互联网产品的点线面改版(视觉篇)
编辑导语:对于设计师来说,项目改版是经常会遇到的工作。本篇文章中作者围绕视觉、交互、框架三方面详细的介绍了从视觉上的互联网产品的点线面改版,感兴趣的小伙伴们快来一起看看吧,希望对你有所帮助。

近期在统筹一个跨境电商的App改版项目的过程中,有位“优秀”的设计师与我进行了一系列沟通,让我发现仍有不少设计师更愿意直接动手而非先动脑,从而导致后续的设计工作中缺乏完整的思路与目标。

设计师是脑力与体力结合的创造性岗位,灵感和思路是不会凭空出现的。
一定是在对现状进行大量的深入分析和研究之后,通过自身的理解才能形成完整的思路和方向。
那么如何从无到有的梳理完整的思路,则是设计师们需要在动手之前认真的动脑思考,这也是整个改版项目的基础思路和依据。
结合之前文章《设计师的点线面场景化设计》所述的点线面设计思路,整个产品体验主要以品牌为基调,由视觉(点)、交互(线)、框架(面)所构成。因此无论是动脑还是动手,都将围绕着视觉、交互、框架这三方面进行,全程以数据为依据。

[ 产品体验的点线面 ]
在确定好改版项目的最终目标的前提下,成功的产品体验改版,必须动脑动手结合,分析梳理并结合各业务需求,综合输出设计方案。

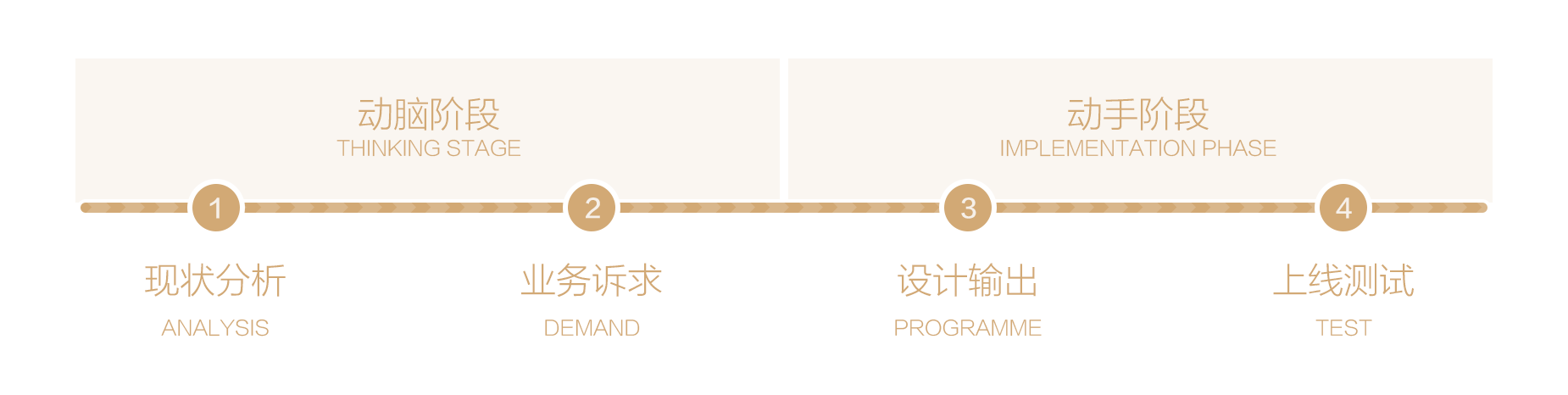
[ 产品体验改版的核心步骤 ]
先动脑再动手!
这里的动脑和动手是指的顺序,并非只动脑或只动手,在整个项目的任何阶段,都是手脑并用的。
动脑:动脑就是分析、思考,现状分析的过程其实就是找茬的过程,而找茬的过程也就是思考和寻找解决思路的过程,把问题点找出来并构思相应解决方案,那么基础思路和灵感也就有了(连现存的问题都搞不清楚,谈何优化创新)。

[ 现状分析主要内容 ]
视觉是用户对产品最直接的第一感觉,所以动脑的第一步也是最表层的一步,就是对视觉表现层面的分析和找茬。

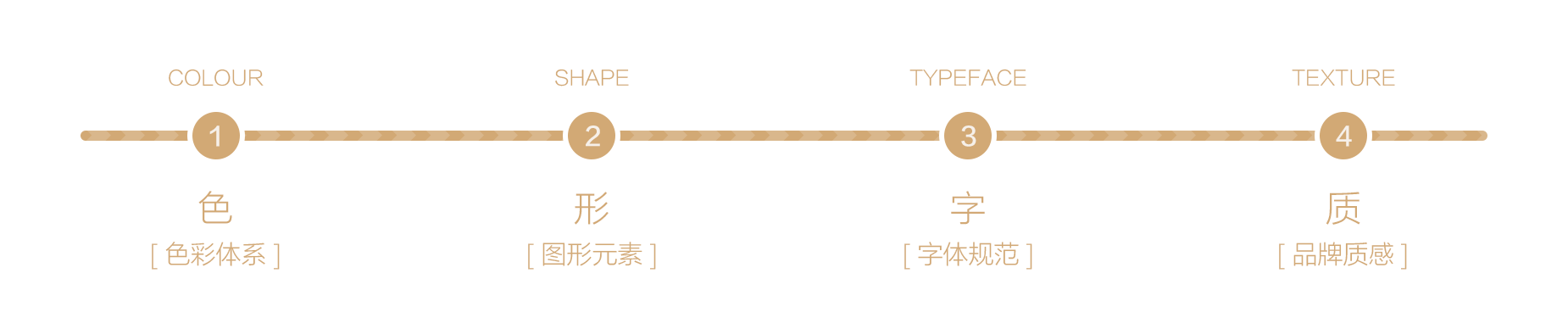
[ 视觉呈现层面的分析内容 ]
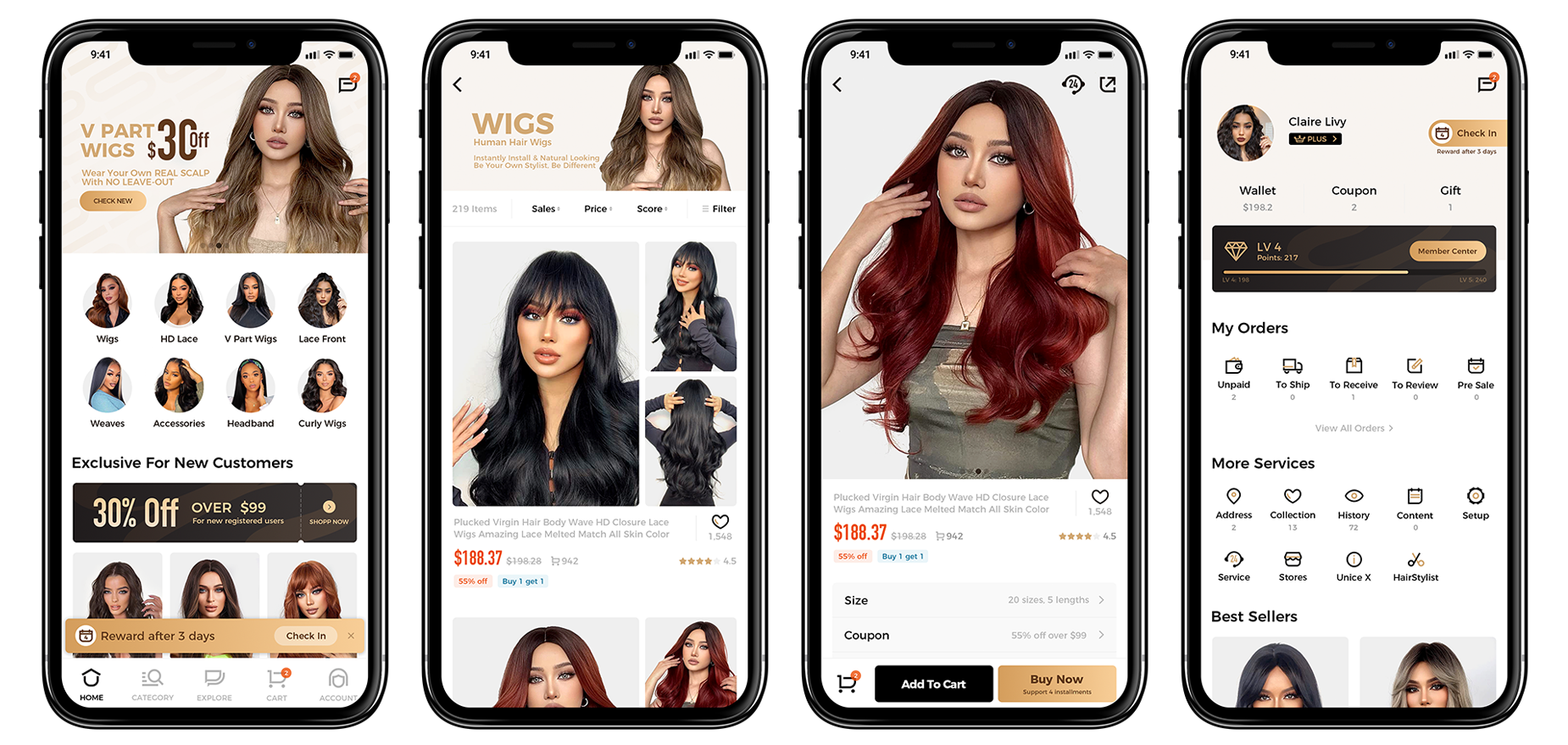
让我们先看看现版本的App效果,然后开始动脑吧

