应用图标 | 全面解析,助力设计出更优质的应用图标!
编辑导语:各大APP的图标都各有特点,图标的设计也是一门学问。在这篇文章中,作者全面解析了各类APP图标设计背后的用意,一起学习一下吧。

如果说一个人的脸面、衣着打扮是给陌生人的第一印象,那么APP的应用图标风格与气质就是留给新用户的第一印象,关系着用户是否对这个APP感兴趣、是否会打开应用介绍、是否会点击下载按钮起着决定性的作用。
一个好的应用图标有着无限可能,无形中对用户产生强大的吸引力,并有一种想要了解的冲动,况且图形本身就能让人充分发挥想象力,这就是为什么不管在哪个应用市场第一眼看到的是应用图标,而非应用名称。
在一部手机就能解决很多问题的互联网时代,相信每个人都有下载几十上百个APP,琳琅满目的列表,应用图标是否能在第一时间抓住用户眼球(目标明确或铁粉除外)非常重要,一个视觉传达清晰且有吸引力的图标能提升用户点击率,即便用户只使用过一次,相对来说,印象也会更深刻。
本文根据笔者对大量应用图标的分析、结合设计准则进行总结,希望能帮助大家在设计过程中规避掉一些常见的问题,欢迎一起探讨、取长补短、共同进步。
分享目录
- 四大设计原则
- 色彩的表现形式
- 主体图形分类
- 背景图案及元素
- 主体图形的表现手法
- 应用图标设计流程
- 总结
一、四大设计原则
应用图标代表产品的外在形象,设计的精美与否决定着用户的第一印象,是否产生打开的欲望跟当前图标的视觉所传达的内涵有最直接的关系。应用图标虽然不同于设计LOGO,表现方式也千变万化,但必定有自身的设计准则要去遵守,利用设计的手段将视觉传播的价值最大化。
1. 可识别性
首先,应用图标需要尽量简约。过于复杂的图标会增加用户的理解成本、甚至误导用户,但如果过于追求简约,缺乏细节、个性化以及必要的隐喻信息,也会因过于单调,造成表意不明确等问题。
简约并非简单,设计师需要通过专业的知识进行合理的简化,以提升应用图标的设计品质,方便用户在不同场景中都能清晰的辨认。其次,需表意明确、易于理解。
应用图标代表的是产品的行业属性、功能作用或与众不同的优势,要让用户第一眼就能识别出所代表的含义,贴近用户的心理预期。
简约易识别是应用图标必备的基础属性之一,这也是为什么大部分产品都将logo作为应用图标主视觉的原因,因为logo设计考虑到了方方面面以及后续延展的问题,即便有些logo较为复杂,也会通过提取局部元素、吉祥物、主体色等方式来强化应用图标属性,给用户形成独特的记忆,以提升应用的下载量和使用率。

2. 关联性
应用图标应该与产品的属性、品牌有极强的关联性,通过品牌延展赋予产品更强的生命力,让用户从接触应用图标的第一眼开始、再到后面的使用,整个过程始终都能保持清晰且统一的品牌认知,通过和谐统一的视觉效果,带来更好的用户体验。
应用图标需要与品牌之间必须保持高度的一致,着重从以下几点体现:
1)LOGO
毫无疑问,用品牌logo作为主体图形是最佳选择,结合品牌色搭配使用,能将产品核心理念、品牌形象的传播效果达到极致,在APP应用市场中,大家会发现大多数产品都在使用logo作为应用图标的主视觉图形。

2)品牌色
品牌色即主体色,将贯穿APP所有页面的元素组件。众所周知,每种颜色都有其特定的含义,能传递给用户不同的心理感受。用主体色作为应用图标的背景色,可以烘托出产品的情感氛围,并与进入应用后的主体色遥相呼应,以最小的视觉跳跃性将前后关联,强化用户对产品的记忆感知。

3)IP/吉祥物
吉祥物属于品牌logo延展的一部分, 也是产品的灵魂。当logo较为复杂时,因移动设备应用图标位置空间有限,logo细节无法在短时间被用户捕捉,不宜展示时,使用IP/吉祥物或其局部元素代替也是不错的选择。

