大厂搜索哪家强?这些交互设计值得你收藏学习!
搜索的本质的内容的召回和信息的推荐,随着行业的发展,搜索的设计与流程优化成为了自家产品重点优化的地方。本文介绍了搜索设计中在体验流及彩蛋上的交互设计,一起来看看。

搜索的本质是什么?无疑是内容的召回和信息的推荐。
可随着时代的发展和行业公司的内卷,不少公司除了持续优化搜索结果与推荐外,在搜索的体验和彩蛋上也是下了不少功夫,从而进一步加强自有产品的竞争力与用户黏性。
因此今天就来盘点一些,那有意思的大厂搜索交互。
大体上分为两类:彩蛋流和体验流。
一、彩蛋流
注重提升搜索过程中的趣味程度,以增加用户的好感度与产品印象/口碑。
行业代表:谷歌浏览器、百度浏览器
1. 谷歌浏览器
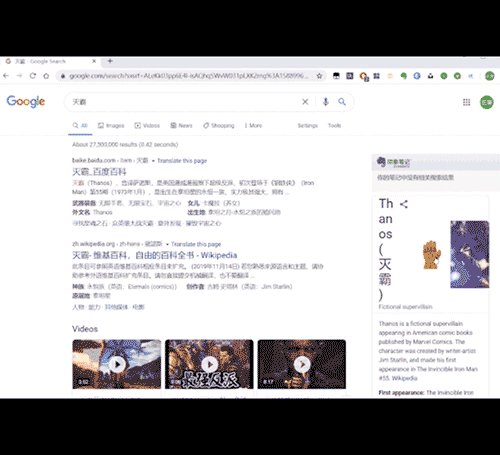
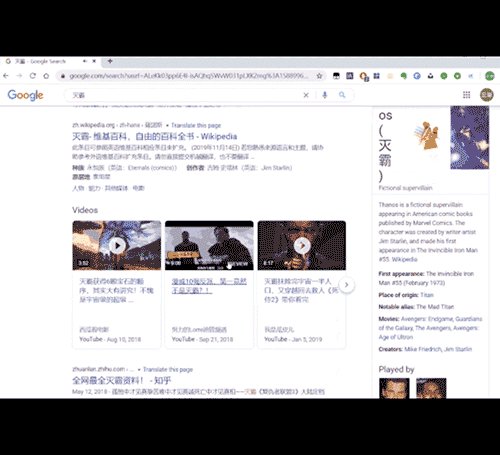
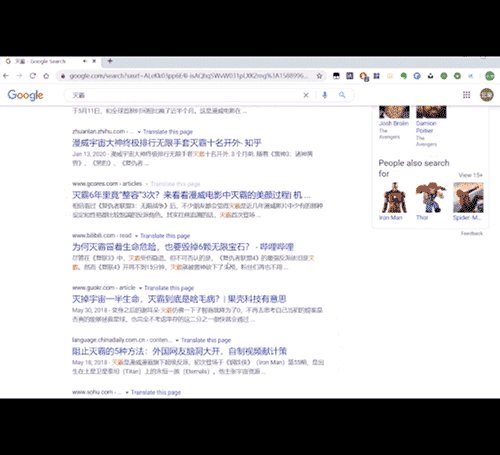
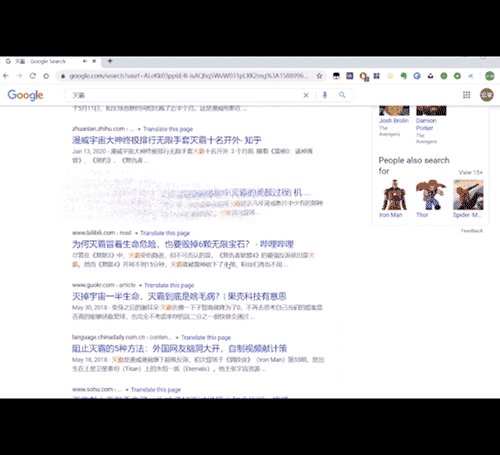
可以说是搜索彩蛋的先行者,内置了很多搜索关键词的有趣彩蛋,如娱乐角色:搜索【灭霸】,页面右边会打响指,相关字段会被“毁灭”掉。

