一文看懂「全景视频」在电商设计的应用
编辑导语:在电商场景中,结合全景视频,用户也许可以更加清晰地获取商品信息,进而帮助自身做好消费决策。那么,全景视频具体要如何应用于该场景中?本篇文章里,作者结合实际案例,针对全景视频与电商场景的结合做了详细解答,一起来看一下。

一、洞察全景视频于电商的应用可能
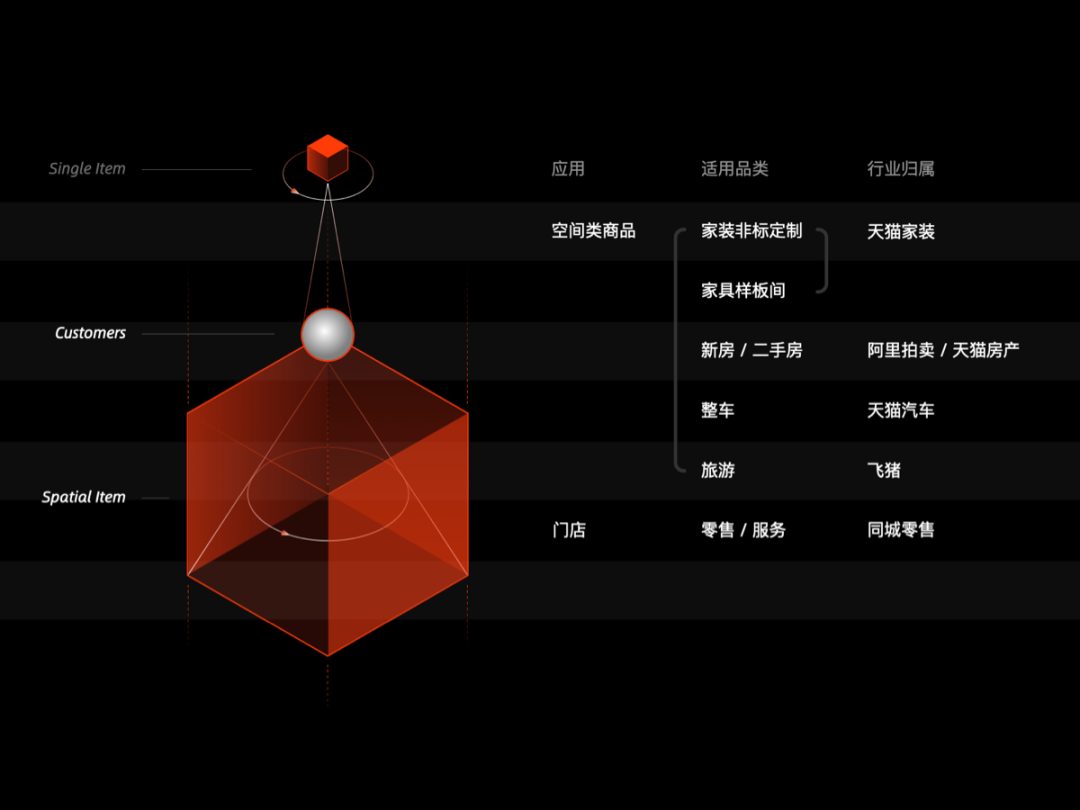
如果把各品类按商品与人的相对尺度来划分,尺度小于人的诸如数码、服饰、快消品等单体类商品可用3D模型、AR等方式让用户在掌间、或贴身把玩互动;那么尺度大于人的诸如汽车、家具样板间、房屋等空间类商品则可用「全景」(Panoramic View)的方式置用户于其中环顾互动以了解此类商品的全方位信息。
同时,后者品类均属于高客单、低购买频次的商品,决策成本高、周期长,往往以线下决策为消费习惯,对应以经销商、门店导购为销售模式。不论是试驾讲解、样板间介绍或是房屋带看,如果销售员的讲解被看作是更生动表达商品信息、影响消费者决策的关键要素,那么「视频」则是捕捉这种讲解和动态演示的合适媒介。


▲全景视频行业适用性与本地化体系角色作用

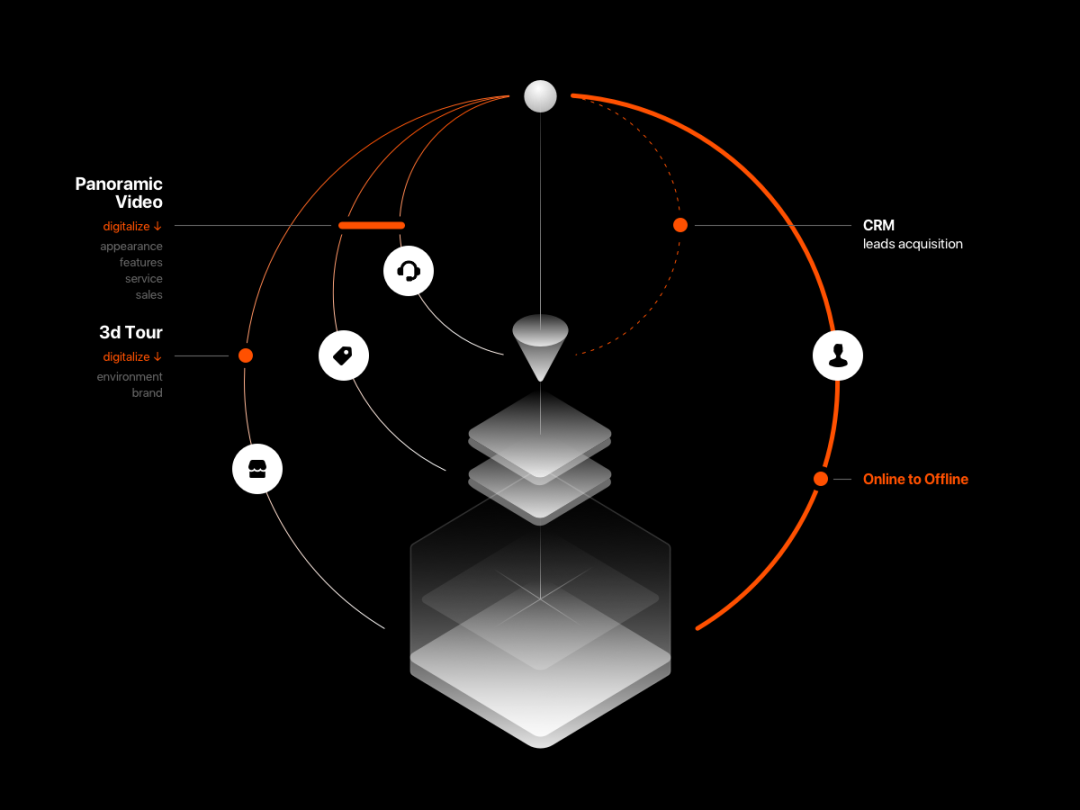
▲全景视频的应用特点
「全景」的空间互动性与「视频」的内容真实性,使「全景视频」*(Panoramic Video)能力具备了于用户侧传递空间类商品信息的充分性。
而于商家侧,上述品类由于行业特性仍处于线上低渗透阶段,门店商品及销售导购的数字化可帮助其突破自然流量受制于地理区位的限制,针对每个门店商品只需单次拍摄生成「全景视频」便可获取线上边际递增流量,使该能力具备了提供低成本数字化商品与获客工具的必要性。由此,将「全景视频」作为空间类商品表达能力、重本地化行业的解决方案,应用于家装、汽车、房产、航旅等。
*注:全景视频是一种用3D摄像机进行全方位360度进行实景拍摄的视频,用户在观看视频的时候,可以滑动视频上下左右进行视角转动观看。
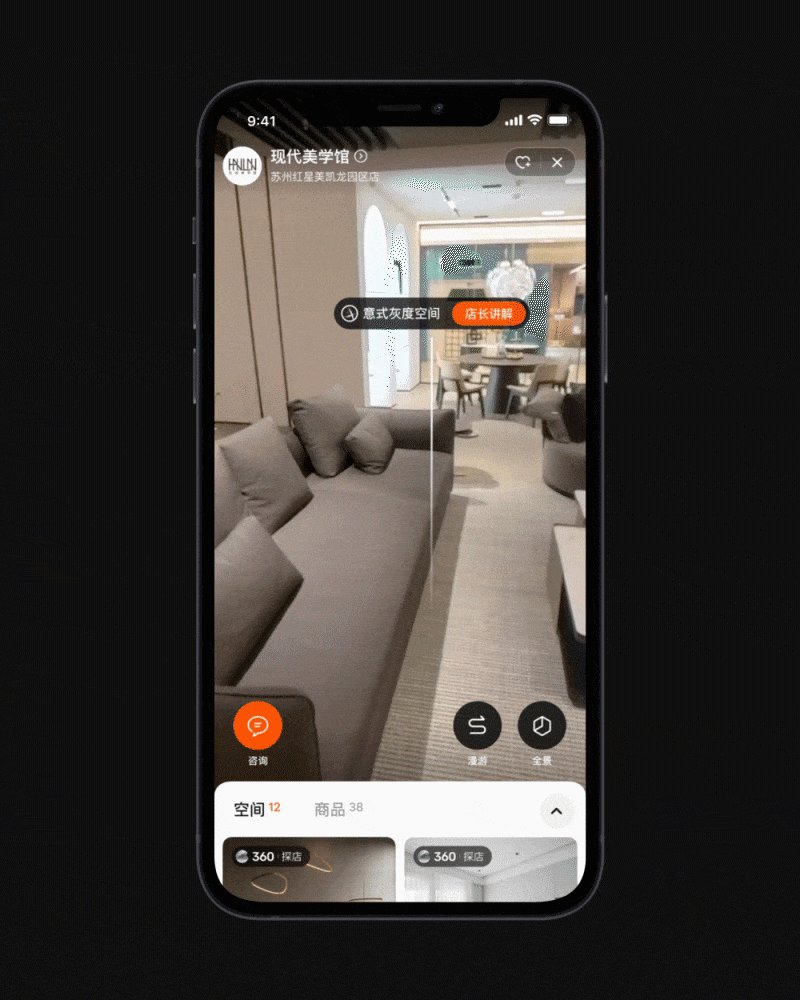
二、构建呈现商品的全景视频用户体验
1. 营造「强体感」与「真实感」
有别于传统视频单向传输、用户被动接受信息的视听体感,「全景视频」增加对视频所呈现全景空间的互动,模拟出用户仿佛可以主动影响、控制视频内容的深度交互感,简言之即构建一种“用户可以在一个沉浸空间里自由地看商品外观、细节及讲解演示”的体验。由此,将该体验的构建分为「强体感」与「真实感」:

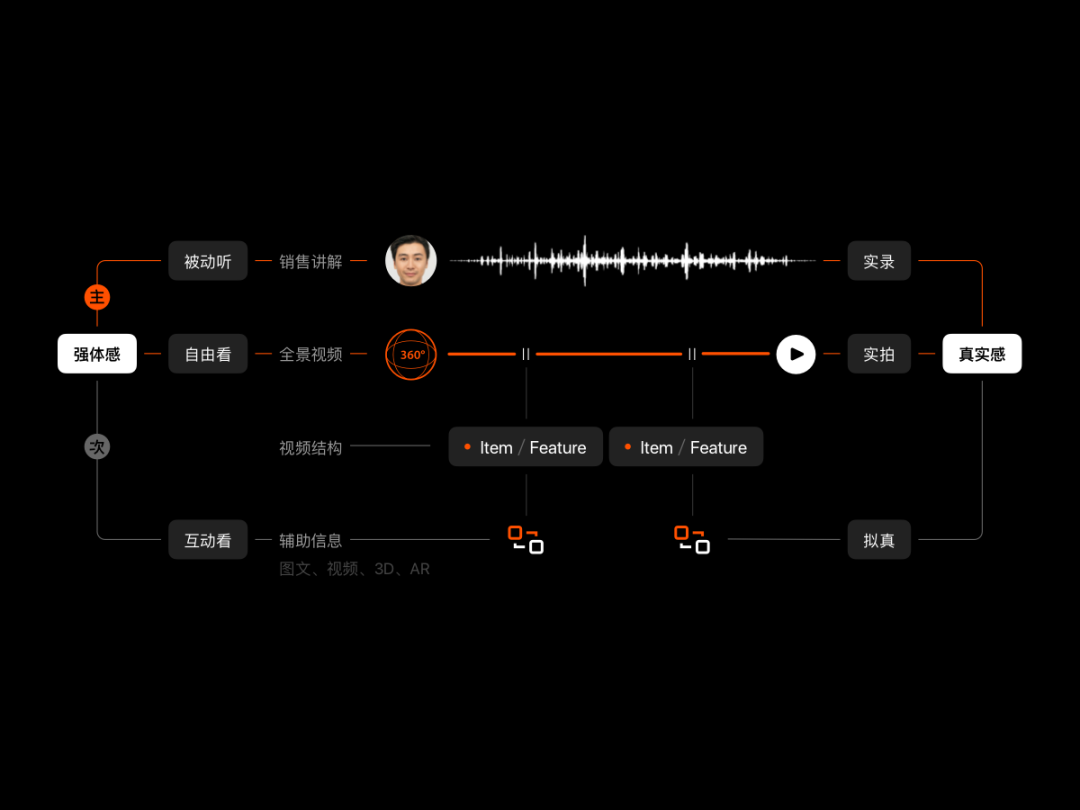
▲全景视频体验架构
*注:体验始于需求。即便皆同属空间类商品,消费者所关心的信息也会因品类特性而不同,从而影响信息交互方式,以下以家装行业为例。
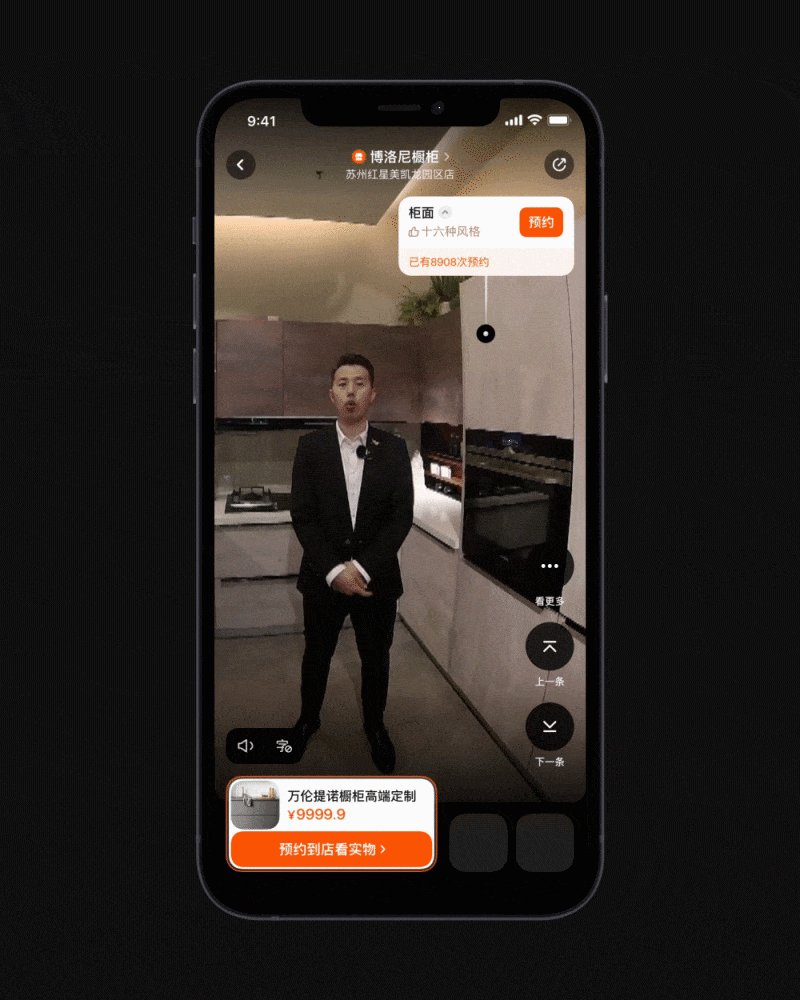
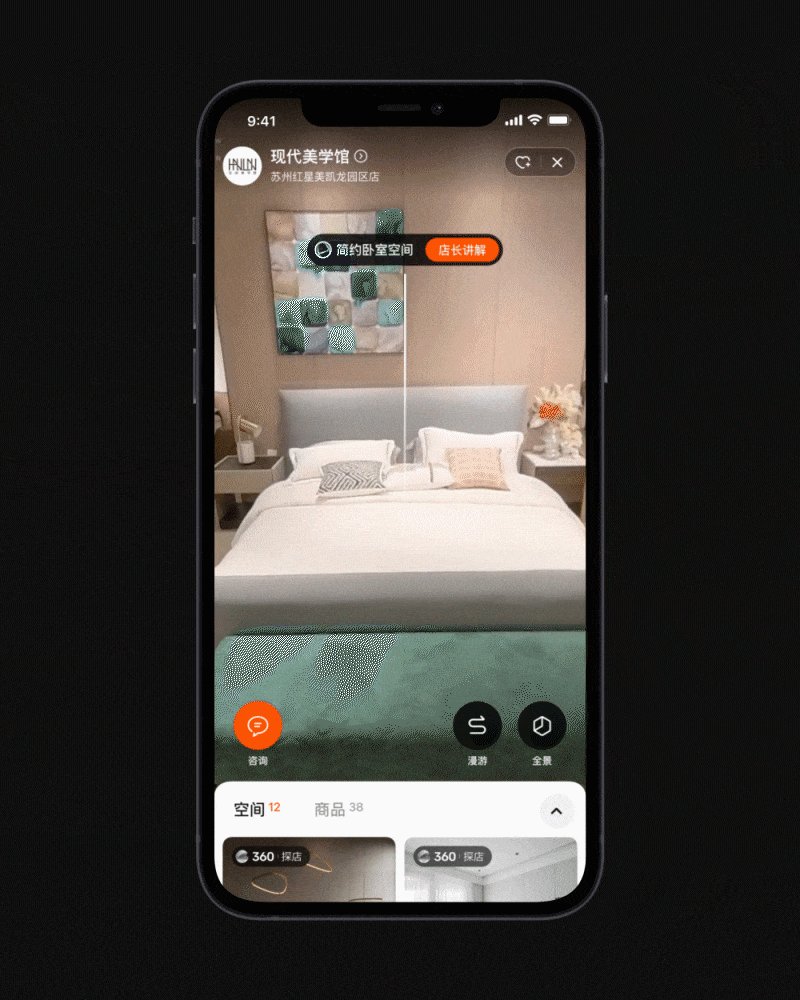
「强体感」由「自由看」、「主动听」与「互动看」三层感官组成。底层内容载体是一段多商品(如若干家具组合而成的样板间)或单商品(如定制橱柜空间)的销售讲解视频,视频本身按多商品(Items)、或单商品讲解点(Features)顺序呈线性结构。
「自由看」、「主动听」是此线性结构基础上,使用户可通过滑动视频视角查看全景内各个方位的商品、或跳转至任意一个对象的讲解片段,营造一种可打断、跳跃、主动选择的非线性自由体验。
用户还可与空间内的每个商品对象进行更进一步的交互,通过「所见即所得」的交互方式获取商品辅助信息,而这些信息又可以图文、视频、3D模型(如换材质颜色)、AR(如摆置家具)等形式呈现与用户进行二级交互。此「互动看」是以伪深度交互的方式*增强了体感。
*注:全景视频与虚拟现实视频(Virtual Reality Video)的区别在于,后者除了全视角展示影像之外,还具备深度交互,参与者可以通过行为改变所在影像空间中的对象状态(如挪动椅子、打开橱柜等)。虚拟现实视频目前仍是通过建模、实时渲染的虚拟场景。故为了在全景实景视频中模拟一定的互动性,加入了弱交互或伪深度交互:向全景影像输入指令,借由非全景影像本身变化的其他信息进行反馈,来拟真面向对象的控制。
销售讲解声音的「实录」、门店环境、商品、销售员的视频「实拍」、商品辅助信息互动的「拟真」,共同构建了「真实感」。
2. 架构全景视频三层交互
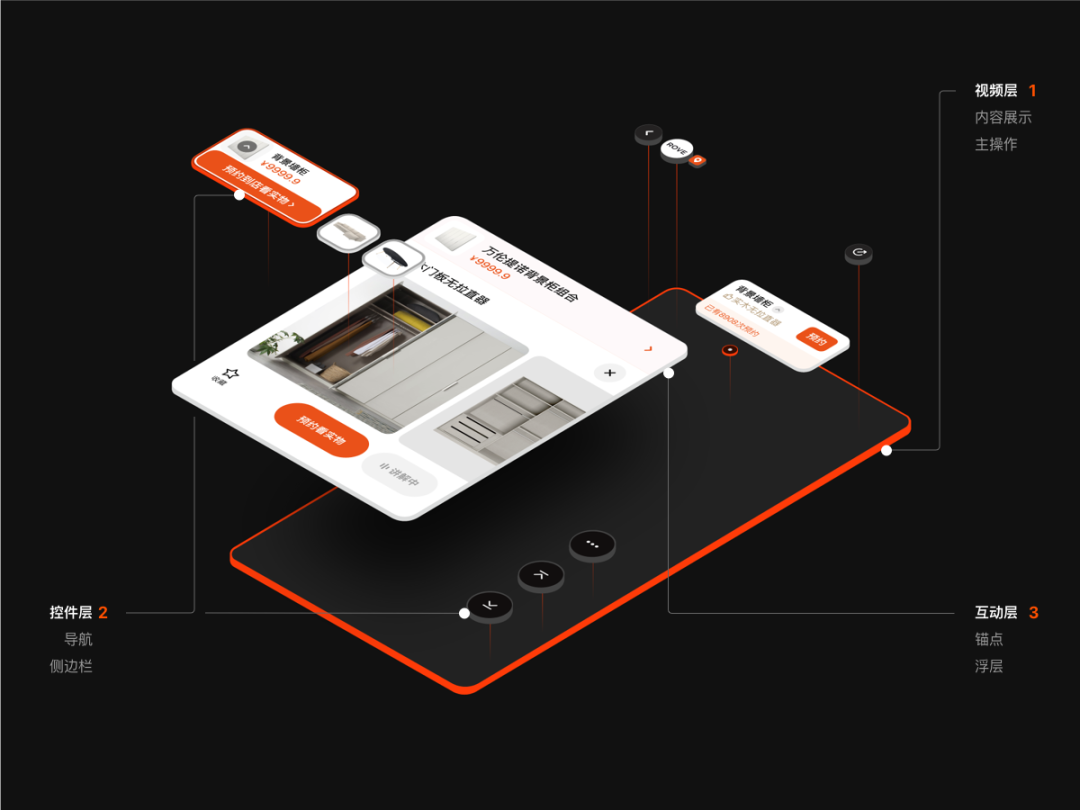
基于体验架构进行用户界面框架与核心交互设计。界面分为视频层、控件层、互动层。

