Design Token这样使用最聪明,赶紧收了吧,太实用了!
我们在设计工作的开展过程中,时常会因为参与人数多、业务背景杂而面临诸多考验。本文从概念、背景、类型、命名和应用五大方面来介绍视觉设计的原子Design Token,为大家解答在设计环节如何巧妙化解团队协作的难题。推荐设计伙伴们阅读了解~

提到Design Token,很多同学可能第一反应是这是什么?其实这不是什么新名词,早在2014年,salesforce就开始在这块进行研究,它的名字来源于Jina Anne。
Design Token 是设计系统中的视觉设计原子。它们是一组有着统一命名规则的实体,用于存储视觉设计部分的具体参数,比如 HEX 色值、间距、尺寸的像素等。使用它可以有帮助为 UI 开发工作维护一套具备可扩展性、一致性的视觉体系。
在我们实际工作中,经常会面临参与成员众多以及业务背景的复杂性以及设计趋势变化的等问题和考验,你是否有以下的疑问:
- 设计团队加入新人,因为对规范的不了解,经常会不知道不同场景对应色值的应用。
- 开发同学代码碎片化,在遇到新业务时,需要二次开发,迭代以及维护成本增加。
- 随着公司战略升级,品牌色做了调整,因为调整页面众多,经常因为某些色彩细节而忘记调整。
那么接下来让我们一起了解下Design Token吧~

一、概念
从本质上来讲,Design Token是一种设计与开发共同使用的工作思维和方法。”Token“的意思是令牌或者指令,简单的可以理解为对视觉样式封装的属性参数。在设计师以及开发都理解的命名规则上,对组件中的每一个元素进行有规律的代码化命名,统一了两个不同工种(前端与设计)的交流语言,保证设计系统可以被快速管理,确保了产品体验的灵活性一致性。

上面解释如果还觉得复杂的话,你可以把Design Token理解为设计以及前端都认可的外号。例如当前按钮背景色值的外号是”colour-button-backgroung-primary-normal“,这样即使以后按钮背景色再怎么变化,前端都可以根据这个外号来应用颜色,这样的话,按钮在系统中的背景色就是唯一的。
二、使用场景
我们可以设想一下假如没有Token,我们开发是如何工作的。
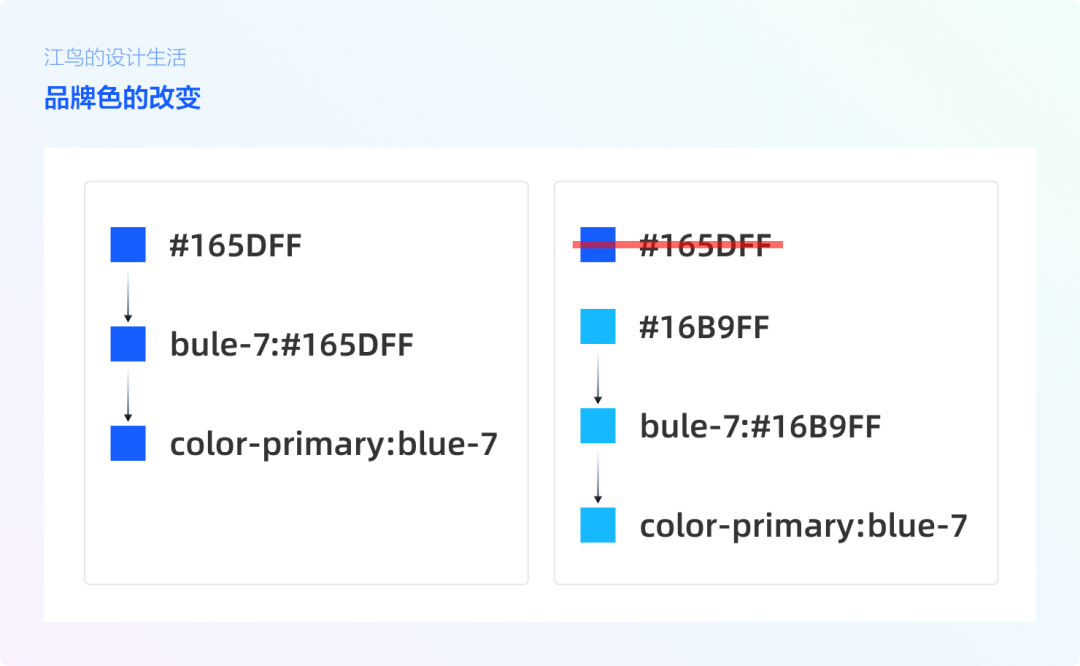
例如我们之前的品牌色#00704a,在页面中会大量被使用,那么当每个页面出现该颜色的时候,开发得重复编写,那后续品牌色升级,开发改起来会特别麻烦。