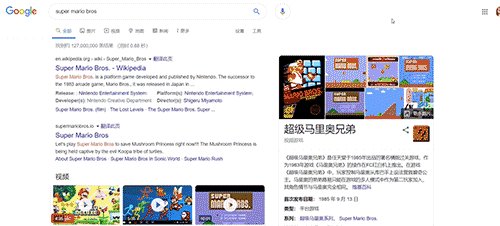
搜索【马里奥兄弟】,右边也有游戏里一样的点击彩蛋。

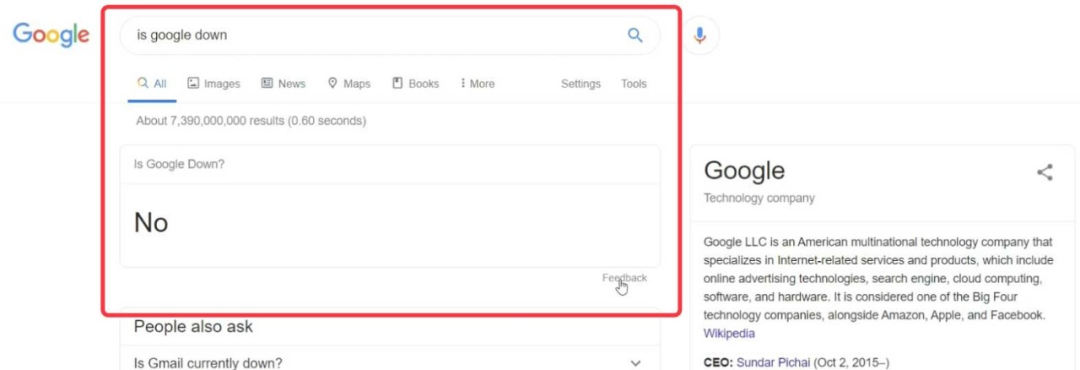
还有各种有意思的搜索结果,比如搜:is google down(谷歌关闭了吗),搜索结果优先显示:NO。

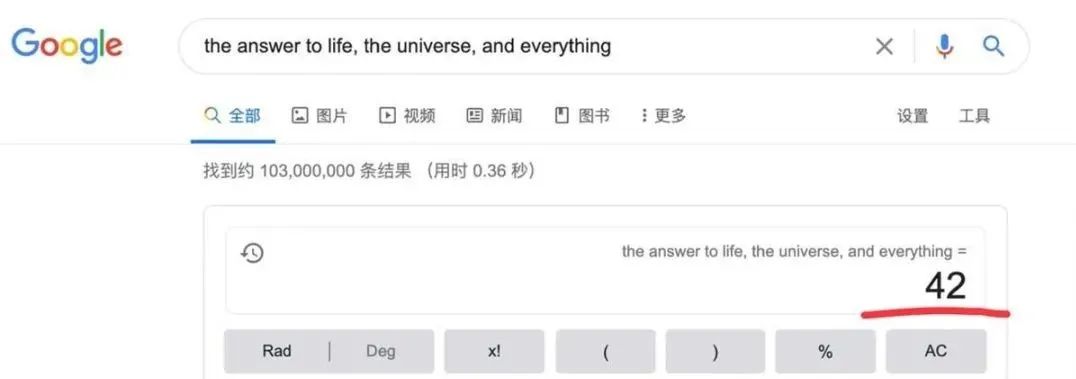
再如搜索《银河系漫游指南》的一句话:the answer to life, the universe, and everything。
此时搜索结果页会自动计算成42。貌似也只有读过《银河系漫游指南》的人才能明白其中的奥秘。听说是生命、宇宙与万事万物的终极解答。

