都帮你收集好了,那些大厂产品的体验亮点
编辑导语:用户体验决定了一款产品的用户留存率和转化率,好的用户体验具有极强极简的交互能力。本篇文章中,作者分享了提升交互能力的方法;在体验流程中设计师该注意什么;大厂产品的设计案例,以及学习思路,感兴趣的小伙伴不妨来看看~

一、如何提升交互能力
很多刚入门的小朋友不知道怎么提升设计能力,其实有一个很简单的方法,那就是“收集”!
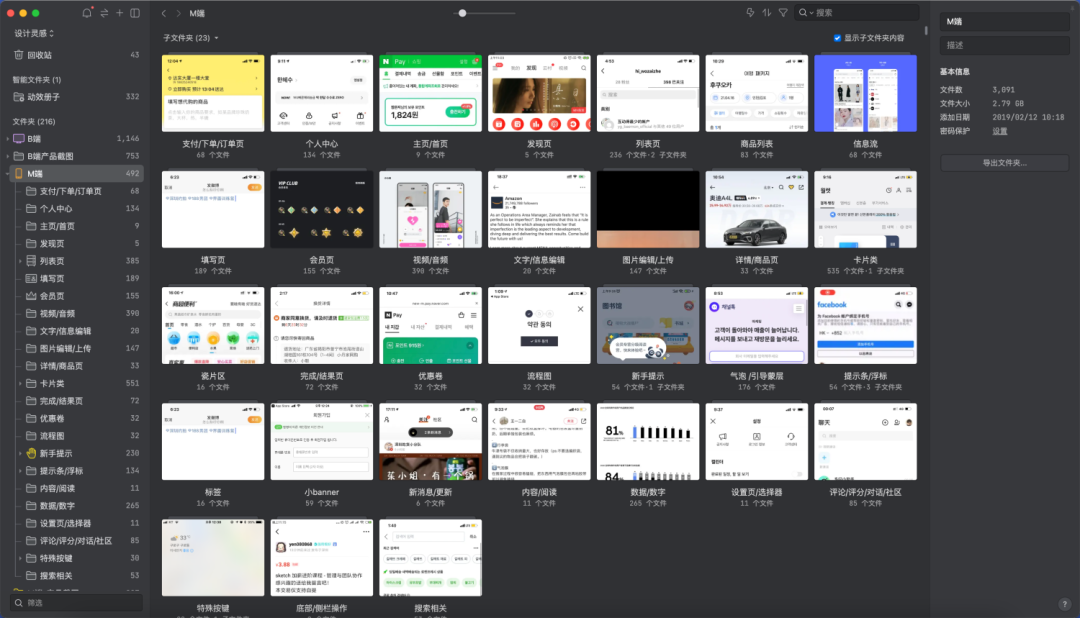
之前我做了很多次的收集任务,比如刚开始不知道怎么做UI界面,所以收集了很多界面。
通过不同页面类型来区分参考素材,比如主页、首页,订单页、个人中心、列表页。
那么所有的页面都可以分为这么十几类,当你不会做的时候就可以看看别人是怎么做的。这样起码就不用担心没有灵感了,根据不同的参考起码可以产出至少2-3个方案,然后只需要判断哪种方案更适合你的场景就好了~

由于有了这个界面库,每当部门里有同学有不会排版、布局的问题都会来向我请教。当然工作中的遇到的页面问题也都被我轻松解决。
随着界面设计能力的不软提升,后来我的痛点转移到了思维能力上,为什么别人思考那么有深度?如何形成有体系的思维能力?
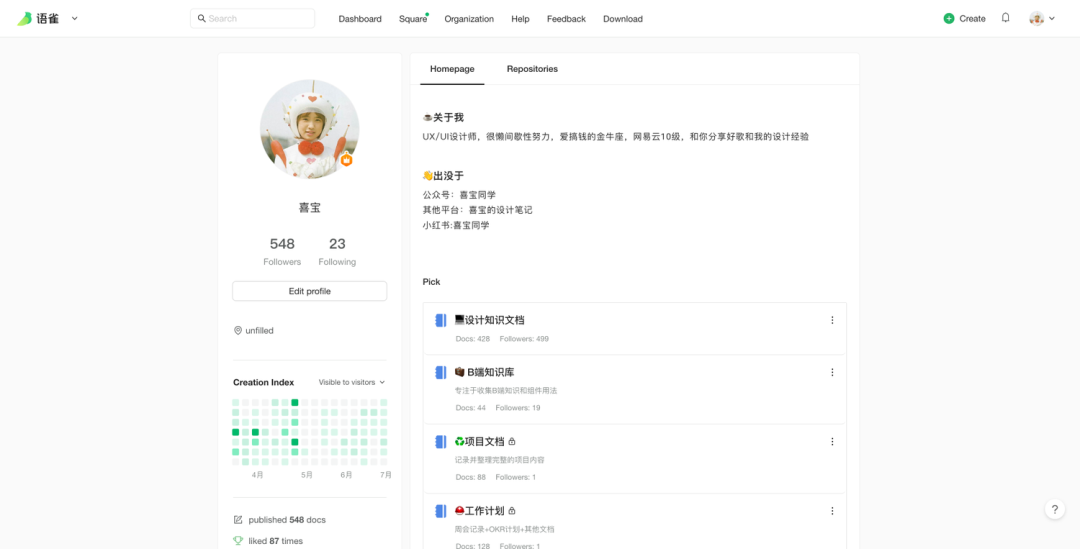
于是我开始大量的阅读文章,看看别人对于同样的一个产品/设计问题是怎么思考的。并将我阅读后,认为有价值的内容分类整理在语雀的知识库里,方便后期检索(这边都是我看过,并精心挑选过的文章哦),现在已经累计500+文章,关注人数也超500+,后续也会不断更新优秀文章。
也有很多同学想知道我的文章分类方法,那这里简单说一下,我会根据设计的工作流程主要分为:用研类/产品类/设计类/数据类/品牌类/自我提升类等等。
比如后面我开始做B端设计,于是需要研究对于B端产品相关问题,新开了一个“B端知识库”。也按照相同的逻辑去组织分类。

