微日志:交互体验中的情境感代入
编辑导语:在日常生活中,我们总能看到产品中同样的布局却有着一些细微的差别,这些细微的产品这样做是因为什么呢?作者总结了几点交互体验中的一些情境感代入,与你分享这些产品中的细微之处。

日常碎片化思考和生活发现的栏目,碎片想法虽不足以写成一篇结构完整的文章,这些有意思但转瞬即逝的发现如果能记录下来,或许会是一件很有趣的事情。
01 盒马鲜生 -牛油果的成熟度
有过牛油果购买经历的朋友一定会有这样的困惑,到底怎么判断果实熟了没?

在盒马鲜生,牛油果的标签上会通过印有青绿色、褐绿色和墨绿色三种颜色,分别标注“不熟”、“成熟”和“熟透”字样,告知消费者成熟度。

最近逛盒马鲜生有新发现,在熟的牛油果中,盒马鲜生会告诉你,牛油果哪颗比较熟、哪颗比较生。在挑选时通过标签会先给予你一份告知,对于爱吃牛油果的消费者来说,也能轻松购买。
我的思考:
大家都希望自己能做出理性的决策,但是在不确定的环境中,人们总会在决策过程中因经验或认知不足,无法做出有利判断。
而盒马通过把牛油果成熟度可视化、数值化,把这种由于经验或认知导致顾客的决策能力落差给抚平。增加了顾客决策的可靠性,也促使顾客依自己的需要更快决定。
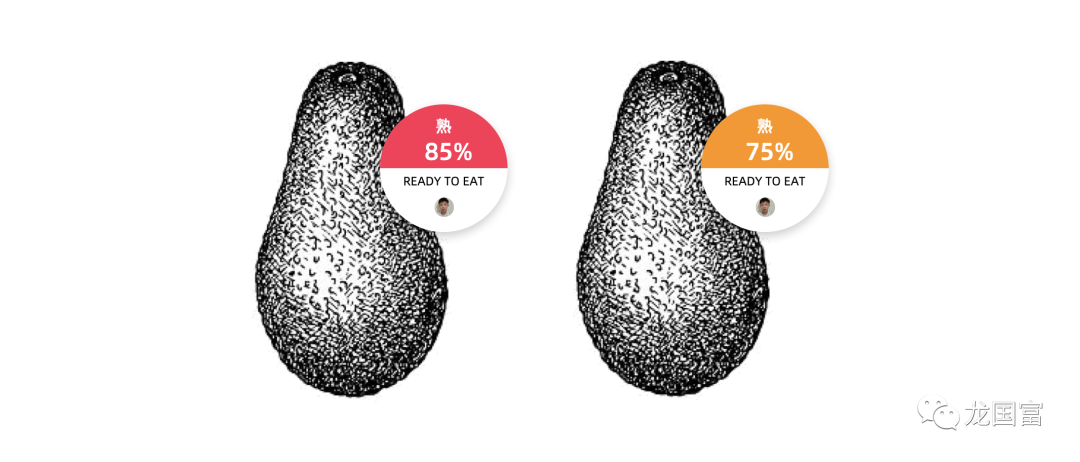
此外,盒马在牛油果“不熟”、“成熟”和“熟透” 3 种成熟度的基础上更进一步,更加精准告诉顾客对于同样熟了的牛油果,哪颗可以先吃(85%),哪颗可以后吃(75%)。
这种在牛油果成熟度的数值化表达,会激活顾客对数字的感知程度,会产生类似“ 85% 成熟度的今天吃,75% 的可以放到后天也不会坏…”相关情境的隐喻联想。顾客不知不觉中代入了购买牛油果后的情境诠释,这种溢出效应会直接影响后续的消费行为。
简单理解,这时使得顾客决策不再仅仅根据对牛油果成熟度的权衡,而是更加依赖已经代入的情境。
02 即刻App -展开和收起
使用即刻 App 的时候,「展开和收起」这个小小的细节很巧妙得击中了我。它的交互和传统的「展开和收起」逻辑不太一样。
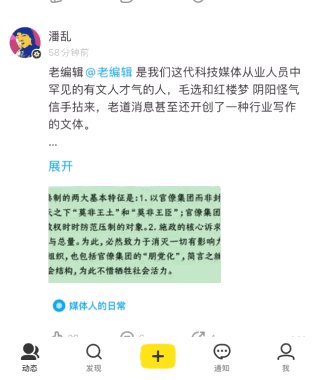
当用户发布的动态超过某个字数时,超过的文本会被折叠起来,用户可以点击展开查看剩余的内容。

