表单篇 | 掌握基本原则,帮你设计出更好的表单!
编辑导语:在这个互联网时代,表单是每个APP中必不可少的一部分,有时我们也经常会接触一些不得不填的表单,整体设计比较简单,视觉比较好,但是还有一些真的就是惨不忍睹,体验感极差。那怎样更好地打造用户体验的表单呢,本文就来为大家聊一聊。

在大家的记忆中,填过既复杂又不易操作的表单是什么样的?是结构多变、耗时耗力,还是内容巨多、填错一项就要全部重来?很多时候,当我们遇到体验超级不好的表单设计、但又不得不用它完成任务时,那就只能机械化的对着这些字段进行不情愿的填写。
表单是UI设计中很常见的元素,不管是PC端还是移动端,表单几乎是无法规避的UI控件,用户可以通过表单完成线上购物、信息交换、文章订阅等任务,使用范畴极为广泛且牵扯到方方面面。
表单作为信息收集的重要环节,对于用户和产品来说至关重要,其看似简单、实则很容易忽略用户体验,作为设计师,需要根据触发条件、使用场景将文本信息、输入框、按钮等元素进行灵活的调整,以确保用户顺畅的完成表单任务,因此,设计出一个可用性非常好的表单是提升用户完成效率的关键。
本篇文章将针对表单最常见的设计准则及用户体验做出总结,希望能够抛砖引玉,对表单设计有一个更全面的认识。
一、认识UI中的表单
1. 什么是表单
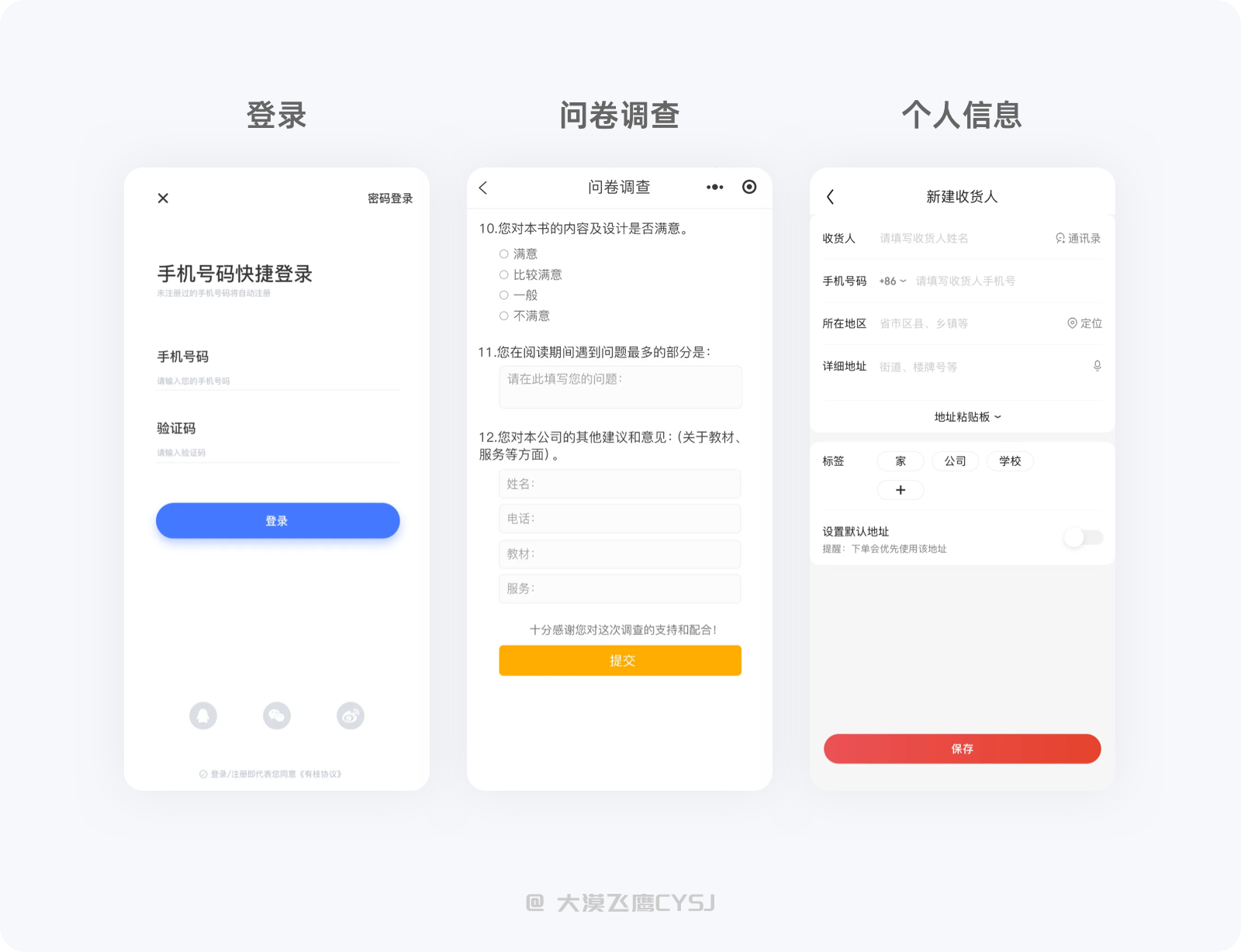
表单主要用来收集或呈现数据、信息或特定字段,其本身不具备属性,只是一个数据采集工具,需要灵活的运用到不同的场景模块中才能发挥其真正作用,例如常见的登录注册、调查问卷、个人信息页面等。如何确定当前页面是不是表单页,主要看该页面是否发生数据采集而触发用户输入、选择、编辑等操作,从而对部分内容进行控制。

