一个拖拽,就暴露了国内外大厂的差距
编辑导语:对于大多数用户来说,可能大家在日常生活中并没有在意到拖拽交互,但是它却是设计中必不可少的一部分。真实的拖拽体验会给客户提供更好的使用感受。本文作者对比了国内外大厂的拖拽设计并从七个方面介绍了如何更好的设计拖拽。让我们一起来看看吧!

最近正在设计一个拖拽交互,参考了很多线上产品的案例,发现这里面不简单。
为了让拖拽的体验更真实,需要给用户提供很多反馈效果。
大部分产品都只做了一部分反馈效果,用起来也够了,但更充足的反馈能够带来更「有感」的体验。
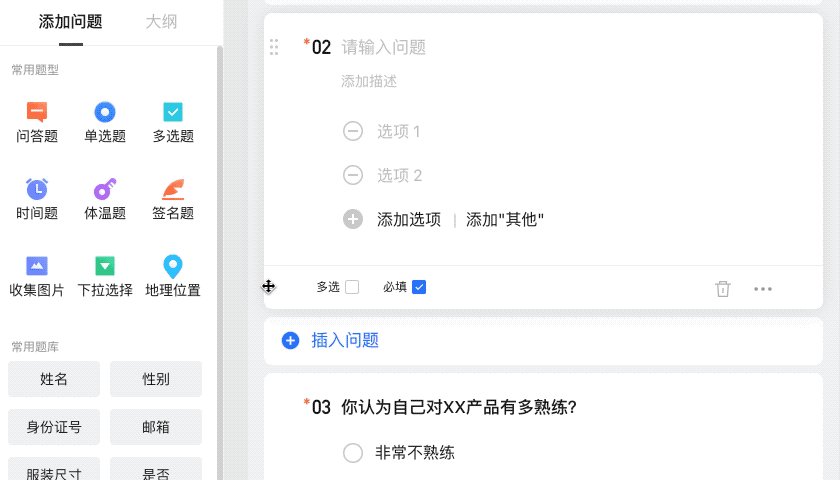