▲全景视频框架
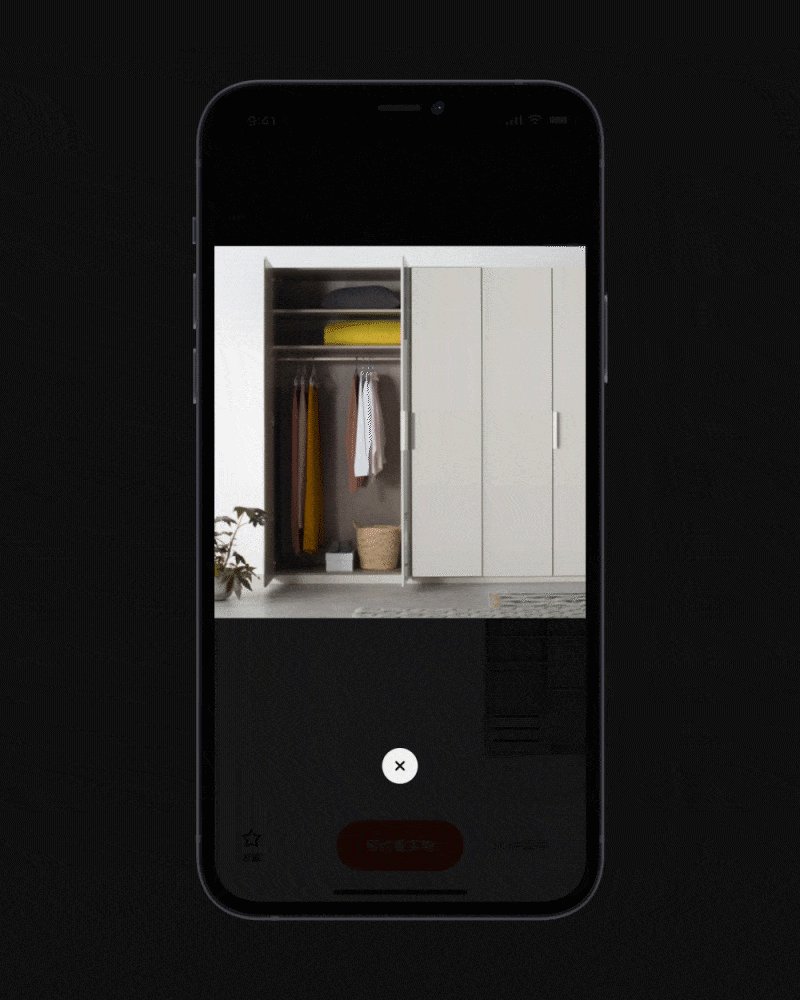
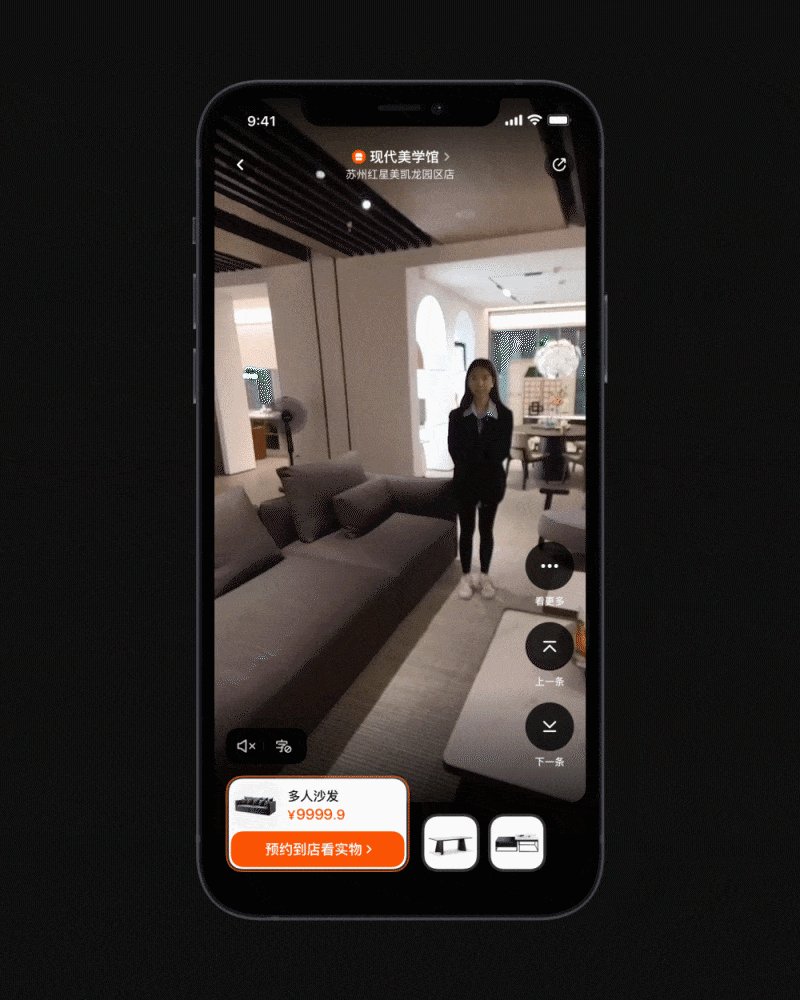
1) 视频层——自由看全景
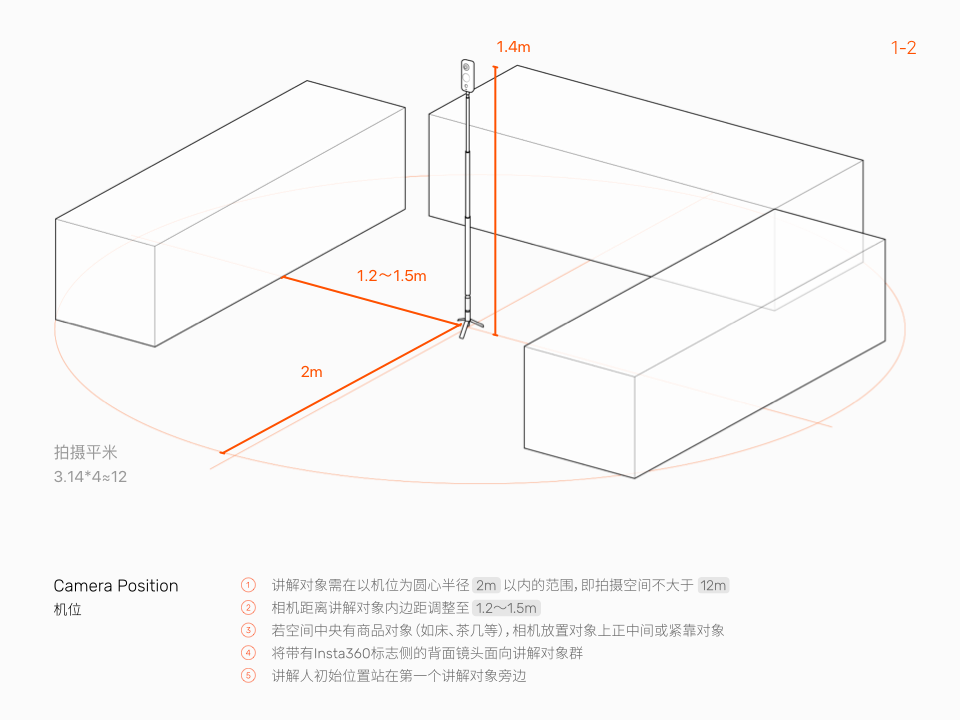
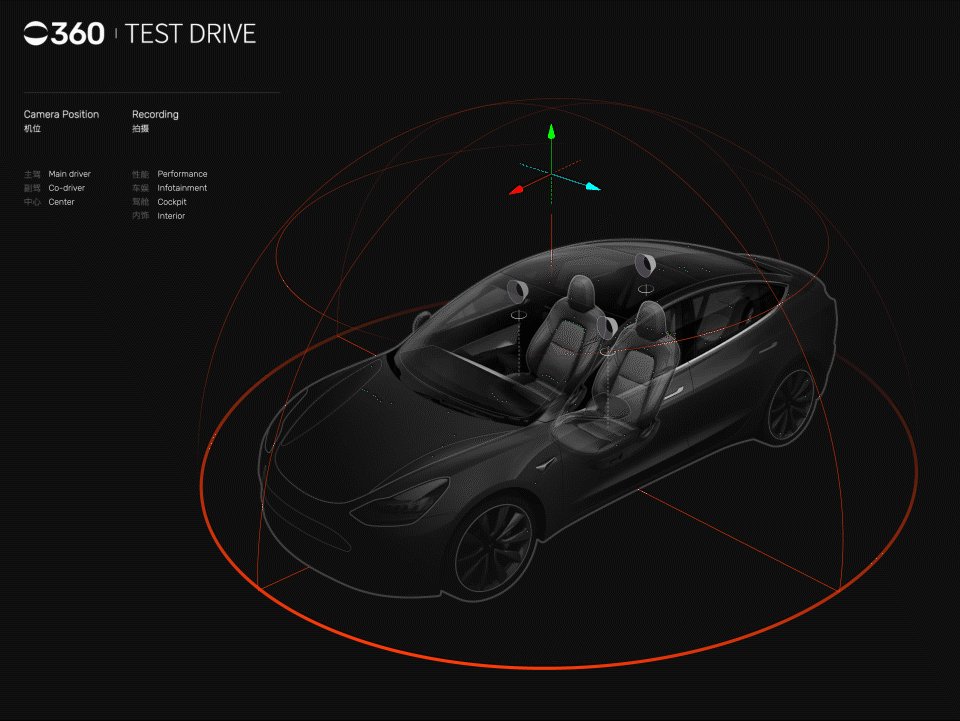
根据家装行业线下门店常以分若干小平米样板间或商品空间布置的特征,以及需保证商品清晰的基本体验要求,视频采用固定全景机位拍摄,以2米为可视半径、方圆12平米的圆心位置辐射区域内的商品。用户可“站在固定位置”左右360度、上下180度*滑动视频、在有限的FOV范围内缩放视角大小。
*注:上下设置360度会导致在滑过球体视频的南、北极点时发生视角颠倒。

▲全景视频用于家装门店的拍摄规范
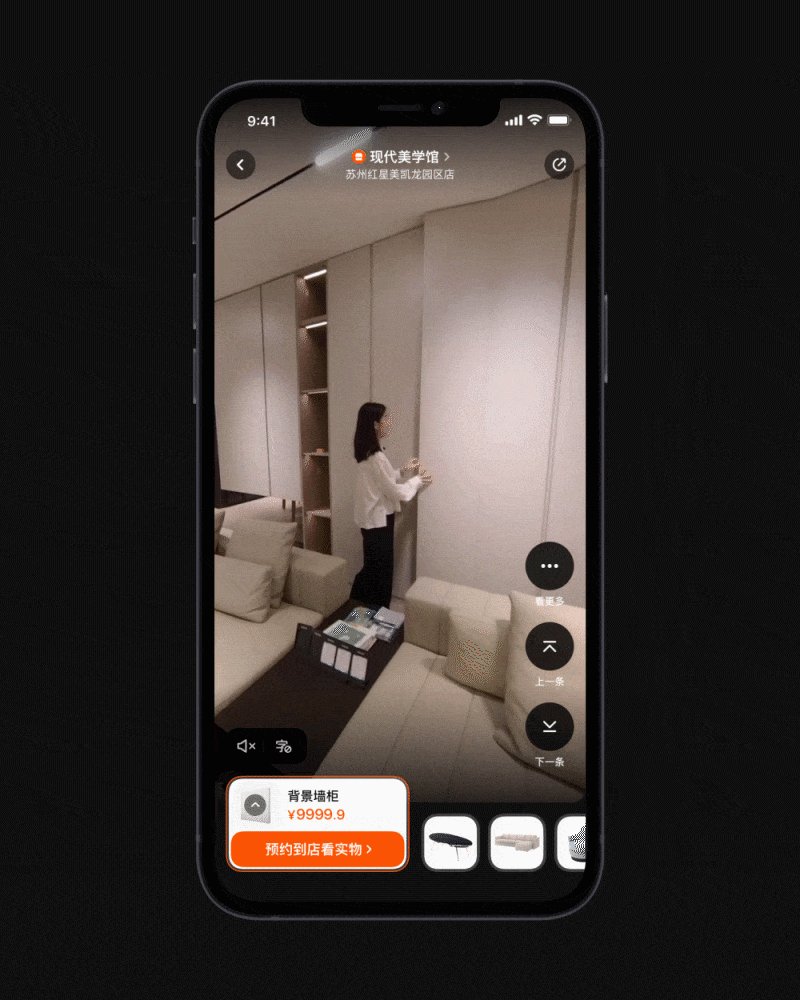
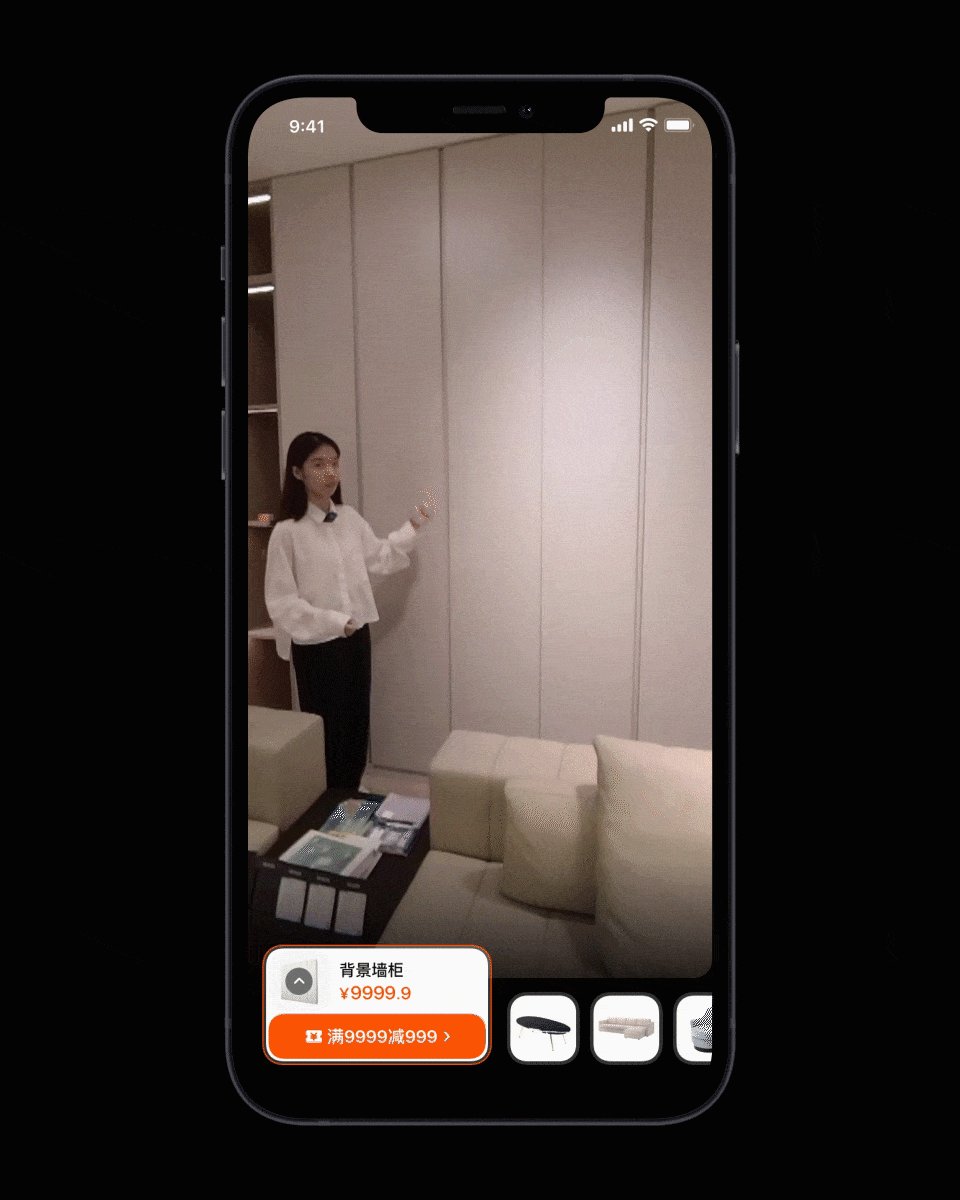
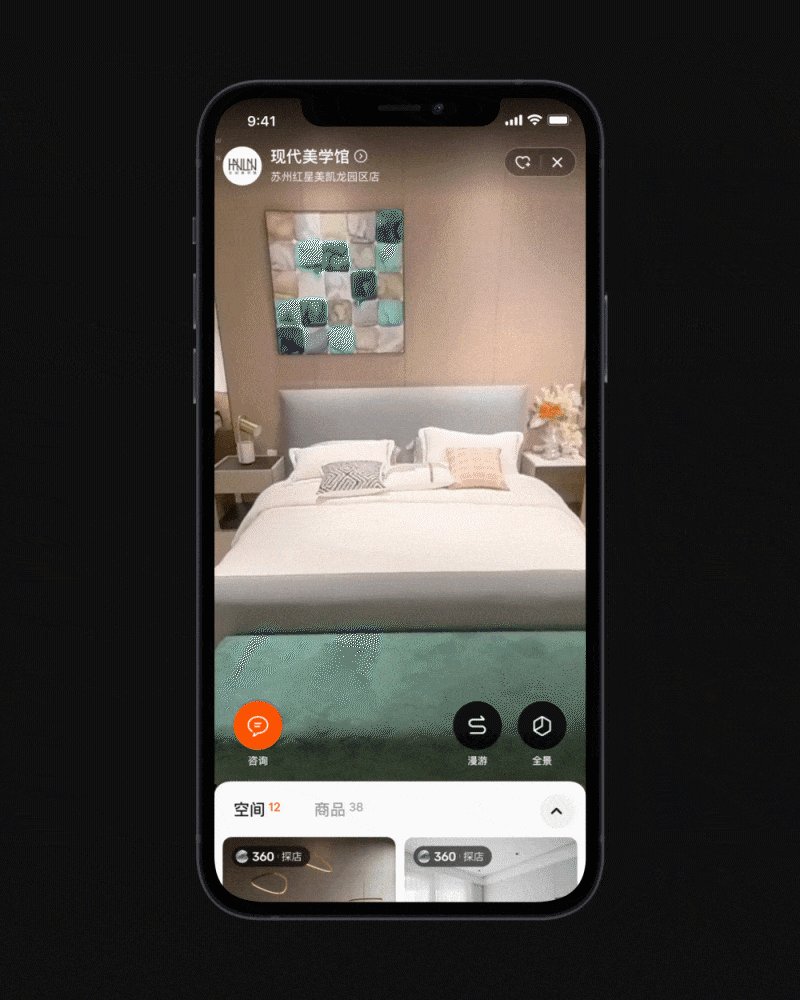
为最大程度的呈现空间商品及门店的沉浸感、最大程度的提供频发滑动交互的操作空间,视频层占据了整个界面近90%。