那么今年想要突击一下交互能力,于是开了这个板块收集一下好的产品交互怎么做的,同时也希望和大家一起分享一下。
二、体验设计师需要注意什么
每个用户在使用我们产品的时候就像在闯关一样,在他闯关的流程中体验设计师有时候是一个给他加魔法加防御补血条的辅助,有时候又化身为描述剧情,引导用户完成下一步任务的NPC。
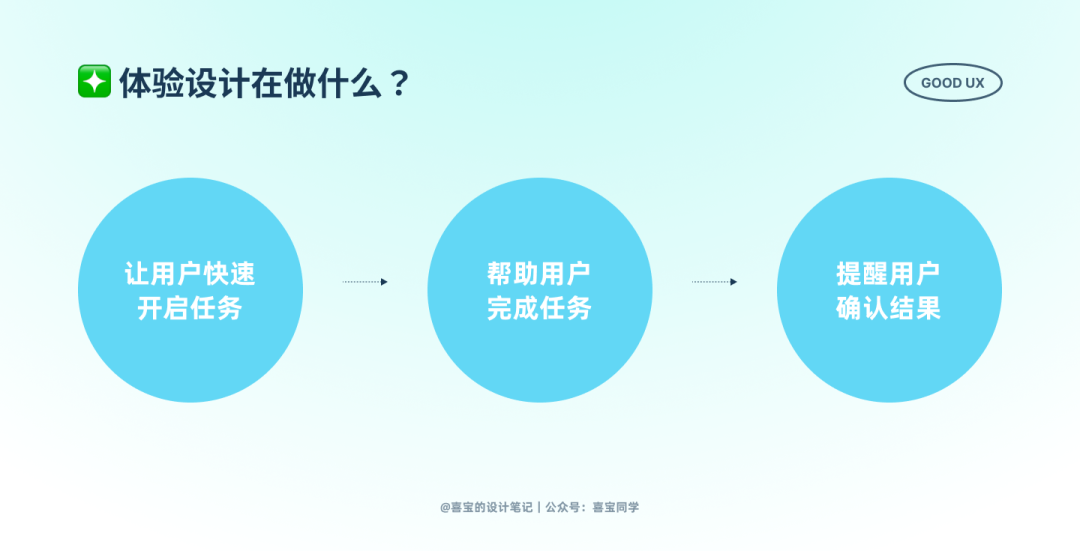
好的用户体验,无非是基于整个用户完成任务的过程(使用路径)进行优化。这里我将流程分为三个阶段:
- 用户行为开始前;
- 用户行为开始后;
- 用户行为结束后。

1. 用户行为开始前
在开始前,我们需要确保用户能找到任务的入口,且要快速方便的找到。

2. 用户行为开始后
在开始任务开始后,作为设计师我们的责任是帮助用户完成任务。包括预估用户的操作路线,避免用户发生失误,以及在用户犯错时实时的提供帮助。
如果能在过程中,减少1点点用户的操作难度,那就更好啦~

3. 用户行为结束后
当用户完成任务了,对于一些复杂或是重要的信息,我们可以提醒用户进行检查,通过二次确认的方式减少用户犯错的概率,同时给予用户安全感。

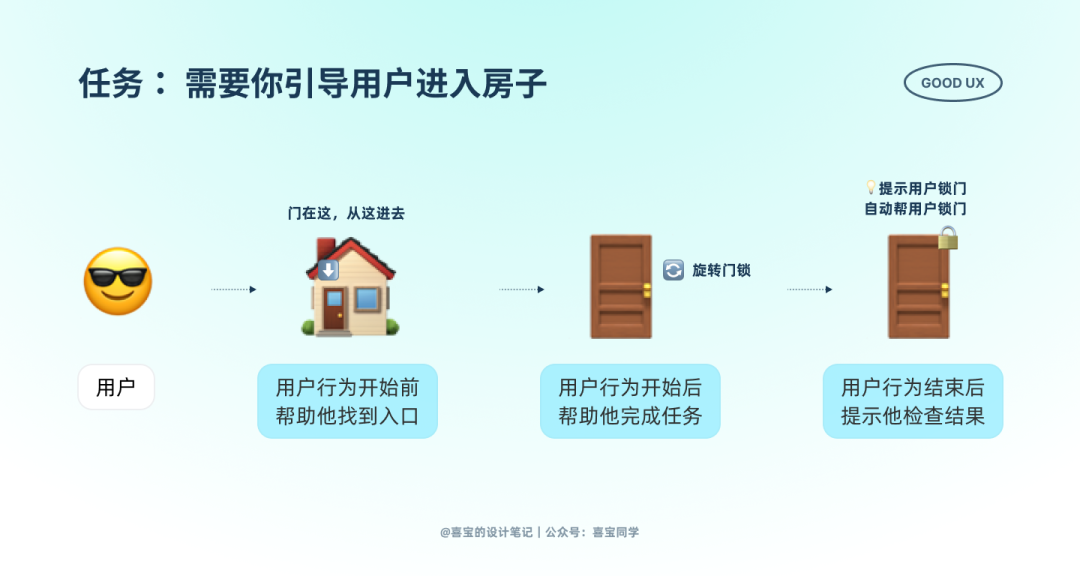
小思考:如果现在需要给用户布置“进入一个房子”的任务,在整个流程中我们可以做什么呢~
主要就是分为下面几步啦:

现在大家应该都对体验流程的基本逻辑有了了解,接下来基于这个框架,我们一起看看优秀的产品是怎么做的吧。
三、本期产品亮点(目录)

1. 【IOS系统】放大你正在操作的

(1)使用场景
在Imessage中选择表情,滑动时,表情栏会放大。方便你看的更清楚,更好选择。

(2)设计思考
在IOS系统中,这样的交互很常见,如输入时,移动光标,也会出现放大镜方便你把光标放到正确的字旁边。
可复用场景,当手指阻挡用户视线,放大被交互的组件;当操作十分细微,难以控制时,可以放大被交互的组件。
2. 【淘宝】收藏后引导商品对比

(1)使用场景
基于批量收藏的场景,当用户来到收藏夹。弹出比价引导,考虑到用户购买时存在需要对比的场景,这样的做法应该是想引导用户对比商品后进行下单行为。
(2)设计思考
- 虽然这个对于用户场景的思考是成立的,但是由于大部分人在淘宝中购买的以日常用品为主。可能不像电子类产品有那么清楚的可以用来比价的维度。比如,用户像买一条裙子,一条碎花裙/吊带裙/牛仔裙,版型/花色/价格/质感都不一样,其实是很难拿到一起做对比的。
- 吸附到右侧的或者是下拉的二楼,都已经成为了一种比较常见的收纳更多信息的组件。设计师可以将此应用到更多的场景中去。
3. 【微信】步骤拆解,收集用户反馈