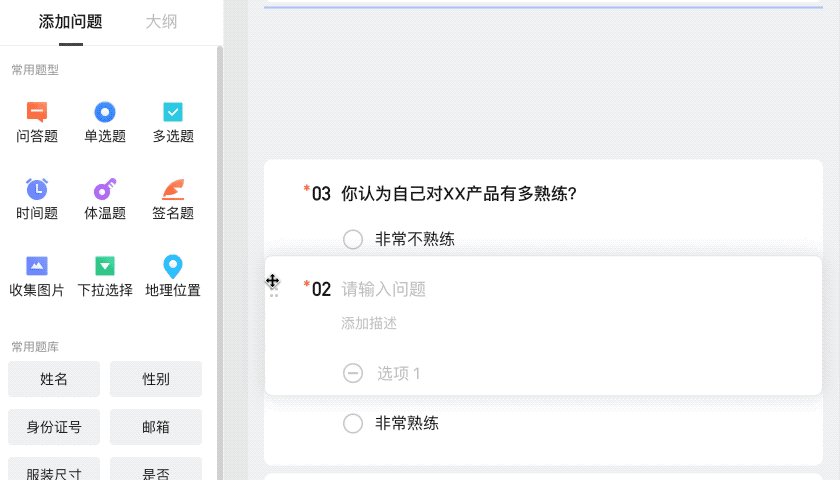
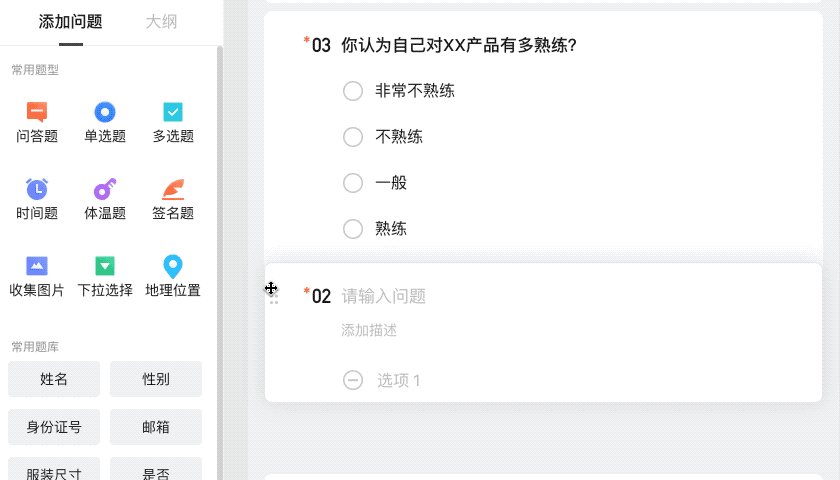
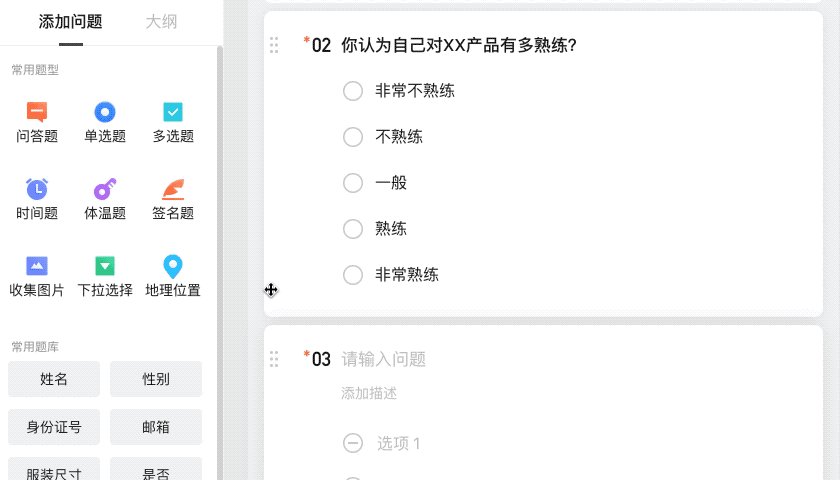
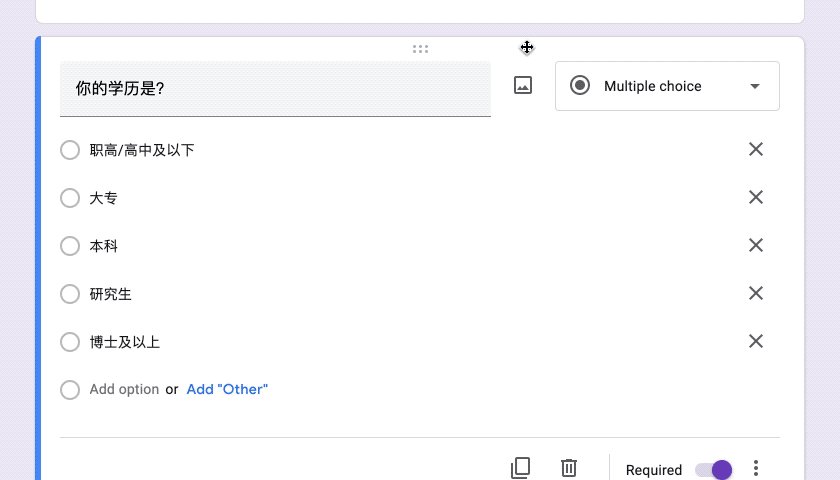
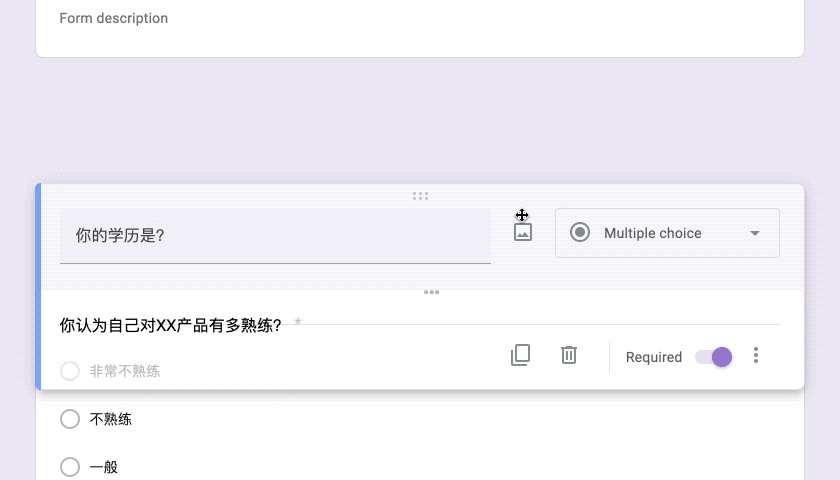
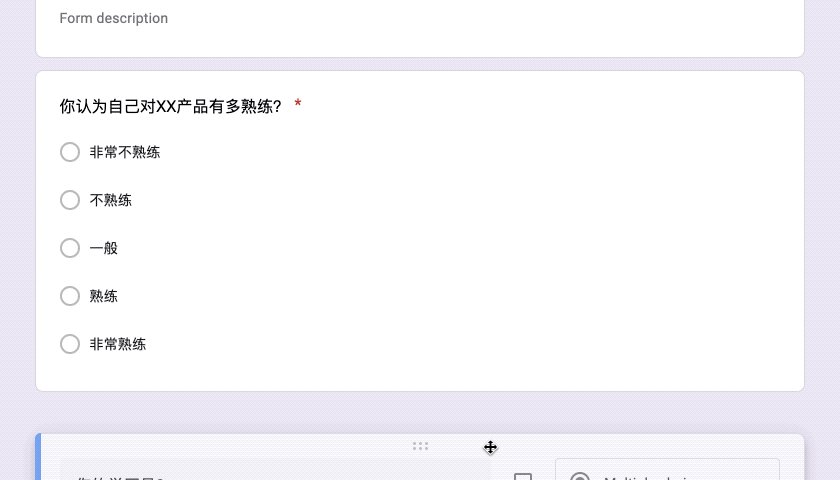
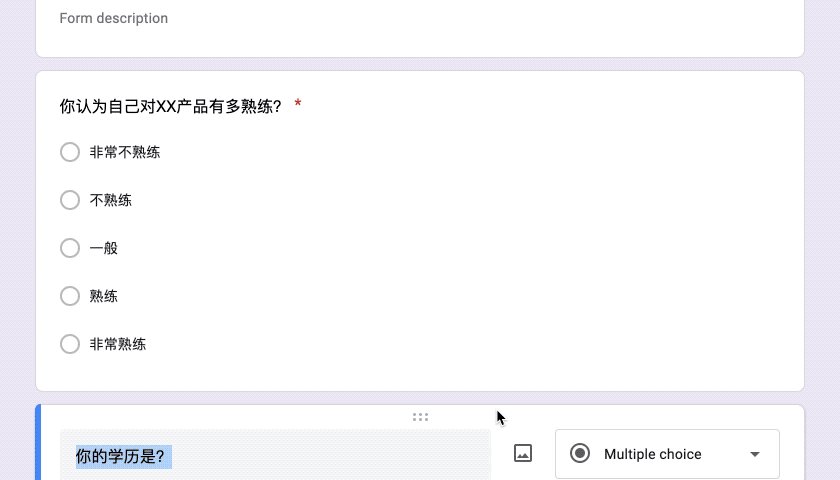
例如腾讯文档的收集表,在调整问题顺序时,就用到了拖拽交互:

上图来源:什么叫细节控?看看Google问卷的设计吧
上图可以看到,这个拖拽交互包含有拖动隐喻、悬停状态、拖动状态和吸附功能,和国内很多其它产品比较起来,也算是不错了。
- 拖动隐喻:卡片左上角的6个点
- 悬停状态:卡片阴影
- 拖动状态:开始拖动后,卡片变短方便观察和放置
- 吸附功能:放下后自动停放到附近位置
然而,如果你对比一下 Google Form 的拖拽交互,就会发现腾讯收集表还有优化空间:

Google Form 拖动起来明显更顺畅,这是腾讯收集表有点小 Bug,我们暂时不看技术层面的事情。
腾讯收集表有的反馈效果,Google Form 一个不少,而且还更到位。
主要差异体现在拖拽状态:
- 腾讯收集表:只是变短了
- Google Form:不但变短,而且还变透明、增加了阴影
阴影倒不是那么重要,主要是多一层强调而已。
Google Form 这个增加透明度的效果才是重点,因为可以让你拖动的时候看清下面的内容!
仔细研究后,我发现拖拽交互里面还有很多可以细节,Google Form 也这个也不一定是最好的。
于是我整理了一些拖拽交互设计心得,看看做到最好可以是怎样的效果。
先来看看两个案例对比:

反例

正例
第二个案例感觉更顺畅真实,主要是因为反馈效果更多。
接下来,我把拖拽过程中的设计要点展开说一说。
一、拖拽隐喻
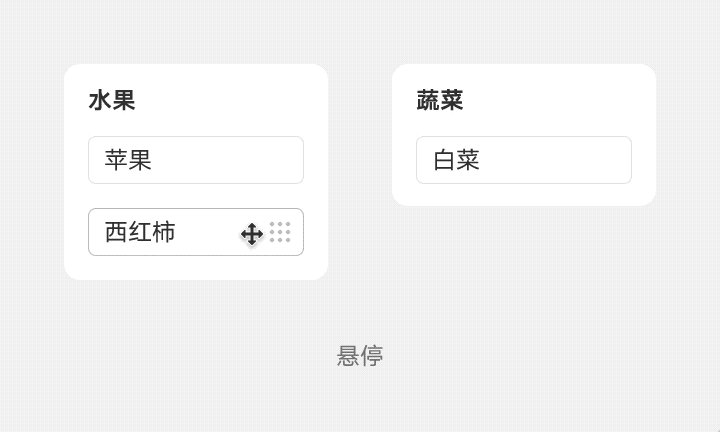
悬停态最重要的就是通过隐喻,让用户感知这里是可以拖拽的。
否则,如果像下图一样,只是给拖拽对象加了一个悬停态,几乎看不出可以拖拽。

反例
为了视觉效果的简洁,可以默认状态可以不展示拖拽隐喻,但悬停时一定要有拖拽隐喻。
点阵图标是现在最主流方式,不论移动端还是桌面端都通用。
桌面端建议把指针也换一下,最好是换成下图这种十字箭头,比抓手更好理解。

正例
通过图标和指针,也能暗示拖动的方向,减少学习成本。

正例
二、拖拽状态
拖拽过程中,主要有两方面问题需要解决:拖拽对象不突出和拖拽对象遮挡背景,以下反例中都能体现。

反例
可以给拖拽对象加高亮或阴影,例如下图中的小卡片阴影。
背景信息较密集时,建议降低拖拽对象的透明度,这样拖拽过程中视线不会被推拽对象完全遮挡。

正例
三、目标暗示
有的拖拽交互,目标不明确,第一次使用很难理解。
例如下图,你不确定是不是可以拖到灰色背景处。

反例
这时建议在拖拽开始后,高亮出目标位置的范围,这样就少了很多试错成本。
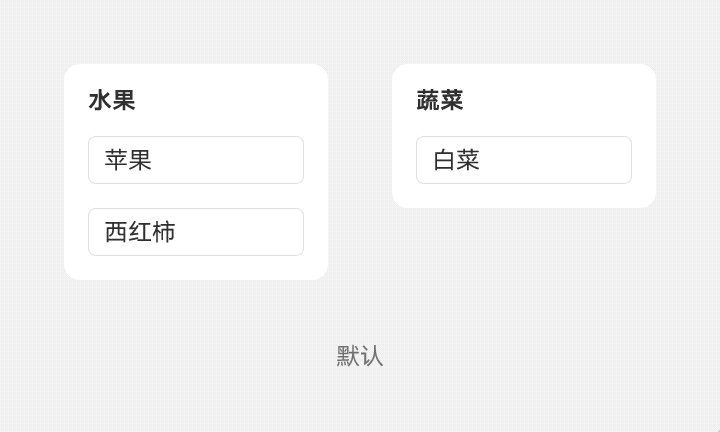
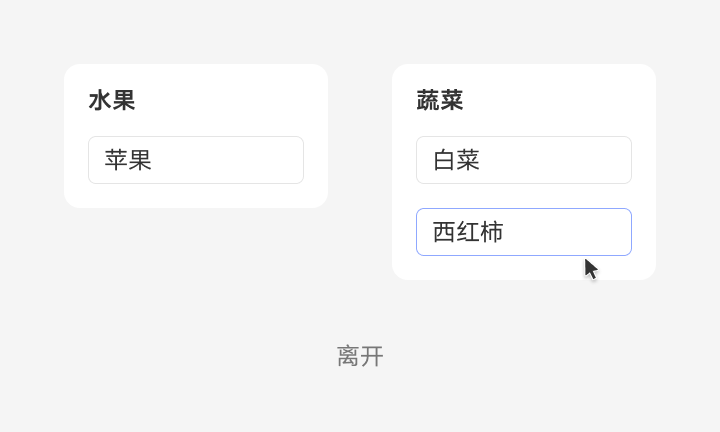
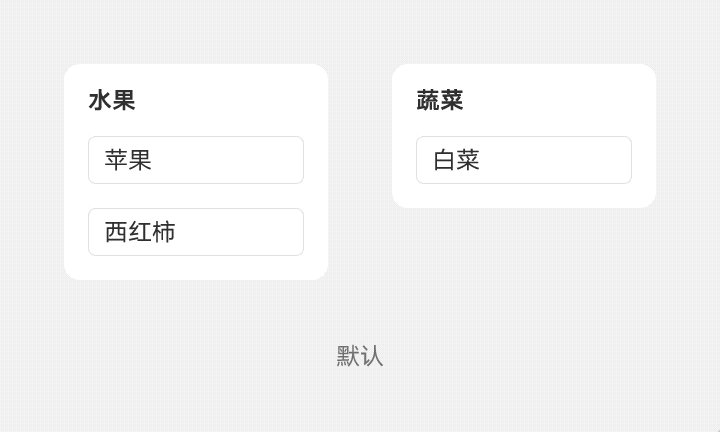
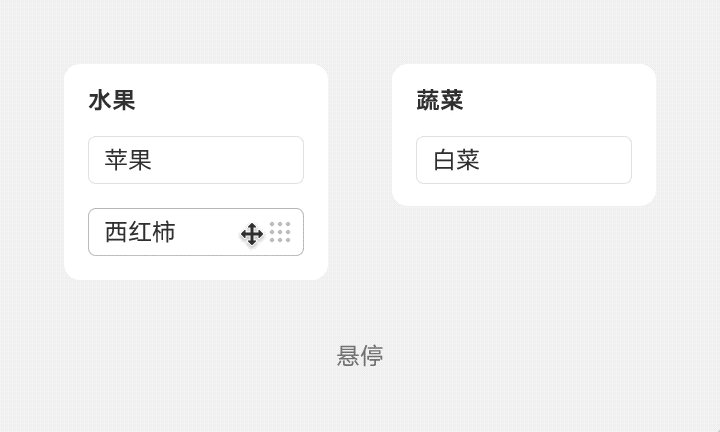
例如下图,开始拖拽后,水果和蔬菜卡片立即加上阴影,暗示了可以往哪里拖。

