不要从“交互设计定理”入门交互设计
编辑导语:提到设计,大家都会想到“交互设计定理”,但这篇文章却建议我们不要从“交互设计定理”入门,想知道为什么吗?一起看看这篇文章吧。

一、简单讲讲为什么
我相信大部分从别的领域(工业设计、UI或者其他领域)跨界进入交互设计的人,都至少拜读过一次“交互设计的7大定理”、“7个交互设计的法则”、“值得反复学习的5大定律”这类型文章。每篇这类型文章包含的定理都不太一样(比如“美即好用法则”、或者格式塔理论等等),但是下面这三个常驻成员,是每篇文章都一定会提到的:
- 费茨定律(按钮大小和鼠标距离影响用户反应时间)
- 席克定律(选项越多,用户反应时间越长)
- 米勒定律(神奇的数字7±2 法则)
这些定理朗朗上口,似乎很可靠、很有道理、运用在工作中的例子也很丰富。但是我必须要开门见山的说:对于没有受过心理学或者社会科学训练的、不了解交互设计的基本工作方式和研究方法的同学来说,不要让“交互设计定理”作为你入门交互设计的第一印象。
这倒不是因为这些定理都是“错的”,相反,费茨定律从50年代提出以后,很长一段时间都是信息学和心理学交叉理论中的顶流,受到了后续很多实证研究的验证;而米勒定律截止2014年已经被引用超过2万次,不可为影响不深远。之所以说不建议交互新人上来就学习“定理”,是因为以下三个原因:
1. 过于简化
国内目前讲“定律”的文章,几乎没有能把这几个定律究竟在说什么讲得通透的。一般原理部分一笔带过,马上进入案例部分,去解读这几个原理在界面中的具体运用。
比如这篇讲费茨定律的文章介绍费茨的公式是T=a+blog2(D/W+1) ,其中:
T 是「移动到目标区域所需的时间」;D 是「距目标区域的距离」;W 是「目标区域的大小」;a、b都是常量,代表指点设备的物理特性,受操作人员和环境等因素而变化。
