从交互的角度讲讲弹窗(下)
编辑导语:弹窗是吸引用户注意力的一种方式,不管是PC端还是移动端都广泛使用。本文作者从交互设计的角度,对弹窗进行分析,讨论了日常工作中深恶痛觉的常见问题,希望能给您带来帮助。

在弹窗(上)篇,我们讲完了弹窗的定义与应用场景,弹窗(中)篇说完了基本布局,那么这篇内容,我们将讨论两个日常工作中深恶痛绝的常见问题:连续弹弹窗、弹窗叠弹窗,本篇内容中提到的“弹窗”多指modal dialog模态对话框——毕竟99%的弹窗体验问题都是模态对话框的问题。
一、信息弹窗的体验问题
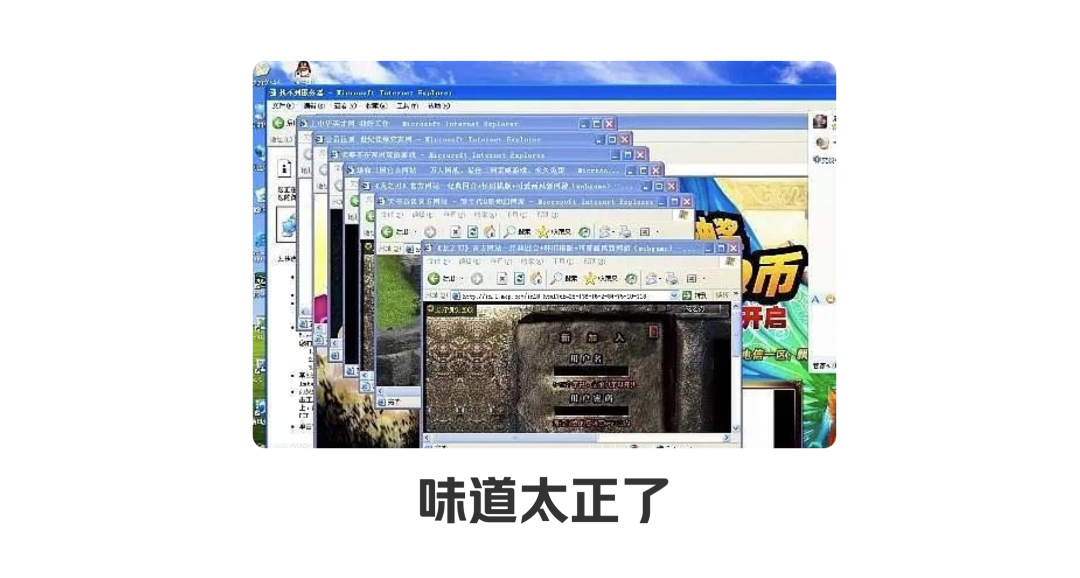
弹窗留给广大群众的印象很糟糕。即使不是交互设计师,聊起“弹窗”这个东西的时候,脑海中一下子蹦出来的第一印象都是PC时代铺天盖地、像电线杆子上小广告一样密密麻麻、层层叠叠的广告弹窗。
假如你不小心点开了不该点的网站,或者安装了“急速下载器”的客户端,那开机后迎接你的就是十几个按顺序打开的弹窗、并且往往还附带震耳欲聋的音乐——每个都需要你亲自、纯手工点掉。

广告弹窗之所以成为体验问题,也很好理解。即使不是专业设计师的人也能细数一二,比如19年这篇法治周末就列举了广告弹窗的三宗罪:
- 推送频率过于频繁
- 关闭按钮过于隐蔽
- 重叠的窗口影响正常网页的浏览
前两个问题本篇不作讨论,主要是第三个问题很值得细究:之所以重叠的广告弹窗很恶心,一定程度上是因为它让低用户价值、低优先级的内容(垃圾广告)遮住了高优先级、高用户价值的内容(用户自己打开的页面),并且除非用户和弹窗进行交互(关闭广告、或者拖动自己想看的窗口),否则根本无法获取自己感兴趣的内容。

