想要优化好UI作品,这14个设计细节一定要检查到位!
编辑导语:UI界面设计不能抛开本质而注重形式,如果没有理解信息和内容的因果,很难做出合理的设计。本文作者从14个设计细节分享了被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效,一起来看看吧。

Hi,我是彩云。界面是用户在与任何产品、APP或平台交互时看到的内容,用户体验就是建立在坚实的界面设计基础之上的。所以,如果你想要在UI设计上提升能力,应该多去思考界面设计背后的原因。

今天会跟大家分享一些被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效。
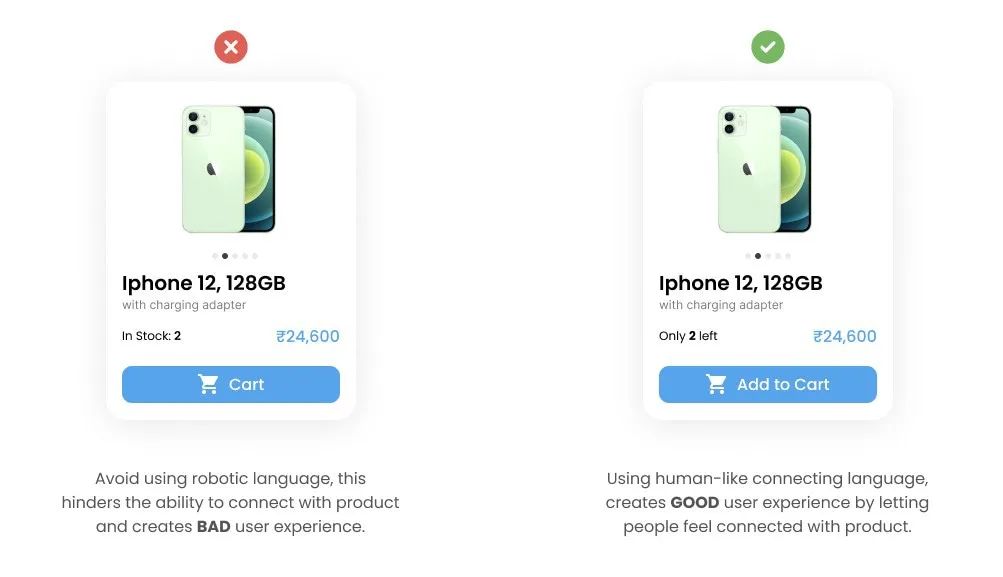
二、文案要易于理解
用更容易让用户理解(说人话)的引导文案,提升使用体验。
(彩云注:下面2个案例中,左侧的“购物车”和“库存2”太过于术语化,右侧的“仅剩2”和“加入购物车”更加贴近用户的日常理解。大家平时工作的时候,也一定要注意界面中的文案,尤其是说明文字,控件文字等等,这个点经常容易被忽略。)

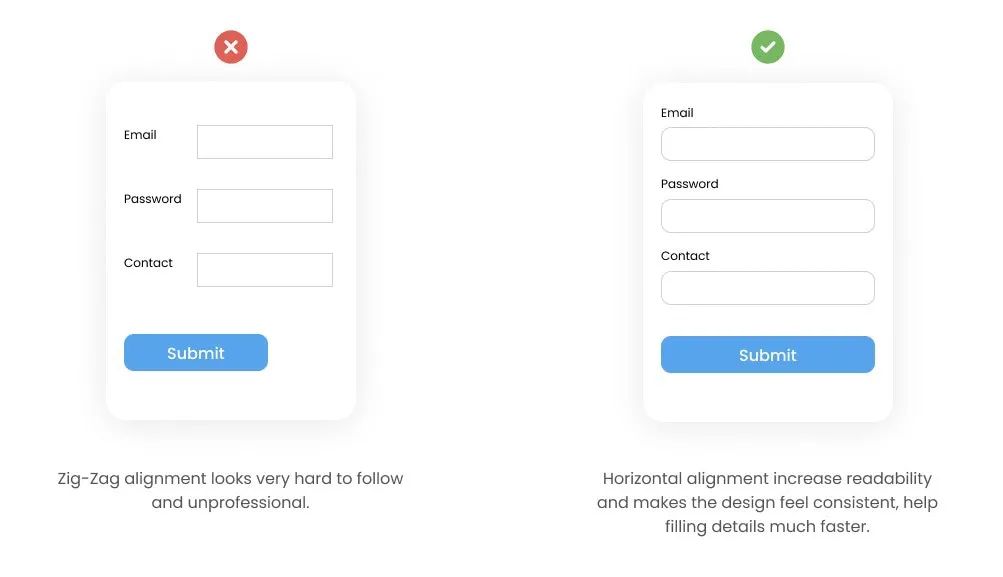
二、垂直对齐易于扫视
良好的对齐方式,可以增强内容的可读性,让用户的视线更容易扫描。
(彩云注:左侧的“之”字形视动线比较难阅读,且不够专业;右侧的垂直对齐增强了可读性,也让设计看起来更加统一,能够快速的提升设计细节。)