这个时候我们假如使用了Token,开发在实际工作的时候就不需要输入这个颜色的色值,而只需要这个颜色的Token“color-primary:blue-7”即可。即使后续这个品牌色值再怎么调整,也不需要开发做重复的工作。

三、类型
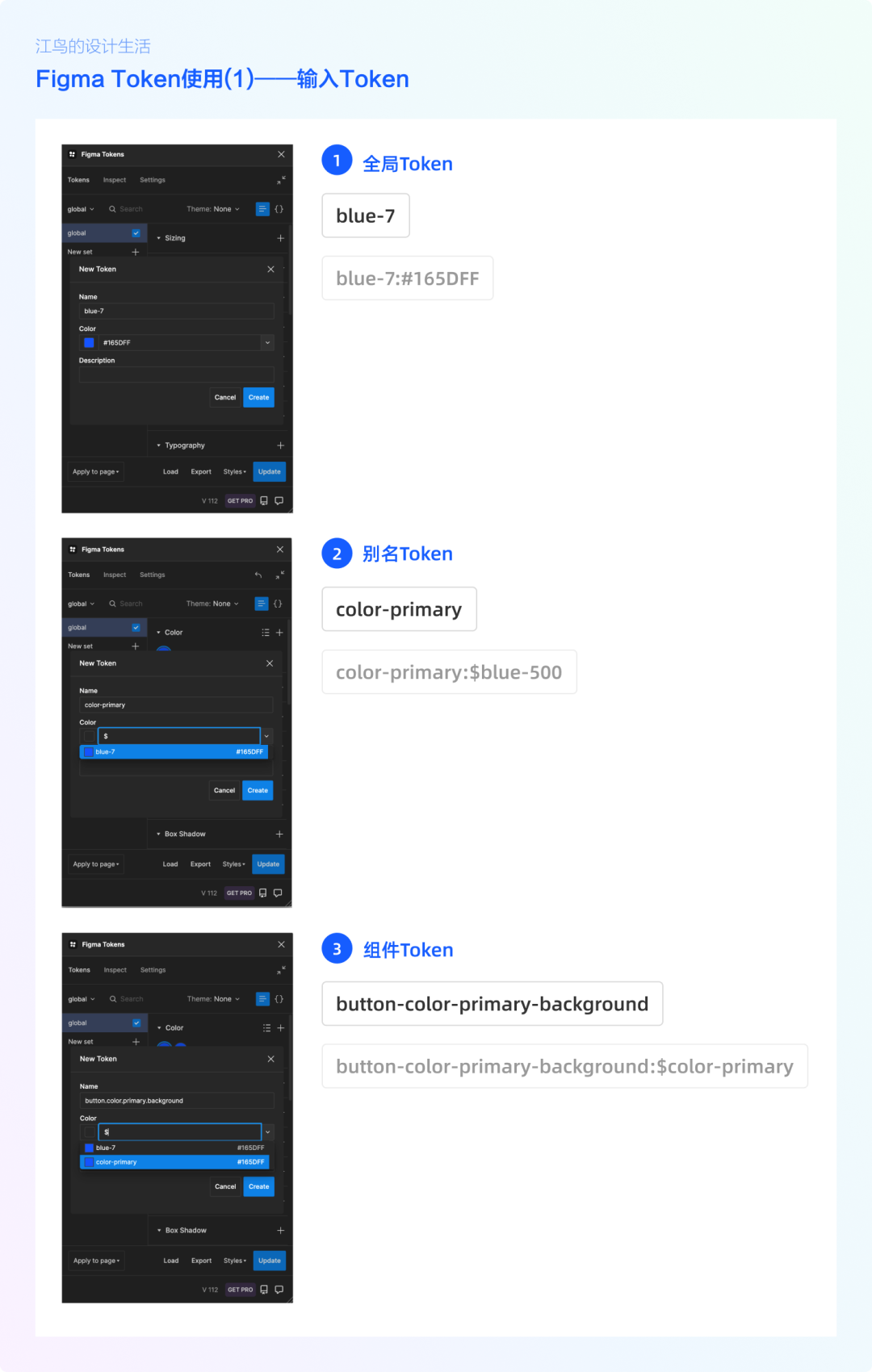
Token在实际的应用中可以分为3类,全局Token(Global Token)、别名Token(Alias Token)以及组件Token(Component Token)。
1. 全局Token
作为全局Token,通过字面意思就知道它并没有限定使用的范围,也就是项目中所有的Token都可以从这里调取,无论是颜色、字体、行高还是圆角等。例如颜色Token通常被命名为Blue-7、Blue-8等。
2. 别名Token
它的存在是为了限定全局Token的使用场景,这样可以让Token更加场景化,可以被灵活调用,在后续的更改中自由替换。它的值都是从全局Token中调取过来。例如colour-primary:$blue-7。
3. 组件Token
这一步就是特别具体的,一般添加组件的的名称以及属性,可以直接进行开发,通常作为特定名称,大家基本上看了Token就知道它是什么。它的值一般从别名Token调取,在特殊情况下也会从全局Token中调取。例如:button-color-primary-background:$colour-primary。