正例
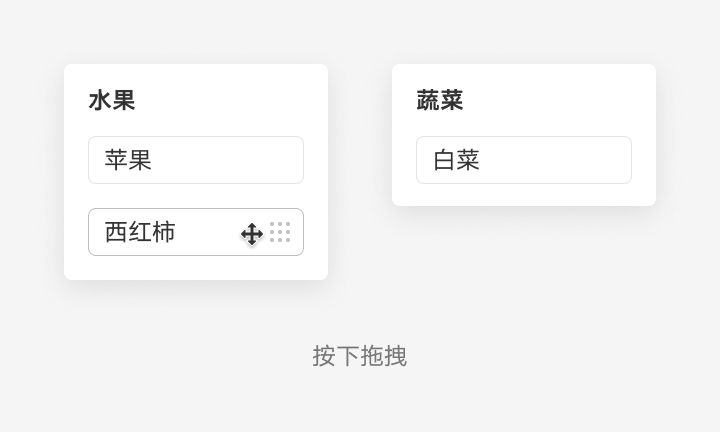
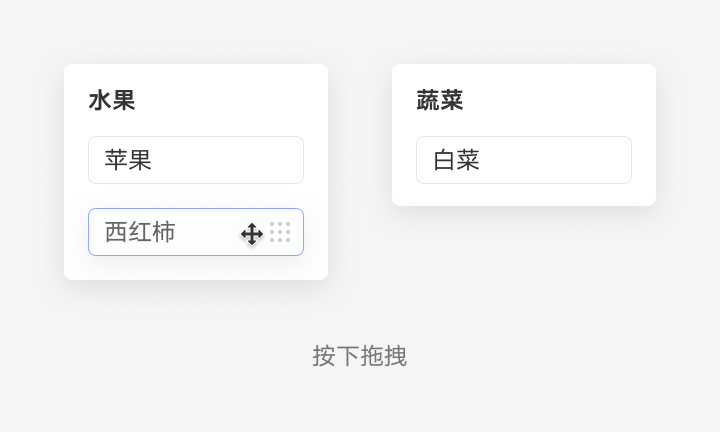
四、位置确认
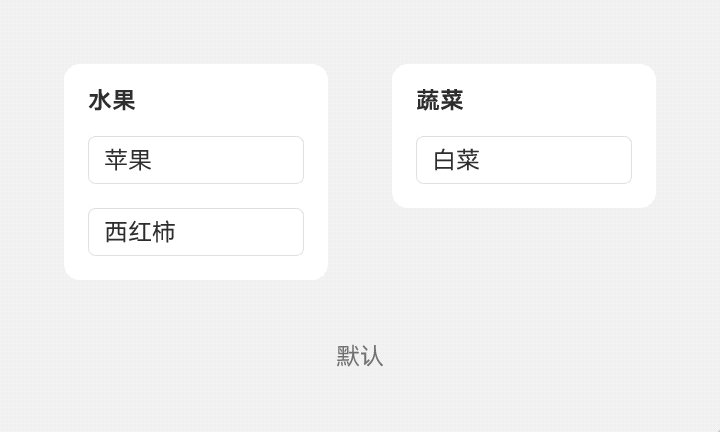
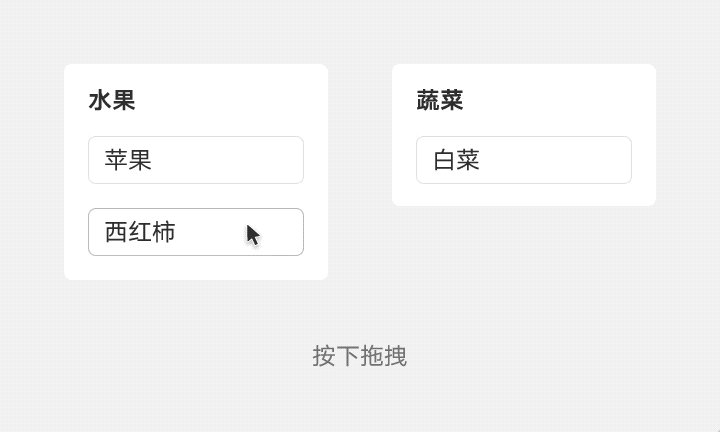
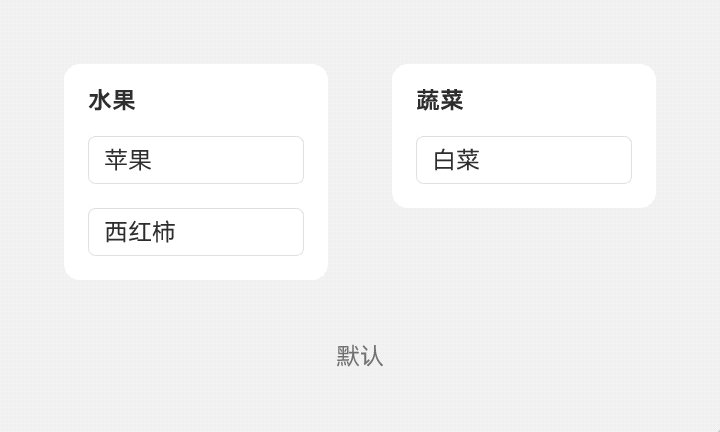
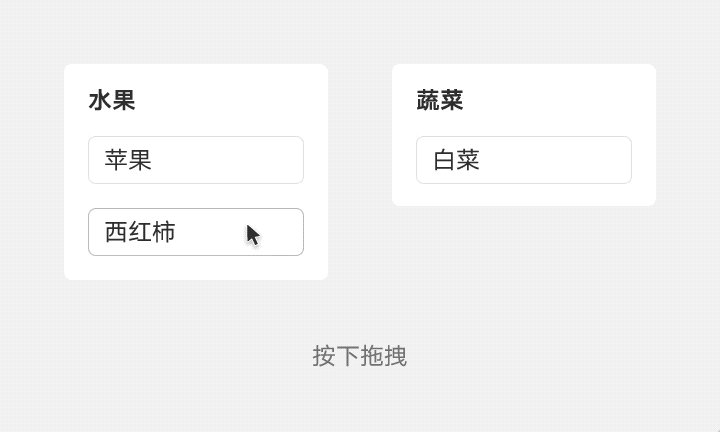