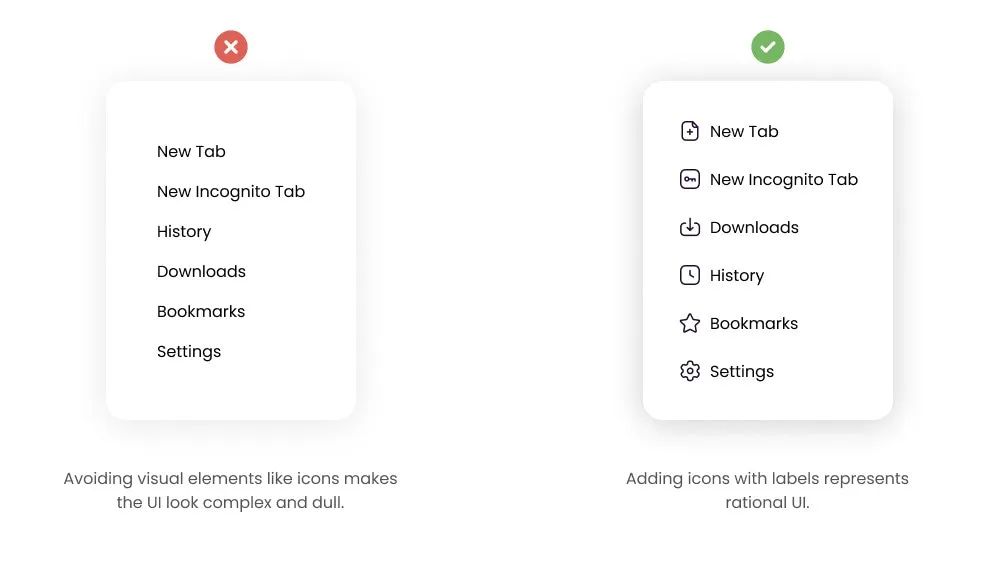
三、给选项加图标
使用图标、动画作为标签,有助于更轻松地理解内容,它使界面看起来更加理性和丰富,能瞬间抓住用户的眼球。
(彩云注:左侧的导航相较于右边,很难第一时间准确识别它的意思,增加图标后不仅更快看清,视觉上也更加美观。)

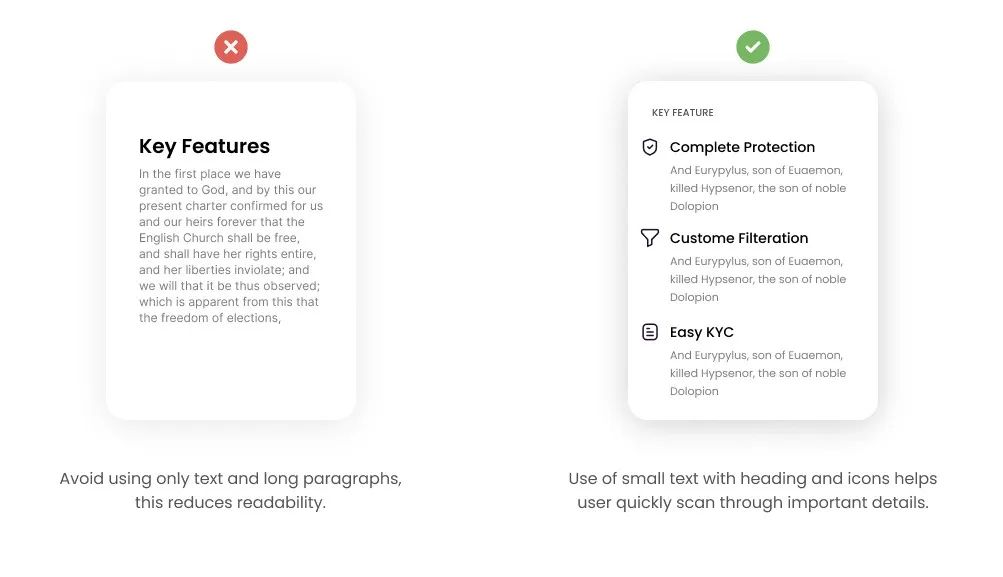
四、大段内容要拆分
大段的长句会让内容变得难以阅读。为了获得好的体验和UI,应该注意拆分内容,并使用项目符号突出关键点,利用拆分好的内容块让用户更快抓住重点。特别是在“功能说明和条款条件”或任何声明时,提炼要点有助于提升用户体验,这样也不至于让用户直接忽略。
(彩云注:左侧的大段文字我想应该没多少人会去阅读,右边的至少还能在短时间内快速看看几个关键词。)

