后台界面设计的5个关键要素和10点原则!
合理的后台界面设计可以让用户清晰、便捷地理解信息,并加快工作业务的处理效率。那么,后台界面应该如何设计,才可以达成更完美的呈现?本篇文章里,作者总结了后台界面设计的关键要素和设计原则,一起来看看吧。

大家在平时的工作中,越来越多地会接触到后台界面设计,与一般的UI设计一样,它也有它的设计要素和规范。今天这篇文章将会讲到后台界面的5个关键设计要素和10条设计原则,记得运用到自己的工作中吧。
几天前,我和同事们分享了如何设计后台界面才能把它变得更有效。讲到数据可视化,在这篇文章中我将深入讨论2个关键点:
- 构建最佳UI的关键因素;
- 创建一个后台界面的设计原则。
所有关键要素都是为了让最终用户尽可能有效和理解数据结果。
一、关键因素
1. 考虑目标用户
目标用户是必须要考虑的最重要因素。你需要知道哪些人会用到你设计的界面,以期达到他们的目的。
为了保证成功,你需要把自己放在用户的角度去思考。用户经常使用产品的某个模块和设备将直接影响信息的显示风格。(数据调研)

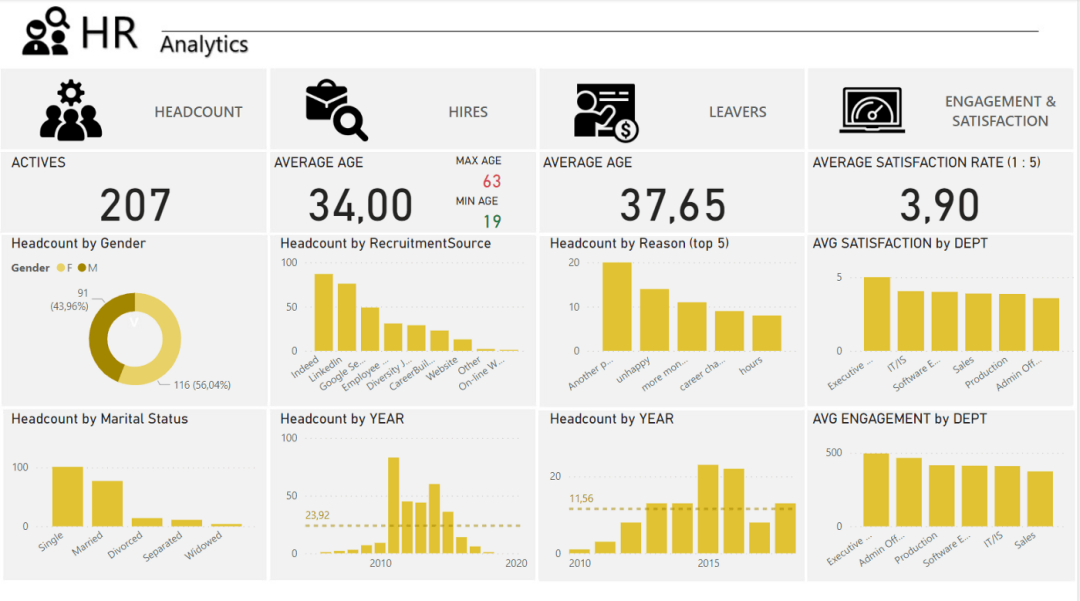
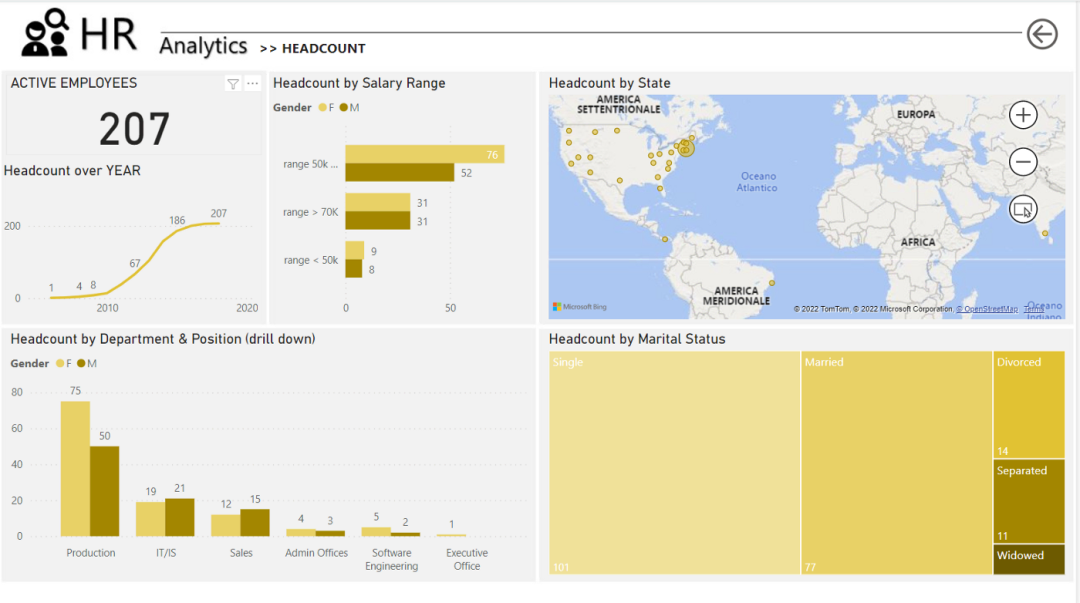
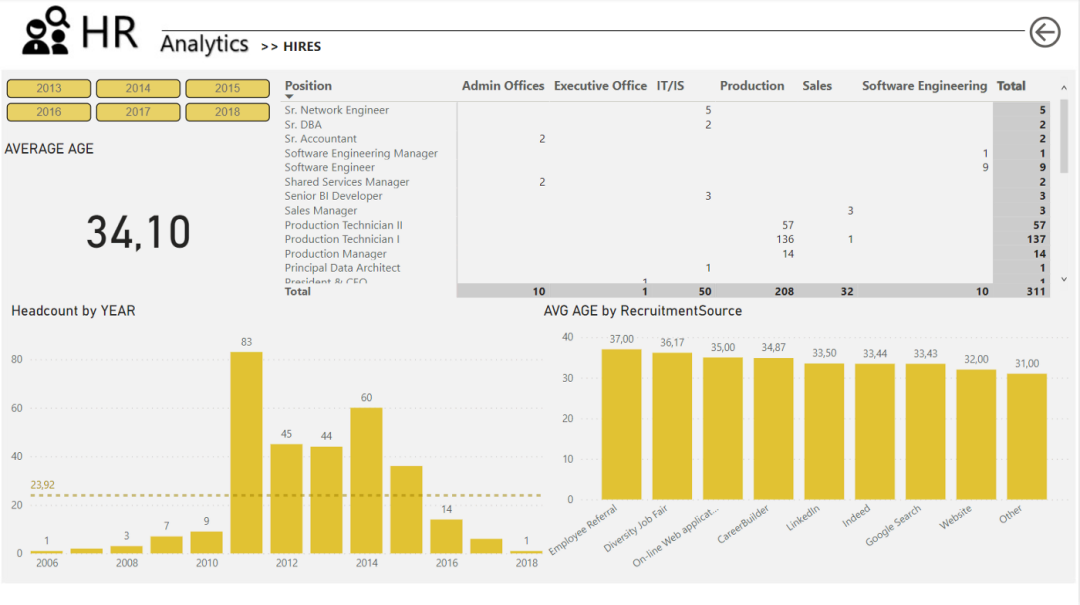
HR 后台界面
2. 确定目标
建立你的最终目标,将直接关系到用户需求和产品目标。你设计的每一个图表都应该有其用途,通过展现这些数据帮助用户解答关键问题。重要的是要考虑到不是所有可用数据都对分析过程有用,根据目标进行筛选,如果这一部分出错,接下来的努力会变得没有意义。

3. 选择关键性指标(KPI)
对于真正有效的后台界面设计,必须为你的业务需求选择正确的关键指标。一旦你清楚了你的最终目标并且考虑到了你的目标用户,你就可以有办法在后台界面中选择最好的KPI。
KPI将有助于塑造后台界面的方向,因为这些指标将显示基于特定业务领域的数据可视化。
(彩云注:帮助确立数据展示的优先级)
4. 用数据讲好故事
遵循有效的后台界面设计工作流,开始构建数据故事。