(1)使用场景
在朋友圈上线广告,对于如此大体量的产品,很有可能伤害用户的情感。不同于在资讯产品中分发广告,在朋友圈投广告,就好比在你家里刷牛皮癣。
所以微信一方面严格控制投放的品牌,另一方面也留下反馈入口,收集用户的声音。
(2)设计思考
- 当我们要上一个比较敏感的功能时,不妨留一个入口去收集用户反馈的,如何做到收集建议,而不打扰用户。
- 同时两个气泡弹窗之间的跳转方式,可以让用户阶段性的展示信息,降低用户的心理负担,用户的参与度就更高了。
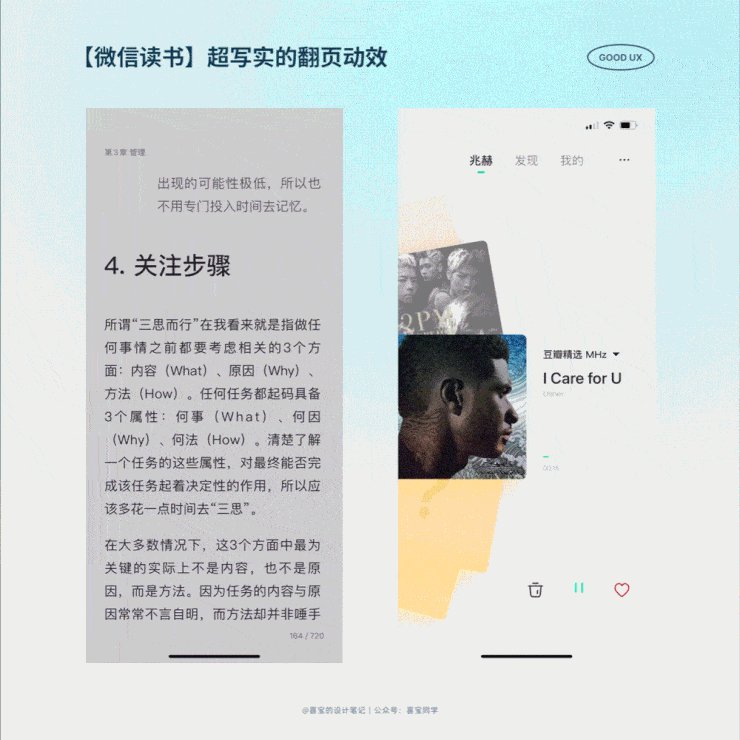
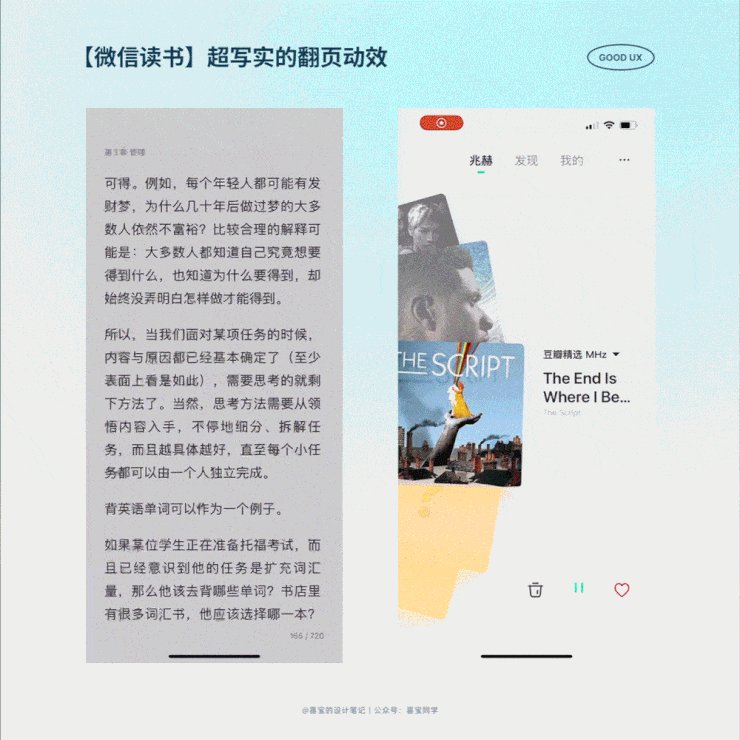
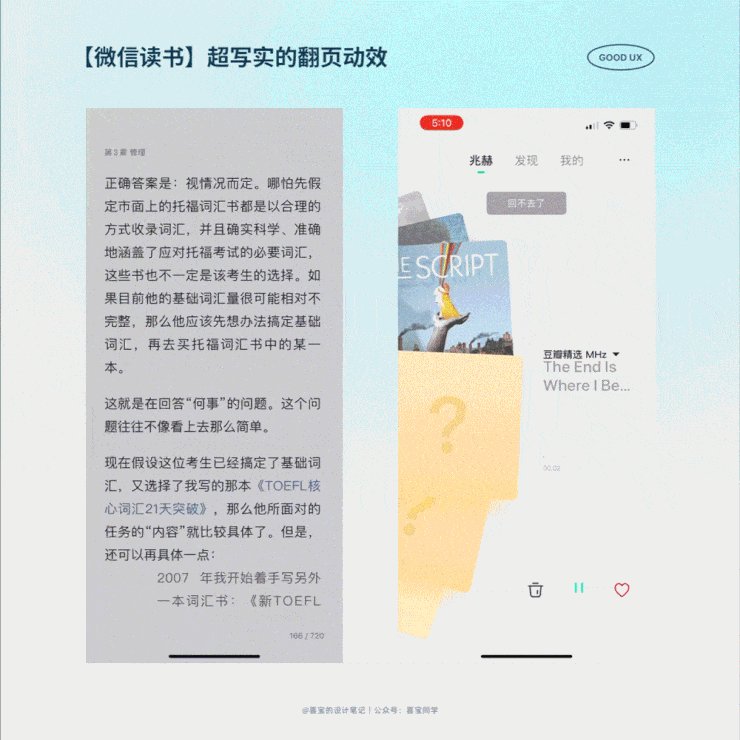
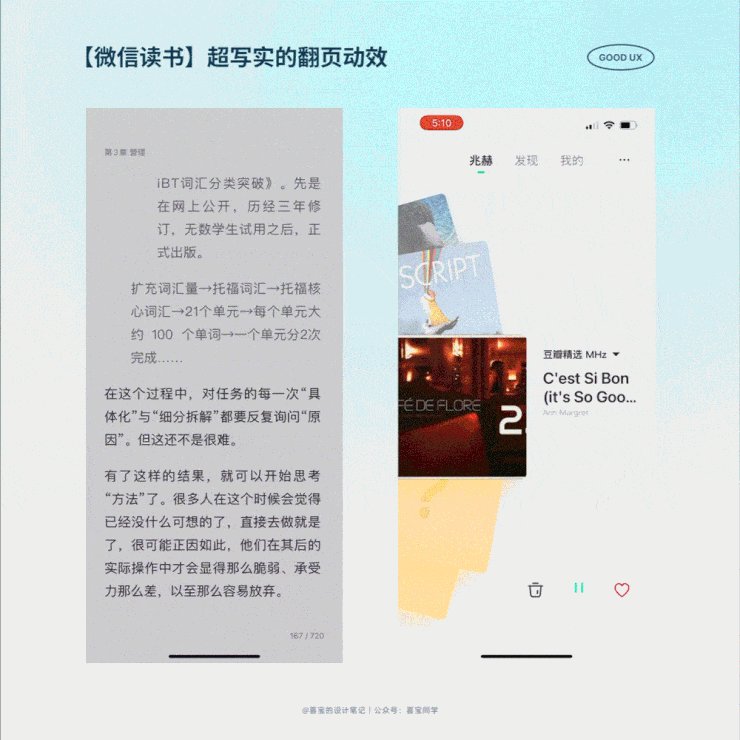
4. 【微信读书】超写实动效提升用户粘性