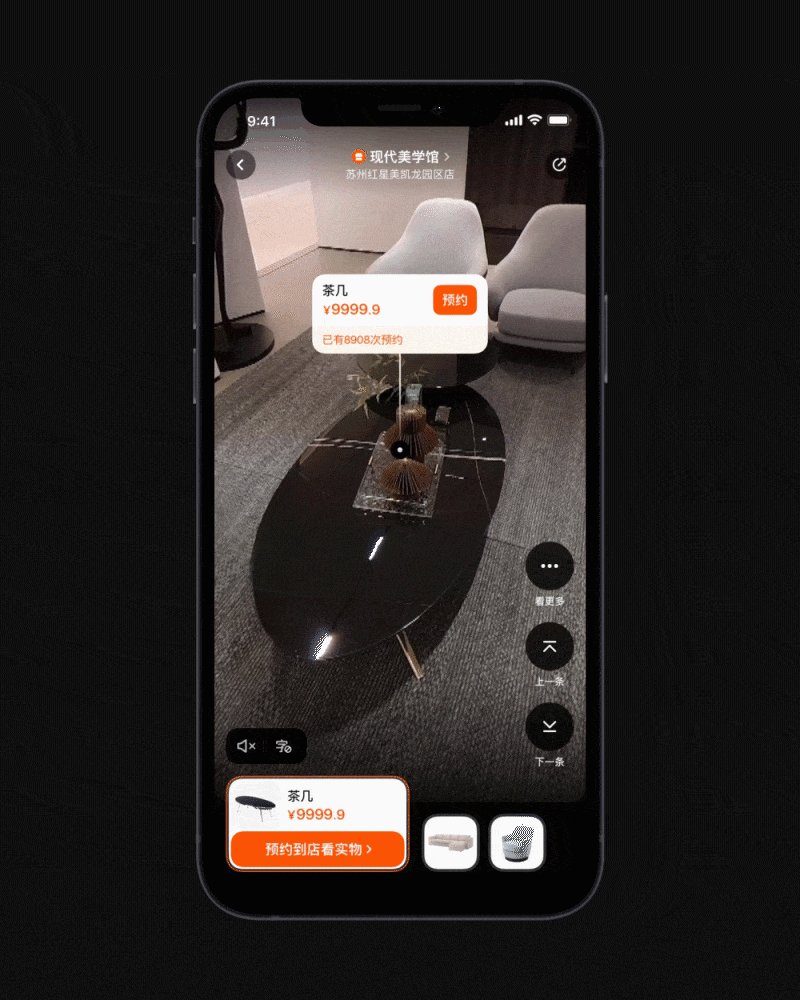
▲视频滑动演示

▲隐藏控件演示
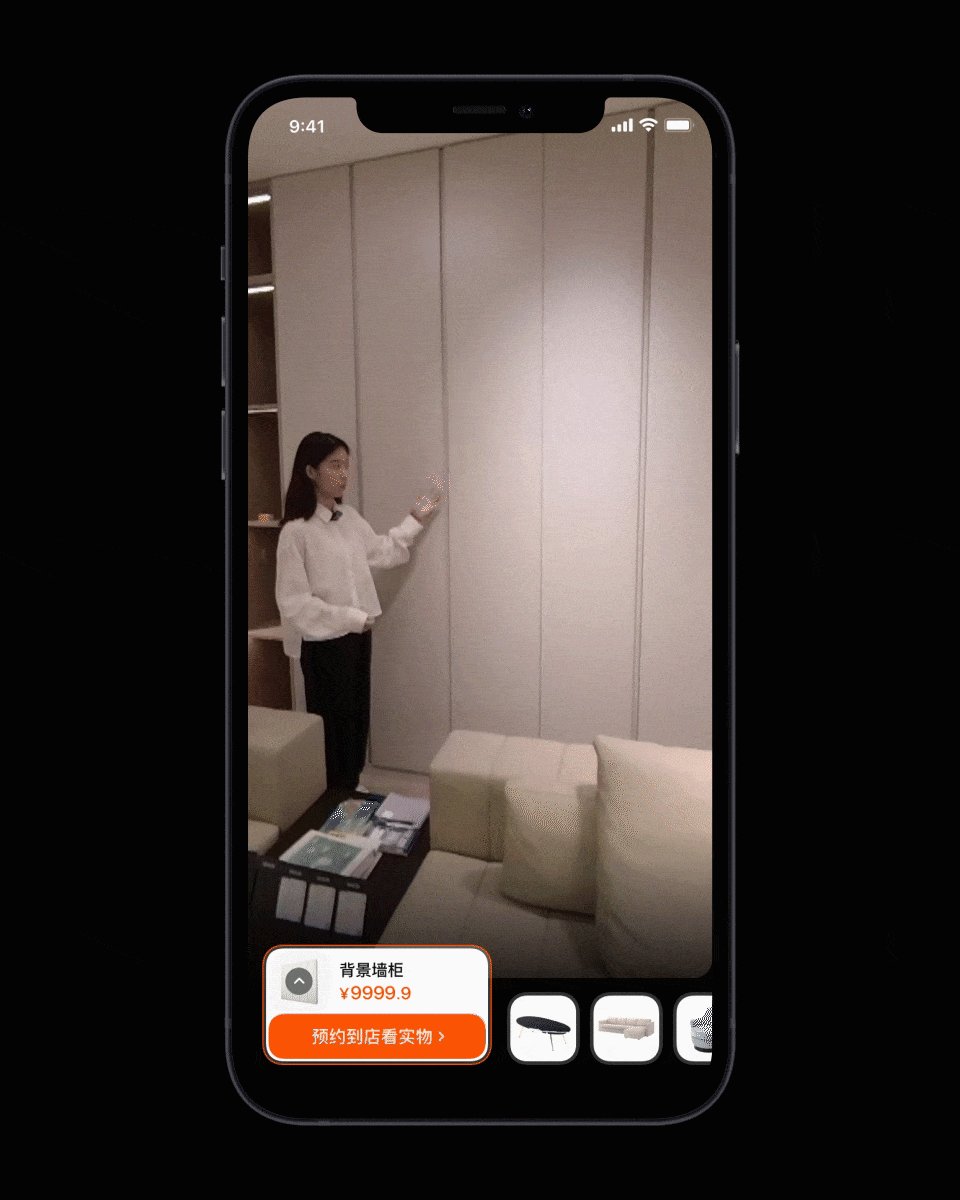
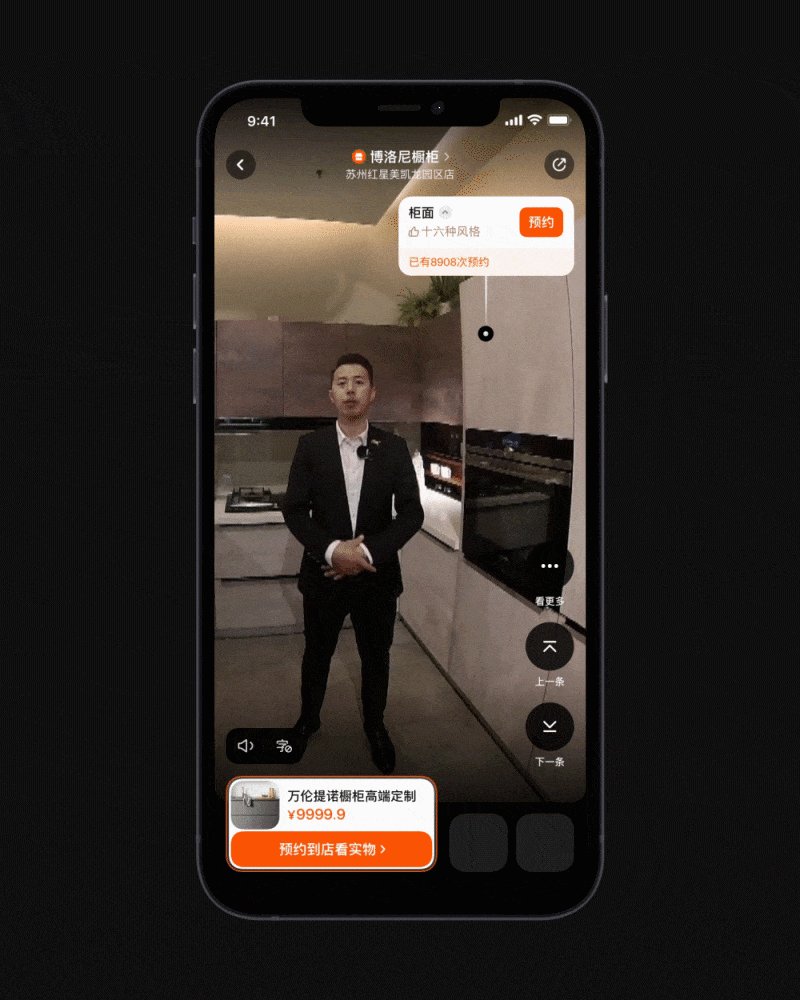
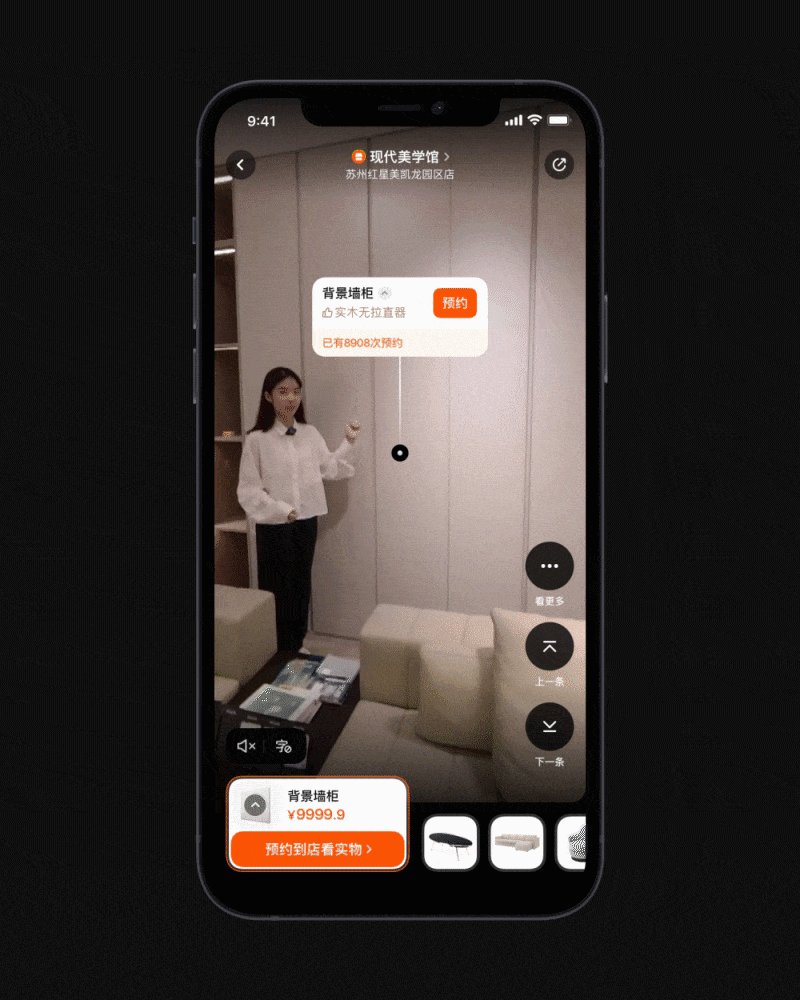
2)控件层——主动听讲解
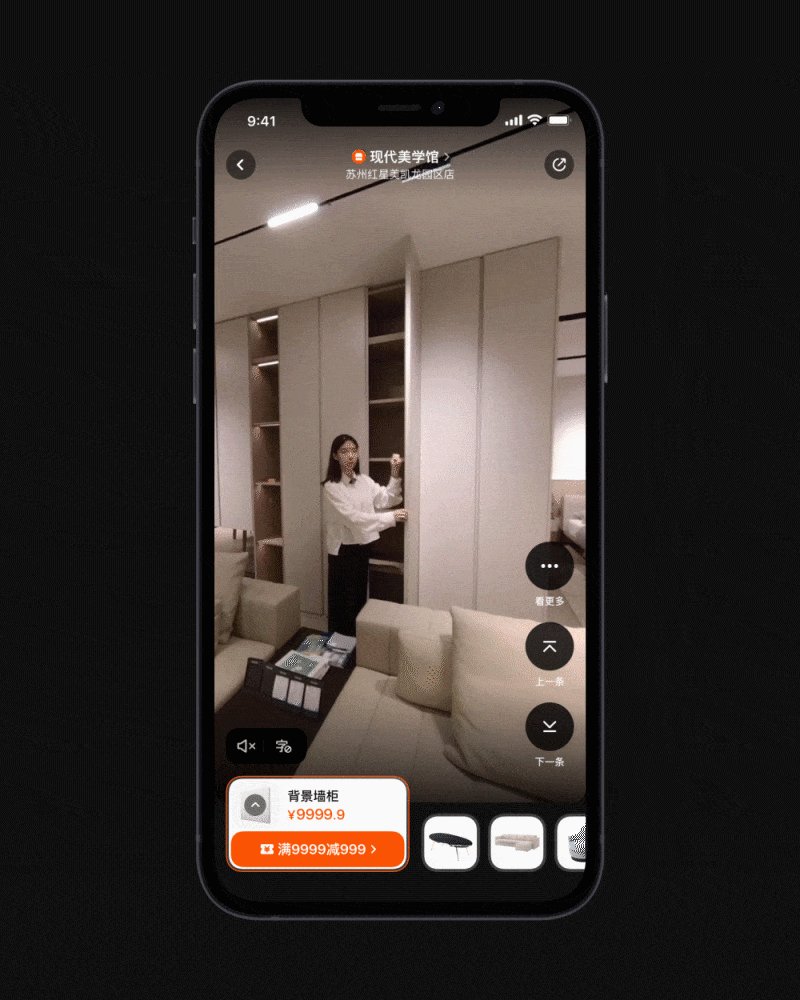
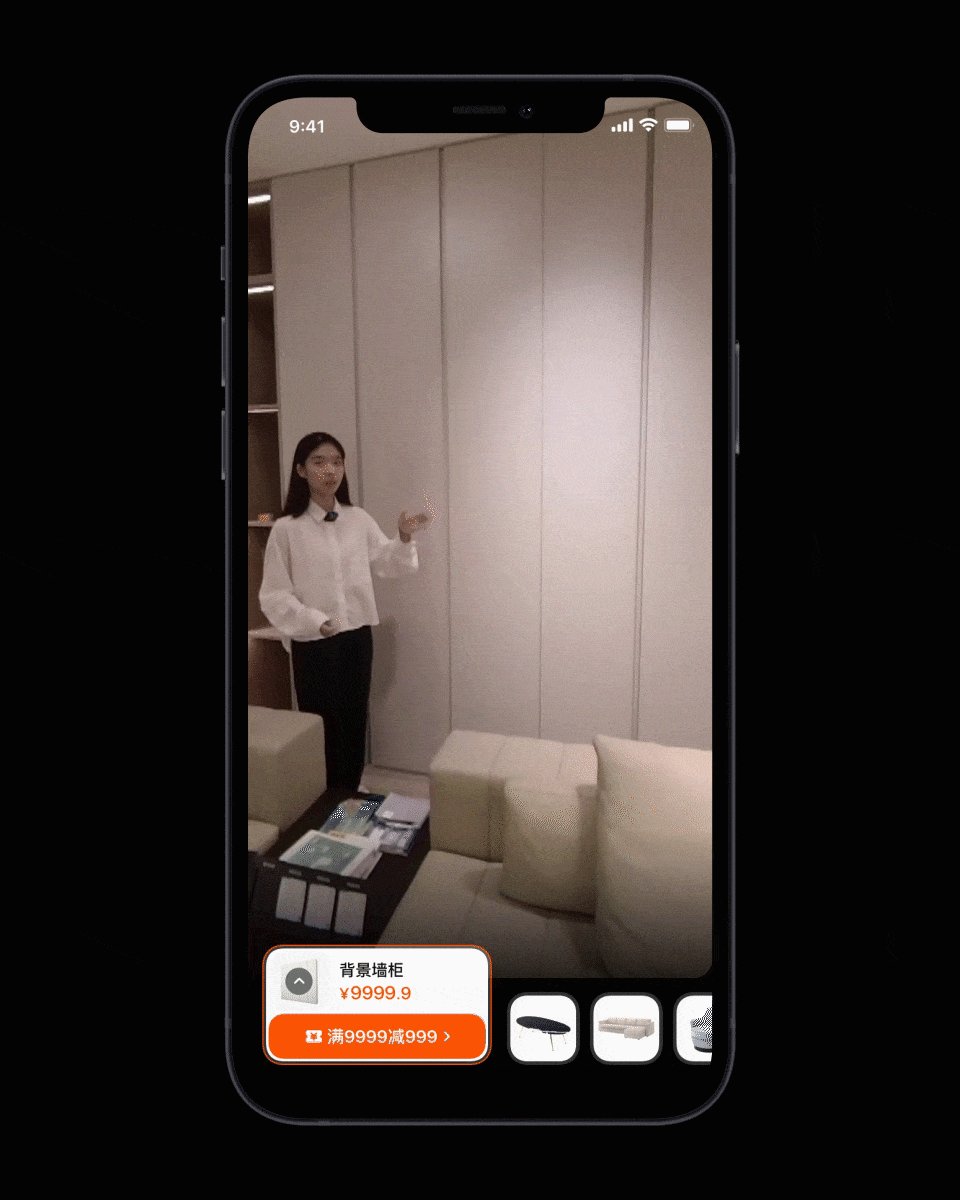
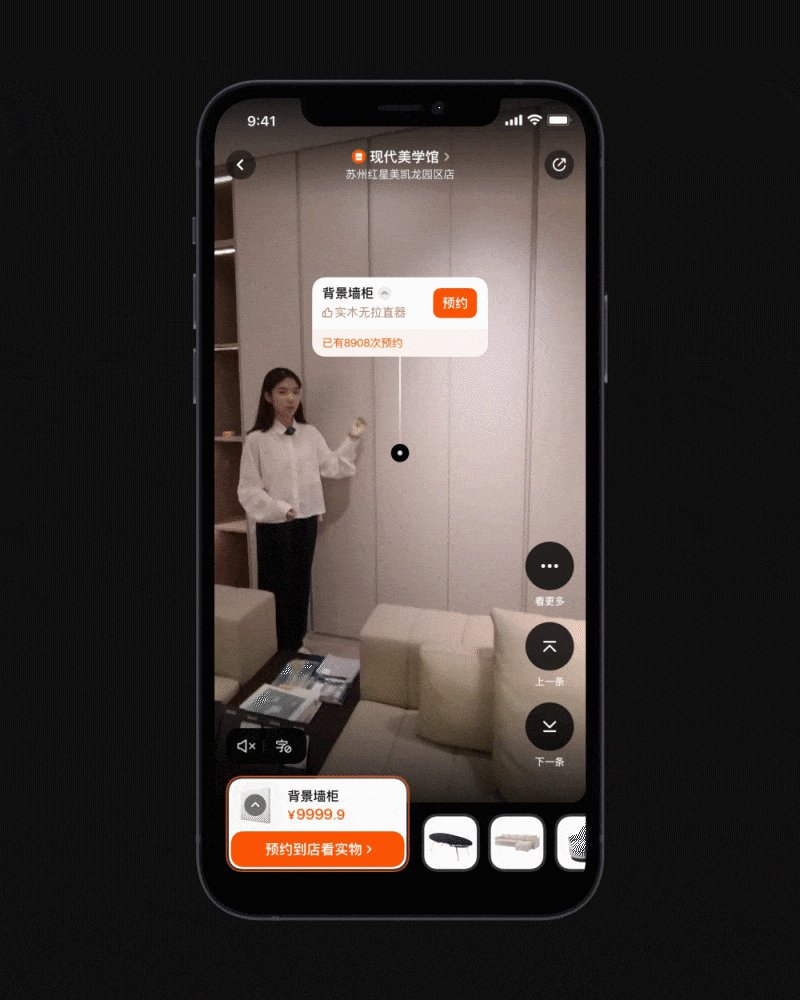
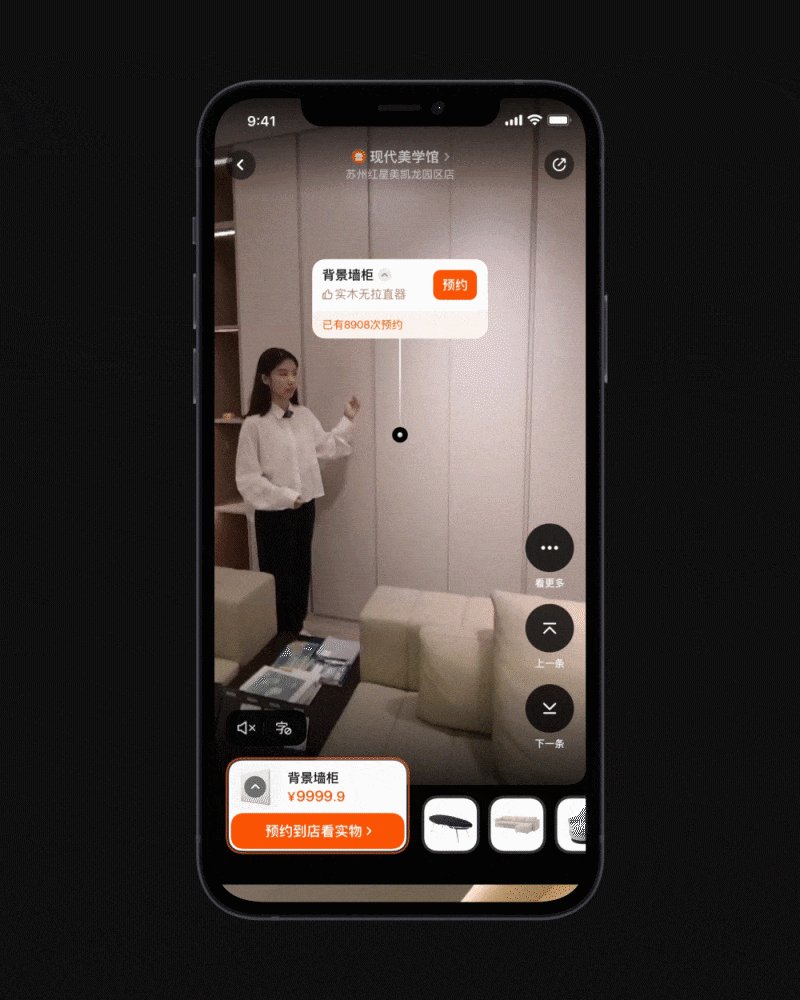
控件层分为顶栏、底部导航栏与侧边栏。底部导航栏是除视频层交互外最主要的操作区域,将空间中的商品对象按视频讲解顺序线性地排布于底部,作为商品信息的展示,将最主要的行动引导 –「预约留资」绑定在每个商品导航单元上,通过点击导航单元来切换讲解对象及其对应的商品视角。
*值得注意的是,常见的视频控件(如进度条、时长、播放暂停等)被有意隐去,目的是为同体验架构中所述的「营造一种可打断、跳跃、主动选择的非线性自由体验」对照,强化「空间感」而非「视频感(有头尾的、有限的时间感)」。
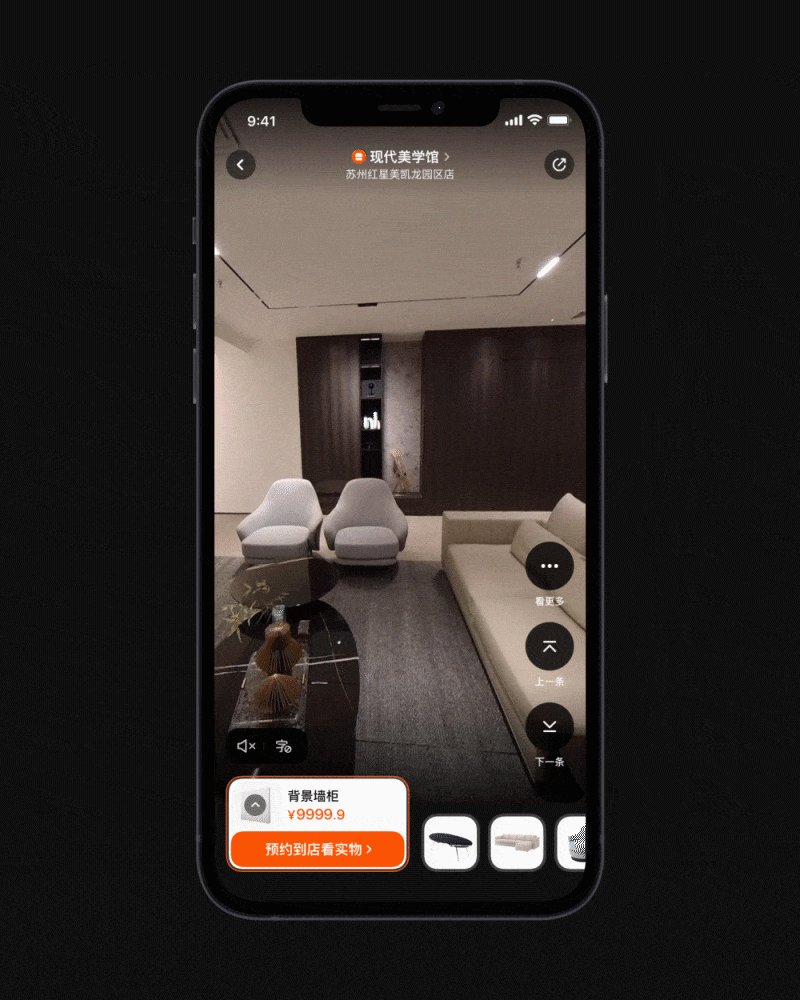
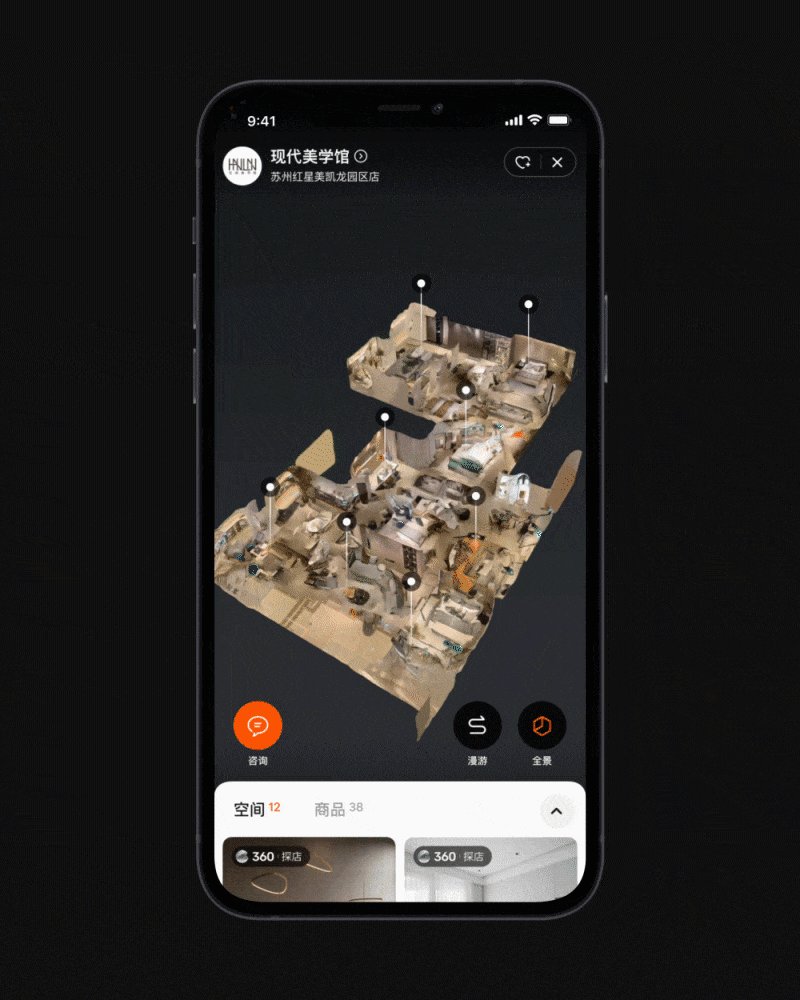
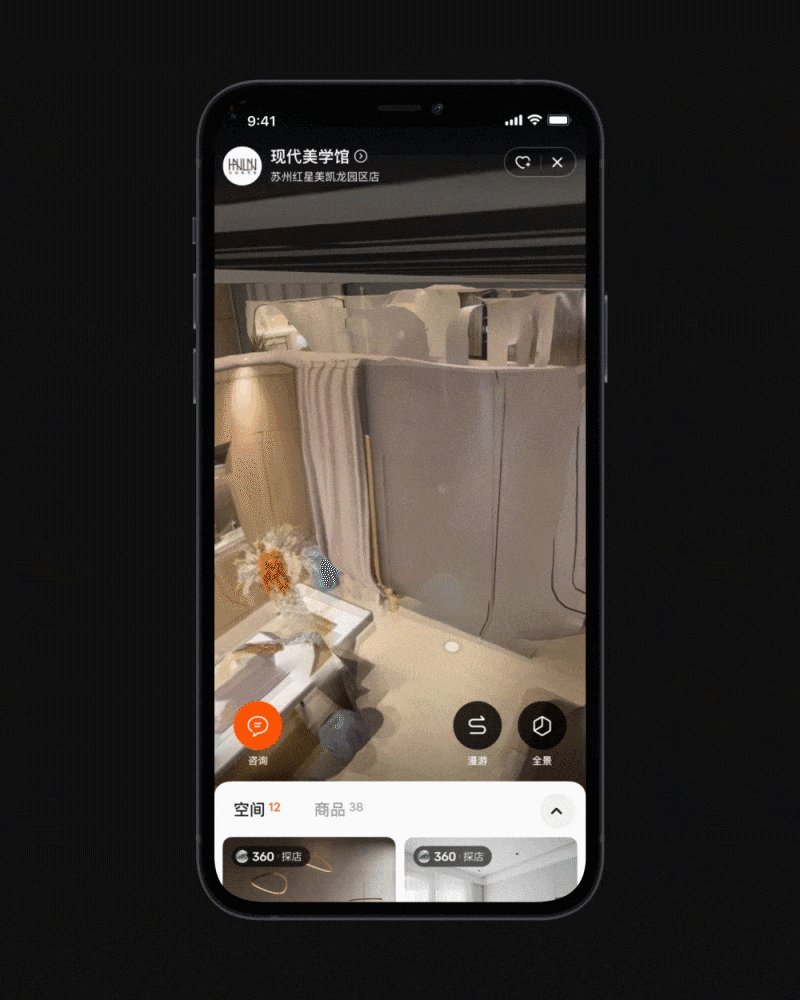
侧边栏则设为次要操作区域,以分流功能为主,如门店其他空间视频、上下翻屏其他相似空间商品或门店全景视频(采用点击避免上下翻屏手势与全景视角滑动手势冲突)。