四、命名
1. 拆解Token
要想对Token进行合理命名,我们就需要对其进行原子级别的拆解。拆解为类别、元件、属性、等级、状态这5类。

不同公司针对Token有着不同的定义方式,只要设计师与前端达成一致就好。
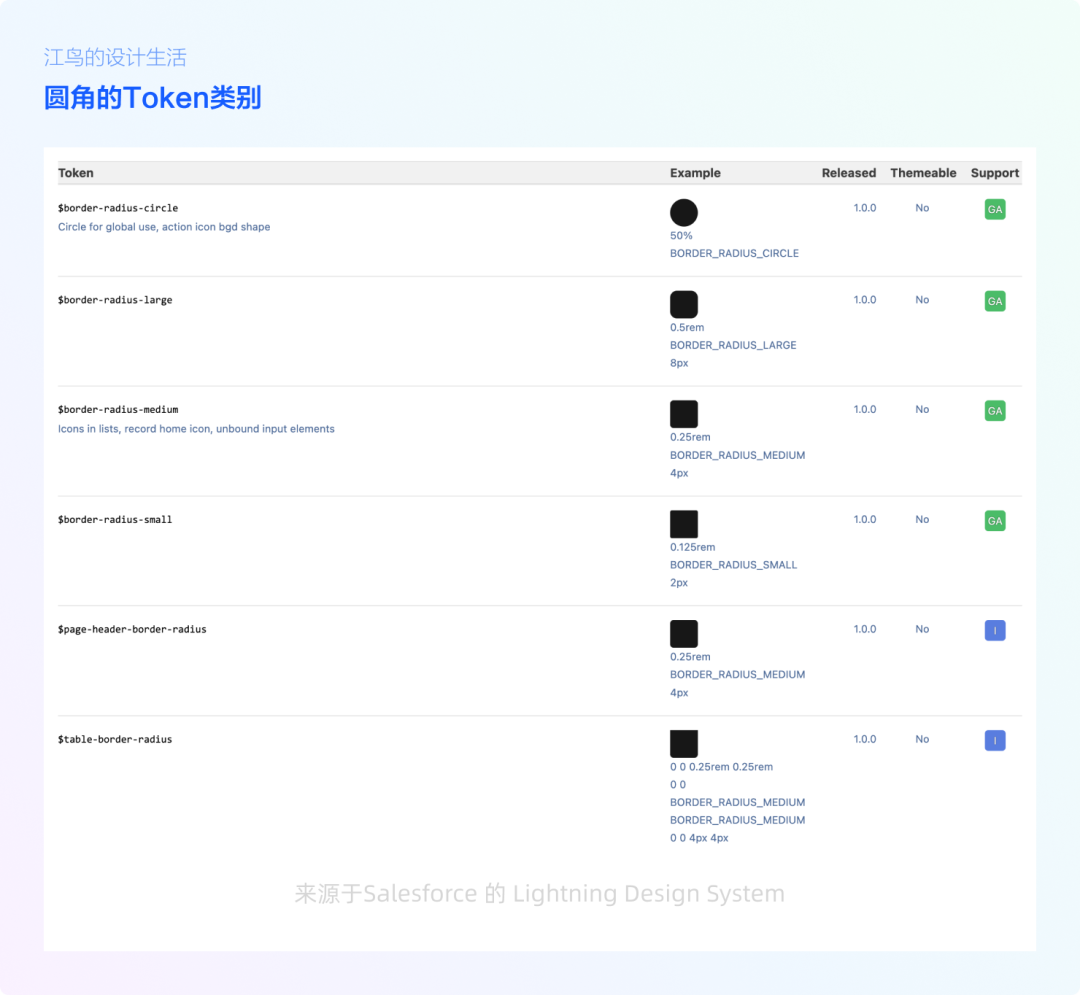
例如产品设计中的Lightning Design System在对Token进行原子级拆解的时候就包含了12种:
- Background Color
- Text Color
- Border Color
- Font
- Font Size
- Opacity
- Line Height
- Spacing
- Radius
- Sizing
- Shadow
- Time
- Media Query
- Z-index
(1) 类别
类别指在Token中有着最广泛应用场景,最基础的组件元素。
我们对常用的组件围绕形、色、字、构、质这5个维度对其进行拆解,分为圆角、色彩、文字、间距以及阴影这5类

