小红点篇 | 用好这招,让用户的触达率大幅度提升!
对于APP上的小红点,强迫症患者很不舒适,一定要点掉消除不可。但对于产品设计者而言,小红点是他们转化的一种设计手段。本文将就如何降低或者打消小红点为用户带来的支配恐惧,以及是否能够带来转化这两个方面展开分析,一起来看看。

你是否在打开QQ、微信后,看到满屏的小红点,在强迫症的趋势下必须把它们全部消掉才感觉到能正常使用,针对社交类型的产品,我们也许愿意一一点开、逐个消除,但对非社交产品来说,很多小红点一无是处,点开纯属浪费时间、不消掉着实看着不舒服。
现实世界中存在两种人,一种是不管应用中有多少小红点都能做到“不管不问”,有需要时就点开对应的一项,对其他的直接无视;另一种是不把小红点处理干净就会原地“爆炸”的人,这就好比一觉醒来,发现脸上长了几颗痘,不挤掉浑身难受。
在笔者看来,小红点不管是为了消除而消除、还是为了将用户吸引到某处,这都是在利用设计手段为产品带来价值。作为设计师,需要思考的是如果降低或打消用户被小红点支配的恐惧、用户是否会跟随小红点的指示而产生转化,今天就来跟大家一起唠唠。
一、小红点的前世今生
1. 用户会“喜欢”小红点吗?
“强迫症”是指人们天生的对事/物的不对称、不和谐产生厌烦心理,并且打心底想要去消除这些“错误”,小红点正是利用了这一人性的弱点而成为了一把营销人手中利器。
那么用户真的会“喜欢”小红点吗?稍微查看一些资料就不难发现,大部分都是教我们“如何消除小红点”的内容,以至于很多应用被迫上线的“一键消除”操作。另外,据公开资料显示,在用户卸载APP的原因统计中,“消息提醒”名列前茅,这其中,小红点定然有着莫大的功劳。

事实证明,用户对小红点真的喜欢不起来,可有没有想过,一旦没了小红点,朋友发来的微信消息不能及时看到、爱人发来的蜜汁短信没无法第一时间回应、钉钉上领导发来的工作任务都没能按时完成、线上购物的快递包裹被人直到顺走了才想起去找、等待打折购买的商品也跟你无缘……不巧不成书,当自己没有碰到损失就想不到小红点还有用处。
用户对小红点可谓是又爱又恨(表面上恨大于爱),于是产品只要将其放在某些功能入口,用户要么无视它、要么刻意消除或点进去一探究竟,不管如何,站在产品角度目的就此达成。强调一点,别因为用户不得不接受就毫无底线的干扰用户,必须要在产品需求和用户体验上做到平衡,尽量想办法降低用户的抵触心理,不要天真的以为有了第一次就有很多次,没准这就是用户最后一次使用。

2. 小红点的发展历程
在如今的移动互联网时代,各大APP中几乎都有小红点的身影,它已然与我们的日常生活变的密不可分。那么,这些随处可见的小红点最初到底从何而来,先来了解一下小红点的起源。
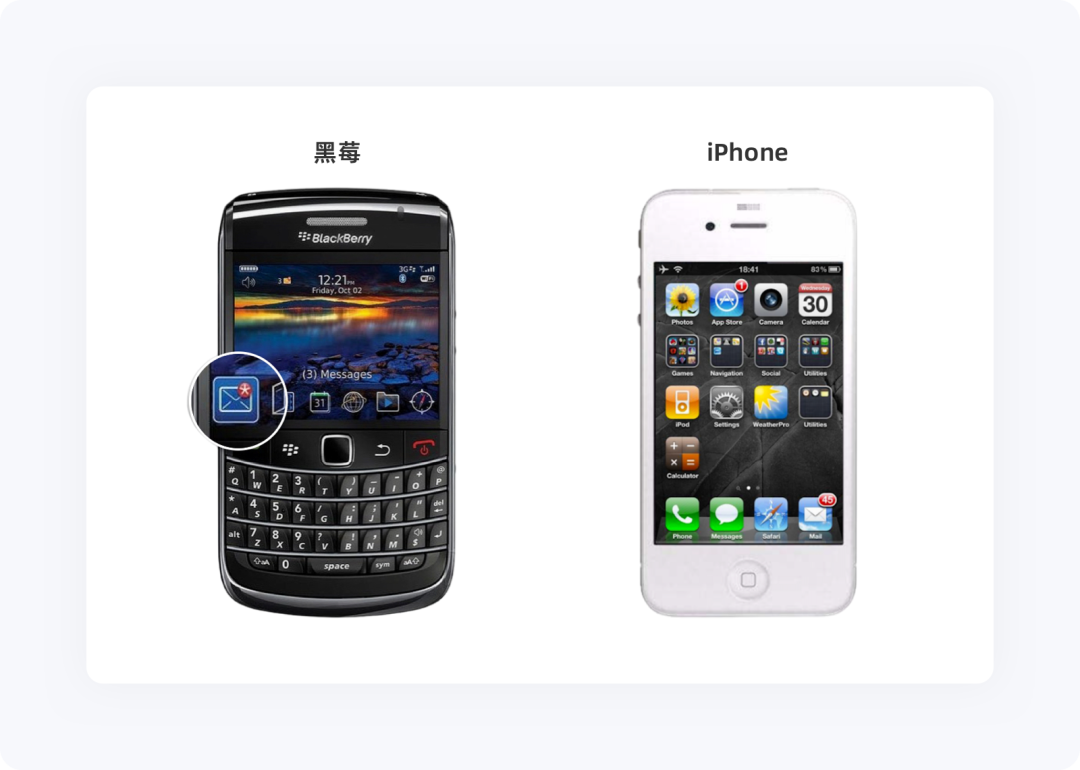
关于小红点的发源地虽然众说芸芸,但其中有一个较受大众认可的说法,那就是小红点最早来自于黑莓手机系统。2009年,黑莓推出9700系列,所搭载的黑莓系统使用了带“*”号的小红点,到了2013年,Apple公司注册了相关专利并在iOS系统中使用小红点,从此,Apple成为最终赢家、并在iPhone中将小红点发扬光大。
iOS设计指南中,在推送通知方面对小红点的使用有明确的规范说明:每个通知都包含一个应用名称、APP图标及一条消息,通知的到来伴随着声音提示、小红点即会出现在图标的右上角。随后,Android也采用了小红点的这种视觉表现方式,以至于后来用户逐渐习惯了这种设计,小红点也成为了各APP的通用设计规范。

3. UI设计中的小红点
小红点是大家最通俗的叫法,在UI设计中还有一个名称叫徽标(Badge),它指的是出现在图标或文字右上角、可带有数字或文字的红色圆点,小红点的出现则意味着有新内容或待处理的信息,其目的是为入口导流,起到引导用户操作、增加点击量的作用。

