交互设计中的四大策略(三):隐藏
好的交互设计,能够引导读者更好地在页面上浏览阅读,那么为了不给用户造成不必要的疑惑,需要权衡哪些内容可以被隐藏,作者总结分享了几种需要注意的场景,希望对你有所帮助。

最常用的功能可以进行组织或者删除,但是如果不想改变原有的位置或者去掉原有的功能,可以考虑将之隐藏。
部分功能是一种低成本的方案。把常用或重要功能进行暴露,将不常用的功能进行隐藏。只要不让人找很久或者很长的路径,隐藏就是有效的。
隐藏比组织有一个好处:用户不会因为太多的功能分散注意力。人天生充满好奇心,多并不是一件好事。
隐藏比删除有一个好处:并没有抛弃该功能的价值,但是这意味着在用户和功能之间搭建了阻碍。
因为小白用户进入系统或者程序的第一件事就是快速扫描,端详界面各个区域找到合适的位置开始自己的任务。从全局到局部,目光才会聚焦。当遇到问题时,用户都会过度关心自己遇到问题的区域,而不是找到解决问题的区域。
为了不给用户造成不必要的疑惑,我们必须权衡到底哪些内容可以被隐藏?有以下几种常见的场景。
一、不常用但是不能少的内容
隐藏精确控制选项,但是专家用户必须能够让这些选项始终保持可见。
部分客户的特殊需求,个性设置不会经常改变,非常适合隐藏。这些内容经常放置在系统的【设置】模块,远离了用户的主视角。比如在知乎上设置是否支持查看通讯录好友、是否无图模式等。
设置与不常用的任务有区别,设置是为了更方便用户使用软件,而不常用的任务则可能涉及到外界的目标。比如清除系统的存储空间,这不是经常用但是必不可少的。

二、自定义的内容
每个产品都有主流用户和专家用户。一项功能会包含少数核心的供主流用户使用的控制部件,另有一些为专家用户准备的拓展性的精确的控制软件。
一般来讲不应该让用户自定义功能,但是部分主流用户确实想自定义自己的设置去体现不一样。不可强迫或寄希望于主流用户使用自定义功能,不过可以为专家用户提供。
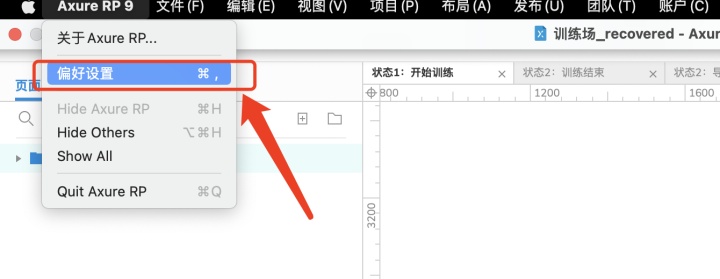
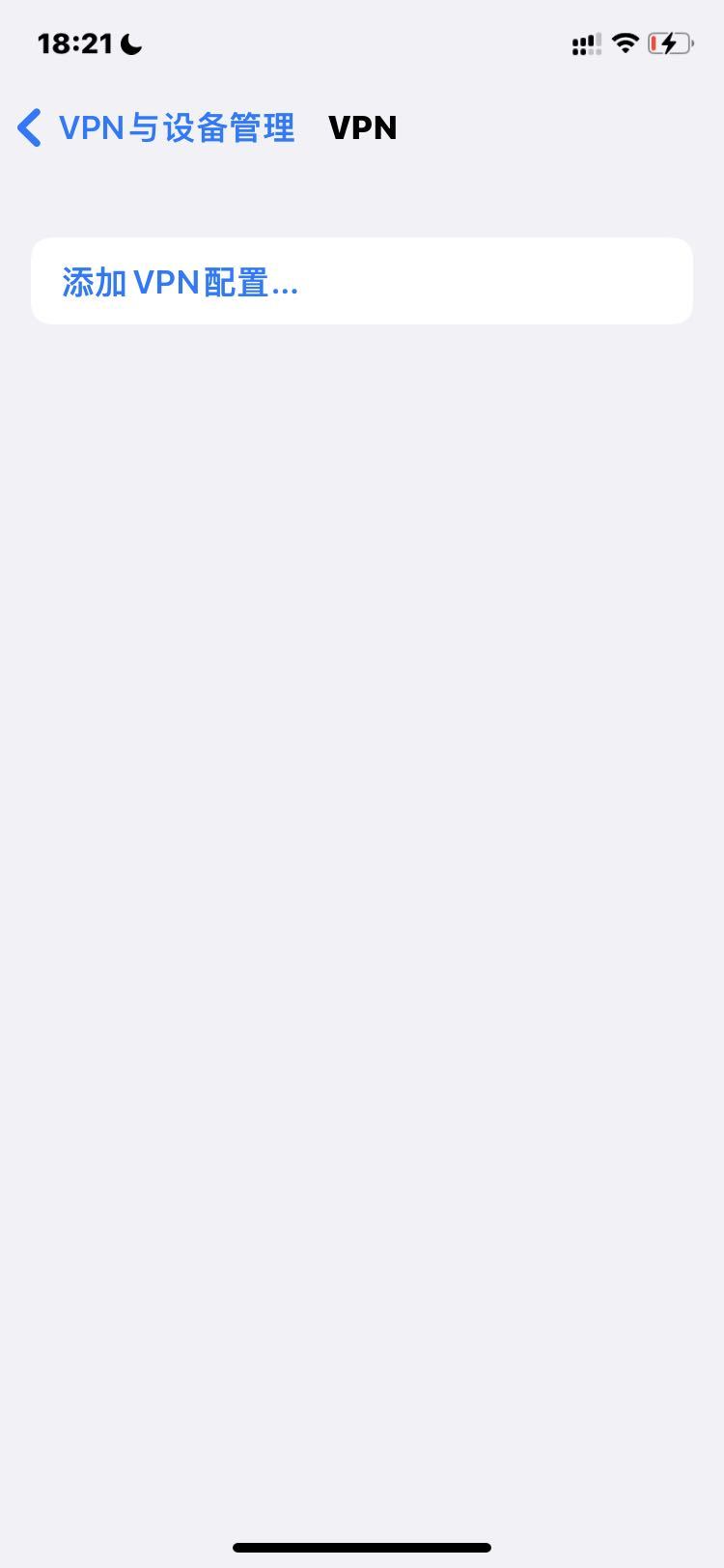
展示通用控件隐藏精确控件是保持简单设计的一种方式。如果主流用户很少使用,但自身偶尔会需要的功能通常是选择隐藏。比如在手机进行VPN或相机的参数设置。


