【辟谣】一文讲透弹窗到底会不会影响广告效果
编辑导语:弹窗对于广告效果是否会产生影响?弹窗的出现是否会降低用户体验,还需要具体分析。作者从四个角度讲透弹窗到底会不会影响广告效果这个问题,一起来看看。

引言
最近我们在服务中外的DTC客户的过程中,发现有一些充满“好意”或“恶意”的声音在讨论独立站中的弹窗对于广告效果的影响。甚至发现了一些文章直接写到不要在独立站上使用弹窗,否则会影响数字化广告的效果。
今天我们就从Google和Facebook这两家最大的广告平台政策出发,来看看弹窗是否真的会对广告效果产生影响。
内容提要:
- Google广告对弹窗的要求
- Facebook广告对弹窗的要求
- 提升弹窗用户体验的6大技巧
- 快速行动的Checklist
一、Google的广告政策
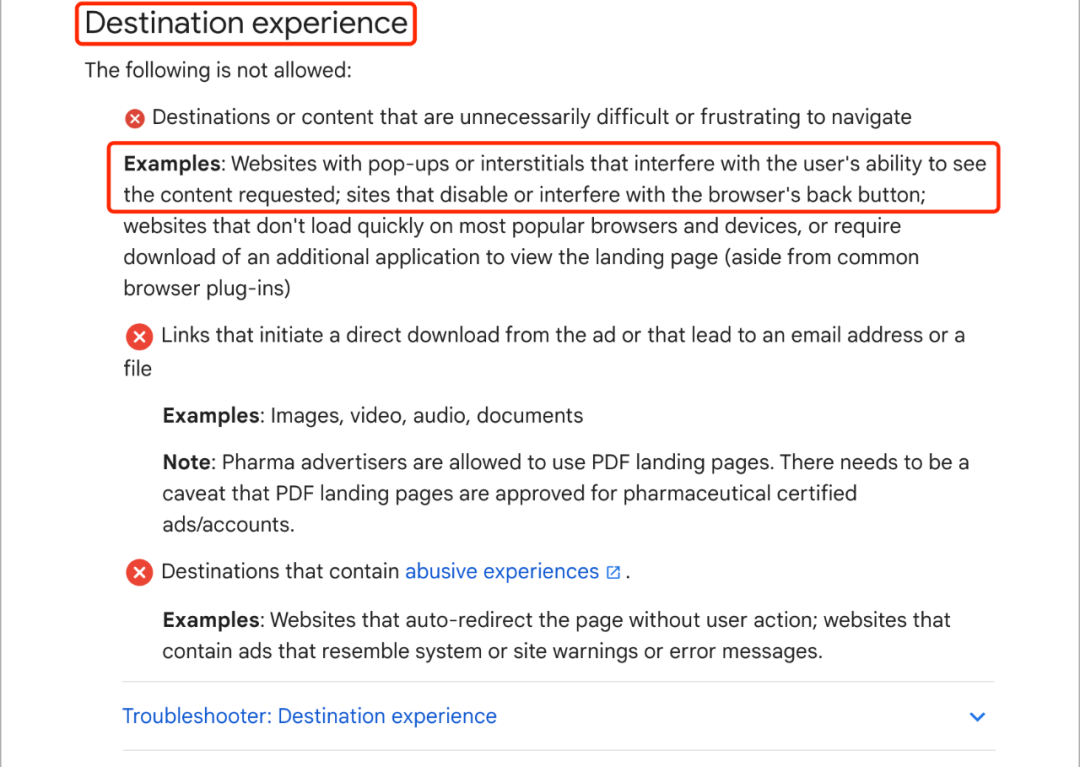
我们可以在Google Ads的政策帮助中心中关于目标页面要求的章节中看到其明确的政策规定。

图片来源:Google帮助中心
- Google在页面体验的规定中,明确表示广告落地页不允许出现内容过于复杂或者难以浏览的情况,如果出现一次会向你的Google Ads账号发出警告;第二次出现同样的问题会发出第一次警示并临时冻结账号3天;如果警示多了,后果你也是懂的~