4)产品名称
如果说logo是产品的脸面,通过暗示和隐喻给用户无限遐想并让用户记住它的样子,那么名称的出现就相当于产品主动进行了自我介绍,并让用户知道如何称呼它。
将产品名称作为应用图标需谨慎使用:首先,文字传达的信息量有限:其次,用户对于图形的理解效率要优于文字;再者,应用图标都会有对应的产品名称展示(应用市场在右、桌面在下方),多少有些信息重复。
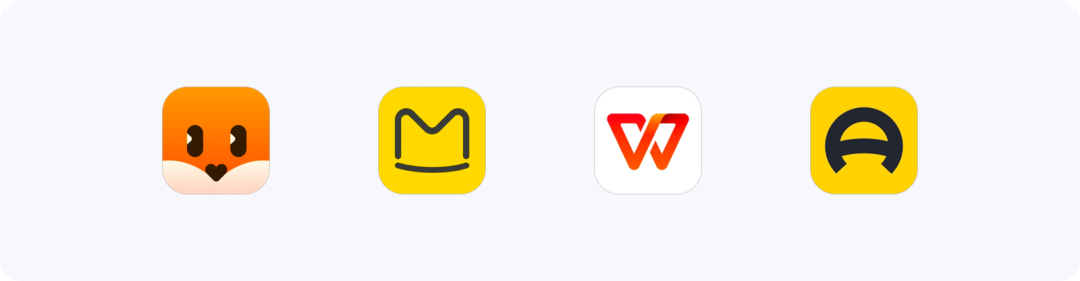
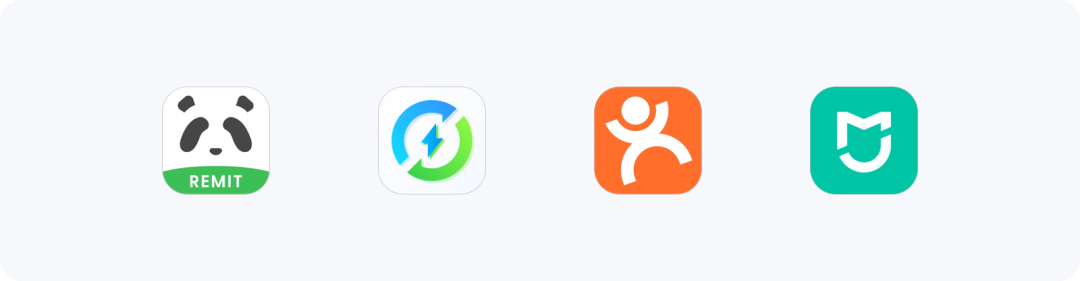
所以大家见到的应用图标主体是产品名称的不外乎两种情况,一种是产品本身将名称设计成字体logo,例如美团、懒饭;另一种是将产品名称作为logo的辅助信息提示,例如缤纷生活。

以上是应用图标与品牌属性关联最常见的四种方式,在设计中可灵活搭配,使用两种及以上的方式组合,能将品牌传播的途径发挥到最大值。
3. 差异化
笔者上小学时,曾经在一次彩铅绘画作业中得到了老师的真心夸赞,但内心却备受打击。老师对着我画的桃子说“这西红柿画的太像了”。
举这个例子似乎并不恰当,但结果是惊人的相似,笔者想要陈述的一个观点是,不要让你辛苦做出的设计成为别人的嫁衣,让用户误以为这是其他企业的“某某某…”产品。
目前,应用市场中的APP数量巨大,且还处于增长的趋势,同行业的图标设计同质化相当严重。想要让自身产品应用图标脱颖而出,就有必要在设计之前做好竞品分析,借鉴竞品的优点,在突出自身产品核心特征、属性的基础上,还要用不同的表现手法突出其差异性,给用户留下独特的印象,避免同质化。

4. 可用性
应用图标在设计完成之后(测试小组)、上线后(用户反馈)进行可用性测试,主要针对图标对用户的吸引力、识别度等问题作进一步优化,以确保图标在不同场景中都能被用户清晰识别并提升印象。
虽然可用性测试存在设计之后,但这一环节至关重要,它决定着产品的下载量以及使用率。

二、图标颜色的表现形式
1. 单色图标
单色图标通常以品牌色作为背景色、logo以反白的形式呈现,既能突出品牌色、还能用于烘托主体图形,不过这种方式仅适合色值单一的logo,多色值可能会与背景色产生融合或色彩反差太大影响视觉传达效果。另外,如果logo视觉重量较大,也可使用白色背景+原品牌色logo,这样会更直观。
单色应用图标虽然色彩比较单一、表现形式也受到局限,但视觉清晰、简洁且识别性强,如果能运用其他设计手法丰富图标细节就再好不过了。