4. 深度了解小红点
小红点作为消息提醒的一种方式,并不仅仅只是表面上看到的视觉设计问题,它真正是一个产品营销策略及如何调度用户注意力的问题,所以我们在设计时要有敬畏之心,切勿乱用/滥用小红点,需要在产品的长期运行中不断寻找合理的契机再伺机而为,毕竟用户体验与产品利益挂钩。
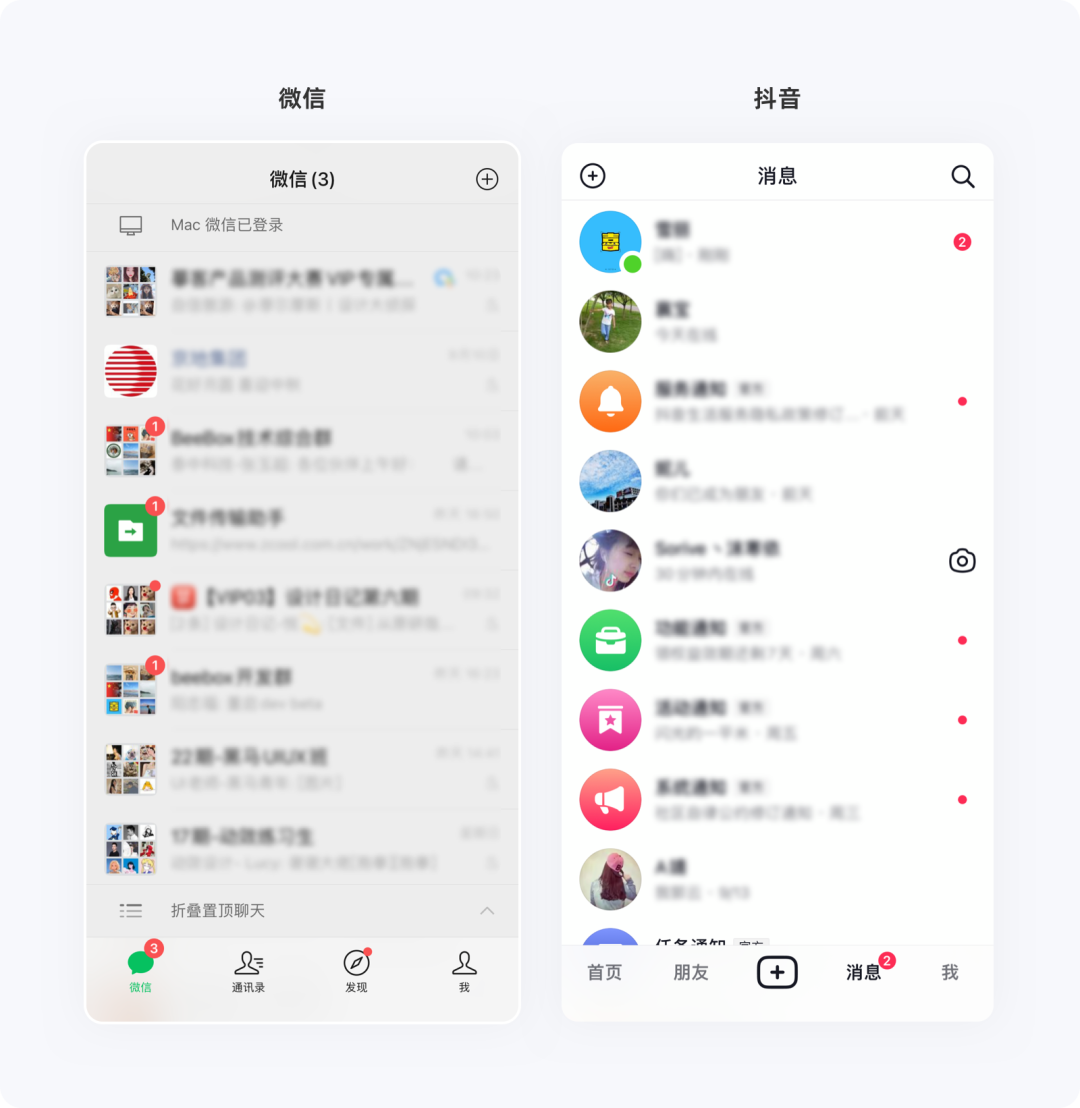
用户对不同类型产品的消息提醒,其投入的精力成本和接受程度是不一样的。例如对QQ、微信等即时通讯类产品消息的处理效率可以说是非常高,不管是认识的还是不认识的,只要是列表中的好友发来消息,有很大的概率立即点开回复,甚至在没有小红点的情况下也会去检查会话列表,以防有什么消息被漏掉;而抖音、快手这种内容型产品明显不一样,基于产品本身就没有那么强的诉求,一旦消息过多影响内容浏览就会让用户产生反感,直至忍耐度降低,就算熟人发来消息,大多数人都没有立即打开、即时回复的欲望。
这里必须要明确一点的是:适合其他产品内容提醒的小红点设计、并不一定适合自己的产品。

一味追求「高打开率」的小红点设计在短期内或可满足产品需求,在用户心中,不会刻意在乎小红点的多少,真正关注的是这个提醒是否跟“我”有关,如果产品不懂得节制,仅依靠“红点”的堆积来时刻吸引用户注意力,时间一长用户就会麻木,可能直接忽略掉小红点或因为不够专注而遗漏掉与自己相关的内容。所以在设计小红点之前,需要对其有一个清晰的认识,了解小红点的属性、使用场景及设计原则,然后酌情使用。
二、用户为什么会处理小红点
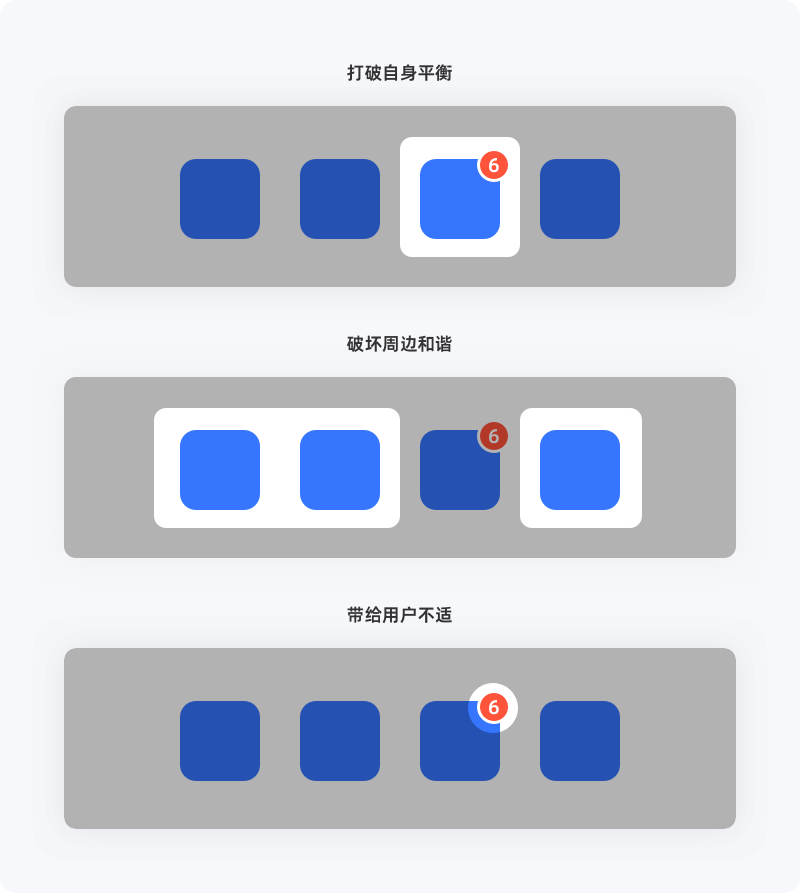
1. 打破信息自身的平衡
在正常情况下,任何内容都是没有小红点的,一旦某个地方突然出现小红点则意味着信息发生了变化或出现了异常,极度破坏原本信息的平衡,用户在本能反应的驱使下可能会不由自主的点开,消除红点或者一探究竟,不管如何,小红点诱发用户点击的目标就完成了。
2. 破坏周边环境的和谐
「相似性」原理告诉我们:共同视觉元素的物体看起来更有关联性,我们倾向于将看起来相似的对象视为一组或者一个模式,例如用颜色、形状,大小,方向以及纹理等视觉元素,共同组成相近的样式。
小红点的出现就严重破坏了周边的平衡、以及画面的和谐,让其中的某个内容变得与众不同并快速引起用户重视并诱发用户的点击行为。利用此种方式达到目的的还有如底部标签栏引人注目的「发布」按钮、金刚区的某个动效icon…
3. 给用户带来不适
具有强迫症心理的人都明白,他们喜欢追求极致的完美,对于不和谐、不对称的事物会产生厌烦心理,并且会试图去纠正这些“错误”。小红点正是利用了人们的这个弱点,通过打破原本信息平衡,给用户带来不适,让用户主动点击并消除它,业务导流的目的也就此达成。

