这些UI大技巧你会了吗?
编辑导语:产品设计上的许多细节都有可能影响到用户的产品使用体验,进而影响到产品的打开率以及留存率等。这就要求产品设计师在交互体验层上结合一定小技巧,以提升用户体验。本篇文章里,作者结合案例,总结了一些UI技巧,一起来看看吧。

对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错。
但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然地去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤。
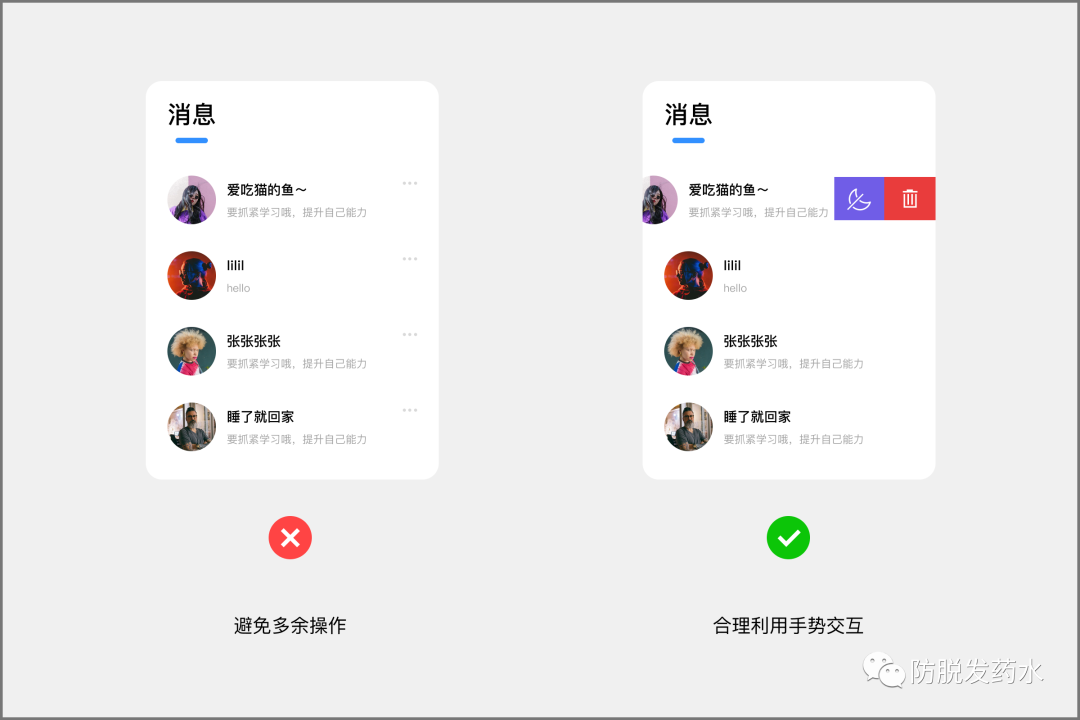
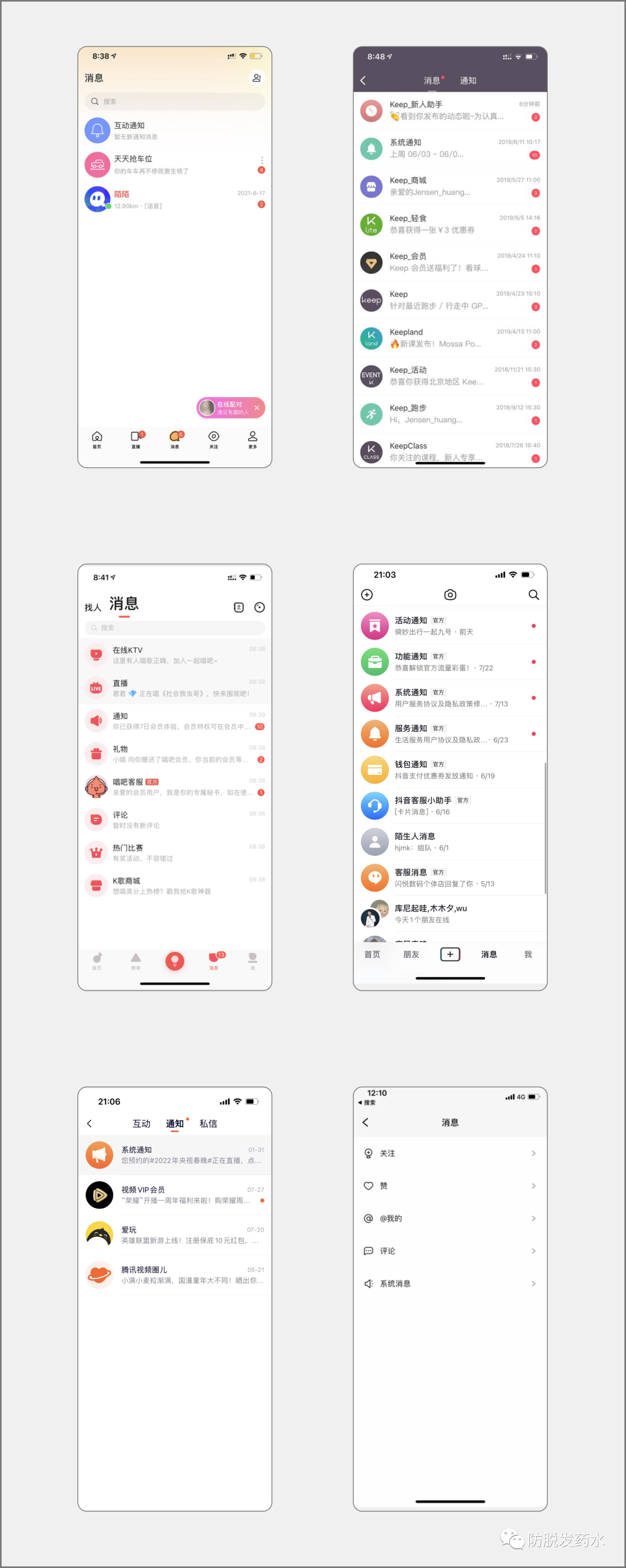
1. 左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
2. 建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接受的。