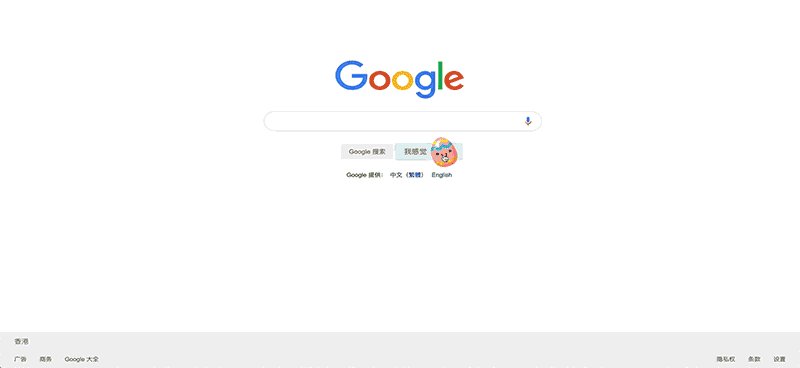
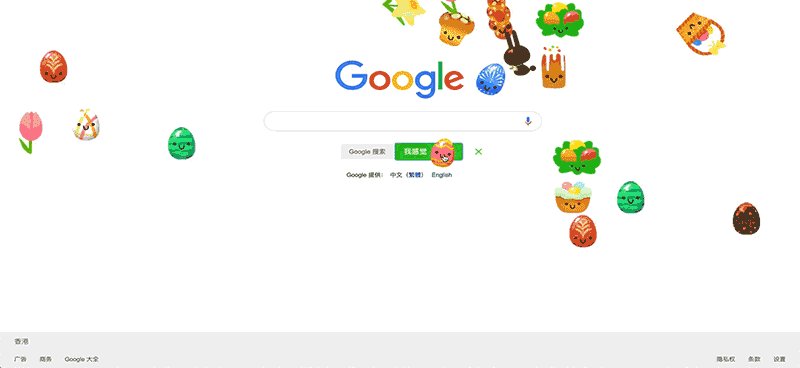
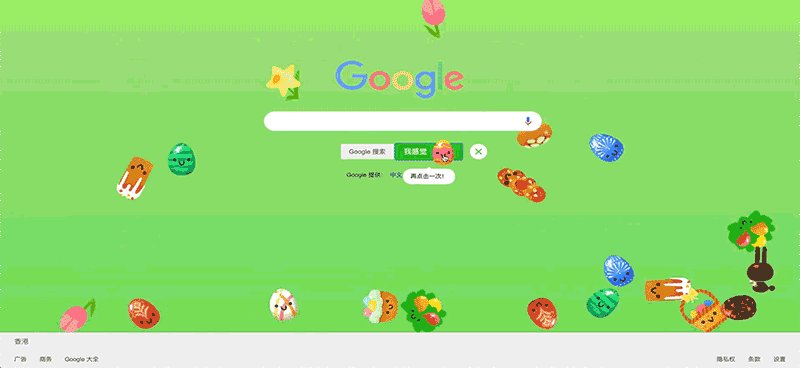
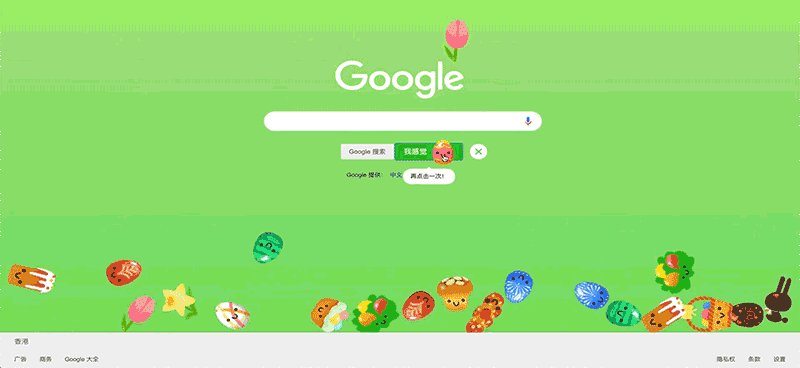
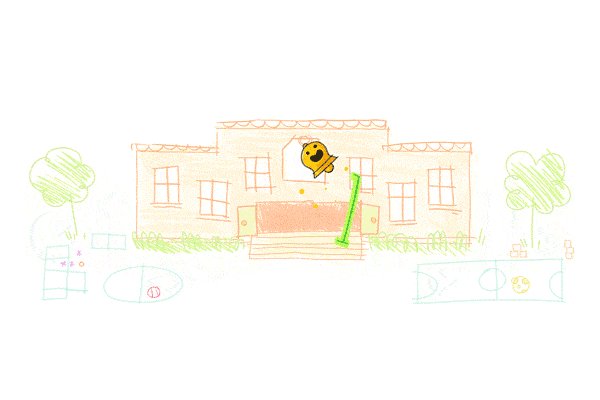
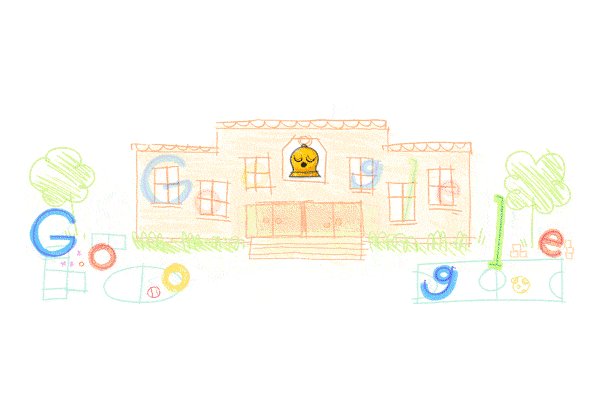
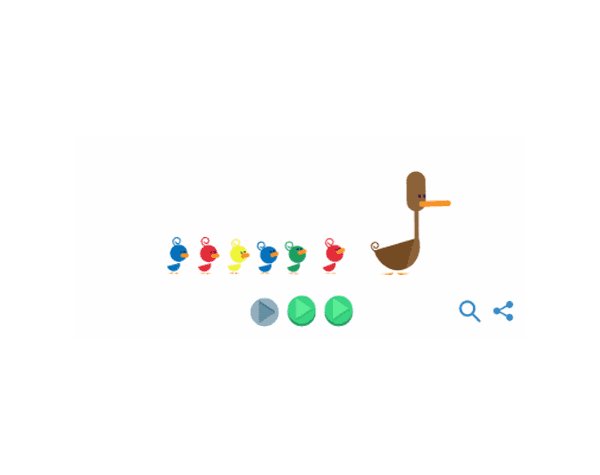