[ 现线上App效果 ]
一、色 —— 色彩系统
色彩系统混乱,缺乏统一的标准规范,同一元素在不同场景的色值却各不相同,导致不同场景间切换时需重新适应,另外从整体页言,对于品牌主色调的运用非常不足,没有很好的传达品牌的调性。

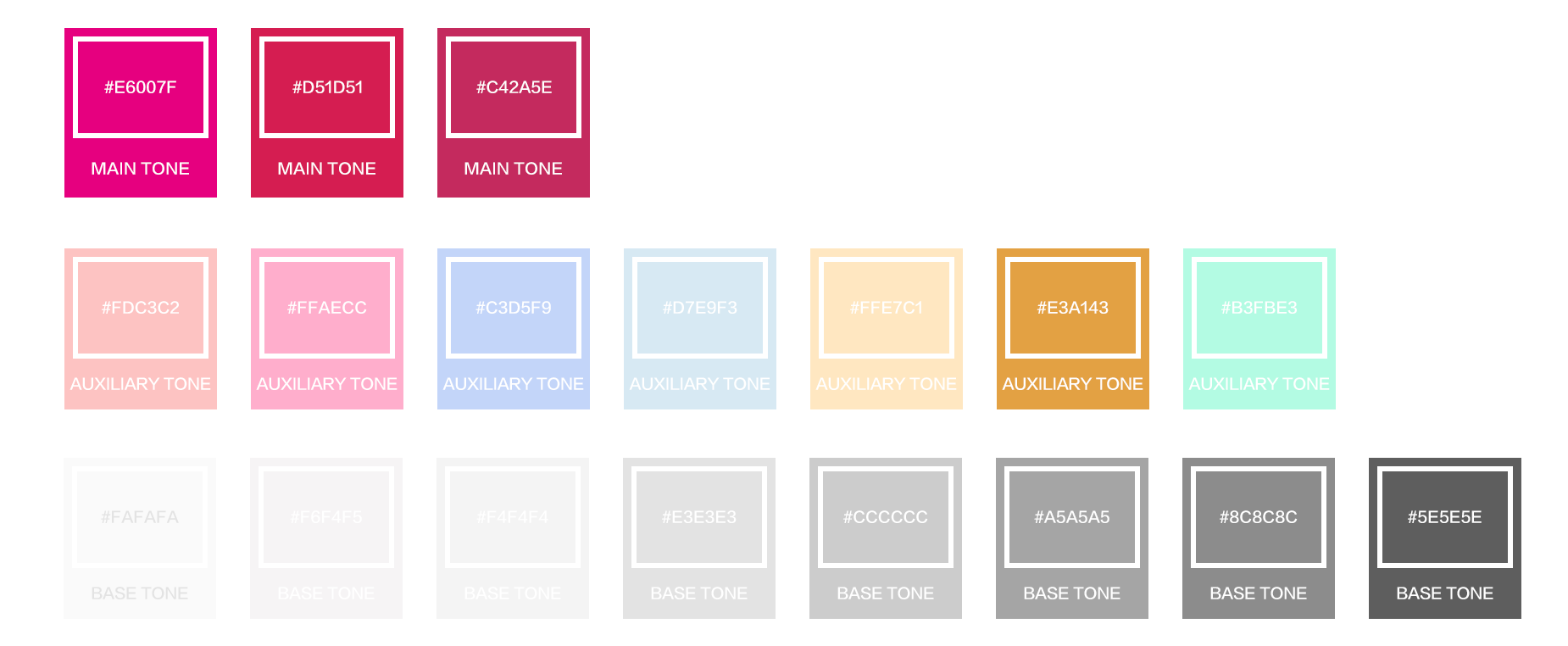
[ App各场景常用色值 ]
从App的各个流程场景里,包括文字、按钮、模块等,可以取得以上3种主色调、8种辅助色以及10多种基础色调的色值,即使抛开色值杂乱和不统一的问题,主色调与辅助色调之间的饱和度、色相等的搭配也十分不合理,主色调饱和度比较高,而辅助色却饱和度却十分弱,从整体的视觉呈现来看则显得主色调十分刺眼,而辅助色却十分薄弱。
二、形 —— 图形元素(图标、图片、组件)
1. Icon

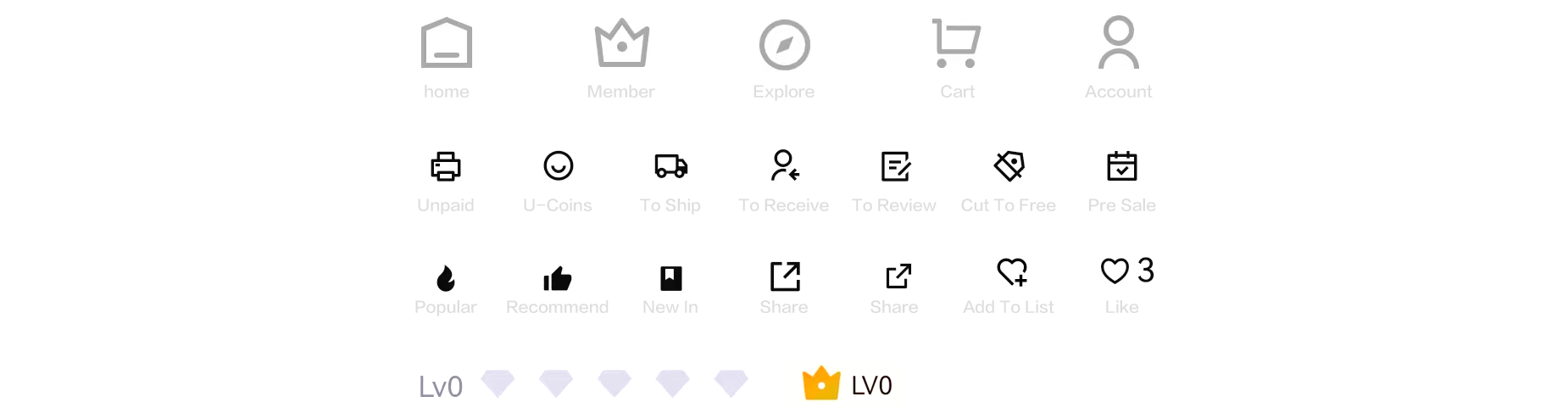
[ App常用icon ]
1)缺少品牌基因
Icon是品牌调性的重要传达方式,应该着重与品牌加强关联,突出品牌调性;

[ 品牌logo与icon ]
2)释义传达不一致
Icon即是装饰和点缀,更是氛围与场景的强调,要清晰直接的传达其本应该所饮食的含义;

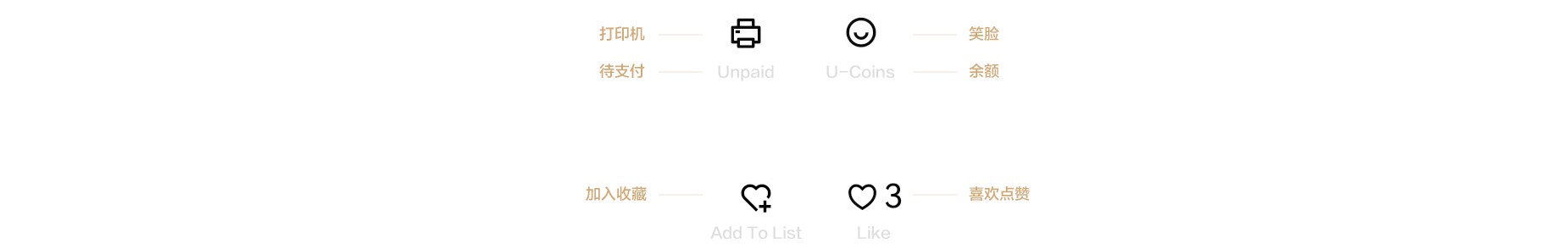
[ icon的具体应用场景及含义 ]
3)图形样式不统一
Icon是统一的图形标识,即使在不同的场景也应该保持统一,减少误读,降低学习成本;

[ icon使用场景及样式 ]
2.内容图片
1)缺乏统一的内容展示规范
商品图片缺乏统一的信息传递及展示规范,每个区域的展示内容不统一,用户视觉焦点散乱,有效信息获取效率低;

