字体篇 | 处理好这些,让信息的传达效率翻倍!
在交互设计中,字体的呈现方式是提升信息传递效率的重要一环,文字信息层级的处理是否得当,一定程度上会对用户的视觉体验有着重要影响。那么在字体设计上,设计师或者相应的业务人员应该如何做好处理,以提升信息传播的效率和质量?不如来看看作者的总结吧。

文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。
虽然在UI设计中不需要对文字过分设计,但图文作为主要的传播途径,字体的使用是否规范合理将直接影响着信息传播的优先级、重要程度以及用户的接收质量和效率。所以不管是平面设计还是UI设计,字体都是不可忽视的核心元素,做好对文字信息层级的处理,对用户的视觉体验有着至关重要的作用。
互联网经过多年的发展,也积累的很多的专业字体知识,设计师应该去了解字体的性格及特征并将其合理运用,才能将信息更清晰地传达给用户。本文将围绕着字型、字号、字距、字重等几个属性,针对各方面深度解析,希望能够帮到大家。
一、字体的基本特征
1. 使用前的思考
文字是信息内容的载体,能最直接的将信息清晰地表达出来,字体则表现了文字的外在特征,合理地使用这些属性特征不仅能清晰准确地传递信息、用于特定场景还能赋予情感表达,展现出独特的魅力,例如:健身、器械类的产品使用的字体通常会给人一种力量、刚硬、壮实的感觉,而女性专用产品字体则显的纤细、苗条。

2. 为什么要使用黑体
不同类型的字体传达出不同的气质,综合来讲,字体可分为黑体、宋体、圆体、书法体这四类,平时大家看到的各种形形色色的其他字体,基本是通过这几类延伸而来。
在UI设计中,绝大多数的文字排版用的是黑体,诸如思源黑体、阿里巴巴普惠体、苹方(ios)、微软雅黑(PC web)等都是标准的黑体。另外,特定场景如瓷片区、卡片、banner、专题头图、引导页、闪屏等,对于用什么字体不会有太大的限制,在避免商用侵权的前提下符合产品气质即可。
黑体字的笔画横平竖直、粗细均匀且字面呈正方形,一般来说,没有衬线的字体都可以称作黑体。黑体结构清晰、简洁有力,能让界面显得庄重还附有现代感,虽然气质上没有太大的个性化、但可塑性很强,这也是在UI设计中、黑体一直很受青睐的原因,无论是标题、正文、提示等使用场景都可以作为首选,对老设计师能多一个选择、新手设计师也不易犯错。

3. iOS与Android的区别
iOS与Android是移动设备的两大系统,虽然很多设计师用一稿适配两端、遇到特殊页面也只是单独拎出来微调即可,但对于中、大型的互联网公司则很难满足优质用户体验中的部分细微差别,例如:iOS的苹方字体在Android设备中无法高度还原、预留的文字数量上限位置无法显示完整等,都会影响用户体验。
此外,iOS和Android都有自己独立的设计规范,大家有时间的可自行查看,本文只对字体规范作基本了解。
iOS使用的是「苹方」字体,提供了6个字重,英文字体为「San Francisco」;Android使用的是Google联合Adobe发布的「思源黑体」,为充分满足设计要求,提供了7个字重,英文字体为「Roboto」。

此外,如果界面中涉及的数据较多,数字使用DIN字体也是不错的选择,字体外形较长,易用且耐看,很适合数据统计展示,不过这款字体商用的话需要收费的。

二、字体的基本属性
1. 字体大小
字号的大小决定信息的层次和权重,不规律的使用字号会让页面信息杂乱,不利于用户阅读。在设定字号规范时,需特别注意最小值和递增值。
最小值决定信息的可读性,以2倍图为例,iOS11系统将最小字号规范为11pt(22px),但很多产品依然将最小字号设定为20px,甚至部分产品将18px的数字加粗运用在标签中,所以最小字号的设定并没有固定数值,原则上不影响用户的浏览就行。笔者建议最小字号不要低于20px,在设计过程中,可以通过设备实时预览,因为同样的字号在不同的环境、色值、背景下,其视觉效果都有所区别。
其次,递增值决定着信息层级区分的明显程度,遵循字号越大、递增值越大的原则,常用字号数量控制在6种左右。iOS和Android都是采用的2倍数栅格系统,为了让字号的层级区分更明显,字号设定要避开奇数且最小递增值不要低于4px,下面举几个常见的例子:
- 20、24、28、32、40、48、64…
- 20、24、30、36、42、48、64…
- 22、26、30、34、40、48、60…
- ……