有些拖拽交互,把对象一拖走,原位置就消失了,这样很容易给用户造成不安全感,不知道如果在空白处松手会怎样。
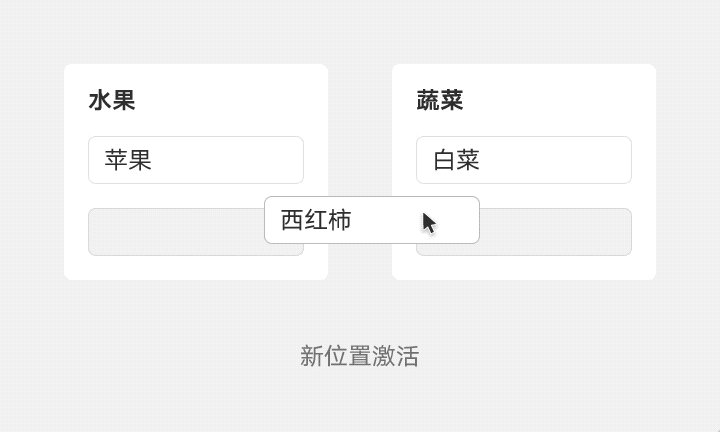
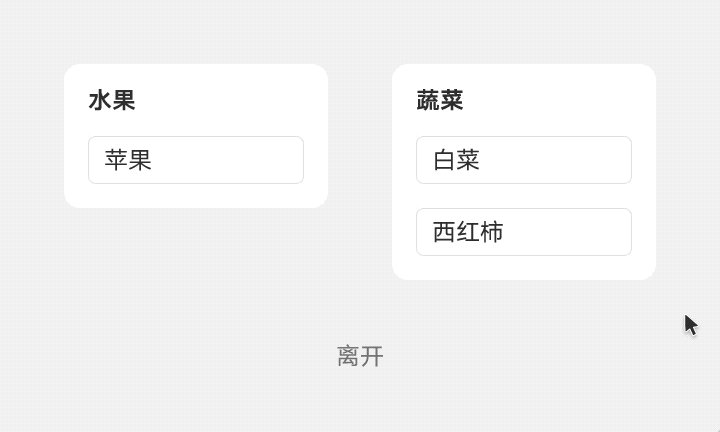
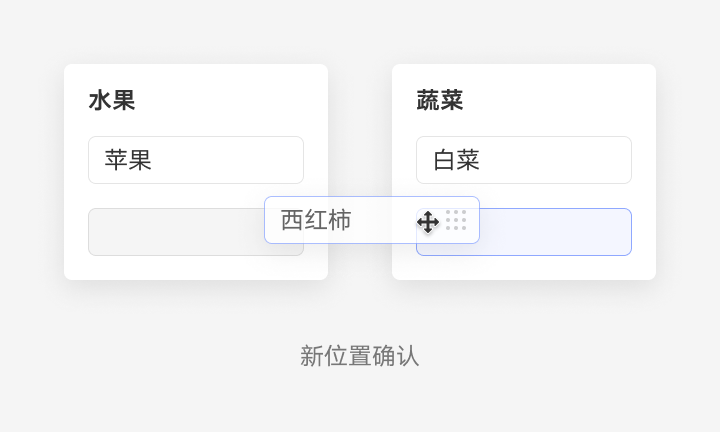
接近新位置时,也不建议像下图这样,只是画一道杠示意,而不把新位置预留出来,这样看起来不是很直观。