(2) 元件
元件指具体的单一的组件种类,例如按钮这个类别下就包含了主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。

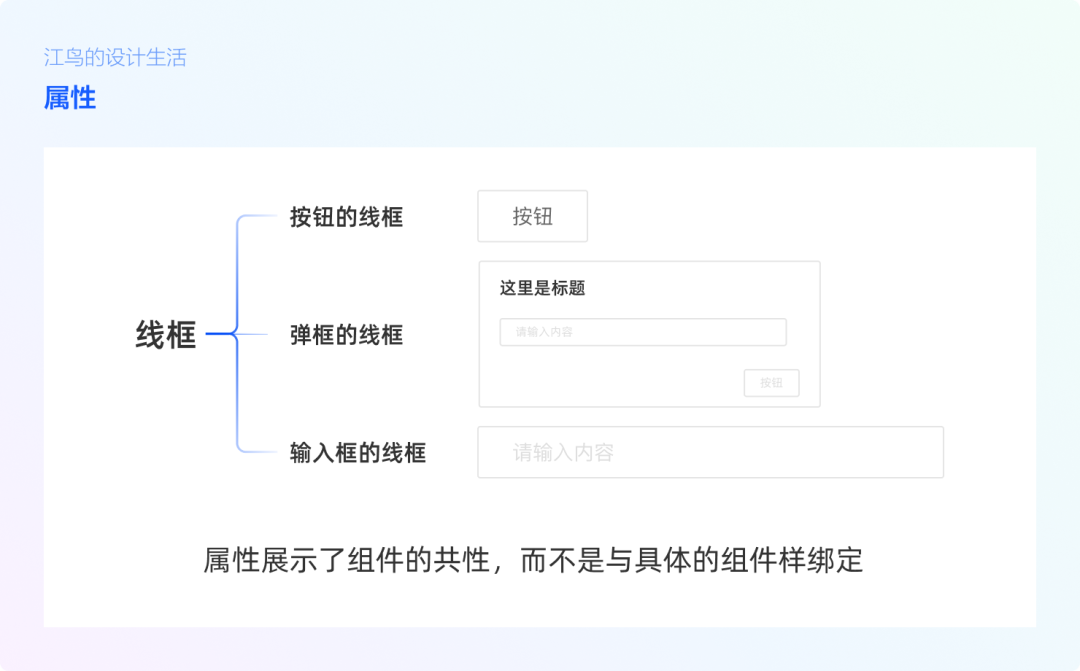
(3)属性
这里的属性通常分为背景或者边框两种。可能会有同学疑问,为什么只有2种属性,因为这里我们的样式不与具体组件绑定,仅仅以样式本身的性质来做区分,所以在属性这里我们罗列了2种样式。
例如下图的弹窗,线框的描边、输入框的描边以及按钮的描边都可以调取统一的Token,将原本相同元件但不同样式的组件进行统一化管理。

(4) 等级
等级的状态由组件的基本功能以及具体的使用场景决定,有部分组件只有一个等级,例如”面包屑”,这时候在Token命名的时候就可以不体现,而有的组件例如“按钮””导航“等则有多个等级;
(5)类别
状态则是组件在交互时候的不同样式,通常有默认、悬停、点击、禁用等,有时候还会根据场景的不同,有危险以及幽灵等状态。