规范好的字号该如何使用,还得根据界面中的实际场景来决定,如下图:

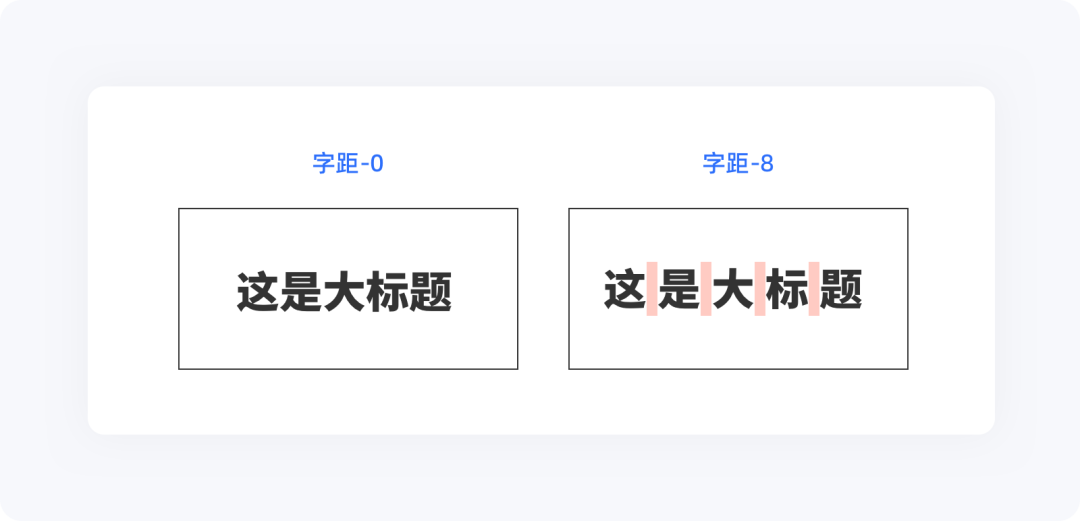
2. 字符间距
字间距是指两个字符之间的横向间隔距离,在界面排版中,除了西文的字间距调整需求较大外,中文通常只保持默认,只有少数场景才会手动调整,且没有固定的规律,保持视觉舒适状态即可。例如:banner、界面大标题、重要数字(取件码)显示等。


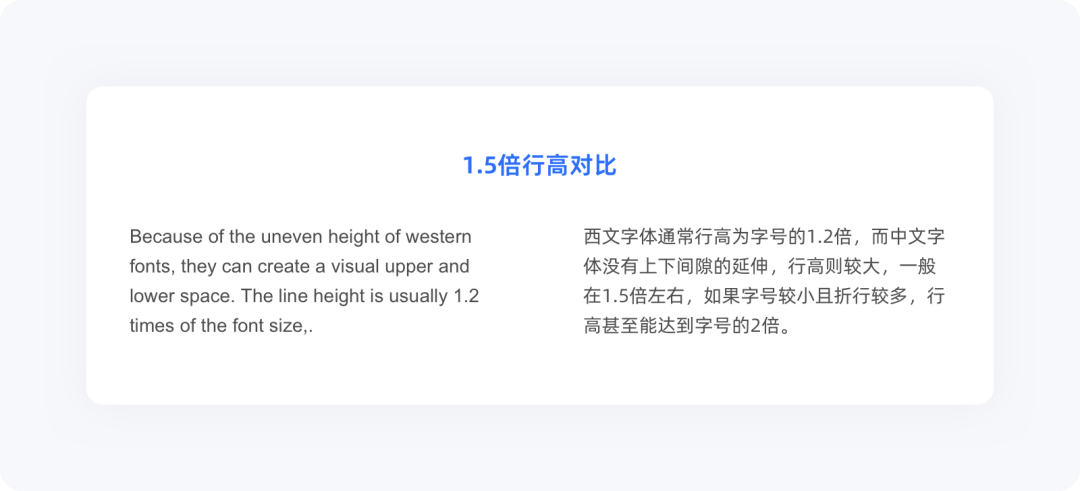
3. 行高
行高是指包围在字体之外的隐形边框,一个字体元素的的行高等于文字上边框+下边框+字号的高度之和。
西文字体因高度的参差不齐,本身就能制造出视觉上的上下空间,通常行高为字号的1.2倍,而中文字体没有上下间隙的延伸,行高则较大,一般在1.5倍左右,如果字号较小且折行较多,行高甚至能达到字号的2倍。