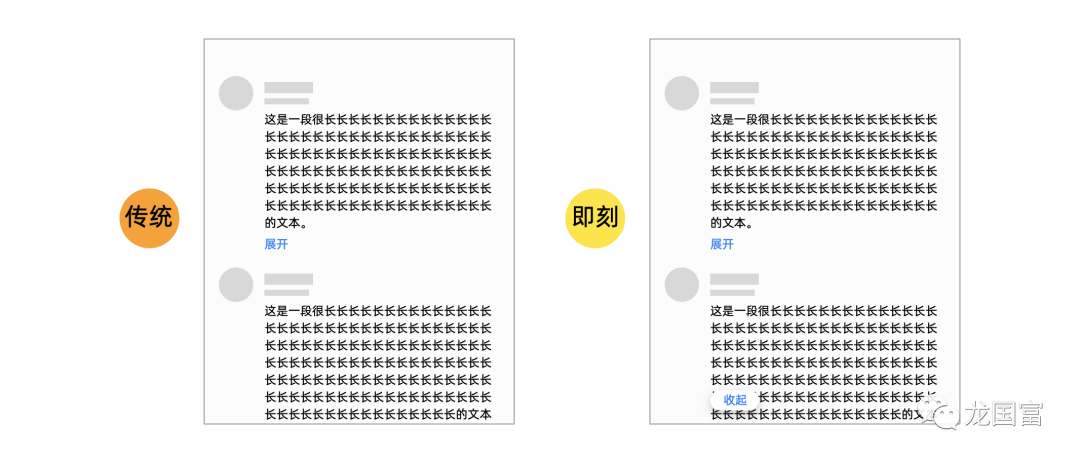
传统的做法:会把收起放在动态内容的末端,意思是当用户念完之后,可以选择再次折叠起来。
即刻的做法:会把收起放在动态内容的左下角,意思是当用户不想念了,随时可以选择再次折叠起来。
我的思考:

对于我来说,一段动态内容点击「展开」很大程度是是被前面露出的内容所吸引,想要看更多。
但是,常常在「展开」之后,会发现某些动态只是开头精彩或标题党,念了几句就不想再念了。在用户想着说要不要滑动屏幕看完它的取舍之前,相比传统的做法,即刻 App 试图不让用户启动这种警觉机制,就预先为用户准备好了最省力的方式,随时「收起」。
好比,我去电影院去看一场电影,开始被预告片吸引,看了一会发现情节拖沓,穿帮镜头比比皆是,在以往你需要思考「起身离开」和「忍受着继续看完」的心理博弈之间挣扎。
如果电影院有个「不满意免费退票通道」,你便不会受到沉默成本思维的限制,能更加自由的做出自己想做的决定。
03 即刻App-外置热门留言
小宇宙 App 是我目前最常用的播客,没有之一,先安利一波。

