以一个B端项目为例,聊聊如何应对复杂需求下的UX设计
需求文档200多页、时间紧、变更频繁,专业知识点还超多!如果是你接到这样的一个复杂需求,你会如何展开工作?作者以实际工作中的这个具体项目为例,与我们一同探讨如何应对复杂需求下的UX设计。欢迎阅读~

上周给团队做了一个15分钟的小分享,以我们之前一个具体的B端项目为例,探讨如何应对复杂需求下的UX设计。
由于这次的分享主题是由team内的小伙伴指定的,所以在分享的开始,我就问了一个问题:你们觉得这个项目复杂在哪里?
以前听人大一个教授说,任何问题,都需要有一个定义域。后来听舒祺老师讲课的时候,也听到一句话,叫做:defined before detented。
01 解决问题之前,先定义它
当你拿到一个你认为复杂的需求时,先确认对你而言,复杂的是什么很重要。以我分享的那个项目为实例,它的复杂性在于:
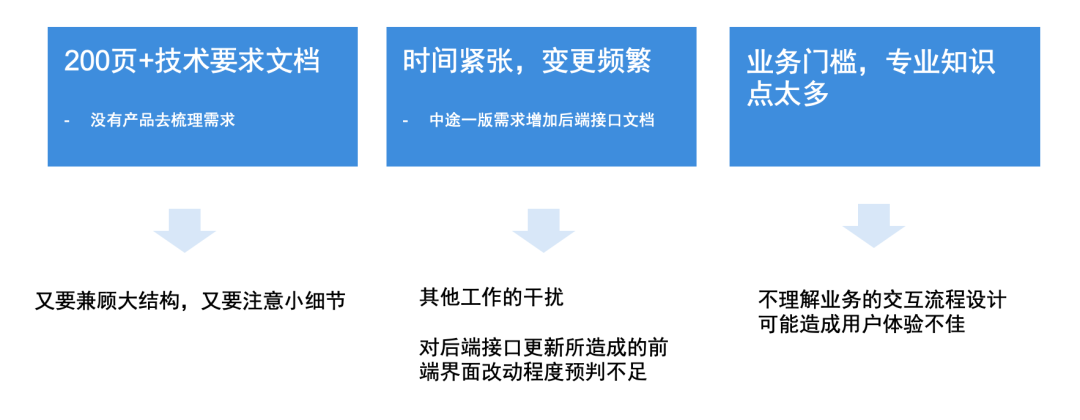
- 我拿到手的需求是一份200多页的技术要求文档,是由甲方组织撰写的国标文件,虽然实际描写功能的只有10页左右,但为了理解每个功能的具体细节,必须要翻看后面更偏技术的描述,比如接口结构、传输协议等等。而当时项目里也没有产品经理的岗位帮助去梳理需求。这一条也是我当时分享时现场询问小伙伴为什么觉得这个项目复杂时,所得到最多的答案。
- 时间紧张,需求变更频繁。中间一个版本又在这200多页文档里添加了详细的后台微服务及接口定义文档,和最初我们自己后台微服务框架和接口定义有许多不一致的地方。
- B端项目本身的业务门槛和相关的专业知识点造成的壁垒。
02 这些复杂性,给UX设计带来了什么困难?