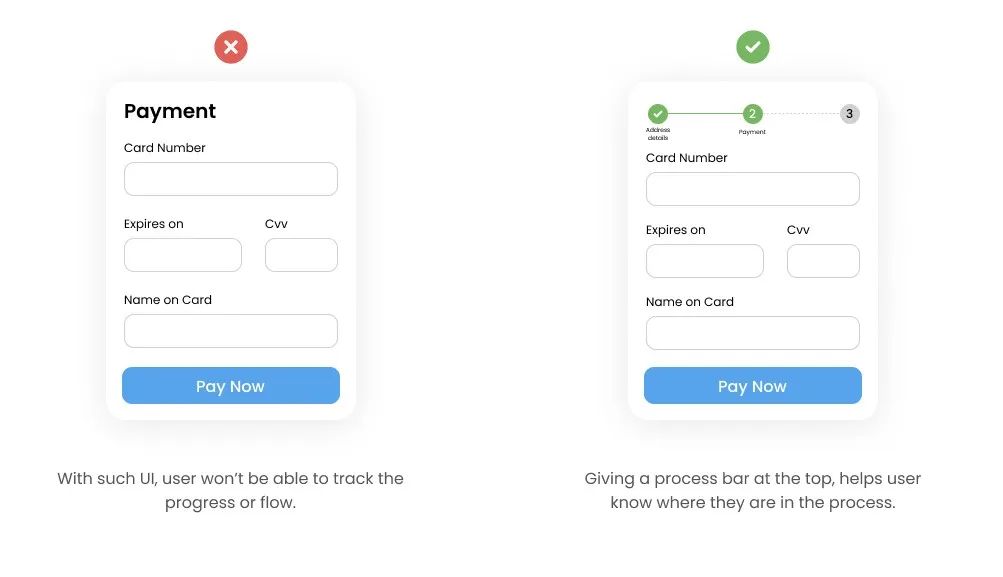
五、流程增加进度条
进度条帮助用户追踪流程,它也能使查看上下步骤更加容易。线上购物,表单填写,申请流程等场景使用这种格式能很好的简化流程。
(彩云注:左边的表单UI不方便跟踪进度和流程,右边的表单把进度放在顶部能帮助用户清楚的知道流程进度。)