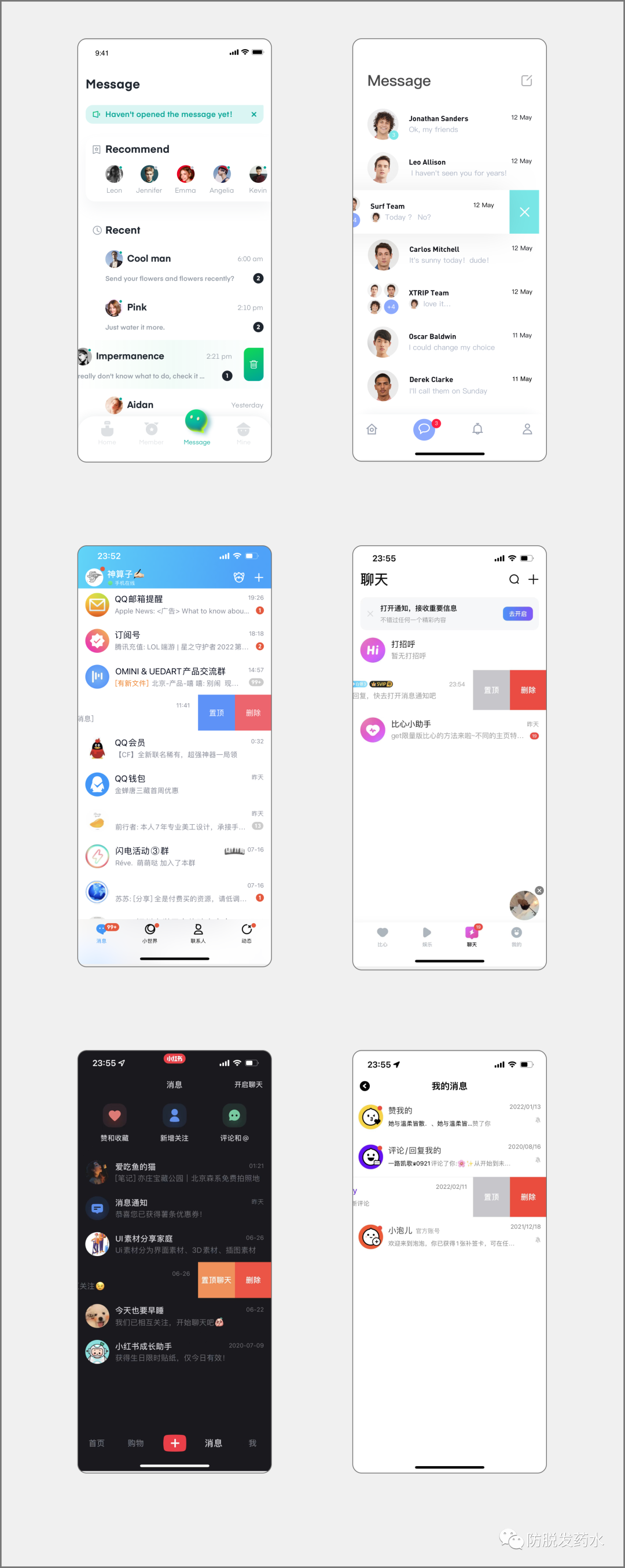
3. 实际产品中的运用

二、提升交互路径
利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
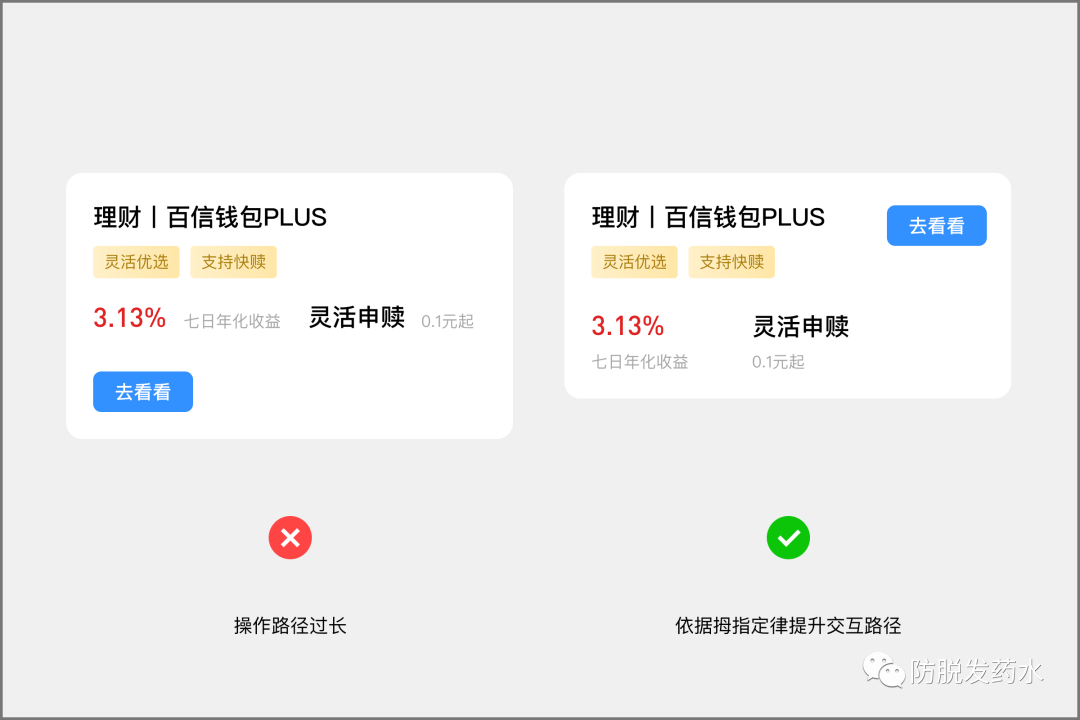
1. 左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
2. 建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律。