http://www.woshipm.com/pd/4383659.html
这篇文章比其他文章略好的地方是,讲清楚了这个公式中各个字母分别代表什么。但是仍然有很多的未解之谜是没说清楚,我猜测作者可能也没有去深究的:
- 这个公式里有一个数学运算符“log”,这个log是怎么来的呢?为什么是以2为底数的呢?
- (D/W+1)代表什么呢?为什么要这么计算呢?
好的建模或者好的公式对于阅读者来说是有意义、可以理解的,数字不会莫名其妙的发生复杂的作用,一代顶流费茨定律当然也不例外。假如作为设计师和研究者,我们并不理解这个定理作用的原因,就开始运用它或者用它来解释一些情况,相当于只是因为这个公式出名、有个英文名字就先入为主的认可了它,再去寻找那些设计上符合这个定理的蛛丝马迹,这是犯了“以果证因”的错误。
也许有人会讲我们做设计好像没必要接触这么精深的数学,但实际上50年代这两个研究发展之初,模型也好、数学运算也好,都是比较浅显易懂的,读到最后,上面所有提出的问题都能得到解答。
2. 历史局限
费茨、席克定律进入交互设计师必读清单的历史源远流长,早在人机交互界面诞生之前,计算机科学方兴未艾,学界便提倡作为计算机科学的研究员——软件开发者,也要通晓心理学的一些常识,从而能自主地提升自己设计的软件的可用性。从那时起,以费茨、席克定律为代表的心理学研究成果就进入了交互设计或者人机交互领域的视野。
这一方面说明人机交互从心理学借鉴研究成果的传统从很久以前就开始了,另一方面也说明:费茨、席克定律东西都是50年代就提出来的古董学说。就像设计有迭代和流行风潮一样,心理学研究也有风潮和迭代。
老的理论被新的研究证据证明或证伪、被新的研究视角挑战,这都是在学界不断发生的事情。比如上面提到的米勒定律,其实它从一开始提出来就不是很严肃、也没有很有力的推导过程,当前心理学相关领域的研究也倾向于认为人的短期记忆受多种因素影响,最终可能并不能以某个“数字”来作为阈值进行解释。
