交互文案–语气篇
编辑导语:即便传达同样的意思,不同的语气也会给人不同的感觉。在交互文案的写作中,不同语气的运用也十分重要。作者在这篇文章中描写了交互文案的语气运用,一起看一看吧。

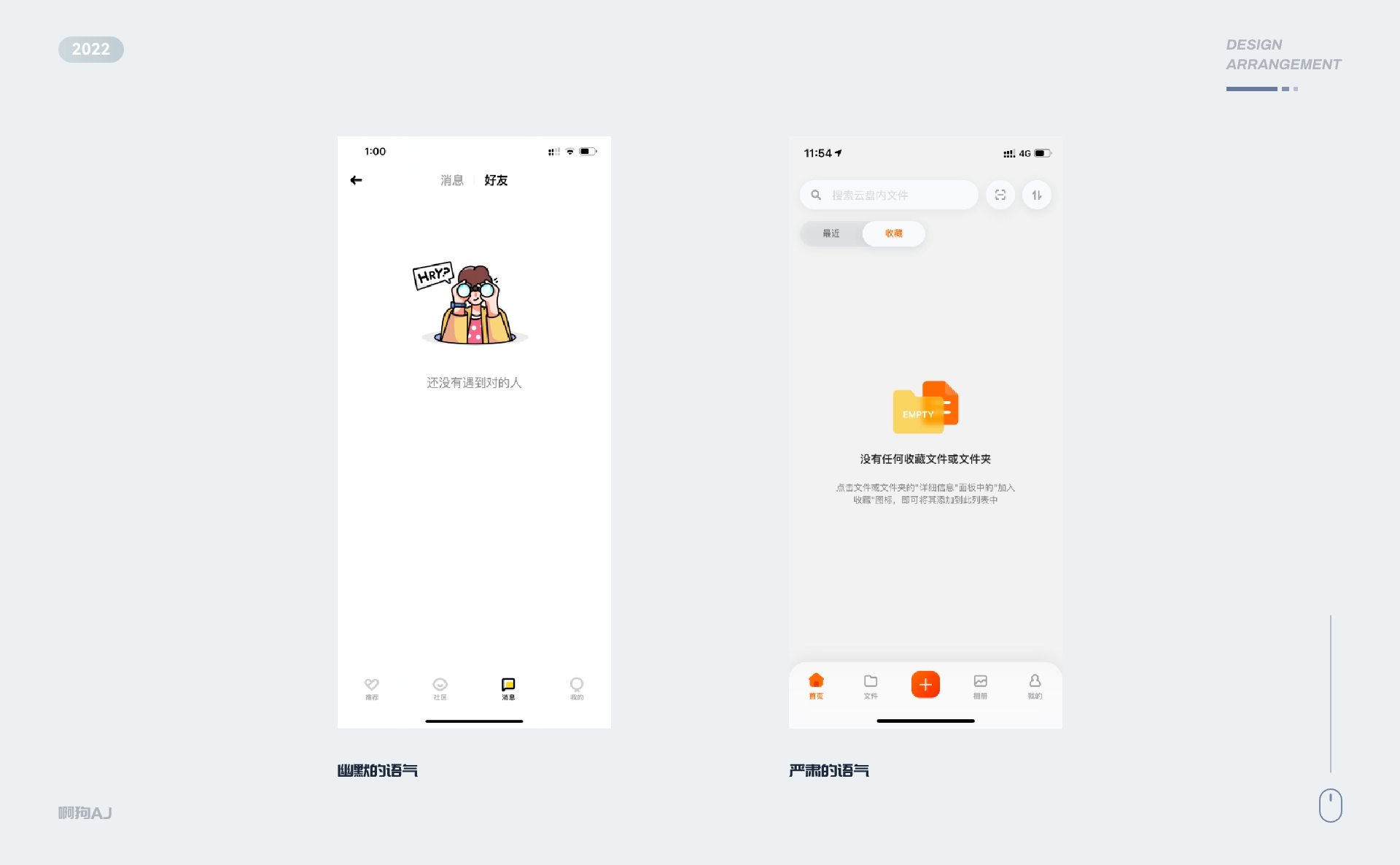
《现代汉语词典》关于语气的解释:说话的口气。 “口气”的含义之一是“说话时流露出来的感情色彩”。如:严肃的口气,幽默的口气。