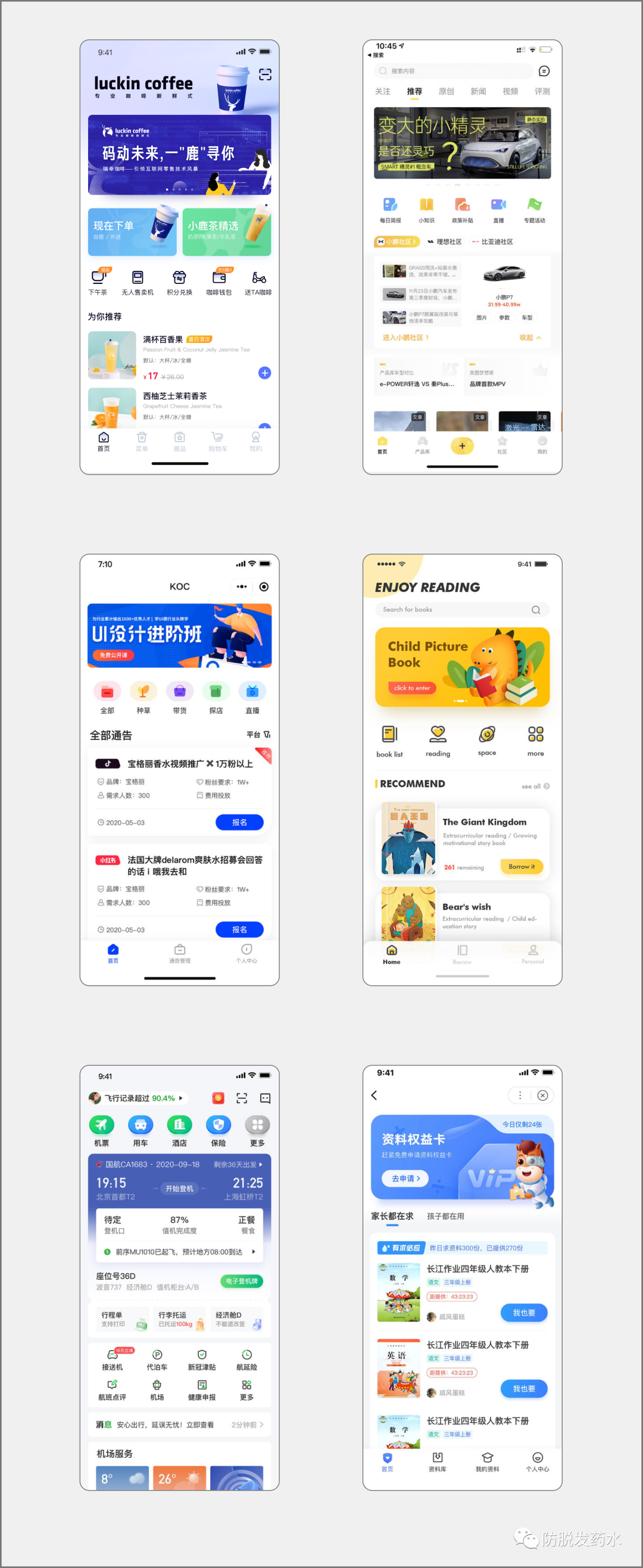
3. 实际产品中的运用

三、问题前置
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
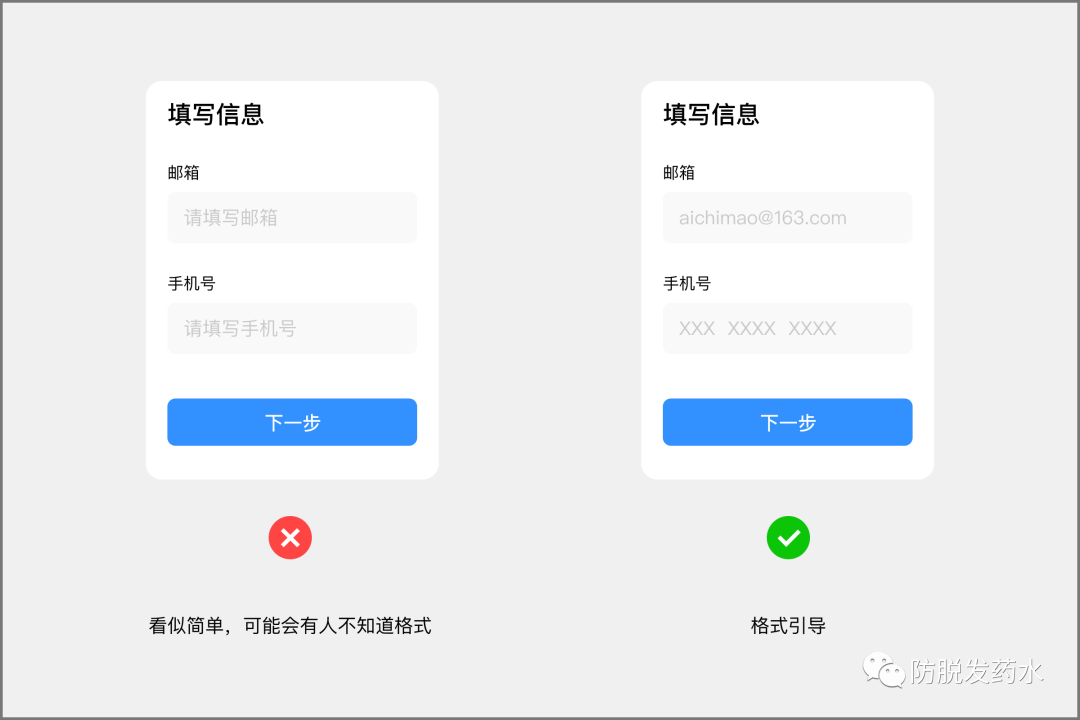
1. 左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
2. 建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

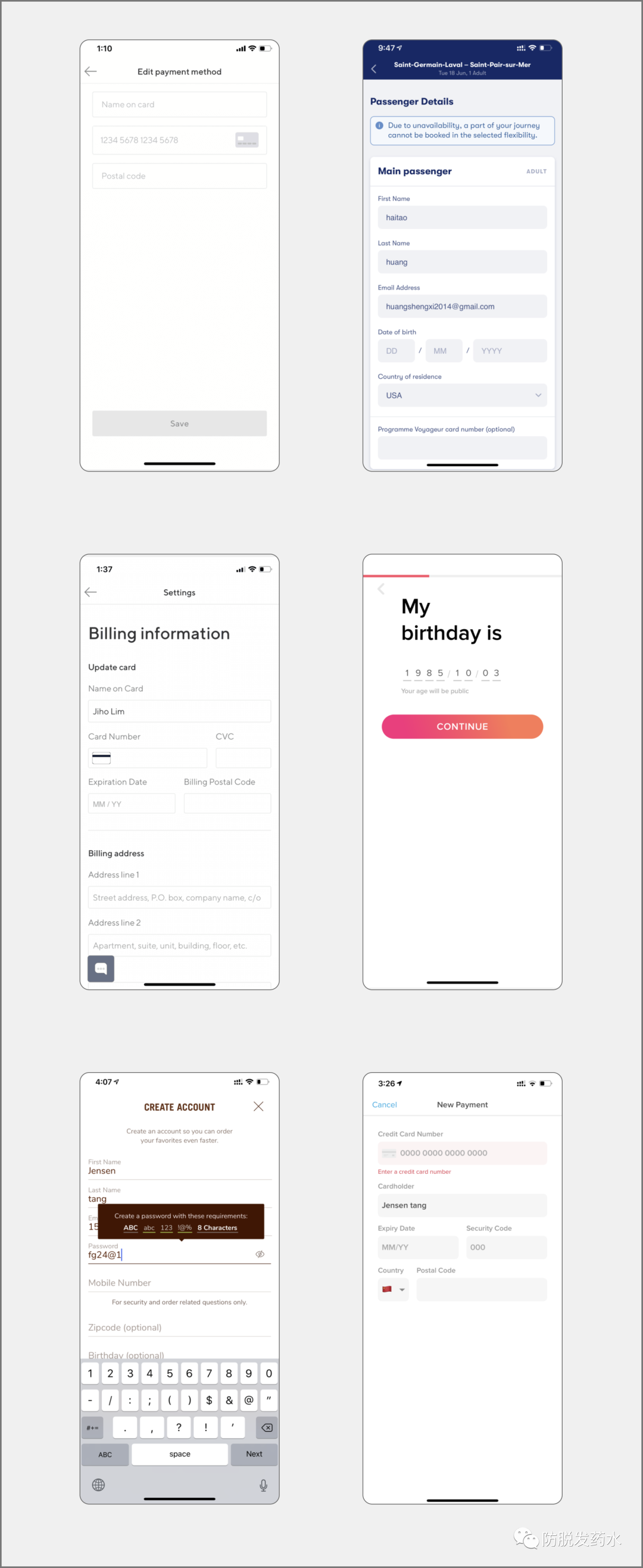
3. 实际产品中的运用

四、提升可读性
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
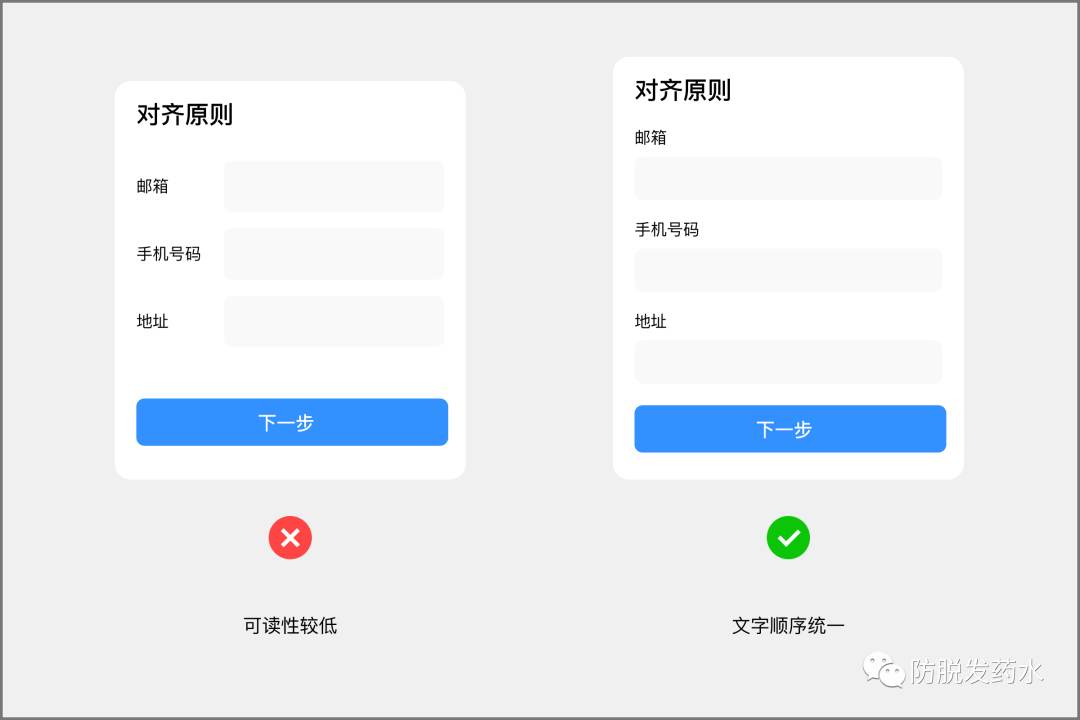
1. 左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
2. 建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效地提升信息筛选效率。