基于我们在从交互的角度讲讲弹窗(上)中的结论:弹窗是一种对注意力的引导形式,我们可以说,作为一种信息展示弹窗,弹窗堆叠导致用户的注意力被错误地强引导向了低价值的内容,并且关闭成本太高,因此这种设计手段不可取。
二、操作弹窗的体验问题
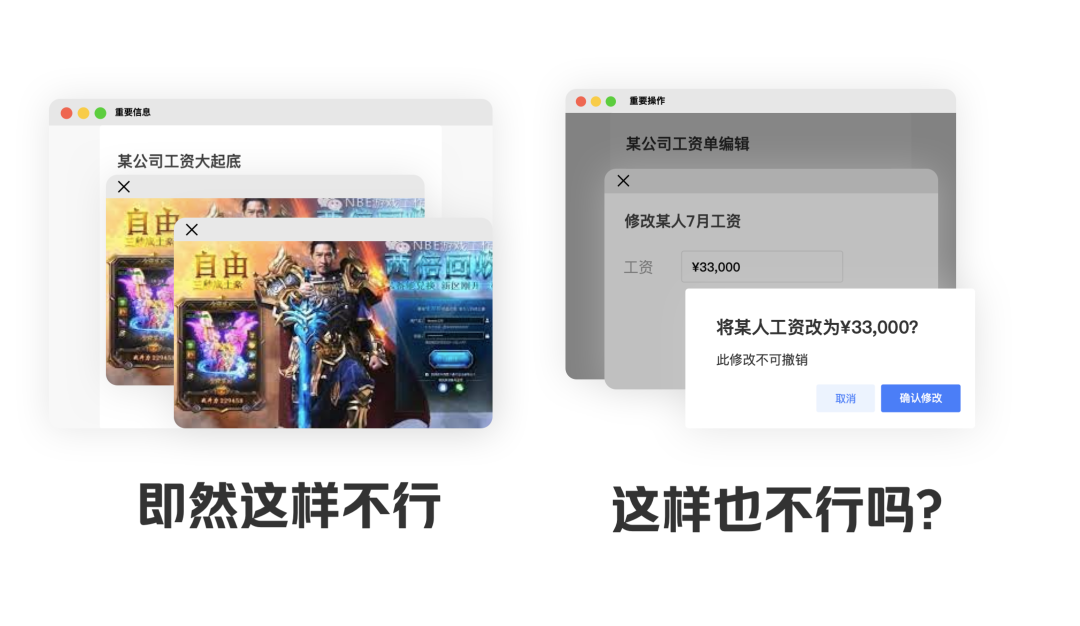
既然连续弹信息弹窗的体验问题部分在于遮挡了高价值的内容;那么连续弹操作弹窗是否存在体验问题呢?
毕竟操作弹窗都是用户自己主动打开的,因此对于操作弹窗的内容多少是有预期的,甚至可以说操作弹窗上的内容都是存在用户价值的,用户为了完成某些操作,的确需要看到这些内容。