(1)使用场景
在读书过程中,用户可以根据喜好设置翻页的模式。这里展示的仿真翻页,能给枯燥的阅读过程带来一丝趣味性。
(2)设计思考
“超写实”一直设计中常用的设计手法,一个成熟的产品,可以抓住一些关键细节进行打磨,从而提升产品的品质,提升用户粘性(同理之前网易云的胶片/豆瓣FM的扇形切换)。
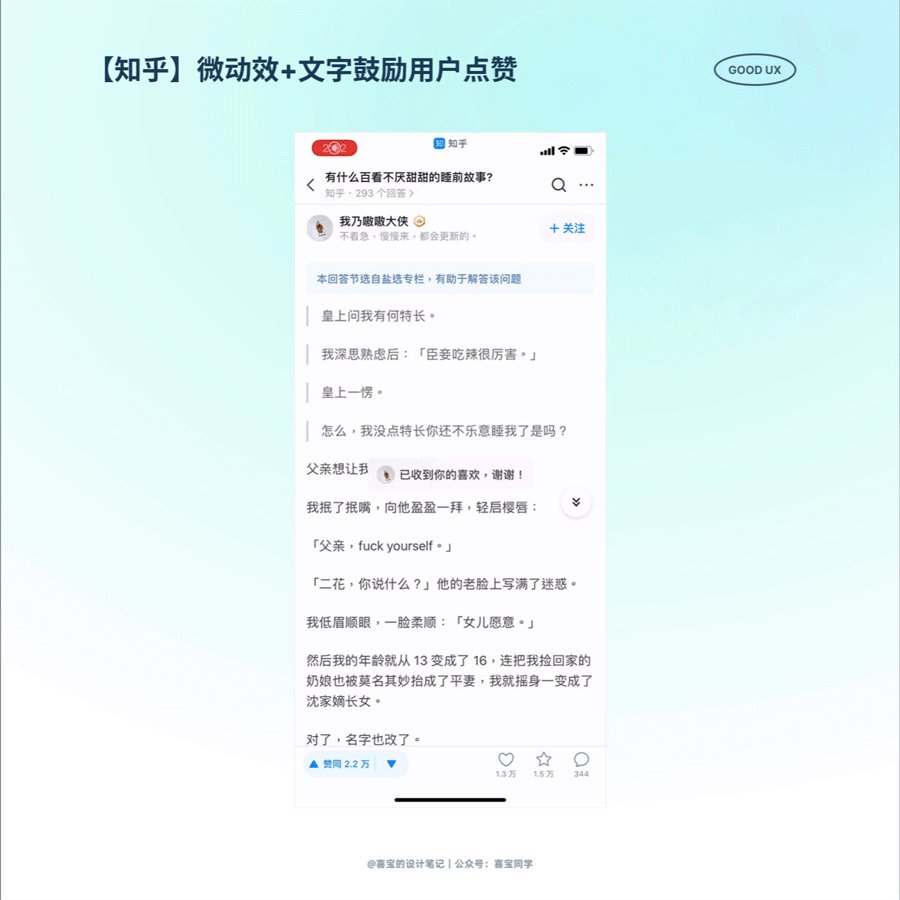
5. 【知乎】情感化文字鼓励用户点赞

(1)使用场景
点赞时,除了爱心的微动效,同时会弹出一个toast,表达感谢。通过文字+动效两种方式来传达情感,鼓励用户点赞。
(2)设计思考
用户的行为需要被肯定和尊重,有时候一点点小的变化,就能给用户带来情绪价值。当一些需要提升数据,但是并不能直接给与用户带来直接“物质”好处的场景,就可以考虑情绪价值。
6. 【淘宝】通过动效加深用户理解

(1)使用场景
在天猫中通过结合一个简单的手势来介绍产品的优势。如体验超清的放大/了解产品的内部构件/直观的看到产品的新功能如何加热食材。
相比普通的静态图文介绍,3D的手势互动,除了让用户更清楚的了解到产品的详情外,也多了一份参与感。
(2)设计思考
作为设计师,我们都知道图片比文字的阅读性更高,动态比静态的理解成本更低(举例我们会感觉看翻拍电影,比读小说会更轻松一些)。
在一些复杂功能中,可以适当的融入动效便于用户理解。

