这5个概念没听说过?那你的UI算是白做了
编辑导语:好的设计具有可视性,即是否能让用户明白如何操作。可视性自适应当的运用着五种基本心理学概念:示能、意符、约束、映射和反馈,以及概念模型。本篇文章中,作者结合自身经验,分析了示能的概念和作用,感兴趣的小伙伴不妨来看看。

这五个核心概念是学习交互与设计心理学的基础,在唐纳德先生的设计心理学中有提到,分别是:示能、意符、约束、映射、反馈。
那么我结合自己的理解和更多与我们工作项目相关的案例来一起聊一聊。
很多没有接触过交互体验的设计师小伙伴们,总有会面临一个坎:
看别人做交互和体验的方案总是特别简单,一个流程或原型别人做出来之后,我们心里总会想,那不就是这样嘛?换我也能做,但是只要自己一上手就不行了。
为什么?因为我们总是看着别人的结果下结论,而忽略了中间的思考过程。
就好像是吃着别人做的番茄炒蛋,你会觉得不就是番茄和鸡蛋一起炒一下,然后放点盐和糖就好了嘛。
我们只看到了结果,而忽略了对食材的选择、处理、顺序、结合。

一、示能
当我们看到一个控件,你觉得它不就应该在那里嘛,但轮到自己开始做,就压根想不到要去用那个控件,甚至是信息布局、流程节点、整体结构都规划不出来。
所以很多UI设计师觉得做纯执行的工作很没有意思没有价值。
因为方案是别人做好的,思考过程也是别人的。
而商业设计师的核心是解决问题,解决业务和用户的问题。
既然解决问题的角色都是UI的上游,那么UI设计如何体现价值呢?
当然就是把交互体验的核心底层概念搞懂,和交互设计一样从设计侧去思考问题,赋能业务。
OK,那么来我们先来讲:示能
1. 示能
心理学家吉普森将示能描述为:“关于有形物品如何传达出人们与它们互动的重要信息,这个特性被吉普森命名为“示能”。
用很直白的话来讲,意思就是:事物通过自己外在的形态,向使用者展示自己具有的功能和用途。
在日常生活中例子比比皆是,例如一扇打开的门,告诉人们可以进出、通过。一张椅子,人可以坐、可以靠。
假如,你面前有一扇门,门上有一个把手,这扇门告诉我可以利用这个把手与我进行互动,你可以用手、可以用脚,也可以用舌头,但手是最方便的。
如果只是单扇门,那么我们可以利用推或者拉的动作打开。
但如果是两扇门并排,两个把手在中央靠近,那么这时候门展示出来的意思就是两扇门都可以推或拉。
但如果门把手在门的靠外两侧,那么意思就变了,变成了将门侧滑后才可以通过。
那门为什么要设计成不同样式来展示不同示能呢?
这个留给大家思考,这三种门设计的初衷是什么。

在我们数字产品中可以有什么体现呢?
例如一个开关控件(switch),开关本身具有两种互斥的属性和功能:开/关、启动/禁用。
看到开关控件的外在样式,我们可以判断当前开关所属模块以及意符指示内容的状态是属于打开还是关闭。
开关在现实生活中的表现样式有很多,例如一侧翘起的开关、可以拨动的开关、具有段落的按压开关、分型控制的开关、旋钮开关等