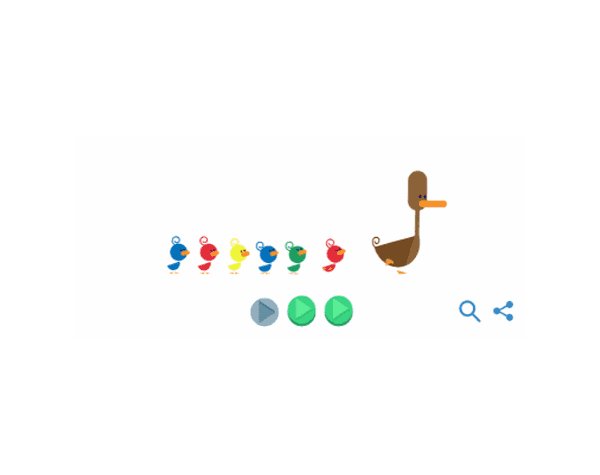
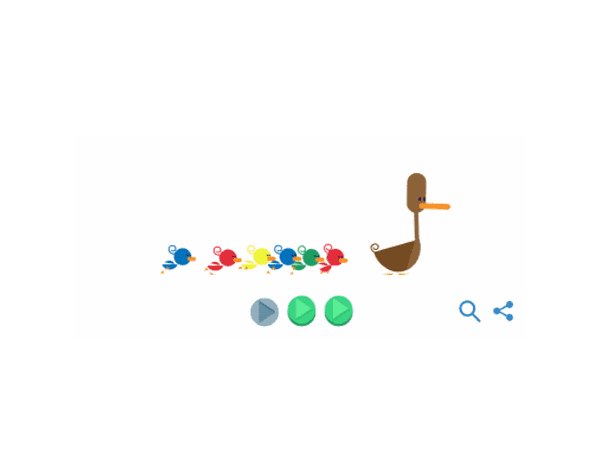
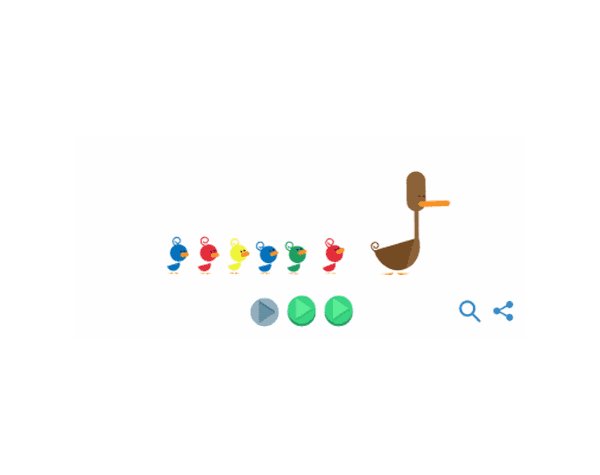
而且在日常的节日、活动、热点运营上,谷歌也从不缺席。
都会在搜索框上用【插画、动效】等形式承载各种活动入口、吸引用户参与,可以已经形成一个稳定、具有品牌感的企业文化了。
如各种复活节、开学季、母亲节动效。而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。