在小宇宙 App 发现页,会为你推荐一些编辑精选的播客节目,会通过外置听众热门留言,吸引你选择,“别人都说好,那我是不是也要听听看?”
我的思考:
在小宇宙 App 中,对于新推荐的节目,去听一期节目需要的时间成本太高 ,在不知道怎么判断哪个节目好不好时,听众的外置热门留言会大大影响你的判断。这种外部信息的影响,是便捷的,而你,恰恰就是会被这种效应吸引,订阅了一个又一个播客节目。
其实在生活的方方面面你都被影响着。比如,你打算购置某品牌的汽车,但听到朋友对该品牌不好的评价,你还没去真实试驾过,与其他品牌进行比较,就草草放弃这个品牌。
然而,这些都是信息都是你未曾体验或验证过的,你在这个过程只是在被动的接收朋友、品牌方灌输给你的好,或者认为你需要、应该拥有。
这在心理学上被称为“鲜活性效应”,人们会过分看重更为鲜活并因此更容易从记忆中提取的证据。
生动鲜活的案例在记忆中更容易被提取,会赋予过高的权重,此时人们会习惯性调动“系统一”,让大脑中的直觉思维机制发挥作用,这样在决策中特别容易犯“易得性偏差”错误。
不是说非得要去反抗这种效应,而是在做决定前,保留一份清醒,让自己不至于丧失分辨的能力。
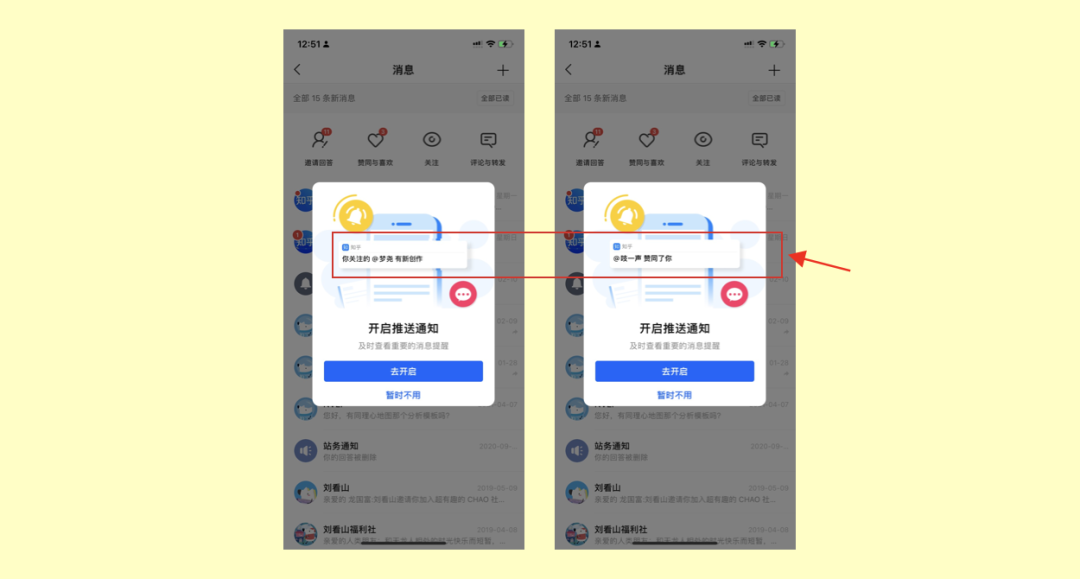
04 知乎 – 开启推送通知
我发现知乎请求用户开启推送通知权限的弹窗做得很不一样。