2. 表单的构成(视觉角度)
除去系统隐藏的交互及程序规则,常用且可见的表单元素有标签、输入区、占位符、图标、按钮这几部分。

- 标签:明确该项应输入/选择什么内容,部分表单没有标签,例如登录页,直接以图标、占位符提示录入的内容;
- 输入区:与用户发生交互的区域,通常用输入框、分隔线、选项框、开关…等常见元素提示;
- 占位符:用于描述表单内容的详细说明、录入规则、注意事项等,光标插入或有内容录入时占位符消失;
- 图标:带有图标的表单页面,通常存在较复杂的次级任务,伴随下拉框、弹窗或页面跳转来完成前置条件;
- 按钮:表单中的任务按钮(非保存/提交)与单选作用相同,用于选项条件较少的表单内容。
3. 表单的各种状态
表单基本上需经过三个阶段,即交互前、交互中、交互后的三个状态。
- 交互前:在用户未发生任何操作时,表单为默认的初始化状态;
- 交互中:光标插入即成为聚焦状态,占位符消失,随着内容的输入,输入框后面显示一键清除图标;
- 交互后:输入完成光标离开,前端如验证内容有误会立即反馈,无误则回到正常输入后的状。
二、表单元素拆解及设计细节
1. 结构/框架
首先,在视觉上,移动端表单不管所输入字段有多么的少也不要在同一行添置多个表单,最好的版式就是单列展示,便于用户浏览和理解,尽量避免多列展示,除非存在关联性极强的前置条件,如:输入手机号码之前要先选择国际电话区号,可将区号和手机号码归纳为同一表单项。
其次,表单内容需先易后难,避免用户从一开始就产生逃避的想法,需要根据内容的关联性循序渐进的引导用户完成。例如:添加地址,常见顺序是姓名、电话、地区、详细地址,如果一开始就让用户填写详细地址的话就不合理了(并不是不行),这等于在颠覆用户的认知,就算完成了表单内容多少也会有些“上头”。
最后,当同一个页面的表单内容过多时,需要根据类型、相似性或前后关系进行分组,保持页面的节奏感,让用户在最短的时间内对整个页面内容有个大致的了解,从而能更轻松的完成表单。另外,将选填的内容尽量靠后,若其重要性较低,还不如直接去掉,如无必要、勿增实体。

2. 标签
标签的作用是告知用户当前表单要输入什么内容,清晰简洁的表单能让用户更快速的理解。标签的长短决定着其对齐方式,通常标签字数在可控的情况下可使用左对齐;文本字数不可控但不是很多时可使用右对齐;字数不可控且标签长短不一、相差巨大就使用顶对齐(例如英文,大多数不可控,参差不齐)。

3. 占位符
占位符主要对标签进行描述或提示内容格式,它并非内容,而是在用户输入内容之前帮助其解决常见问题及误区,用以提升表单的完成效率。
并不是所有的表单都需要占位符,部分设计师喜欢将占位符和标签保持一致,实无必要,如果只是单纯的为了视觉上统一,使用通用提示「请输入/请选择」也很不错,或者在后面加上推荐性措辞,否则就直接留空。当光标插入时,尽量保留占位符,输入内容后再消失,方便用户在输入内容之前依然可通过占位符得到帮助。
在这里需要说明一个误区,避免直接将占位符作为标签使用,如果只是针对登录页面,用户还可以理解,因为其内容比较大众化,账号+密码、额外再加个验证码,很容易理解。但其他类型的表单页面就容易让用户产生疑惑,输入内容时随着占位符的消失,容易忘记表单的内容属性,增加了用户的理解成本和使用难度。