2. 百度浏览器
百度在搜索彩蛋里下的的功夫也不少,最著名的应该是搜索【黑洞】时,页面上会出现黑洞的吸入特效。

而且和谷歌相同,在其他的搜索关键词上,百度也是埋下了不少彩蛋,比如:搜索【翻转】,页面会左右翻过来。

搜索【跳跃】,页面会在上下跳动。

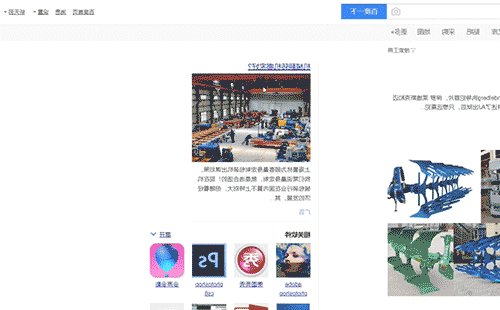
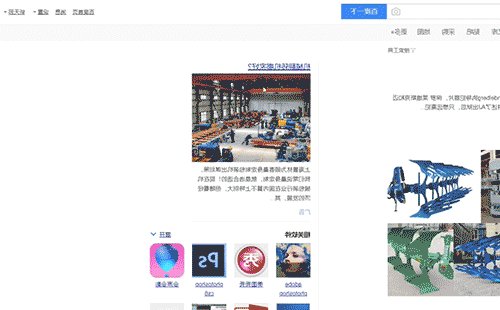
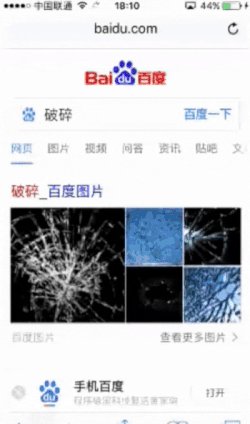
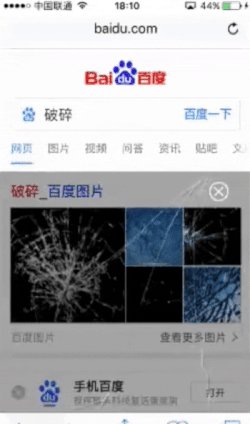
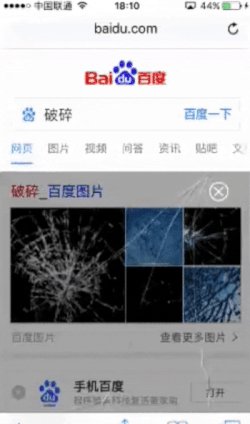
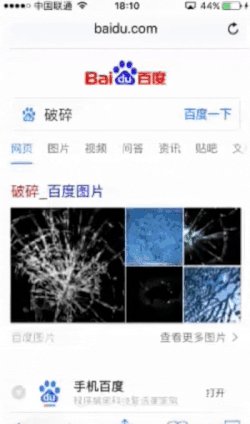
搜索【破碎】,页面会出现玻璃破碎效果。