- 其中举例到如果网站中的弹窗或插屏广告妨碍用户查看所请求的内容了才会被算作落地页内容难以浏览。这也就代表如果我们是正常用途的弹窗,比如引导用户订阅、帮助其更快发现适合的商品、让用户通过交互获得其需要的折扣等等,都不会被Google算在违规的页面体验里面;
- 从我们客户的实际经历中,目前还未有过因为正常的弹窗导致Google广告被判违规的例子,不管是Search广告、Display广告还是Shopping广告。
二、Facebook的广告政策
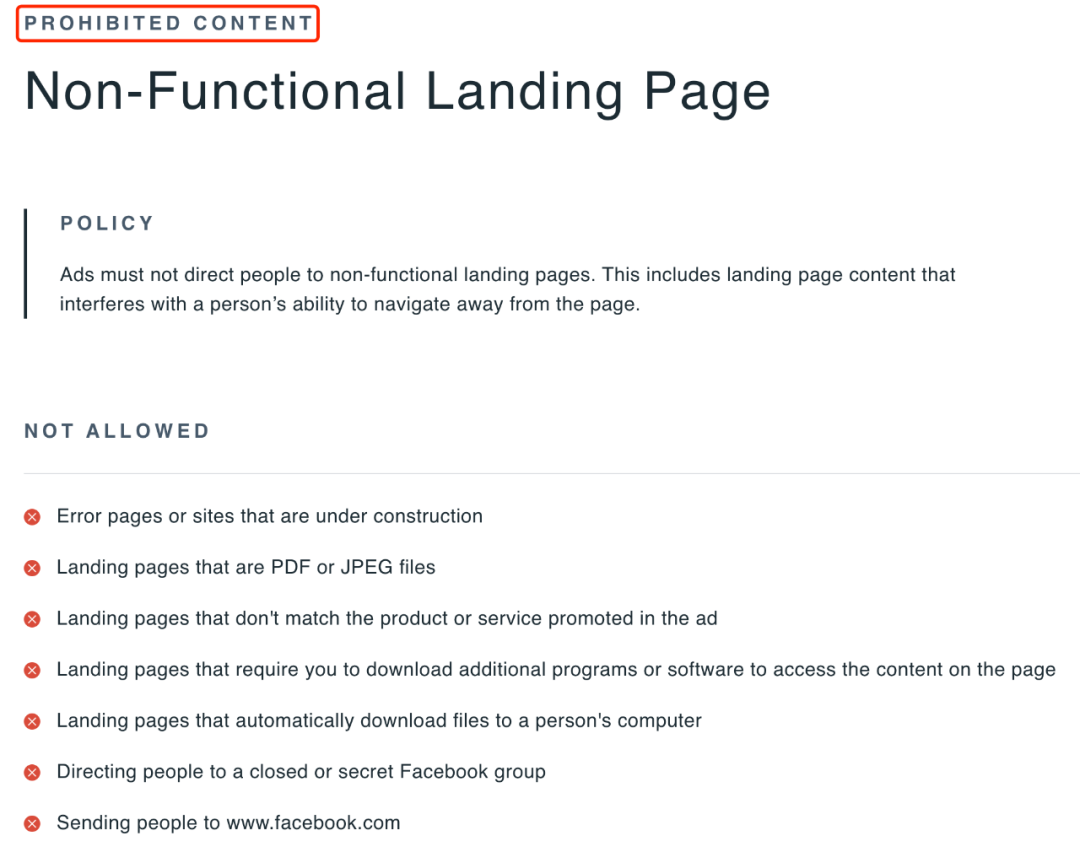
在Facebook的广告政策中,也有专门针对落地页体验的要求,其核心也是不希望广告将人们引向用户体验极差的页面。

图片来源:Facebook政策中心
- 不允许落地页是错误的或正在建设中的页面;
- 不允许落地页是PDF或JPEG文档;
- 不允许落地页中的商品或服务和广告中宣传的产品或服务不同;
- 不允许落地页要求用户下载额外的程序或软件来访问页面上的内容;
- 不允许落地页自动下载文件到用户的电脑上;
- 不允许落地页将用户引向一个私密的Facebook群组;
- 不允许落地页让用户去到www.facebook.com。
同时结合我们服务客户的亲身实践,我们可以很负责任的跟大家分享,只要落地页和弹窗没有明确的违反上述条款,你的广告不会因为用户体验的原因被禁或效果被影响。
