交互设计篇(1)-应用tab切换规则
编辑导语:在进行交互设计时,常常需要考虑用户查看信息的便捷性。本文作者复盘了自己在做平板页面交互时所设计的几套方案,以及设计过程中遇到的问题和困惑点,希望对你有所帮助。

由于目前项目组没有交互设计师,所以在这一年参与大大小小的需求设计中,自己也承担着交互设计师的工作。
深知自己这种半路出家的人做交互,不管是专业知识还是能力上都有一定局限性,为了避免后续在同一个问题上踩了多次的坑,决定对自己做过的每一个项目都进行深度复盘。
前言
最近在做语文作文批改需求设计过程中【关于tab的切换】存在一些困扰的地方。
针对输出方案在评审中大家也有不同的看法,因此想在这里进行系统地梳理一遍。
为更全面了解各种操作的优劣势,本文主要会从以下4个方向展开:
- 现状描述
- 优化思路设想
- 困惑点及主流tab切换梳理
- 方案总结
一、现状描述
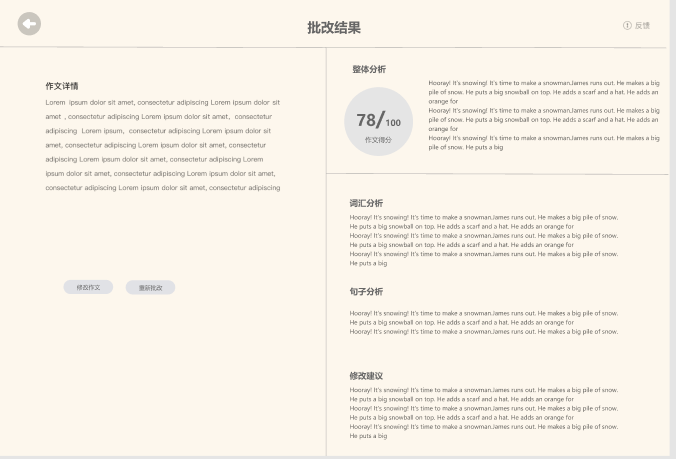
1. 原平板线上版本英文作文批改结果页呈现

页面信息有6个:
①作文得分
②整体分析
③词汇分析
④句子分析
⑤作文详情
⑥修改建议
2. 优劣势分析
(1)优势
修改建议呈现很直观,有问题可以直接比对原作文内容进行查看。
(2)劣势
①上下兼左右布局,页面空间利用率较低(需页面整体上拉才能漏出更多信息)。
②该页面主要承载的页面信息有:作文文本、文本分析(整体分析、词汇分析、句子分析)、及修改建议。本质上可以总结为2类信息,一类是作文文本,另一类是针对作文的分析及改进,目前的结构呈现感觉较散。
二、优化思路设想
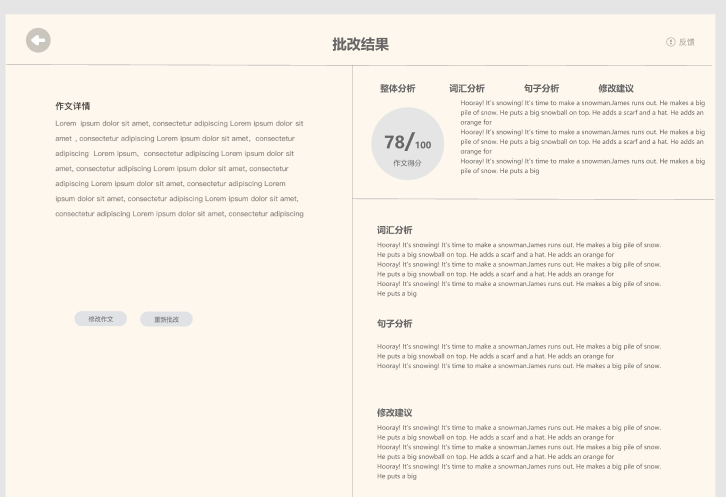
优化进阶一
思路:采用线上版本结构整合信息内容。