大家别看开关看起来简单,但是在设计起来会遇到不少的问题。
因为状态和意符形态在我们日常中过中很难成为一个标准,例如最常见的一侧翘起的开关,如果不加意符,我们不知道让哪边翘起才是开/关。
如果你的房间就一盏灯,那么很简单,我闭着眼睛去按就行了,灯灭着那肯定就是关,再按一下那就是开。
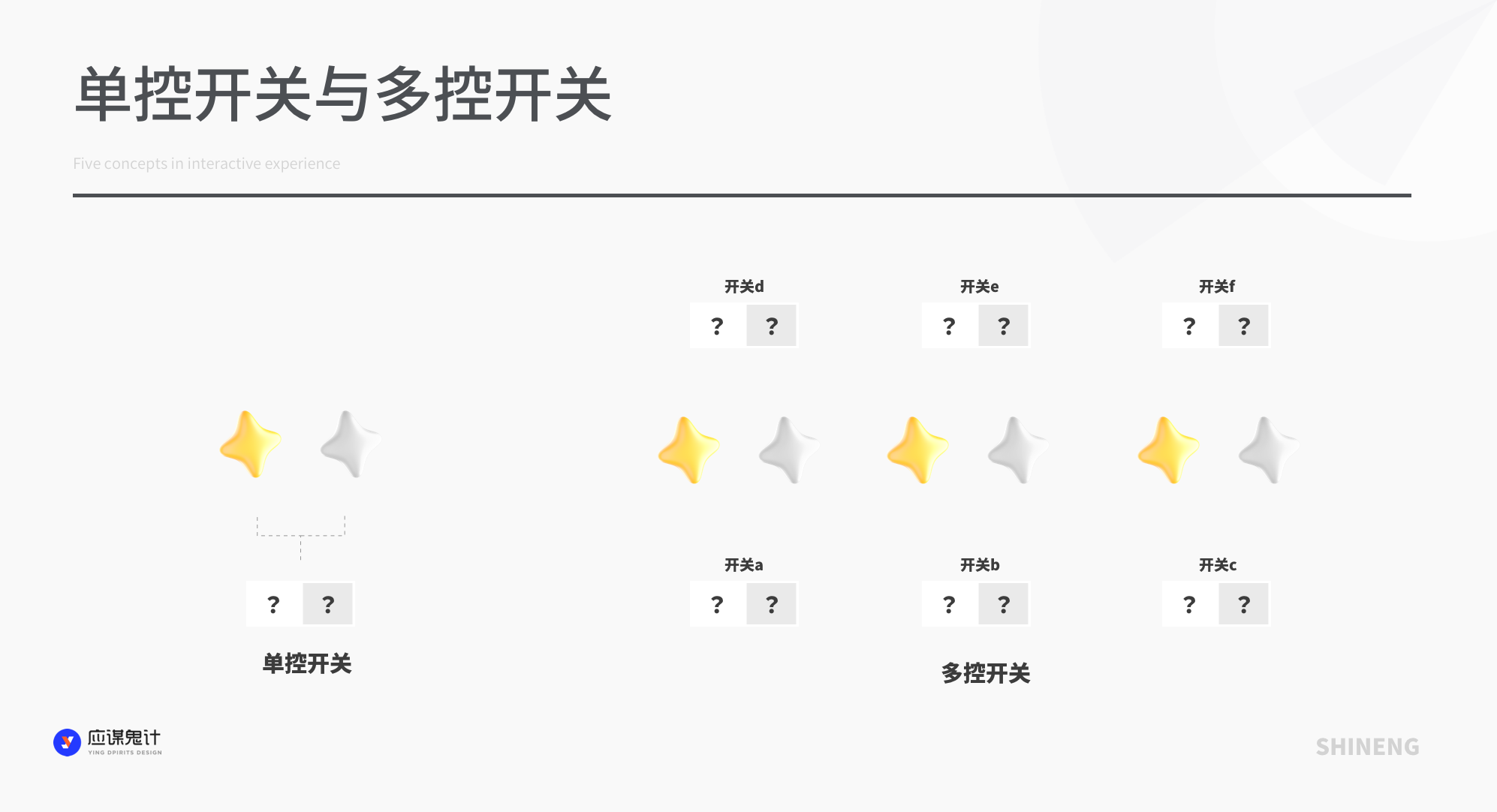
但如果在客厅中有多个并联的开关怎么办,一个灯可能收到2处甚至3处开关的控制。
而每处开关的数量会在3-5个,这个时候不用意符去标识,就很麻烦了。

回到数字产品上,开关的示能就简单多了,有颜色的状态表示开,灰色状态表示关。
但是开关控件在刚用在数字产品上的时候,很多人经常误以为是滑动交互来控制开关。
虽然滑动也可以,但本身依靠更简单的点击触碰就可以了。
但如果控件做的很长,那么滑动的示能就会更明显。