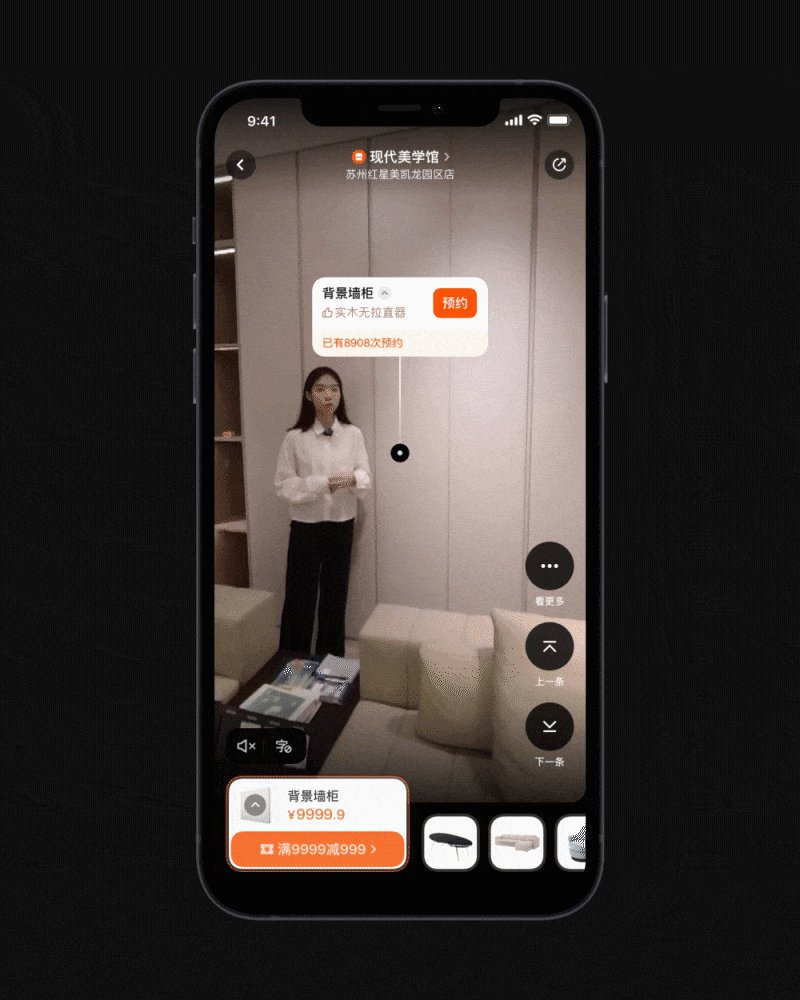
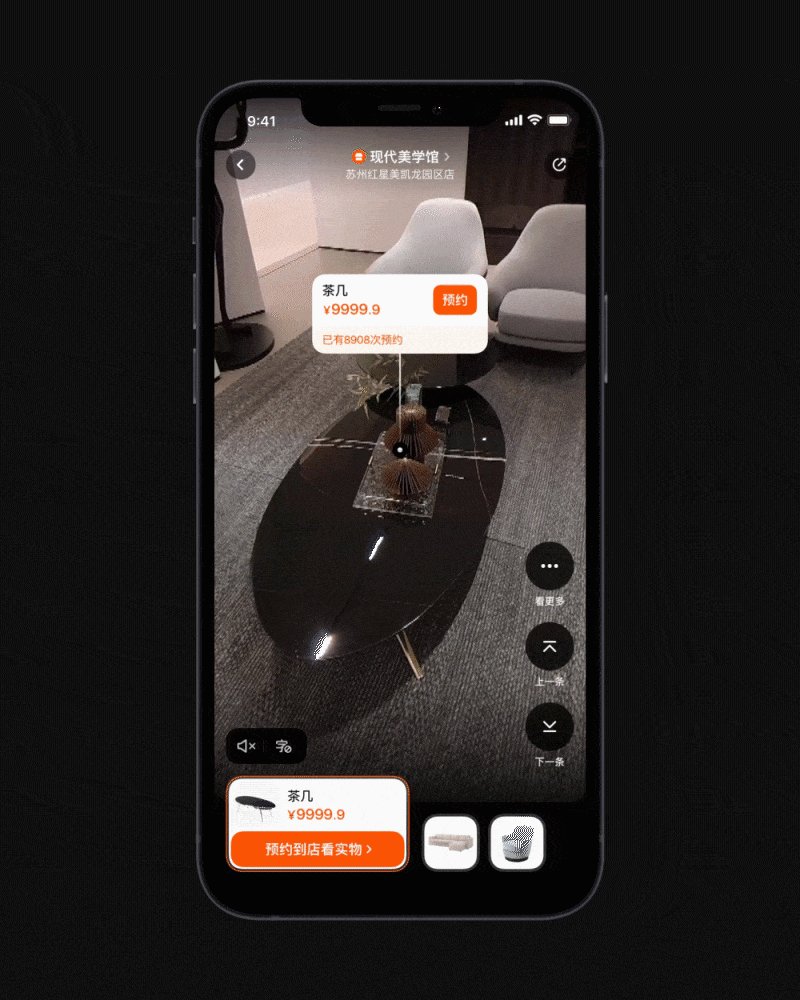
▲导航切换演示