先说结论:在网页端存在多种处理弹窗层级关系的方式,的确应该尽量避免模态操作弹窗的堆叠,但并不是完全不可接受。然后我们来细细的拆解操作弹窗的“连续弹窗”和信息展示弹窗的“连续弹窗”有什么差异。
1. 弹窗的层级与任务的从属关系
上文使用的例子是多个广告弹窗连续弹出,各个广告弹窗之间实际上没有层级关系——没有哪个广告弹窗是另一个广告弹窗的入口。
但操作弹窗却很经常出现这样的情况:想象你打开一张工资编辑表,新增/删除员工可以在页面上进行,但是对每一个员工的工资/补贴做编辑,则需要进入下一级员工工资编辑弹窗进行操作。
那么此时“工资编辑表页面”和“员工工资编辑弹窗”就构成了页面上的层级关系(或者父子级关系),而从目标与任务维度上来讲,“编辑员工和工资”是用户想要达到的总任务目标,“编辑某个具体员工的工资”是延伸出来的可选子任务。
用户目标与任务之间的关系,映射到页面上,也就形成了页面、弹窗之间的从属关系。
这个映射做得是否符合用户的使用习惯,就看设计师的功力了。
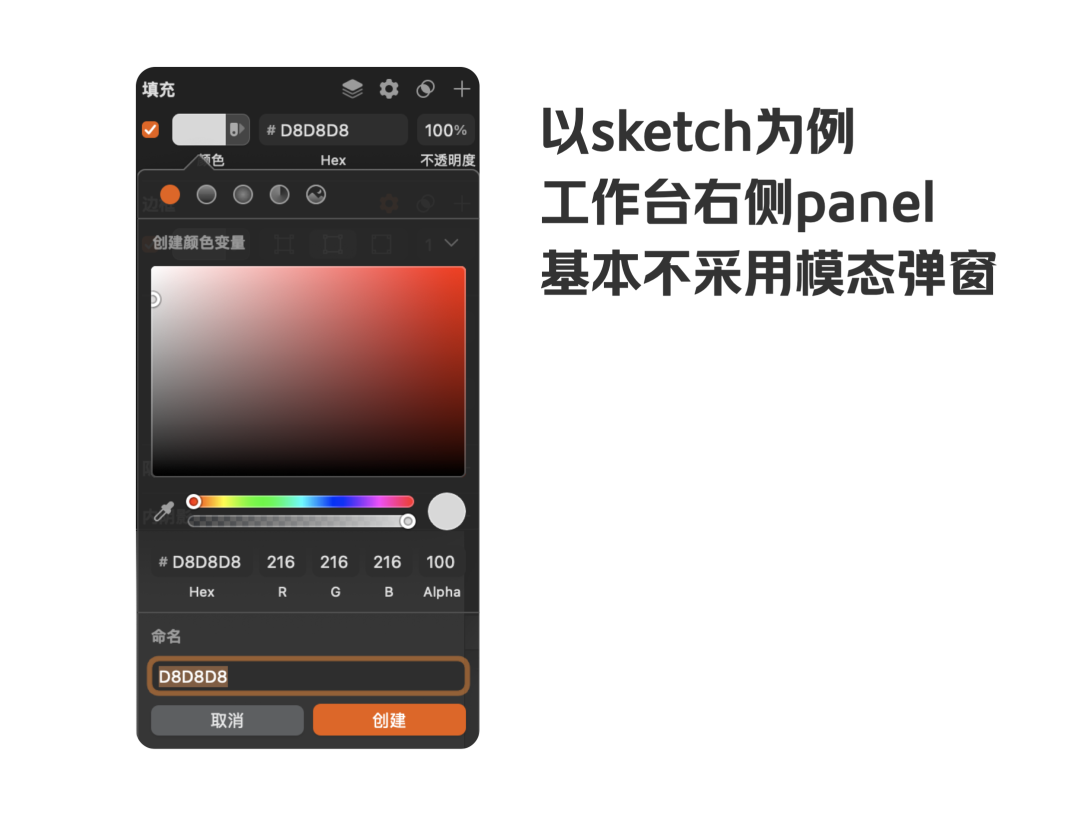
比如大部分艺术创意类工作的目标都没有那么精确,所以任务也就经常是非线性的:用户总是需要调整一下这个滑杆,不太满意,然后又去调一下那个参数。
而不是像填表单、编辑表格那样,打开页面之前心里就想好了:这里要从0调成10,这个按钮给它拧开,这个项目给它删了。
因此工具性产品或者创意生产类产品都采用工作台的模式,使用非模态弹窗或者干脆不使用弹窗,从而允许用户多线程、多维度地自由工作。