开关比较让人产生歧义的地方来自于意符,因为很多新人将一些控件的属性认为是有重叠关系,可以混用的,那就大错特错了,等会讲。
2. 反示能
和示能相反,指的是任何物体之间不能进行怎样的互动。
例如我们经常做的人体工学椅,你可以靠坐在椅子上,并把手放在扶手上,但你无法在椅子上蹦跳,因为椅子无法支撑剧烈晃动。
你也不可能用椅子打游戏,它本身不具备这样的功能。
再比如我们裤子的口袋,设计师通过设计他的形状、大小、材质,帮助我们去盛放一些小物件,例如钥匙、手机、卡片。
但是笔记本电脑你塞不进去,一头猪更塞不进去。
数字产品中也会遇到一些有很明显反示能的控件。
例如segment Controls(分段控件/分段选择器/分段选择控件),它是iOS的原生控件之一,该控件的反示能就是无法通过左右滑动界面切换不同标签的视图,和tab不同。

并且在该控件的描述中,seg通常数量只能在5个以内,并且5个标签分别属于同类型的数据分割,只支持点击切换。
它不能展开、不能滑动、不能移动、不能悬浮、不能进入二级页面也不能翻转。
那有没有一种可能,或者一个场景需要这两种控件同时具备一些属性呢?是有的,例如这样:

在标签下是列表,而列表也支持轻扫的交互进行删除。
如果使用tab则会产生冲突,而使用seg则在视觉上太重了,和产品调性不符。
那么我们可以在示能上做一些调整,让这个控件看上去不能左右滑动,又不至于太繁琐。
所以反示能将告诉我们,事物有哪些不具备的功能。
同时反示能也是相对的,遇到多样化的场景和业务需求时,我们依然要学会变通。
3. 不同场景中示能的变化
一张桌子放在教室中,我们知道它是用来学习的,桌面上可以放书本、笔等。
如果一个桌子放在户外,并且靠着墙壁,墙壁上有个洞,那么这个桌子当前示能表示为什么呢?
一个肌肉发达的男人在健身房秀肌肉大家纷纷羡慕,但是如果不穿上衣走在马路上估计很多人会骂他变态。
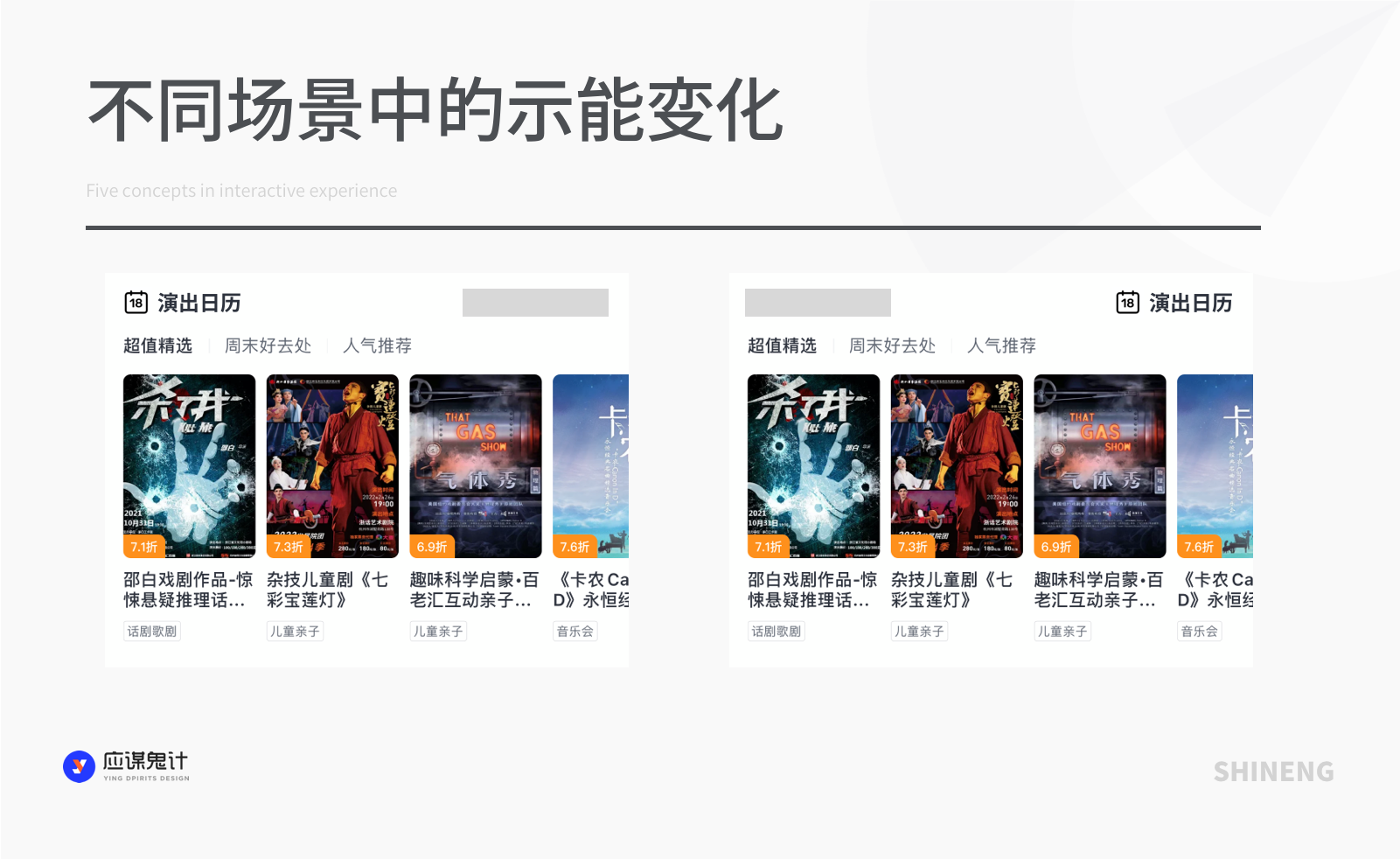
下方图标+文字形式的一个按钮,放在卡片的左侧和右侧大家感知一下,表现出来的示能有所区别。