▲上下切换演示
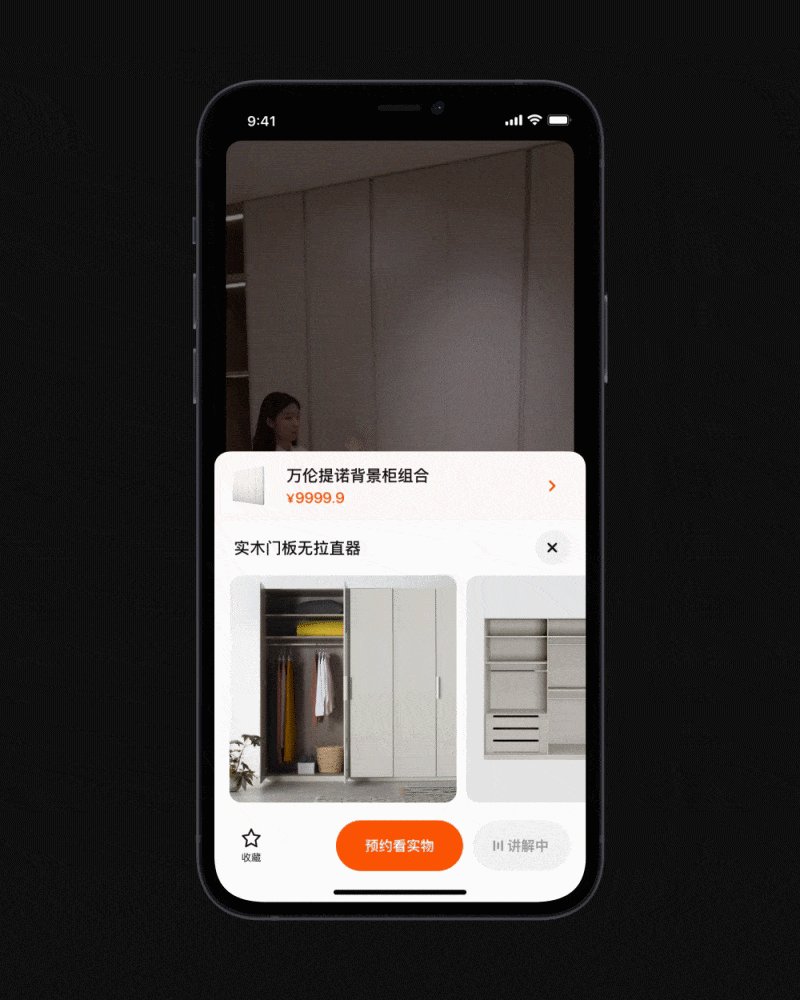
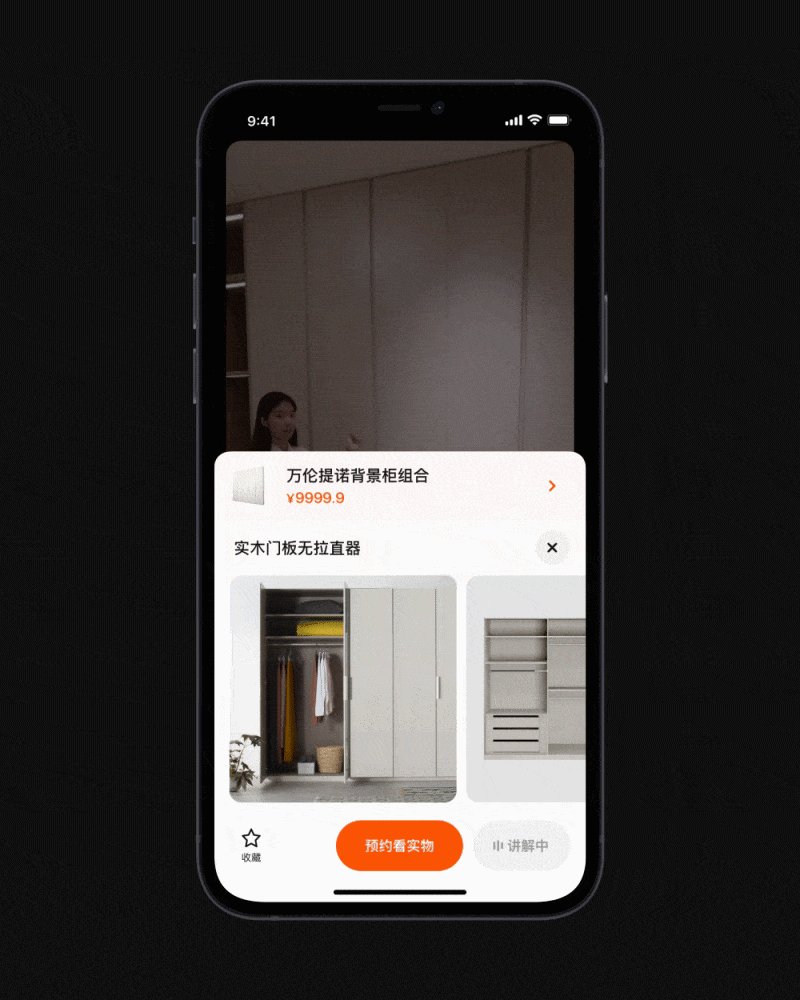
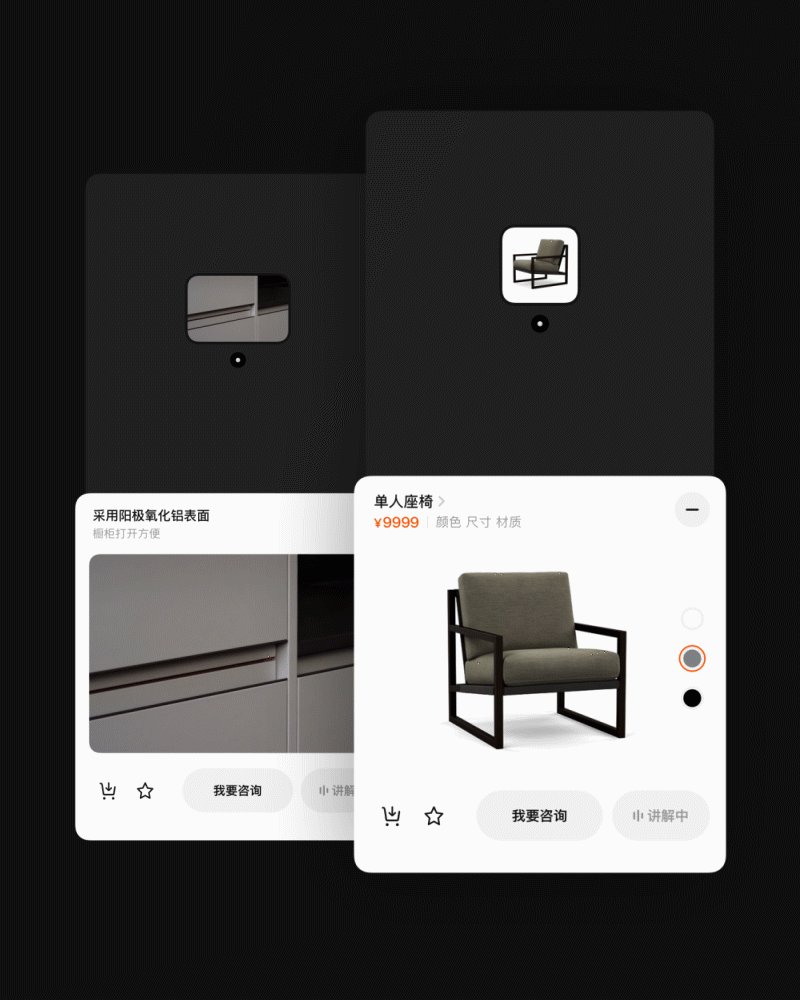
3)互动层——互动看商品
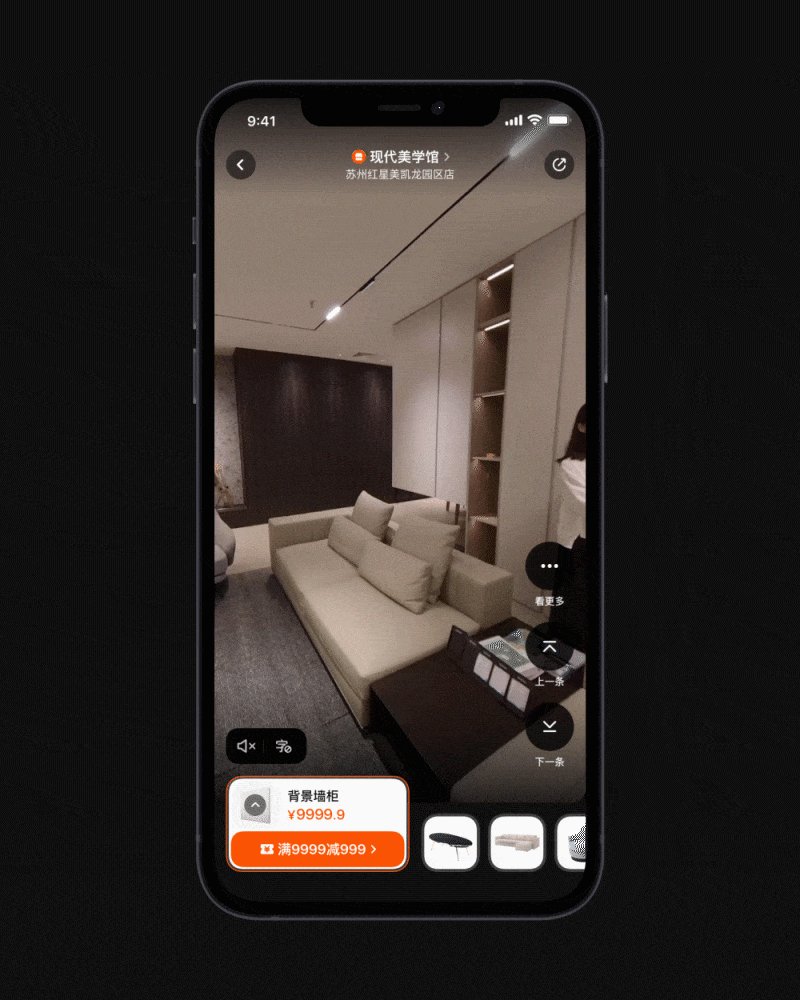
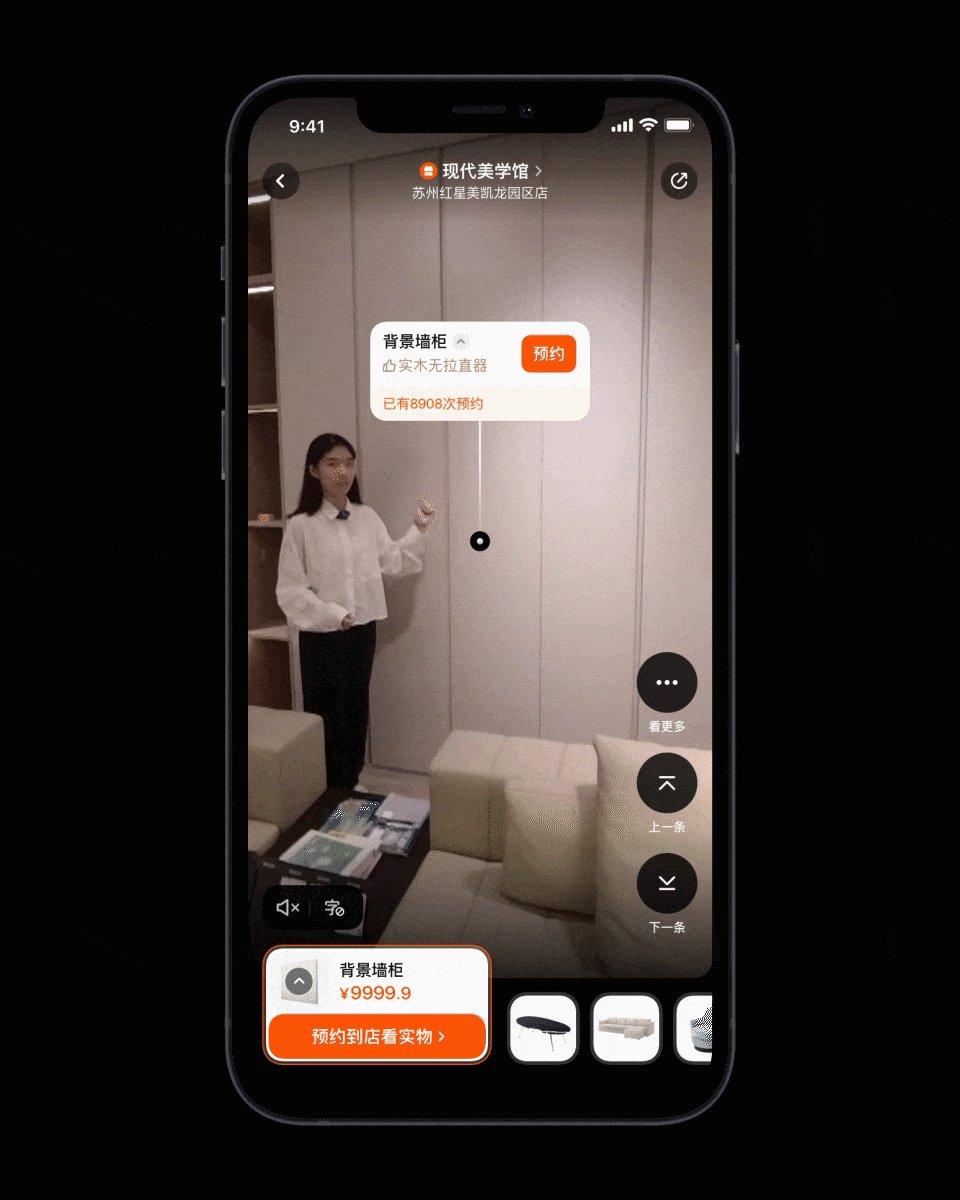
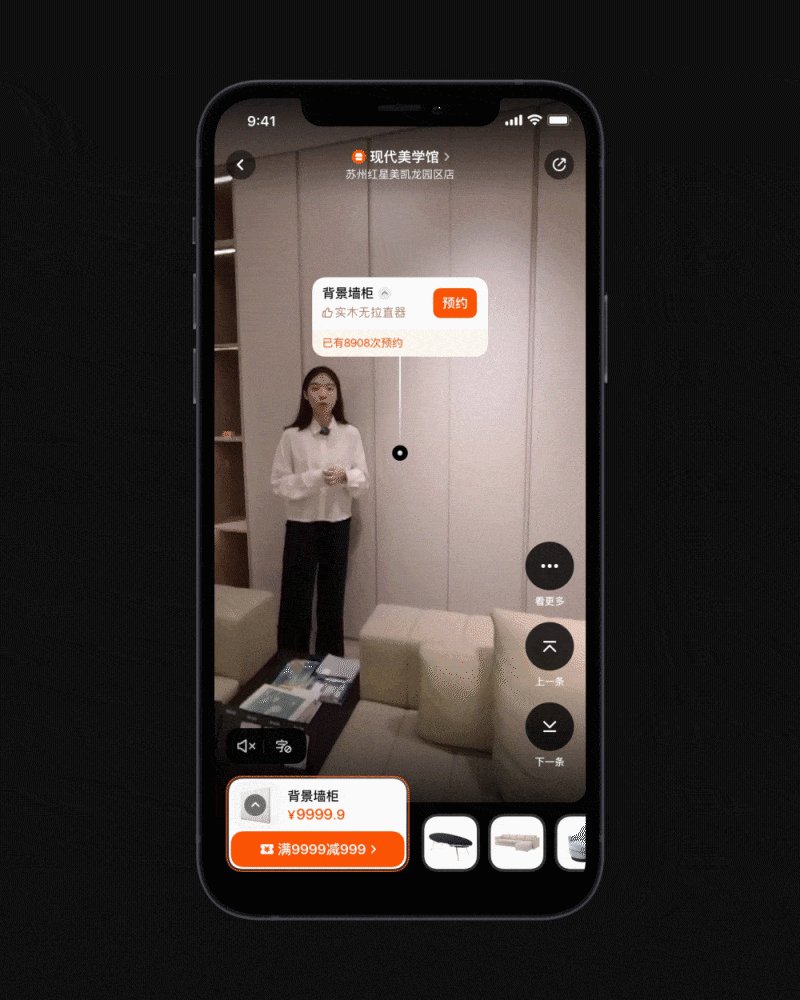
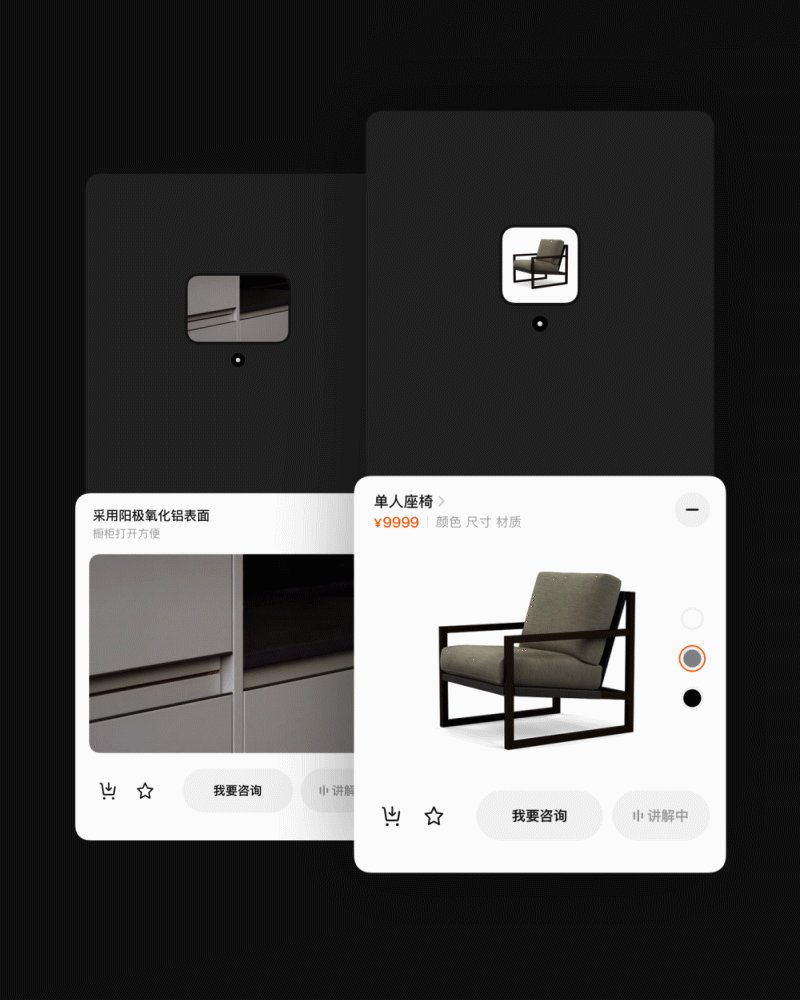
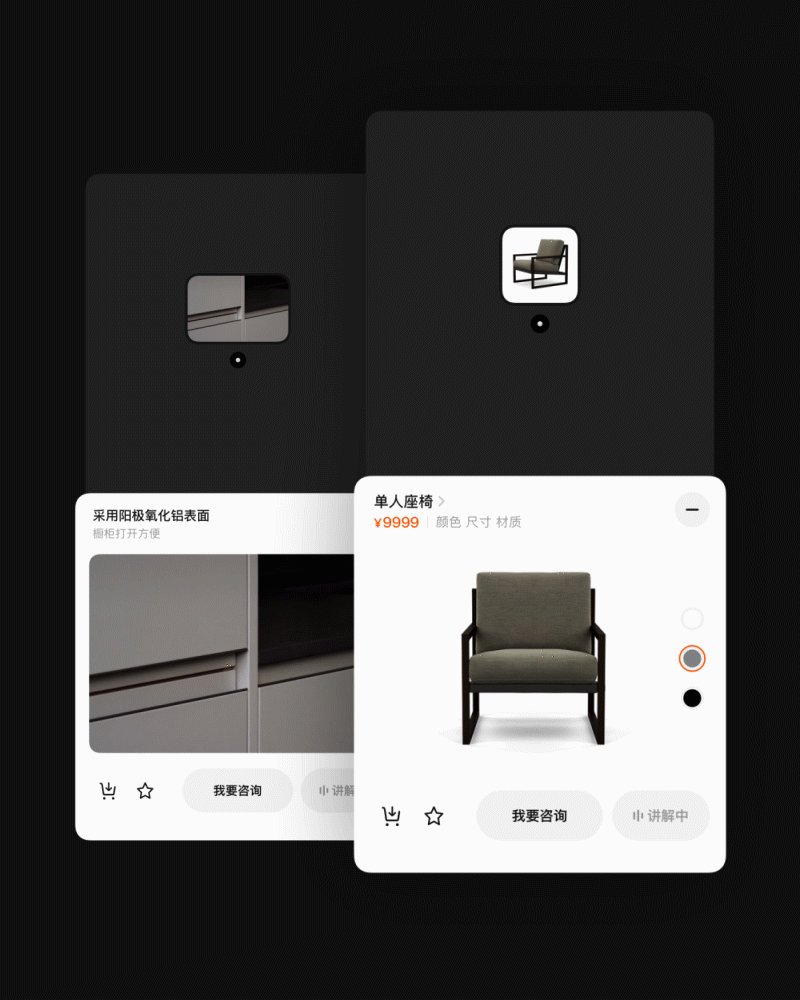
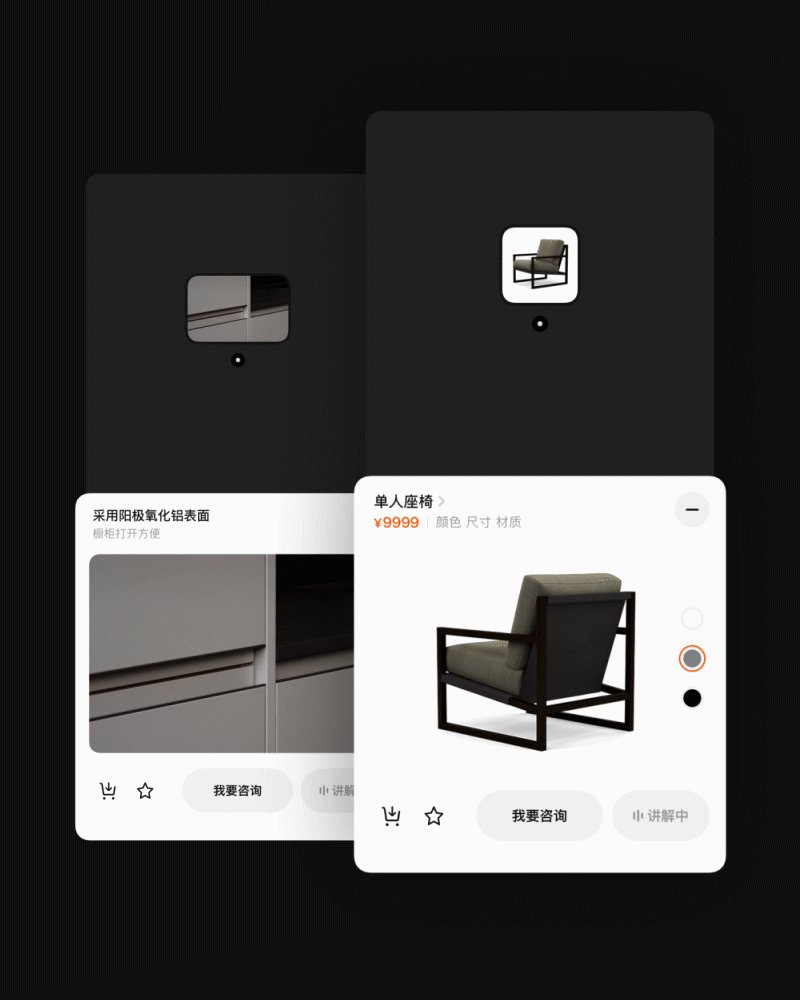
针对每个商品对象(或单商品的每个讲解点)在全画幅视频中标记锚点,用户可以在全景视角中一目了然视频所涉及的讲解对象。锚点配以商品信息模块,通过点击操作可唤起二级辅助信息的互动浮层,承载以图文、视频、3D模型、AR等各种内容形式,在讲解音的背景下对商品进行更深入的了解。
正是由于商品坐标的存在,可以实现当点击任意一个非当前讲解商品对象、或切换底部导航商品单元后,讲解片段跳转的同时,视角也会自动转移至对象。