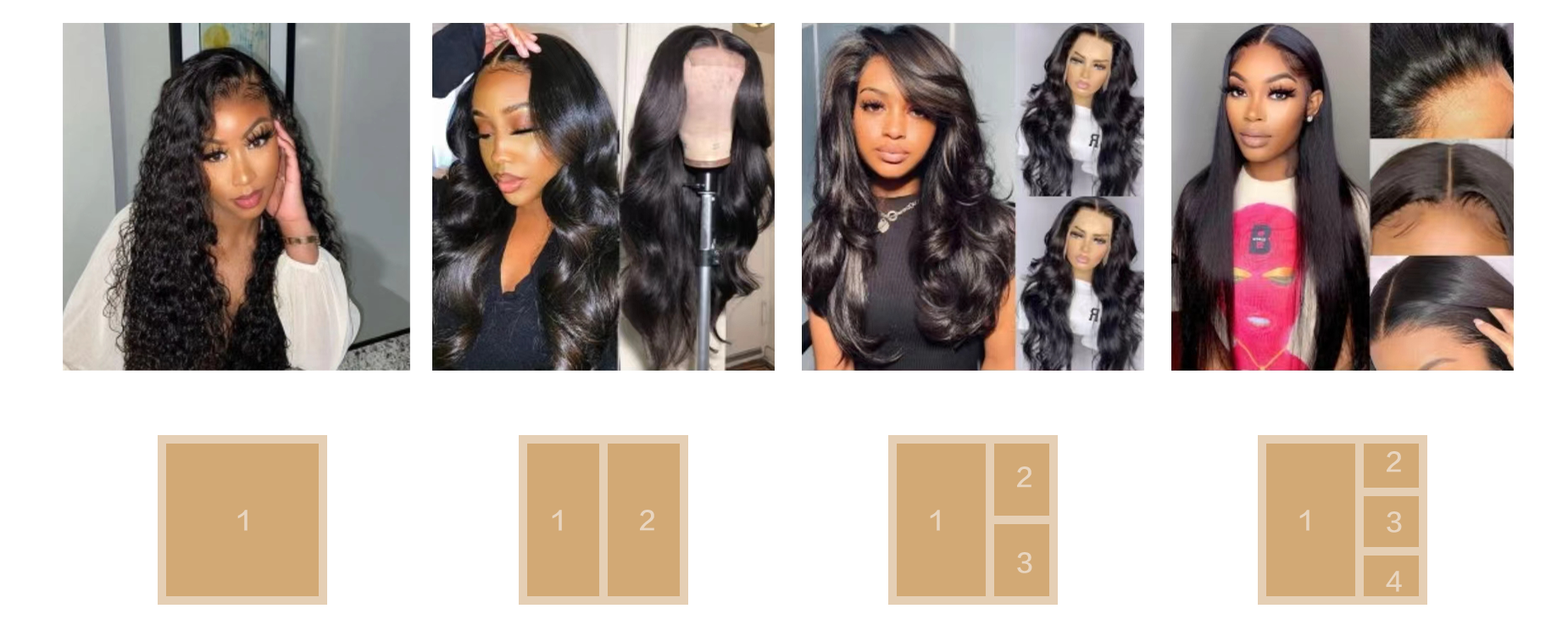
[ 列表商品展示组件 ]
2)图片尺寸不合适
1:1的图片无法较完整的展示头发的整体形状,仅展示脸部范围的造型,图片区域内容会显示过于拥挤,若要完整展示长发,则图图两则会留白太多,图片展示不饱满;

[ 商品图片尺寸及核心内容区域 ]
3. 广告图片
1)图片尺寸偏大,屏效低
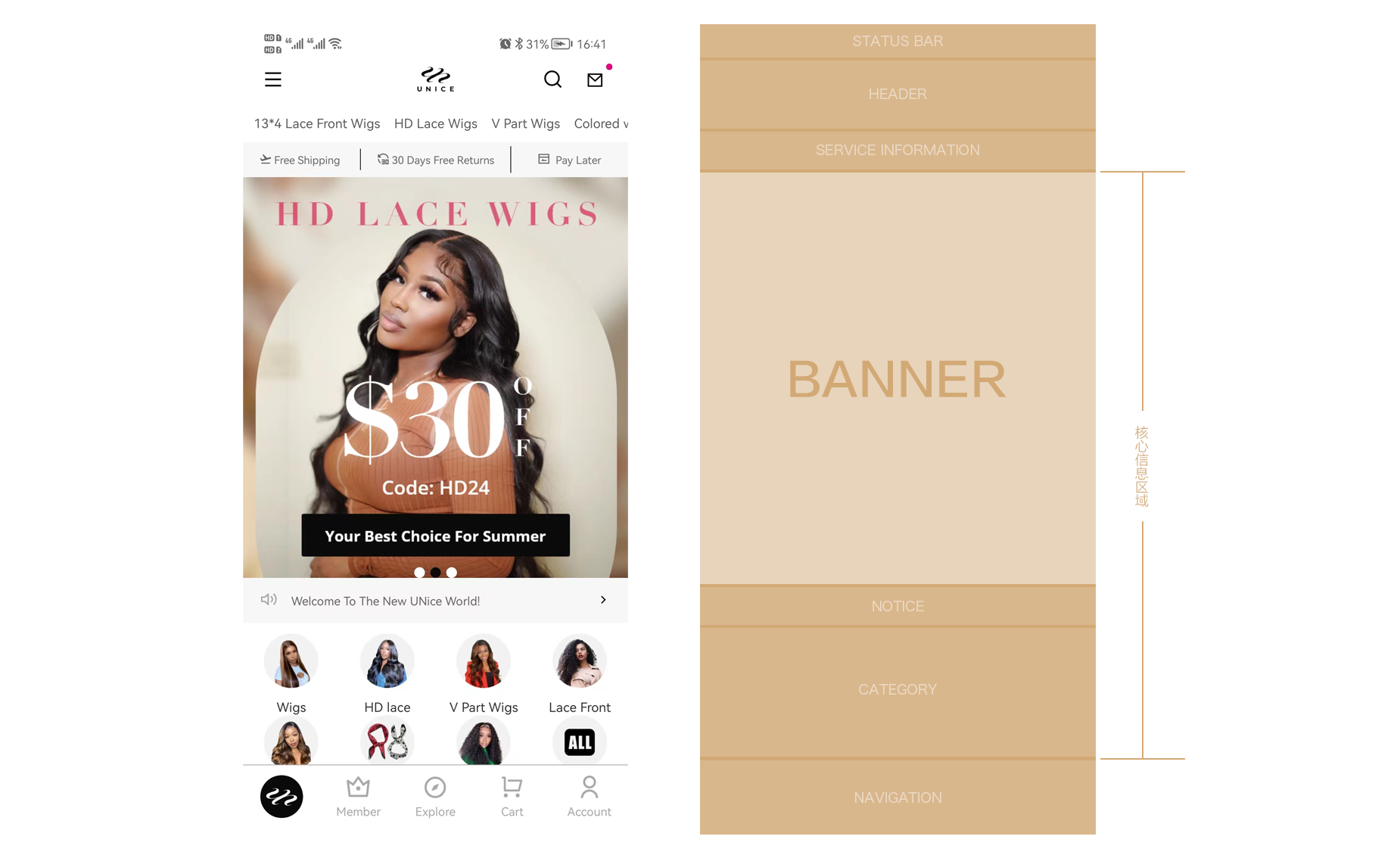
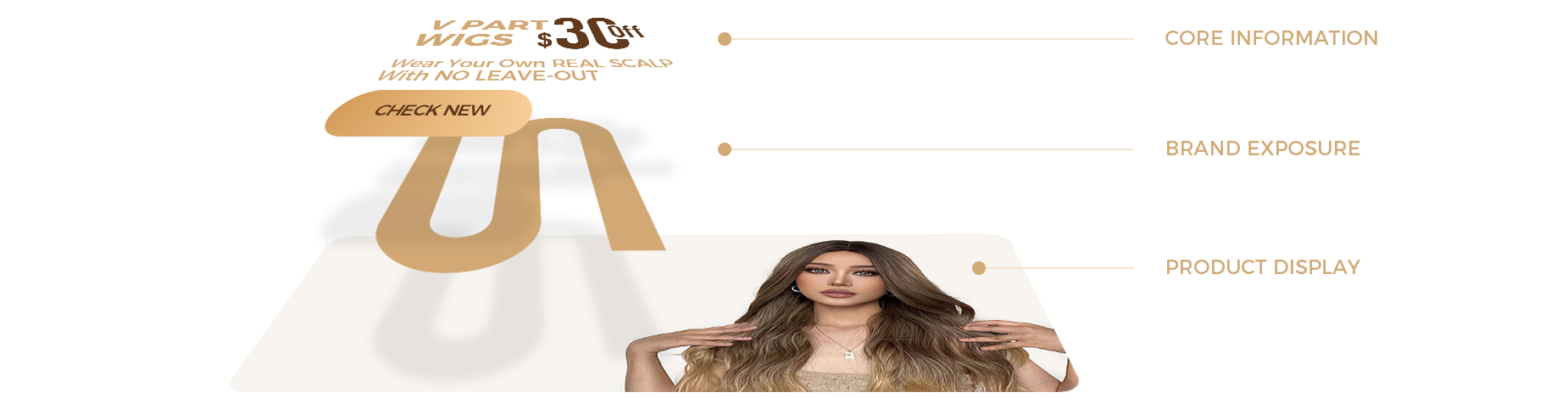
首页作为整个App的第一流量入口,Banner尺寸占据整屏超过二分之一的比重,其他重要内容露出不充分,使整个首屏略显单薄。