左侧更像是这个模块的标题,而放在右边才能让人觉得可点击交互。
如果觉得不够明显我们再用三个点举例,放在不同位置的3个点小图标,所表达的示能相差巨大。
再例如红色在弹窗中显示给人警示,但在活动页和价格数字上显示则给人感觉热闹的氛围和强烈的指引。

这就是不同场景中同样事物表现出来的示能区别。
所以设计师在设计方案的时候除了要将方案本身属性表达正确以外,也要考虑到场景的影响。
4. 相同示能的不同表现方式与含义
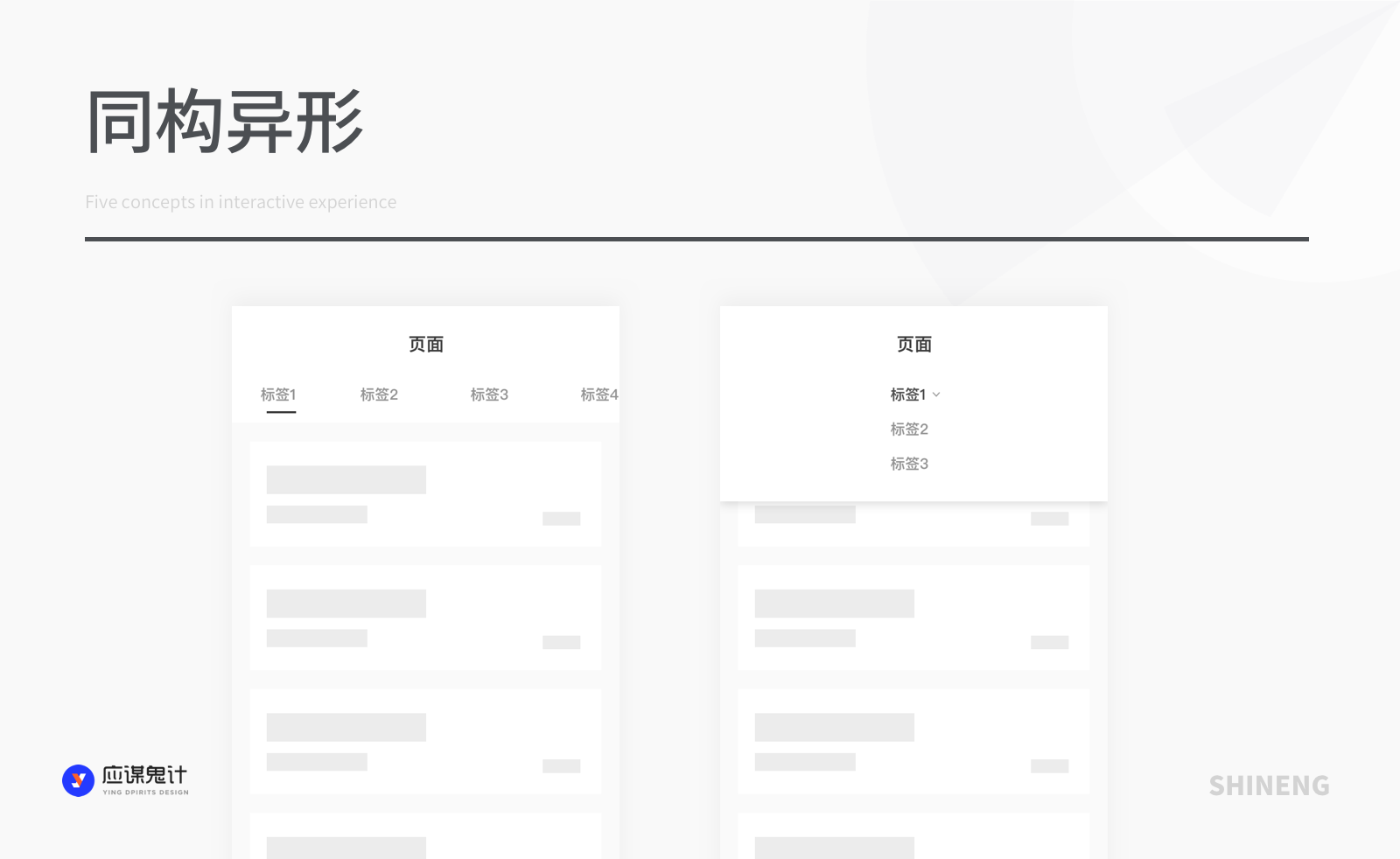
这里有一个概念叫做同构异型,说的是结构相同,形式不同。
例如我们经常用到的tab与其视图的呈现,tab的本质就是利用多个标签来切换标签下的视图。
所以标签除了用tab的形式,还可以用下拉展开成为菜单的形式,只不过一个是平铺,一个是点开后再列表选择。