2. 多色图标
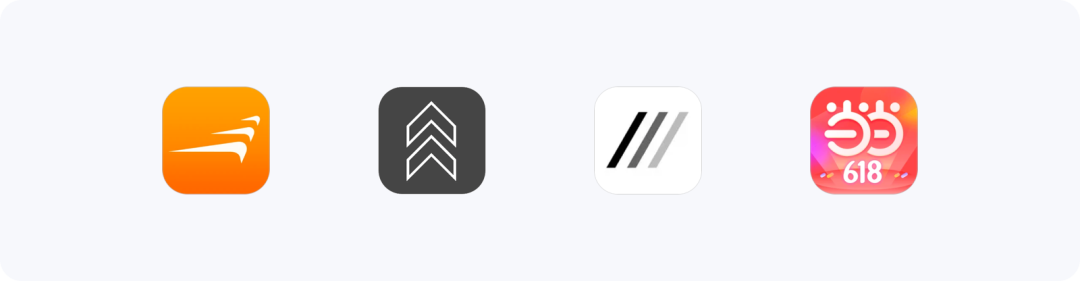
多色图标使用了两种及以上的颜色,更多是直接使原多色彩的logo图形+白色背景,无需任何加工,控制好尺寸规范就行。如果是运营推广所需,如春节、618、双11等活动,会对应用图标加以其他色彩烘托、点缀元素或标签等,色彩就会更多,但一般都具有时效性,活动过期即图标复原。
多色图标的细节、层次更加丰富,设计时确保各色彩搭配协调,一旦因色彩过多造成视觉混乱,就得不偿失了。

3. 渐变图标
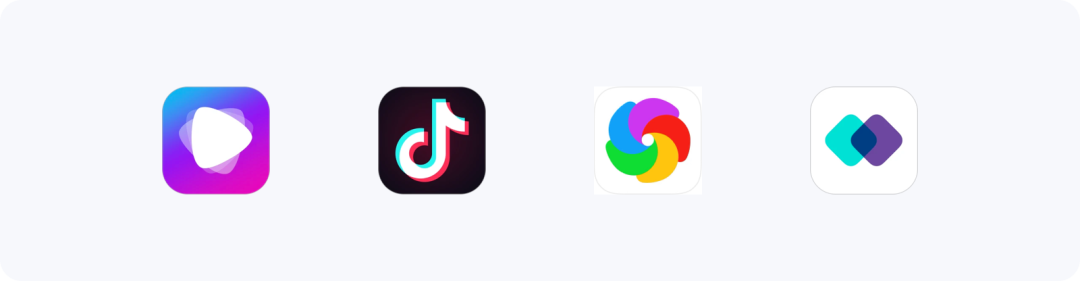
无论是单色还是多色,添加渐变会让应用图标更加细腻、耐看。渐变的表现手法应用广泛,简单的渐变能让图标细节丰富,同时也具备空间感和微立体感。
设计渐变色图标需注意图形衔接处的对比度,花里胡哨的渐变色会拉低品质感,要确保色彩的和谐,让图标视觉清晰且容易识别。

4. 颜色叠加
单色、多色或是渐变都可通过调整不透明度、图层叠加的方式来丰富应用图标细节,相比纯粹的渐变,立体感和空间感更强。使用颜色叠加需注意色彩对比及明暗关系,否则会衍生出脏乱的颜色。

5. 色环的运用
环形构图为主,由多个元素复制并以统一的中心点、旋转角度,旋转衍生出一个主体图形。这种应用图标的设计构图饱满、色彩丰富,能给用户传递出轻松愉快的视觉体验。
需要注意的是,由于颜色较多,至少在三种颜色及以上,否则无法构成色环类的主体图形(错觉)。如果没有超强的配色功底,最好按照色环的顺序依次取色,即便没有太大的优势,但至少不会出错。