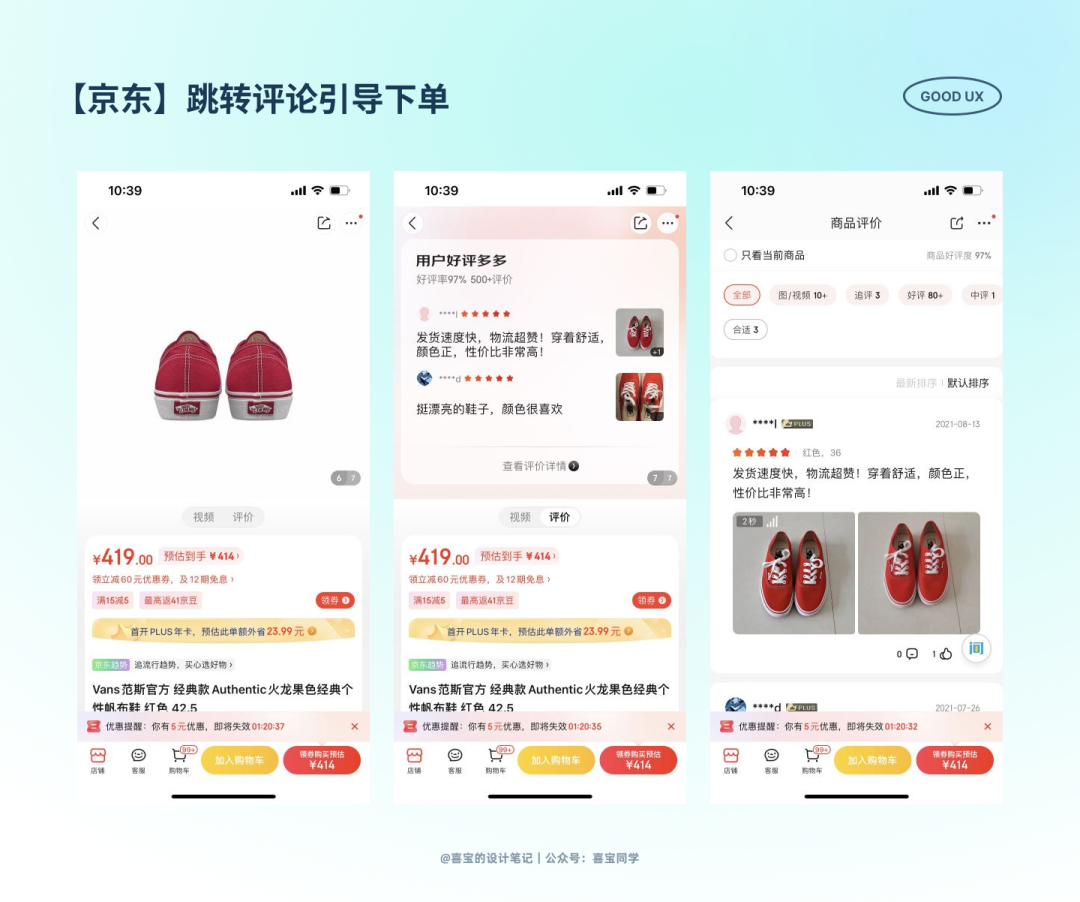
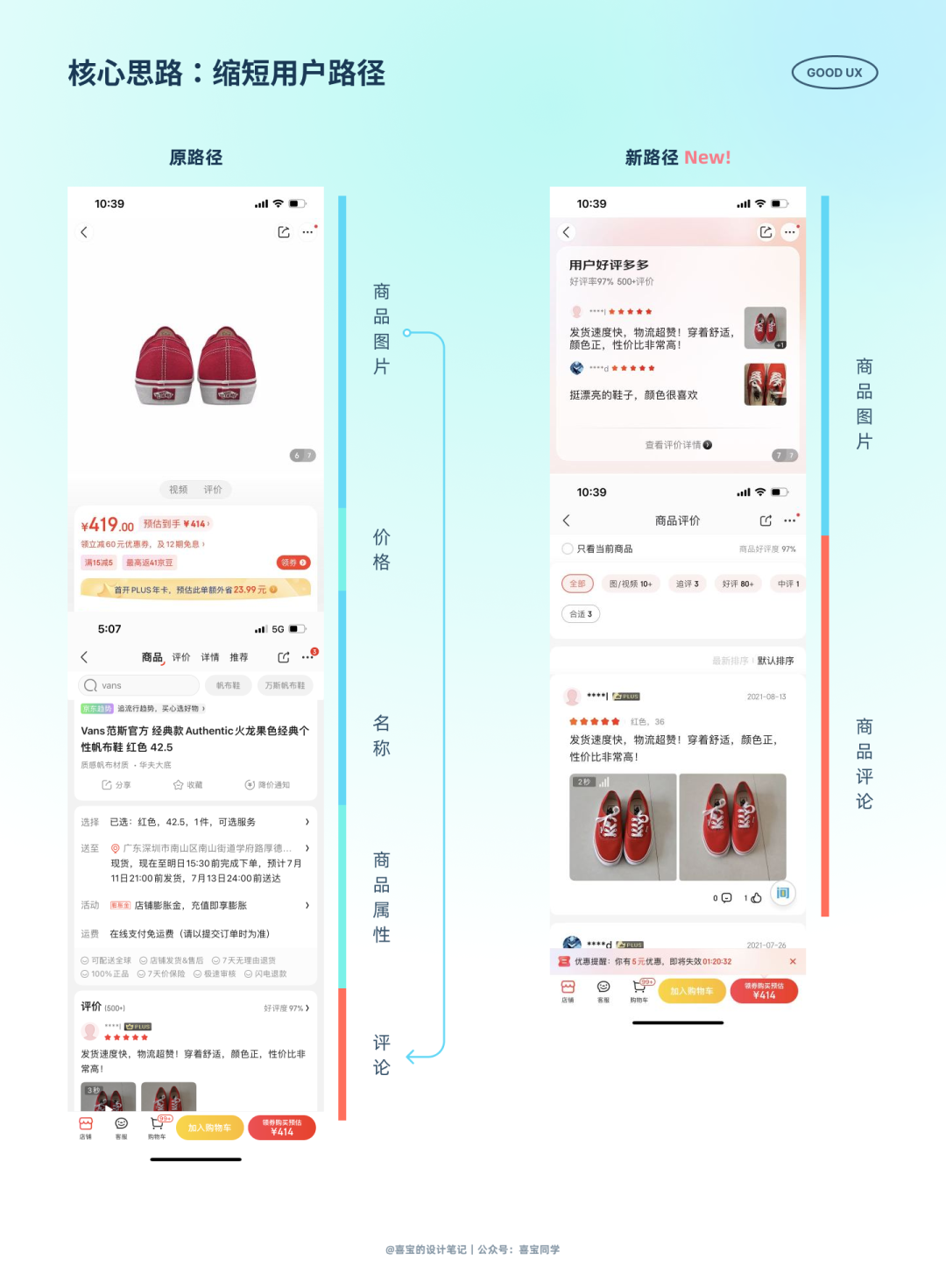
7. 【京东】跳转评论引导下单