4. 字重
字重指的是字体的粗细,不同的字重能体现出不同的层级关系,给用户的视觉感受也截然不同。
像苹方、思源、阿里巴巴普惠这些家族字体一般都会有极细体、细体、常规体、黑体、粗体等多个字重,在UI设计中,实用的就常规体、加粗两个字重,再通过色彩、字号使其成为对立关系,明显的拉开文字内容层级后,方能保持良好的浏览体验。

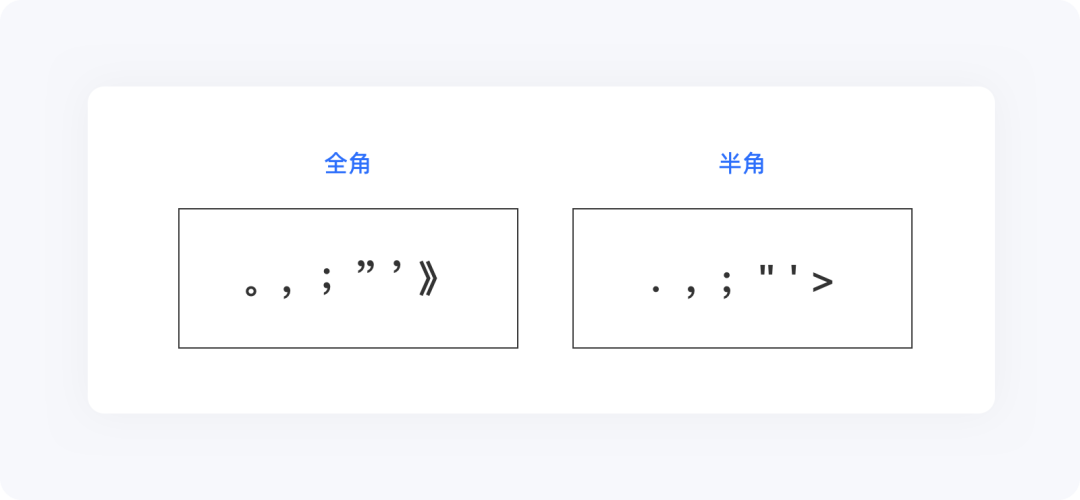
5. 全角与半角
这种主要针对标点符号,以英文字母为标准,半角是指一个符号占用一个标准字符(英文)的位置,全角则是占用两个字符位置。
众所周知,中文使用都是全角、英文使用半角,并且会随着中/英文的切换而自动改变,但有时候难免会操作失误让页面中的某处信息看着怪怪的却不明所以、另外中文信息中的时间/日期也大多会使用半角符号,所以设计师对此有一定了解的时候,在处理这些细枝末节就能做到收放自如。

三、不同场景下的属性参考
在色彩规范中,除主/辅助色之外,设计师还会提供3~4个等级的配色,如通用的#333(标题)、#666(正文)、#999(提示)、#ccc(占位符),这也是UI通用的文字色用色规范,不同的字号需用色规律。

如果想进一步延展,可以增加一点品牌色,也可以使用#000(纯黑)调整不透明度来体现文字色彩层级,深色模式中很常见,下面我们一起来了解几个常见的使用场景。
1. 标题
标题的主要作用是让用户以最快的速度了解界面主要信息,需要时刻吸引用户的注意力,例如APP中的导航栏、模块标题、内容标题、数据统计等。需要简单明了且有冲击力,字号一般会控制在30px以上并加粗显示,直接使用一级色值(#333)即可。
在特殊场景下,标题也可以使用主体色值,但一定要注意容器背景与其他信息色彩的协调,不然花里胡哨的还不如用回一级色值。