三、主体图形的分类
一个好的应用图标应该是多元素、多信息结合运用,才能达到更好的效果。虽然大部分主体图形使用了logo,但并不影响设计师们对其进行拆解,提取局部元素、色彩、名称等信息进行二次创作,从原则上来说,是一次线上logo的设计。
应用图标种类繁多,切不可盲目跟风,需经过认真的分析、研究,找到最适合自身产品的才是最重要的,且每种类型并非独立,在条件允许的情况下还能跨类型灵活搭配、相互组合。
1. 中文字体
1)单中文字体
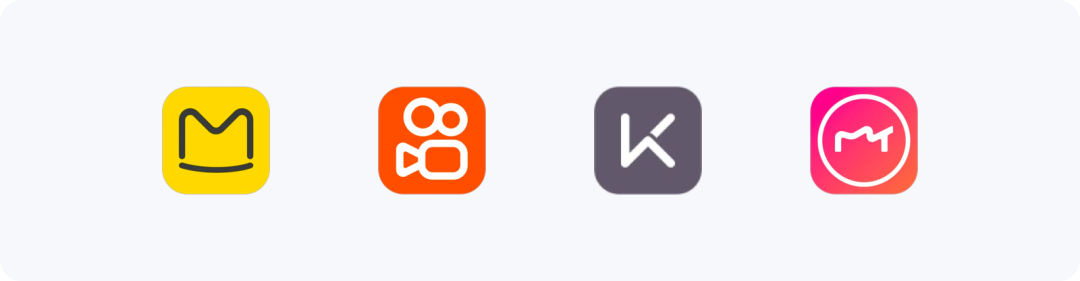
仅次于图形logo的表现方式,通常会在产品名称中提取一个具有代表性的文字对笔画、结构等进行再设计。基于国人文化的优势以及对汉字的敏感度,既能降低用户对应用图标的认知成本、还能根据产品特性设计出差异化的视觉效果。
不过因为文字笔画的原因,单个文字提取难度较大,避免信息传递有误或影响识别度,建议选择笔画较少且具有特性/代表性的文字,若达不到条件,最好选择其他表现方式。

2)多中文字体
使用两个及以上汉字,大多直接将产品名称用在图当中,对用户来说更容易记忆,有利于品牌推广。相比单字体,设计感会受到一定的局限,不宜做过于夸张的表现方式,因文字较多,设计时一定要注意文字的协调与可读性。
多文字图标建议将字数控制在2~6个范围内,3字以内一行显示,超过3字即两行显示且最多不超过两行,否则会影响图标的识别效果。

3)中文、图形组合
适当添加带有产品特性的辅助图形,用引导或指向性的方式对文字进行强调,图标细节会更丰富,可以突出产品想要传达的信息、以及不同的气质,还能增加图标的形式感和趣味性。注意添加的图形不要过于复杂,不然会让信息混乱,适得其反。

4)中文图形化
根据单个字体笔画的特点进行巧妙的变形或延展,会让你的应用图标更具设计感、品质好。这种方式对设计功底的要求较高,需要确保字体的识别度,切勿霸王硬上弓,如果是为了设计而设计,就违背的信息传播的初衷。

5)中文、IP形象组合
由产品名称和IP形象组合而成,这种方式能通过品牌IP不同的视觉形象带给用户情感化的体验,让产品更具亲和力,拉近与用户之间的关系。例如,IP的喜、怒、哀、乐表情变化分别对应用户不同的心理感受,以加深用户对产品的印象及品牌认知。

2. 英文字体
1)单英文字体
单英文字体通常是提取产品名称拼音首字母或英文首字母进行创意设计,跟中文字体相比,基于字母本身线条的简洁及流畅性,再结合产品特点,很容易设计出兼具美感、高识别度的应用图标。
需要明确一点,不管如何创意,也仅局限于在26个英文字母中选择,如果想设计出差异化的应用图标,对设计师来说,是一个很大的挑战。

2)多英文字体
跟多中文不同,中文产品名称在移动端基本不会超出6个字,而全拼音或英文名则多达十几位甚至更多,为了用户能更好容易识别、记忆,依然是提取不同拼音或单词的首字母(中文全称)进行设计。
多英文的应用图标很很容易形成独有的产品简称,更利于用户记忆,但字母一定不要过多,如果无法删减,那就只突出特定的2~4个字母。

3)其他类型
字母与图形、IP形象组合以及字母图形化,其表现方式、设计原则与中文字体图标类似,这里不做过多阐述。

3. 数字符号
1)数字设计
人们对于数字来说是非常敏感的,不存在文化差异或认知误区,基于数字便于记忆且容易识别的特点,将数字图形化后应用到图标当中,会让产品具有亲和力,有利于品牌传播。单纯的数字过于简单,需增加一些细节,丰富图标层次,让其具备独特的记忆点,不然会显得单调。