[ 首页Banner位与屏幕尺寸占比 ]
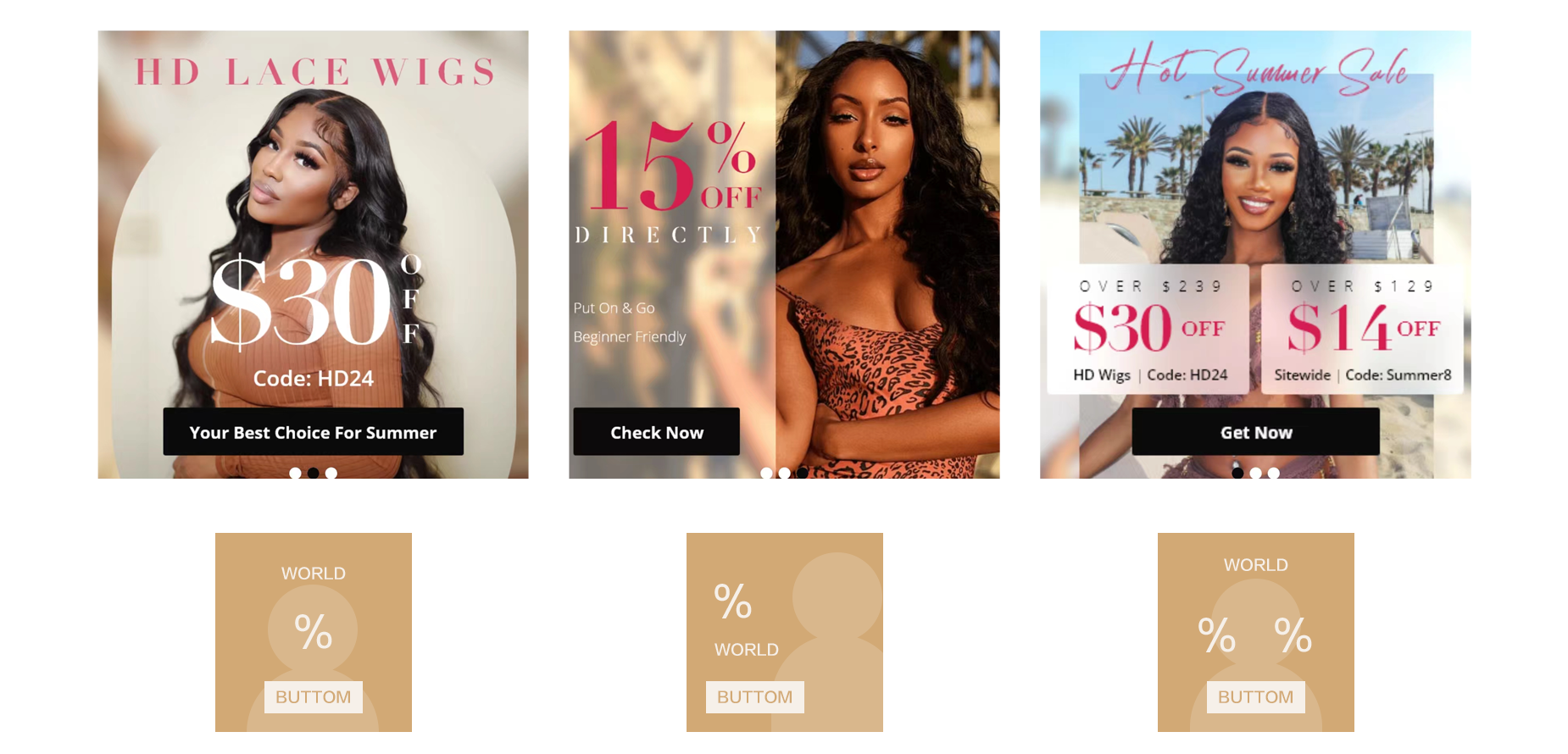
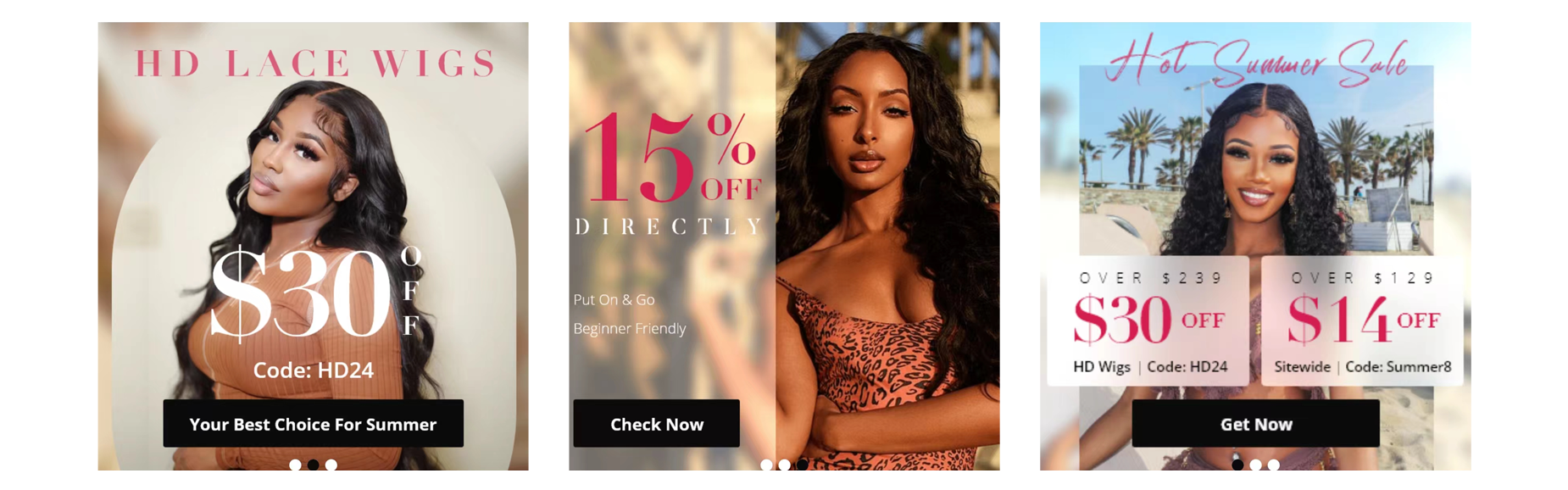
2)视觉焦点分散,图片内容规划缺乏规范性
Banner图之间缺乏统一的内容区域划分,不同图片之间的核心内容及按钮等设置不一至,图片切换浏览时视觉焦点起始位置不一至,浏览效率低。