这就是学界的不断迭代的一个体现。
因此,作为应用者,我们需要在接触一个理论的结论时,具备评估这个理论的能力,充分了解它的历史局限性,从而自行选择接纳或者抛弃它。但这个能力对于交互新人来说,未免要求太高。
3. 太“安全”
这是我个人认为最主要的一个原因。对于那些不了解交互设计的人来说,“定理”这个词显得太权威、太让人有安全感了。实际上就像我这一篇基本功!交互嘎韭菜常见误区中略有提到的一样:社会科学的研究方式和自然科学是有差异的,影响人的感受(比如用户体验)的因素非常复杂,大多数时候你很难找到像自然科学里那样明显的、可观察到的、直接的因果关系,心理学或者社会科学的结论都是现实生活中情况的高度抽象。所以设计师很少会单纯因为有一个什么定理,而就能去支撑一个设计。
换句话说,自上而下地参考定理虽然能给交互设计提供有力的理论支持,但并不是交互设计师工作的常规方法。基于具体场景进行设计,然后抽象提炼出一定的规则(设计方法),也就是自下而上的工作方式,才是交互设计的初学者首先应该掌握的技能。
说完了为什么不建议学交互先学定理,本篇文章我们将以费茨、席克定律为例,来讲解作为设计师与研究者,我们应该怎样去看待这些心理学的研究成果。
二、费兹和席克定律
1. 信息论的源起
要了解费茨、席克定律究竟在讲什么,我们需要回溯到50年代的学界。彼时克劳德·香农刚刚提出信息论,创造性地将热力学中“熵”概念与信息通信领域结合,提出了“信息熵”的概念。在信息理论中,香农提出:“事物之间传递信息的过程,就是逐渐降低事物的不确定性的过程”。
比如说假如马戏团里有一个魔术师手里攥了一个号码牌,这个号码可能是1、2、3、4中随机一个数字,并让一个观众猜一下是哪个数字。此时由于魔术师和观众之间还没有进行任何交流,也就没有信息的互换,因此魔术师到底攥着什么号码这件事情总共有4种可能性或者不确定性。