三、提升弹窗用户体验的6大技巧
当然作为希望走向世界的运营人员,光满足广告平台的最低要求肯定不是我们的追求,完全可以更好地通过弹窗提升用户体验,最大化提升转化率。
所以我们也在此整理了提升弹窗用户体验的6大技巧,希望能帮助你更好地创造弹窗体验。
1. 时机:千万不要在用户一进入网站的时候就弹窗
请你回想下当你一进入网站就看到一个弹窗的反应,多半是觉得恼火并很快关闭网页离开。
更好的方式是让用户先对你的商品和品牌有一点了解后再展示弹窗,此时不管是引导用户订阅还是推荐合适的商品都能更符合用户的需求。
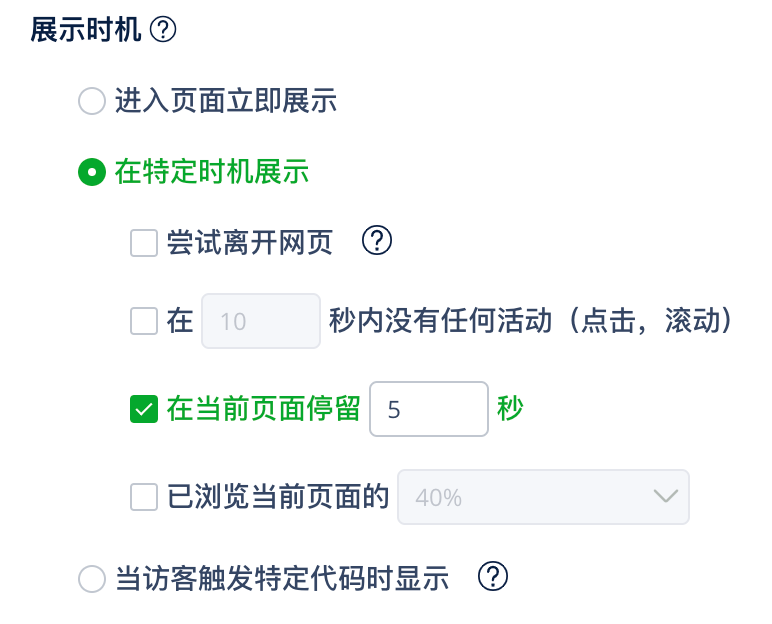
(1)停留“X”秒后再展示弹窗

为了达到我们想要的效果,你可以在Ptengine中设置用户停留“X”秒后才展示弹窗,保证给到用户足够的时间来了解你的网站。
(2)滚动到“X%”的位置再显示弹窗
如果用户在你的落地页上至少向下滚动了“X%”,那么他们可能会对你的商品或品牌感兴趣。
使用Pengine,你可以将弹窗的显示规则设置为在滚动“X%”后显示,这是最好的弹窗用户体验设计实践之一。
当然你还可以选择用户试图离开页面或停住不动“X”秒时展示弹窗,所有的方式都比一进入网站直接弹窗更能提升用户体验。(反过来,思考清楚弹窗的频率和停止时机也同样重要。