搜索【失重】,页面上的字会飘起来。

而在【活动运营】上,百度也是很有心地进行着创新设计,力求给用户一种眼前一亮的感觉。
比如每年的愚人节,搜索结果页上都有‘调戏’用户的创意设计,各种轻松调皮的画风 给不少用户带来了新鲜感和趣味性。


还有在【活动入口】的设计上也是特别有想法:
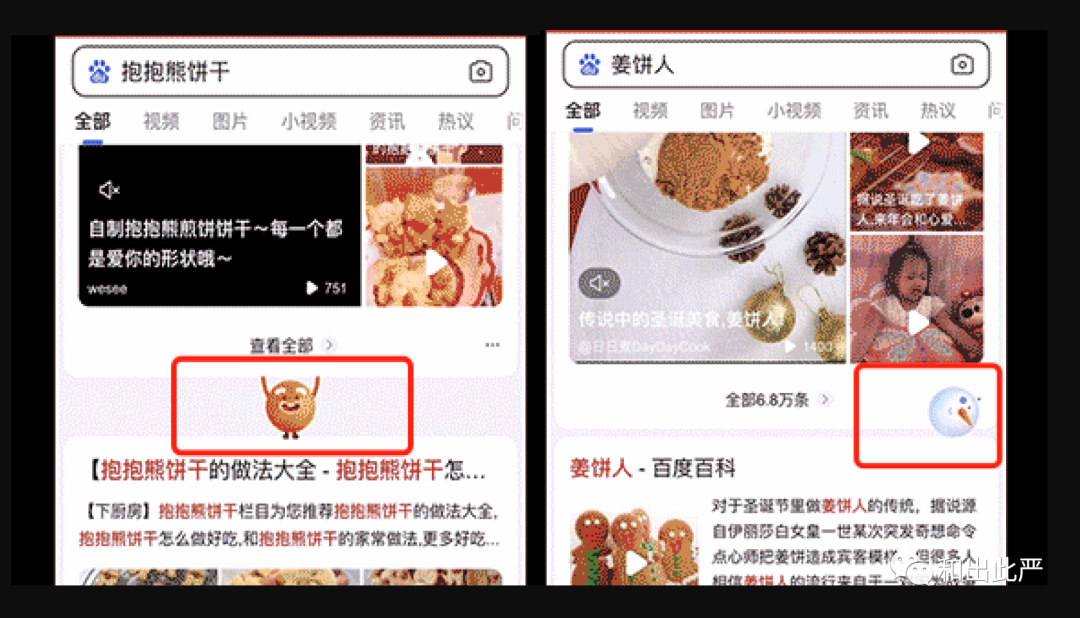
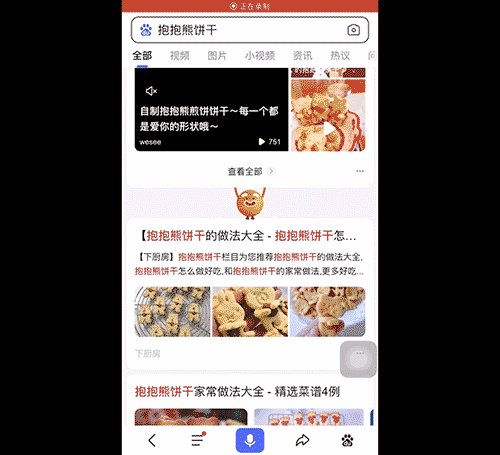
在某年的圣诞节上,百度创新性地将活动入口’嵌套‘在结果页卡片中间,用活动里的ip形象-雪人「抬着」结果页卡片和在上面「滚动」