反例
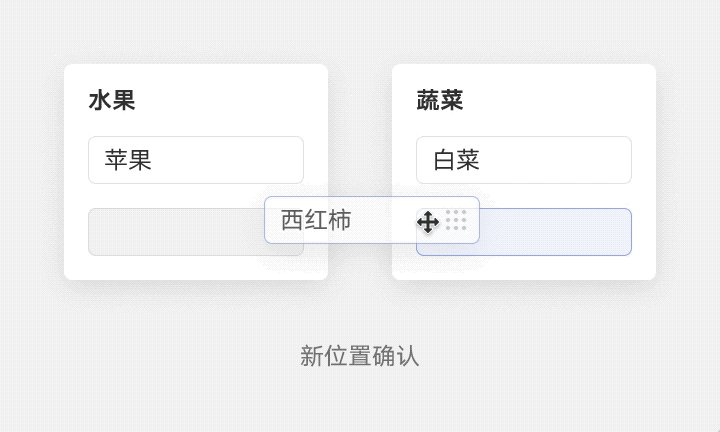
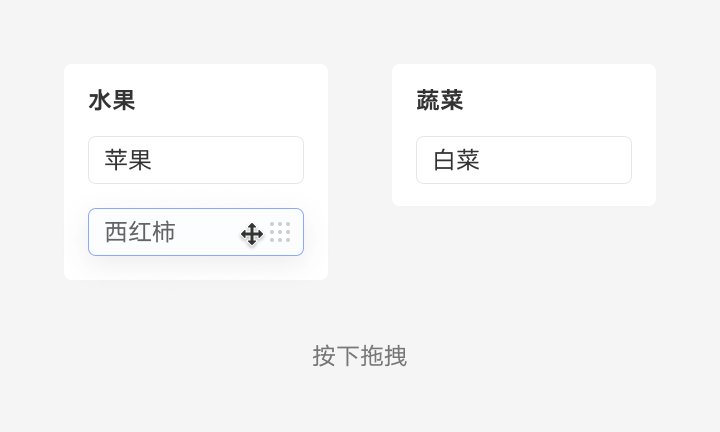
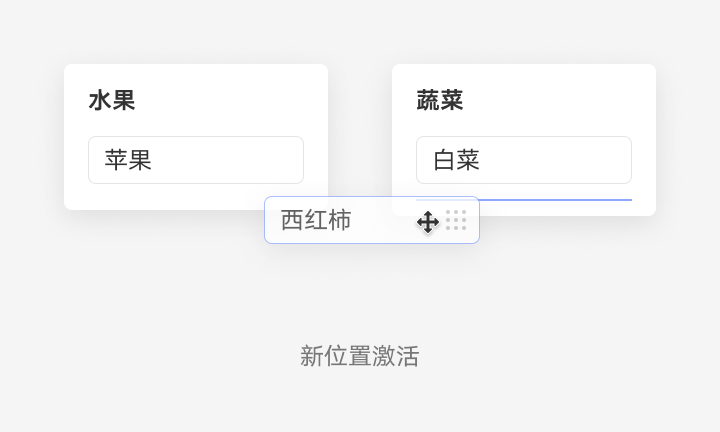
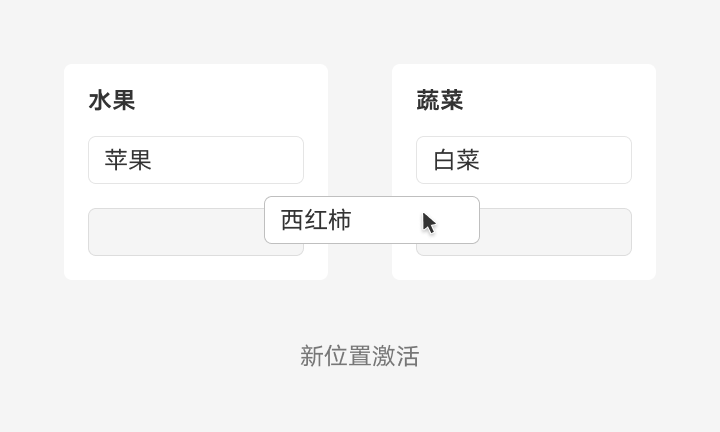
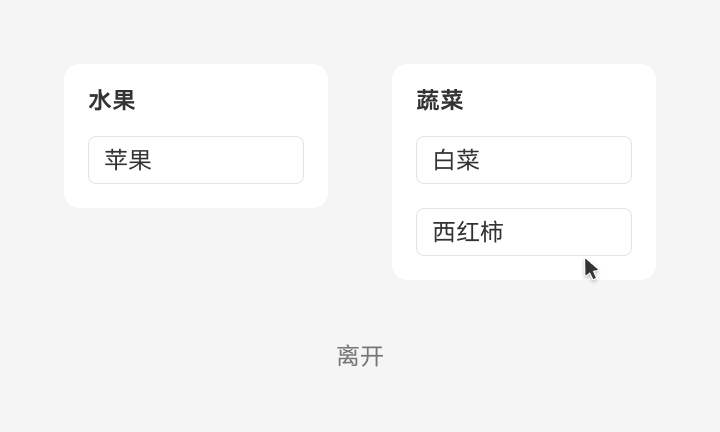