三、小红点设计三要素
小红点的天然使命就是为用户提供明确提醒,它可以是系统强加给用户的(功能/内容更新)、也可以是用户之间被动产生(对方发来的消息)或因用户自己的主动行为产生(操作结果反馈),不管以何种形式出现,它必须符合用户固有认知以及具备很强的可视性,这里我们可以从小红点的色彩、位置、形状三个方面来了解。
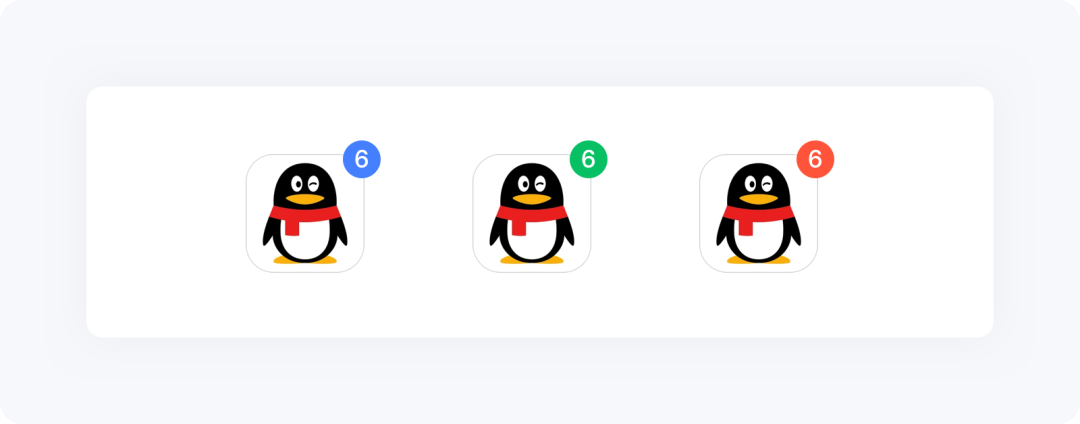
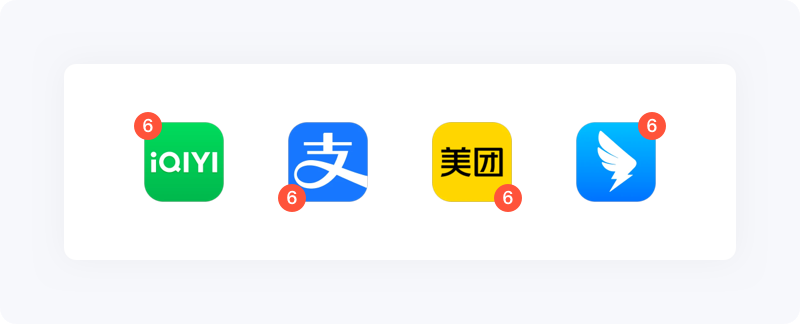
1. 色彩:为什么是红色
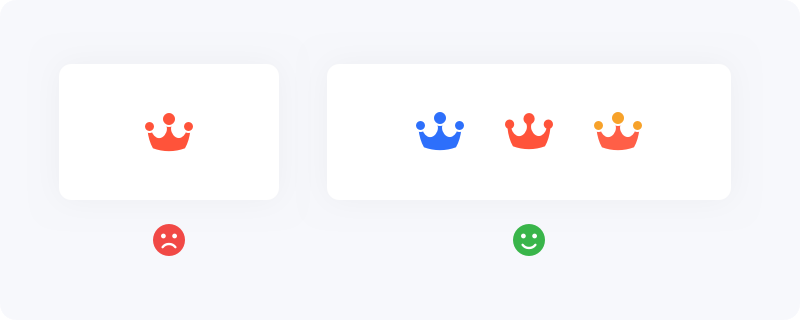
设计师都知道,红色会有一种危险、警示的感觉,并能与其他信息形成强烈的对比,很容易引用户起注意,所以小红点使用了高亮度的红色用以吸引用户注意力,促使用户去点击。
如下图所示,在不同颜色的徽标中,你是否对小红点情有独钟?

当然,也有一些产品将其他主题色用在圆点徽标中(国外产品居多),在视觉上显得与众不同,不过这也只是在少部分场景中用到,并非都统一成了主题色,且这跟产品想传达的信息权重、用户群体及内容属性有很大的关系,如果你对这一块拿捏的不是特别准,建议不要尝试,小红点虽然很大众化、很普通,可至少不会出错。

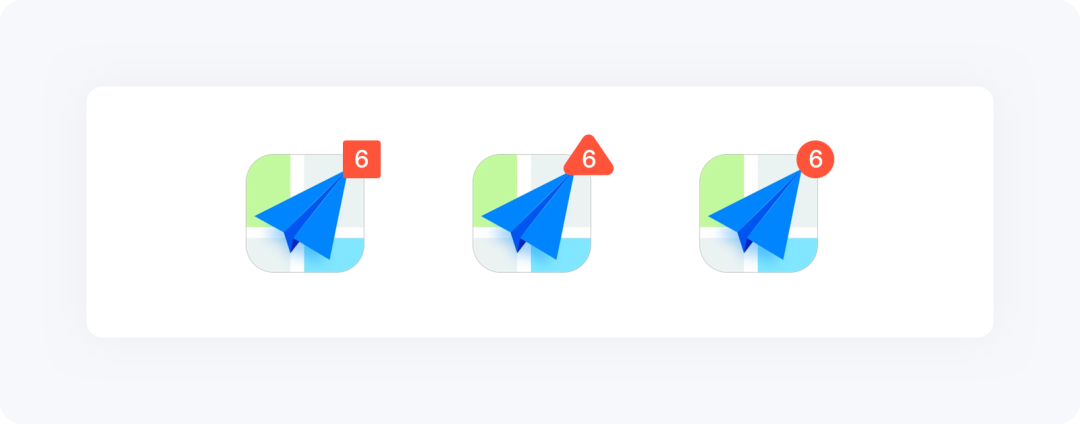
2. 形状:圆形的优势
相较于圆形,没有任何锋利的边缘及棱角,它本身的简洁性能让界面看起来更和谐、对用户更友好,且能将视线聚焦至圆的中心点,对于凸显圆形当中的文本再合适不过了。
设想一下,如果小红点用的是三角形、矩形或其他奇奇怪怪的形状,你看到后的第一反应会是什么?

一些文本内容稍多的小红点会使用圆角矩形(长方形),通过将圆角值调到最大,依然不影响使用,不存在任何棱角的圆角矩形,用户看到后的第一感觉是近乎椭圆形。

3. 位置:唯一的右上角
大家所看到的小红点绝大多数都是在元素的右上角,前面讲到过,小红点主要用于消息提醒,所以必然要依附于某个主体信息、作为辅助提示的存在,我们把主体信息看作一个整体(物体),那么它的中心点和四角存在不同的力场,会对用户产生不同的吸引力,下面将用排除法帮你找到小红点最合适的位置。
首先,为了不影响主体信息的识别性,直接排除小红点出现在元素中心位置的可能;
其次,在尼尔森的用户阅读视线模型中说过,用户浏览信息的视觉动线是从左到右、从上到下,小红点既然是辅助信息,放在元素左上角就会喧宾夺主,不太合适;
再者,因受到重力的影响,如果小红点出现在元素的左下角、右下角,总有一种向下倾斜的感觉,明显也不合适,这就是为什么倒三角“▽”总感觉立不起来、有种要倒下的感觉,而正三角“△”却能保持平衡,具有较强的稳定性;
最后只剩下右上角,虽然笔者也无法说出放在右上角的好处,甚至同样会对画面造成一定的破坏,但与出其现其他位置相比,右上角的劣势没那么明显,不管是出于产品需求、还是视觉体验,用户的接受程度自然会高一些。
(PS:不要去玩那一套,为了证明某个观点的正确性就使劲吹嘘正面、或拼命抹黑对立面,小红点放在右上角与其说明好处,倒不如说是别无选择)