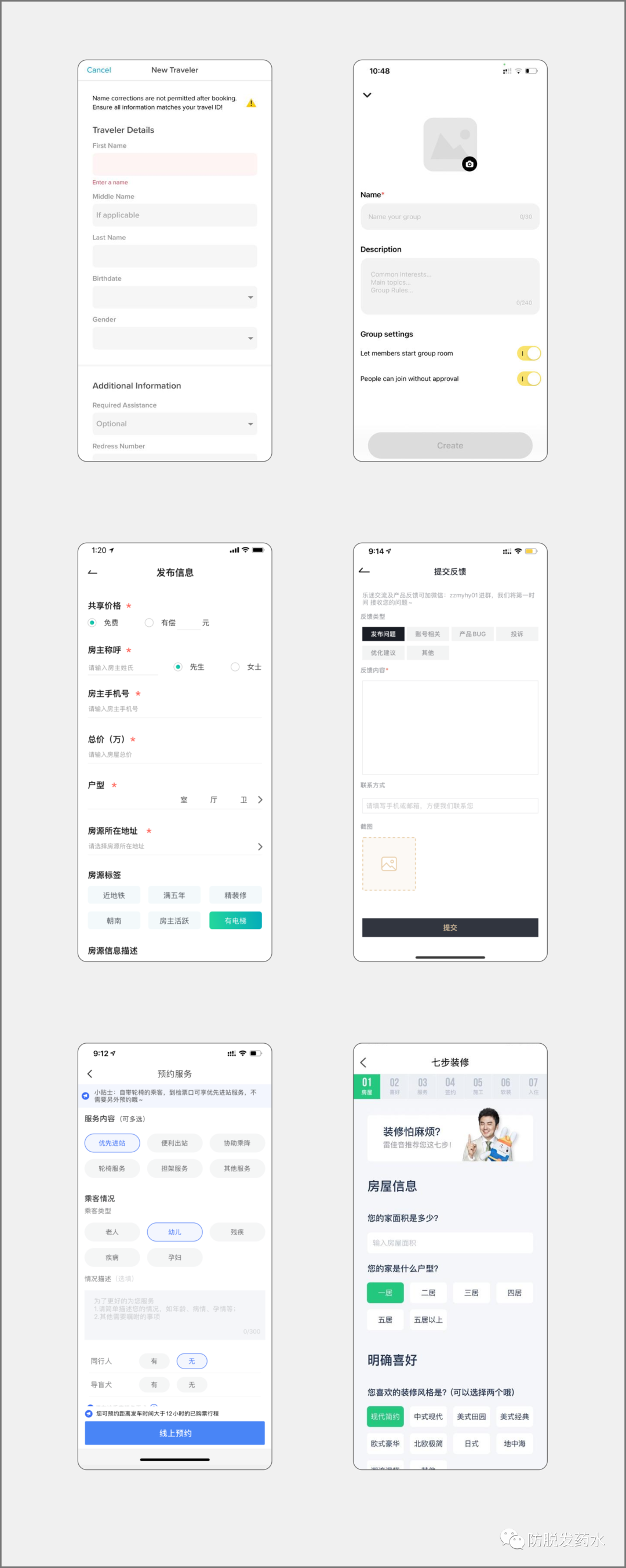
3. 实际产品中的运用

五、点击引导
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
1. 左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容。
前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
2. 建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

3. 实际产品中的案例

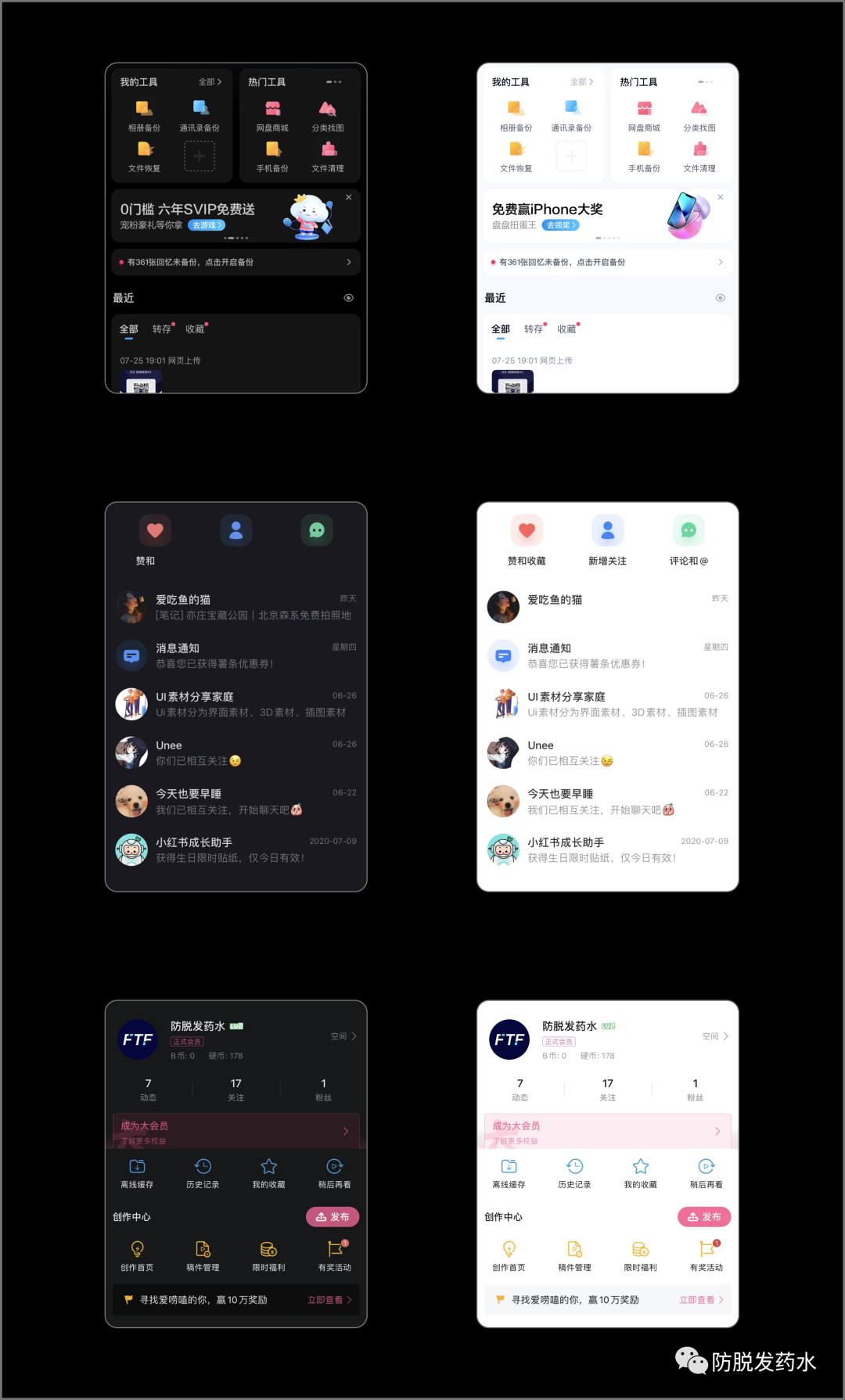
六、注意饱和度
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
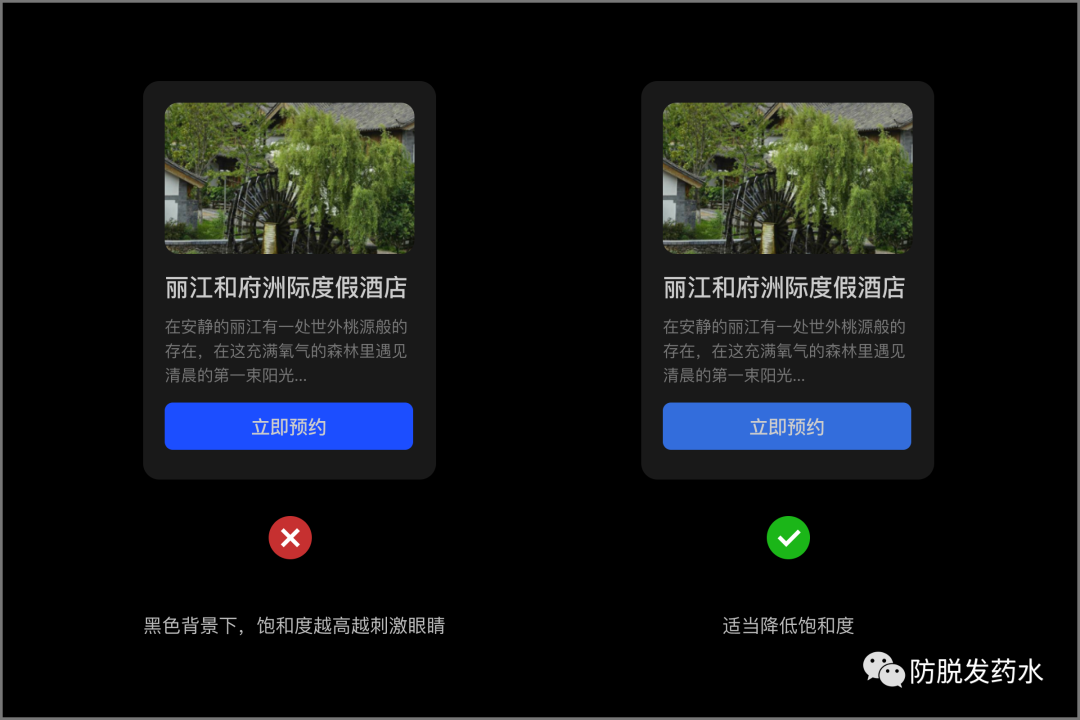
1. 左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
2. 建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