(1)优势
对修改建议进行合并到上半部分的作文分析模块,整体呈现上下结构:
- 上部分是作文的分析与建议
- 下半部分为文本内容本身,结构区分较清晰
(2)劣势
平板页面利用率较低的问题仍未得到解决
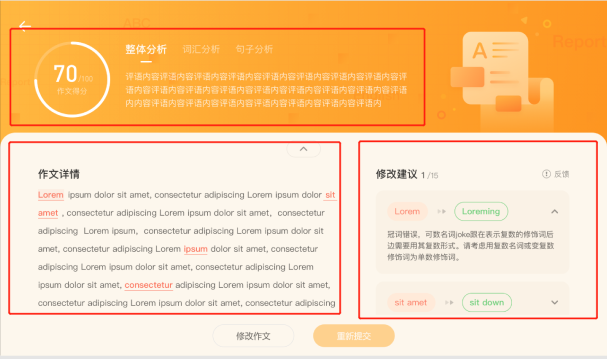
优化进阶二
思路:充分利用大屏终端的属性,调整为左右结构。

(1)优势
①调整为左右结构,左边为文本详情,右边为文本的批改评价及建议;
②解决了页面利用率较低的问题。
(2)劣势
由于目前的技术限制,作文批改整体分析、词汇分析、句子分析评语内容都相对较为空洞,没有太多对用户有价值的实质性建议。修改建议是这4个字段中稍微比较有价值的内容,相比线上版本,需操作点击多次才能看到修改建议,残忍至极。
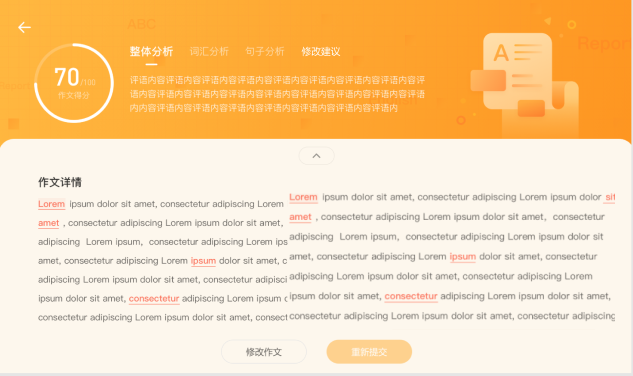
优化进阶三
思路:左右结构+并列布局,减少tab切换的形式。

(1)优势
①变成左右结构,左边为文本详情,右边为文本的批改评价及建议;
②解决了页面利用率较低的问题;
③一屏滑动即可查看完整内容。
(2)劣势
当前面整体分析、词汇分析、句子分析内容较长的时候,需向下滑动多次才能看到修改建议的内容。
优化进阶四
思路:上下滑动+tab结合切换的形式。

优势:tab切换快速定位到对应字段的内容,解决需向下滑动多次才能看到修改建议的内容。
劣势:漏出信息多且杂。
优化进阶五
思路:对信息进行了分类整合,对不重要的内容收起。