2. 正文
正文并不需要吸引用户注意力,它主要是提供标题的注释或内容的详细说明。
当白色背景文本内容过多、在需要用户仔细阅读的情况下,一定要注意颜色不能太深,不然显的主次不分,还有些刺眼,这里推荐26~30px字号使用二级文字(#666)色值。

3. 提示语
提示类文字使用场景就相对较多,它除了给用户展示当前状态,还能给予合理的引导,促进用户进行下一步操作。常见使用色值为三级(#999)、四级色值(#ccc),例如界面中的操作注意事项、表单占位符等。字号一般为24px,因使用场景不同,也会有特殊的存在,例如表单中占位符的字号会跟随输入后的字号统一。

4. 超链接
超链接在字号、色值上没有一定的限制,但需要一个特定的辅助元素/属性来提示用户这是可点击的。
例如APP登录页面,找回密码、注册、获取验证码等,大部分都是用主体色、图标(右箭头)等方式强化可操作入口,而PC端网页中超链接的表现方式,下划线、蓝色字体、>>这三种方式几乎能涵盖所有。

5. 其他
规范并非不可更改,它只能帮助设计师在大部分使用场景中减少设计出入并提高产出效率,但总有一些使用场景需特殊对待,字体也不例外,如以下场景:
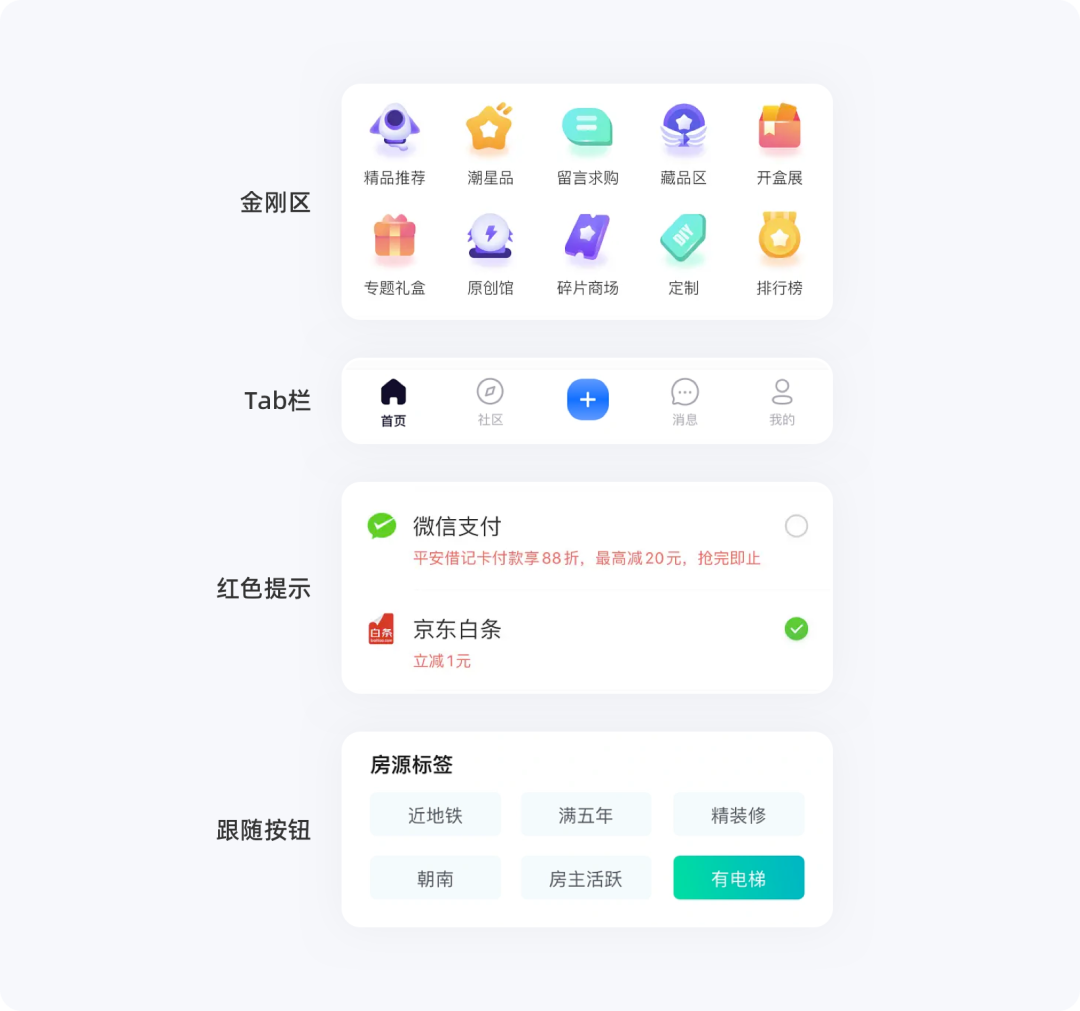
- APP金刚区入口字体大多使用24px,一级色值(#333);
- 底部Tab栏字体未激活使用浅色,激活后切换为一级色值(#333)或主体色;
- 重量级的提示语用红色色值;
- 按钮中的文字跟随按钮的等级权重变化;
- 深色容器标签的文字反白;
- ……