但假如观众开口问魔术师:“请问你手里这个数字大于2吗?”魔术师回答“对。”那么此时他们之间就进行了一次信息的传递,并且魔术师手里号码牌数字的可能性被缩减到了3、4之间,事件的不确定性降低了。这位观众再次问魔术师:“请问数字大于3吗?”这次无论魔术师回答什么,观众都能确切地知道他手里的号码牌数字了:通过2次信息传递,事件不再具有任何不确定性。
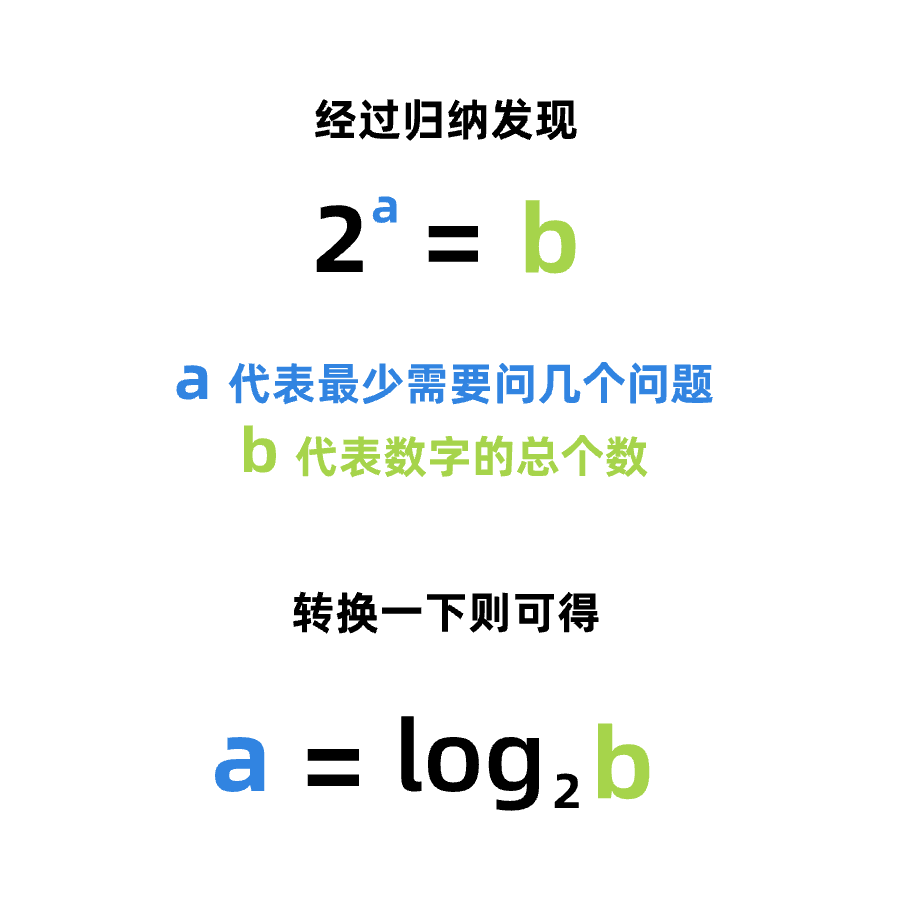
请注意上面的观众问的2个问题,都可以用“是”或者“否”来回答,这样的问题叫做“是否”型问题。那么一个数字最少可以被多少个“是否”型问题猜出来呢?比如,当魔术师手持1、2两个号码牌时,观众只需要1个“是否”型问题就能猜出来;当他拿着1-8八个号码牌时,则观众需要3个“是否”问题才能猜出来,以此类推,最终可以算出:

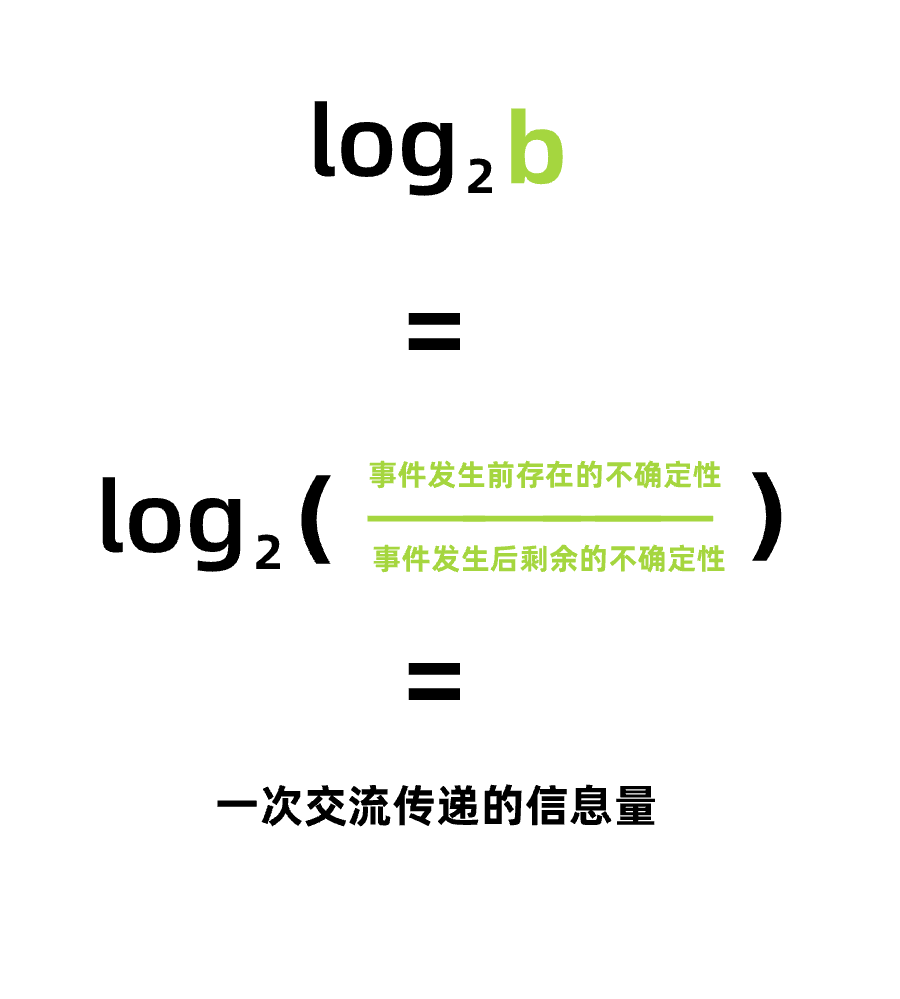
因此,香农将a命名成了一个新的数据传输的单位“bit”,可以翻译成“位”,由它来衡量当所有事件发生概率相等时,一次交流传递的信息量。它同时也是我们所熟悉的二进制最小单位。比如回到我们之前的案例,观众猜魔法师手里1-4号码牌之前,有2位的信息不确定性;而当观众知道了确切的1个号码之后,信息不确定性=log2(1)=0位,因此可以说这次信息交流总共传递了2位的信息,也可以说观众排除了4件事情、2位的信息不确定性。
值得注意的是,当观众提出第一个问题的时候,将不确定性从4削减成了2,第二次询问则从2削减成了1,以此类推,所以实际上这个公式可以写成:

上面讨论的这个例子中,魔术师手里1-4号的号码牌出现的概率是相同的,但假如他们出现的概率不同呢?我们先从一个抛骰子的例子开始。
假设这个魔术师先拿出了一个公平骰子,此时6个面的出现概率都是1/6。假如魔术师抛出了一个1,当观众知道骰子的一瞬间,观众同时排除了6件事情的信息不确定性:骰子抛出了1、并且骰子没有抛出6、2、3、4、5。
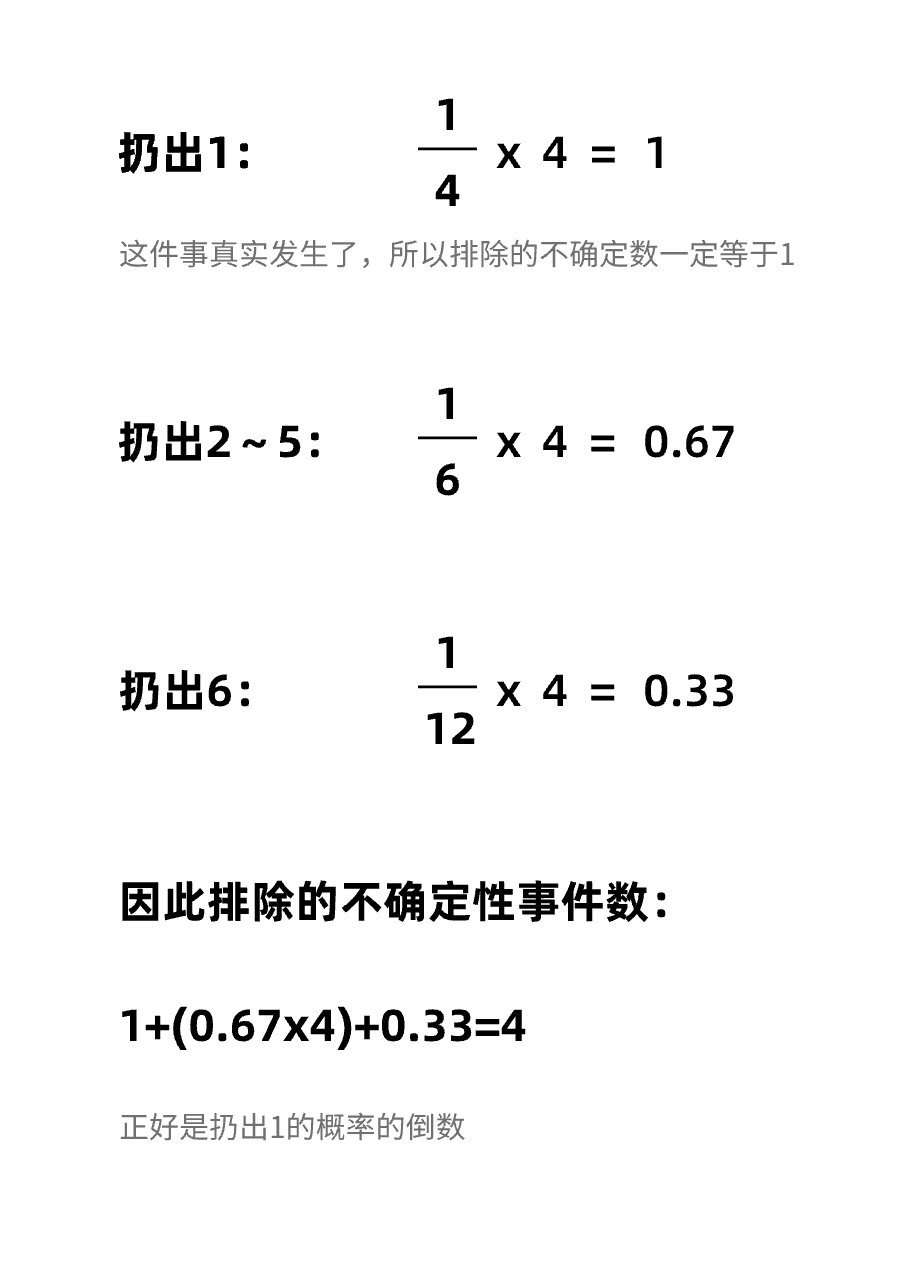
此时假如魔术师换了一个灌铅骰子,它扔出6的概率很小,只有1/12,扔出1的概率很大,有1/4。这时我们扔出1时,排除的信息不确定性就没有公平骰子扔出1时那么多了:因为扔出1是一个相对大概率发生的事件,我们对它其实已经有了预估。按比例,它排除了这些不确定性:

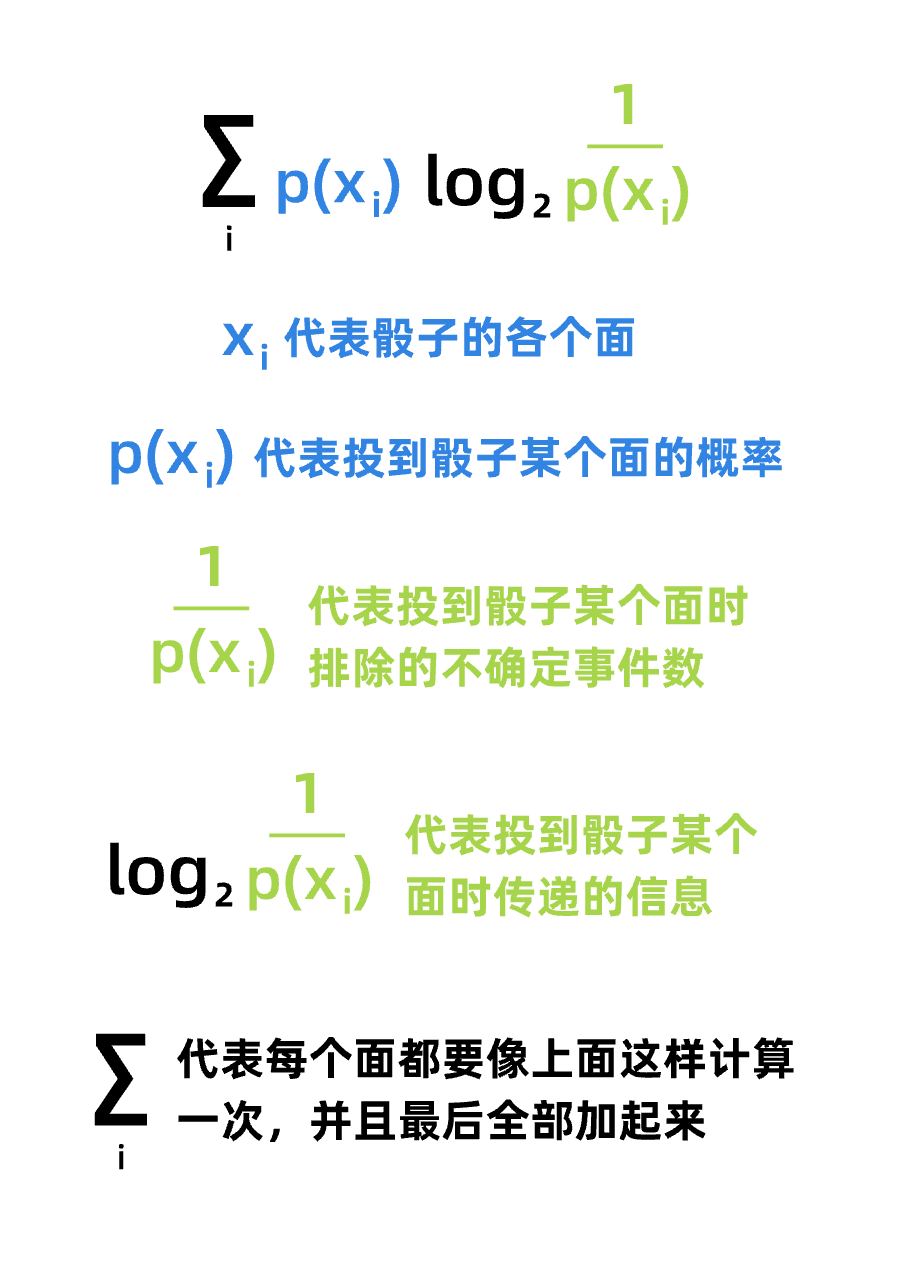
将这种现象进行归纳,香农提出了计算概率不一致事件的信息传递公式:

最后我们可以发现,当事件发生的概率不一致时,事件传递的信息量将会小于事件发生概率一致的信息量。因此,事件发生概率一致时的信息量叫做最大信息量,是信息量可以传递的最大值;而事件发生概率存在差异时的信息量叫做平均信息量,平均信息量总是小于最大信息量。
另外,信息传播中总是会不可避免地存在干扰,就像打电话时信号不好会有的嘶嘶声一样。因此,在信息论中还会区分信息发出时的预期信息量,和信息被实际接收到时的信息量。
2. 席克定律
坚持到这里的人可能也能感觉出来,信息论就是那种虽然说不上来哪里有道理,但就是莫名让人感觉很有道理的东西——当时的其他学科也这么觉得。50年代成为了各种学科和信息论进行各种跨界研究的高峰期,甚至出现了很多沾点边就开始生搬硬套的理论。心理学家开始思考:既然物体的信息传输(电脑电话、光纤电缆)可以应用信息论,那么人脑作为一种比较高级的信息处理系统,是不是也可以用信息论去分析呢?