[ 首页Banner图片内容 ]
4. 模块组件
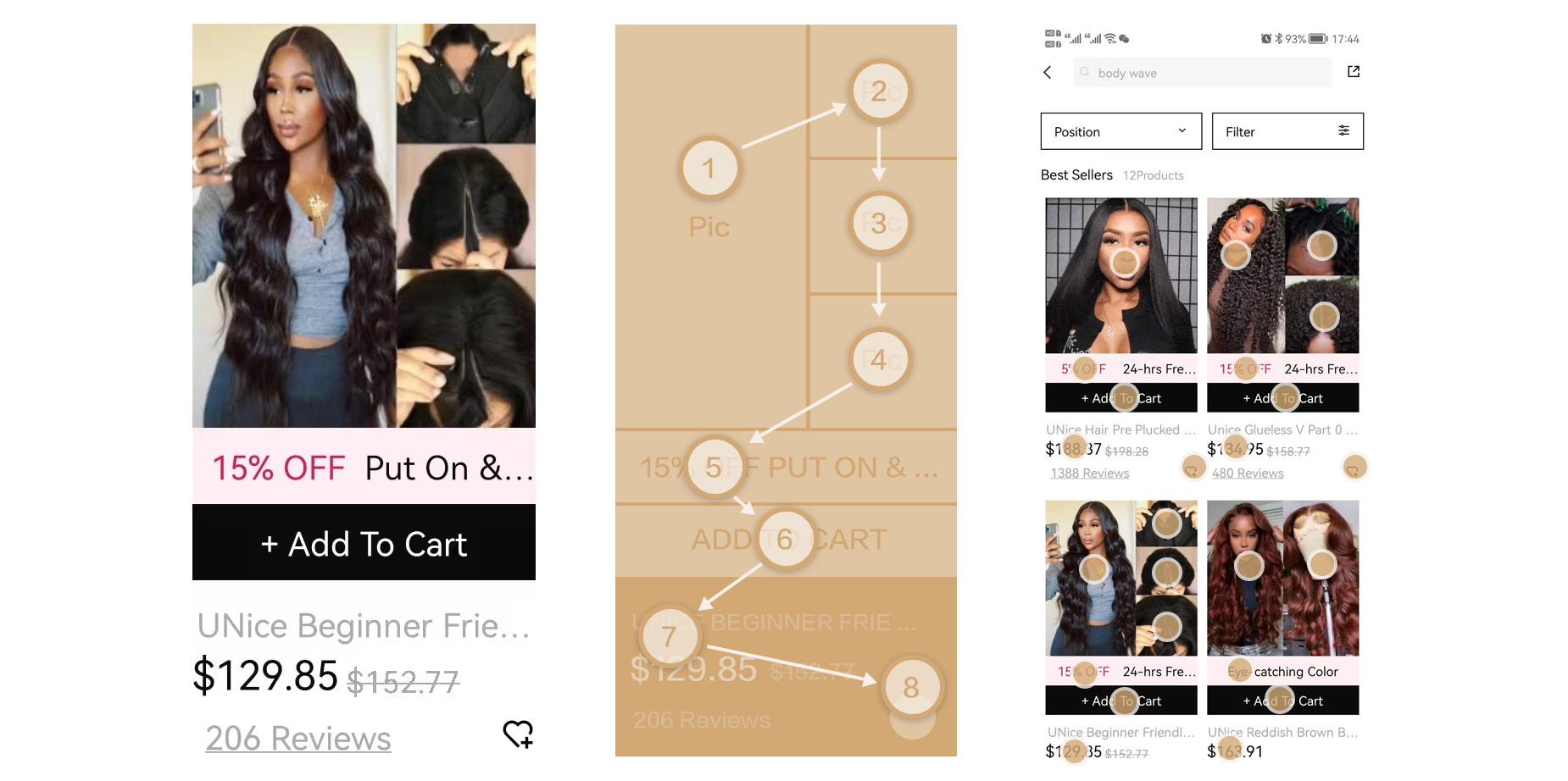
1)视觉焦点散乱无章
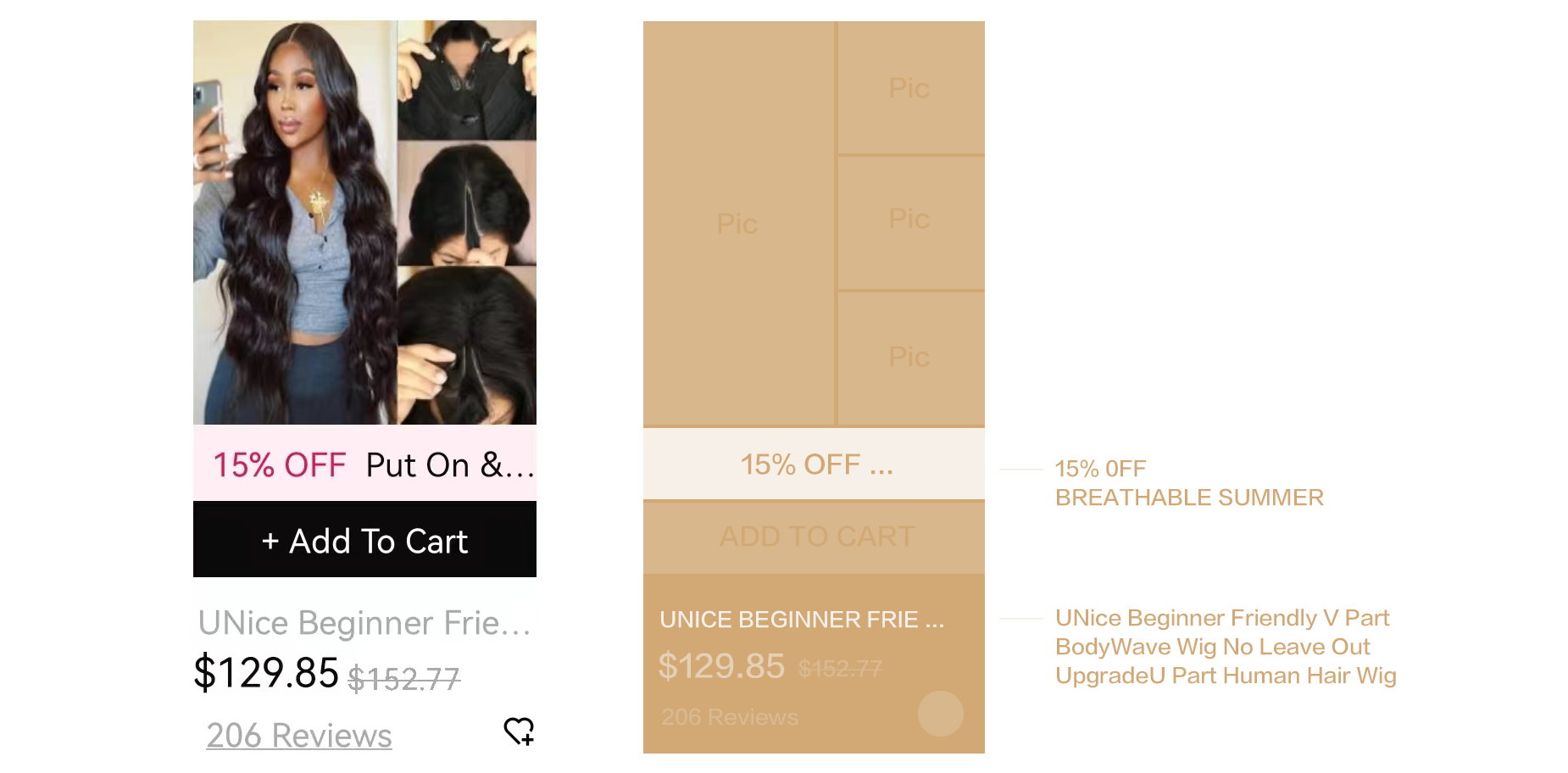
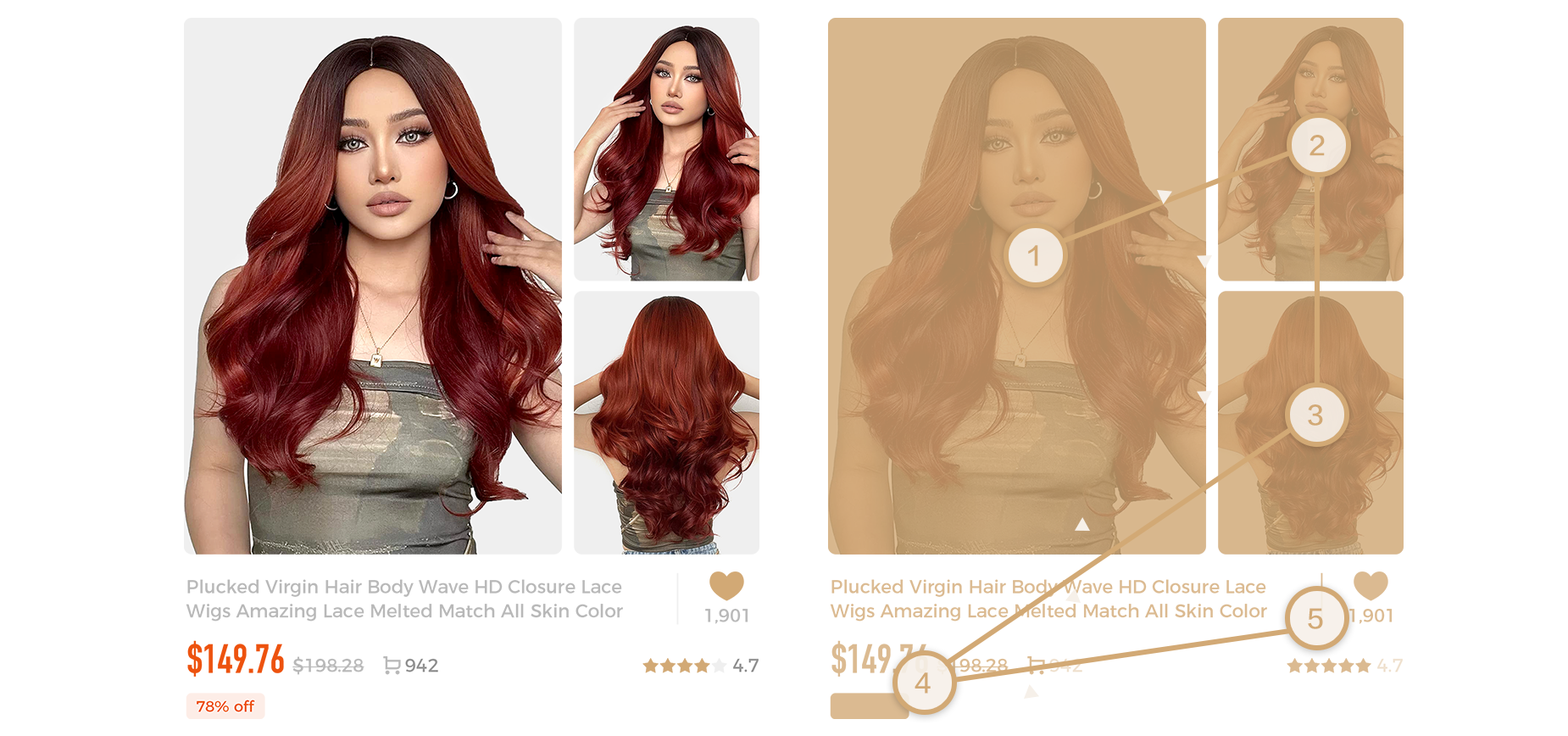
在有限的屏幕空间内,并没有建立有效的视觉浏览顺序,在单一个商品展示组件里,完整的浏览单一个商品的信息,需要8个视觉焦点,而在列表页这种商品组合页面里,多个组件结合在一起,视觉焦点更是多、乱、杂,用户在列表页面的信息浏览会十分低效。

[ 商品展示组件视觉焦点及列表视觉燥点 ]
2)信息展示不完整
信息传递不完整,内容缺失,用户无法通过组件的浏览获取完整的商品信息,无法让用户快速获取完整且有决策帮助的信息。