3. 实际产品中的案例

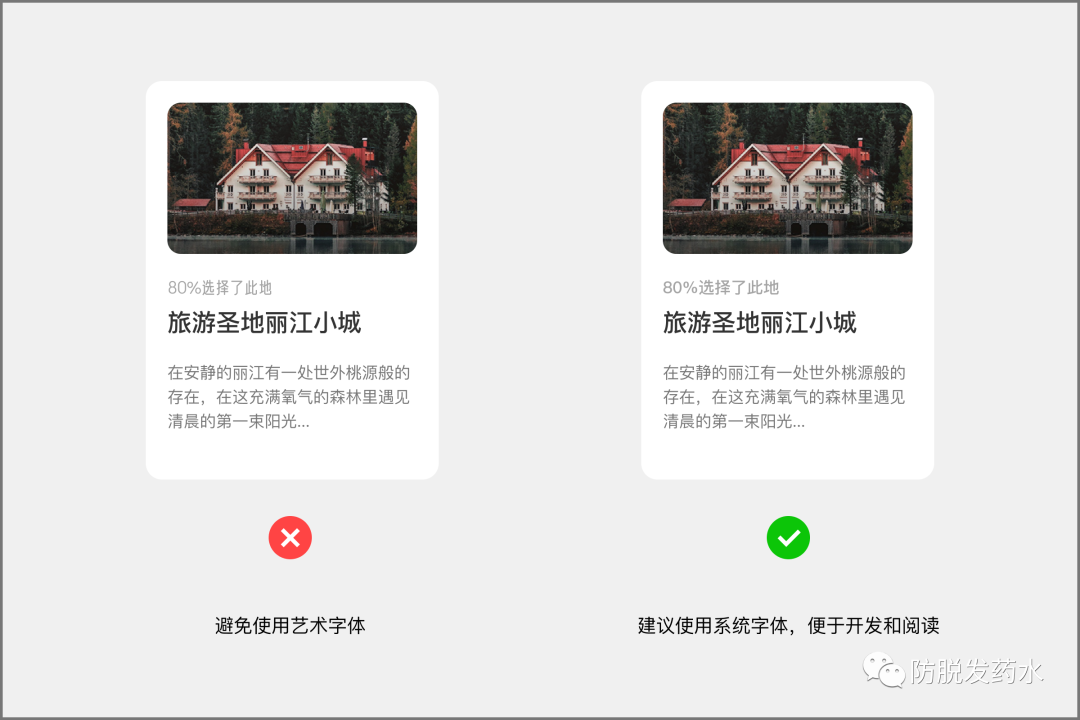
七、禁止特殊字体
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
1. 左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
2. 建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

3. 实际产品中的案例

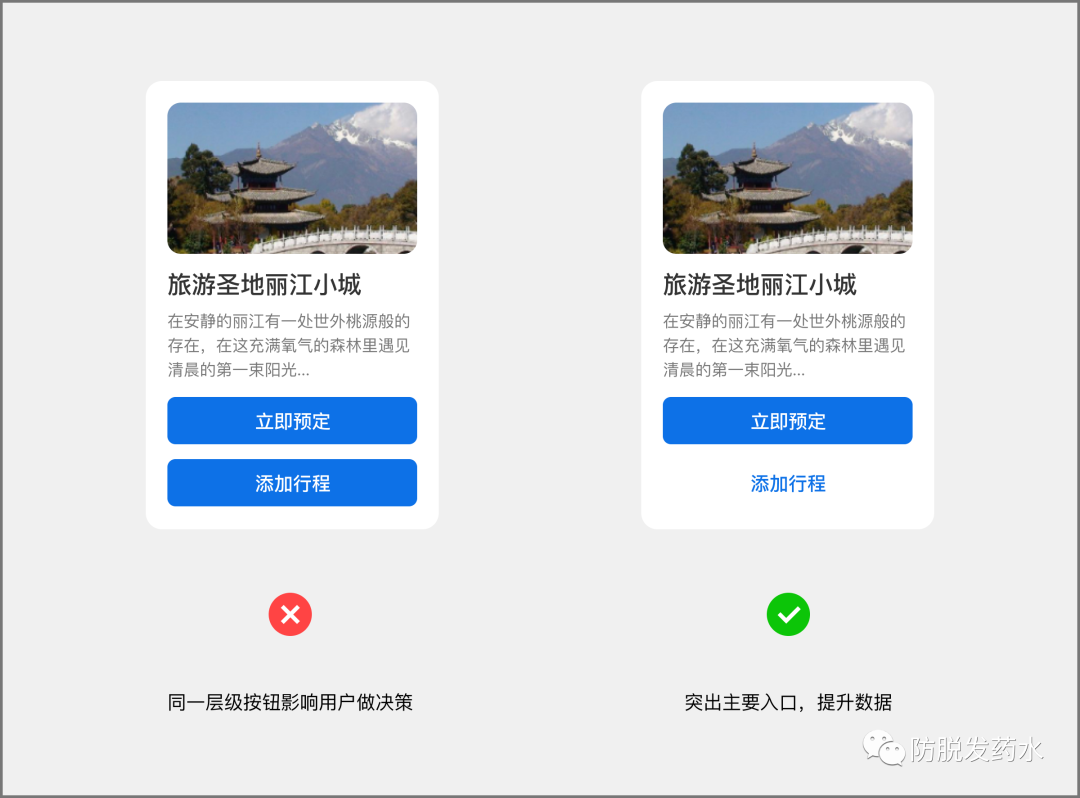
八、按钮也要有层级
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策。
1. 左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
2. 建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

