结合案例 | 思考交互设计的价值!别再说我们只会画原型了!
编辑导语:交互设计需要满足不同场景与不同用户的需求,那么交互设计的价值是怎样的呢?本文作者结合实际案例,分享了交互设计在不同场景下的应用与价值所在,感兴趣的一起来看看吧。

交互设计,真的只是画原型吗?
当然不是,单从【体验】这个维度来看,交互的任务之一就是让用户快速、顺畅地完成任务,以保障用户体验和产品口碑不会收到影响。
这里面就包括了【触发逻辑的分析、用户行为的预判、使用场景的分析】等等。
下面作者就结合个人感受+实际案例,来表达对交互在日常设计中的发力点或存在价值看。
一、思考不同场景下的用户需要
原型里的某个页面、组件并不是画好了就万事大吉、一成不变的,交互侧需要分析:在不同场景下用户是否存在不同的诉求?
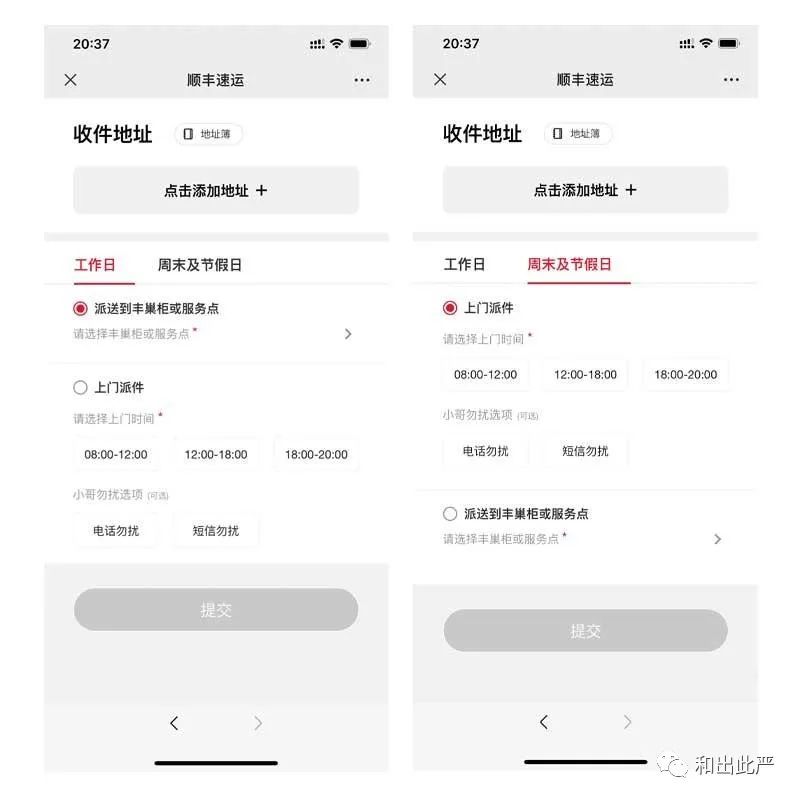
如顺丰速运,在工作日里是默认【派送到丰巢柜】,而到了休息日则自动勾选了【上门派件】。