4. 输入
光标插入即开始,能让用户选择的就不要让其码字输入,例如:输入手机号码,可提供通讯录入口让用户自行选择。尽量减少需输入的内容,通过已知信息预判内容并帮助用户自动录入,如:手机号码前要先输入国际区号,若产品主要服务于国内用户,系统自动录入“+86”,可节省大部分用户的操作成本,降低表单的完成难度。
表单内存在内容后,需在后面提供一键清除图标“ⓧ”,因为系统提供的删除功能只能单个文本清除。
需对输入的内容设计规范格式,例如地址“广东省 深圳市 龙华区”、手机号码“138 888 88888”,将同一组较长的数字间隔区分,更便于浏览记忆。

5. 键盘
键盘是内容输入的必备组件,很多时候,产品会允许用户在系统输入法与第三方输入法之间自由切换,基于常规操作似乎没有什么问题,但站在用户体验角度,根据不同使用场景确有开发内置键盘的必要。
某些验证或密码操作只需输入纯数字,这时调出内置的纯数字键盘可减少无关元素(字母/符号)的干扰;出于安全考虑,涉及财产相关的密码则需要打乱键盘数字/字母顺序,虽然会增加用户的理解成本,但与财产的安全性相比,显然在可接受范围之内。

6. 选项
输入的表单内容由系统设定并超过一条时,即会以选项的方式供用户选择,选项需根据数量的多少及单项的长短、设定不同的展示方式,如按钮、弹窗、页面跳转等。
- 按钮:当选项不超过6条且单条选项在4个字左右的,可设计成按钮样式供用户选择;
- 弹窗:选项较多时,使用操作栏弹窗展示;
- 跳转页面:若选项太多且不可控,使用跳转页面的方式则体验更佳。

7. 提示
提示是用户在操作前对内容输入可能存在的疑惑或误区,占位符不足以说清楚时,可在标签后面增加一个图标,用户点击后通过弹窗或新的页面查看详细的解释说明。

8. 数据验证
分为前端验证和后端验证,前端验证无需服务器传输数据,程序已写好的验证规则,光标离开即可验证(就像玩单机游戏),例如内容格式、长短、文本类型验证等;后端验证需要将表单内容传入后台数据库进行匹配,与数据不匹配将验证不通过,例如账号不存在、密码错误等。
验证反馈需遵循就近原则,将错误提示显示在对应的表单项附近,便于用户及时修改。另外,不要将错误信息直接清除,可将对应信息或输入框用颜色区分(标红),让用户在原有基础上进行修改则效率更高,试想一下,你一口气输了30个数字,因为错了一个就得重复前面的操作次数是什么感受,请记住,把决定权永远留给用户。