有时候,我们在元素底部也会看到类似小红点的存在,例如头像下方的VIP标记、右下角的性别提示(女:小红点)、用户在线状态等,这些只是信息组合的一种方式,并非小红点。需记住一定,小红点的使命是传递新的消息、引导用户点击,用户一旦操作,小红点的目的就此达成、即刻消失。
四、应用场景及视觉表现方式
很多产品都会不停的更新迭代,其功能也在不断的丰富,为了提升用户对相关内容的点击率,于是小红点就被运用在了各个业务入口。因为使用场景及内容的重要程度不同,小红点也衍生出了几种不同的形式以满足对应的使用场景,笔者在这里作出了整理归类,分别对以下三种常见的样式进行分析。
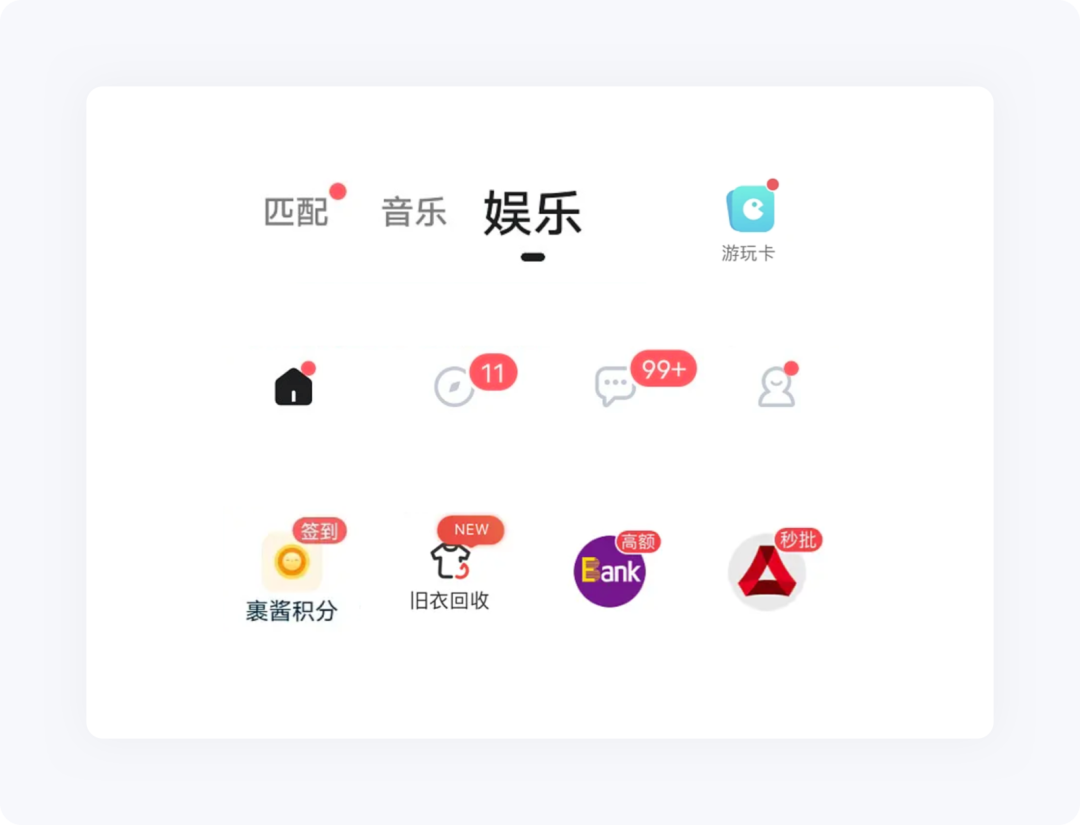
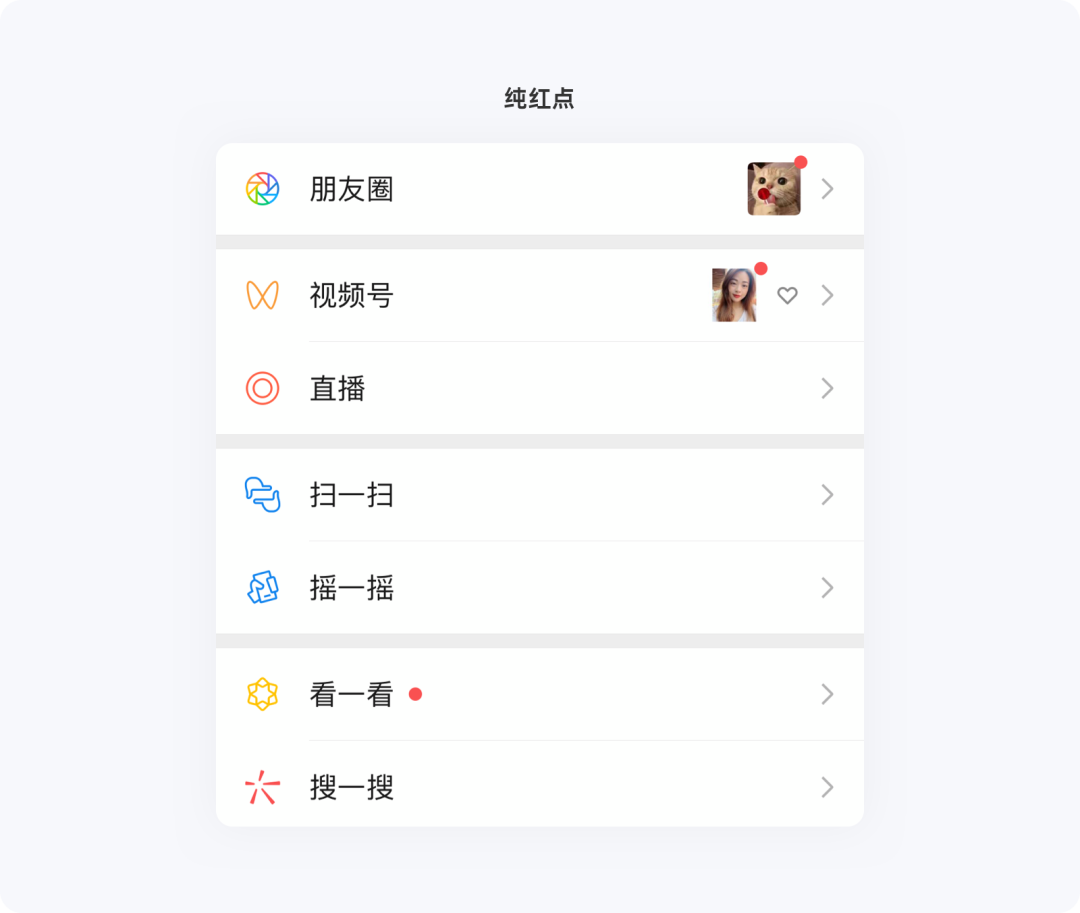
1. 纯红点
纯红点是较为常见的类型,它的出现意味着“有新的内容、新的消息”,是一种较为轻量级的提醒方式,引导用户进入更深的层级或打开特定内容,从而达到增加点击量、提升业务曝光率的目的。例如:圈子有最新动态、APP有版本、功能有新增内容等。

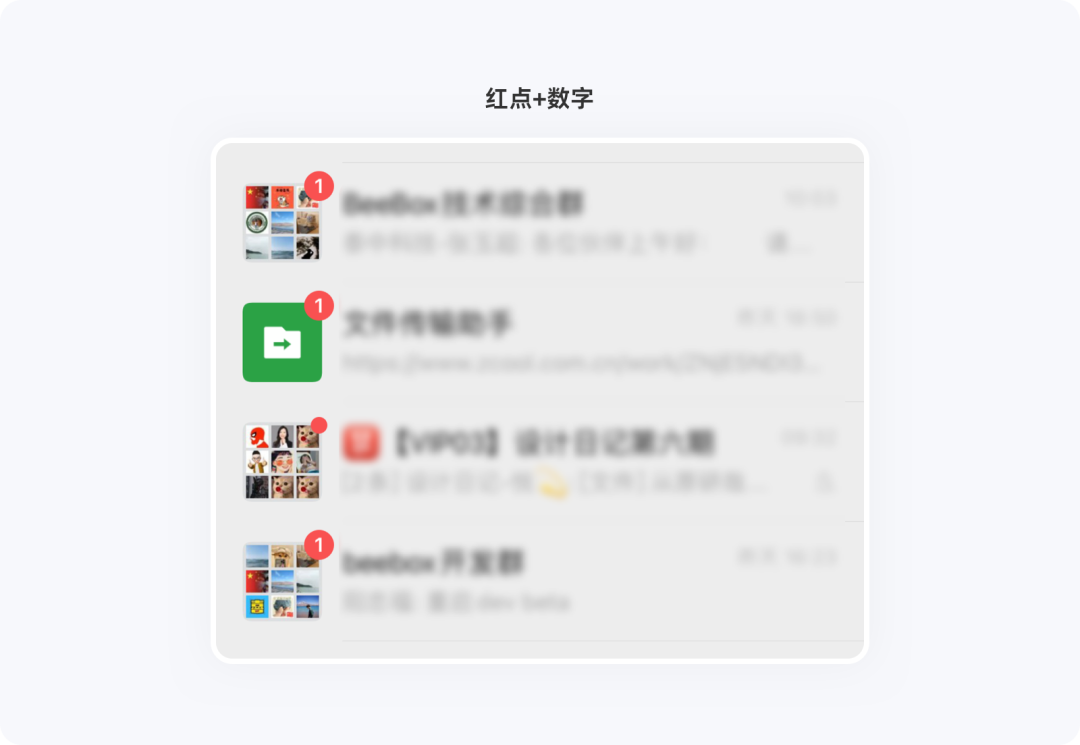
2. 红点/数字组合
相较于其他方式,这算是最强的红点提醒了,这种方式由纯红点演变而来,大多使用在与社交相关的功能模块中,通过红点加数字(具体数量)的消息提醒,吸引用户注意力,辅助用户获取更多信息并快速做出判断。例如:会话列表的未读消息、系统消息通知等。