有时候,我们很容易将现象和问题混淆起来,复杂和简单只是事物的属性,是这个世界的一部分,它并无好坏之分(详见《驯服复杂,B端设计思考》)。
比如“200多页的技术要求文档,没有专门的产品岗位去梳理需求”只是一个现象,并不是问题本身,需要定义的是你面临的问题,而不是将现象和问题混为一谈,因为同一个现象,可能对其他人造成的问题(也可能并不成为问题),和对你造成的问题是完全不一样的。
在这个项目中,前面三点造成的问题主要有:
(一)兼顾大结构的同时,又要注意小的细节。
(二)同时期其他工作的干扰&后端接口文档改动时自己的预判不足
(三)对业务的了解程度不够可能造成设计后的界面交互并不那么满足用户体验要求

(一)兼顾大结构的同时,又要注意小的细节。
我们知道,交互设计是要下沉到细节逻辑的,它流转的不止是表层的界面跳转,也关系到界面下的底层信息交互的逻辑运转。
我之前写过一篇文章,探讨B端界面设计的复杂性从何而来(详见《B端设计思考:以界面为触点的信息流转》)时也有聊到。
同时,B端系统需要交互的信息常常有很多(功能点多),也就意味着它需要许多许多彼此相关联的界面来承载它们。
不过,面对项目当时的情景和目标,探讨按钮的摆放顺序和表单字段是否冗余已经没有任何意义,首先要确保的是主结构、主流程和关键界面的正确性。
好在这个项目之前,我已经做过一些相同业务领域的类似项目,所以在确认主结构和主流程上,我基本没有浪费什么时间。
这块的正确性和可扩展性,也保证了我在第二个现象:小需求变更频繁的情况下,并不认为它有困扰到我,成为要专门解决的一个问题的原因。
在细节设计上面则更多的是保证它的无错性而不是体验性,比如遵循已有的平台设计经验,套用常规组件,在评审之前容忍许多细节处于非最优设计的风险,然后依靠研发评审及开发和测试过程的反馈来不断调整。
(二)同时期其他工作的干扰&后端接口文档改动时自己的预判不足
单纯的时间和工作任务冲突问题我认为还是比较好解决的,当时我同时期还有一些管理工作,所以我一方面从自己出发,尽量集中大块时间来做这个项目的设计,并且提前将设计分批输出&评审的时间计划表同步了研发。另外一方面,我也小模块地引入了其他两位设计小伙伴的帮忙,加快了部分进度。
在这种情况下给出计划并严格执行我认为还是很重要的,这是一种确定感的给予,不仅能方便其他相关工作的安排,也能让你在工作的过程中不会被打扰和追问。
第二个问题也是研发同事帮忙一起解决的,他们从接口文档反推出可能新增或改动的界面功能给到我,我再结合他们的反馈去看满满技术语言的接口文档,思考新增或改动的交互,的确快了不少。
当然,输出也是分批分模块和对应的前后端小伙伴确认的。
(三)对业务的了解程度不够可能造成设计后的界面交互用户体验不佳
虽然这个问题我列上去了,但在做项目的时候并不是我的主要问题,第一个原因是之前项目铺垫的业务知识已经让我能够确保主要逻辑和流程的正确性,第二个原因是项目当时的目标并不是实际投入使用,而是要去通过该系统所对标行业的一个资格考试。
这也再次说明了定义问题的重要性。
03 回顾这个项目
对于如何应对复杂需求的UX设计我认为有三个关键点值得一提:
1. 优先保证主结构、主逻辑和关键帧
- 主要结构,指产品功能如何组织,它需要通过分类和层次性来体现。
- 主要逻辑,指用户的思路如何流转在几个主要功能上面的,它需要通过界面的用户流和逻辑流来体现。
- 关键帧,主结构和主逻辑的具体体现,是其中关键触点的具化界面。
2. 确定你面临的问题,而不是将现象和问题混为一谈。
这也是我们上面一直在澄清的,每一个现象要定义它给你造成的具体问题上,defined before detented。
3. 最终,解决问题的本质,还是你以往经验和能力的积累。
在做这个项目的过程中,如果我没有之前的业务积累,我也没办法在面临B端项目本身的业务门槛壁垒时,认为它所造成的问题不是那么主要,不会影响我的主逻辑和主流程。也没有办法在确保大结构放弃小细节时依然能够保证细节的出错概率在所有人可以容忍的范围内。更没办法在面对第三个问题时轻轻放下,认为它影响不了大局。
另一方面,如果我的经验和能力更好一些,在应对这些问题时就会更为轻松,也不会发生前面提到预判不足造成的措手不及。
总结一下
- 复杂所造成的问题是什么?defined before detented。
- 以一个B端项目为例:我的三个问题(两头兼顾、其他工作和预判不足、用户体验不佳)和主要的解决方法。
- 三个关键,关于如何应对复杂需求下的UX设计。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