同理,设计师会把一般来说用户不需要也没办法同时处理的、具有逻辑上从属关系的任务,做成具有父子级关系、或者一定展示顺序的页面(或者弹窗),而不会把这些东西全部一起呈现给用户。
交互设计师的其中一项基本工作是将页面的信噪比维持在一定的区间内、提供给用户他们当下需要的信息。假如一件事情没那么急迫,那么就没必要把它招呼到用户面前。
2. 从属关系的实现方式与问题
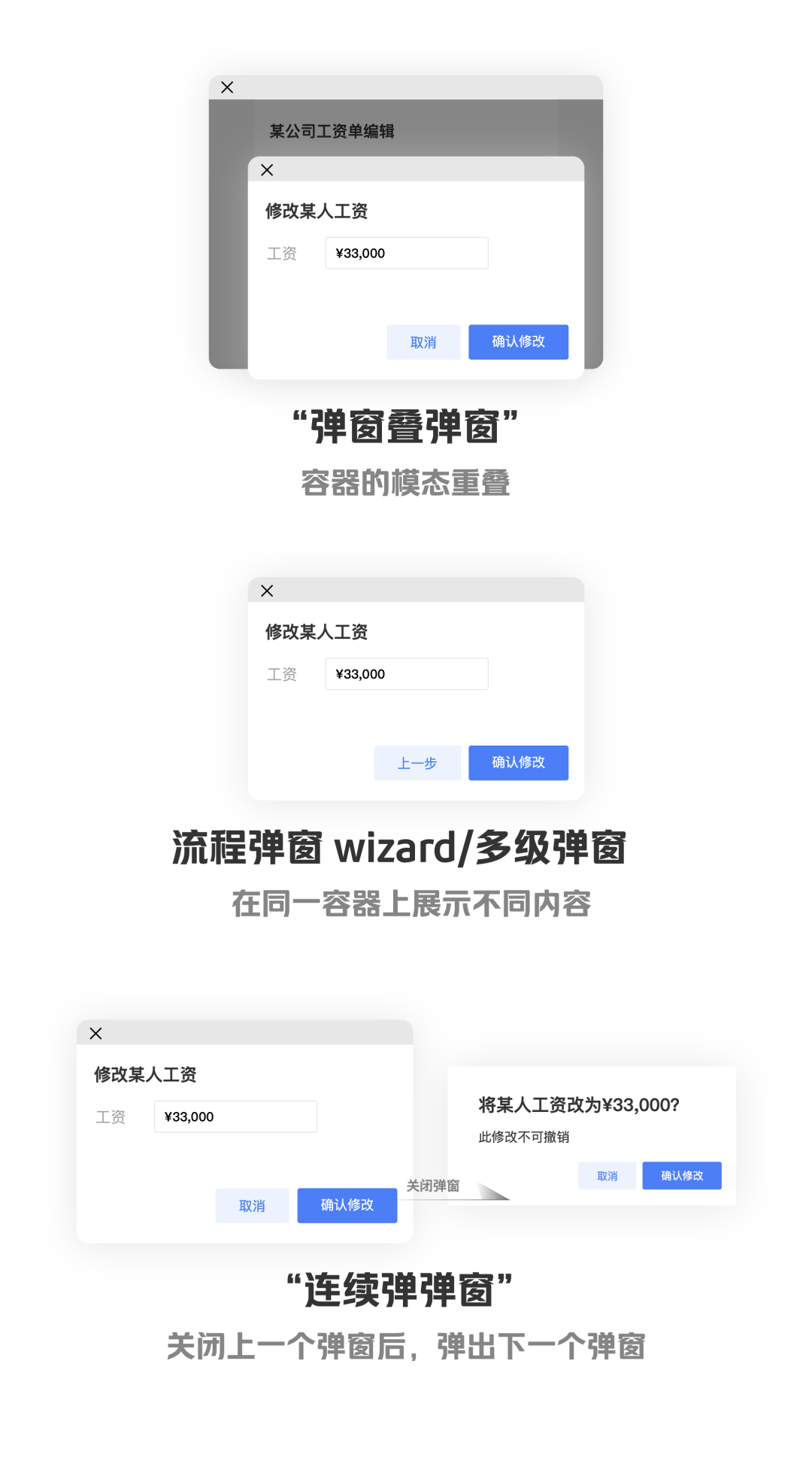
即然页面/弹窗之间可以具有从属关系,那么我们如何在页面中体现这种从属关系?它们各自有什么特征与问题?我这里总结了3种常规的表现形态,我们一项一项地盘点它们各自的问题。