上图是我截取知乎的界面,在界面中你会看到“你关注的@xxx 有新的创作”、“@xxx 赞同了你”的信息,在这个过程中,让我启动了联想,如果不把通知权限打开,我就会 Miss 掉他们这些人的信息。
我的思考:
用户第一次使用 App 时设定不允许推送通知已经成为了大多数人的习惯。
在知乎的做法中,我意识到社会属性在产品中发挥的价值。人是社会关系的总和,在社会活动中,人与人之间必然会产生各种链接。而这种链接,则是影响人行动的重要因素。
在获取通知权限的时候,从链接关系出发影响行动,是一个行之有效的方法。比如,你关注的人创作了新内容,不想错过的话,授权通知吧!你的文章被赞同了,不想错过的话,授权通知吧!你给好友发送讯息,不想错过回复的话,授权通知吧!
这种情境代入感关联了你的社会关系,每一个信息都与你的心理状态相呼应,都与你有关,都会让你期待和满足,这一切对你来说都响应着行为的召唤。
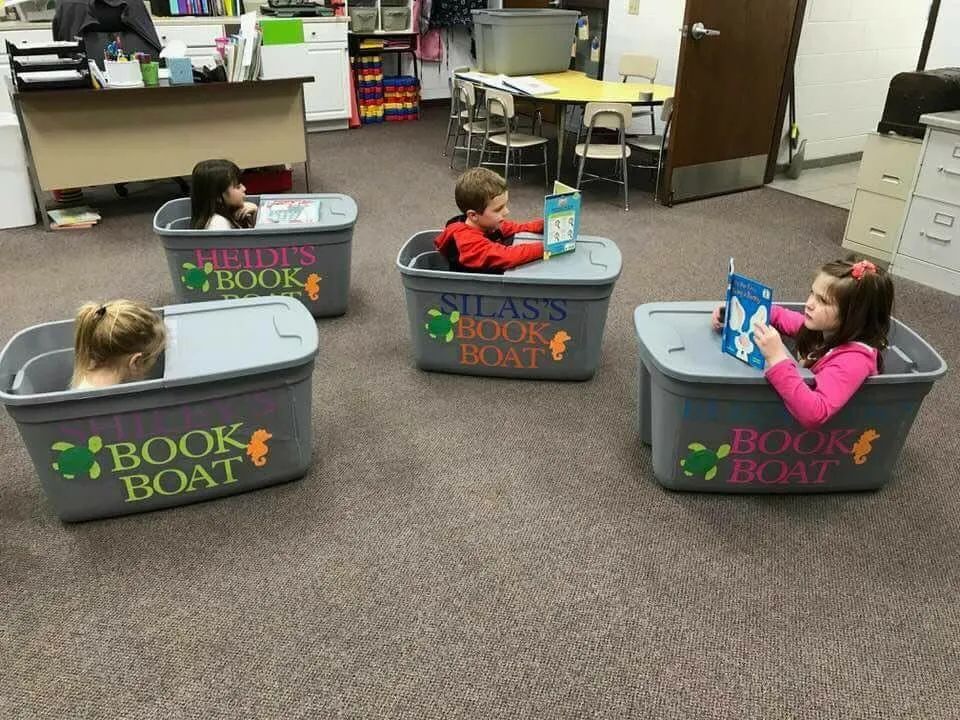
05 法国图书馆-??书舟
你只需要准备一个垃圾箱和坐垫,将垃圾箱顶部切成两半时,把边缘包裹至完全光滑。再把坐垫放进去箱子里,一个出现在法国图书馆的“Book Boats – 书舟”就制作完成啦。

这个巧思,让每个好动的小朋友都可以成为安静的“爱阅者”。
我的思考:
这个设计让我想起来一个故事。Doug Dietz 是一位核磁共振仪设计师,有一次他去医院观察仪器的使用情况,发现有一位小女孩被仪器冷冰冰的检查吓哭了,后来了解才知道,有将近 80% 的儿科患者,需要服用镇静剂才能做核磁共振。
一直以来,Doug 以自己的设计骄傲,认为它可以拯救人的生命。但事实证明,这台机器还会给孩子们带来巨大的恐惧。
后来,Doug 到斯坦福大学学习,重新设计了核磁共振仪的体验,他把核磁共振仪变成了海盗船,在做检查时,告诉小朋友:好了,你现在要潜入这艘海盗船,别乱动,不然海盗会发现你的。
结果是惊人的,服用镇静剂的孩子从 80% 直降到了 10%。这个游戏化的设计体验,让小朋友的检查体验充满着趣味和故事性,让小朋友进入设定的情境中,哪怕是在疾病面前,也完全可以让孩子们保持快乐,充满好奇心和探索欲。
Book Boats – 书舟同样给我这样的感动。设计者为不同的用户设计,对于小朋友,有时候只需要“蹲下来”,站在孩子的角度看世界,细心观察儿童的行为特性,通过设计告诉小朋友你想传达的话,你总能为小朋友们创造一个新世界。
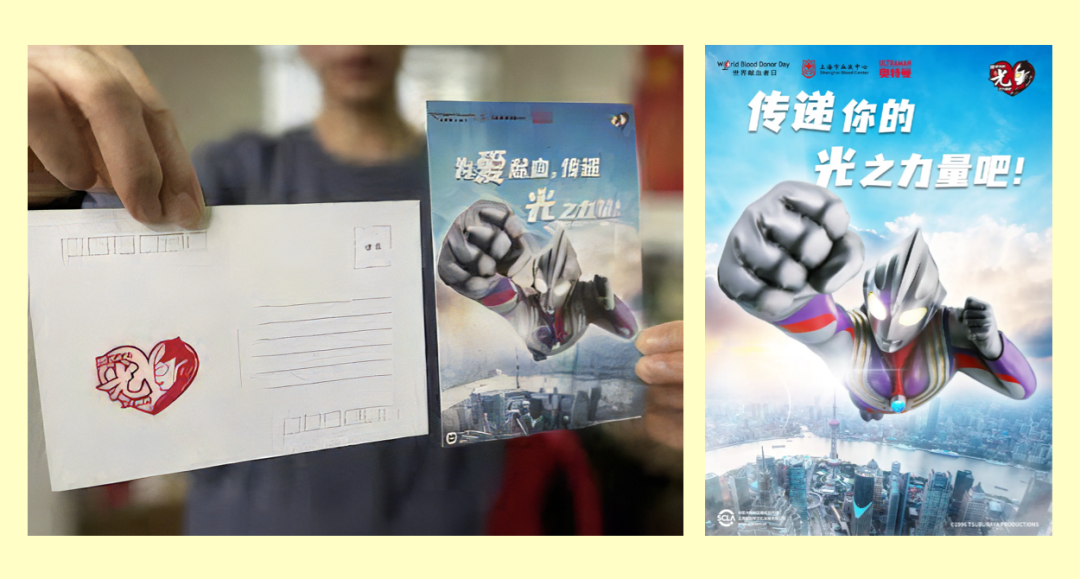
06 上海血液中心 – 奥特曼联动招募献血者
这是上海市血液中心一次献血活动招募的活动,招募工作是通过询问之前有过献血经历的爱心人士,是否愿意再次参与献血。
这个活动很有意思。有一位献血者尽之前有断断续续献血的经历,但他还是第一次接到血站的电话询问。他问对方,为什么会联系自己。