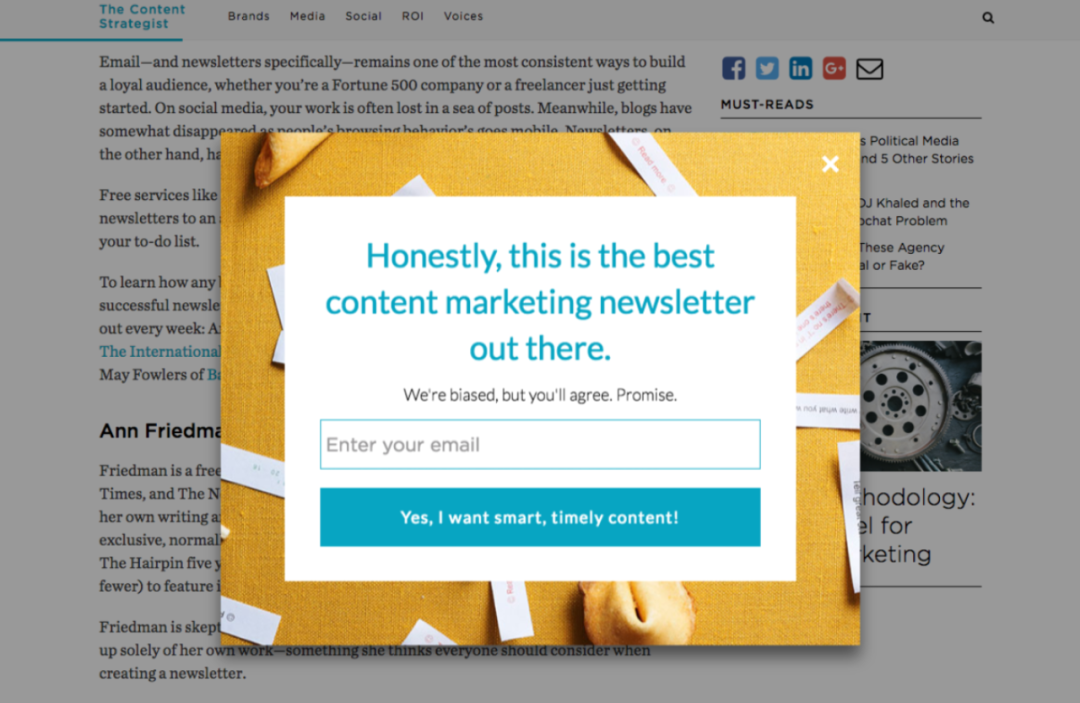
2. 大小:不要让过大的弹窗阻碍内容浏览

我们经常能看到过大的弹窗(甚至是全屏弹窗)或悬浮条会阻碍用户的浏览,而带来的结果多半是用户在进行有价值的交互前就离开了网站。
根据我们的经验:
- 弹窗的面积最好不要超过超过一屏的60%
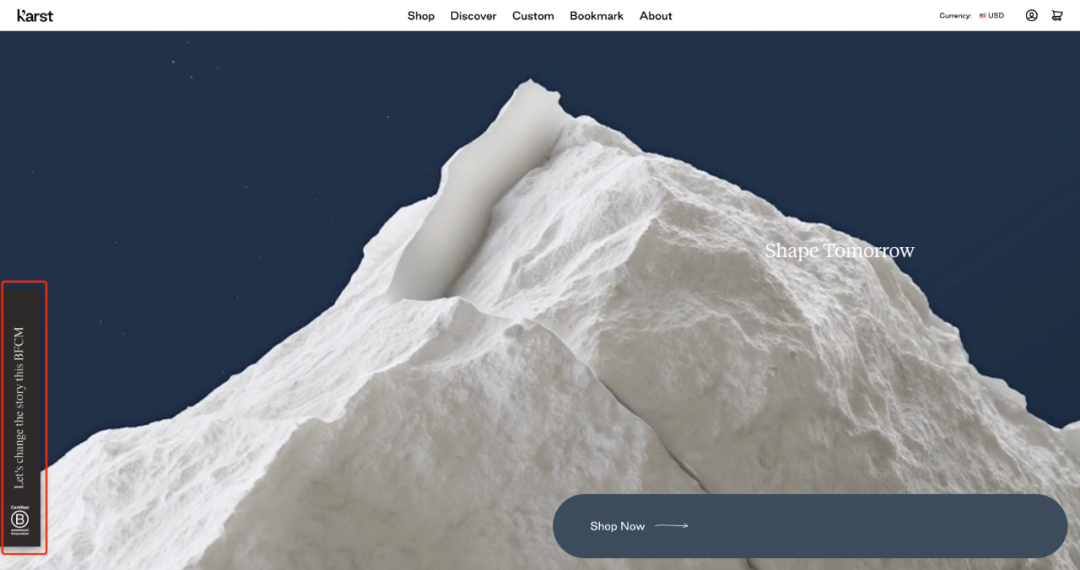
- 悬浮条(Sticky bar)的面积最好小于一屏的10%
3. 形式:尽量不要打断用户完成任务的过程
用户不管是在搜索商品、仔细浏览商品描述还是支付的过程中,他们最不想的就是被打断。
我们完全可以通过更有效的弹窗形式避免打断其任务过程:
使用侧边栏弹窗(常见于PC端)。当用户点击的时候才会呼起弹窗,这样既可以不阻碍用户的浏览路径,又可以在用户有需求的时候允许其通过主动的行为查看更多内容。

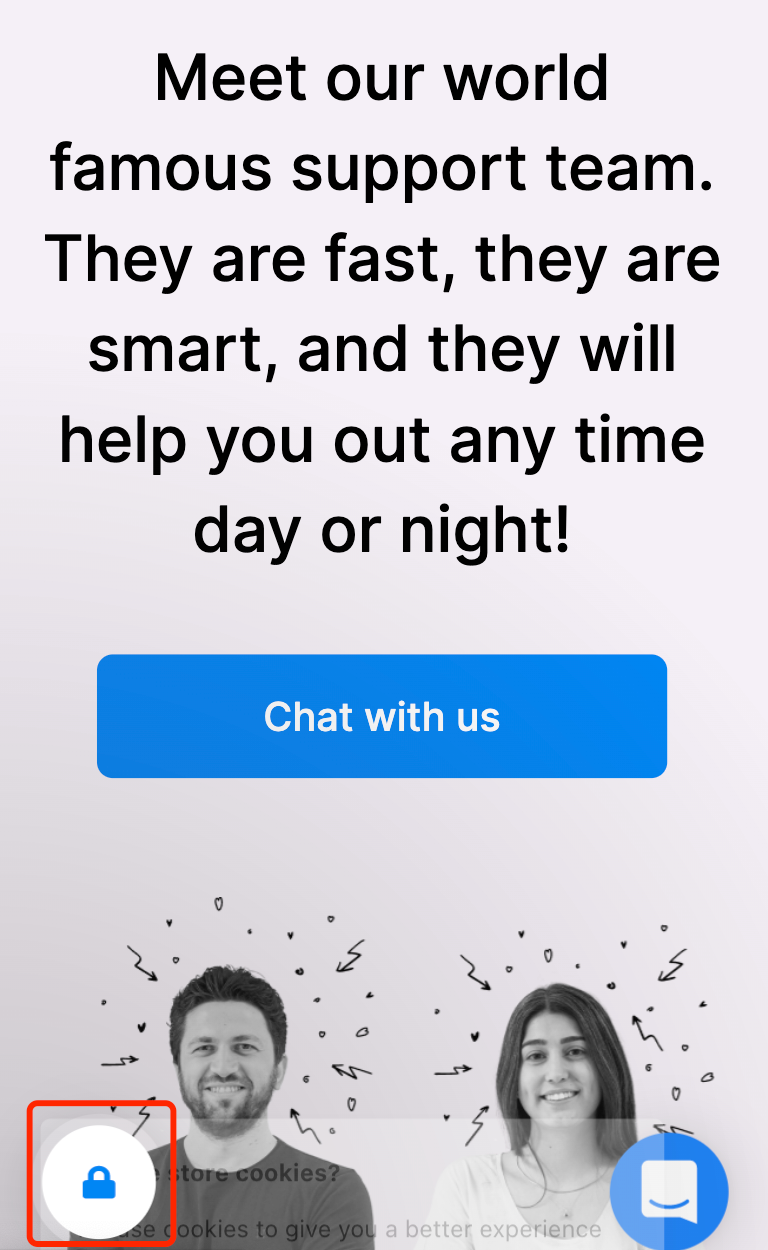
使用其他带缩略形态的弹窗(常见于M端)。因为侧边栏弹窗相对来说会占更多面积,所以在一屏面积较小的M端上,我们可以采取更小的缩略形态来引导用户跟弹窗进行交互。同样的,这可以在“寸土寸金”的M端让用户了解更多。

4. 视觉:不做没有吸引力的弹窗
顾名思义,就算你的弹窗选择了合适的时机、适宜的大小和良好的形式,如果视觉内容不吸引人,也很难达到目的。