3. 实际产品中的案例

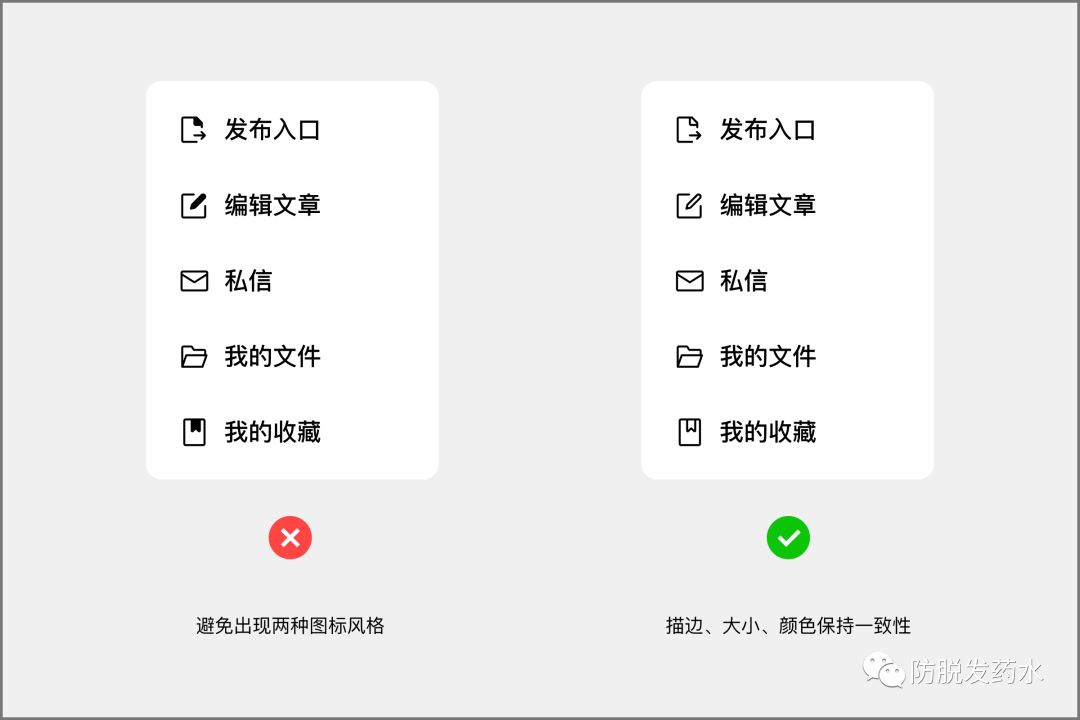
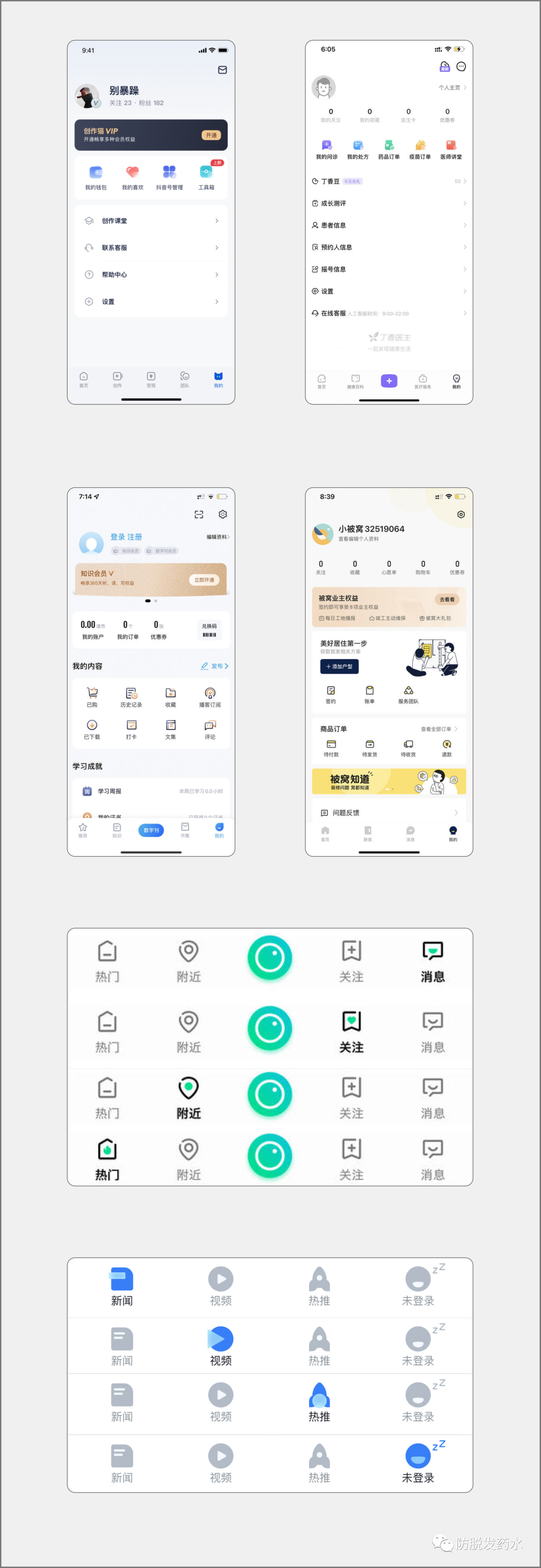
九、图标保持一致
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
1. 左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
2. 建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