正是充分考虑到了【工作日与休息日】这2个不同的场景与用户需要:
- 工作日:上班不在家,下班可以顺路去站点拿快递;
- 休息日:有时间在家里等、不想/懒得出门去拿快递。
通过分析和预判用户的行为,可以有效地减少操作成本、保障产品的使用体验。
二、尽量别让用户离开当前页面
我们在给用户设计一个新的、分支流程时,往往都会选择【新跳一个页面】的方式去处理。
而对于交互需要注意的是:
但并不是所有的新的、分支流程,都需要脱离掉当前页面。有些场景下,新跳页面容易断掉用户的当前任务,再切回来时的操作成本、链路会特别复杂。
比如你在刷朋友圈,此时收到一条消息,此时退出朋友圈回去看消息后,再切回来继续看朋友圈,这个链路得多长。
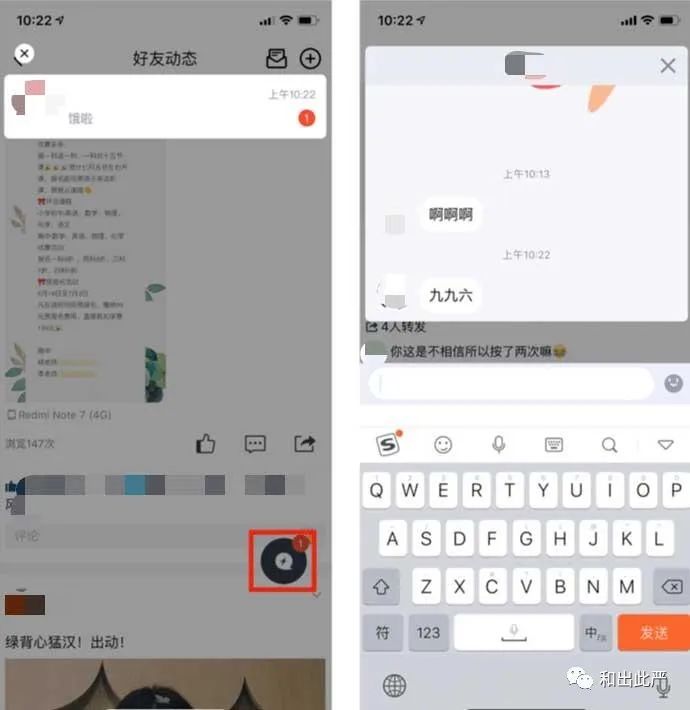
而对比QQ空间你就知道多香了:
查看QQ动态时有新的消息通知,可以用【小窗口】的方式进行快速查看与回复,用户处理完可以继续浏览动态,当前流程不受任何影响。

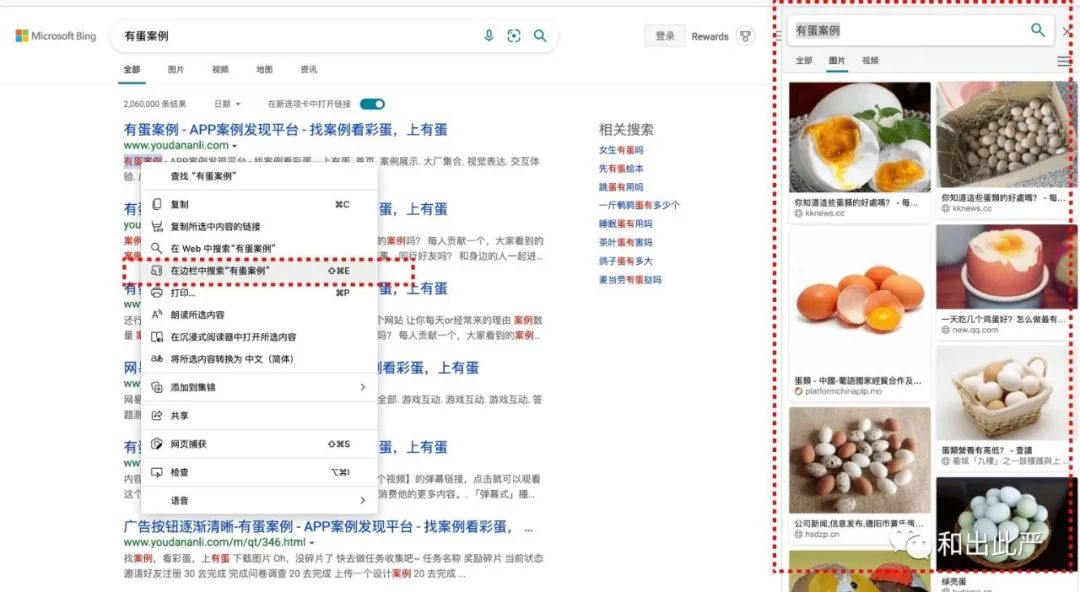
再如Edge浏览器,选中某段信息后可以在【右侧边栏】中加载结果。

这样既不用覆盖当前页面 来加载新的结果,又不用新建一个窗口去处理(用户还得切回来),用户可以边看边搜。
三、别忘了特殊人群的诉求
和上面的要点有点类似,同样是需要分析产品里不同的【用户群】,是否需要兼容不同的交互方式。
比如左撇子用户,【右边更容易操作的概念】就不能用在他们身上了。对于那些重要、高频的功能就需要思考:如何更好兼容【左/右手】的操作习惯。
比如UC浏览器的【刷新】按钮,默认是放在右边(顺应最主流的操作习惯),也可以长按它拖拽到左边的位置,这样都能兼顾到不同用户的使用习惯。