2)符号设计
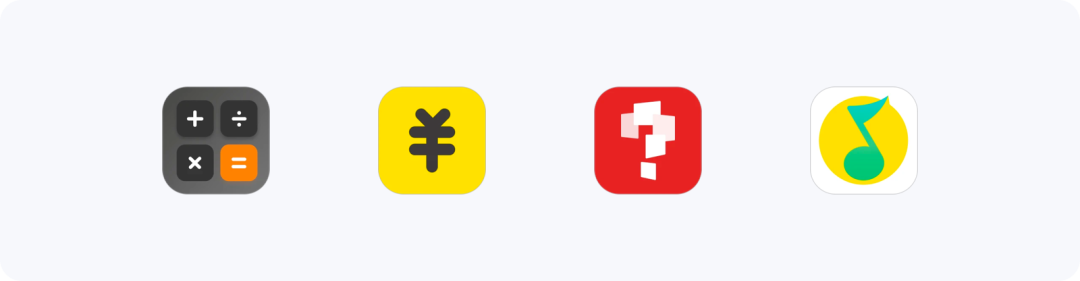
每个符号都有特定的含义,因此,在选择符号作为应用图标之前,首先需要了解清楚该符号是否能体现出产品属性以及想要表达的意思,例如“¥”适合攒钱、理财相关的应用,而“+-×÷”则适合用于计算器或数学相关的应用;其次,符号跟数字一样,都比较简单,需经过二次创作后才会使用。

4. 扁平化图形
1)线性图形
线性风格的应用图标能给人一种简洁轻快的感觉,设计师通过提取产品的品牌信息、功能服务等进行创意设计,将得到的关键词以一条或多条线段组成高度抽象的图形来达到信息传播的目的。
通常以反白的形式出现,背景可以是单色、渐变色或加以辅助图形点缀。
线性图形非常适合文艺类简约风格的应用,通过不同的线条带给用户不同的心理感受,例如直线代表大方、专业、正直;斜线代表张力、速度;曲线代表流畅、飘逸及柔软等。
设计时,切记图形不能过于复杂,否则会影响其辨识度,增加用户的认知成本,也不利于品牌推广。

2)面性图形
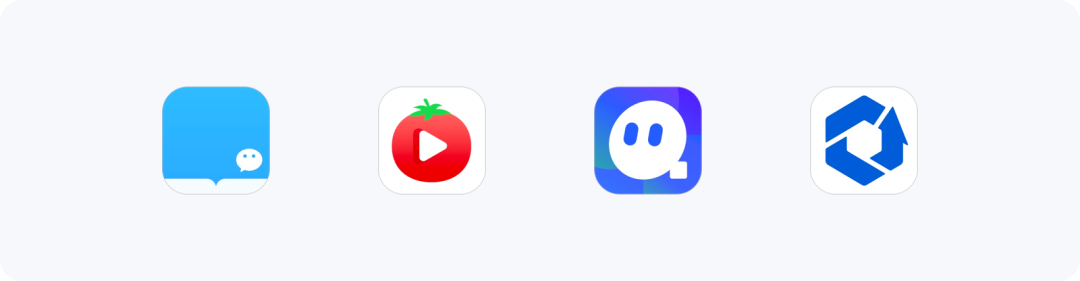
也可称之为剪影图形,根据产品属性,将日常生活中被大众所熟知的动物、植物、食品、工具、玩具…等事物进行简化,通过刻画事物的造型轮廓来形成独立的剪影图形。
高识别度的剪影图形会让整体看起来非常醒目,提高信息传播的效率,只要控制好造型,即便把图标缩到很小也能清晰辨认。
因现实世界中事务的复杂性,被提炼出的图形如果细节过多会显的复杂且不够干练、细节过少则难以辨认,所以需要对图形进行创意加工,最终以确保应用图标的功能和美感兼具。

3)几何图形
几何图形在应用图标中使用的很广泛,可以是线性或面性,表现形式也非常丰富,利用几何图形通过单独、组合、布尔运算等方式形成简单且个性化的创意图形,带给用户简约、现代、空间、热闹等不同的心理感受。
几何图形构图简洁,设计形式丰富多样,想设计出具备设计感和差异化的应用图标,很考验设计师的创意能力。