(1)优势
①针对作文文本的评分用雷达图直观呈现(由于评语内容价值不高,所以收起。——>用户点击后可查看评语内容);
②修改建议露出。
(2)劣势
当评语内容信息量比较大的时候,修改建议内容也没有办法在首屏露出。
三、困惑点及主流tab切换梳理
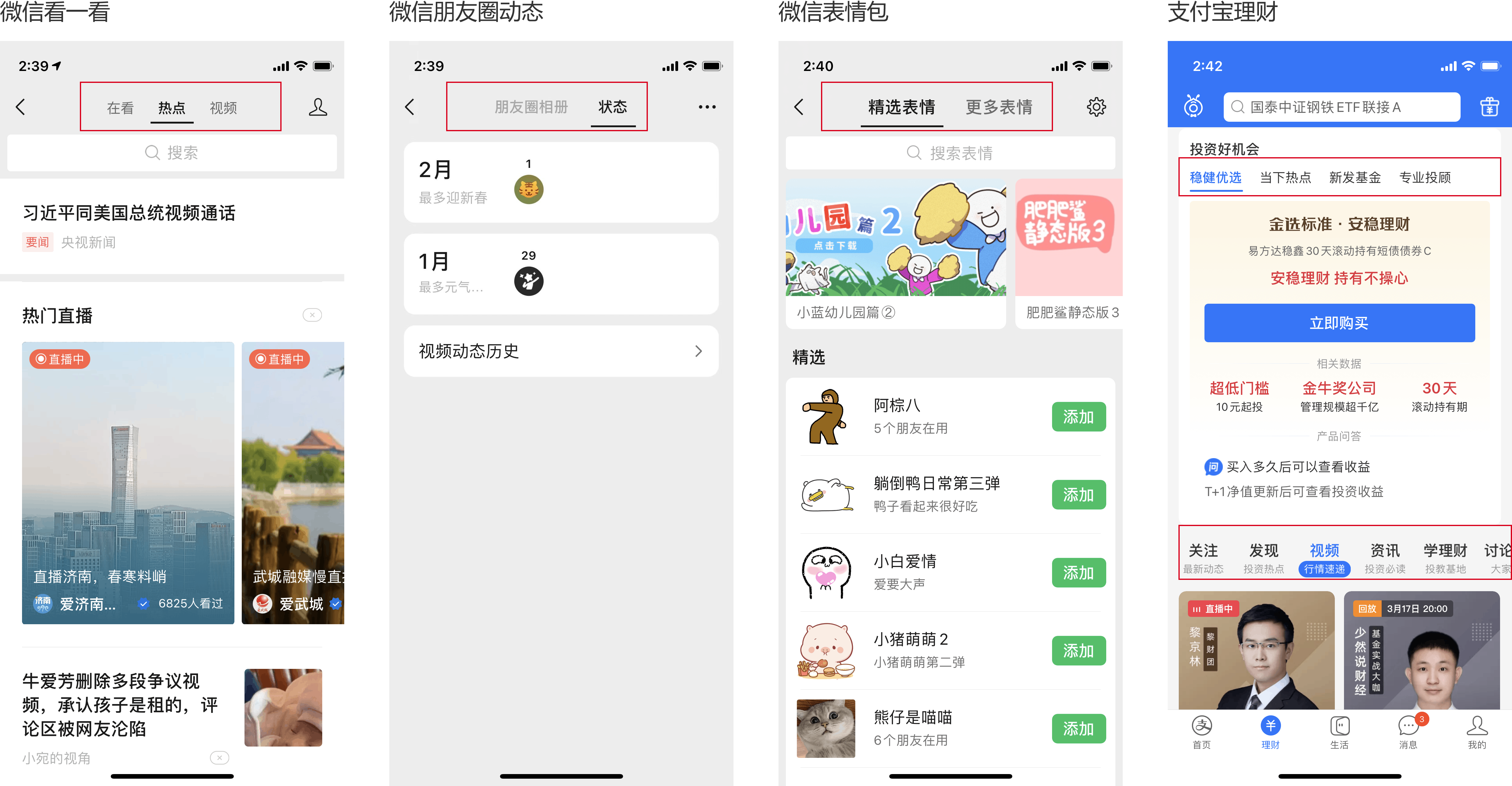
困惑点:在优化思路2-3-4中,市面上会存在这3种tab切换的形式(市面产品以主流的支付宝和微信为例)。到底哪种场景下应该采用哪种tab切换,用户体验更佳?
1. 对应优化思路二
横向分布,点击tab时切换对应的内容。