血站的工作人员表示,“血站让我们给去年参加过奥特曼活动的人打电话,觉得你们会更有意愿再次献血,在人们需要的时候站出来。”
我的思考:
人没有绝对的无私奉献,也没有绝对的冷漠无情。
在人道主义精神互帮互助的理念下,上海血站正义的邀请让人们获得了对献血的身份认同感,让献血者真切感受到自身的献血行为可以拯救他人的生命,自愿加入到无偿献血的行动中来。
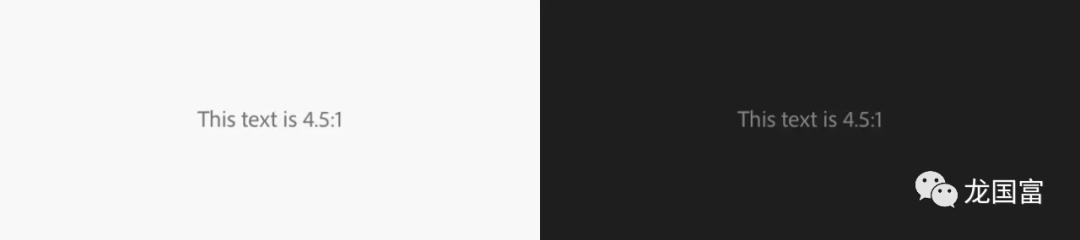
07 Adobe – Spectrum 色彩体系
Adobe 的Spectrum 色彩体系有三个主题,分别是浅色(light)、深色(dark)、最深色(darkest)。以往在浅色主题转换至深色主题的时候,只是简单的进行对比度翻转。