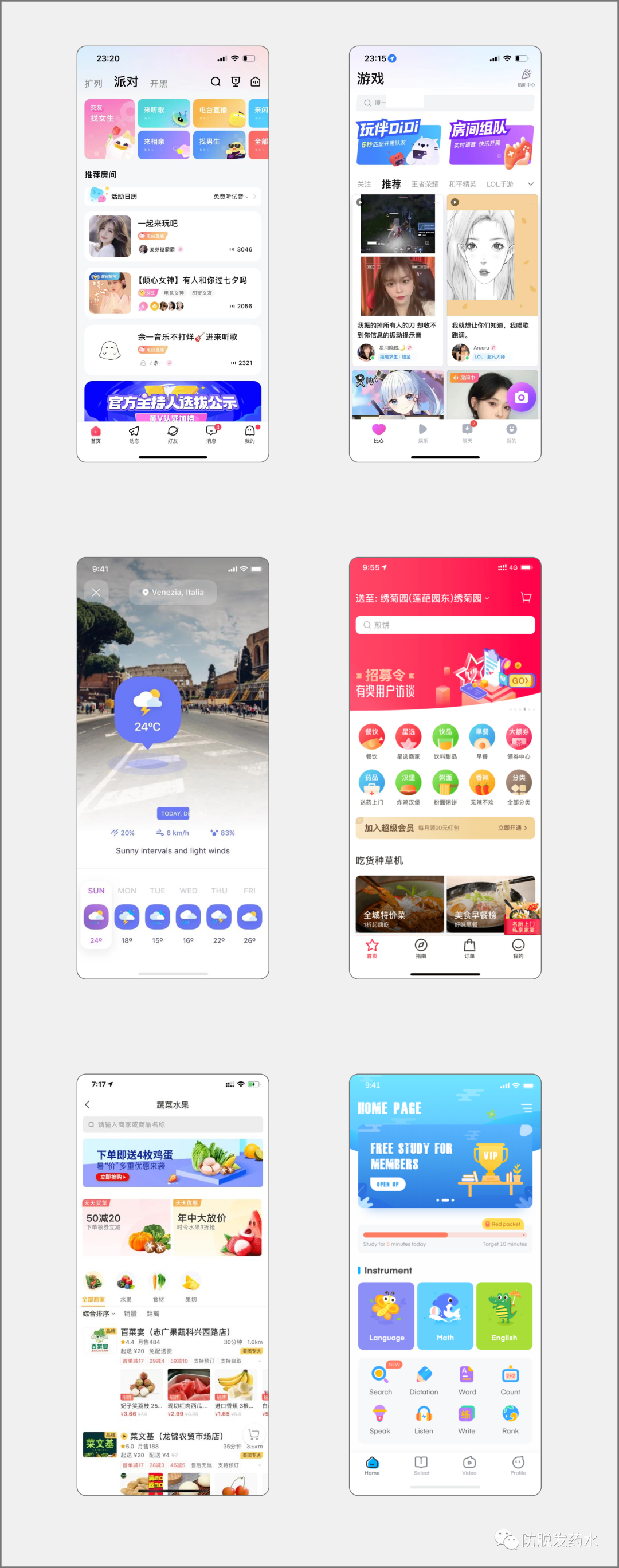
3. 实际产品中的案例

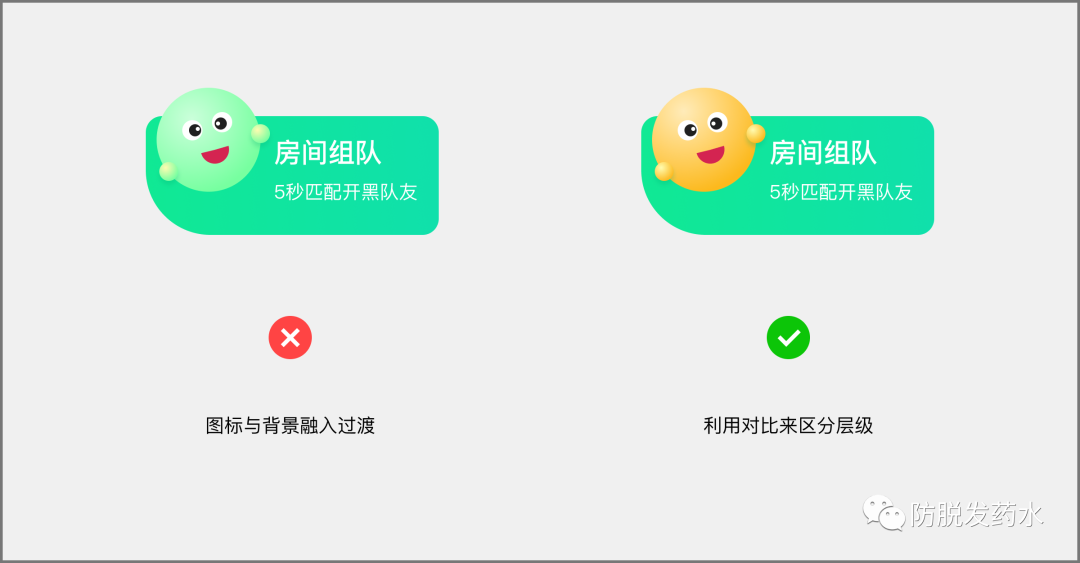
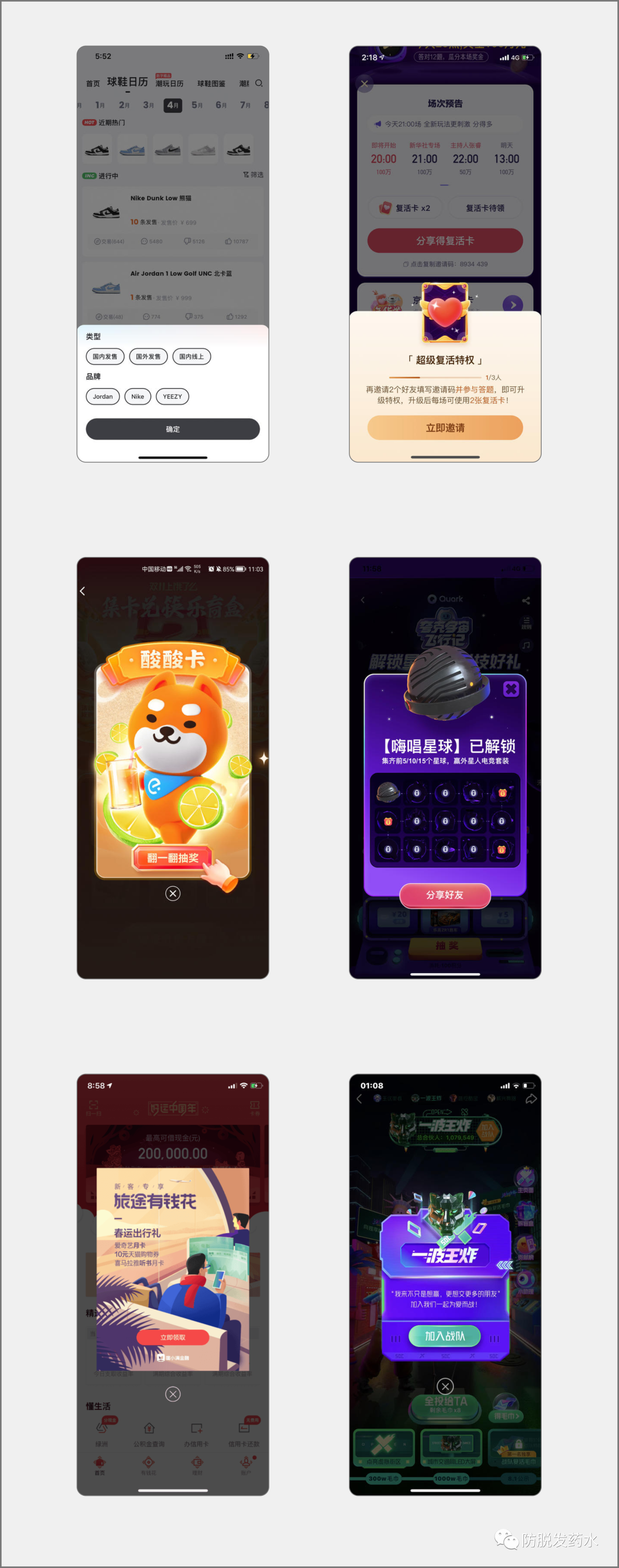
十、利用对比
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
1. 左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
2. 建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