项目中,页面上的每一个小元素(从正文到按钮标签和其他 UX 文案)都有助于我们用来与用户交谈。文案不仅仅是我们选择的词语,更是我们传达产品个性的方式。语气是我们告诉用户我们对信息传达的方式,它也会影响用户对我们信息的感受。
一、什么是语气
为了理解不同维度的语气以创建不同的效果,我们可以构建一小个几乎每个团队在某个时候都必须考虑的场景 – 错误反馈。
在这种情况下,我们要传达的消息是“发生错误”。我们的语气将是我们如何传达这一信息。
1. 一个严肃、正式、尊重和实事求是的错误消息
“程序发生了一个错误。”
我们并不是想让用户发笑,也不是在信息中使用任何强烈的情感。这是一个相当传统,直截了当的信息。
2. 让同样的信息更随意一些
这个信息仍然是严肃的,尊重的,是实事求是的。但是,通过一些小的更改,消息变得更加随意:让我们为
信息添加更多的热情。在这种情况下,“热情”意味着情感而不是兴奋,因为“错误”对网站和用户来说都是负面的。
“很抱歉,我们遇到了一个问题。”
3. 如果我们加上幽默的尝试和一点不敬,我们会把同样的信息带到一个完全不同的语气上
这里的不敬是对反馈的态度,而不是对用户的态度。
“哎呀,加载的任务走丢了!”
同一消息的哪个表达效果最好?
对于项目,这将取决于:
(1)品牌个性
如果你在一家大型传统金融机构工作,那么热情和不敬的错误消息可能与你的品牌格不入。正式的错误消息是很好的选择,但是如果项目定位已经决定个人对话的感觉最适合反馈的内容,可以选择随意一些的消息。
(2)你的用户
考虑用户的特征和偏好,以及他们对每条内容的情感和信息需求。如果你的用户在收到此错误消息时感到沮丧,或者他们经常看到它,那么幽默的语气可能会令人讨厌。了解哪些语气适用于用户的最佳方法是进行测试。

二、如何定义你的语气
确定哪种语气组合对你的项目最有意义,并考虑实施这种语气的策略。当你为整个网站或特定内容定义语气时,可以先从底层开始。例如,首先确定有趣,随意的语气适合你的项目和用户。然后,你可以选择更具体的语气词描述如“俏皮”,“古怪”或“讽刺”来完善你的语气策略。
通过用户反馈,来确定信息的语气是否符合你的项目:
团队方面最直接的方式是查看用户对软件的评价。例如,你希望用户将你的品牌视为有趣但尊重。如果用户选择“幽默”来描述你的内容,你可以认为它符合你的目标。但是,如果许多用户选择“狡猾”来描述你的内容,你可能会将其解释为略微偏离你的目标,因为“狡猾”的幽默让人感到不敬。
用户方面的话可以要求用户根据一个或多个语气维度对你的内容进行评分,方法是要求用户完成一个 3 点或 5 点 Likert 刻度,其中音阶维度的每个极端都在音阶的两端(例如,“有趣”与“严肃”,1代表有趣,5代表严肃)。
语气适用于所有与用户的接触点,而不仅仅是首页与副本。语气应成为整个项目的一部分,并在所有信息交互中使用。
本文只是简单分享交互文案中的语气部分,关于交互文案,可以看一下大佬们的分享:
- 华为高薪招聘的「UX文案设计」,5个阶段帮你进阶掌握! – 优设网 – UISDC
- 极其重要却常被忽视的“文案体验” | 人人都是产品经理 (woshipm.com)
本文由 @啊狗AJ 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








语气真的很重要,人与人之间也是这样,语气其实就是态度,态度不好一切为0,起码我自己是这样觉得的
在合适的场景下,用更富人情味的语气与用户沟通和反馈,会提升提升感
嗯,现在不仅仅是人机交互,更是人与“人”之间的交互,要给用户更人性化的反馈