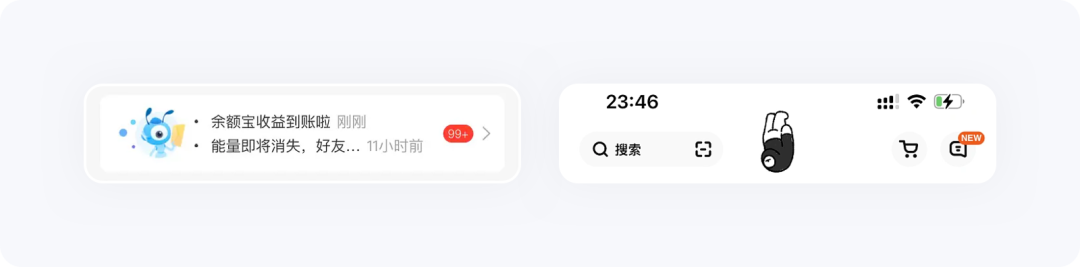
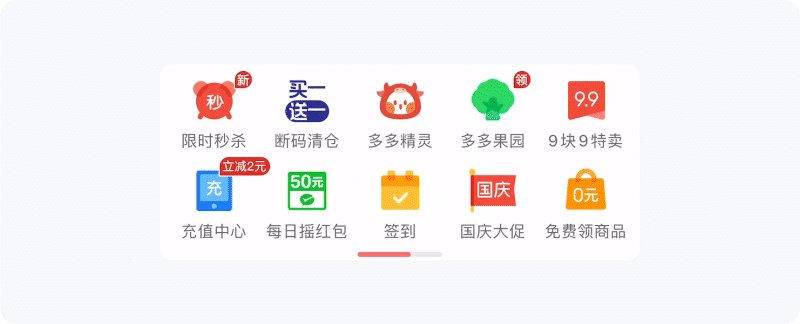
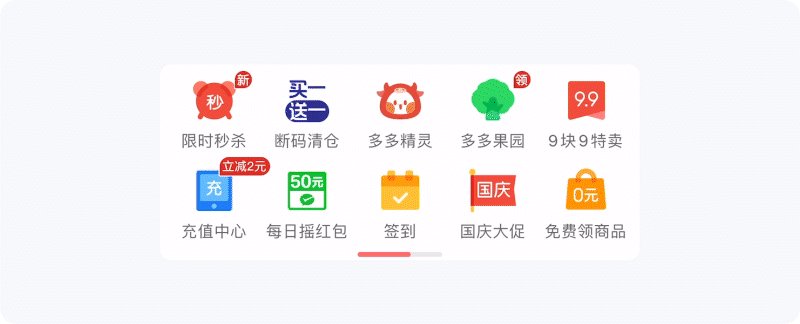
3. 红点/文字组合
常用于运营活动场景中,通过“免费、热门、新、New…”等较为热门的文案,对用户产生很大的吸引力,这也是基于大多数用户的贪小便宜心理、猎奇心理等,促使用户产生强烈的点击欲望,从而达到营销的目的。