当然以上的预判、分析不一定都在画原型/出方案的时候能想到的,还得借助【用户反馈、访谈、后台数据等】等逐步发现和完善用户诉求,这也是交互和产品的工作之一。
四、用更直接的方式告知用户
当采用了某种方式、组件来设计方案后,交互都可以静下来心想一想:是否能更简单、明显一点?
毕竟设计者的理想视角,和使用者的使用视角,有时真的不是同一回事。不同的用户因为【年龄、经历、学历、身体条件】等原因,对同一个事物有着不同的理解。
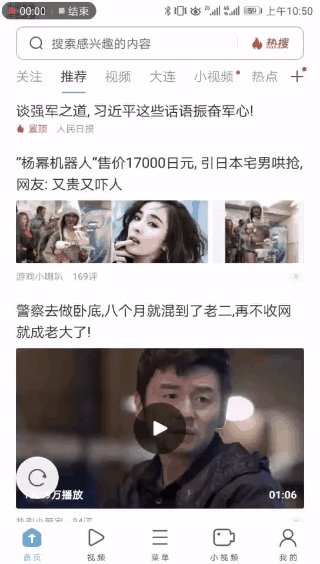
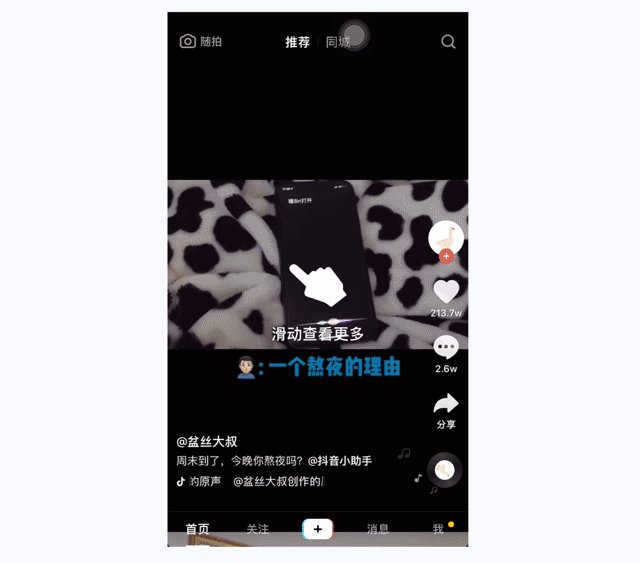
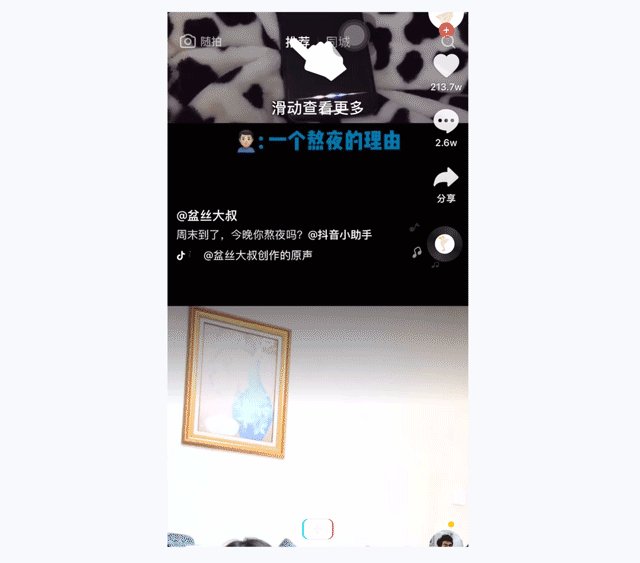
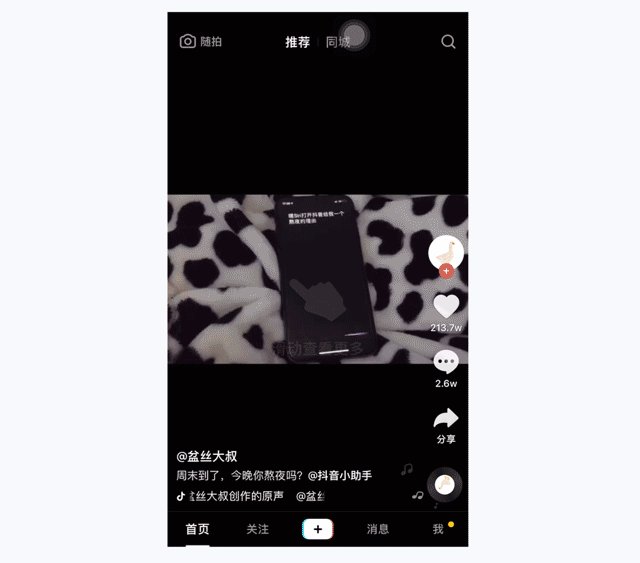
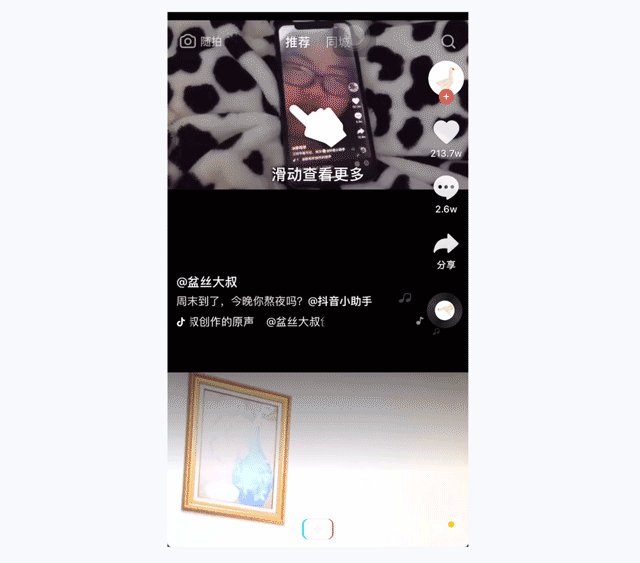
比如上滑引导,传统的做法可能就是盖一个蒙层引导,跟你说上下滑动可切换视频。