5. 卡通形象
对纯色剪影图形增加太多细节,无疑是将其“大卸八块”,变成一堆零件,但通过多色、渐变、图层样式等表现手法设计成卡通形象,就完全不一样了。
卡通形象能体现出产品的生命力、亲和力,以及直观且易于理解和记忆的特质,对品牌形象的塑造、传播起到了很好作用。
在画卡通形象时,需要注意产品主用户群体的年龄段,切勿一开始就把活泼可爱作为卡通形象的代名词,避免绝对低龄化的表达,同时需要设计师有一定的绘画功底。

6. 拟人化
利用人体的局部元素,如眼睛、嘴巴、手足、头部等,再结合常见的表情动作进行图形化设计,相当于给原本冷冰冰的图形赋予了生命力,传达出不一样的情感,而且用户原本就对人体元素敏感度更高,更容易打动用户并形成较强的记忆。
拟人化的应用图标会显得亲民,便于拉近与用户之间的关系,适度在抽象的图形上加入情感化(动作/表情)表达,能生动、形象的体现出产品独有的特性。
如果想要较强的视觉冲击力,建议元素不要过多,最好是对某个单一的元素作放大或特写处理,让用户看到更多的细节,也可用夸张、比喻、衬托等表现手法强化特点。

7. 拟物化
拟物化图标使用的比较少,它更偏向于某种行业类型,例如工具、游戏类型的应用,通过超接近于现实世界中的物体造型,基本不需要用户思考,一眼就能理解,但也正因为这种特性,信息量的传播受到很大局限,仅适合单一且大众化的信息传达。
在如今,想同时融入行业、属性、品牌等多元化内容的信息化时代,显然不太实用了。

四、背景图案及元素
1. 图形背景
应用图标背景通常以单色、渐变色居多,除此之外,还可以添加与主体图形相呼应的辅助图形背景,以丰富图标的视觉层次。图形背景一定是为衬托或突出主体图形的辅助存在,切勿过分表达,以免喧宾夺主。

2. 炫彩背景
当主体图形的结构、色彩不是很复杂,且产品面对的是年轻化用户群体时,可通过色彩拼接、晶格化或多种鲜明的色彩渐变等方式设计出炫彩效果,色彩表现丰富的应用图标,能带给用户更强的视觉冲击力。色彩可多但不可乱,需要把控好色彩之间的对比关系。

3. 运营标签
常见于在特定的节日中,例如618、双11、双12及传统节日等,产品会存在促销、打折活动,为了更早的让用户知道,会在应用图标的某个区域以标签的方式出现,起到引导用户的作用。
不过这种表现方式具有时效性,活动截止即图标样式复原。
4. 节日氛围
通过配色或节日相关的元素点缀,营造出一种感同身受的节日氛围。例如:春节期间,部分应用图标背景会调整为红色,并使用灯笼、烟花、文案等元素点缀,制造出普天同庆、与用户同乐的喜庆感,或者在高考期间鼓励学生,少了套路、多了真诚,给用户留下较深的印象。

五、主体图形的表现手法
1. 对比
通过元素的大小、长短、虚实、稀疏、方向以及不同的色彩、明暗关系等方式进行对比,形成强烈的反差效果,同时兼具张力和美感,这也是应用图标设计中很常见的技法表现之一。

2. 对称
对称在自然界中随处可见,在互联网设计中也是如此,应用图标中的主体图形以对称的方式呈现,能给用户平衡、和谐的感觉,也让图标更具有观赏性。

3. 分割
将应用图标中的主体图形分割,赋予不同的颜色、样式等,明确层级划分,可提升图标的美感。例如:将色块分割成不同的比例、形状,就能组合成一个完整的熊猫图形(百度搜“熊猫剪影”图片)。
如果适合使用0.168黄金比例分割就再好不过了,这是被公认为最具美感的比例。

4. 重复
将相同或相近的图形以某种规律连续性的排列,相比单调的图形,会更加饱满。重复性的表现手法以大小、色彩、位置、形状等作为出发点进行有序的排列,最终形成一种规律、整齐的节奏和艺术感。
需要注意的是基础图形不能过于复杂,一定是有规律的重复,否则会让图形变的混乱,无法形成整体。

5. 重叠
在保证识别度清晰的前提下,将两个或以上的元素相互重叠、交叉在一起,能形成前后左右的层级关系,制造空间感,同时也能将多个图形关联在一起,避免图标元素零散或单调,让整体性更强,丰富用户视觉感知。