3. 实际产品中的案例

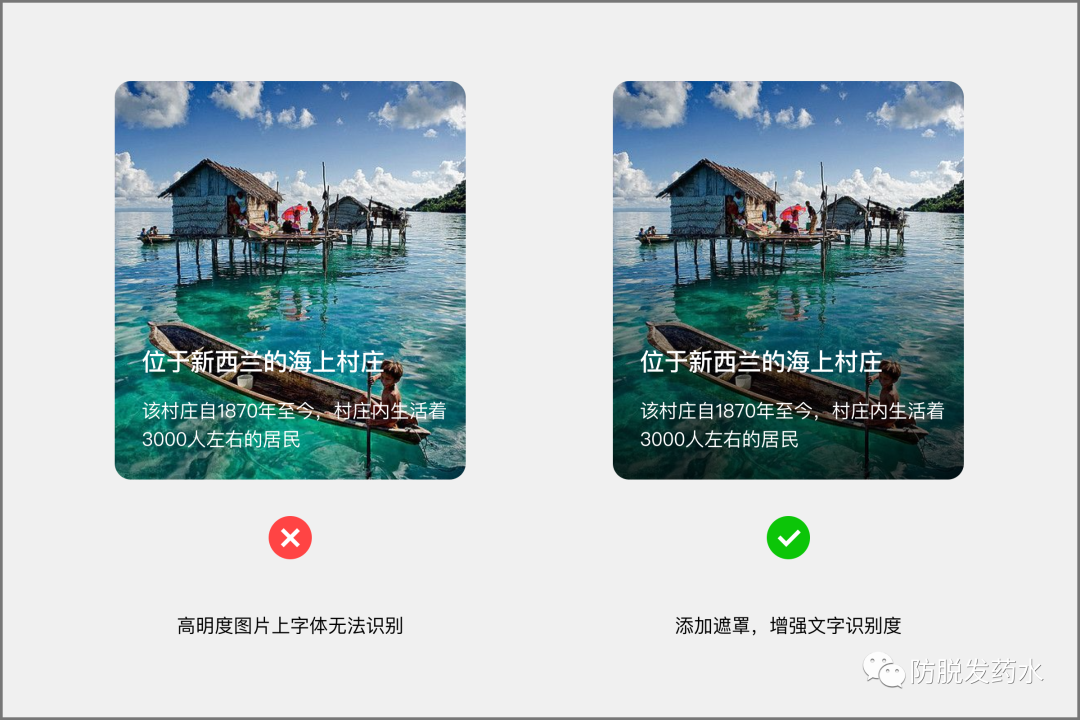
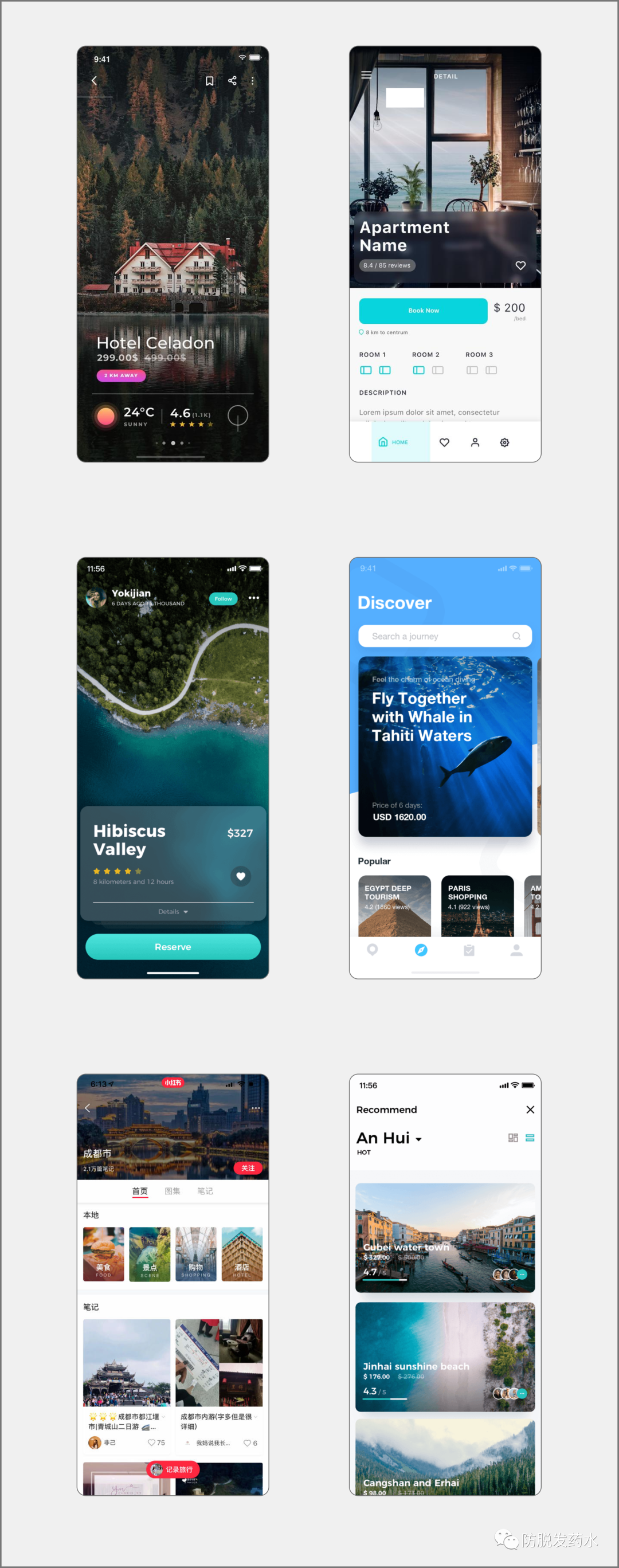
十一、图文叠加
在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
1. 左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
2. 建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

3. 实际产品中的案例

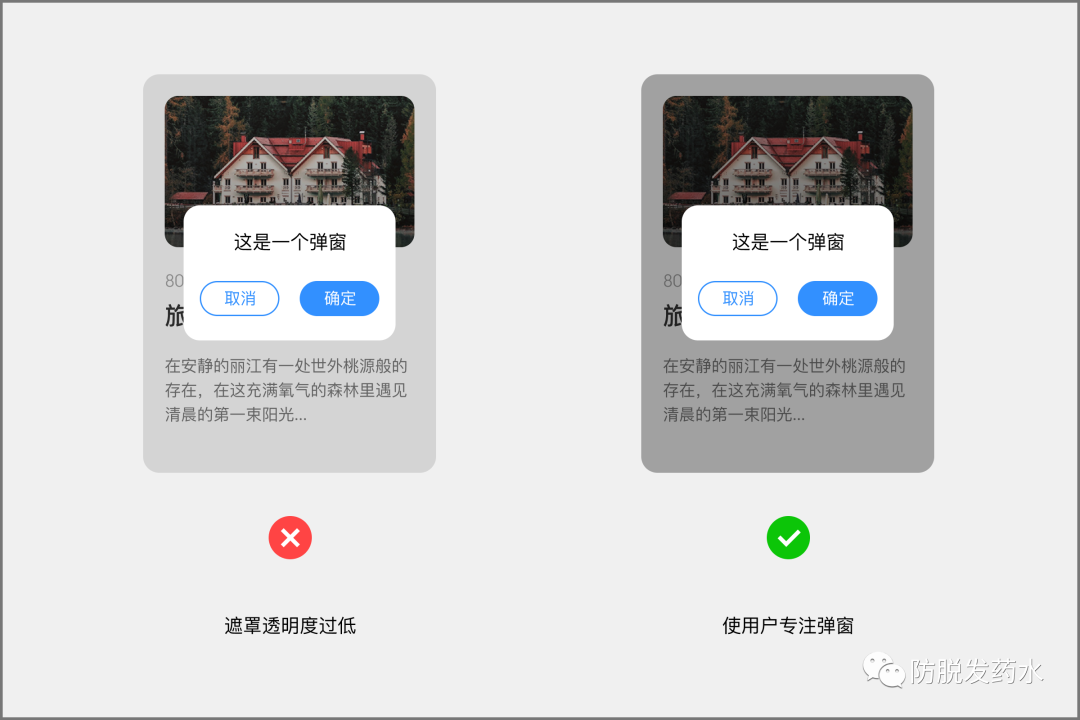
十二、注意遮罩透明
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
1. 左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
2. 建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显

3. 实际产品中的案例

作者:爱吃猫的鱼;公众号:防脱发药水
本文由 @爱吃猫的鱼 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有帮助,转行做的产品经理,对于UI上的设计确实会注意,但是不会用专业名词来表达,导致前端小伙伴经常以自己的角度质疑
通俗易懂,简单实用
通俗易懂,简单实用
有些故意模糊按钮操作,比如360的卸载,让我更加痛恨360。
好文,光是找图就工作量很大了,还做了分析总结,干货
这些UI设计技巧感觉真的不错啊,很有趣,又很有用,真的不错呀
部分内容不敢苟同,实战当中UI设计褒贬评价从来都是因用户而异,不同人群对美的理解不尽相同。比如年轻人认为好的设计,在中老年人眼里可能觉得花里胡哨,喜欢简约的人设计出来的东西有的人认为太过空洞。所有说这玩意,你的用户认为好,才是真的好
很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然地去搬运设计,那么时间久了会养成一个不好的习惯…
干货满满
哇塞,简直是干货满满,可以收藏起来好好学习了!