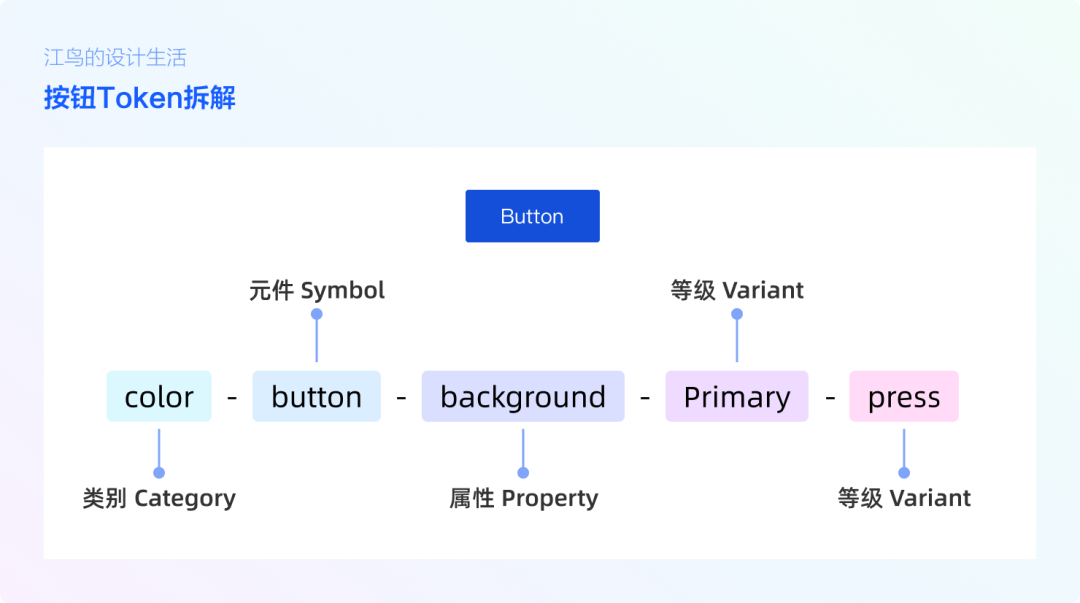
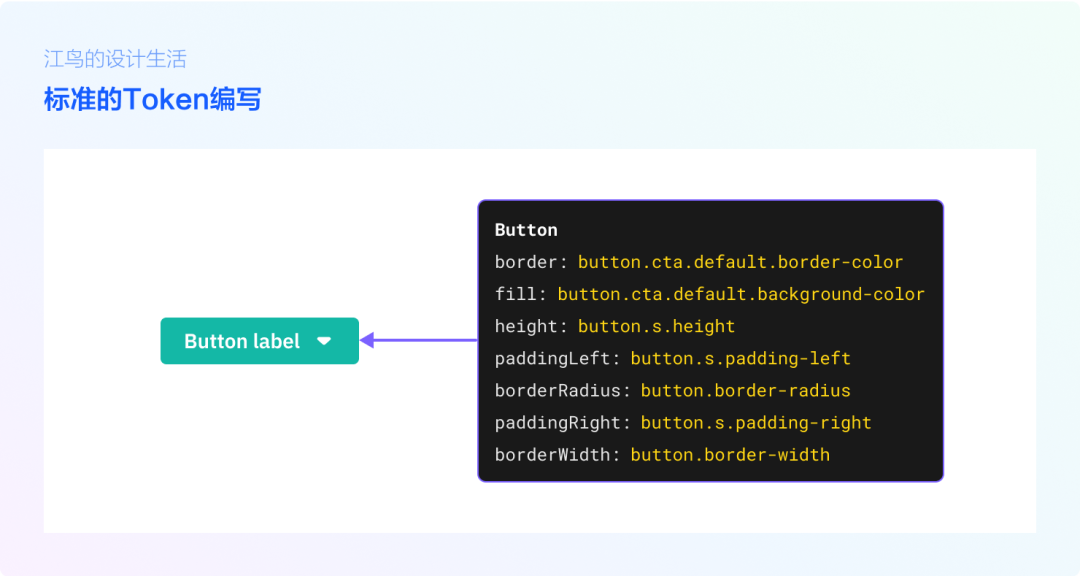
2.Token的命名
Token的命名没有唯一的表达方式,只需前端与设计保持约定一致即可。这里Token的命名方式与组件基本一致,都是按照”类别-元件-属性-等级-状态“的顺序依次往下。不同单词之间采用“–“或者”.“符号相连是可以通用的。