3. 操作弹窗的“弹窗叠弹窗”
“弹窗叠弹窗”,或者“父子级弹窗”是一种古老的交互形式,在PC应用程序设计场景下,所有的任务都在弹窗的前身——窗口或窗体(window)下完成,因此窗口相互重叠是不可避免的。
应用程序端的窗口重叠有两种情况:物理上的重叠与层级上的重叠。
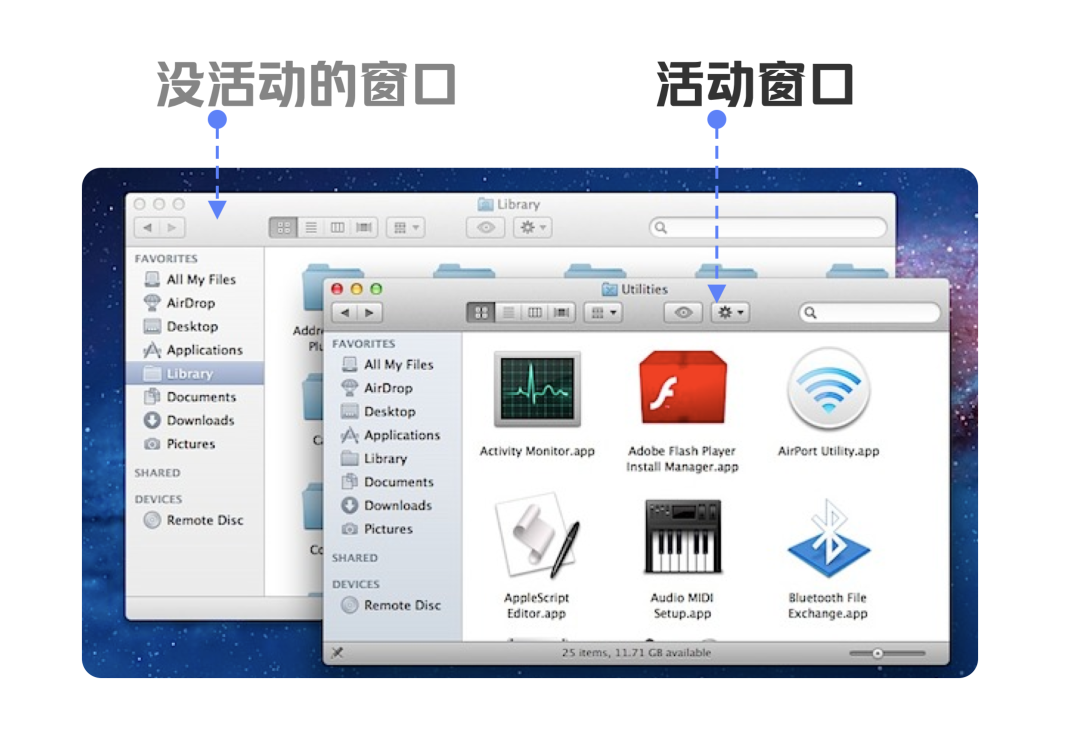
用户在windows和mac或者其他操作系统上可以打开多个窗口,但用户不可能同时和所有的窗口互动,因此窗口拥有的一项特性:当存在多个窗口时,只有最顶层的窗口是正在与用户互动的窗口,称为“活动窗口/当前窗口 active window”。用户的输入焦点、键控都仅对当前活动窗口生效。

我们从这种设计中可以发现在窗口物理上有重叠的情况下,系统虽然允许用户快速切换窗口,但事实上限制了每次和用户交互的窗口。
同时,在桌面端上也允许存在从属于某个主弹窗的次级弹窗。这种“次级弹窗”更类似于网页端所讲的“模态弹窗”,如果你不关闭它就无法与其父级弹窗交互,所以我把这种弹窗的重叠称之为“层级上的重叠”。