简而言之,后台界面讲故事是一种以可视化的方式呈现数据的过程,将描绘整个数据分析过程,为了让用户有效地理解商业策略和目标。换句话说,高效的故事流程将帮助你尽可能的用最清晰的方式传达信息。
有效的数据故事作为一个基本步骤,可以减少专业技术用户与没有数据分析能力的人之间的差距。正如《福布斯》(Forbes)在一篇文章中所言:“讲故事的人用数据驱动的叙事来启发那些无法进行数据分析、或者根本无法充分利用时间的团队成员。”
高效讲故事的一个好方法是预先设计后台界面。根据你的受众和目标规划将包含哪些图表,这将帮助你在实际开始构建后台界面时更加专注。通过这种方式,你可以避免混合使用数据可视化,并判断把它们放在一起是否有意义,而是根据用户的理解程度和最终目标生成有用的报告。
(彩云注:帮助筛选应该透传哪些数据在界面上,并根据用户的旅程地图把数据进行编排)

关注HR的工作流
5. 选择正确类型的后台界面
另一个最好的实践是要基于你的分析目标来考虑后台界面的选型。在前面的观点中有提到,每一个不同类型的后台界面应该是为一个特定的用户群体,以在业务决策过程中帮助达到用户的特定目标。
只有当信息是直接可操作的时候,它才有价值。用户必须有能力利用这些信息用到他自己的商业策略和目标中。作为一个只使用最佳后台界面设计原则的设计师,确保你可以辨别关键信息,并将它从不重要的信息中区分出来,以提升用户的工作效率。
作为参考,以下基于业务的 5 种主要类型的后台界面:
- 战略型: 通过分析和对广泛的关键趋势信息进行标准化,专注于监控公司的长期战略。
- 可操作型: 一种用于在较短的时间范围内监视、度量和管理流程或操作的业务智能工具。
- 分析型: 包含大量综合数据流,使分析师能够深入挖掘并得出见解,以帮助公司在高管层面取得进展。
- 特定平台型: 正如它的名字一样,这种类型的数据后台界面是用于特定平台分析。例如,如果你想跟踪你的社交媒体表现,你可以使用特定的指标,并生成一个只关注该渠道的管理界面。
- 策略型:这种信息丰富的后台界面最适合中层管理人员,并有助于根据跨部门的趋势、优势和劣势制定增长战略。
(彩云注:可惜原文没有太多这方面的案例,大家可以把这5种类型作为一种类型方向,在实际项目中看看自己的项目属于哪种类型,以便有所侧重。)
二、设计原则
1. 层次结构