读过我之前文章的朋友可能马上就想起isux那篇写熵增的文章了,没错,从其他学科借鉴思路的确是研究的常用手法。我们接下来一起看一下,当自然科学和心理学交叉时,这帮科学家是如何去论证思路合理性的。
William Edmund Hick和Ray Hyman是最早尝试将信息论与心理学进行结合的心理学家,他们在1952年提出了Hick-Hyman Law,也就是我们熟悉的席克定律。
席克首先援引了19世纪心理学的发现:当施加给被试者的刺激属于一个较大的集合时,被试者需要更长的时间去作出反应。这个事情可能不太好理解,举个不恰当的例子,都是猜拳,人们在玩“石头剪刀布”就比玩“十五二十”的反应时间短,因为前者只有“石头、剪子、布”3种可能性,而“十五二十”共有“五、十、十五、二十”4种可能性。当然后者还并不只是单纯的外界刺激,这就更复杂了。
这种发现给了席克与海曼将【反应时间】与【信息量】联系起来的灵感。在此后的数十年,席克与后来的心理学家设计了许多场包含不同控制变量的实验,每次实验的有效样本量大概在千人左右。比如:
1953年海曼的实验中,设置了8盏名字不一样的灯,他们分别叫“邦, 波, 毕, 博尔, 拜, 毕克斯, 贝弗,贝特”,被试者需要在灯亮起后,准确的喊出灯的名字。实验者则记录下被试者反应的时间。实验中,使用了不同的灯数、灯亮起的概率也有差异。根据上文我们对信息论的已知了解,事件的数量以及事件发生的概率,都会对信息量造成影响。因此这个实验实际是创造了不同的信息量,来考察信息量和反应时间到底有没有关系。
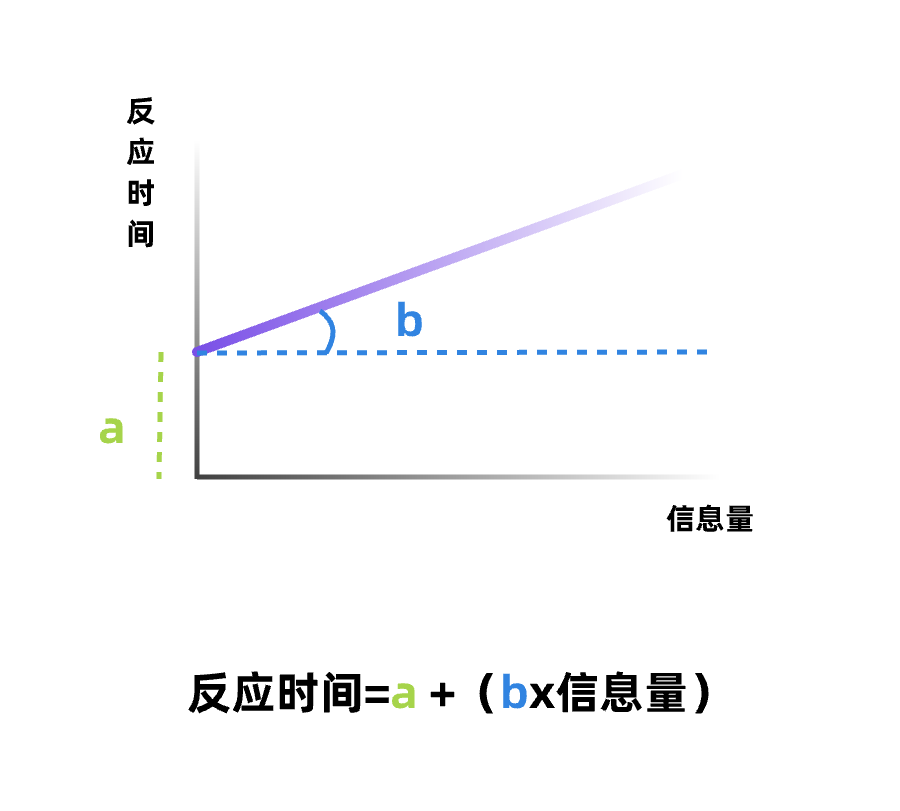
最后的结论是:信息量和反应时间呈正相关,甚至具有线性关系。换句话说,反应时间是信息量的一个函数。所谓“线性关系”,也就是说信息量和反应时间之间的关系会是一条直线,既然是直线,就会有斜率和截距,也就是说:

3. 费兹定律
既然心理学家已经建立了反应时间和信息量的线性关系了,那么顺着这个思路,我们有没有什么办法建立物理移动距离和反应时间的关系呢?