虽然“弹窗叠弹窗”这种设计形式历史悠久,但是问题也颇多。其中最明显的两个问题如下:
- 弹窗层级过多,不容易找到可交互的活动窗口
- 多层嵌套弹窗的生效模式比较反直觉,并且经常在网页端被错误应用
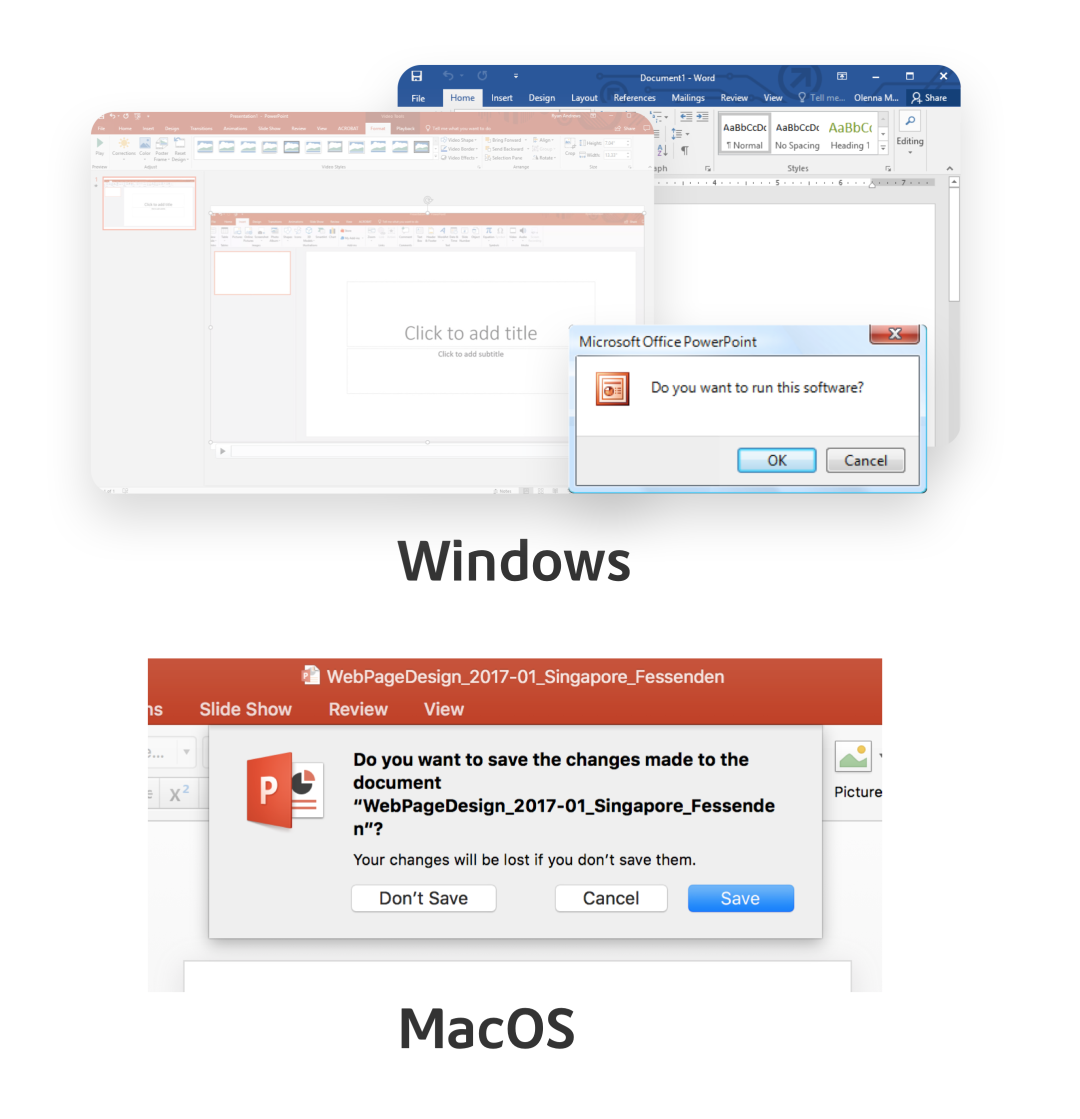
第一个问题我相信大部分用过windows的人多少碰见过。windows的次级窗口( owned window )可以随意拖动,位置并不固定,而且部分windows版本中并不展示在底部栏taskbar上,所以有时并不容易一眼发现到底应该操作哪里。
因此Mac改进了它的次级窗口样式,使其紧贴父级窗口的标题栏,这样窗口的从属关系比较明确,一眼容易发现可操作的位置。

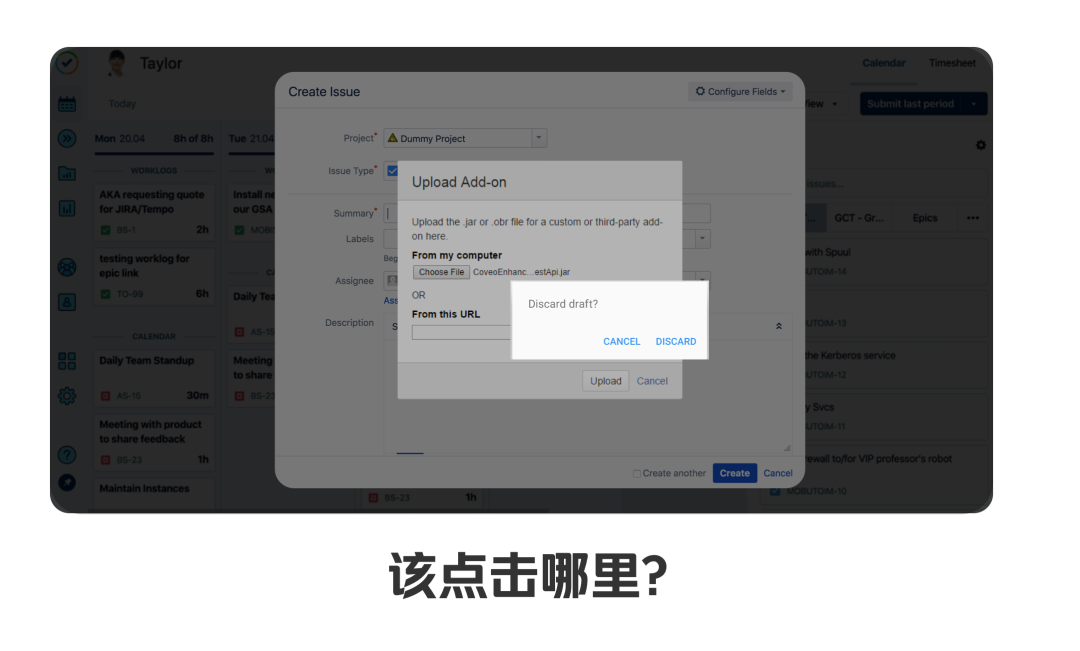
类似的问题在网页端上也比较容易出现。当弹窗层级过多,而当前最顶层的模态弹窗容器又比较小时,页面噪音就过多了。
这个时候用户就要费好大的劲儿从一堆弹窗中找到最顶层那个的可交互弹窗,不说交互体验如何,视觉上就不太简洁,也就丢失了弹窗“引导用户注意力”的基本价值。