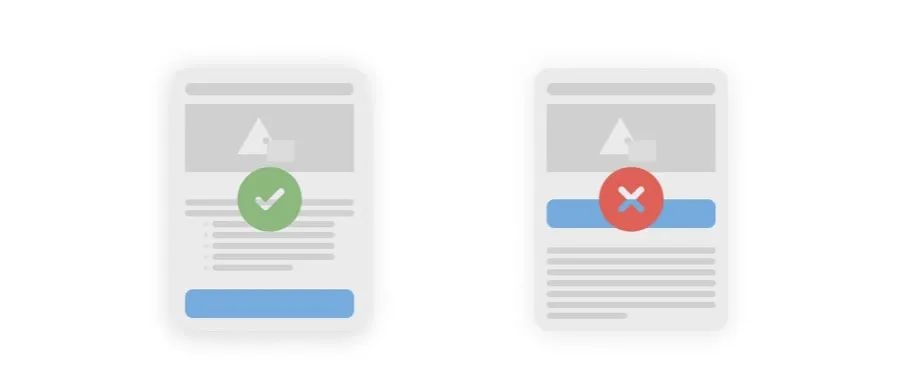
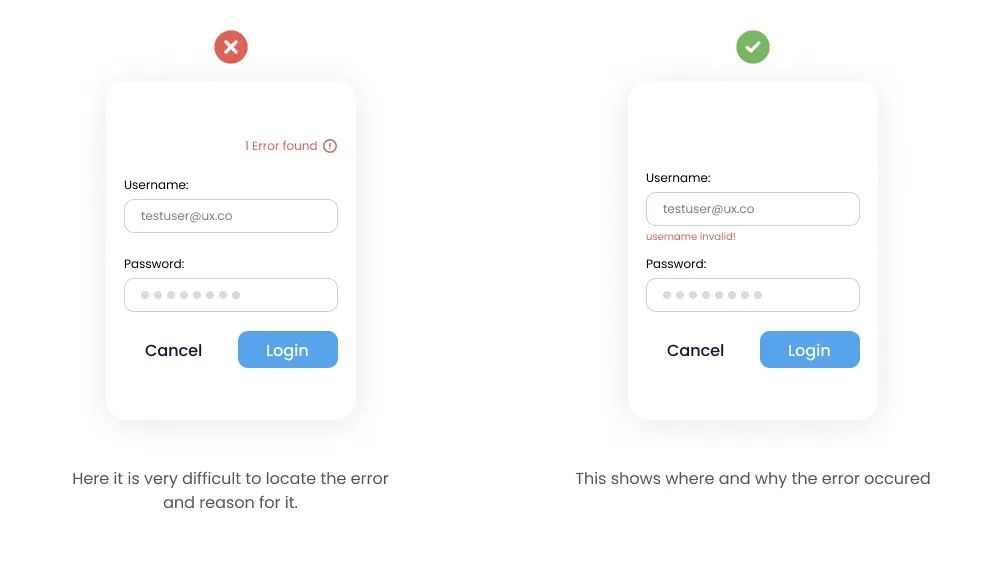
六、错误提示要明确
错误提示一定要明确,易于理解,方便用户进行下一步的操作。如果用户不理解界面上出现的错误,用户就会感到很失望,可能会放弃接下来的流程。在UI设计时,在正确的地方用通俗的语言说明问题,以避免歧义,这一点非常重要。
(彩云注:我常常遇到各种出错,但出现的提示太过于术语化,也没有提示在正确的地方让我非常苦恼。)

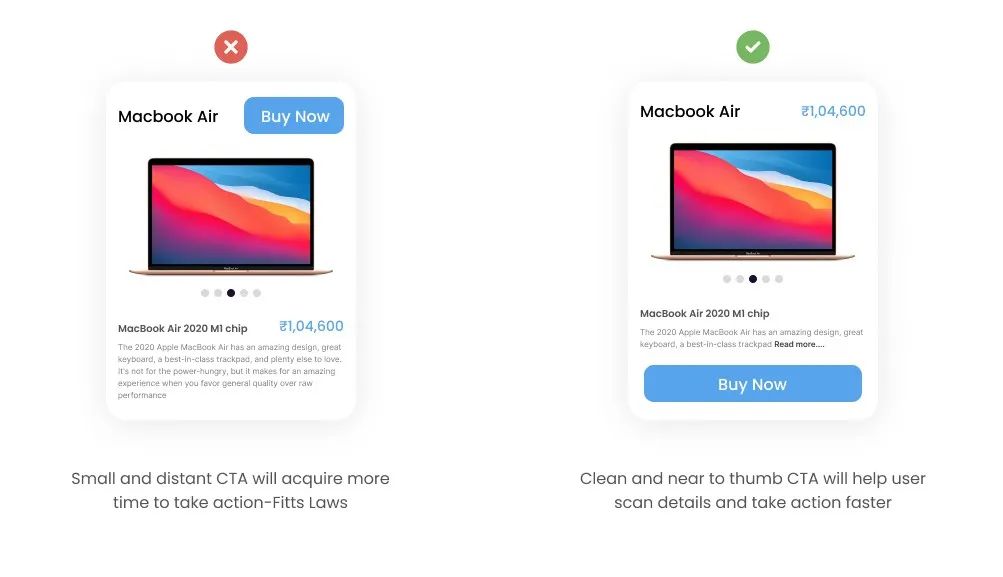
七、按钮要正确合理
从菲茨定律(Fitt’s Law)中我们应该知道,目标区域的距离和外观与所采取的行动成正比。因此,为了将注意力集中在转化按钮上,按钮应该准确放置在合理位置上。此外,按钮的大小应该易于点击,避免用户因尝试点击时不方便而流失。
(彩云注:左侧的按钮不在正确的决策位置以及按钮太小,右侧的按钮简洁明了并且符合用户的心理预期,能够让用户更快决策并点击。)