五、提升小红点价值的小技巧
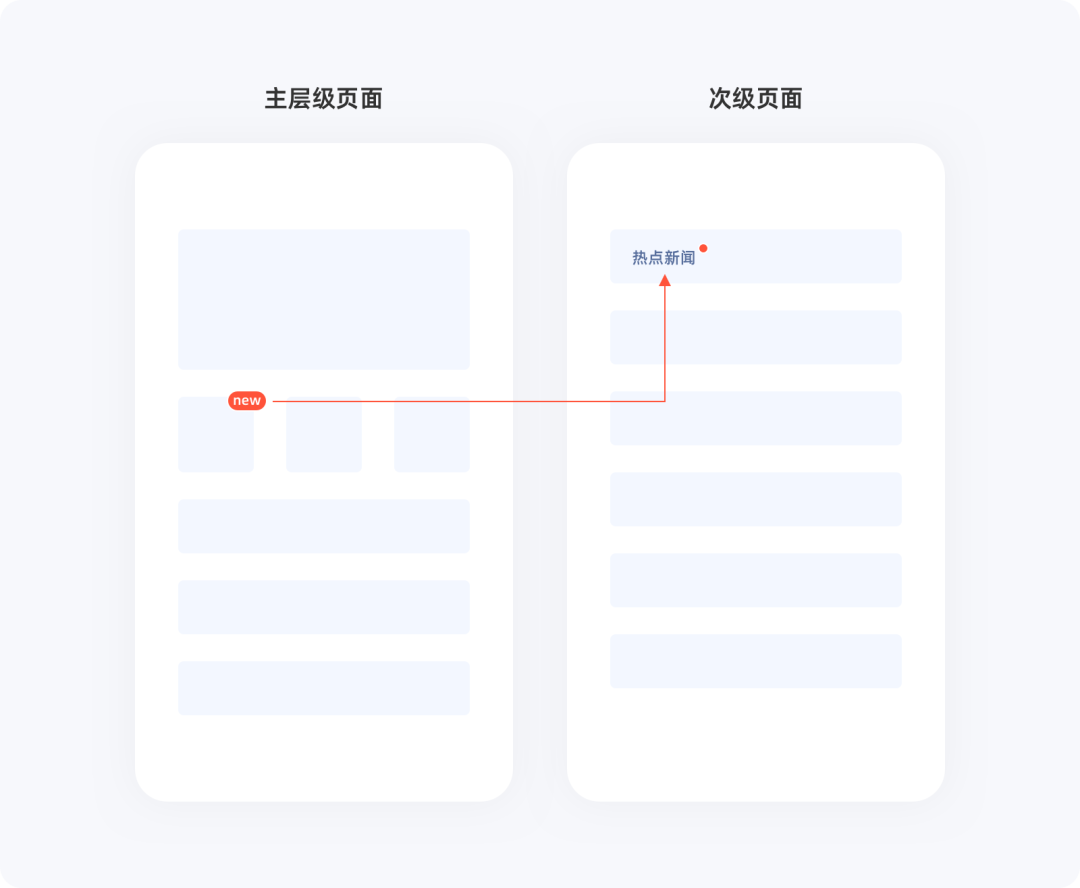
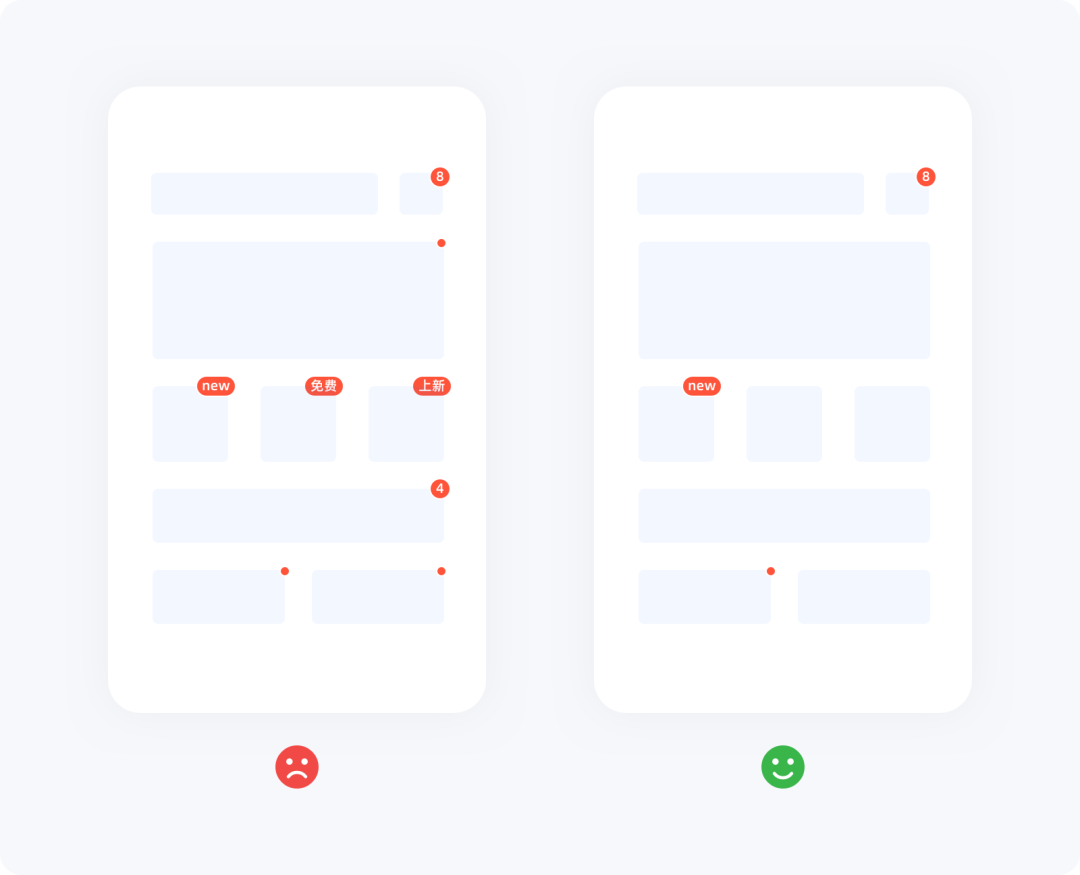
1. 确保清晰的路径导向
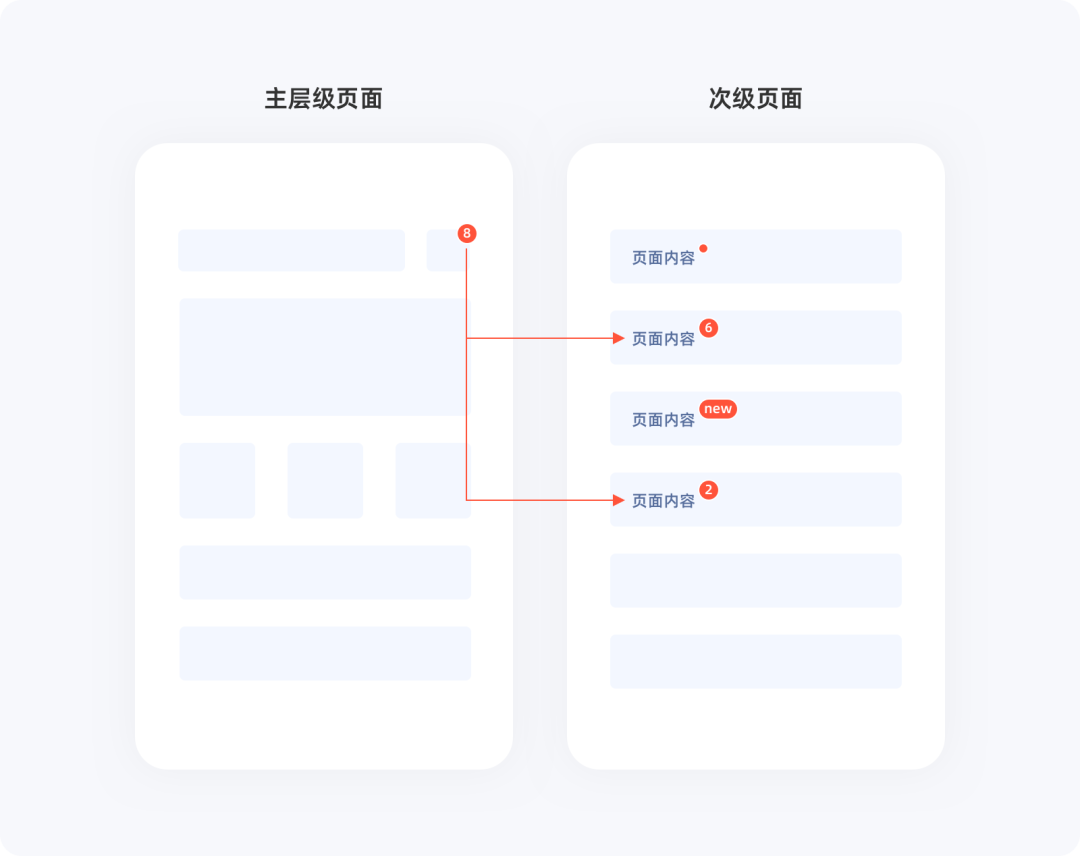
不管是哪种类型的应用,在投放红点之前一定要考虑清楚每个层级的合理性,让所有页面的信息层级能够串联起来,确保用户有一个清晰的路径导向。
在一些体验较差应用中,点击小红点跳转至对应的页面后、却找不到与小红点相关的内容,直接导致了信息断层,用户根本不清楚产品到底想提示什么,返回到上层页面后,小红点依旧无法消除,这时候用户只能是一脸茫然,甚至一度吐槽、产生反感。
针对初/中的设计师,如果产品的功能信息繁杂、层级很难理清,可以尝试从小红点内容的最终级页面逐渐向上一层推导,这样做便于每个页面的小红点层级关系能很好地继承起来。

2. 匹配用户价值
对于小红点的投放,不能一味的图“更多、更大、更有吸引力”这种为了投放而投放的自嗨,必须要让当前内容与用户价值相匹配,才能起到小红点真正意义上的作用。

另外,也需要注意每个页面前后信息的一致性,如果最外层的小红点用了数字统计的样式,那么下一层页面所有红点数字之和应该与外层的数字统计相等,切勿将纯红点、数字组合、文字组合混合统计在一起,避免让用户产生疑惑,如有必要,下一页面的小红点可能样式云集,那就在最上层使用纯红点就可解决这个问题。
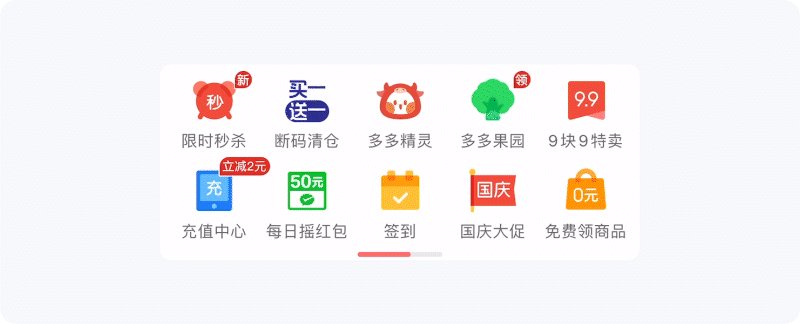
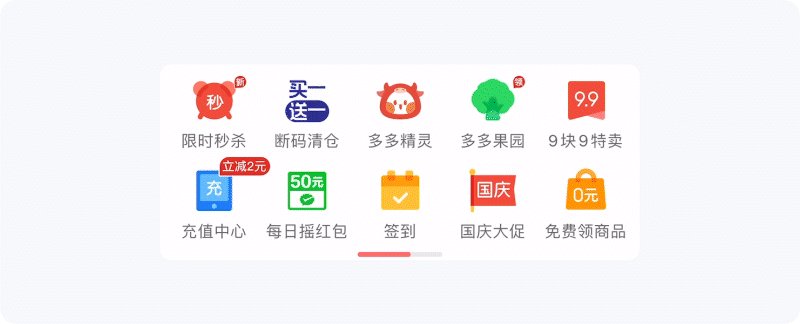
3. 微动效的使用
因为人们天生会对动态的事物更加敏感,将这一特性运用在小红点中是吸引用户注意力的好方法。很多APP在金刚区图标小红点中融入了动态效果,不仅能快速吸引用户注意力,还让小红点具有情感化或趣味性、带给用户更愉悦的使用体验。