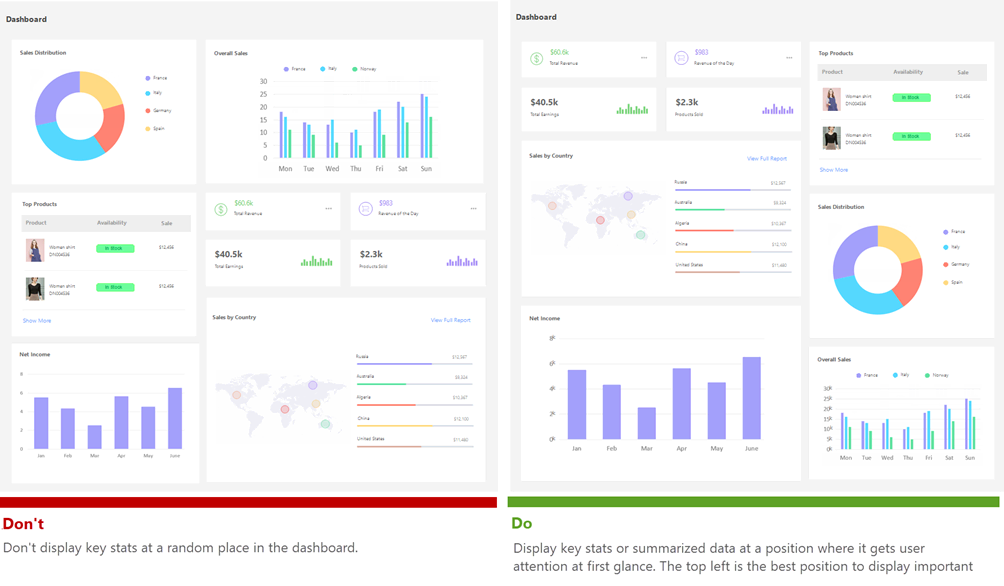
一个常见的设计错误是想把所有的信息都告知用户,好像它们都同样重要。可以利用大小和位置来组织数据的层次结构。
- 通过定义信息级别让用户清楚什么是最重要的。
- 把最重要的信息放在左上角。从这个位置往右下方组织,信息从最重要的级别到不太重要的级别进行排版。
- 也可以将信息分类并显示在不同的视图中。

2. 简洁
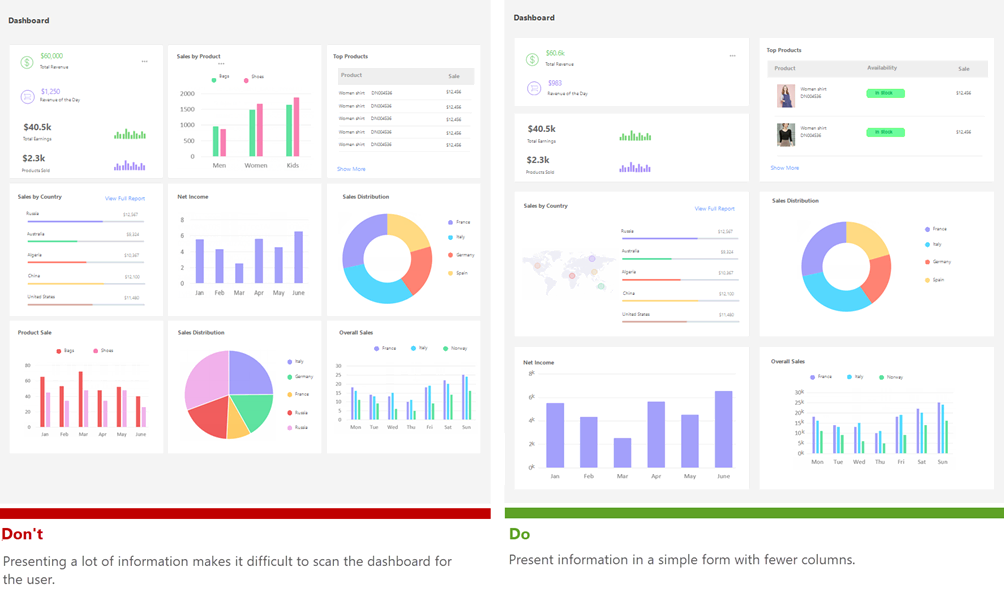
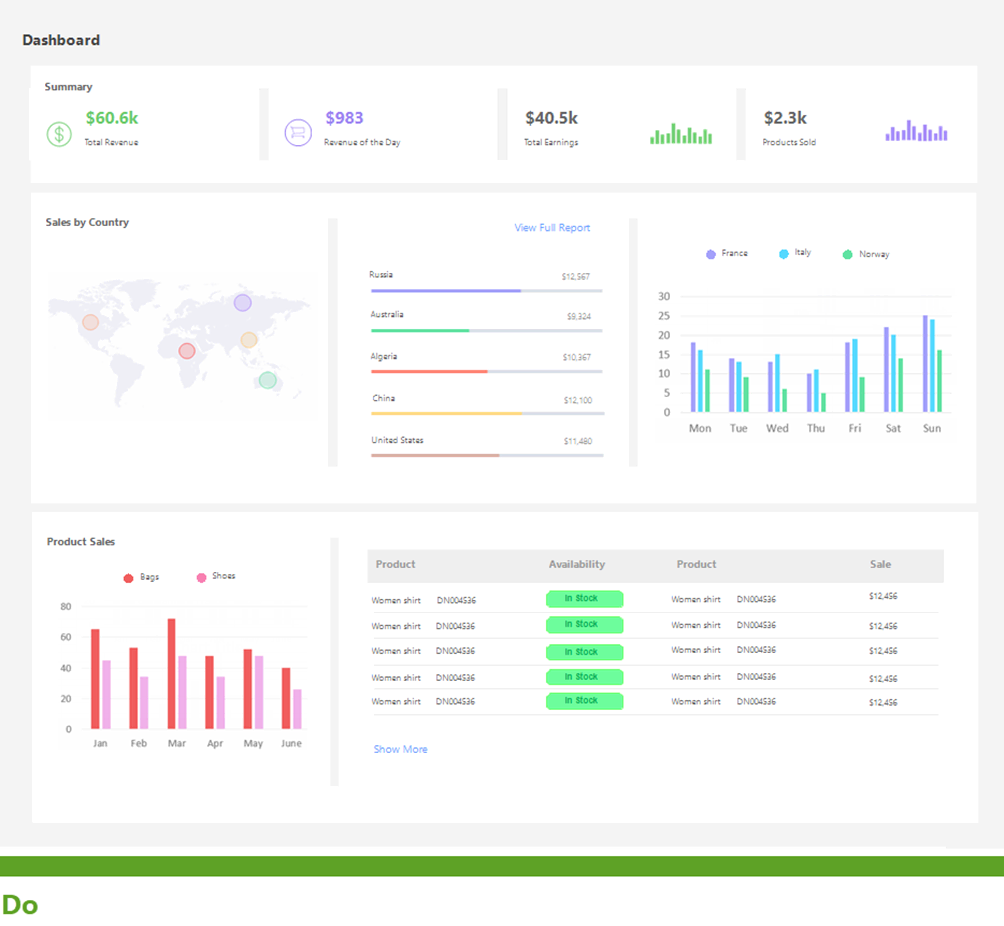
后台界面的真正目的是以易于理解和更简单的形式呈现复杂信息。
- 不要提供太多用户难以理解的信息。
- 使用更少的列来显示信息。
- 删掉多余的信息以减少数据的杂乱无章。

3. 一致性
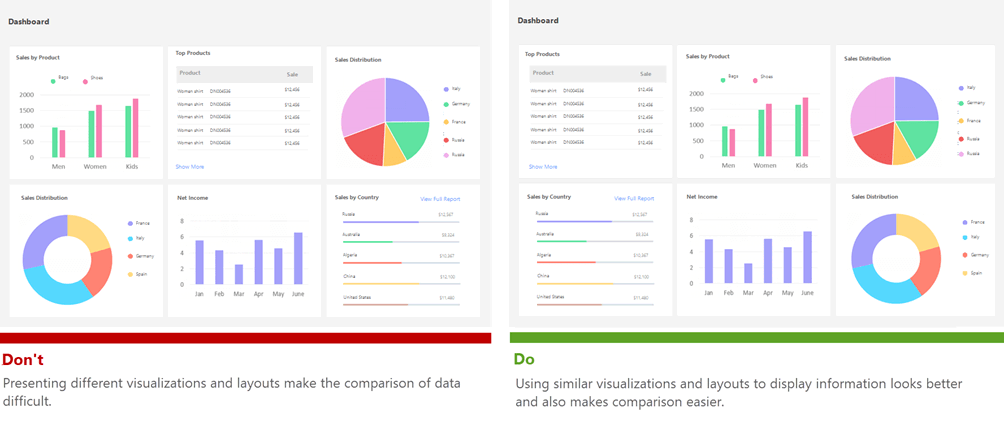
当一个后台界面有比较一致的排版时,它看起来是更好的。
- 确保你的后台界面易于阅读,在组之间使用类似的可视化方式和布局。
- 让相关信息彼此靠近。