而为了更好地帮助用户理解、减少认知漏斗,交互侧可以考虑直接展示上滑的动作,让用户明显看到下面还有视频。
比如抖音的新手引导:

支付宝的这个例子就更加明显了,直接将我们习惯表达的术语,直接转换成最易懂的语言。

五、尽量摆脱组件的束缚
大部分设计者在设计某个页面或功能时,都会优先调取团队已有的设计组件,在大厂里更看重这点。
毕竟能用已有组件解决的,就绝不新增一个样式和代码,对整个产品的调性、交互方式、用户心智等都能保持统一。
实际上是:对设计和开发来说能减少很多工作量。
比如在【日期选择】上,我们的常规思路往往会选择系统组件,让用户在里面选择某一年的1-12个月份。

有条件的话交互也可以考虑:是否有更合适的表达形式?不一定要依靠组件的限制。
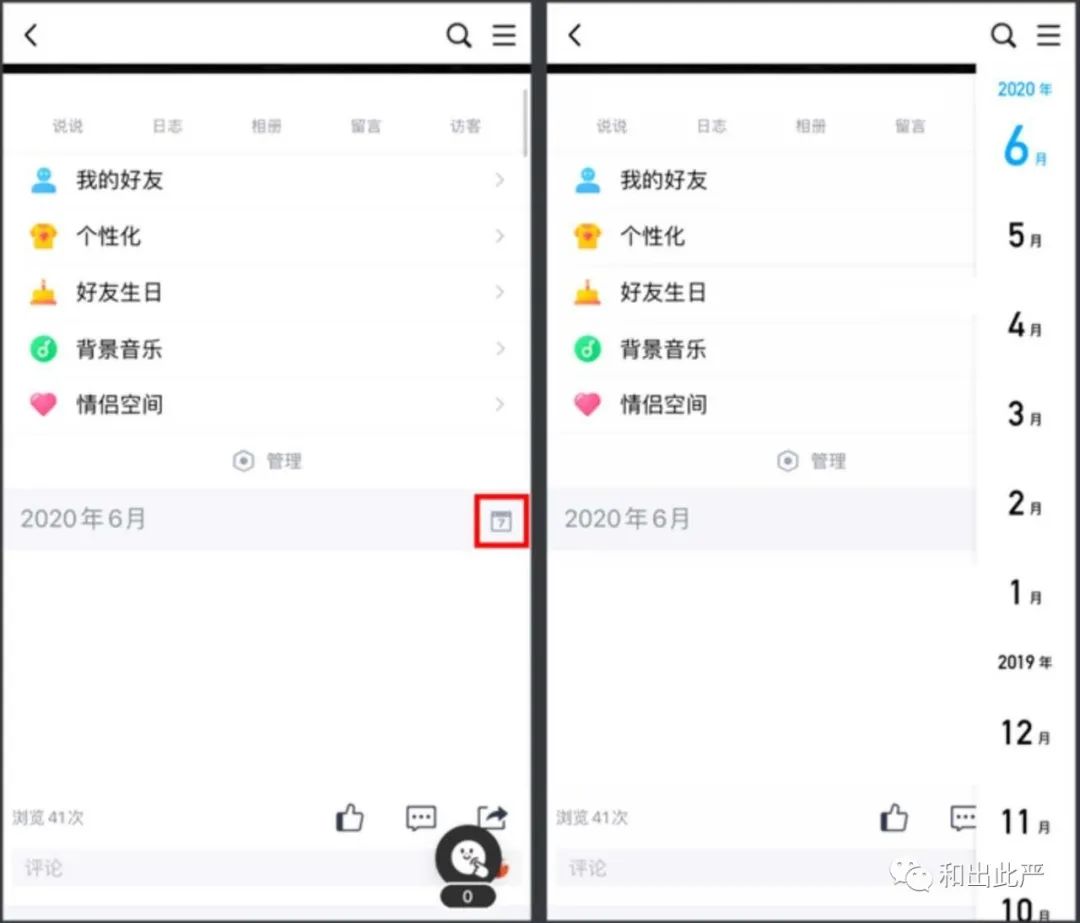