[ 商品展示组件的信息内容展示 ]
3)信息排版不合理
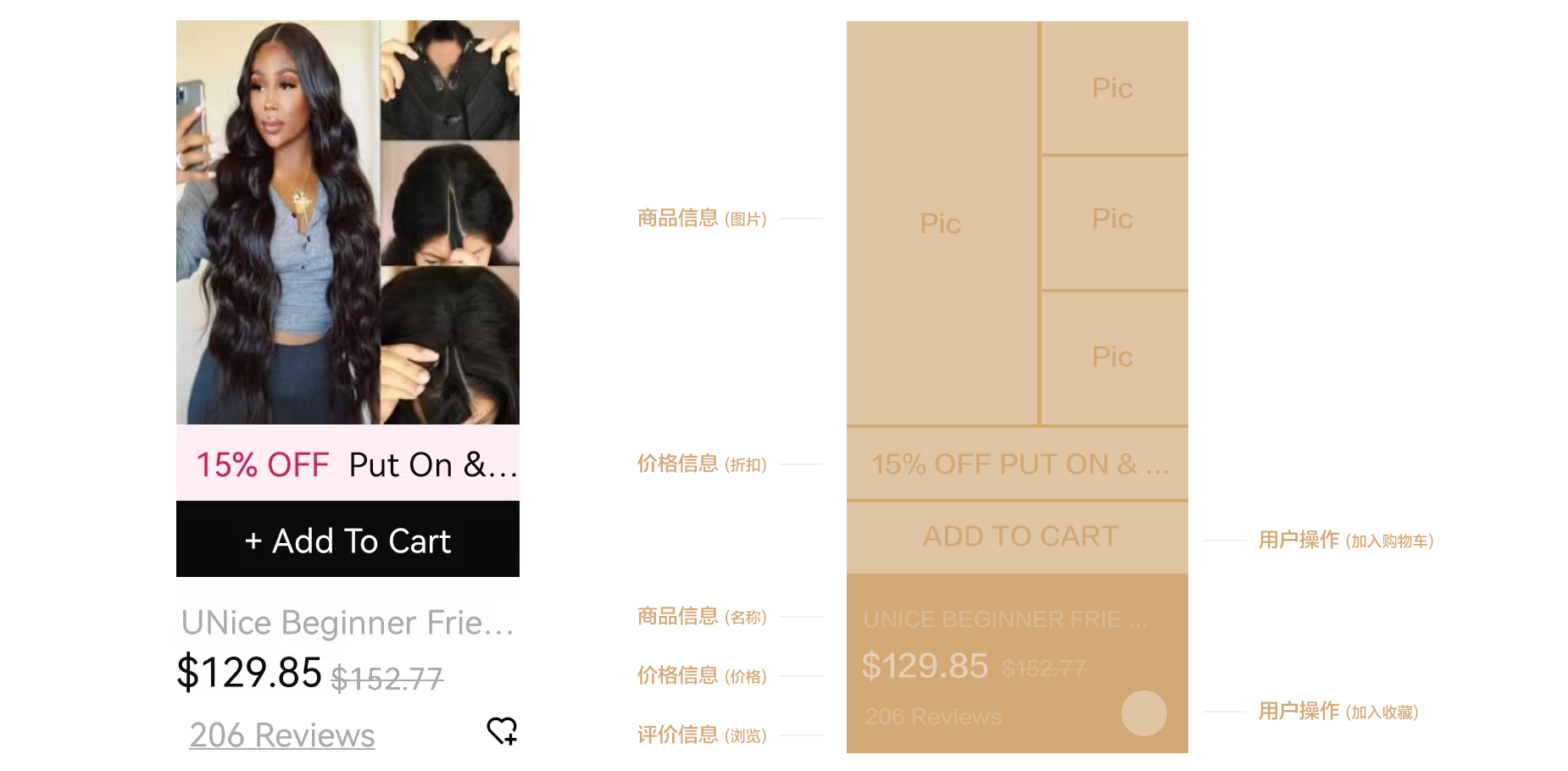
同一类型的内容信息分布在组件里的不同区域,没有合理的整合排版,没有形成区域性信息浏览习惯,同样大大降低了信息的获取效率。

[ 商品展示组件的内容归类 ]
三、字 —— 内容文字
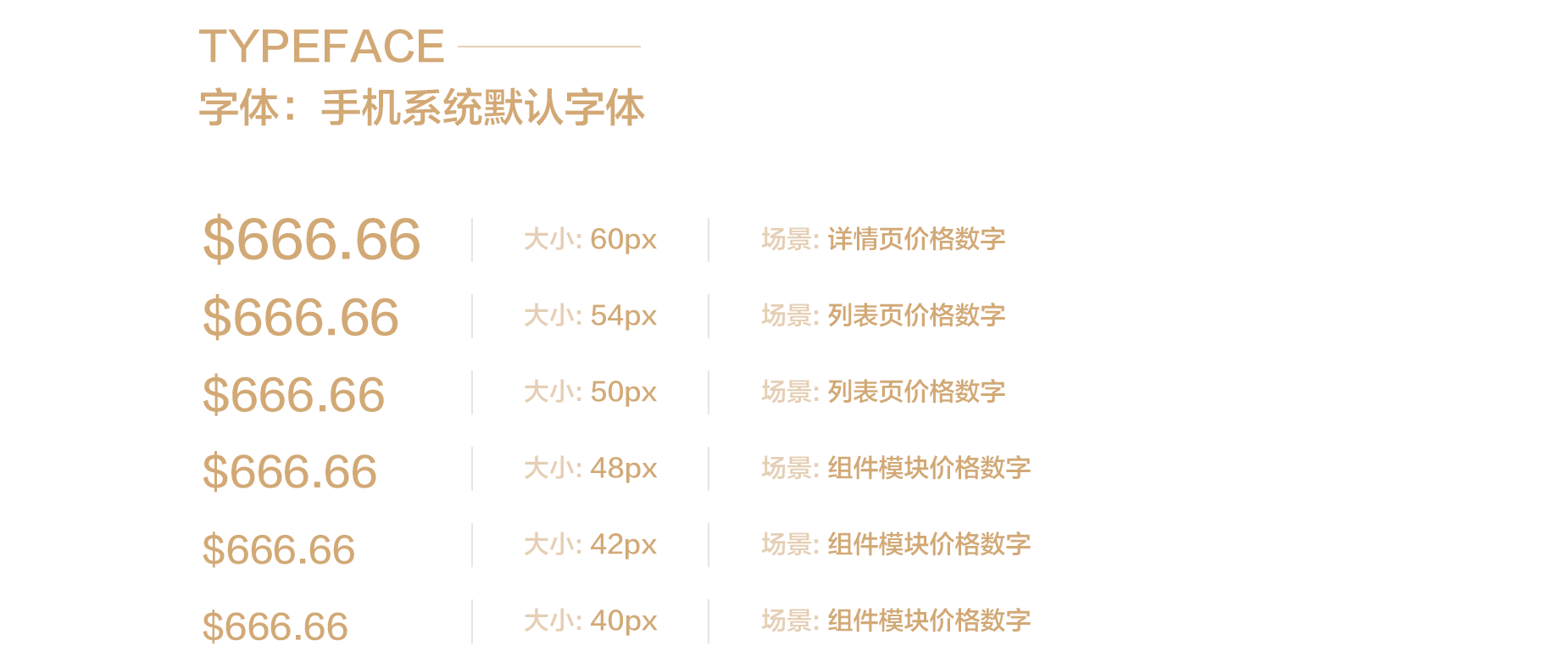
与色彩系统问题一样,字体的使用规范非常混乱,相同的文字在不同场景之间的字体大小各不相同,每一单独场景的字体规范各自独立,超过十种字体大小应用,仅数字价格的字体就有6种大小,没有形成整体的使用规范。

[ 数字字体字号及应用场景 ]

[ App常见字体字号及应用场景 ]
四、质 —— 品牌质感
品牌质感弱,没有体现 品牌调性及品牌相关露出,任何产品的推出都不能脱离品牌而独立存在,都必须以品牌为基调,视觉的呈现更品牌调性的重要展现方式。
1.广告图
广告图是核心的营销展现方式,包含整个平台的营销手段和理念,也是吸引用户产生消费的重要场景,在用户产生消费的同时也需要加强用户对品牌的印象以及认可感,需要在广告宣传图里有足够的品牌透出以及强调品牌的调性。

[ 广告图样式 ]
2. Icon,图片、模块、缺省页、加载等
将伴随用户在App的整个使用生命周期,是随处可见的操作,同时也是品牌理念植入的核心场景之一,并且是重复性最高的场景之一。
现版本的App各场景中,无论是Icon还是Loading这些常见的视觉元素,还是缺省页引导页这些流程性的场景页面,基本上都没结合品牌logo以及整体调性。