- 将相关内容分组。

4. 亲密性
在后台界面中把相关信息组织在一起将帮助用户更快理解。
- 把相关信息靠的更近一些。
- 不要将相关信息分散在后台界面上。
- 将相关内容分组。

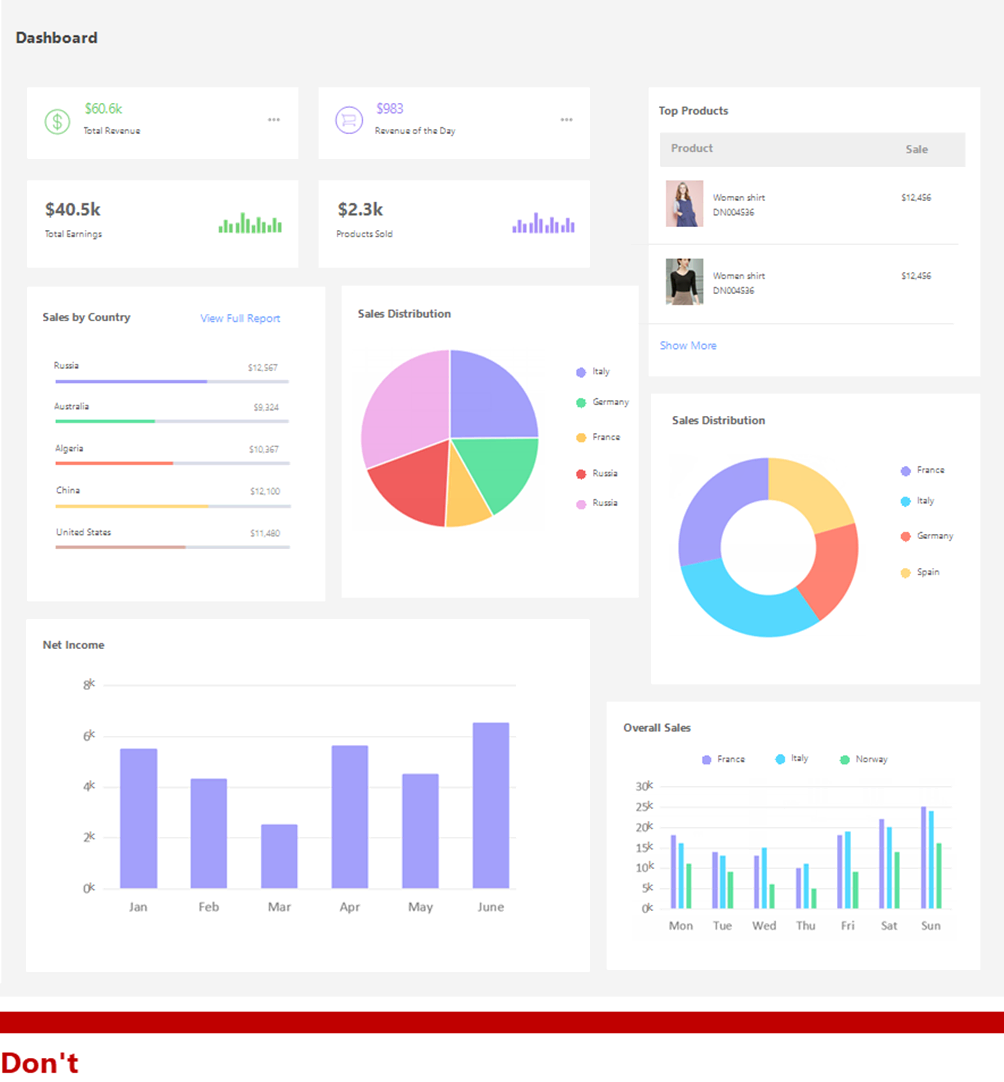
5. 对齐
后台界面上的元素应该在视觉上对齐,让它看起来视觉平衡。
- 将后台界面上的元素彼此对齐,以便更好的组织在一起。
- 利用网格规范组织好后台界面中的小部件。
- 不对齐的界面布局不会给到用户良好的用户体验。

不对齐的后台界面看起来很不舒服
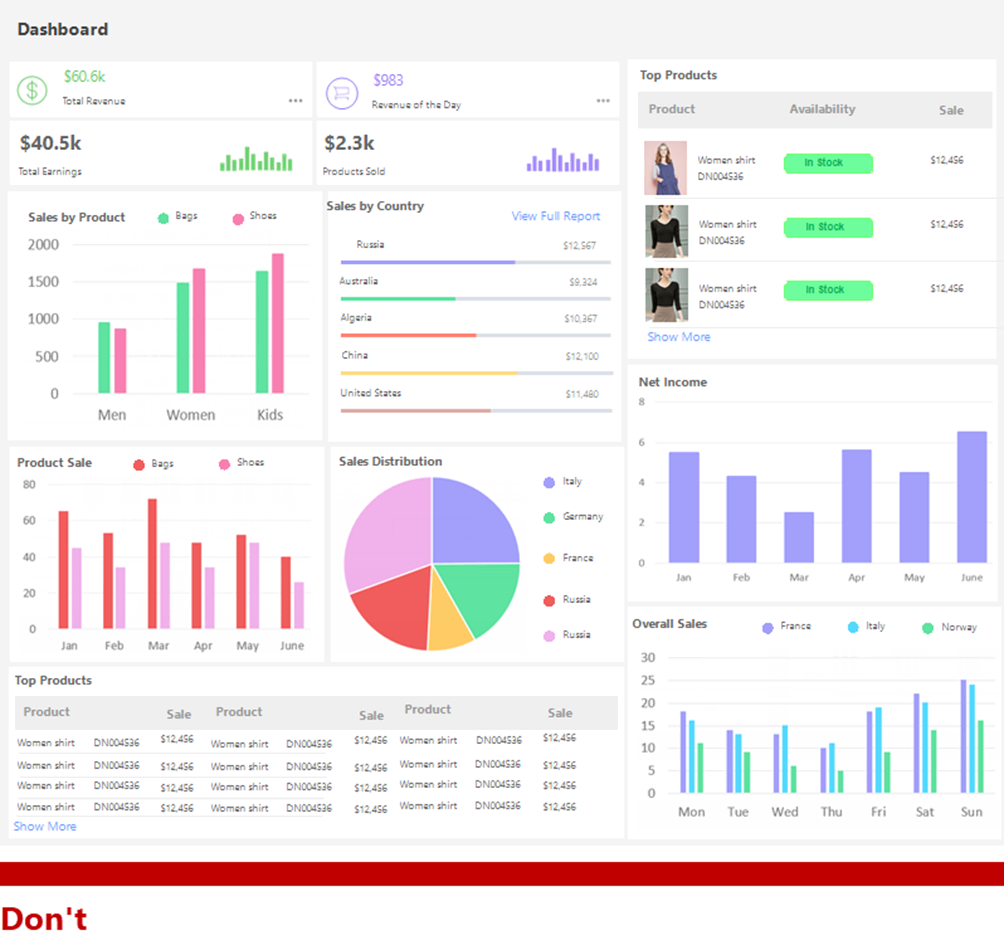
6. 留白
留白在设计中就像呼吸一样重要。当用户在使用你的设计时,它能给用户提供呼吸的空间。
- 当用户来查看信息时,后台界面设计中的留白会吸引用户。
- 减少留白会给用户带来混乱的视图。
- 使用留白将相关信息可视化分组。

少或没有留白,会直接劝退用户
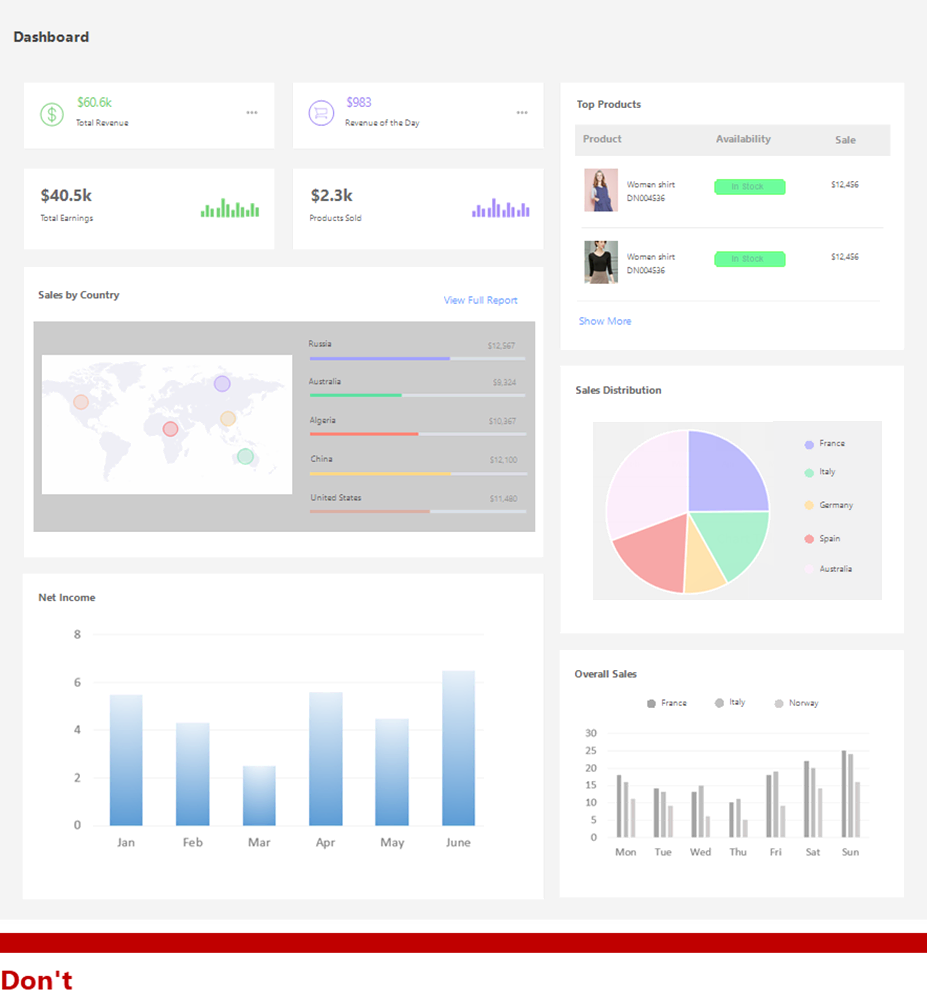
7. 颜色