▲互动图文浮层

▲更多互动形式(视频、3D等)
3. 全景视频链路设计
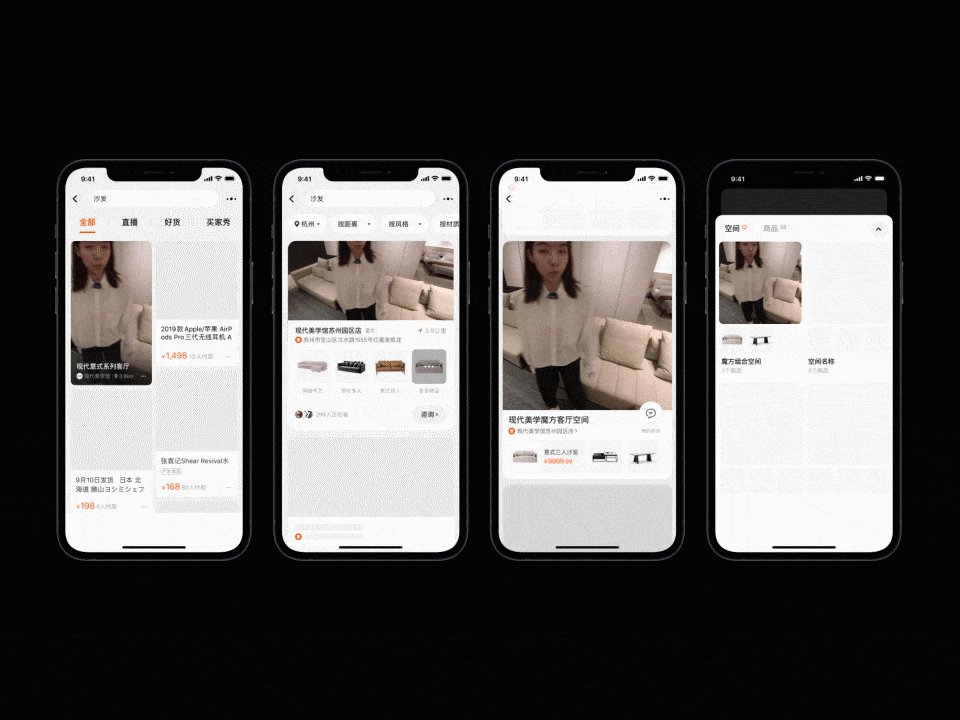
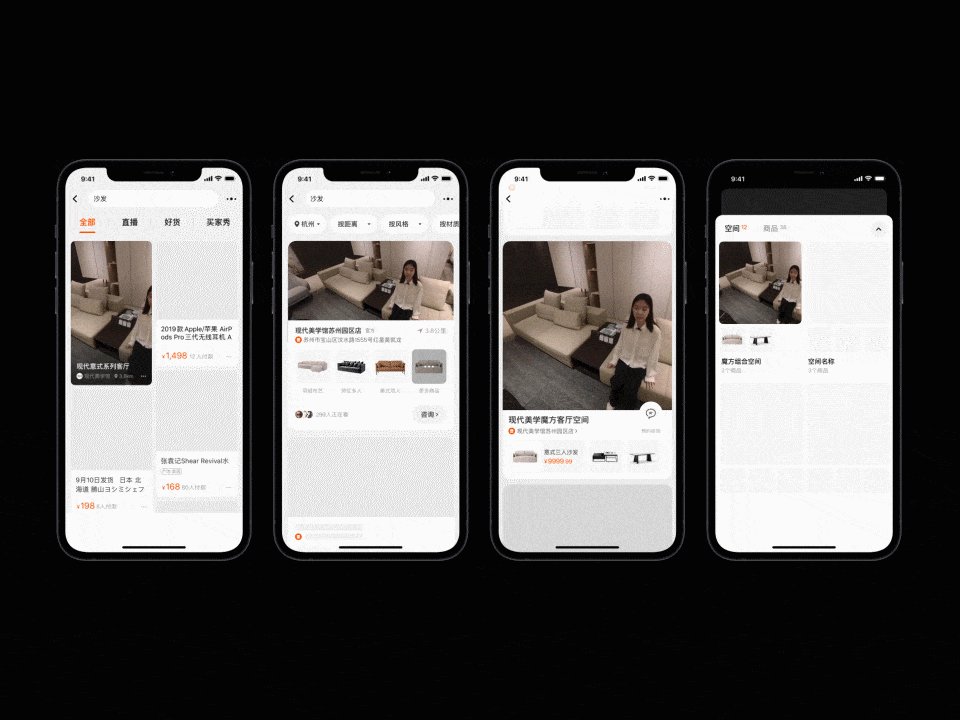
1)全景视频入口展示
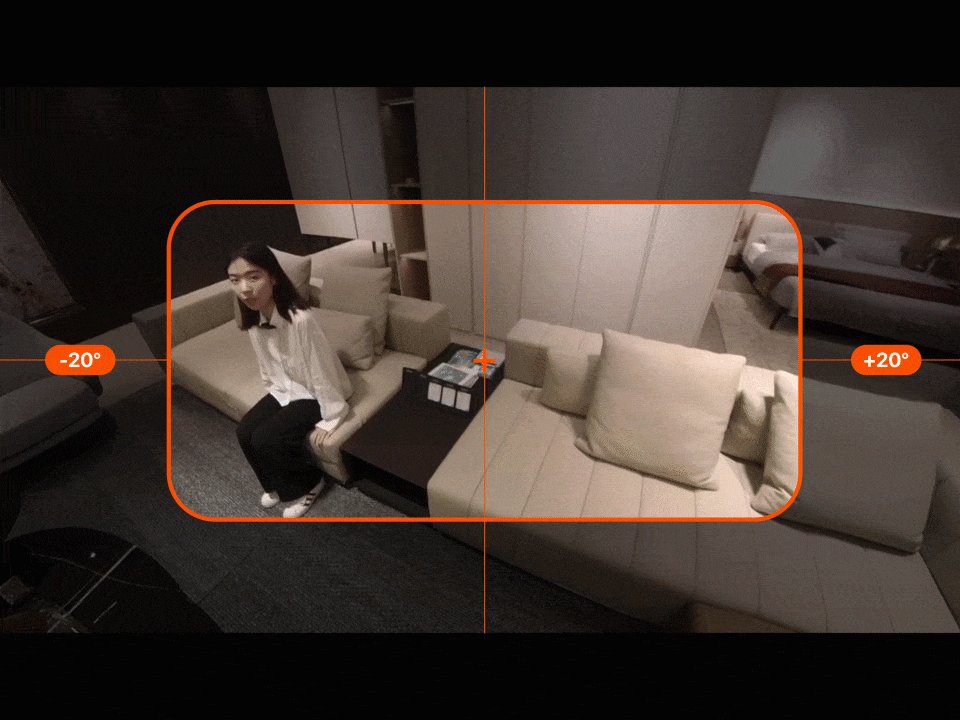
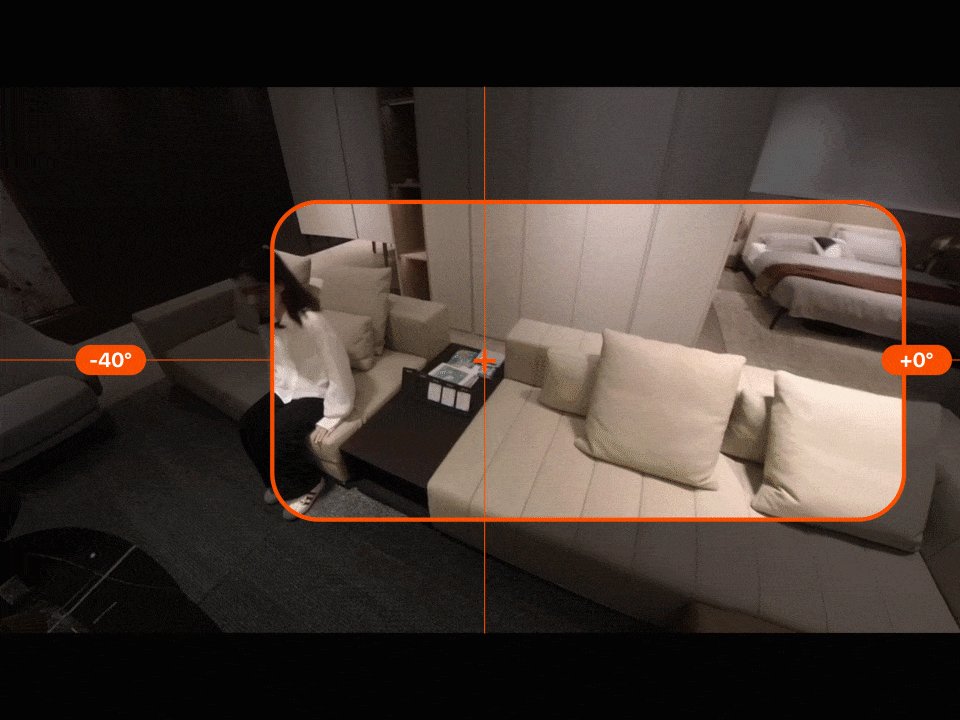
在公域Feeds流、搜索等链路中,区别于普通视频内容的展示方式,全景视频以所指商品为容器画面中心,视频播放的同时、视角自动左右以特定角度往复转动(或以手机陀螺仪为感应,随手机角度而发生转动)。这段由机器自动生成的封面视频片段可自动适配于所有链路入口尺寸(1:1、3:4、16:9等)。

▲转动逻辑与链路入口展示效果
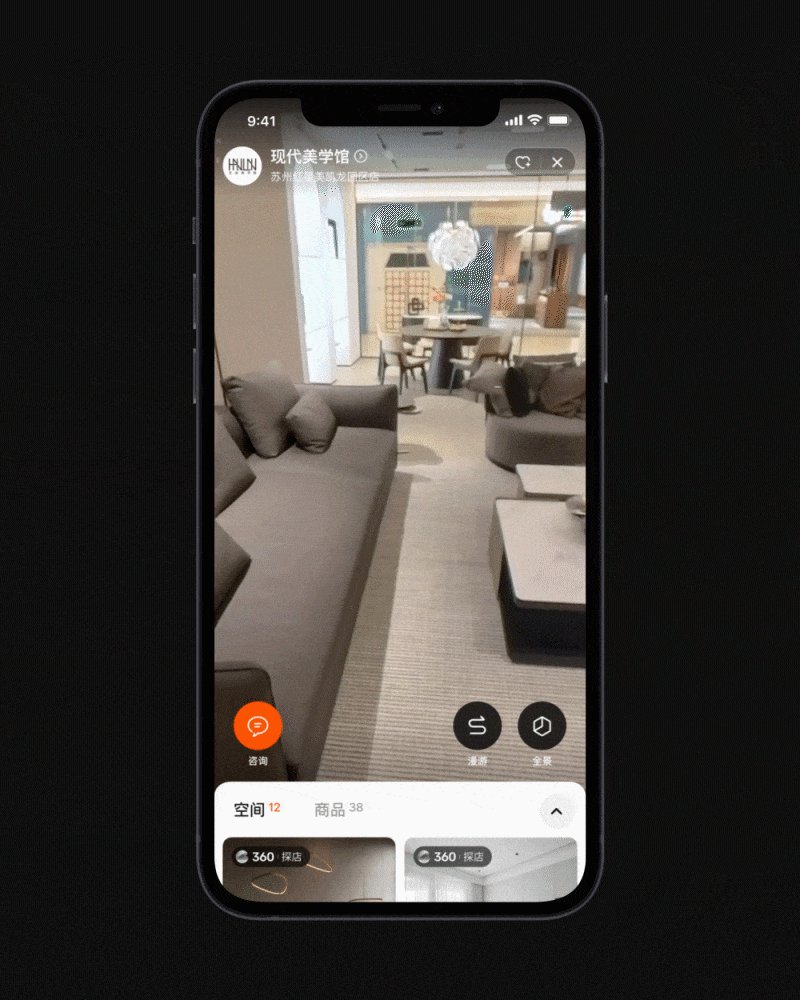
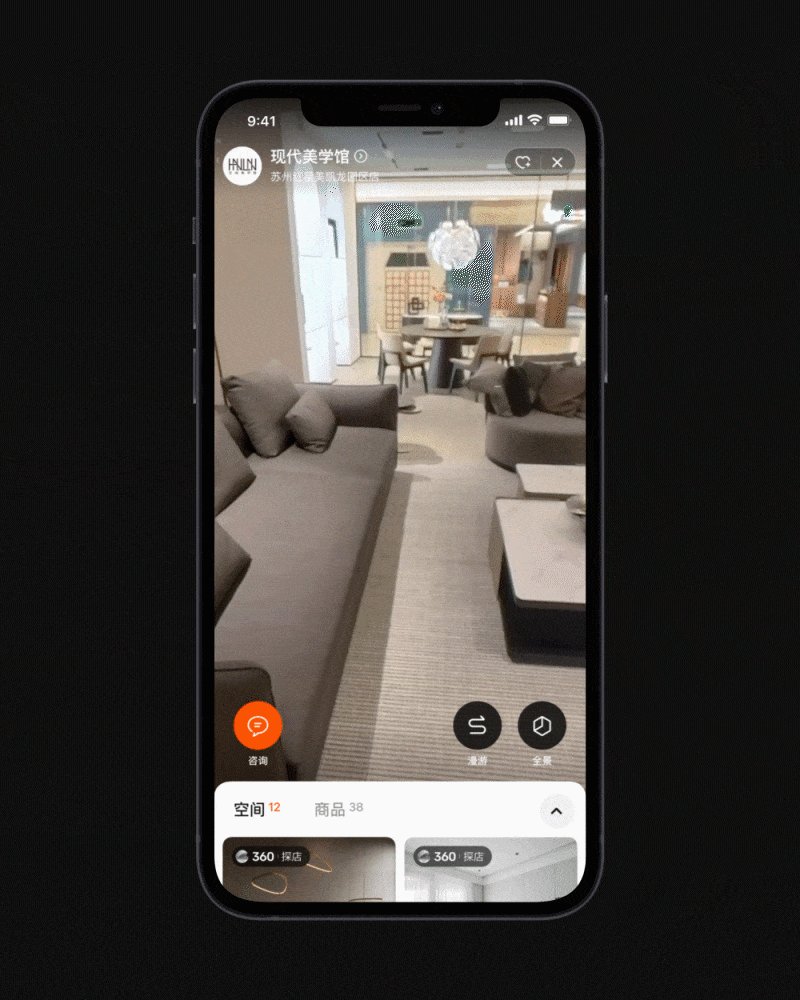
2)门店漫游与全景视频串联
用户通过搜索或导购等路径发现某个品类商品的全景视频,对其所属销售或门店产生兴趣后,可通过门店组件进入门店漫游场景,同现已成熟的漫游体验一样,以点位位移、全店模型鸟瞰等方式,在静态全景中浏览门店商品,而对某个商品或样板间产生兴趣后,可通过点击空间锚点再次进入全景视频听销售讲解,形成「找品、逛店、找销售讲解、预约留资、到店」的体验闭环。