为了提供更好的用户体验,一个有吸引力的弹窗应该:
- 有明确的主题,主要内容清晰;
- 匹配精确的文案;
- 突出的CTA按钮;
- 醒目和统一的颜色;
- 如有表单,提供精简克制的表单字段和明确的提交成功提示;
- 如有需要,展示相关且有趣的图片。
5. 个性化进阶:最好不要向所有用户显示相同的弹窗
因为不同类型的用户在落地页上可能有不同的诉求,所以同样的弹窗设计就可能变成“汝之蜜糖,彼之砒霜”。
比如曾经看到某些独立站会在一屏里同时展示下载APP获得20%优惠的悬浮条、满减的折扣弹窗和老带新的活动提示。
但其实完全可以针对新访用户展示下载APP享优惠的弹窗来引导下载,针对回访用户展示满减折扣促进下单,而只针对已购用户只展示老带新的活动来促进裂变。
6. 一定不要在同一个页面上展示多个弹窗

即使你的弹窗优化得很好甚至还有个性化的分层,但在同一个页面上显示多个弹窗还是会导致糟糕的用户体验。
总之就是一个词:克制克制再克制。
四、结合上面的技巧,有哪些是可以快速行动起来的呢?
即使弹窗的目的多种多样,但我们还是希望提供一个构建弹窗(包含悬浮条)的Checklist来供大家进行简单的参考。
- 弹窗是否直接违反广告平台政策(比如阻碍页面打开、引导文件自动下载等)
- 弹窗的目的是否明确(是广告促销、品牌传播、引导互动还是获取反馈等等)