三、自动定制的内容
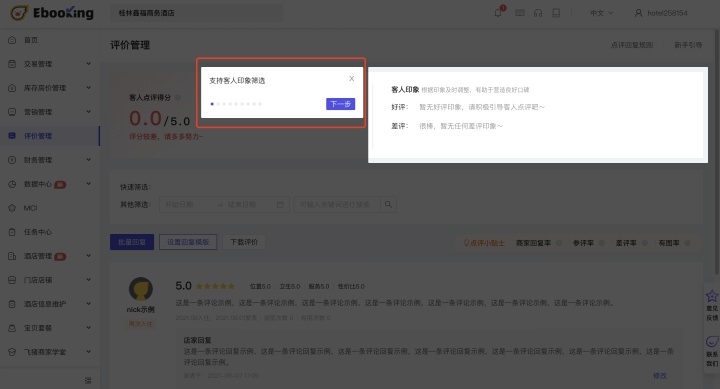
现在讲究千人前面和用户喜好,部分软件会模仿新闻软件默认和自动展示常用的功能。比如20个应用,程序根据今日点击数或浏览频率等指标调整位置,自动显示和隐藏某些功能。
这种方式其实并不友好,因为可能不小心点击就会导致习惯被改变,用户在每次进入时都需要认真查看菜单才能知道系统的功能排布,花费的时间拉长。人本身是懒惰的,原本想缩短时间但并不凑效。
可以选择固定排版的顺序,默认将某些字段进行隐藏,可以支持用户选择哪些字段隐藏和展示,而不是主动为它完成这件事。否则,用户其实根本不知道哪里去找到自己想用的命令,因为这些命令是随时会改变。
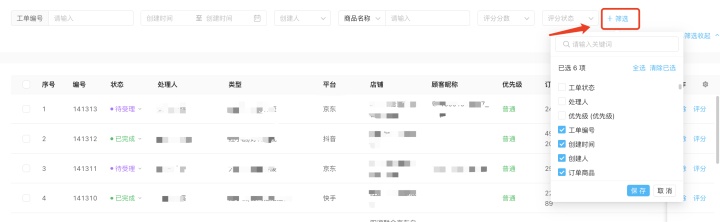
比如客服使用的工单系统,填写一张工单有很多的字段,如果支持全部字段的筛选和展示其实没有意义。程序会默认展示部分常用且必要的字段,其他的字段进行隐藏。