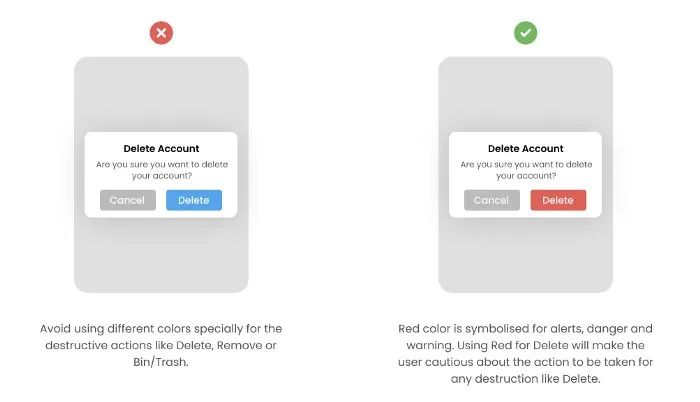
八、用好色彩心理学
颜色是UI中不可缺少的部分,它能影响用户使用应用时的情绪。正确地使用颜色将使UI看起来更加丰富合理。
(彩云注:左侧的蓝色按钮颜色并不符合用户对于删除的心理预期,右侧的红色按钮对用户的心理预期有危险和警告,用红色代表删除能够让用户集中注意力关注这一特殊的操作。)

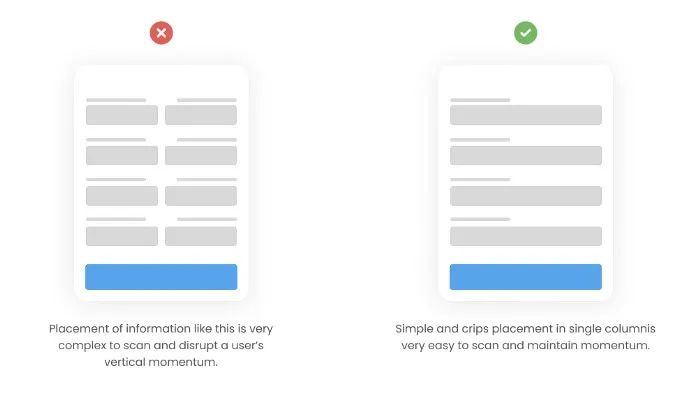
九、单列更易保持关注度
用单列展示内容,能更好地帮助用户扫描。当你的应用和网站上要展示大量信息时,将所有信息垂直对齐时,能更好的保持用户关注度。

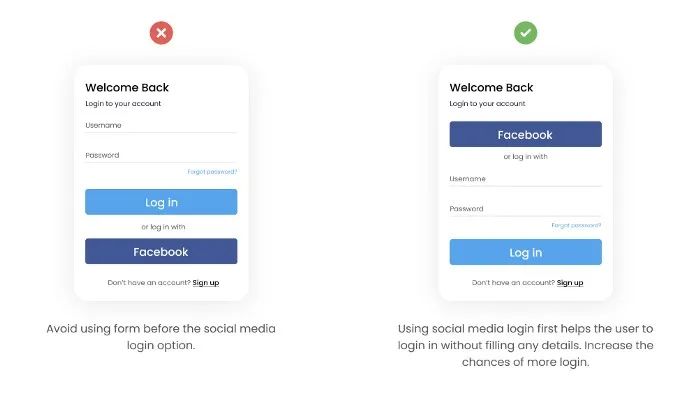
十、优先社交媒体账号登录
当用户准备登录或注册你平台的时候,把所有可用的社交媒体登录尽量放在首位。这将避免用户填写表格时付出额外的认知负担和时间消耗而流失。首先使用社交媒体账号,能很好地增加点击率。