再举个例子,例如筛选控件。
如果我们需要一个实时筛选的功能,那么我们一般会这么做,在b端web设计中,会将一系列筛选条件横向摆放,每一个筛选条件都可以下拉展开进行筛选。
但如果迁移到移动端中,因为横向距离受阻,就会纵向标签展开式的筛选模式。
从结构上来说,这俩方案其实是一样的,都是在多个筛选条件中分别筛选出不同的标签。

再例如一个父子集共生的内容卡片:

同构异形在设计样式上会有很多种,例如列表,例如上文说到的单控开关,虽然样式很多,但原理上单控开关都是一样的。
对于初学者来说,不同控件理解的比较片面,所以就会导致一些控件的使用错误。
说到同构异形那就不得不提到同形异构,例如一块素牛肉,外观和红烧牛肉一样,但是它是豆制品。
我们再来看下面两个模块,根据整体来判断,两边的加号都是反映出可以点击添加的示能。
但如果我们继续考虑交互之后的逻辑和流程就会发现问题所在了。
前者添加的是标签,添加完后会显示在相关的区域,添加按钮不变。

这里可以用一个比较形象的比喻,我有4张椅子,其中3张坐了人。
第四张椅子的示能为:只要这张椅子坐了人,边上就会出现新的椅子,最多不超过8张,如果没有人坐则只显示一张椅子。
但第二个模块中的添加按钮结合整体来看是和其他内容毫无相关的添加入口,就好像是第四张椅子上面坐的不是人而是套了一个大箱子,椅子不见了,原本应该和其他内容保持一致的外观也不见了,出现了一个新的东西,出现了新的示能。
所以如果我们要按照第一种规则玩,那么这里就不能套箱子,如果要放箱子,就需要放在其他的地方。
所以,初学者要警惕同型带来的使用误区,有时候长的很像的两个人,可能完全没有血缘关系。
二、小结
示能的概念大家已经了解了,对于我们设计师来说,尽量去搞懂更多事物在不同场景中的示能和反示能,需要解决问题的时候可以针对性的运用各种方案。
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















所以的设计都是是为了传达想法,引导用户,解决问题,作为一种解决问题的手段就要求设计时多从用户角度出发
就像需要考虑用户场景一样,ui设计时也要考虑不同的示能,这样才能尽量准确的传达信息,给予用户更好的体验