比如QQ团队在这点上就有新的突破:用侧边栏的方式里展示日期。

这样做的处理有以下优势:
- 首屏内容可以展示更多月份,选择效率更快;
- 用户可以一边选择月份,一边看QQ动态;
- 更方便快速退出日期;
- 维持用户已有的心智。
每个人使用APP都存在着一定的【固有理解】,比如下拉=刷新。
在设计交互方案时同样需要注意这点,尤其是那些容易被我们忽略的地方。
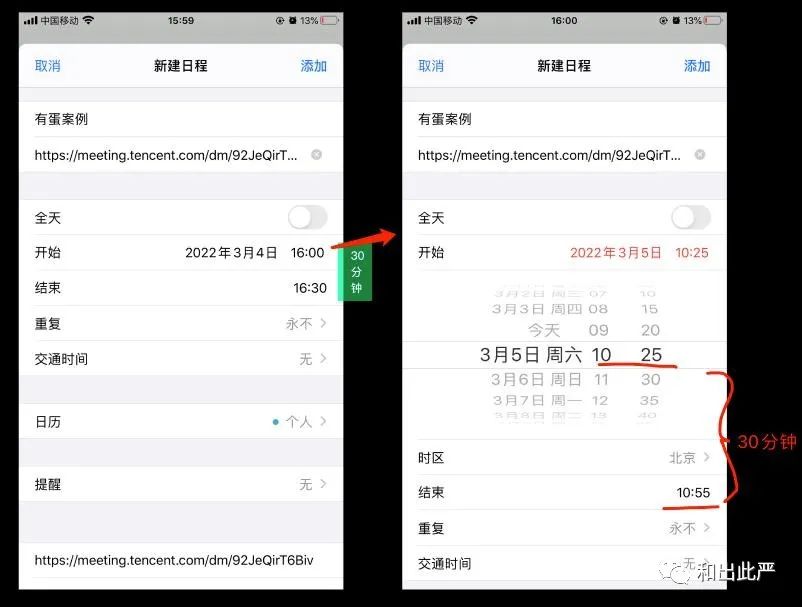
举个栗子:iOS在日历里添加日程时,原本设置了「30分钟」的日程时间。
而当你在【开始时间】里修改了日期或时间点后,【结束日期】会自动设置「30分钟」后的时间点。
依然保持着原有「只有30分钟」的心智模型。