▲门店漫游与全景视频串联
4. 品牌与标识
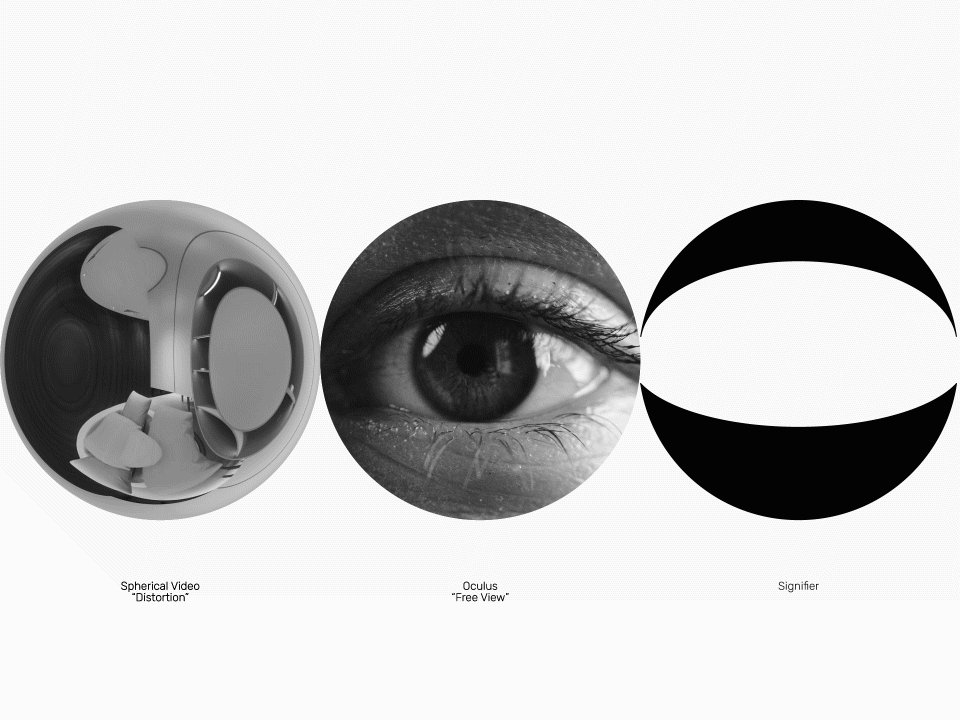
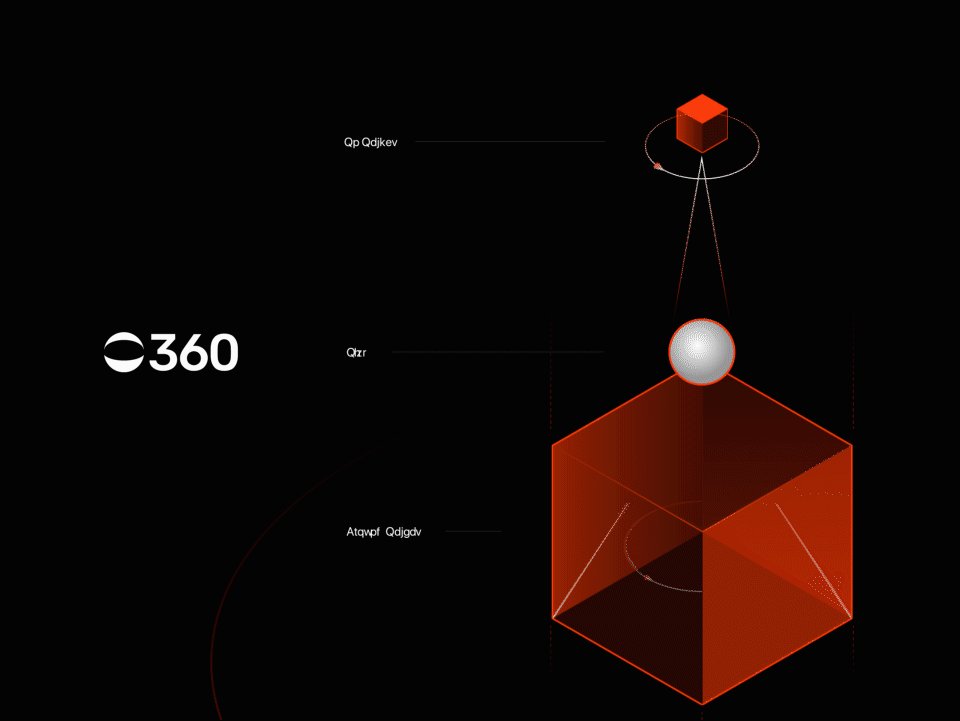
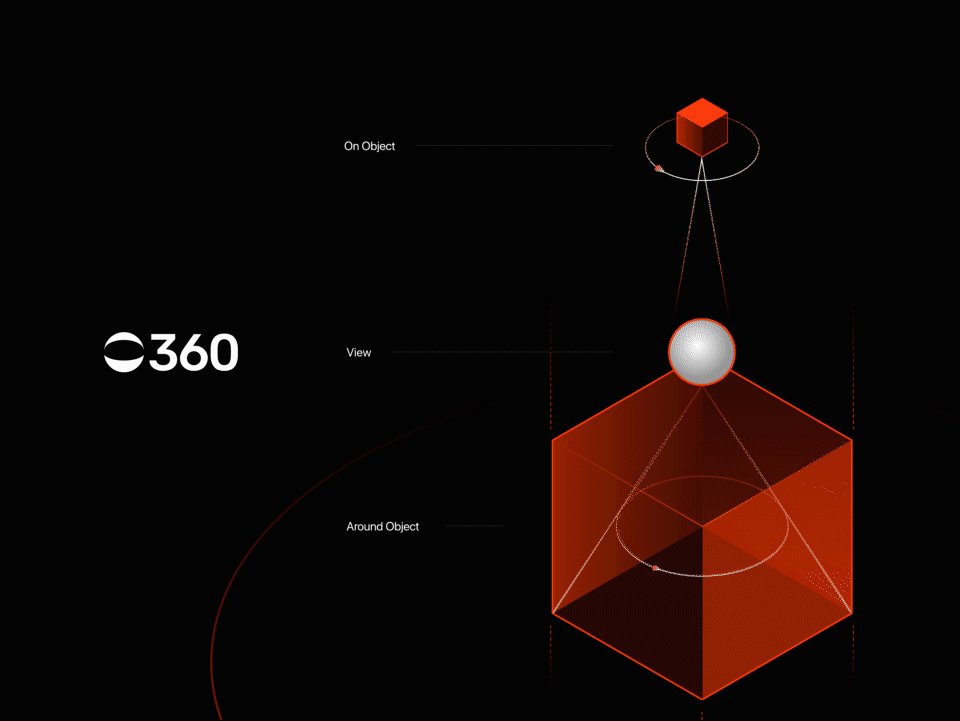
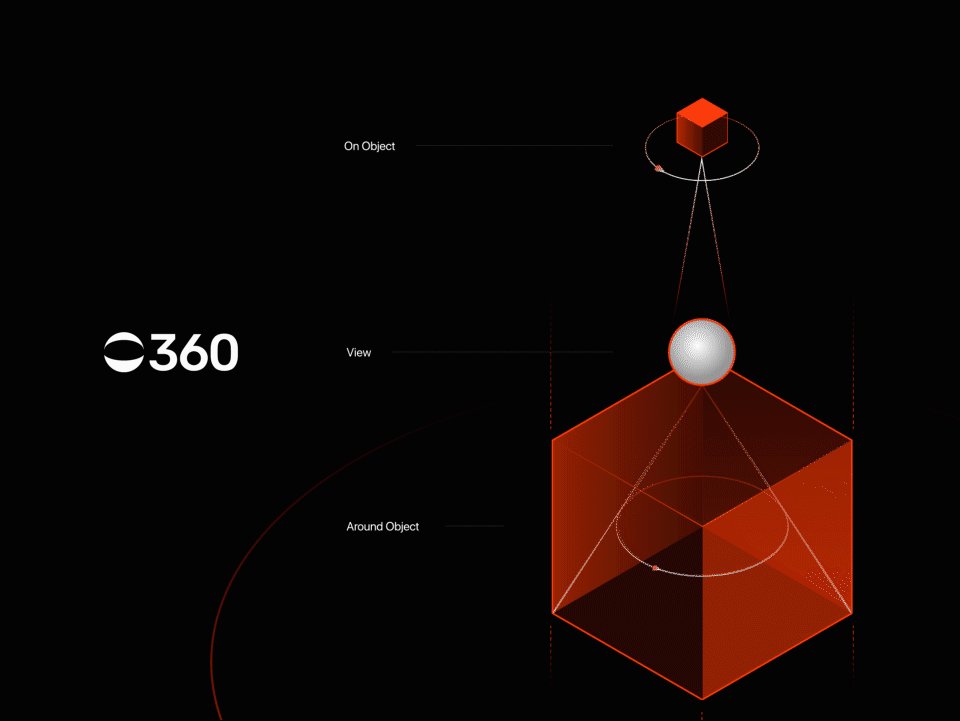
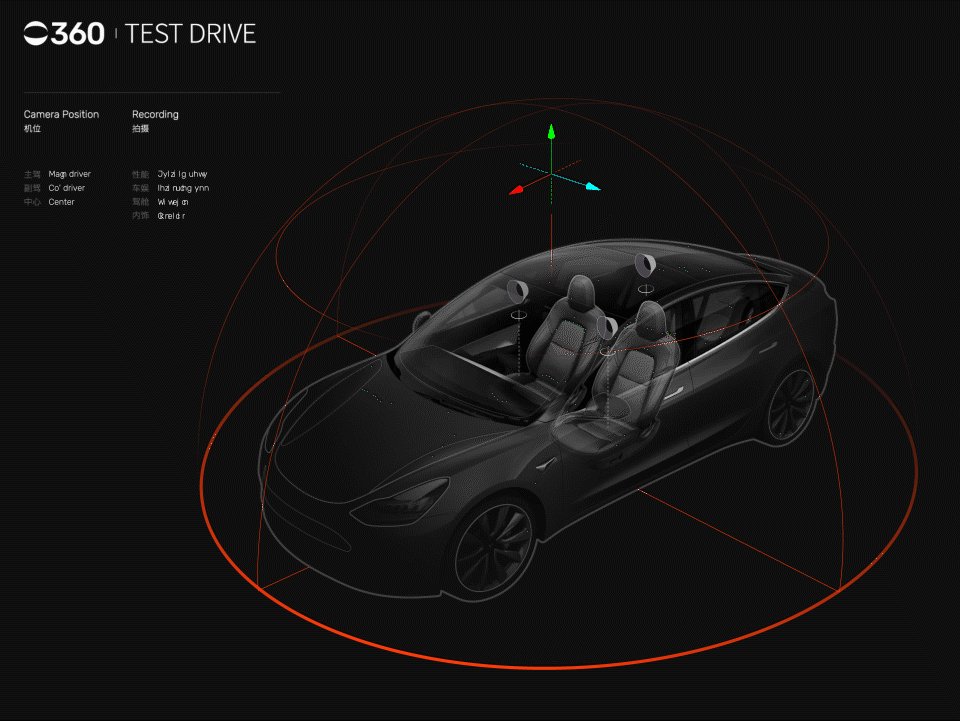
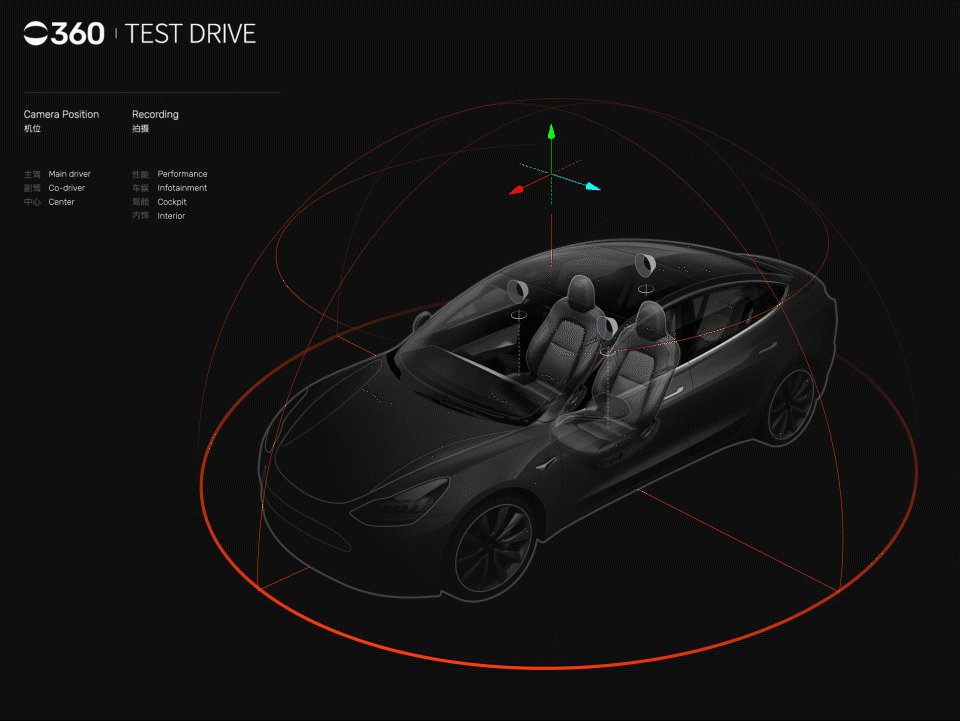
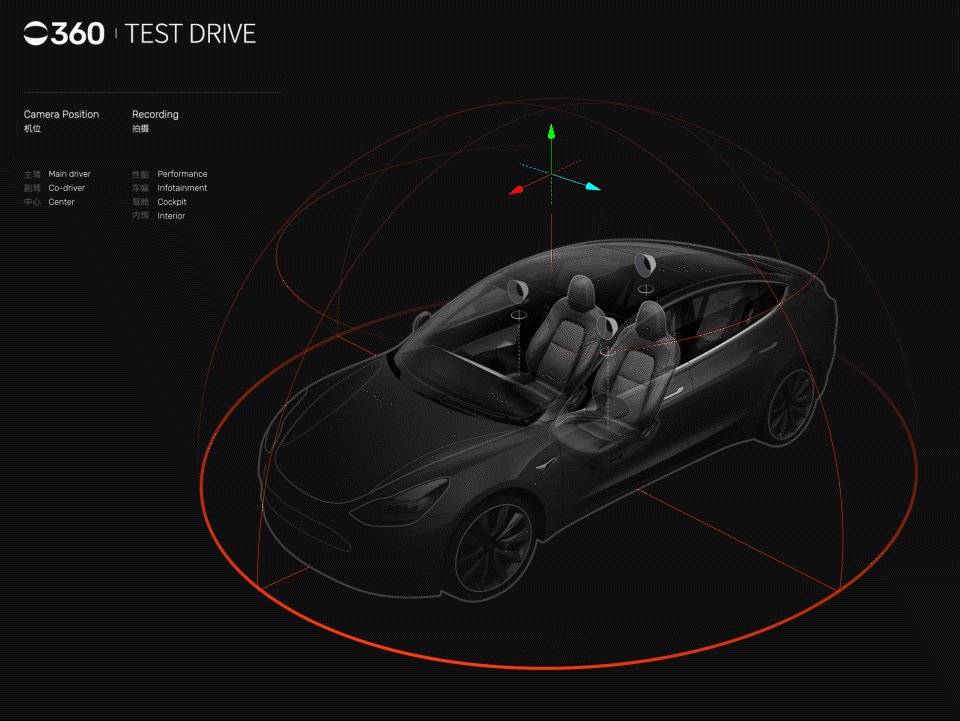
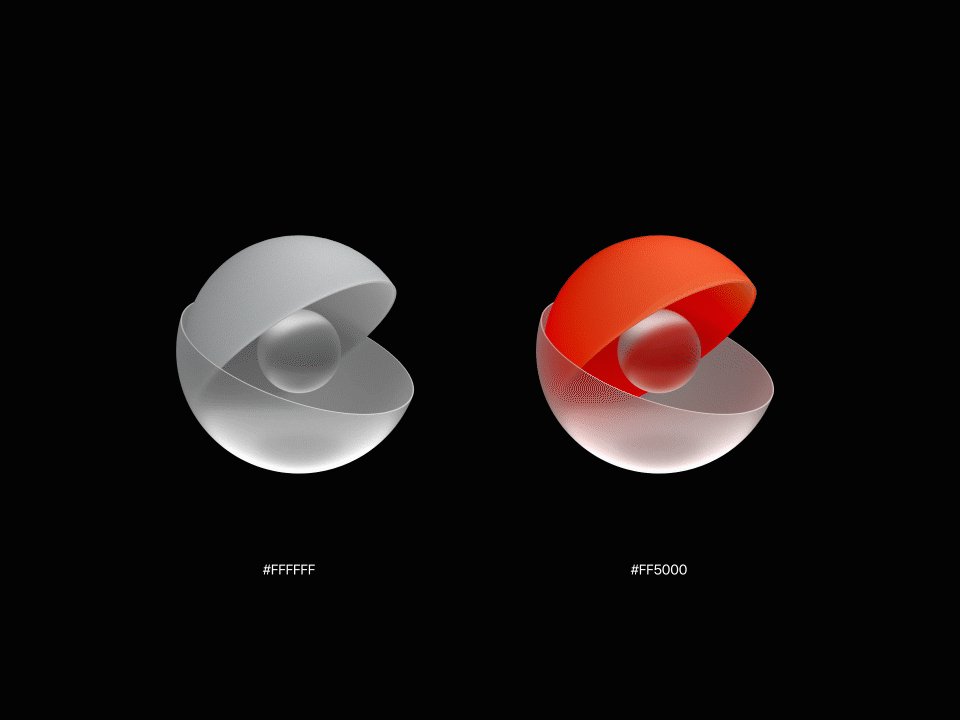
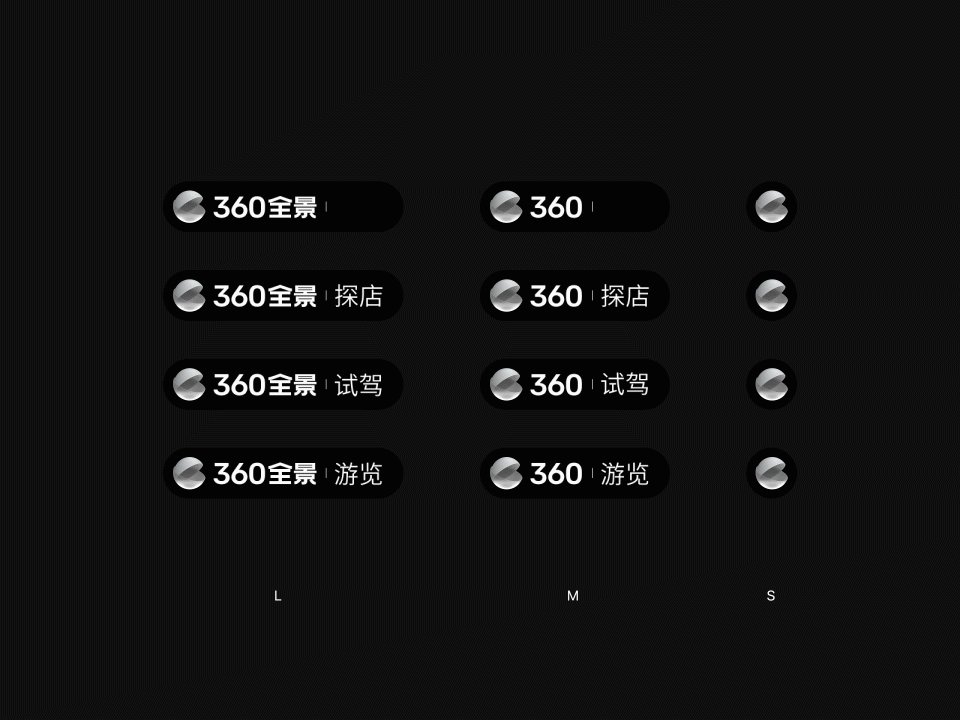
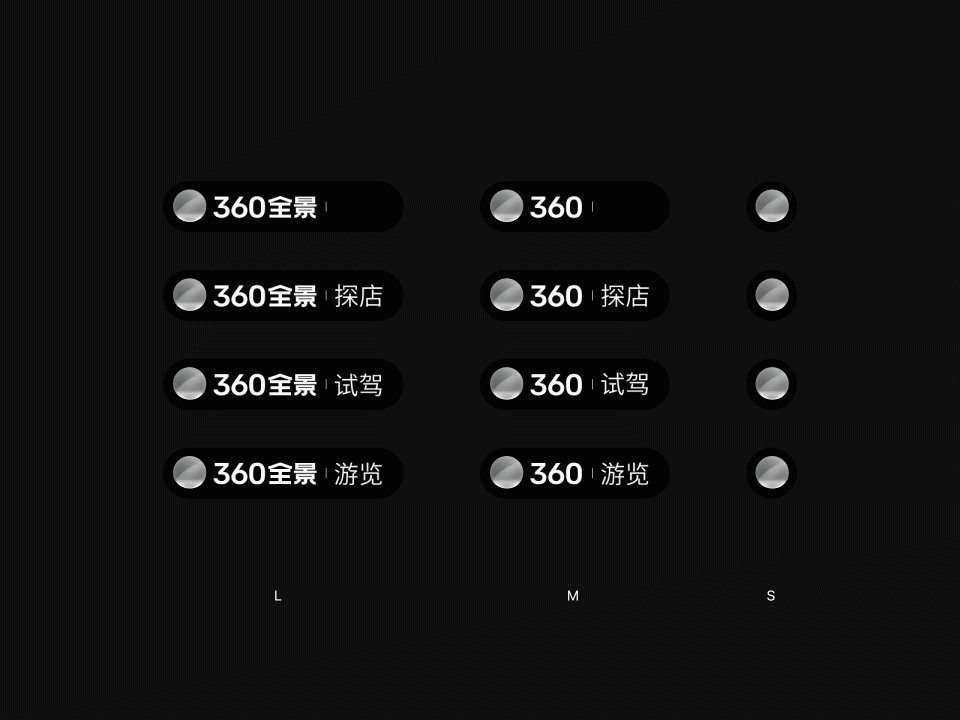
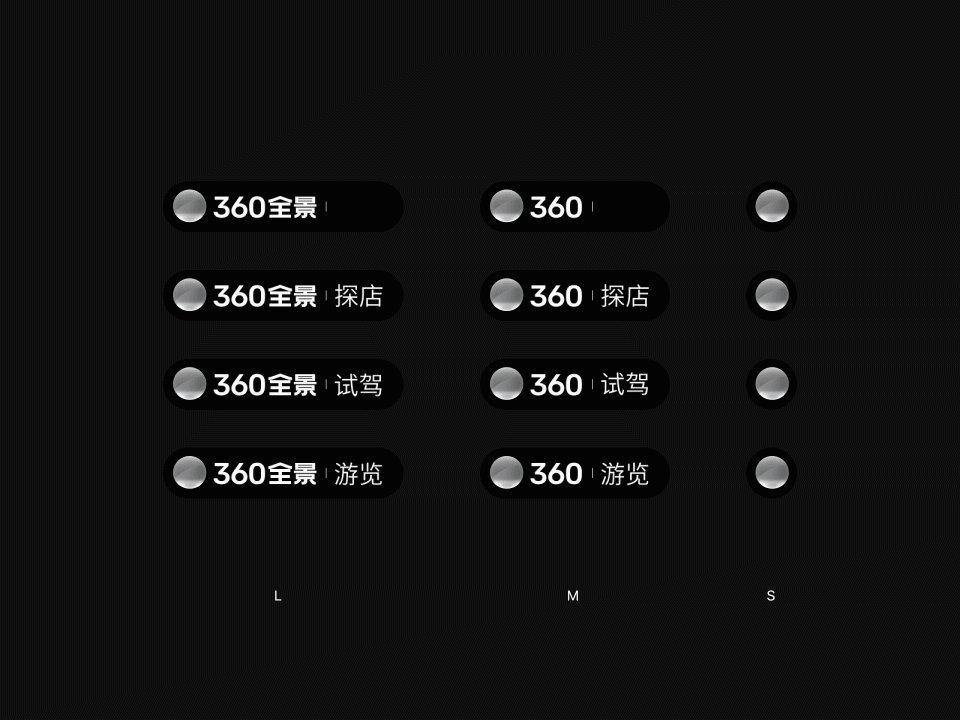
为向用户传递全景看商品的心智,打造以「360全景」为名的品牌系统。将球形视频的鱼眼扭曲特征(Distortion)与眼睛的自由视角象征(Free View)一同抽象为基础品牌标志。全新设计的「360全景」品牌字体与适用行业形成品牌联名组合:360全景探店×天猫家装、360全景试驾×天猫汽车,并由此展开视觉演绎。