动态效果只适用于运营、推广性质的文字小红点中,如果用在纯红点、数字红点中,可能会适得其反。
4. 友好的消除方式
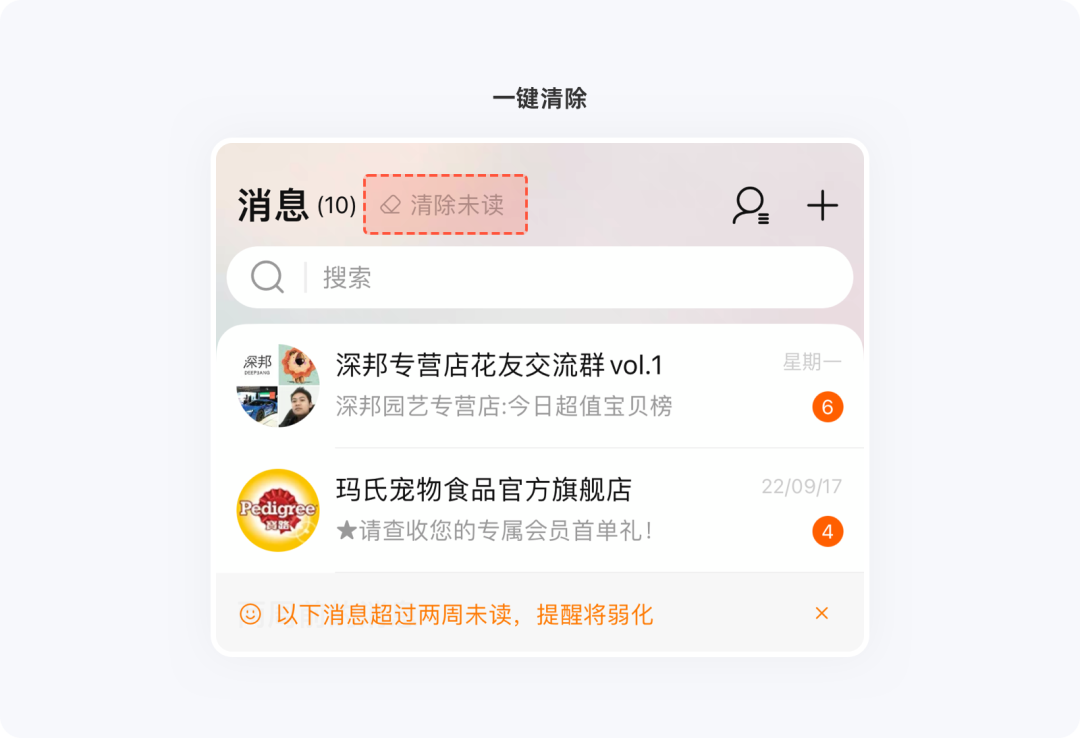
早在2014年,手机QQ上线小红点“拖拽爆炸”的消除方式广受好评,相较于每次都要点击跳转页面、再返回的单个消除方式既便捷又有趣味性,同时又能避免追求一键清除的便捷而造成失误的尴尬(眼尖的网友会发现,大部分社交类型的应用都没有一键清除功能)。

我们见过的小红点消除方式很多都是点击即可消除,还有一些需要跳转多个页面触达最终信息才能消除,同时也有部分产品为提供更便捷的操作,增加了「一键清除」功能。

那么这个页面到底是否适合一键清除操作,还得根据实际情况而定,且看以下分析:
- 社交/办公类型产品(数量不可控):不适合一键清除功能,因为任何一条好友信息都有可能对用户很重要,用户有必要单独触达、且也有耐心一一点开并详细查看,一键清除有可能导致用户误操作,造成对信息的不可控;
- 其他类型产品(红点少):无需一键清除,因红点本身就较少的原因,且不是必须要打开,用户可忽略或在感兴趣之余一探究竟,单独触发消除即可;
- 其他类型产品(红点多):因很多红点信息是非必要打开的,可使用一键清除功能处理庞大的推送信息,让页面瞬间清净。
(PS:以上仅供参考,虽然没有足够的数据支撑,但笔者敢说的是大部分产品都是据此而行,而且也没有任何一个产品能满足所有用户的需求)
5. 验证投放效果
在一个应用中,我们在成百上千的业务入口中挑选一部分、利用小红点作为引流方式,即便前期做了充足的准备,在用户真实的使用场景中,也有可能会不合适,这时候就需要提前做好数据埋点,通过后期对用户的点击率、转化率、层级深入程度等进行综合分析,如果未达预期,则需要做出优化调整,更改小红点投放入口或表现方式。
(PS:对于新方案的规划,基于原有方案通常会设定一个提升20%~30%的预期值,10%是勉强能接受的最低标准,如若低于10%,必定会再次做出优化调整)
六、常见问题及处理方式
1. 避免图标元素自带红点
小红点已成为一种内容/消息提示的标志性象征,只要被用户看到就会认为有新的内容出现,在正向的回应中还好,但如果敏感的用户刻意忽略、或者以消除红点为目的的点击行为,这都将增加用户的理解成本和操作成本,得不偿失。
我们在创作图标的过程中,需要避免图标右上角本身就自带小红点的情况出现,因为绝大多数的图标造型、元素形状/大小并非无可替代,若因特殊情况不可更改,请将右上角圆点换成除红色以外的其他颜色,这也不失为一种解决方案。

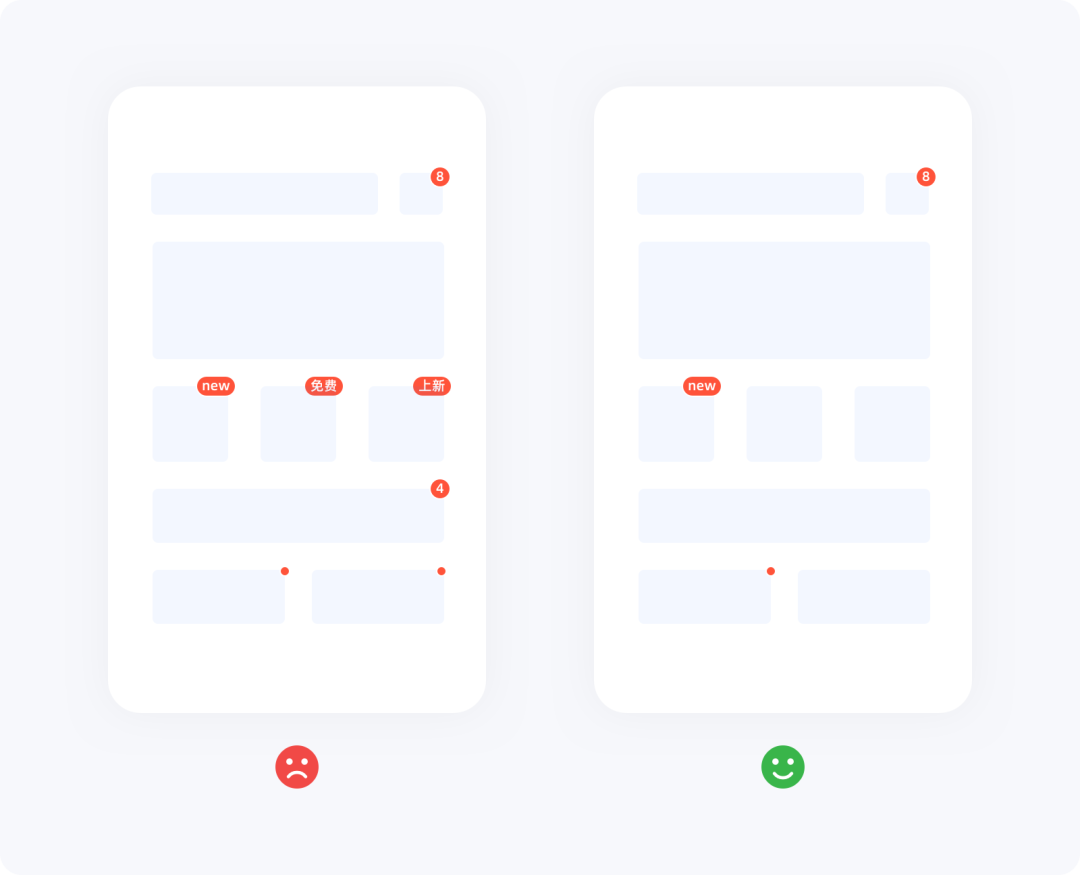
2. 小红点需克制投放
很多产品为了营销、导流等原因,将大量的小红点强加给用户,这样很容易产生极端情况,要么造成用户的厌烦心理、对产品的满意度下降、甚至卸载应用,要么用户对过多的小红点产生免疫、看到后直接忽略或为了消除而消除,最终都无法达到产品想要的结果。
在投放小红点之前,除了要分析清楚投放目的及合适的入口,还需要思考是否有其他更好的方式能代替小红点,力求发挥其最大价值,如此才不至于顾此失彼。