当然如果存在【信息变化】需要让用户知道的话,则需要进行一定程度的提示设计了。(推荐一个产品与设计师的学习网站:有蛋案例 youdananli.com 近千个互联网创意案例、产品/设计知识模型)
六、用易懂的方式处理复杂事物
交互设计的工作核心,就在于将复杂的产品/用户需求,转换成易懂、易操作的处理方式。特别是那些对用户来说【不知道怎么操作的】。
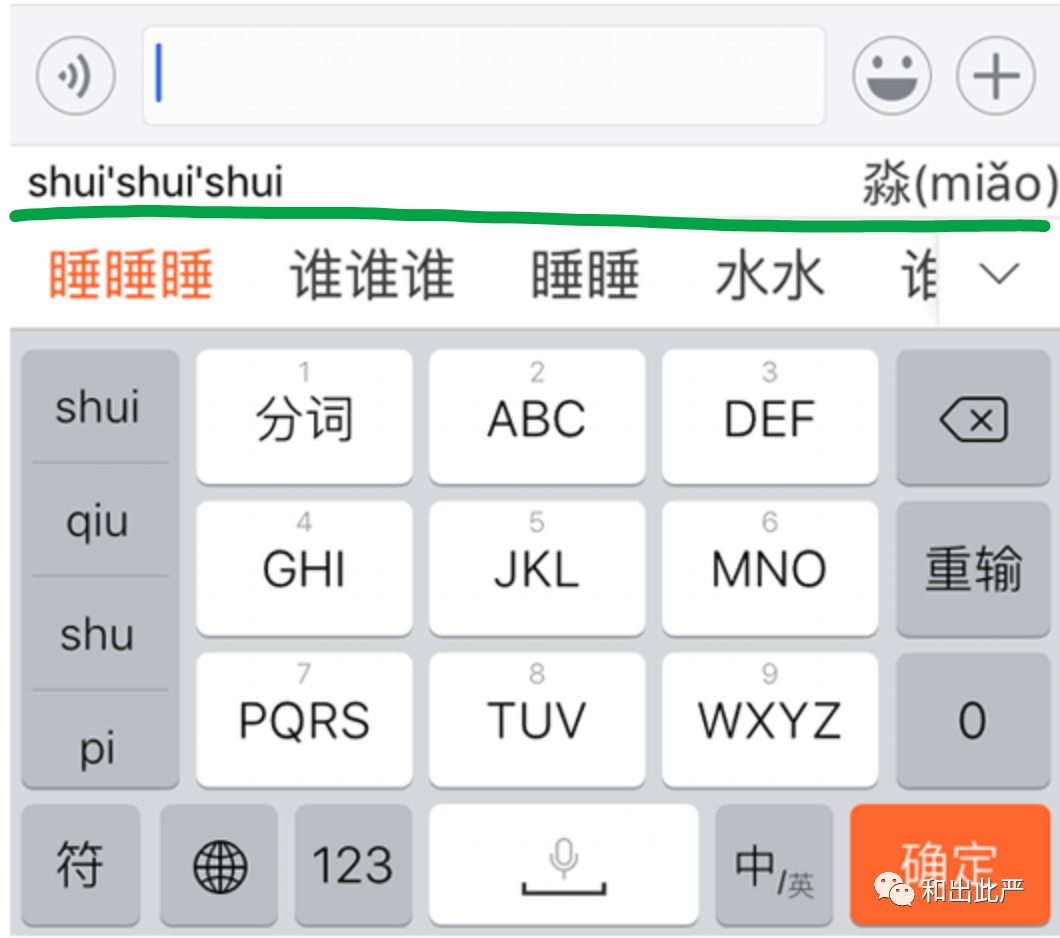
比如一些叠字(如“淼”字),用户不知道怎么打出时。除了进行手写外,搜狗输入法中还提供了一个【打出N个组成词的拼音】的处理方法。
如输入3个【水】的拼音,就能得出【淼】字。