用这种充满创意+应景的的入口设计与引导方式,最大限度地降低漏斗,吸引让更多用户参与该活动。
另外,百度搜索框上面的运营活动入口,也和谷歌有异曲同工之妙。而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。

二、体验流
注重提升搜索过程中的交互体验,以增加用户的操作效率与产品易用性。
代表:苹果产品、夸克浏览器
1. Apple/苹果产品
(1)iPhone
iPhone的【桌面搜索】除了能查询手机上的各种信息、文件,它还自带了【汇率转换和计算器】。
在搜索框输入【数学公式、汇率转换】时会自动计算对应的结果。无需用户额外打开计算器、浏览器,大大减少操作链路。

在iOS的原生键盘里,可以根据输入词检测+搜索对应的手机号码:
当你输入 【打+我或通讯录好友+电话】时,键盘上会自动显示自己或好友的电话号码,点击号码就能自动粘贴在输入框中。

用户无需前往通讯录就能轻松「获知+想起」谁谁的电话号码,大大提升操作体验与效率
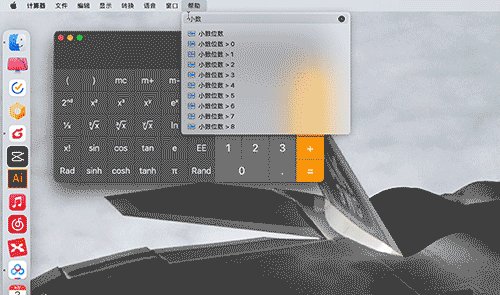
(2)Mac
在Mac电脑的工具栏上搜索相关帮助时,系统会直接把 该结果所对应的页面位置调取出来并悬浮展示。
用户可以直观地该结果在哪里,并减少寻找的操作路径,免去多余操作。

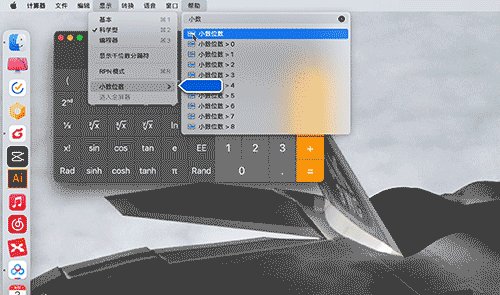
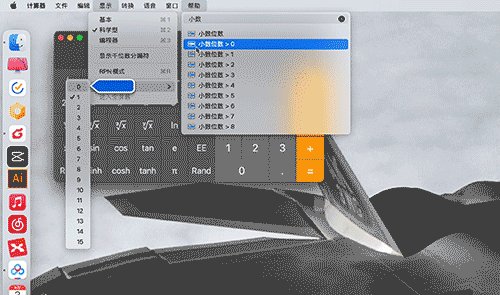
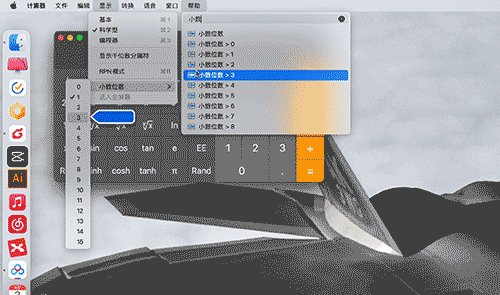
在Mac电脑的‘系统偏好设置’里搜索帮助,在结果列表上会以聚光灯的形式展示各个结果入口。
选择具体某个结果时,该入口的聚光灯会更清晰些,特别容易找到搜索结果。