三、暂存及送出规则
1. 暂存方式
暂存是指用户未将输入的内容送出(提交给系统)而需要离开当前页面,系统为避免用户再次输入已填写过的内容所提供的预防措施,能防止用户因重复输入而产生放弃的想法。我们需要根据用户的实际使用场景来确定是否需要加入暂时存储功能,以及不同的存储方式。
笔者曾经碰到过这样一个问题,在微信某公众号中将一个超长表单完成一大半时,然后需要在微信中获取几个信息,必须要回到对话列表(当时没有浮窗功能),无奈只能返回查看、并祈祷已输入的内容能够保留,结果…不出意外的给清空了。换个姿势再来,于是下载了对应的某APP去完成刚才已重复过的操作,当在微信中获取了信息再回到某APP时,发现已被结束进程,×%¥#@……,卸载,拜拜。
这些问题出现的原因有很多,可能是设备问题、也可能是自己的不良习惯,但作为设计师,在设计过程中,虽然无法避免问题的出现,确实需要提供解决问题的措施。可能有人会说,这些小问题不在设计范畴,是程序控制的,用户习惯五花八门,即便提供预防措施也不一定能增加用户的忠诚度,我想说明的是“解决问题不一定能留住用户,但不解决问题一定留不住用户”。
在特定表单页面增加暂时存储功能,可一定程度的提升使用体验,基于场景的不同,我们就手动存储、自动存储、询问后存储三种方式进行解析,以确保合理的使用暂存方式。
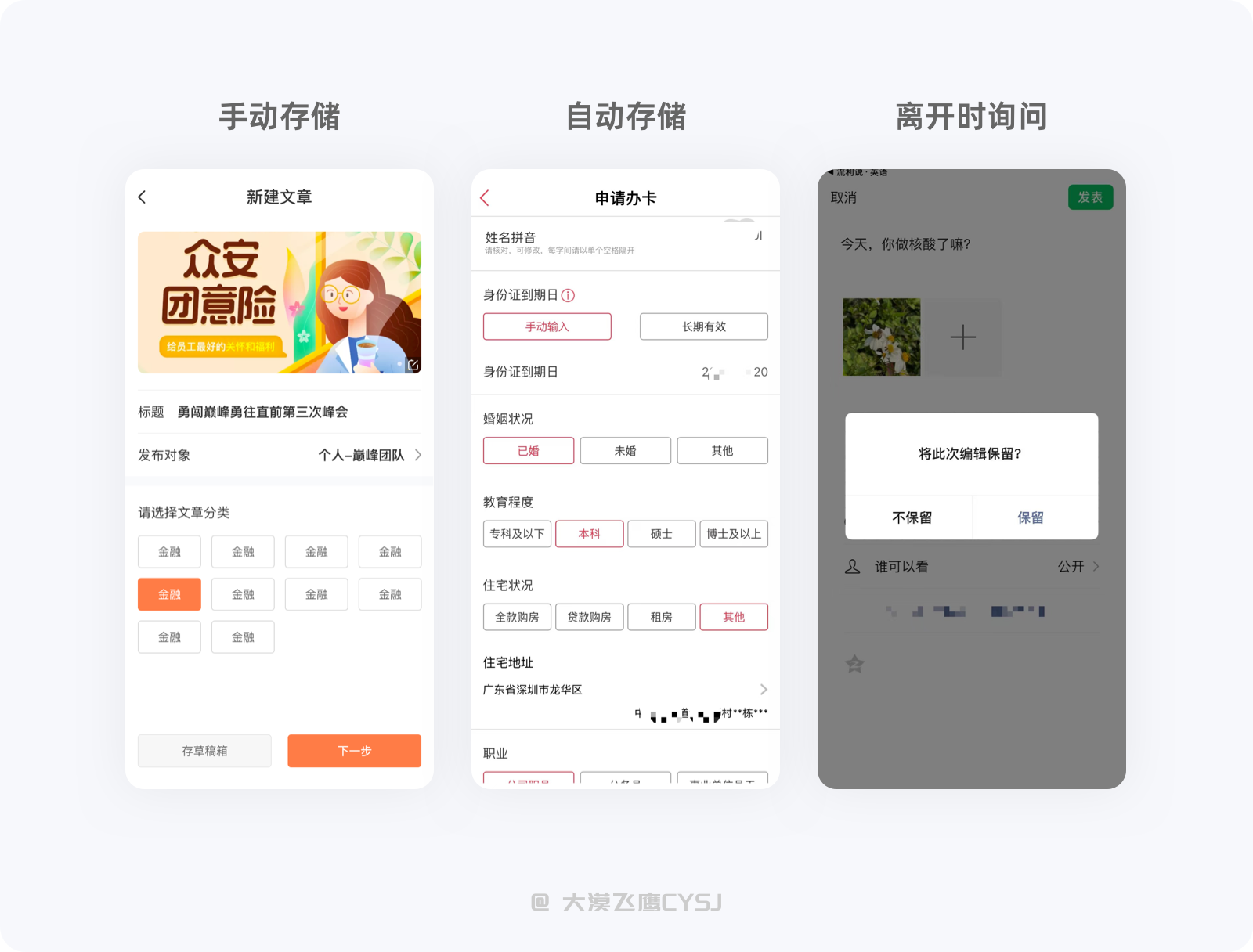
1)手动存储
手动存储并非信息提交,指的是用户在完成表单中途有退出需求时所提供的暂存方案,其最常见的是页面右上角或末尾提供的“草稿箱”功能,存储后,下次可从草稿箱进入接着编辑。多用于B端或工具型应用,例如:我们需要发布投票、调查问卷、活动等,可事先设定好条件规则暂时保存至草稿箱,待需要时从草稿箱编辑或发布。
2)自动存储
对于填写内容超多的表单页面,数据自动存储非常有必要,当遭遇系统崩溃、网络故障、应用闪退等突发事件时,连手动存储的机会都没有,或许花费了很长时间才完成的内容又得重复一遍,真的很让人崩溃。如线上申请信用卡、贷款等复杂表单要求填写各种信息,可能需要来回获取且分多次完成,这时加入自动存储功能,体验一定会更好(笔者每次编写文章就是直接打开站酷草稿箱编辑,非常方便)。
3)离开时询问
用户未将内容送出时返回/离开,会触发系统弹窗提示“是否保留内容?”,相当于手动存储的强提醒。我们在微信朋友圈编辑好内容、未发布离开时就有此提示。