对于习惯打拼音的用户,这无疑也是一个不错的处理方法。
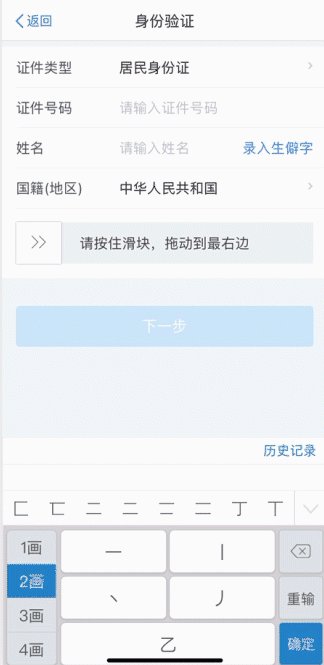
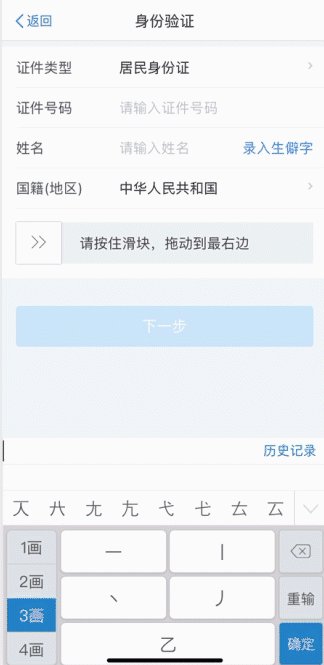
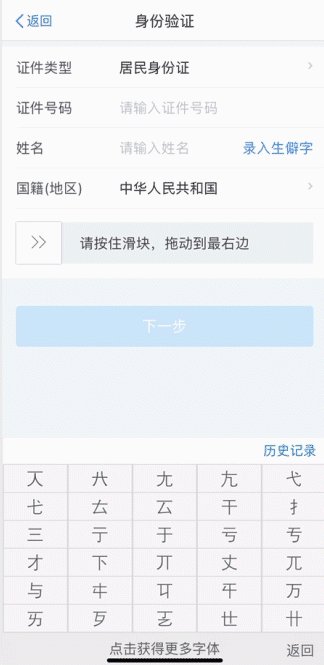
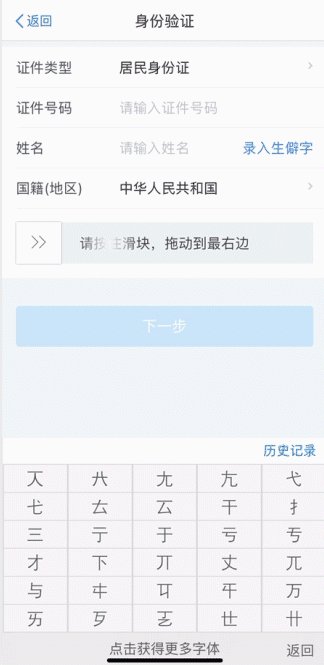
再比如:想打出一些不懂的生僻字(如“卞”字),个人所得税APP里就提供一个【选择笔画数】的方式来帮助用户寻找。

#专栏作家#
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感觉有蛋案例里面的左侧边栏展开和收起的图标有点怪,感觉和大多数是反着来的
推荐一个我做的学习网站:
有蛋案例 youdananli.com
有多个大厂、各个行业里有意思的设计案例,还有近百条产品/设计知识方法、理论模型
感兴趣的可以看看