[ Loading、缺省页、为空状态、Icon ]
3.商品图
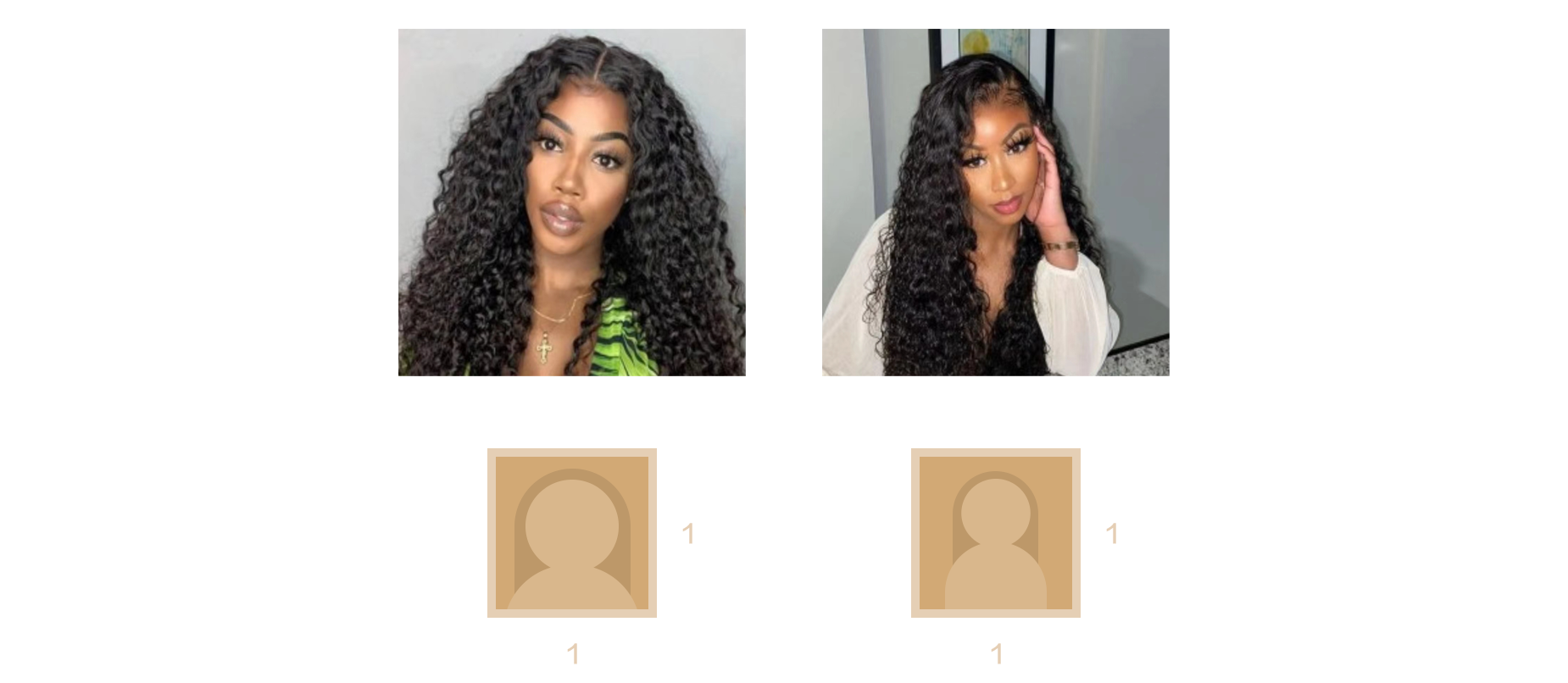
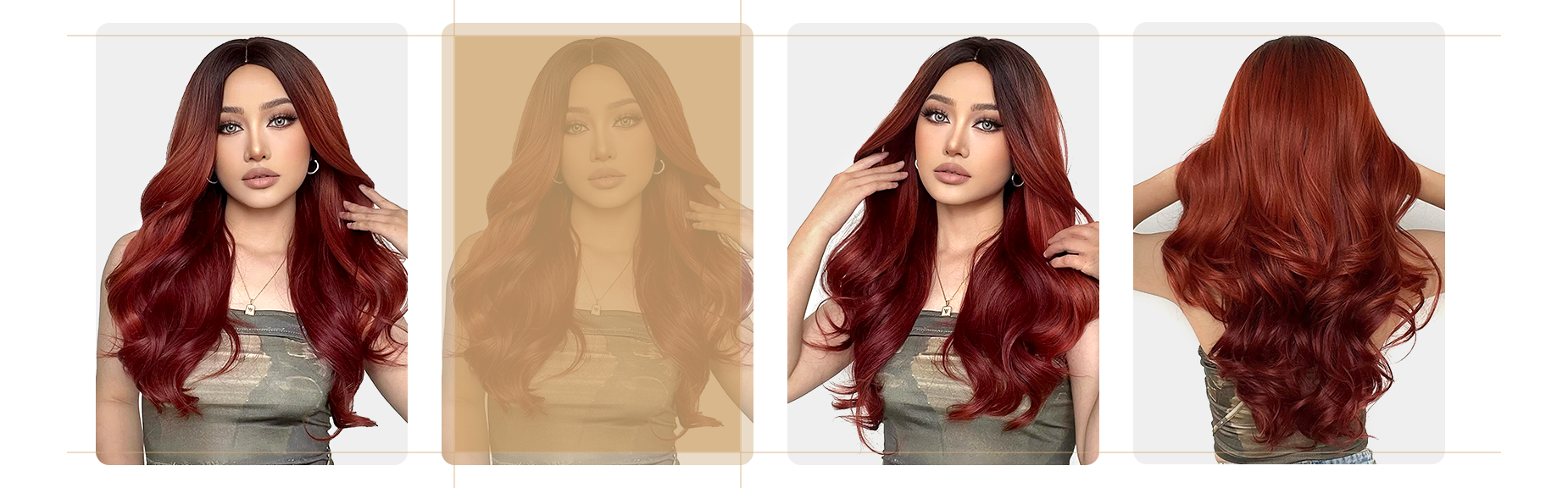
商品图片是用户对商品最直观的认识场方式,是最核心的用户决策场景,除了商品的价格等信息,品牌的调性呈现,同样在影响用户消费决策心理发挥极为重要的作用。
目前线上的商品图片没有任何调性可言,包括模特的选用,衣着的搭配等,纯粹是网友YY的图片,完全无法体现品牌相关的专业和调性,如最右边的商品图,模特搭配了白色上衣有大片的红色,很容易吸引用户的视觉焦点,而导致用户无法第一视觉落点在假发产品上。

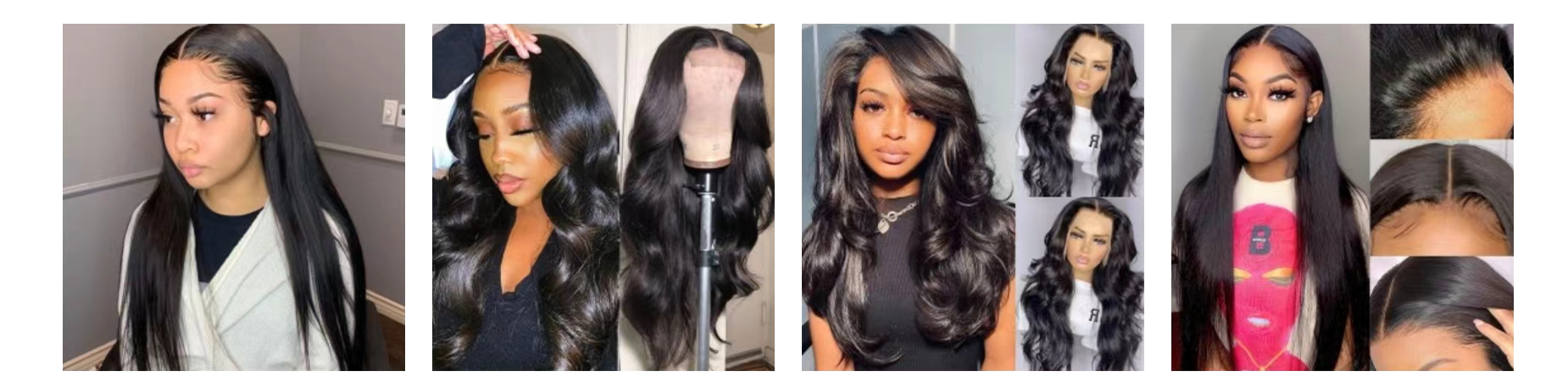
[ 商品展示图片 ]
4. 现状总结与优化方向
- 品牌质感弱 —— 定义品牌调性,加强品牌露出;
- 色彩系统混乱 —— 统一主色调及辅助色调,合并近似的色值,统一规范色彩系统;
- 视觉焦点散乱 —— 规范内容分布,合理规划浏览路径;
- 信息展示不完整 —— 提取核心信息内容,规范展示标准;
- 内容排版不合理 —— 归整内容信息,合理而已模块区域;
- 字体规范混乱 —— 规范正文与数字字号,合并近似的字体大小;
动手:通过动脑找茬,确定了问题点以及优化方向,接下来就是动手解决这些问题了,动手其实就是输出解决方案,设计师的解决方案自然就是通过设计输出,精准的解决问题并提升用户体验。(定位到问题点,就必须输出解决方案,以此为基础进行创新)。

[ 解决方案的要点 ]
五、品牌调性 ——定义品牌核心关键词,重构品牌logo
以高贵自然时尚的女性假发产品为核心关键词,结合头发的曲线与字母UN,输出全新logo,并以logo为基础延展设计整套Icon、loading等。

[ 品牌全新logo及关键词 ]