2. 送出方式
在表单页面,可能会设置各种不同的操作按钮,例如上一步、下一步、存草稿箱、提交等。除非特定情况,一般不会提供上一步操作,即便提供也会弱化,因为上一步意味着用户有跳出的可能,且左上角的返回就可以替代上一步操作满足用户的基本需求。草稿箱属暂存功能,在前面有讲到过。
这里讲到的送出是指通过下一步、保存、提交或确认等行为召唤按钮来将表单内容提交至系统,且根据不同内容的重要性给按钮赋予不同的位置,所起到的作用也有所不同,最常见的有固定页面右上角、固定设备底部和表单底部三种方式。
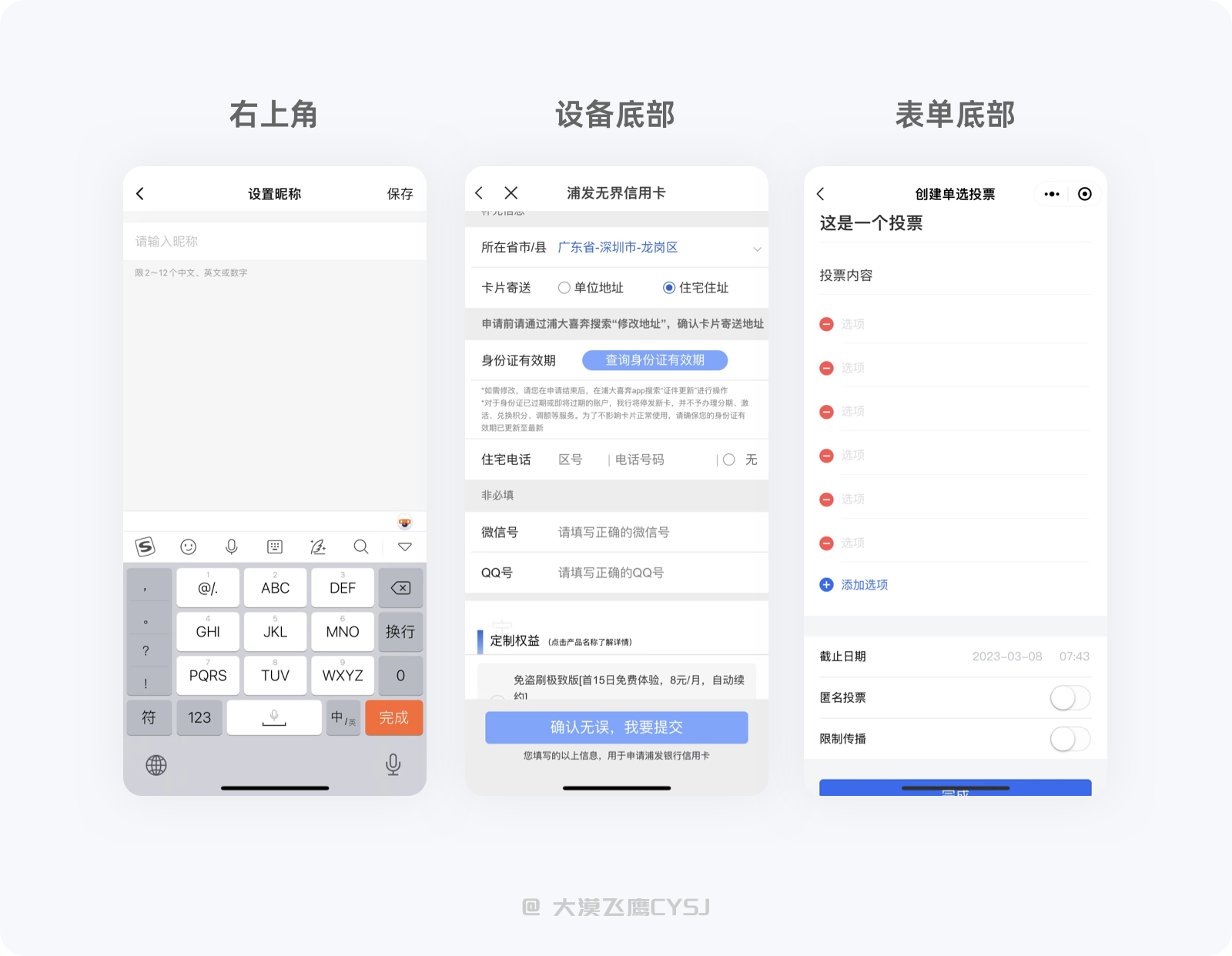
1)固定页面右上角
这是一种常见的文字按钮形式,多用于表单内容较少的页面。表单复杂重要况且需要认证填写时,也可能为了不影响用户的注意力,也可能放在右上角以弱化送出按钮的视觉吸引力。
2)固定设备底部
方便用户随时点击,常用于内容重要性不是很高的表单页面,通常选填项多余必填项。这种设计方式有着较强的视觉吸引力,能降低用户的跳出率,促使其快速将表单内容送出。
3)表单底部
表单内容较长且重要性较高,需要完成绝大部分的必填项,下拉到最后一个表单项时才能看到送出按钮,能起到一定的引导作用。对于内容较少的表单,按钮最靠近内容,用户无需太大的视觉跳跃就能连贯的操作。