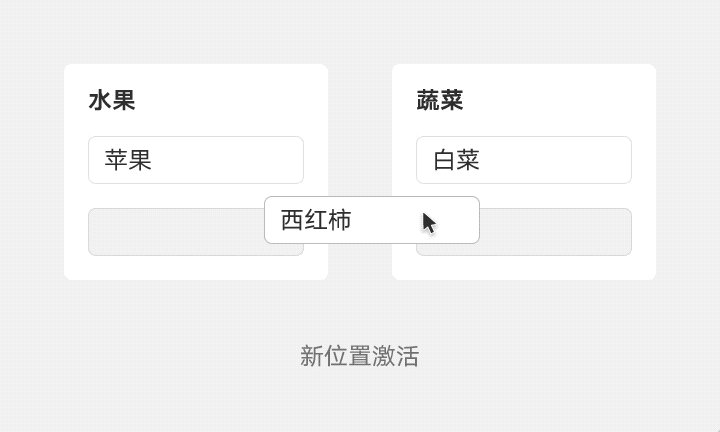
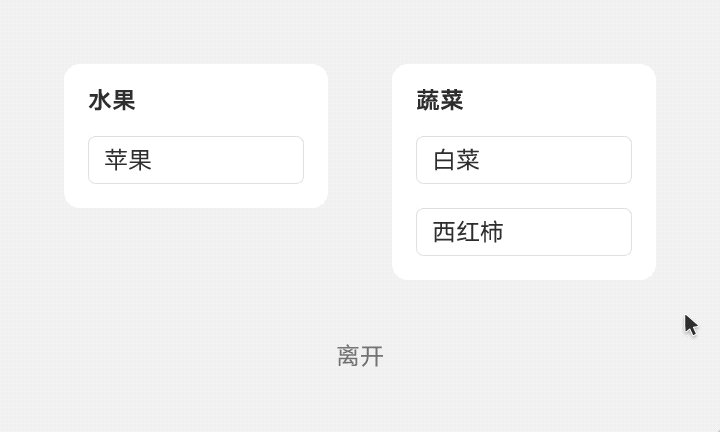
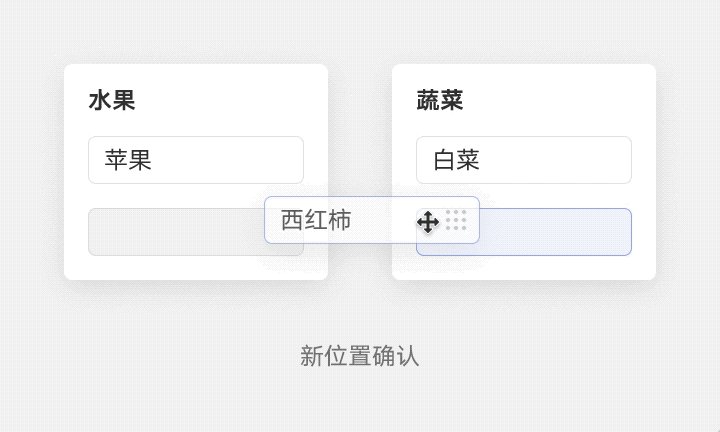
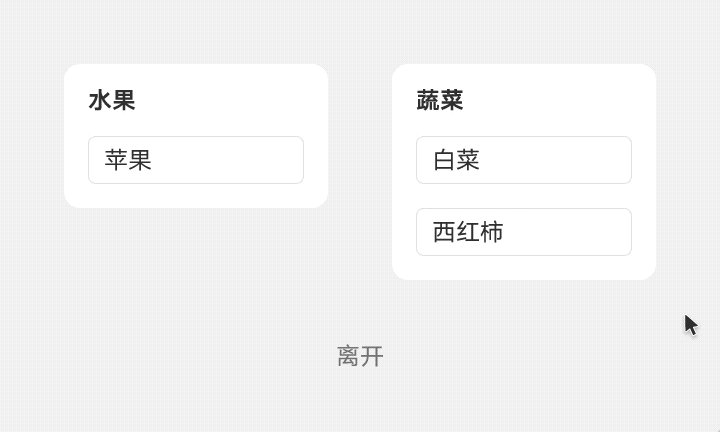
最好是拖动过程中原位置保留,并且接近新位置时,把放置空间预留出来。