- 弹窗的展示时机和频率是否合理(保证用户对商品或品牌有一定认知了再出现弹窗)
- 弹窗的大小是否阻碍内容浏览(弹窗面积在一屏的60%以下;悬浮条面积在一屏的10%以下)
- 弹窗的形式是否合理(是否有更好的缩略形态弹窗,引导用户自行唤起弹窗)
- 弹窗的主要内容是否清晰明确
- 弹窗的文案是否匹配精确
- 弹窗的CTA按钮是否突出且点击后准确有效
- 弹窗的色彩运用是否醒目且和品牌调性统一
- 弹窗中的表单是否提供精简克制的表单字段和明确的提交成功提示
- 弹窗是否可以进行个性化分层,针对不同的用户群体展示不同的内容
- 弹窗各要素是否可以进行测试,通过数据进行优化
- 一个页面是否会同时展示多个弹窗
相信大家对强制展示的弹窗会破坏用户体验这一点都有所共识,那么你完全可以脱离低水平的维度,在构建弹窗时对以上内容进行思考和检查。
彼时,你不但广告不会因为弹窗被封禁,转化率反而能因为好的用户体验有所提升。
本文由 @李景岩 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








目前我能看到的国内网站或者app的弹窗给我的感官都不是很好
无论是什么细节都很重要,弹窗也是里面的一个重要的环节,每个小细节上都不能错哟
看来弹窗的运用也是一门学问,用的好事半功倍,用不好机会流失。