上面按钮的命名虽然看起来很复杂,但是它也可以很明确的告诉设计师以及前端它的使用场景。例如它告诉我们可能用于按钮的背景,它还表达了它当前的等级是什么,以及它的具体状态是什么。
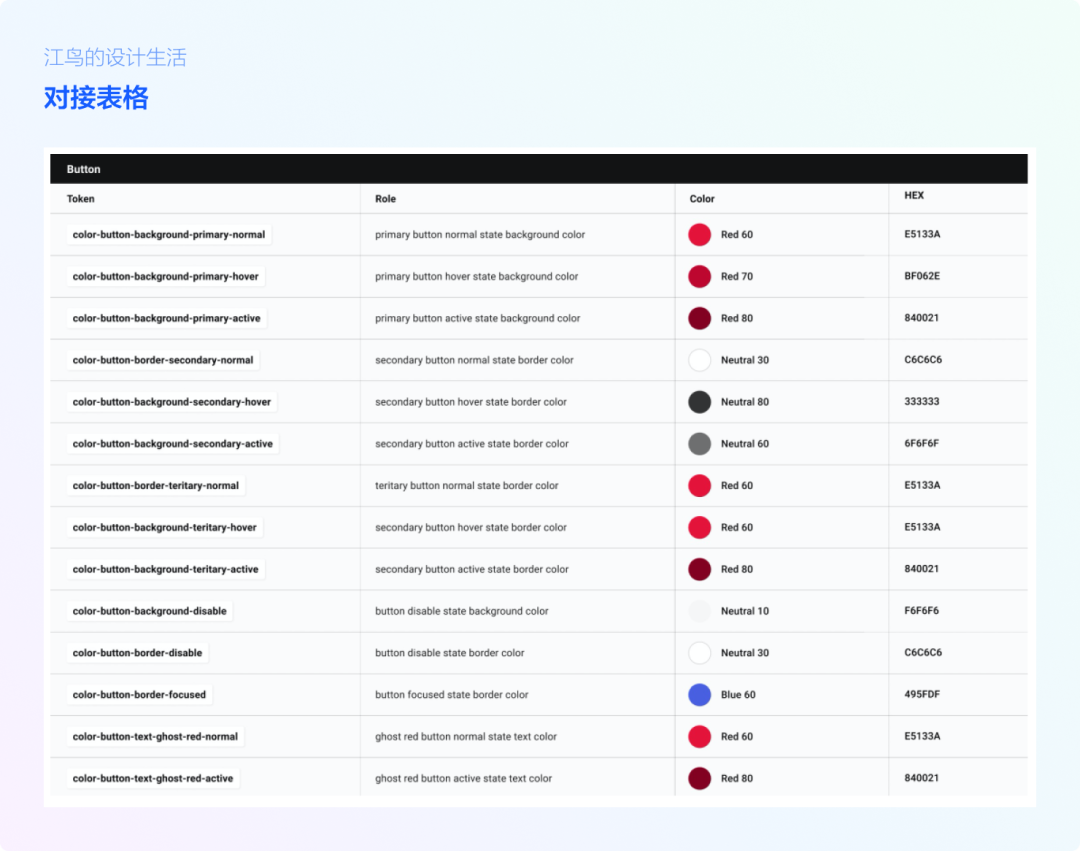
3. 整理Design Token
有了统一的命名规则后,我们可以把涉及到Token编写的组件全部以表格的形式整理出来,开发在编写的时候可以对照图表中组件的名称,直接在导出的json文件中调用该组件的详细信息。

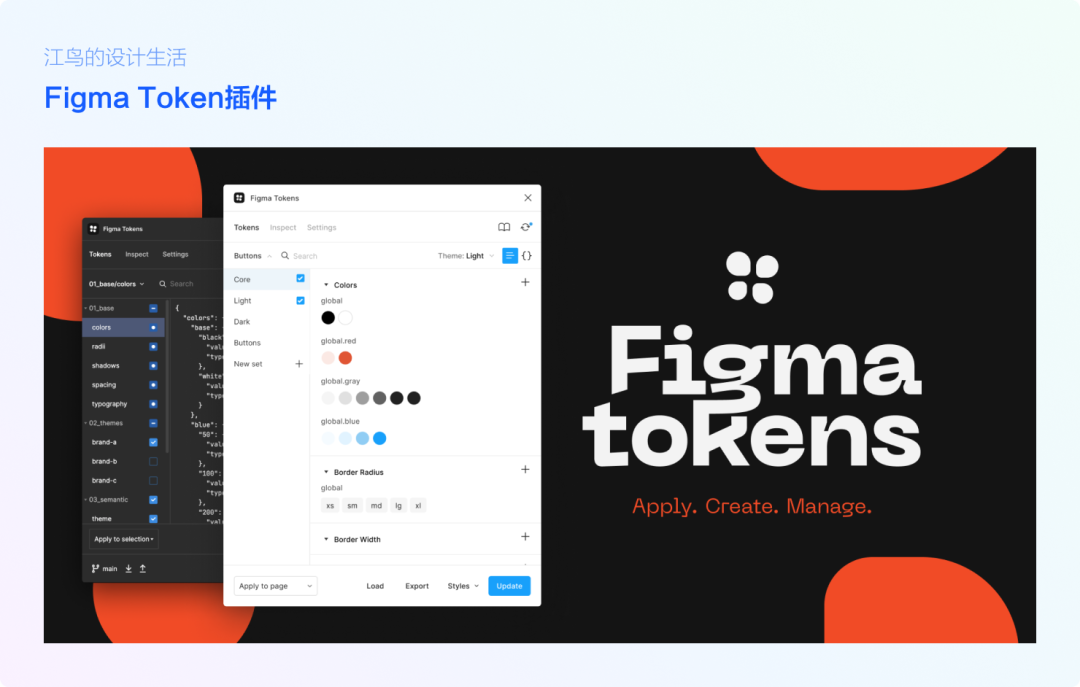
五、应用
因为我们的设计软件是Figma,因此挑选了与之匹配的插件“Figma Tokens”来辅助我们协同。