四、字体使用基本原则
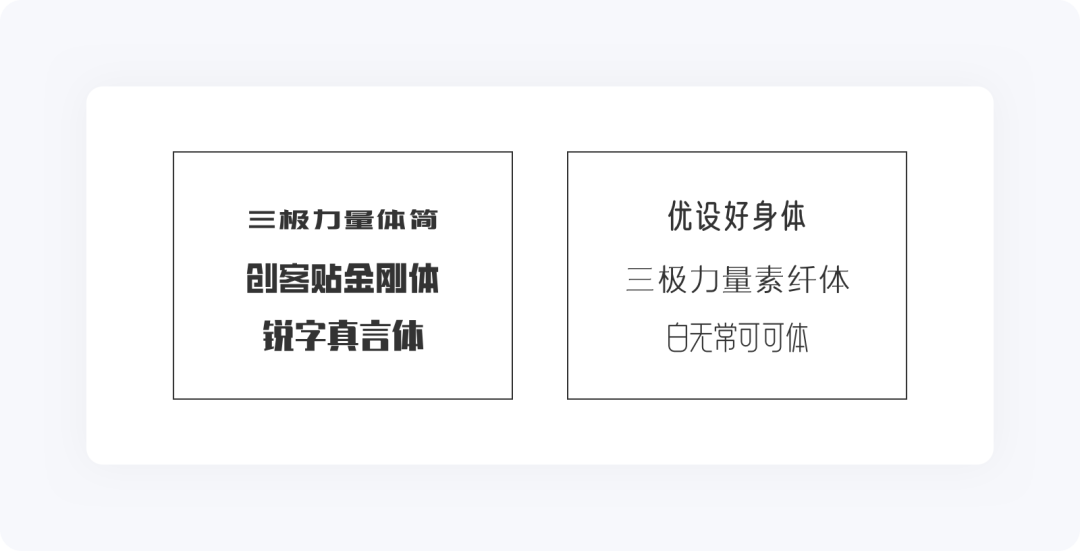
1. 符合产品气质
虽说黑体(苹方、思源、阿里巴巴普惠)是UI设计中的首选字体,但这也仅仅只是建立在不出错的的情况下、满足基本条件而选择,如果想表达出产品的类型、情感、气质等品牌属性,在不影响用户识别的前提下,可选择一款符合产品气质的字体,打造出差异化的浏览体验,对于追求完美的APP来时是一个不错的解决方案。
例如,部分艺术、女性类的APP会选择使用宋体,整体看起来有一种高端、时尚且优雅的感觉。

整体界面使用特殊字体还是相对较少,为了更好的体现出产品属性/风格,将其融入不同的模块及使用场景,会让产品更有特色,例如banner、瓷片区、大标题、头图等,对用户的视觉吸引力能得到很大提升。