优势:信息层级较清晰。
劣势:tab数量>3个,信息量较大,记不住页面的信息内容;需要点击多次才能看到不同模块各自的内容。
对应优化思路三
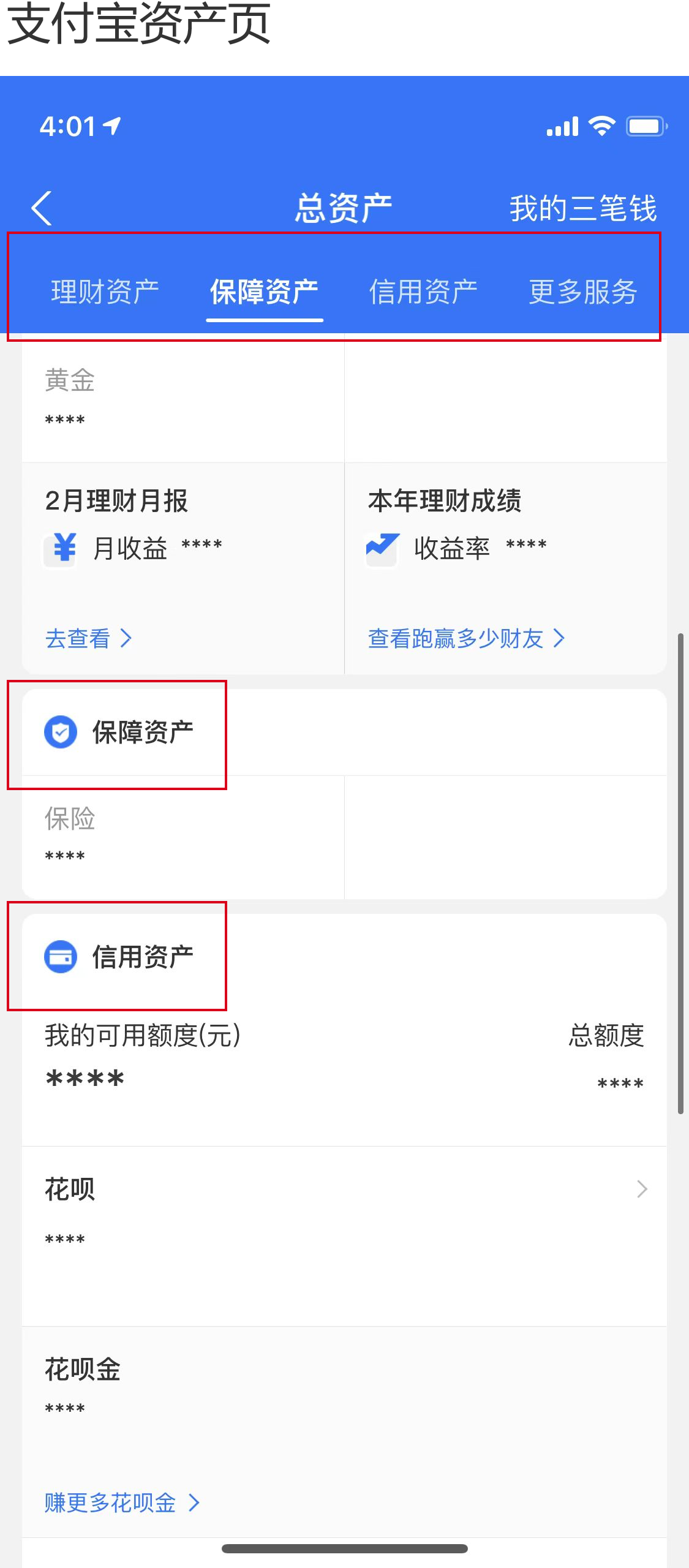
tab竖向并列分布,向下滑动查看更多内容。

优势:内容首屏直观展示,无需多次操作点击。
劣势:模块信息过多时,容易在滑动的时候迷失。
所以在滑动过程中支付宝提供了【快速回到主屏的功能】具有一定的操作便捷性
对应优化思路四:
tab内容竖向并列分布,但也可以通过横向快速定位该模块内容。

优势:横向tab联动竖向内容,在同一个页面可以快速定位到想要查看的信息内容;
劣势:适用场景?目前更多在web端看到该交互。
四、总结
页面信息的展示,在考虑设备终端属性的同时,更要注重提高用户查看信息的便捷性。
基于用户使用手机屏幕尺寸越来越大的现实情况,页面tab操作下移至左、右手操作热区范围较为友好——>pick高德地图的展示。

基于平板的设备终端属性——大屏,采用左右结构会更充分利用屏幕的尺寸。
而在tab切换的展示上,尽量控制为2左右,即可保持信息的轻简性,和简易操作性。
最终采用方案:
由于批改得分的客观性存疑(而且避免家长拿成绩去找校内老师求证),所以不展示批改总分,而是按照得分把成绩分了5个等级做激励。
鉴于HWL返回的整体点评字数过长,用户可能无法直观看到【修改建议】部分内容的情况,所以选择了上下滑动+2个tab切换的形式。

作者:茶茶,一个平凡普通的95后产品新人,不想改变世界,也不想被世界改变,只希望能按照自己喜欢的方式度过此生。公众号:一只伪女学霸
本文由 @茶茶 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








反对法
大佬,带带我
有兴趣交流的可以关注我公众号哈:一只伪女学霸