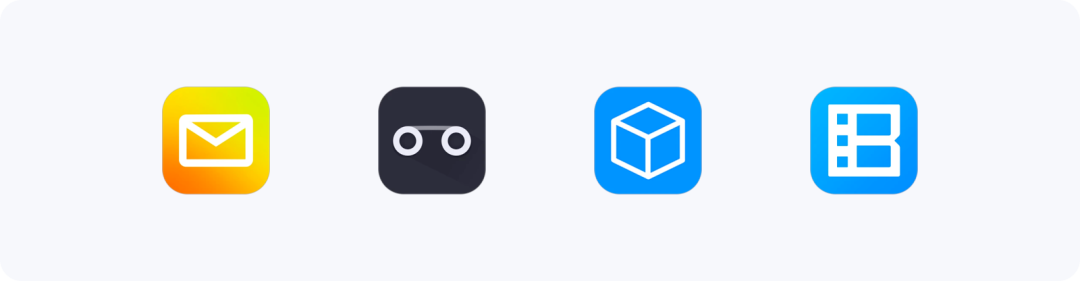
6. 正负形
正负形也是常见的表现手法之一,利用正图为底,通过减去底层挖空的方式突出(错觉)负形,将产品特征、属性及服务多途径的传达给用户,可谓是“一石二鸟”。
正负形图标能将信息传播最大化,且设计感十足,好的正负形图标能给用户形成独特的记忆点,但设计时需要注意正、负衔接的顺畅度,否则无法清晰的传播信息。

六、应用图标设计流程
1. 发散思维、寻找隐喻
通过产品属性、功能或特点进行思维发散,例如:夏天,我们会想到空调、海滩、冰淇淋、比基尼、裙子(女性)、夜空等一系列相关联的事和物,搜集起来并做好整理归类,确定大致的设计方向。
2. 分析竞品、避免同质化
确定了大致的设计方向,就去找同行业、同类型或相似的应用图标分析其形状、配色、组合类型等,取长补短,这也是避免同质化非常重要的一个环节,帮助自己在后续设计出具备差异化的应用图标做铺垫。
3. 提取关键词
可以从产品名称或功能属性方面找出产品最想传达的核心信息,并提炼出关键词。切记,关键词不可脱离带水、表意不明确,一定要够精炼、能表达出核心内容。关键词在精不在多,如果太多,需要通过层层递进,筛选出“一主三辅”,要知道这关系着后续应用图标传达信息的精准度。
4. 图标绘制
将上一步得到的关键词转化成抽象图形,进行视觉化提炼,这时应用图标的雏形已经形成,再结合前面所提到的图形分类、表现手法以及注意事项等,进入图标绘制流程。关于图标设计规范及原则,在之前的《图标篇 | 图标设计必备的基础知识!》文章中有详细说明,这里不做阐述。
5. 细节处理
基本图形绘制完成后,通过添加点缀、辅助图形、背景处理等方式丰富图标细节,进行精细化处理,使其更精致,具备高识别度及品质感。
6. 适用性测试
分别通过移动端应用商店列表、应用详情、设置中应用列表、桌面以及WEB商店等,对不同位置的大小、不同的桌面背景进行虚拟测试,以确保在不同场景中都能被用户高度识别,如果这些问题等着被用户发现,很可能给产品带来不利的影响。
7. 输出切图
需要对iOS和Android系统各输出一套图标,iOS只需一个1024px的切图便能适配所有,且无需设定圆角。Android则需要多套切图规范,如512px、198px、144px、96px、72px、48px,圆角半径以512px为基准设定为90px(参考值)。
这些固定的尺寸规范并不在技术能力范畴,如果实在不清楚,需要用时就“百度一下”一大把,或直接找开发人员拿尺寸都不是难事。

七、总结
首先,笔者要感谢耐心看到这里的小伙伴,希望总结的内容能帮到大家,在前期设计中作为资料参考,避免出现常见的问题,防止进入误区。
其次,要想设计出优秀的应用图标仅看上述内容是远远不够的,少不了平时的多看、多练、多思考,需日积月累,逐渐提升自己的视觉审美、造型提炼、执行效率等多方面设计能力。
应用图标的总结分享就到这里了,对你有帮助的话就给笔者点个赞吧,如果有不同意见,欢迎在评论区交流或指正,以便查漏补缺,共同进步。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








作者文章看了,必收藏
分类好详细,各个不同的形式解析都很好,作为设计小白,感觉收获很大!
感谢认可