第二个问题其实发生得很普遍。举个例子,假如你现在在做一款人力资源管理系统,现在有一个“编辑员工角色”的弹窗长成这样:

前端一看哎呀太好了,我们刚好之前做了一个“新增角色”弹窗,直接往这个“编辑员工角色”弹窗上一放就解决问题了,甚至还不打断用户的工作流,我看体验非常好:

此时假如用户点击“确认新增”,就对输入的字段进行校验,没问题了那么角色就在后端保存上了。
此时回到上一级“编辑员工角色”弹窗,用户立刻就能在“角色”下拉框中找到自己刚刚新增的角色,但美中不足的是假如用户在“编辑员工角色”弹窗上点击“取消”,那只是取消了对员工角色的编辑,角色的新增操作已经生效了。好像没什么问题是吧?
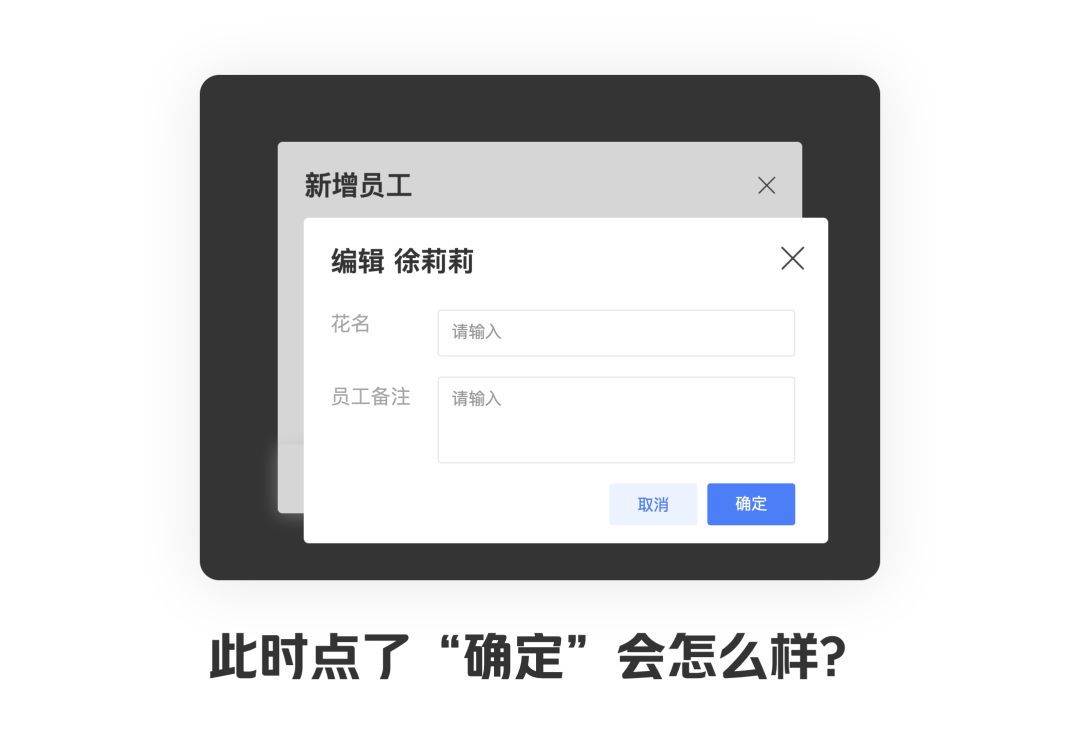
然后我们举第二个例子:假如我们作为HR正在新增一群员工,每个新员工可以有自己的花名和备注,但我们也可以现在不填,等以后再说。新增员工的弹窗长这样:

假如花名和备注因为填写频率不太高,所以被放在了二级弹窗上,那么:

现在点一下“确定”,前端校验仍然可以做,但员工徐莉莉的花名和员工备注只是在弹窗上暂存,除非用户在“新增员工”弹窗上点一下“确认新增”,否则这批新员工的数据都不会提交后端保存(毕竟员工花名和备注大概率是和员工姓名存在一张表上的选填字段)。
上面两个例子讲到这里不难发现,虽然它俩看起来长得一模一样,但是数据的提交方式却存在差异。当出现这种问题时,就非常难以简洁地和用户解释为什么类似的交互形式造成了截然不同的后果。
一般来讲,我们做父子级弹窗+延迟生效模式时,(不清楚什么叫延迟生效模式也请看前篇)采用第2个例子数据提交方式,即子级弹窗的数据仅作暂存,当父级弹窗提交时才一起生效;另外假如存在第1个例子的情况时,一般以导航的形式打开新的网页窗口引导用户前往“新增角色”模块进行操作,而避免和第2个例子造成混淆。
但总体而言,应该尽量在网页上避免操作弹窗叠操作弹窗的设计方式,并且完全杜绝2级以上操作弹窗的重叠,因为大部分用户很难理解这其中的弯弯绕绕。
4. 流程弹窗/多级弹窗
流程弹窗的历史和多级弹窗其实都是在同一个弹窗容器上做内容的变化,它俩的差异是:
- 流程弹窗有步骤上的顺序(上一步、下一步),并且一般与延迟生效模式搭配,在最后一步统一提交信息。
- 多级弹窗没有步骤上的顺序,且往往与即时生效模式搭配(尽量避免与延迟生效模式搭配,否则会存在与弹窗叠弹窗一样的问题)

不管你用哪一种弹窗类型,注意弹窗只有一个容器,因此右上角的“X”是对流程/多级弹窗起全局作用的关闭按钮。近年来B端/工具型产品的形态愈发复杂,多级弹窗也变成了一个比较常规的设计方式,建议大家花点时间搞搞清楚。
比如说飞书的【分享】功能,就有这么一个非模态的、介于context menu和dialog之间的东西,也符合我们【层级高于页面、容器是方形】的弹窗定义。

5. 连续弹窗
一般不存在多个不同的操作弹窗衔接在一起,但是因为种种原因,连续给用户弹多个反馈/再确认弹窗还是挺常见的。我们在这里就简短地带过一下这种情况。总体而言,我把连续弹反馈弹窗分成两种类型:

把用户当大傻子型:意图用多重再确认来阻止用户进行一件事情(一般是卸载软件),我们都知道这体验很差,假如用户体验并不是你的产品主要的考量点,那么当我没说。
绝大部分的场景下,合理设置再确认弹窗能够避免99%的误触,虽然亦有意见表示用户可能日常关闭各种弹窗已经形成了肌肉记忆,只有一次的再确认弹窗可能顺手就被关闭了,可能并没有起到防错的作用。
所以极少数误触造成问题比较严重的场景下,可以用输入文字等方式提高再确认弹窗的操作成本,但绝大多数产品的绝大多数场景只需要1个常规的再确认弹窗就够了。
产品各干各的型:当一个模块有多个产品经理负责时很容易出现这种情况,每个产品都提出了自己的再确认措施,并且各调各的接口,每个弹窗的触发规则都有点差别。
那么这种情况就需要交互去协调同一个产品的不同再确认弹窗弹出逻辑,尽量把这些弹窗的重点信息整合在一个弹窗上,并且优先展示阻断性的问题,建议、不那么急迫的事情优先级适当往后调。
到这里弹窗篇彻底写完了,非常感谢大家的支持。
本文由 @白话说交互 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








【另外假如存在第1个例子的情况时,一般以导航的形式打开新的网页窗口引导用户前往“新增角色”模块进行操作,而避免和第2个例子造成混淆。】从逻辑上是可以这么区分,但如果新增本身的字段不多,用户没有认知负担,从操作提效的就角度来看,是不是采用嵌套弹窗的方式更合适?
三篇都看完了,很有收货,谢谢分享