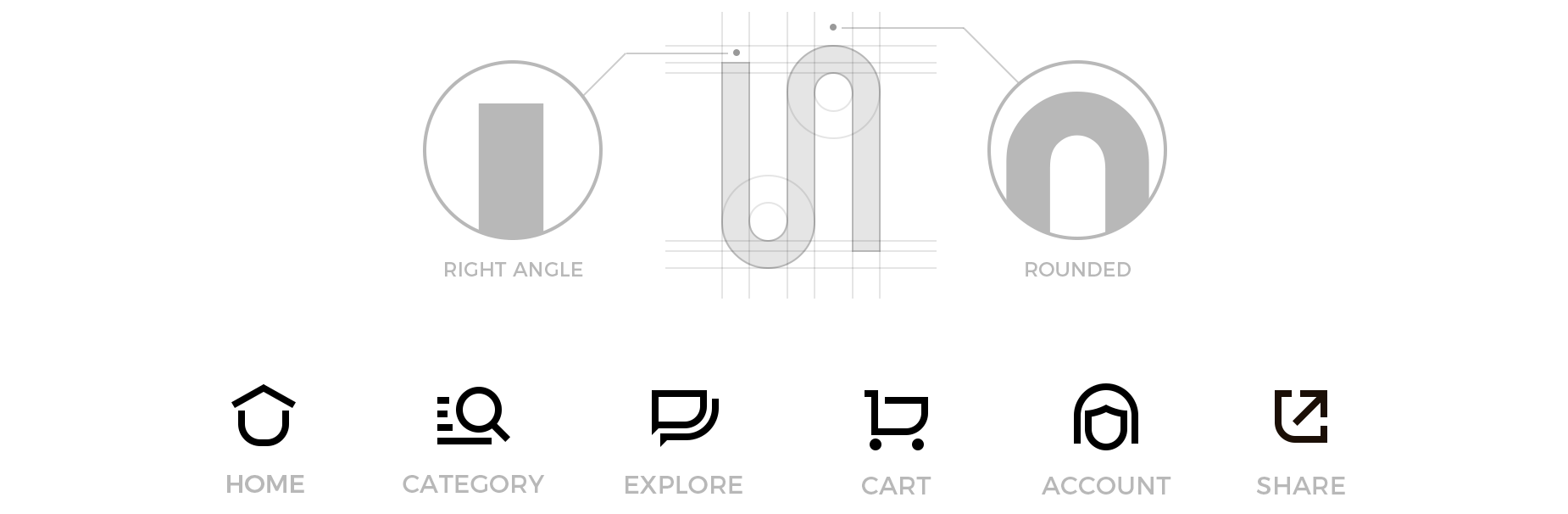
[ 新logo设计思路 ]

[ Icon设计思路 ]
六、色彩规范 —— 定义核心色调,建立色彩使用标准规范
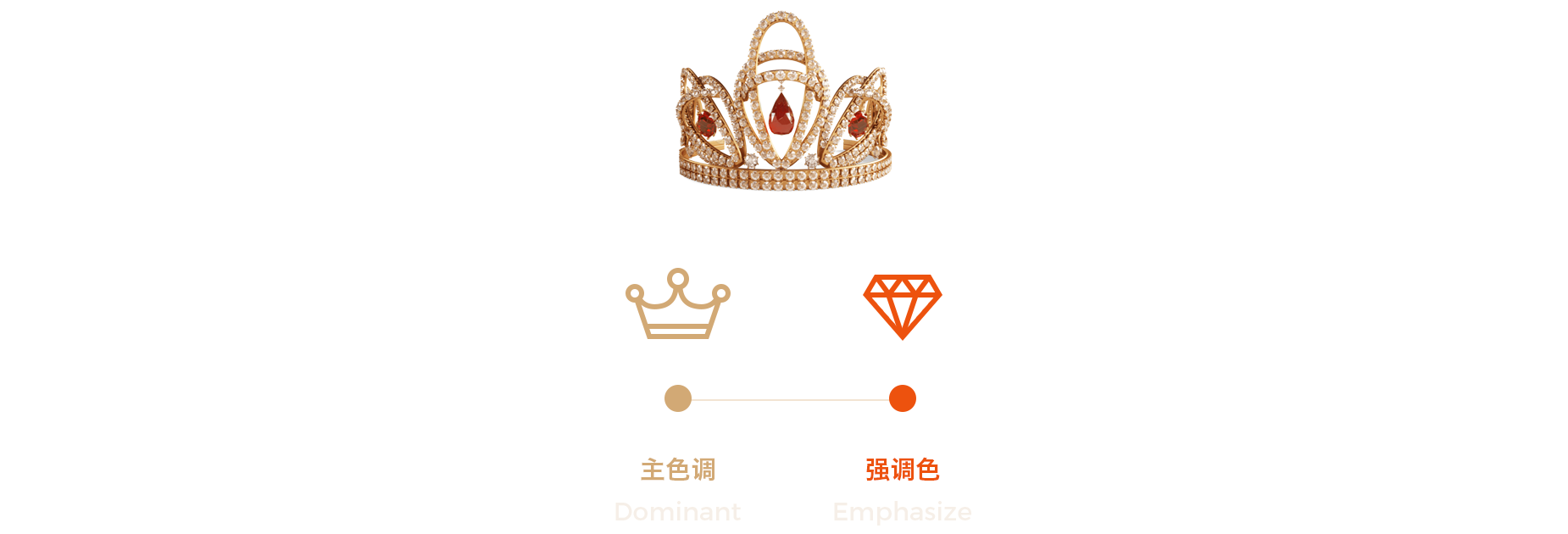
以皇冠为形象,体现女性的高贵,并以此为基础取出拍完的金色为主色调,以及皇冠中的宝石的橙色为强调色,加上黑白灰为基础色,定义全新的色彩使用规范。

[ 主色调与强调色的取色来源 ]
七、字体规范 —— 定义常用字体,建立完善的字体使用规范
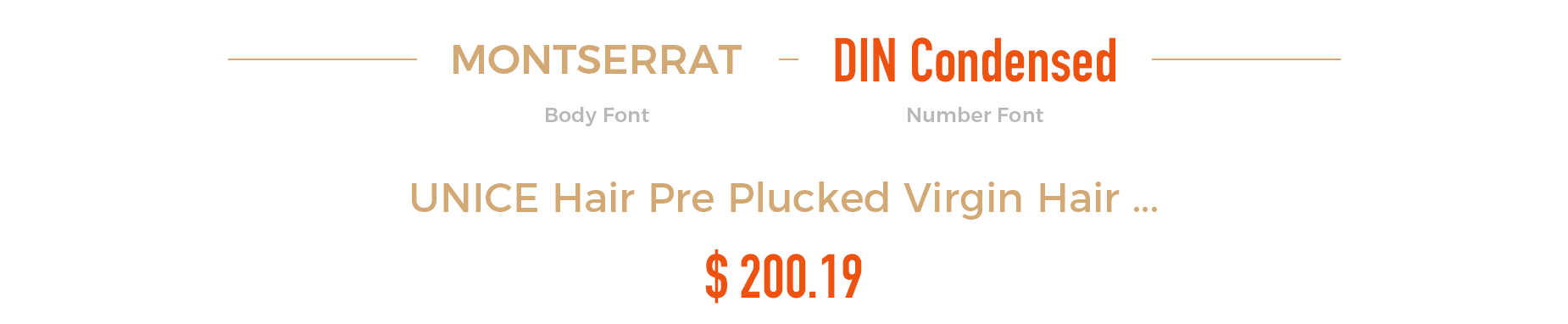
以品牌logo为基调,将logo字体延展至整个App作为正文字体使用,价格作为核心的信息之一,需要与正文有一点区分,故挑选一款与logo形状相似又与正文字体同局粗黑的字体作为数字字体。

[ 核心正文字体与数字字体 ]
八、内容归整 —— 定义图片内容规范,设置浏览路径
1. 广告图
广告Banner图必须包含品牌logo、核心文字信息、核心图形展示、行动按钮,且按钮位置、文字位置及图形展示位置需在相应的位置范围内,整体图片风格以简洁风为基调,重点突出核心内容及按钮指引。

[ 广告图内容规范 ]
2. 商品展示组件
放大商品组件展示区域,统一规范展示商品正面、侧面、背面三种视图,将商品名称、商品价格、折扣信息等信息归类排版,收藏、评分等商品评价信息另外归类放置,合理设置整体视觉浏览顺序,提高商品信息获取效率。

[ 商品展示组件视觉落点 ]
3. 商品图片
商品图片尺寸调整为长条形,更好的完整的展示假发产品,也更适合手机浏览,严格挑选商品展示模特及拍摄,统一以淡灰色为背景,着重于强调产品本身的展示,提升浏览效率以及统一输出品牌格调。

[ 商品图片拍摄规范 ]
到此,针对具体问题点的解决方案已经基本上输出了,接下来则需要将各个点的解决方案封装成完整的页面,并输出完整的视觉设计规范,其实在做好问题梳理和解决方案的思考,最基础的视觉设计规范就已经有了初型了。

[ 新设计方案效果图 ]
从局部到整体,把各个细节点都考虑到极致,针对性的解决细节问题,着重于单一页面上的问题(点),然后把关联的页面及细节串起来,形成用户的完整路径(线),最后以品牌为基础,把所有的关键点与路径流程合并起来,形成整个完整的产品体验,这也是之前的文章里提到的,点线面的设计方式的另一种体现。
篇幅有限,文章只能举例说明,在实际的项目过程中还需要包含很多内容,包括各种竞品调研、数据分析验证、沟通协调、优化调整等等。
设计师作为用户体验模块的最直接参与者,需要具备善于发现问题的眼睛,并能迅速反应提出完善的解决思路,这是需要长期的动脑和动手结合并加以落实到实际项目当中,不断试错才能练就一双火眼金睛,设计师的价值也绝非是输出优秀的设计图,而是要输出一整套完整的设计理念。
本文由 @包大佬 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









龙祁的大佬吗?
来膜拜大佬🙇