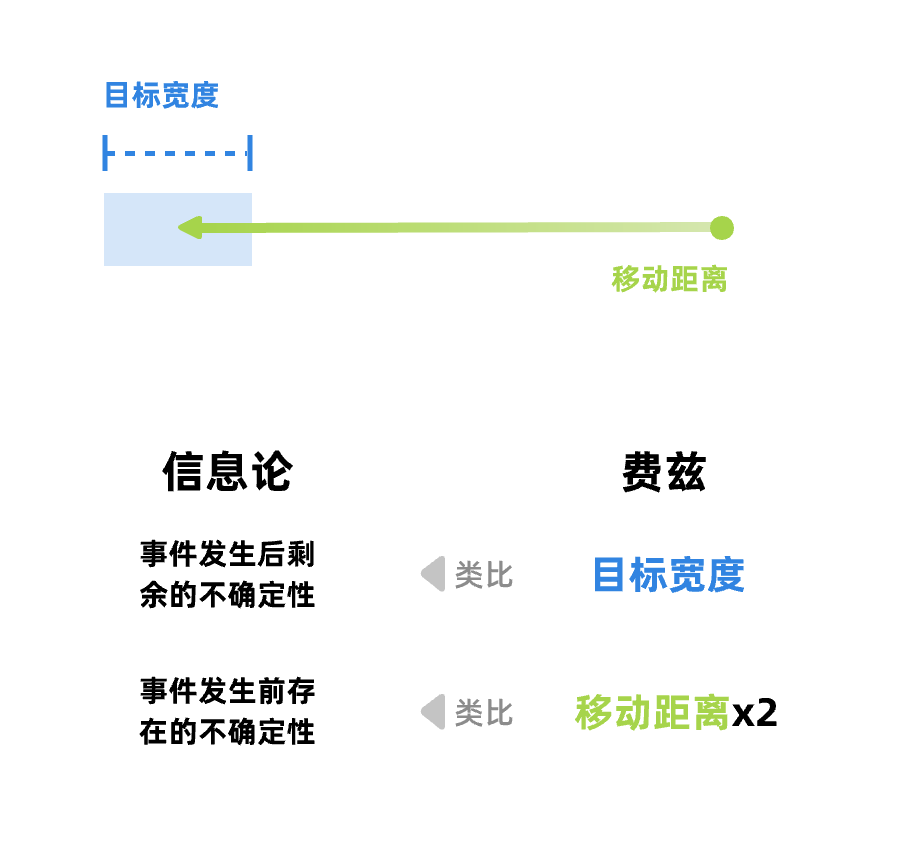
之前我们已经说过,信息传播是降低不确定性的过程,因此费兹认为,物理世界内的距离移动也可以被描述成降低不确定性的过程。用这样的思路可以做如下类比:

其实说到这里我相信有些朋友就已经看出些许问题了。用目标宽度来类比事件发生后剩余的不确定性是比较好理解的,以踢足球和打高尔夫球为例,踢足球只要球进球门就算赢了,球门的目标很大,因此进球时球所在的位置还是有很多的不确定性:可能是贴着门框的一记险球,也可能是正中球门。但高尔夫球的球洞很小,几乎和球差不多大,所以进球时球所在的位置不确定性很小。
但为什么要用移动距离x2来类比事件发生前存在的不确定性呢?其实费兹自己也承认这个数的选择说不出很多道理,因此后续产生了许许多多的后续研究,都围绕着如何来优化这个数字的计算方式。包括文章一开头介绍的(D/W+1),也是其中一种计算的优化思路。
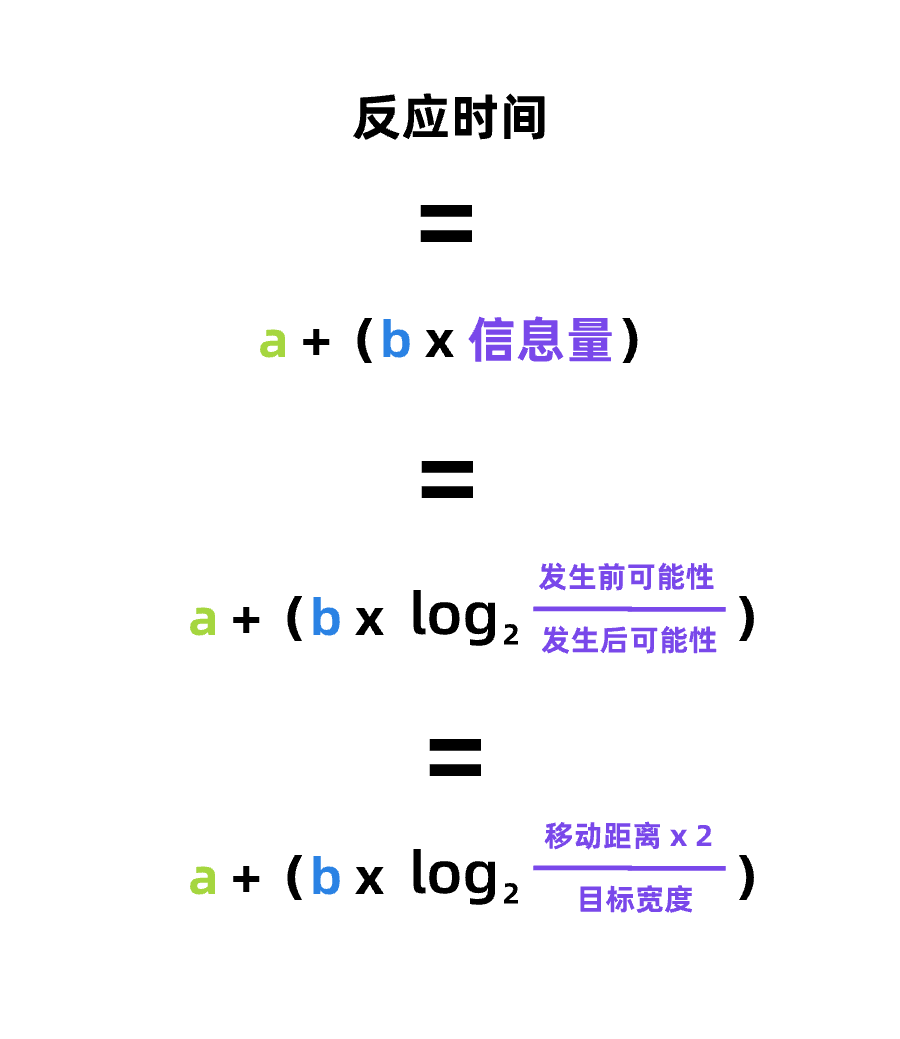
但无论如何,讲到这里费兹定律的初始版本已经呼之欲出了:

现在你知道文章一开头说的几个数字都代表什么意思了吧?
三、应用与争议
席克定律和费兹定律(特别是费兹定律)在人机交互领域的运用非常广泛,并且曾经直接催生许多我们现在还经常看见的设计,以下稍微举两个和费兹定律在时间上有因果关系的设计:
1. 环形菜单
读懂了费兹定律以后就很容易理解这个菜单了,环形菜单的所有目标距离移动的起始点都是一样近的,所以使用这个菜单花费的反应时间短。

2. 移动放大
也就是将鼠标移动到对应操作时,操作会对应的有一个放大效果。用费兹定理解释,也就是增大了目标宽度,降低了移动距离,从而降低了用户的反应时间。