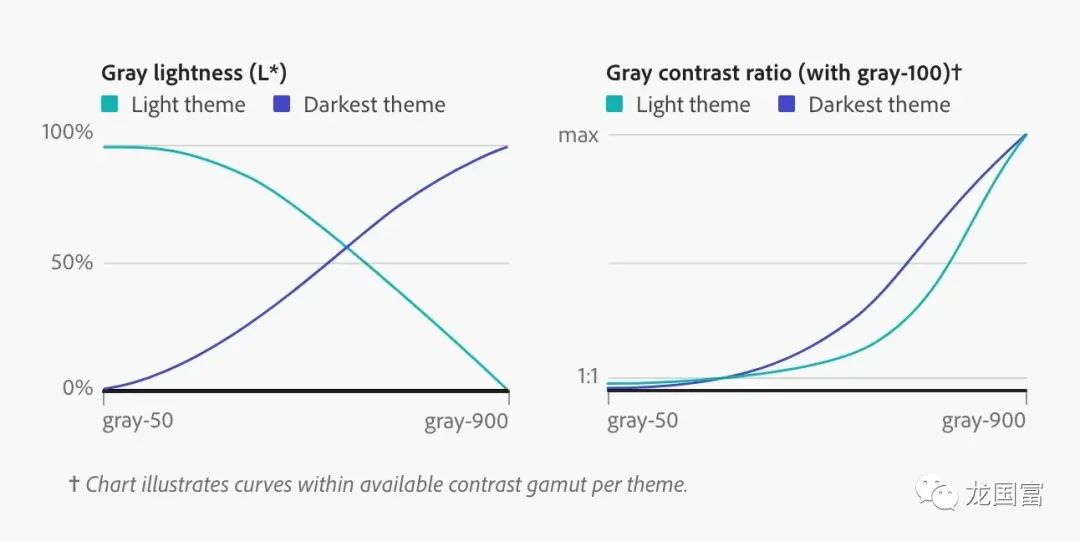
在多年的实践中 Spectrum 的设计师们发现,WCAG 对比度(物体与附近其他物体的亮度差异的数学测量)和感知对比度(物体与其背景之间的亮度差异如何被人眼感知)是不一样的,意识到深色主题需要一种更独特的方法来实现颜色的感知。

他们的解决方案是计算目标对比度(当一种颜色由颜色工具生成时,两种颜色之间所需的对比度)作为每个主题可用对比度的百分比。 意思是,在生成的颜色不会默认为纯黑色或纯白色,而是通过色值对比度进行百分比转换,匹配人眼感受的模型,生成人可感知的对比度。
对于难以区分某些颜色(“色盲”)的人来说,还可以增加高度饱和的颜色让他们获得色调的感知和区分能力。
我的思考:
对于 Adobe 来说,全球庞大体量和多样化的用户群,完善企业级设计系统是一件极其艰难的事情,需要虑各种用户群视力、色彩和感知的动态平衡,让色彩更易于被理解、被使用,确保颜色的可访问性。
色彩是我们感知世界、感知变化的传感器。交互体验功能与审美的高级结合,色彩是交互体验最具有表现力、影响力的组成部分。
通过人们的视觉系统可以激活一系列的心理映射,唤起用户对于主题的不同情绪和感受。从浅色模式变为深色模式,通过实验验证,保证深色模式和普通模式视觉感受的一致性、舒适性和阅读的易读性。
其中 Spectrum 在深色模式上对于规模性用户群体的认知洞察,发现可能对比度的颜色人眼感知和用户心理预期发生背离,这是极为让我佩服的地方。
写在最后
交互体验是繁复、持续的设计过程,在这个过程中不存在最佳解,只有不断代入更加多元的情境视角,才能在这条路上不断探索,不断前行。
没有终点的追寻,对于体验设计师来说也许是一种最美妙的状态。
参考资料:
[1]数字效应对消费者行为的影响及其心理机制 – https://journal.psych.ac.cn/xlkxjz/article/2018/1671-3710/1671-3710-26-9-1680.shtml
[2] 鲜活性效应是什么意思?- https://www.getit01.com/p20180126827139275/
[3] Reinventing Adobe Spectrum’s colors. – https://adobe.design/stories/design-for-scale/reinventing-adobe-spectrum-s-colors
#专栏作家#
龙国富,公众号:龙国富,人人都是产品经理专栏作家,人因工程硕士。致力于终身学习和自我提升,分享用户研究、客户体验、服务科学等领域资讯,观点和个人见解。
本文原创发布于人人都是产品经理,未经授权,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








没有终点的追寻,不仅对于体验设计师来说是一种最美妙的状态。对所有职业都是
关注公众号“龙国富”, 🙋♂️进入客户体验交流群~ 来一起唠唠客户体验。