(1)使用场景
在用户浏览完商详首图后,出现评论模块,点击/继续滑动自动跳转到评论模块。
(2)设计思考
如果是做过电商的同学们都应该知道,评论对于用户的转化是有很大的影响力。
很显著的证据就是,有无评论的商品的销量差异是很大的,那么如何利用有评论商品的优势呢。对应我们前面提到的,重要的功能可以做多入口,多路径。

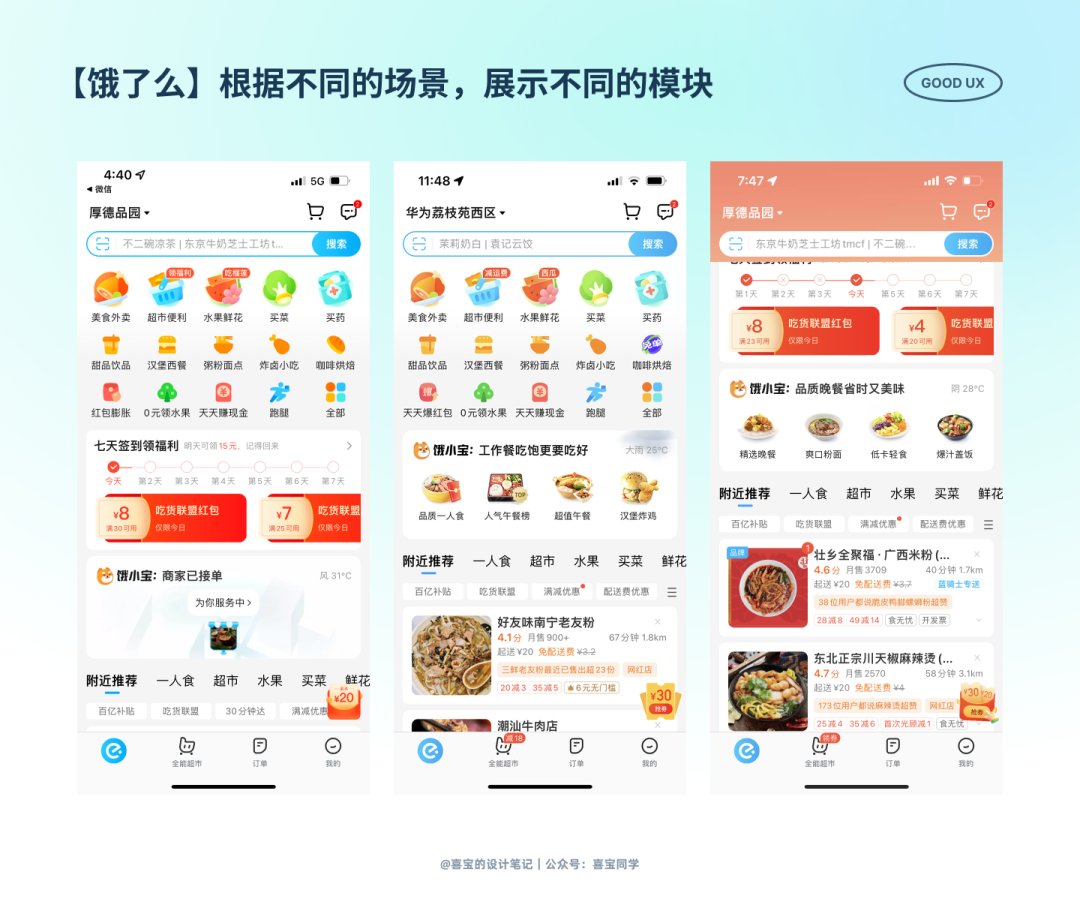
8. 【饿了么】根据不同的场景,在首页展示不同的模块

(1)使用场景
早上推荐早餐,晚上推荐宵夜。下单展示订单状态,不同的时间点,根据不同的用户行为,触发不同的展示模块。
(2)设计思考

该设计方案符合,外露高优功能的设计思路。
根据不同时间点,展示不同的卡片文案和店铺推荐。这种类似千人千面的展示方案,能最大化的提高用户转化效率。
点击口快速跳转到相应的品类,帮助用户快速决策。
在用户下单后的场景中外露订单状态,此时用户最关心订单状态,此功能优先级最高。不需要他再进入个人中心去查找订单入口,降低了用户的操作成本。
9. 【OFO】报修操作的可视化