1.手动输入Token
我们以下图为例,尝试下怎么根据Token值在在该插件中手动输入。

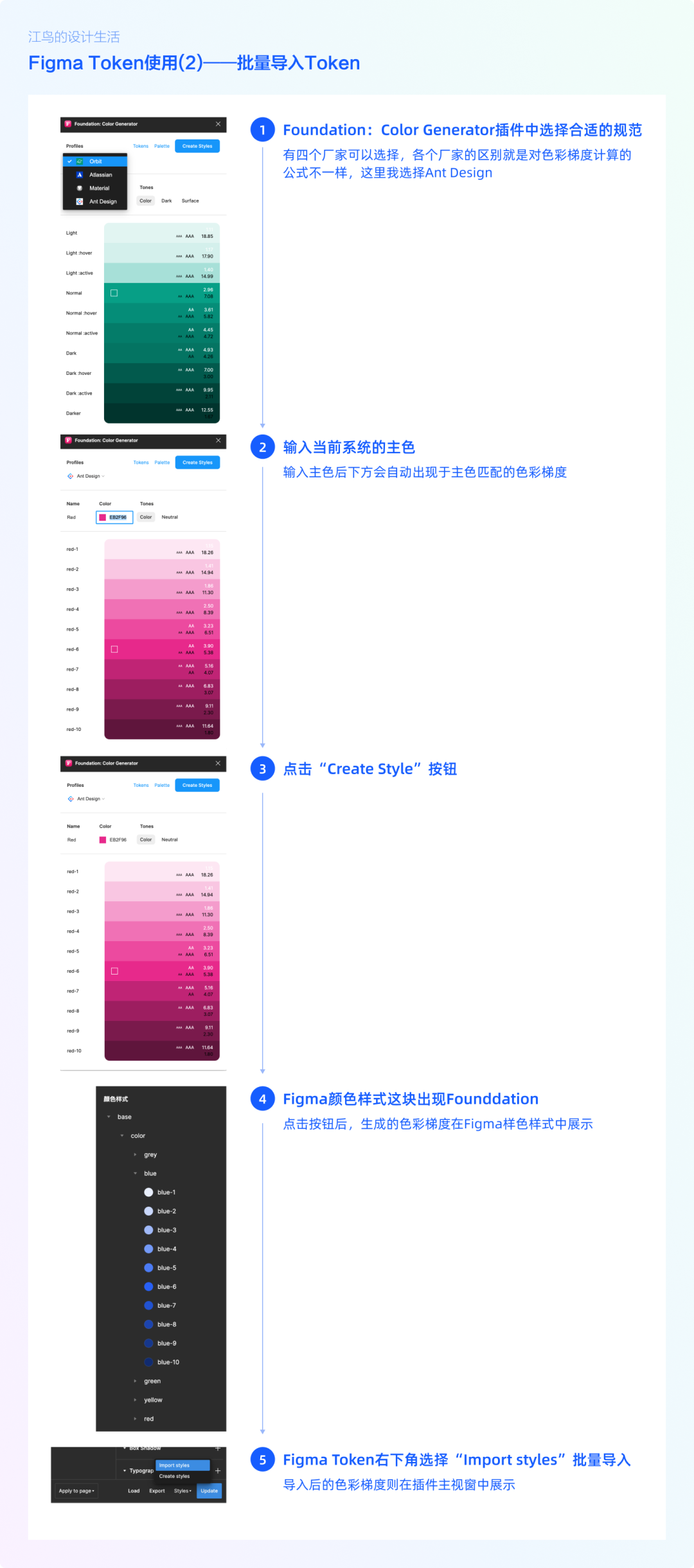
2.批量导入Token
手动输入大家可能觉得太麻烦,那么我们可以尝试下如何批量导入Token,这里以颜色的梯度色板为例,首先我们先在Figma里面利用Foundation插件建立Gobal梯度色板(也可以自己手动在Figma中输入产品的基础色值),随后将其导入Figma Token中。这些导入后的颜色作为全局Token,后续将会被引用。

在过去开发利用蓝湖编写组件的时候,需要选中这个组件,然后复制代码后输入该组件相对应的颜色值。现在就不需要知道这些具体的值,只需要知道组件的token名称就可以在调出的json文件中该组件的详细信息,大大提升了工作效率。
3. 新建主题
接下来我们在插件左侧新建别名Token(这里的命名建议采用英文,以防后续导出json出现问题),并根据颜色的应用场景分为背景色、反馈色、文字色等(具体根据当前项目所需命名)。