四、阶段展示的内容
渐进展示是为了区分通用与精确,还有一种阶段式隐藏,随着用户逐步深入而展示界面。这种通常的场景在游戏界面,当你完成一个关卡时,下一关的规则和操作界面会展示出来。
如果说将所有的关卡和规则全部暴露给用户,大部分会失去好奇和趣味性。盲盒经济的一部分大多是巧合用户的不满足的心智。
还有一种常见的场景是新人引导指南,会让用户跟随界面进行一步步操作。这不仅降低了用户的理解成本,也以操作故事的方式走完整个流程。
在每一步都是符合用户心理预期的情况下,阶段展示是最好的。一旦搞错或者太复杂,用户的心态将会是崩溃的,因为她在系统中无法得到任何的帮助与鼓励。

五、适时出现的内容
不知道有没有勇敢扇贝阅读,在浏览英文文章时经常会遇到一些难懂的单词。选中这个单词,旁边会展示对应的含义。如果再点击就可以查看更多的含义。
其实,我们知道一个单词在不同的场景下会有很多的解释。如果把所有的解释全部放到一篇文章中是不讨好的事情。
尽可能隐藏需要隐藏的东西,比如过多的单词解释,会造成用户错乱的解读。所以,当我们迫切想要解释或者展示一些内容时,可以思考在这里真的需要吗?
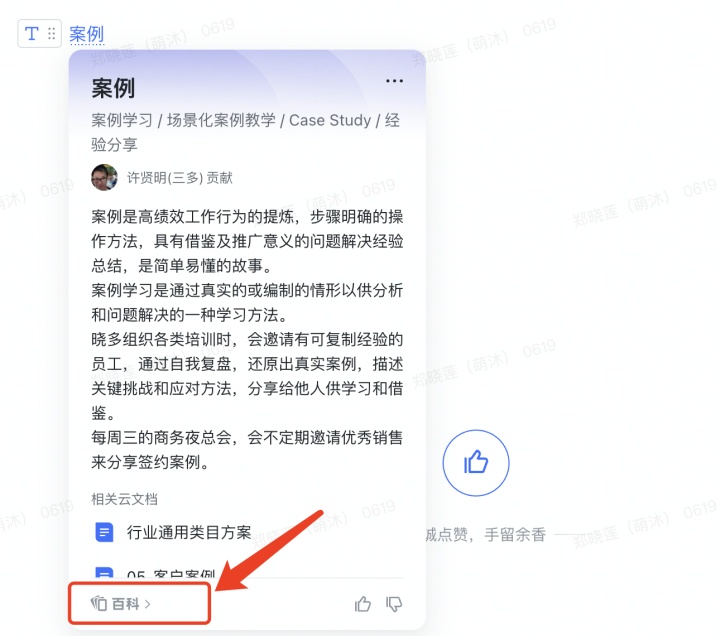
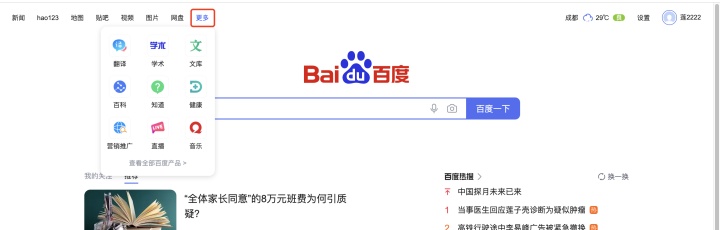
如果不是,大胆地隐藏起来。比如飞书文档悬浮就可以看到名词解释,点击百科可以看到更多的内容。

六、提示与线索
隐藏处理得好的细节或者界面会给人舒适的感觉,而不是得到冒犯。要相信,细微的线索足以提示出隐藏的功能。

保证用户在前进的过程中能够遇到提示,但不要挡住他们的去路,让功能容易找得到。
本文由 @萌沐 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







作者是京东的产品大佬吗,看到了京me的截图