2. 夸克浏览器
夸克浏览器除了传统的「点击搜索框」唤出输入栏外,在屏幕任意位置下滑手势同样可以唤出搜索框。

降低「需要往上手指移动,才能点击搜索框」的操作成本,让用户更快、更精准地触达搜索。
而且在输入网址或英文等字段时,搜索框下方会出现一个滑块区。点击就会变成长条的滑块,拖拽滑块即可改变光标位置。
而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。

让用户更方便地将光标快速移动到想要的位置中,以便更快地搜索信息,大大降低操作成本。
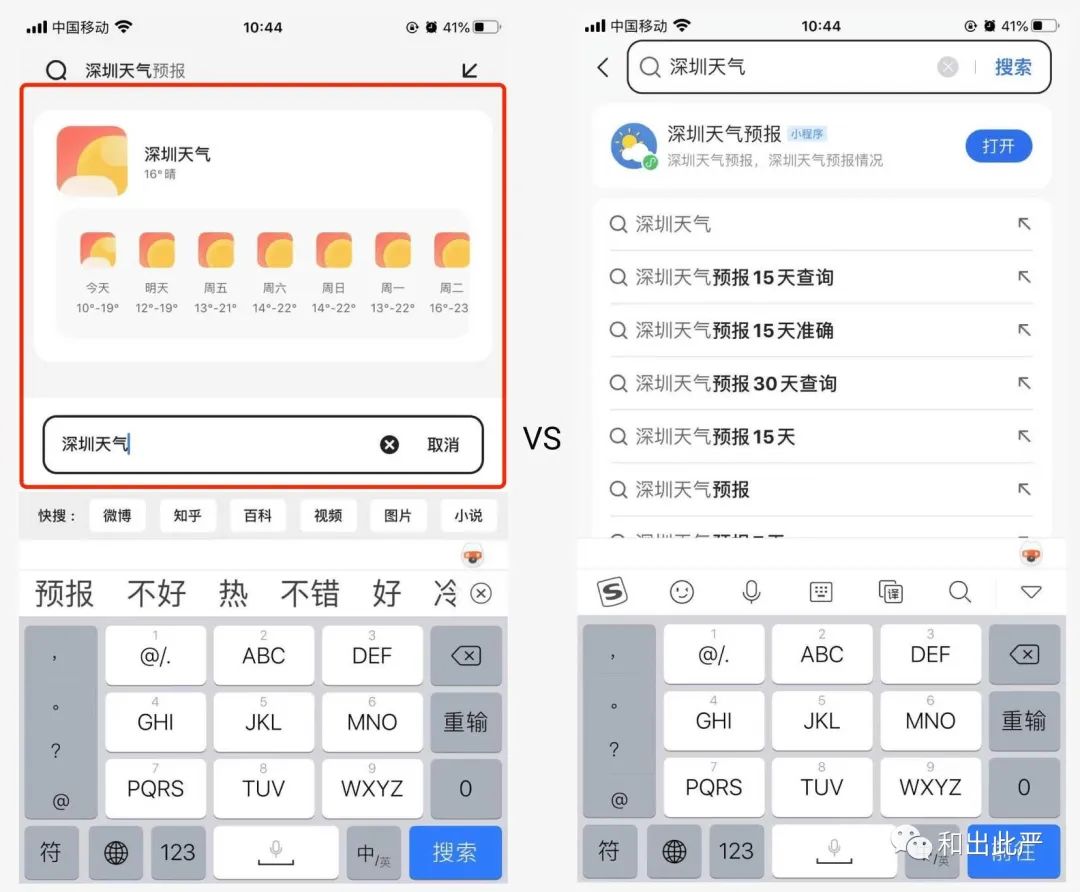
而且夸克还会前置搜索结果, 比如在搜索框中输入“某城市+天气”的关键词,上方就会以卡片的形式显示该地区最近一周的天气。用户无需触发搜索、进入结果页才能看到想要查询的信息。

好了,以上老和对【大厂搜索交互】的一些小总结。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








推荐一个我做的学习网站:
有蛋案例 youdananli.com
有多个大厂、各个行业里有意思的设计案例,还有近百条产品/设计知识方法、理论模型
感兴趣的可以看看