(1)使用场景
在故障上报时,可以通过勾选单车部件的图片,使用户能更加清晰的完成报修行为。
(2)设计思考
OFO第一版的报修页面,上部分展示单车图示,用过线条标注出单车不同部件的名称,下部分展示部件名称。
由于单车组件之间存在遮挡和重叠关系,等你找到想报修的名称后,还需要在下方找到对应名称的按钮。
第二版的页面就简单很多,不需要你知道单车部件叫什么,你就点击和损坏部件相同的图片即可。这就是把复杂留给自己,把简单留给用户。
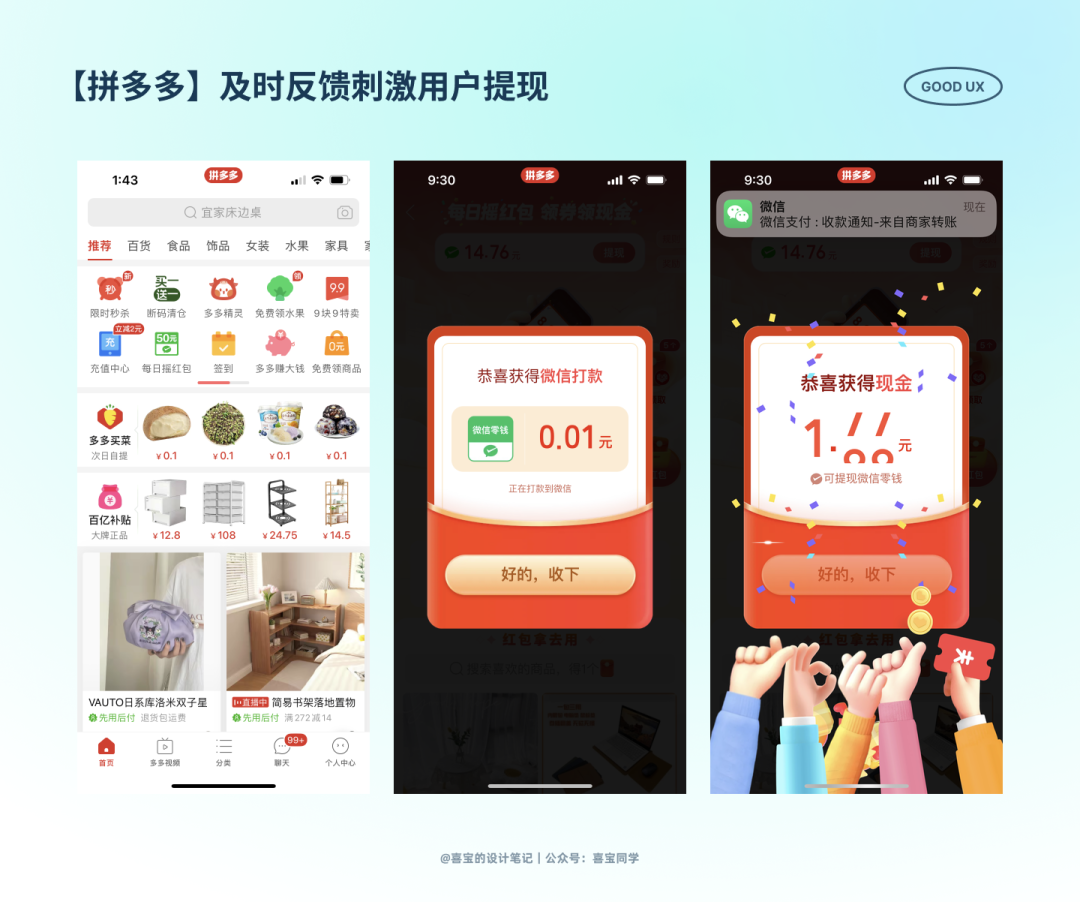
10. 【拼多多】及时反馈刺激用户提现

(1)使用场景
点击图标区的“每日摇红包”,摇出的小金额会实时打到微信里,并且从微信弹出商家转账通知。大金额会存到钱包,需要购物提现。
(2)设计思考
都知道拼多多是用户心理拿捏的高手,这次又学到了。
首先这种实时打款的真实感,点了就能拿钱,真的让人很快乐(刺激用户)。
第二是利用了微信的背书,让很多已经对红包/抽奖产生不信任的用户,发现真的可以拿到钱,产生想要参与的兴趣(转化用户)。
摇完5次后,你的钱包里应该已经有了20-40块钱,只需要购物就可以提现,谁看了不心动呢(行动点)。
四、参考文章
情感化设计:https://www.yuque.com/836488572/lzinxo/lxfoty#Q2oHA
本文由 @喜宝的设计笔记|且曼 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想请问下那个界面库是用的什么软件呢?
想知道那个界面库是用的什么软件+1
看着应该是eagle
图片比文字更容易阅读,加上互动过程和动效就更有趣了
超喜欢微信读书的翻书动效,就是这个小细节让我在众多阅读APP中选了微信读书,只能说,细节决定成败。
很认同作者的话,设计就应该是把简单留给用户,把复杂留给自己。
微信读书的翻书动效要表扬一下,疲惫的时候多翻翻感觉很有趣。