▲品牌标志基础型


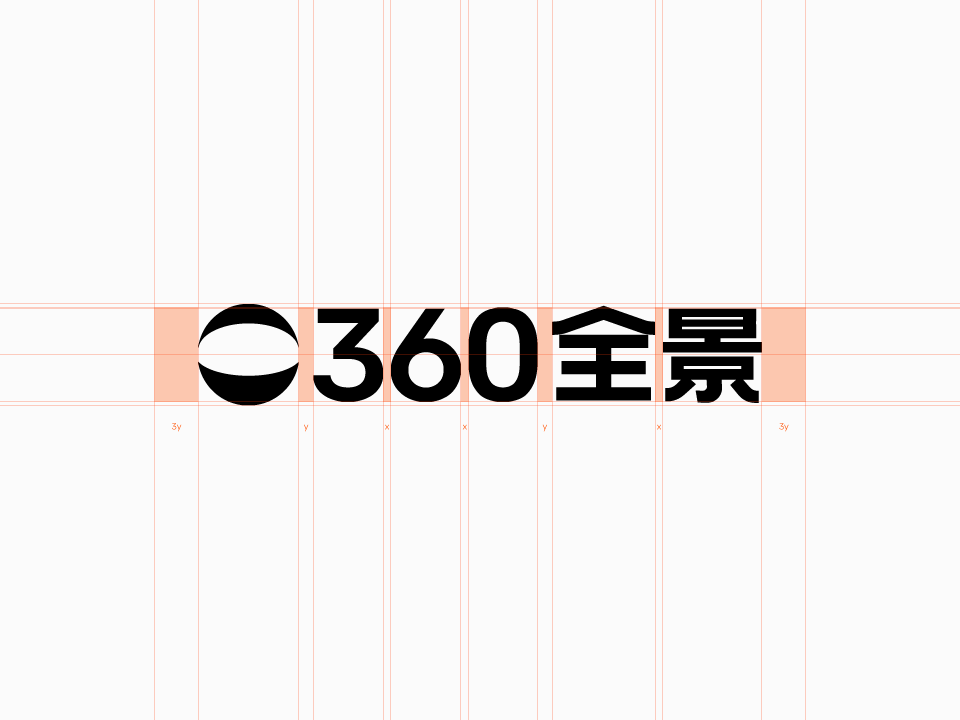
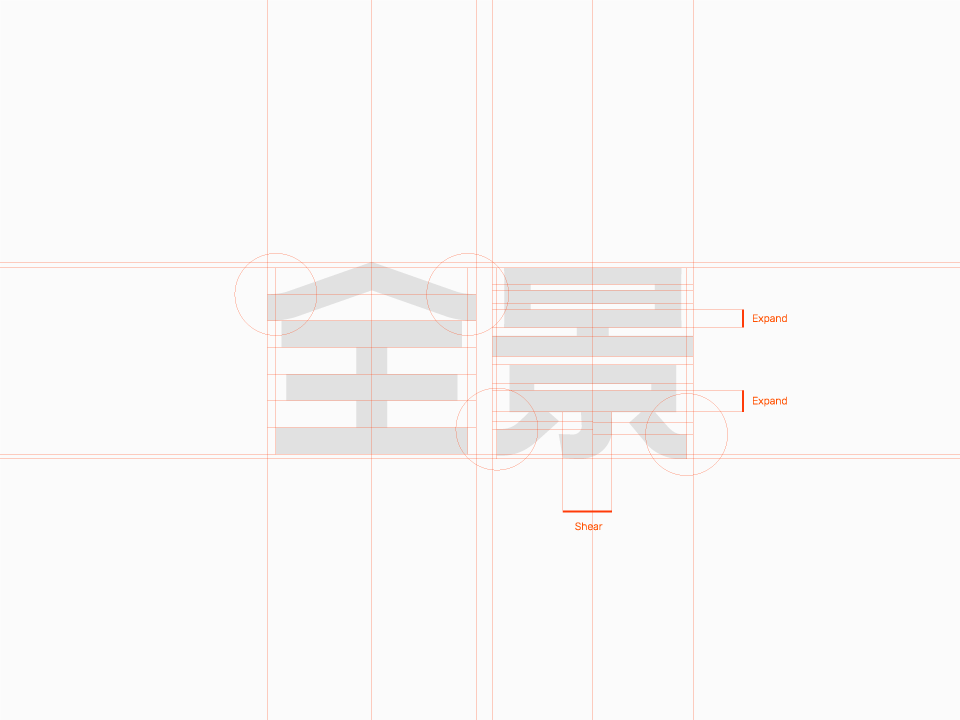
▲品牌文字

▲色彩、标志图形与文字组合


▲Key Vision
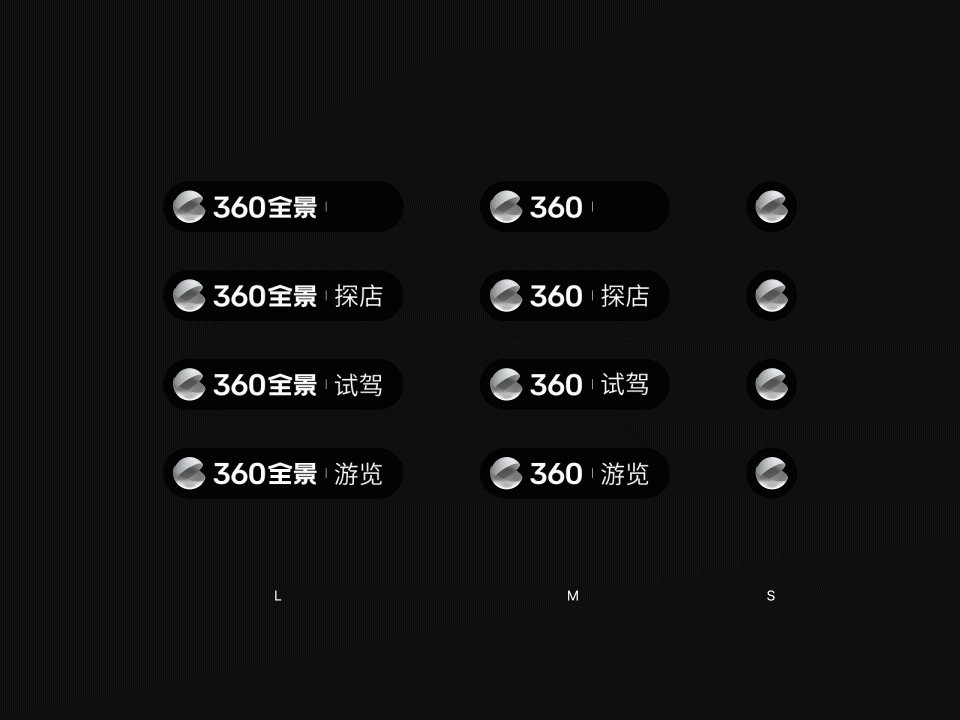
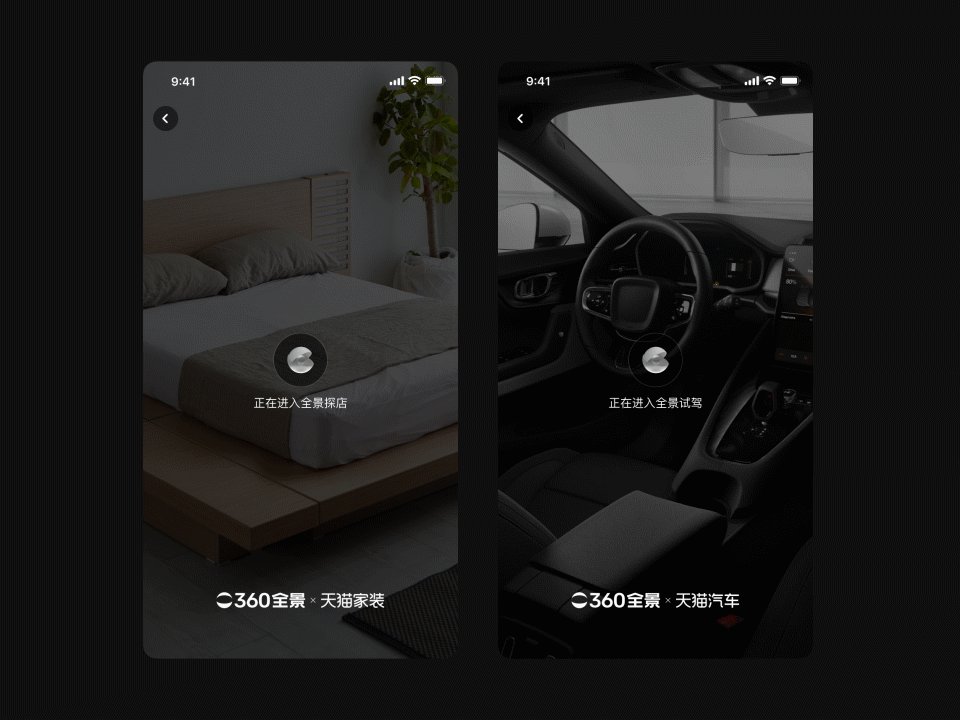
由基础品牌标志衍生动态标识,象征空间、视角转动、动态等。结合品牌组合形成标识规范,应用于产品链路中的各个场景(卡片角标、加载页面等)。

▲动态标识


▲标识规范与应用
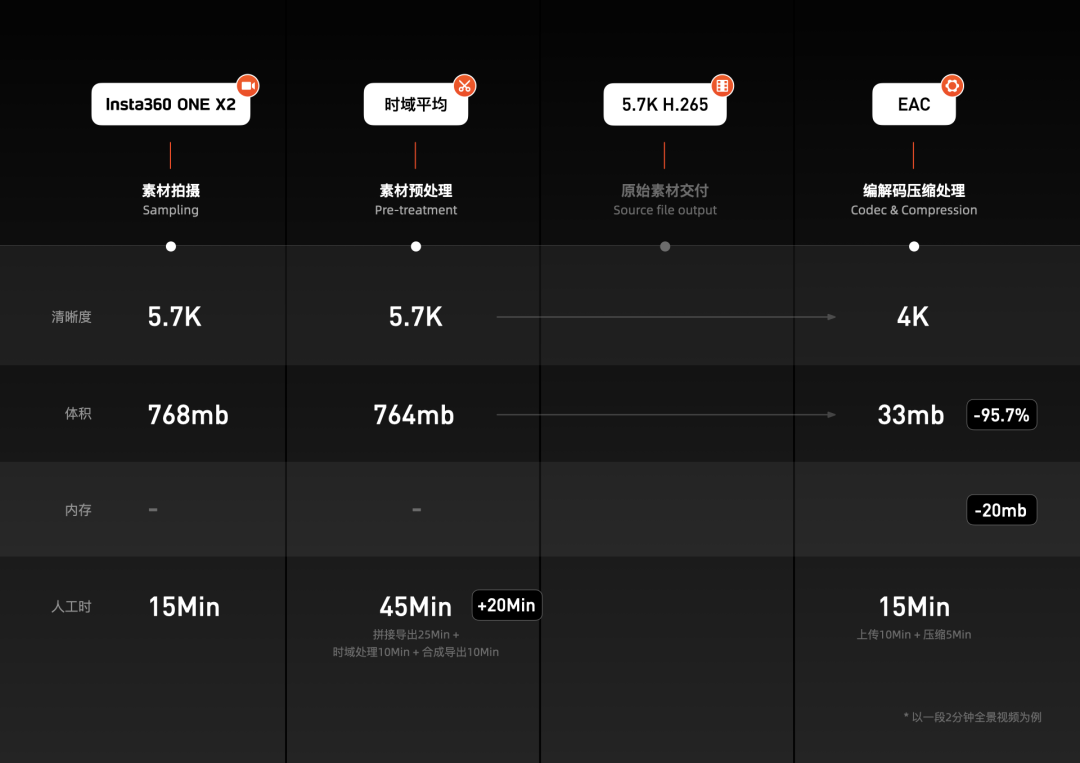
5. 解决全景视频清晰度与体积问题
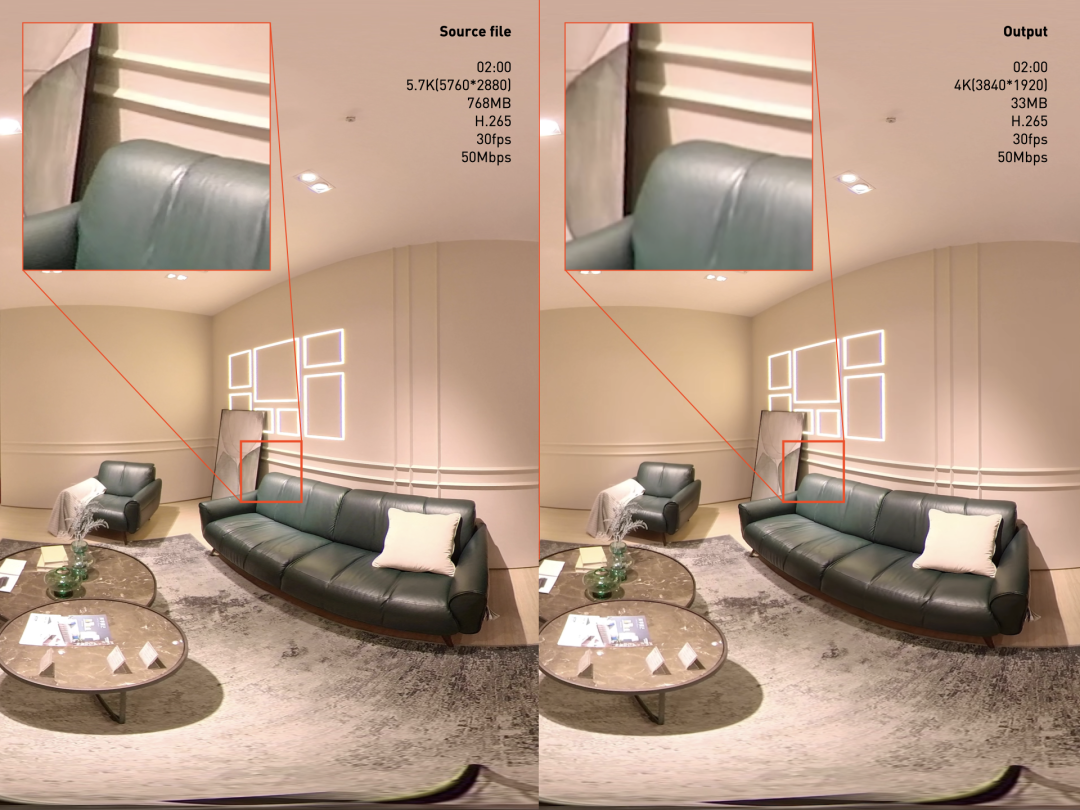
全景视频可看作是一个球体视频(Spherical Video),常规手机界面的窗口可视区域仅为其所展开全画幅的1/6。通过拍摄规范及技术手段*将原片体积大于常规视频6倍的全景视频、在保有清晰度的前提下缩减了90%以上。

▲全景视频清晰度与体积测试报告
*注:全景视频清晰度与体积优化四步骤:
- 素材拍摄:拍摄硬件与环境光的优化;
- 素材预处理:图像剪辑的优化;
- 原始素材交付:格式要求的优化;
- 编解码压缩处理:映射方式的优化。

▲压缩后清晰度对比
三、写在最后
目前全景视频设计解决方案主要应用于家装行业本地化场景,覆盖七座城市核心卖场千家门店、上线累计视频数以千计、覆盖上翻商品数以万计。
后续仍将探索其在汽车行业、航旅行业以及房产行业的应用可能。同时,在用户体验上进一步提升视频清晰度、打破囿于视频体积问题带来的机位限制,让用户可以在动态全景视频下移动位置,实现更自由、沉浸、真实的体验。
作者:360全景;公众号:天猫设计(ID:TmallDesign)
本文由 @天猫设计公众号 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