正例
五、吸附确认
下面的反例中,拖拽对象卡在两个目标位置之间,如果此时松手,不确定会吸附到哪里。
如果目标位置很密集,用户拖错地方的几率就很高,操作起来不得不小心翼翼。

反例
正例中,一个目标位置被高亮,暗示如果此时放开鼠标,拖放对象会被吸到这个地方。
最好是整个拖拽过程中,一直有一个被高亮的目标位置,即便拖拽对象位于空白处,也可以把原位置高亮出来。
这样用户在任何时刻都很清楚,如果自己此时松手,拖拽对象会跑去哪里。

正例
六、选中状态
不知道大家有没有过这样的经历,把一个东西拖拽到另一个地方,拖完后就忘记刚刚拖的是什么了。
尤其是在这过程中页面还跳动一下,就完全找不着北了。
例如下面的反例,如果没有记忆,你根本看不出刚刚拖过什么东西。

反例
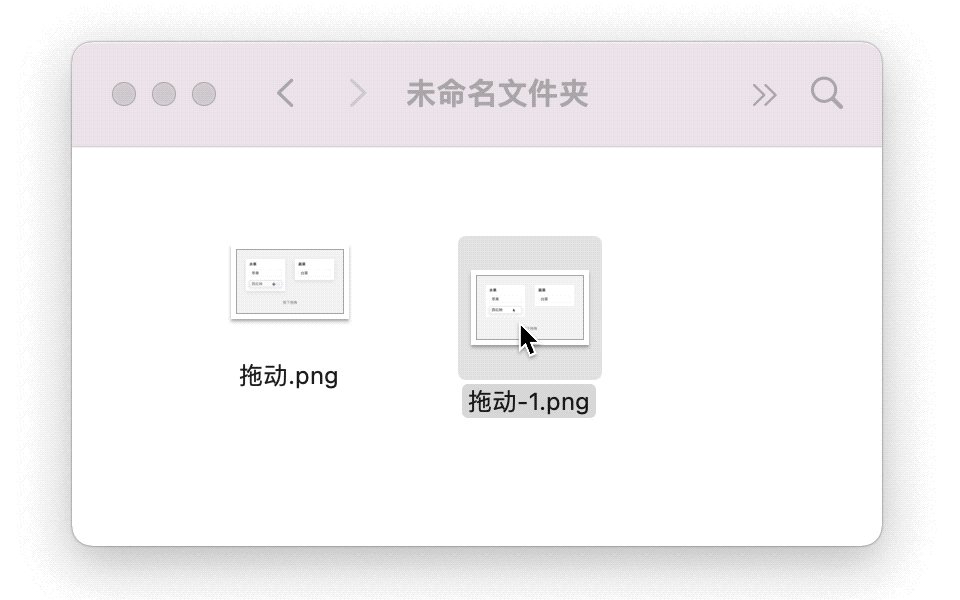
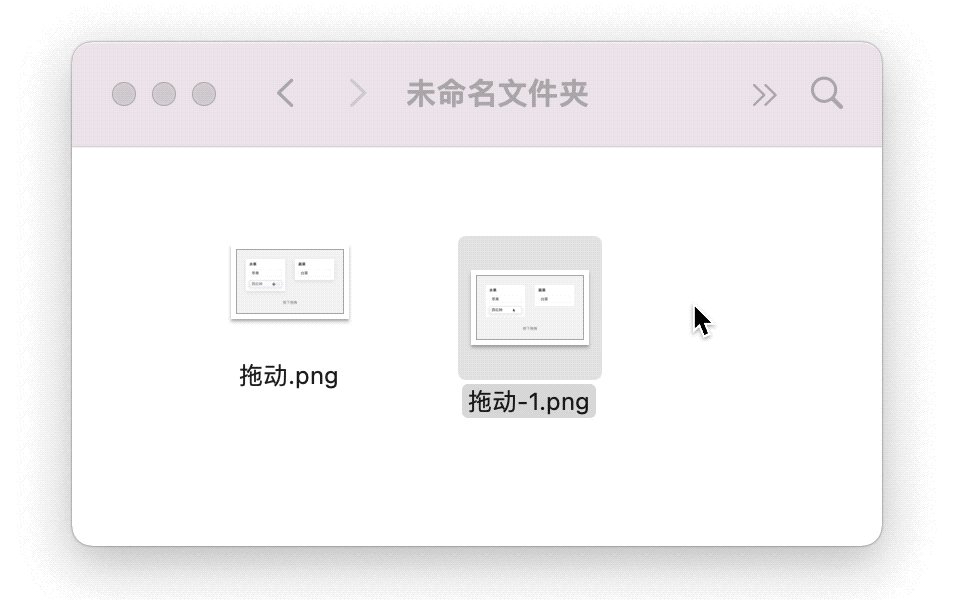
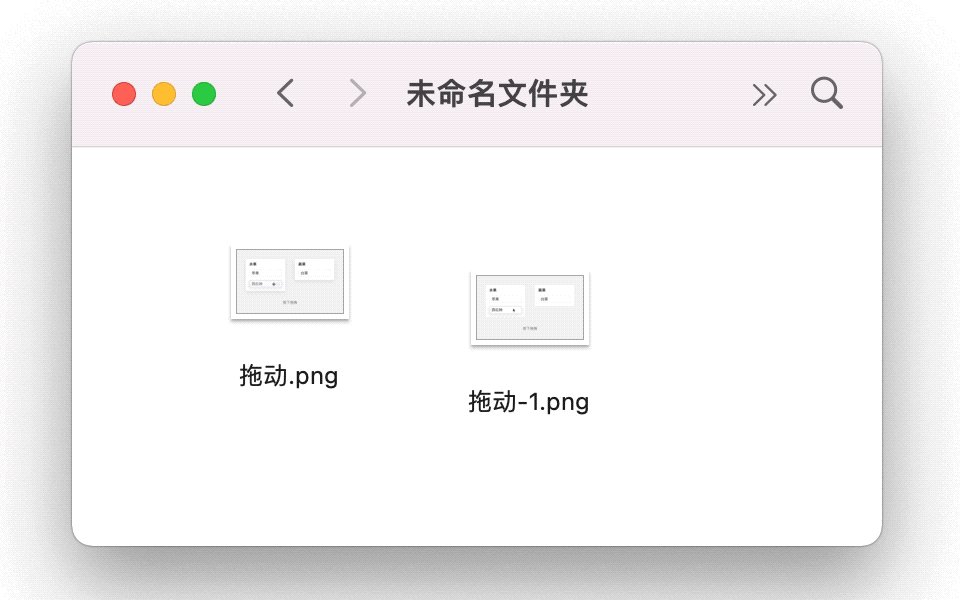
很多成熟的拖动交互,例如 Mac/Win 系统的文件管理,除了悬停、拖动两个状态之外,还有一个选中状态。

Mac文件管理
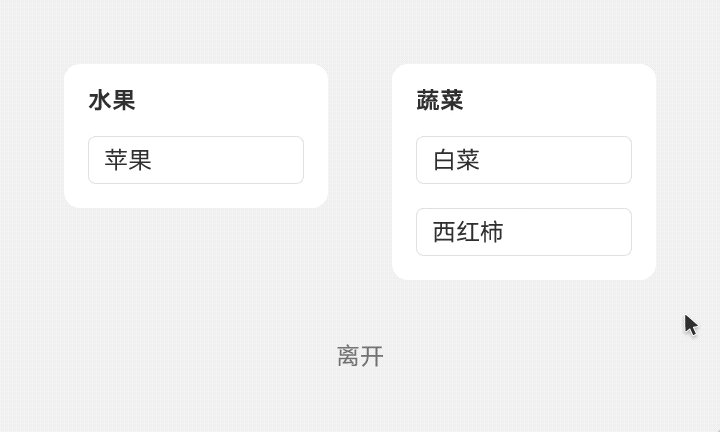
即便拖动完成了,指针也不在拖动对象上悬停,用户也依旧可以通过选中状态来找到刚刚拖完的对象。
如果想要取消这个选中状态,在空白处点击一下即可。
如果拖动操作较为复杂,涉及的对象多,就建议增加这个选中态,方便查找。

正例
选中状态不太适合用在移动端,但移动端本身也不适合复杂的拖拽操作。
如果是简单拖拽操作,也可以不用选中状态。
七、总结一下
要设计一个有感拖拽交互,你可以考虑的反馈效果有:
拖拽隐喻、拖拽状态、目标暗示、位置确认、吸附确认和选中状态。
考虑到开发成本,和实际场景的复杂性,也不可能所有的拖拽交互都把这些做齐全了。
但最好是心里有数,根据情况选择需要的反馈效果。
最后再来对比一下差异吧:

反例

正例
#专栏作家#
作者:ZoeYZ,一名前华为腾讯留英设计师;公众号:体验进阶。
本文由@体验进阶的ZoeYZ 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








coooool
很棒!!
学习到了
太棒了!目前做的需求里刚好有拖拽的交互需求!感谢
很不错,作者辛苦了
非常不错
请问你这些交互图都是用什么制作的
希望有更多这种干货
学习到了,细节真的好难发现
没想到一个拖拽这么多学问,读了本篇文章很有收获,谢谢作者的分享
是的
挺不错的分享,点赞
正例看起来真的舒服很多!高级很多!作者分析的很详细,做好用户体验感很重要!