使用一个有效的颜色方案能抓住用户的注意力,帮助他们更容易理解信息。
- 仔细选择合适的颜色,让内容易读。
- 使用较大对比度在背景上恰当地显示视觉元素。

避免使用无意义的渐变和太低的对比度
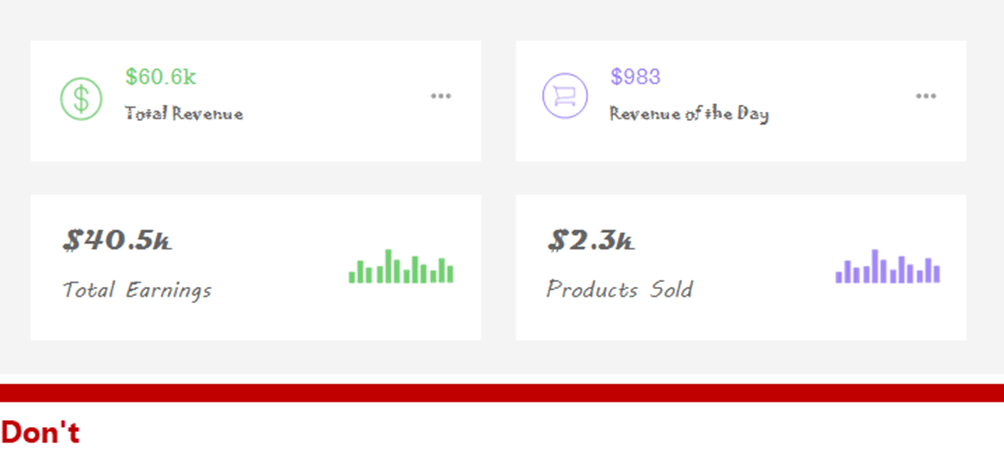
8. 字体
标准字体对后台界面来说就是最好的字体,除非有特殊需求才考虑用其他字体。
- 使用标准字体,用户更容易阅读和扫描。
- 独特时尚的字体可能看起来效果不错,但对用户来说通常更难阅读。
- 避免使用全大写的文字,用户还需要花时间理解大小写然后才是看懂吸收。
- 使用一个合适的大小和风格,理解这些信息会更有效。

不要使用特殊字体
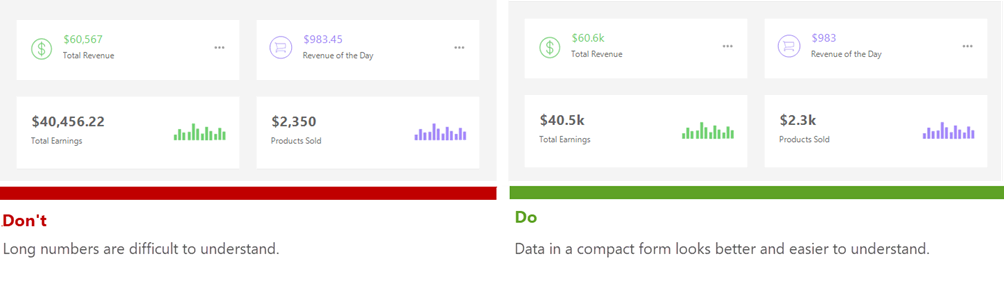
9. 数字格式
展示过高的数字精度,会让这些数字变得很难阅读和理解。
- 尽量使用整数,因为长数字会使用户感到困惑。
- 删去不必要的信息。
- 让用户更容易比较简单的细节。

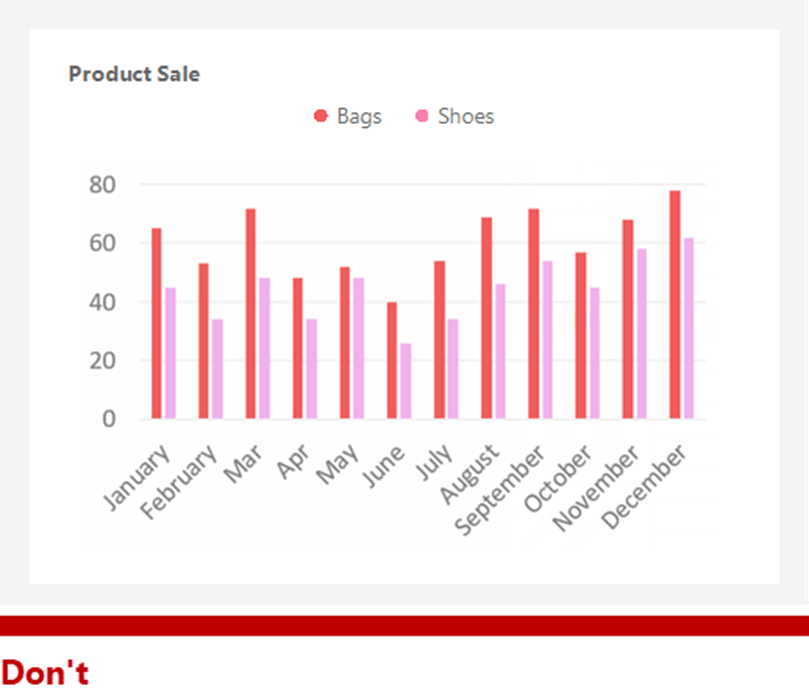
10. 标签
使用标签为用户更快更有效的传达信息。
- 避免使用旋转标签,用户很难阅读。
- 尽可能使用标准缩写。

避免使用旋转标签
三、总结
- 关键因素是指“为什么”(Why)我们要做后台界面做数据呈现;
- 设计原则是指“如何”(How)进行呈现;
- 数据可视化是指呈现“什么样”(What)。
后台界面是为了帮助用户节省时间,努力把复杂的数据信息通过简洁的信息呈现出来。后台界面的目标是将关键信息通过用户能理解的方式进行传达,确保能够交付用户所需要的信息。
从思考的道到执行的术,我们都需要掌握,多些思考,设计才能更好!
原文作者:ENTANGO(本文翻译已获得作者的正式授权)
原文地址:https://medium.com/@entango/dashboard-design-principles-618dfdc9a384
译者:彩云Sky,腾讯高级视觉设计师,人人都是产品经理专栏作家;公众号:彩云译设计。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