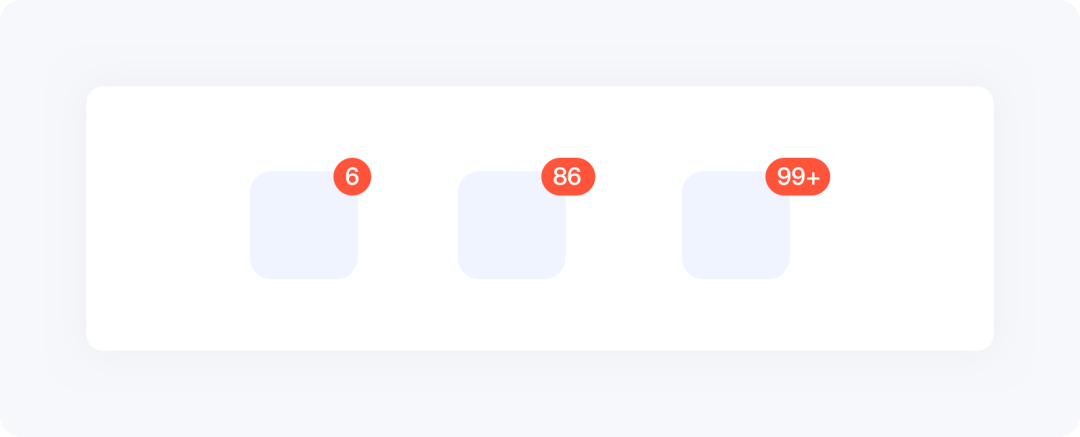
3. 红点内容的长度限制
针对数字/文字组合的小红点,因空间有限,需提前设定好内容的长度极限值。数字红点在99条内都属于实时统计,超过99条通常会统一成“99+的样式”;两个字符为文字红点的最佳展示方式,我们在设定上限时,一般不超过3个字符。

4. 主层级红点数据统计
如果次级页面的小红点数量较多且样式混搭、在主层级页面需用数字红点统计数量,那么只统计次级页面只带数字红点消息的总量即可,纯红点与文字组合的直接忽略。

5. 矩形小红点的用法
在国内的应用中,矩形小红点应该很难见到,但你可能还不知道,有很多小红点都是矩形,只不过是将圆角半径值调到最大、以障眼法的形式让用户误以为这就是这个圆形。
不要以为这样做多此一举,当内容由少变多时,小红点可自由纵向、横向延伸,非常方便。例如:红点中的“折”是圆形,当变成“折扣”时就变成了长椭圆(圆角矩形)。

6. 红色元素上的小红点
当小红点用在红色图标、图片或色块时,就会与之融合在一起,很难单独看出小红点的存在,通过给红点描边就能将其分离出来,确保在红色背景或载体中能被用户清晰的看到。

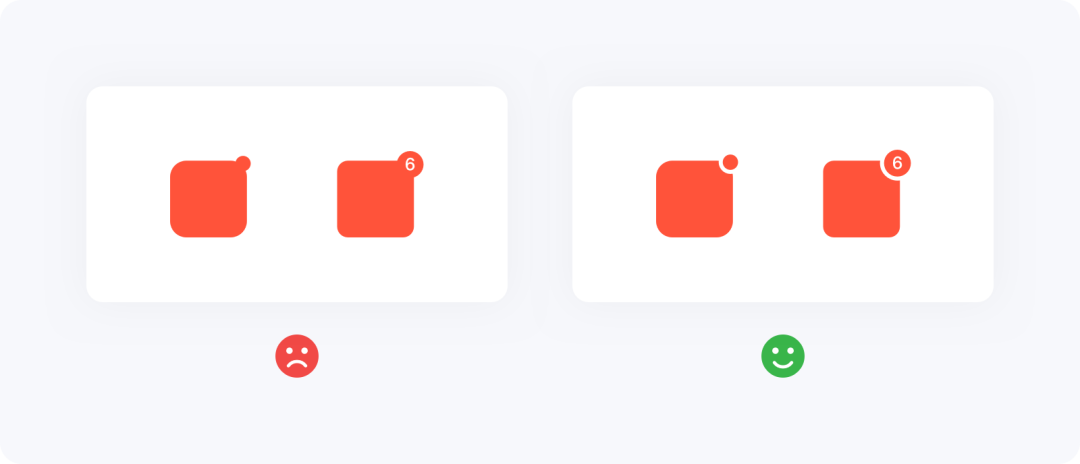
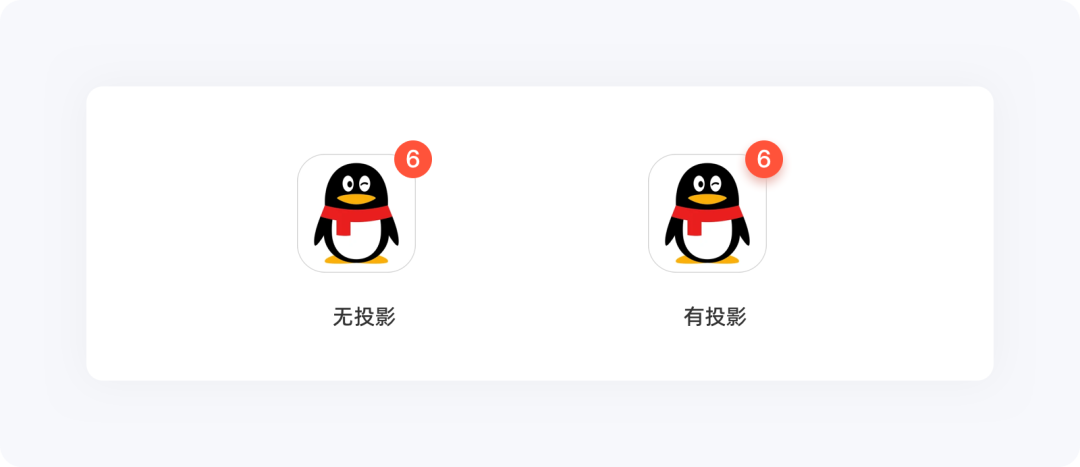
7. 添加合适的投影
除了上述所说给小红点添加描边外,使用投影效果也是突出小红点不错的方式(不适合红色背景),通过吸取红点色值、然后适当加深,让小红点有一种悬浮效果,呼之欲出。

七、结语
整体看来,小红点已成为页面导流的一种有效途径,虽然不同的应用业务入口和功能使用场景也有所不同,但其设计的本质应该是如何更高效的、友好的提醒用户,不要为了应付了事而随意投放,最终红不仅严重影响用户体验,还有可能造成用户流失。
在设计小红点之前,要考虑清楚投放的必要性、以及跟产品风格一致性的表现方式,在条件允许的情况下适当增加趣味性,这样才能让那些烦人的“小红点”真正被用户接受,对产品转化起到正向效果。
以上是笔者对小红点的相关思考与总结,希望对大家有所帮助,如有不同意见,欢迎相互交流、取长补短。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








好文,收藏
感谢认可
每次看作者的文章篇幅都比较长,但是内容真的有质量,每次看完都收益匪浅
转发到策划群,根本没人看。我该换工作了
处处留心是学问,写的真好,学习了,还是有好多细节要注意的
小红点还有这么多讲究,学到了
不起眼的小红点,被套路了
重度强迫症看到小红点真的受不了,必须全部清掉,有的时候为了清而清,会不小心错过消息。
这才是小红点的最大就价值所在。
如果你是用户,我们的意见绝对相反,如果你是设计师,那就这么干😬
不喜欢小红点,强迫症看见所有小红点都一定要点掉!感觉这就是小红点存在的用意了
就是利用了这一弱点
学到了
🙏
真不错
感谢鼓励