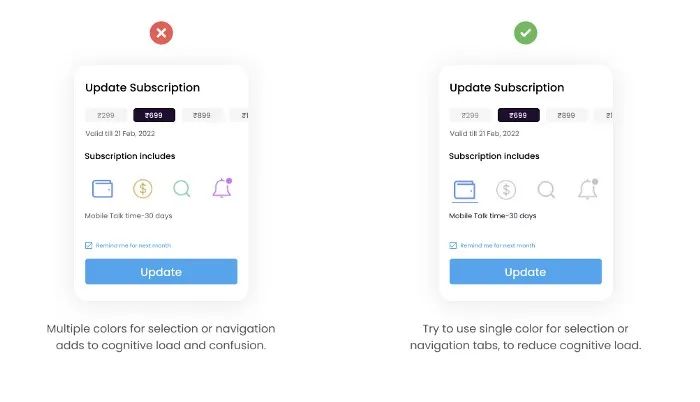
十一、选择状态要清晰
在用户做选择的时候,需要清晰地告诉用户选中的到底是哪一个选项。模棱两可的颜色会增加用户的认知负担。更少的颜色和清晰的选中状态能让用户获得更好的体验。
(彩云注:左侧的问题在于选中状态不清晰且选项的颜色过于丰富,右侧的选中状态清晰且选项颜色只有2种,选中和非选中,体验会更好。)

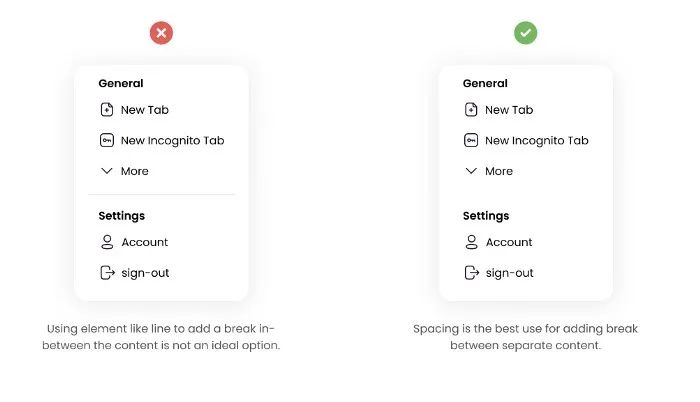
十二、用留白分组
如果想给信息分组,使用留白是最好的方式。加条线作为分组符号会在界面中增加了一个额外元素,空白能让UI看起来更加干净和优雅。用线分组的情况适用于类似Twitter、Medium之类的重内容平台等场景。

十三、控件样式保持一致
保持设计的一致性,能够降低功能复杂度并让用户更快决策,一致性设计让用户更快熟悉操作而不需要太多思考。(彩云注:左侧的选项圆角不一致,会让用户思考为什么这里会有不同,而右侧的一致性选项设计,能让用户忽略内容外的干扰。)

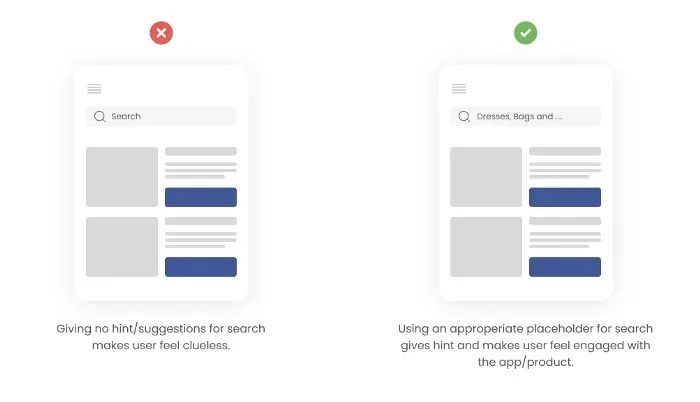
十四、搜索中的占位符要用好
在搜索输入栏添加适当的占位符,提示用户可以在平台上搜索和找到的内容,这样可以提供用户参考并带来更好的用户体验。

十五、总结
以上这些就是在设计数字产品体验时应该遵循的14个基本规则,这些点虽然基础,但却经常被人忽略,我在星球中帮大家看作品集时发现上面提到的这些点出现的是最多的,希望大家可以把这些知识运用到自己的设计中,提升UI产品体验。
#专栏作家#
彩云sky,腾讯高级视觉设计师;公众号:彩云译设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








细节都很不错呢,太喜欢了,真是太好啦,设计细节都很好呢,收藏啦,留着以后用!
有些场景不能说那么做一定是错的,具体看需求和场景
满满干货!很有启发,阅读上的舒适感是很重要的影响因素。
作者列举的优化UI设计作品需要在意的这14个设计细节非常切实,确实容易忽略。
翻译搬运都不标明下出处吗?
学到了,作者分析的很好,细节效果直接影响整体
爱噜爱噜,很简单易懂的14个设计细节,俗话说细节决定成败,很有帮助的一篇文章!