2. 使用同一家族字体
在一个APP中,坚持使用同一个家族的字体,对标题、正文等文字信息有一个统一的视觉规划,这样有助于建立起体系化的设计思路,避免在开发落地时存在一致性问题,减少开发与设计的出入。
笔者曾见过这样的设计师,界面中原本用了「苹方」字体,在一个特殊场景下,「苹方」的粗体字重无法满足大标题的使用需求,于是将大标题单独改为「阿里巴巴普惠体」的最大字重。
从表面上看,上述的设计需求是满足了,但稍有不慎就会成为没有价值的艺术品,首先,单独一处使用不同家族的字体,会影响整体视觉的一致性;其次,若程序没有嵌入另外的字体,产品落地后其视觉效果毫无改观,且更没有必要为了某个场景的使用要单独嵌入几十到几百兆的家族字体,让应用安装包无故加大。在设计中,有时候在解决某个问题时,解决方案并非无可替代,加粗字体亦是如此。
另外,在可用性、实用性强且必要的情况下,并非不能再增加一个家族字体,例如所有标题系列使用「阿里巴巴普惠体」、数字系列都使用「DIN」,前提是一定要形成体系化,并非某一处的使用。

3. 明确的信息层级
在同一个界面中,字体色值、字号、字重等,都是用于区分信息层级,尽量不要使用过多的层级,避免层级混乱影响信息浏览。
在信息层级处理方式的四个基本原则中,「对比」就是将复杂的信息通过元素的各种属性以不同的视觉效果呈现,来体现信息节奏感,并非是为了好看而随意给文字赋予各种属性及样式效果。

五、UI设计需注意的问题
1. 避头尾的使用
避头尾使用在文字内容较多的折行场景中,主要处理标点符号刚好出现在一行文字的开头或结尾时,通过自动调整单行的字符间距、在视觉上将标点符号前移或后移。
在新闻资讯类应用的详情页中,避头尾使用的较多,用以避免头/尾存在标点符号造成视觉重量不一、信息参差不齐的问题出现。

2. 反差体现层级
很多时候,为了区分信息层级,首先想到的是利用不同的字号、字重来体现,这当然没有问题,但如果结合字体的明暗关系(灰度色值等级)则效果更佳。
如下图:标题一级色值(#333)、正文二级色值(#666)、时间日期三级色值(#999)。

3. 备用字体
备用字体只会运用在web页面中,如果网站需要一款特殊的字体才能彰显其独特的气质、同时又担心用户在某些设备中因为没有这个字体而无法浏览其效果,则会另外再选择一款相近的通用字体作为备选,以弥补视觉体验上的损失。
如果字体包不大,也可以让开发将其放在服务器端,这样能让所有用户都能看到相同的效果,省去了不少麻烦。
4. 确保可读性
可读性应该是选择字体的首要元素,虽说很多文字我们都可以从前后字义、联想词等角度将自己的理解补充完整,但完全没有必要。
UI设计不像海报那样融入较多的艺术成分,更需要的是内容清晰、表意明确、高效率的传达,任何增加用户阅读、理解成本的做法都应该规避掉,例如过于变形的可爱风格、书法手写体等都尽量少用。

六、结语
文本内容是UI界面中占比较多的元素之一,设计师需要对其基本属性及使用场景有一个清晰的了解,使用的是否恰当取决于我们对字体的选择。虽说在UI领域,字体模块类的文章比较少(更多是文字、字库的设计),但它在设计规范中的地位是举足轻重,选好一款字体对设计来说是锦上添花。
关于UI界面中的字体,其实没有太多的讲究,也没必要整得花里胡哨,重点在于排版过重中注意信息层级的划分以及有足够的视觉舒适度即可。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








就比如现在的产品设计中,web 端将收藏按钮放在文章最底下,就是没有考虑到用户来不及阅读想要收藏的使用场景
是的,体验好一点的都把这个按钮悬浮了
排版中要注意信息层级的划分、有足够的视觉舒适度,给用户带来良好体验的同时了解用户对于产品使用的反馈。