这些命名好之后我们就可以开始通过简单的样式进行应用,例如我们想更换视窗中的按钮背景颜色,这时只需选中Figma操作区的按钮背景后再选择别名Token中对应的蓝色即可进行联动替换(这里要注意的是主题顺序,选中下方主题,则会对上方主题进行覆盖)。
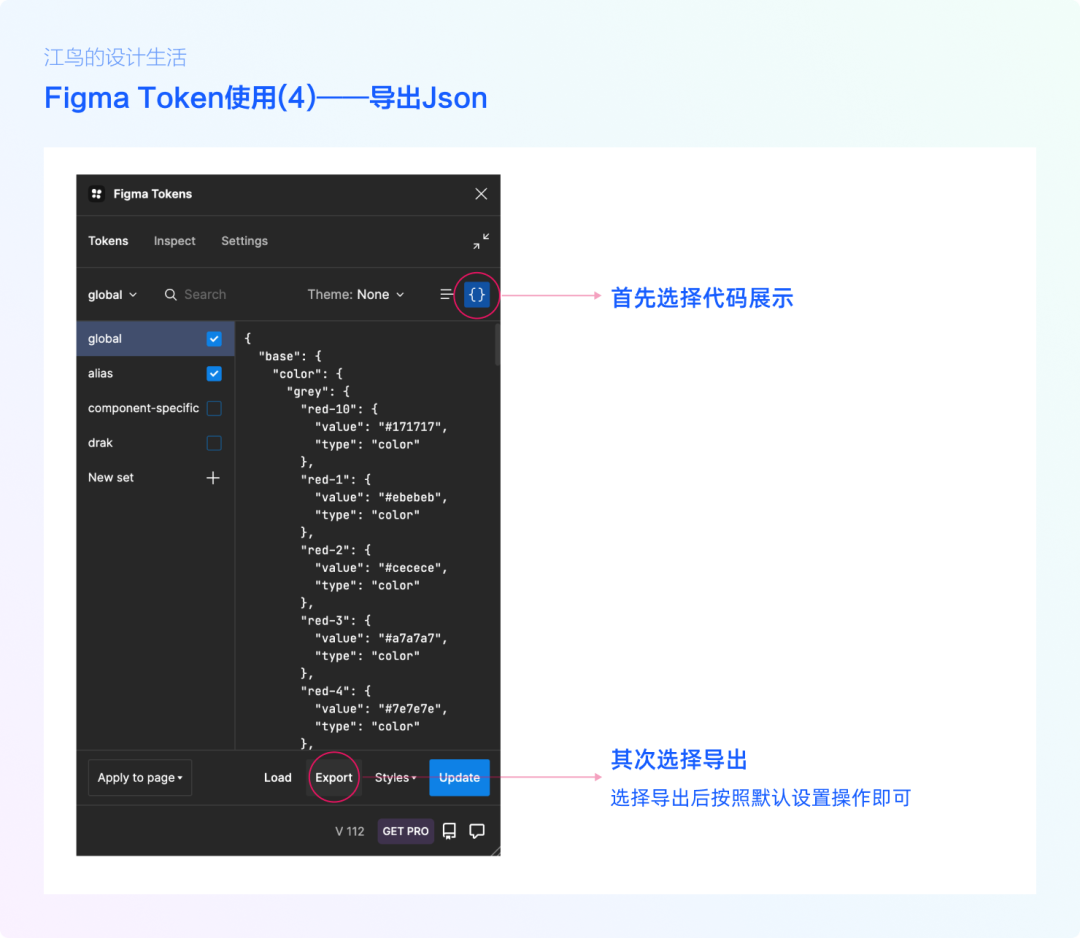
4. 导出Json
导出Json后,开发在编写代码的时候可以对这个文档直接进行直接复制 ,确保设计与开发的一致性。

六、写在最后
以上是有关Design Token的介绍以及落地的相关内容,它对还未建立公司组件库且想提高团队的协作特别有帮助。
Token提供的可操作性空间很大,可支持自定义的操作很多,其实目前做到文字以及颜色的自定义就可以很快提升我们的效率了。

在未来的产品发展中我相信Token的应用不单单是作为辅助插件的支撑,会成为这些设计软件内部的标配,赋能更多的产品。不知道你们公司是如何应用Design Token,欢迎一起讨论~
我是江鸟,一个爱学习爱分享的设计师。
我们下期见~
本文由 @江鸟的设计生活 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








FIGMA表示跟进~
想在csdn上转载 您这篇文章 不知道可以不
有点难理解
点赞点赞,太棒了
感觉类似于编程的变量
牛哇