行为召唤按钮的文案必须清晰简洁,能让用户快速明确按钮的功能和意图,不要让用户思考。
四、提升表单完成率的小技巧
1. 识别比输入更快
技术的发展就是靠人们不断利用、不断优化才得到了更快速的进步,要善用技术的力量,但凡能给用户提供方便的,就绝不让用户频繁的操作,把所谓的麻烦留给技术,得到的回报并不仅仅是用户这一次的完成任务,可能是良性循环。
能用技术解决的问题就绝不留给用户,很多时候,用识别代替输入,能提升用户完成表单的效率及使用体验。例如身份证扫描自动识别录入个人信息、银行卡拍照识别卡号、系统自动定位等,都能帮用户省去很多不必要的操作。

2. 微交互能让操作过程更有趣
我相信没有谁在无聊的时候会喜欢填写一些信息提交给他人(除非让TA领钱),用户是为了完成某项任务才被迫去完成表单的,所以在这个过程中多少会显得枯燥。适当给表单加入微交互,可以让整个交互过程更有趣,还能起到引导用户的作用。例如:用户初次进入部分应用设置个人偏好时,系统会以单个问题的方式让用户回答,再加上丝滑的跳转交互动效,给人一种很顺畅的感觉;B站用户登录输入密码时,顶部的卡通人物会用双手捂住眼睛,给予用户安全的心理暗示。

3. 提前告知必备材料,让用户有心理准备
完成表单的主观意愿在于用户时,基本是对于结果有一定的心理预期,那么应该在用户正式填写表单之前告知必备的材料。假如完成一个表单同时需要身份证、毕业证、银行卡等,如果用户频繁被中断去寻找这些资料,就会逐渐失去耐心,导致中途放弃。提前告知用户可让其有一定的心理准备,从而接受程度会较高。

4. 提前告知奖励,让用户有所期待
完成表单的主观意愿在于产品时(与上面相反),为了更好的掌控主动权,部分可能的潜在风险、或必备材料没必要让用户过于理解,否则用户还没开始就已经放弃了。
例如:获取线上理财产品额度时,没有谁会事先告诉你,一定要用身份证实名认证,即便这是必须的,产品也会先让用户提供一些重要性不是那么高的证明材料,然后再循序渐进的引导至重要证件的信息录入,当用户即将要完成表单时,对于后续的必备要求接受度就会逐渐增高,毕竟没有谁喜欢在最后一步放弃。再比如申请信用卡,没有哪个银行会用非常突出的提示你需要查你的征信,即便有弱化的提示也多半会被忽略。
虽然不能过于明确用户的付出,但可在用户开始填写表单之前告知可能获得特权、奖励等,让用户有所期待。基于人性趋利、人心向利的弱点,产品可以通过福利、奖品的发放进行利益引用,吸引用户来完成以产品为主导的表单需求。
(PS:别杠,如果用户来反驳我接受;如果你是设计师,利用产品现有的利益做诱饵屡试不爽。这就是为什么推荐办理信用卡会带上几个拉杆箱、问卷调查会附上周边礼品的原因,不管成功与否)