3. 争议
就像我上面讲到的,使用一个理论的基础是,我们要对这个理论有作出评估取舍的能力。虽然费兹/席克定律这一套逻辑严密,但并不是无懈可击。
在这里我无意展开一些关于具体细节的讨论(比如说费兹定理是从信息论挪过来的,所以是一开始只讨论单维度的“移动”,不能完全适用于二维空间甚至三维空间;或者席克定律中定义的“线性关系”其实存在漏洞,目前的研究倾向于不认为反应时间和信息量只是简单线性关系;又或者50年代的实验在控制变量上其实也有不谨慎的地方等等),我们只讨论一开始将信息论应用在心理学的这个立论基础,其实一直受到了多方面的批评:人和电缆那能一样吗?
虽然信息论适用于评估硬件的物理特性,但人毕竟是一种更加复杂的信息处理系统,把人当电缆一样去分析,实际上没有说明人认知事物的过程到底是怎么运作的,只是观察了它的输出结果。而且其中其实也忽略了许多情景因素,没有多少“人味儿”。
四、最后说一句
我一开始写文章时,并没有预料到会抖落出那么多推导过程和细节,这也从侧面说明,把一个事情讲通透、讲清楚是很费事情的,有些时候我们直觉上觉得有道理的事情,究其根本其实很值得商榷。
再重复一遍,运用科学研究的成果时,需要注意科研是高度抽象化、脱离日常生活的理论世界,和我们日常做设计时复杂多变、多种因素协同作用的现实场景具有很大的差异。不要盲从,要有自己的判断。
本文由 @白话说交互 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















好专业,很详细,条理性也很清晰。但没咋看明白也是真的!
哈哈哈哈哈,是的