五、常见误区及避坑指南
1. 减少不必要的表单项目
PM总是会认为,每一个表单项都是必不可少的,殊不知每多一个选项,就会增加用户的时间成本和操作难度,可能导致用户流失。只要经过认真的分析就,会发现并不是所有的表单项都必不可少,虽然有时出于特殊情况,但需要尽量去做到减少表单项。
下图所示,身份证为必填项,出生日期完全可以使用技术从身份证号中提取;其手机号、邮箱、微信、QQ让用户填写不是目的,获取联系方式才是主要的,手机号码(必备)、微信(主流)完全能满足对用户联系方式的信息搜集,没必要设计一个既复杂又长的表单让用户完成。

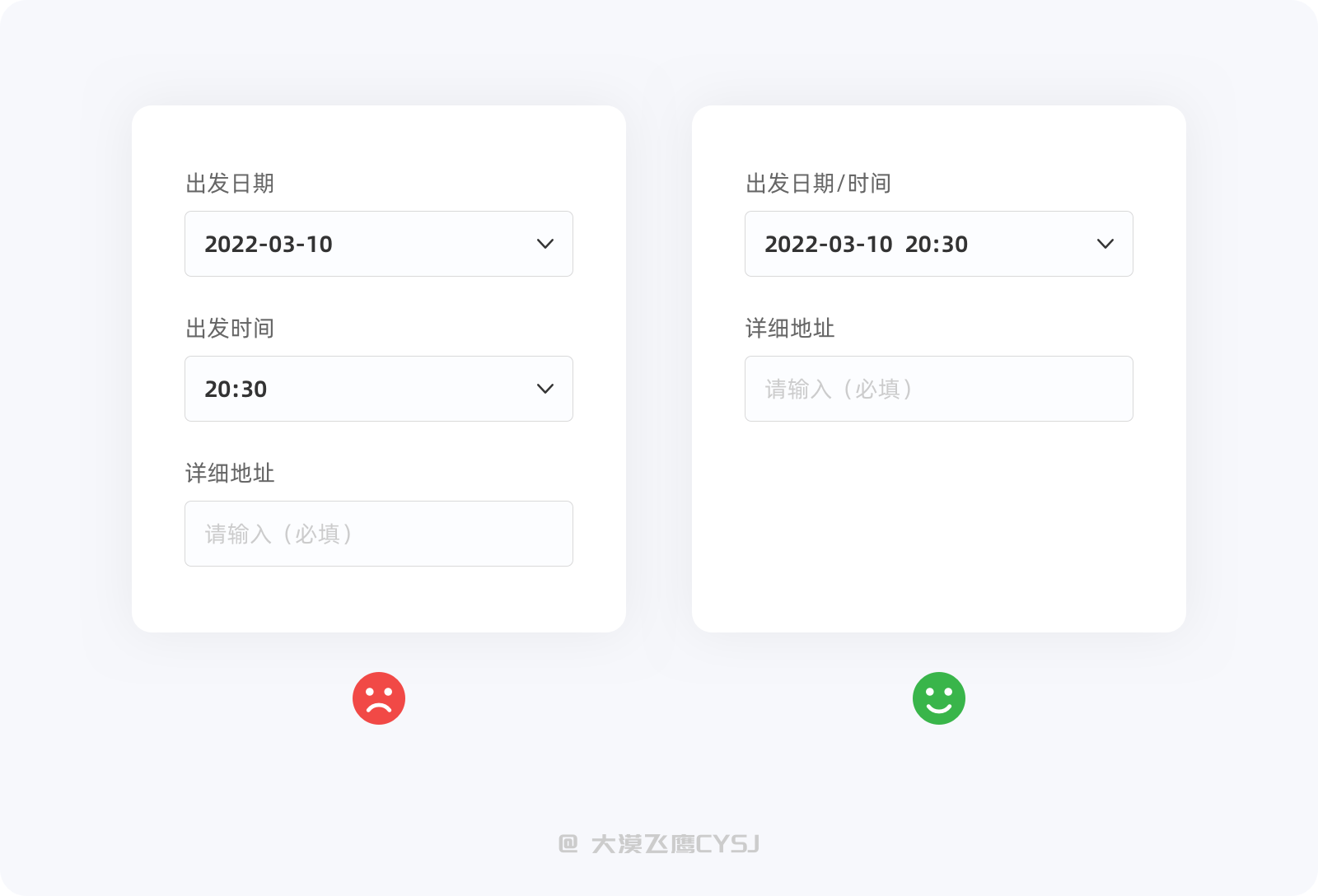
2. 将相关联的表单项组合起来
将关联性较强的信息组合起来形成一个表单项,不仅让用户输入的连贯性更强、有效节约界面空间资源的占用,还能让表单更有组织性、减少用户的认知负荷。例如时间/日期、区号/电话号码、省/市/区…等

3. 隐藏不相关的信息
如果用户打开表单时的第一感觉就是内容太多,就可能心生退意,应该隐藏不相关的信息、删减无用的字段(信息确实过多就分组、分页,后面会讲)。合理控制表达的复杂性可减少用户的心理负担,必要的信息在用户需要时出现,有效降低用户在完成其他表单项时的干扰。

4. 合理的利用分页、分组
当我们隐藏、删减了很多内容后,表单依旧庞大,切记不要把所有内容一次性全都展示给于用户,过长的表单需要花费较多的时间才能完成,可能导致用户不知所措、产生烦躁情绪从而放弃填写,这时就需要将所有的表单项进行分组,有必要时还需分页展示。
将超长表单任务根据特定的逻辑、属性分割多个小任务,分页展示且同时显示操作进度,会让用户觉得更容易填写、操作流程更连贯顺畅,对整个表单形成清晰的预期,这样有利于用户专注于当前选项。
细心的设计师会发现,目前有部分应用将登录页的手机号/验证码输入进行了分页,主要原因是点击获取验证码之后需要等待接收短信,而等待的空档期会让用户产生效率缓慢的感觉,分页后在跳转页面时能掩盖小部分的等待时间,从某种意义上来讲,分页操作的流畅度会“高于”多信息同页面等待完成(此论点各执一词、未被证实)。
将超长表单内容分组、分页固然能提升体验,但不能过于细化、刻意增加操作步骤,否则可能会惹恼用户,遗留下来的将是一个全新的问题。

5. 标签与输入框视觉的视觉关联
接近性原则告诉我们,元素之间的相对距离会影响用户感知他们之间的关系,相互靠近的物体被认为比相互距离较远的物体更有关联性。
按照原理,同一组表单元素应该靠的更近,以体现内容的关联性,确保界面层级清晰,用户不会产生疑惑。

6. 字数限制需实时提示
对于输入内容可能较多的单个表单项,需要实时提醒用户剩余可输入字数,避免用户一股脑的输入完成后才发现内容量已翻倍、极不情愿的重新组织语言,这种情况常出现在备注、介绍等较长表单项。另外,在自定义注册账号、设置密码的较短表单项中也会碰到。

7. 内容长度与输入区高度相适应
重要的表单内容,不管内容多长都应该完整显示,例如个人简介、详细地址等表单项,如果仅仅因为内容过长就将后面的部分隐藏,可以说是非常不友好,用户甚至无法对已输入的信息进行完整的预览,不能确认信息的对错。请记住,如果从一开始就不想让用户输入太多信息,那就从程序上控制并给予对应的提示。
表单输入区的宽度虽然是固定的,但可以通过自适应调整高度来确保信息内容的完整性,保持良好的使用体验。

六、总结
以上是笔者对表单设计的一点经验和总结,希望对大家有所帮助。我们在设计表单时,需要用结构化的思维去思考分析,视觉只是整个体验的一小部分,如果只关注表面,也很容易将优秀的表单样式复制出来,但却无法理解背后的设计价值,毕竟设计都是先想好为什么,然后才开始做。
很多时候,可能有人会认为一些很小的表单细节显得微不足道,就算能起到作用可能也只是对1%、1‰甚至1‱的用户,杯水车薪。但是有没有想过,一个应用中可优化的点可能会有100个、1000个…。虽然有时候做的不是很好,但只要能比上一次好,那就毫不犹豫的换掉它。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








干货满满,感谢作者大大
拿走不谢
大佬666
感谢
分析的不错,尤其是”用识别代替输入”太好了!
继续努力
细节干货满满
感谢支持,继续努力
表单设计也有大学问,平时使用时都不大细心观察,没想到一点点的改变会给用户体验带来这么大的差别
😄
初看这些表单,可能觉得很简单,就是一些标签、非常基础的小组件,但是在实际业务中,想要将这些小组件组合拼装成合适的表单却需要推敲非常多的细节。
感谢支持
我觉得表单的框架和结构是最重要的,立好了框架才会有接下来的细节。单列展示的表单看起来比较舒服,问题的设置也应该先易后难。
是的哈,文中有这样提到,不过这是仅针对移动端哈。