经验分享丨一文搞定交互设计7大法则(4)——接近原则
接近原则最早来源于心理学研究中得出的格式塔理论,后来被理论家应用于视觉感知领域,成为设计师们非常有价值的工具。本篇文章讲解了接近原则在实操中有哪些应用技巧,让我们一起来看看吧。

今天分享一个被我们广泛应用但还没有注意的原则——接近原则。它是一个从用户认知习惯和心里模型总结出来的设计原则,掌握该原则可以有效的帮我们完成当前的设计。
那么它在实操中有哪些技巧呢?一起来看看吧~
一、接近原则的定义
该原则最早来源于心理学研究中得出的格式塔理论,后来被理论家应用于视觉感知领域,成为设计师们非常有价值的工具。
它解释了人脑如何解读周围复杂元素,提出了眼脑的作用是一个不断组织、简化、统一的过程。它产生出易于理解、协调的整体,降低我们浏览和理解内容的成本。我们的视觉系统自动对视觉输入构建结构,并且在脑中对设计元素进行归类,而不是只看到互不相连的边、线和空间。
通过该理论,发现用户会把界面中视觉相似的元素自动归类分组,视为整体,不管当前页面有多么复杂,元素之间距离较近的比距离较远的更具关联性。在设计中我们设计师需要参考接近原则,了解它们之间的相对距离相较于它们的形状、色差等其他特征更容易影响用户的感知。
在实际设计中我们可以通过控制元素之间的距离来区分他们的关联性,距离近的关联性强,距离远的则关联性较弱,可用于界面不同模块布局以及分类的场景。
二、接近原则的特点
接近原则是格式塔原则中非常重要的设计理论,它应用于信息秩序的设计与整理,易于理解的信息布局正是我们设计师追求的目标。
1. 获取效率的便捷化
在产品规划的过程中有时经常为了省事,尽可能多的在页面中放入更多的文本以及图片。我们要清楚用户的注意力是有限的,过多的内容填充反而会使得用户在细节中迷失。
接近原则在界面中可以有效的对信息进行归类分组,避免了信息展示的杂乱无章,让内容呈现更有目标感,使其潜意识里就知道哪里可以找到自己需要的信息,让信息提取的效率便捷。
2. 信息层级的清晰化
接近原则不单单让信息充满目标感,还让其充满了秩序感。我们可以通过不同元素的组合向用户传递信息,这些元素是有关联的。这些看不见的边、线和空间是我们利用的工具,通过它们可以实现信息之间的关联。
三、接近原则的应用
接近原则其实很好理解,我们可以在设计的不同场景中应用它,以下是该原则在设计中的应用场景。
1. 更高的阅读效率
我们之所以选择该产品更多的是其内容的吸引,因此它的可读性与易读性是产品设计的基本属性。可读性与易读性的影响因素有很多,包括了字体样式、字体大小、字重、字间距等,但是页面中内容的版式也会直接影响信息的阅读效率。
当信息没有任何版式,只是纯粹的在页面内平铺,它的易读性与可读性会收到影响。我们可以通过分隔线、间距来调整它们之间的关联度。通过这种有条理的间距,凸显了在空间内不同的段落关系,帮助用户扫描和阅读文本。

上图为接近原则的示例,段落之间的距离大于行与行之间的距离,让相关的内容在视觉上形成紧密的段落,确保用户可以在视觉上对其进行扫描和阅读。
2. 更便捷的表单填写
表单是一个常见的信息录入工具,糟糕的表单设计会带来令人抓狂的用户体验。作为产品体验的重要组成部分,无论是Web端还是移动端,信息的轻松录入都是表单设计的重要目标。接近原则在表单填写中主要应用于标签位置、表单分组以及数字展示这3块。
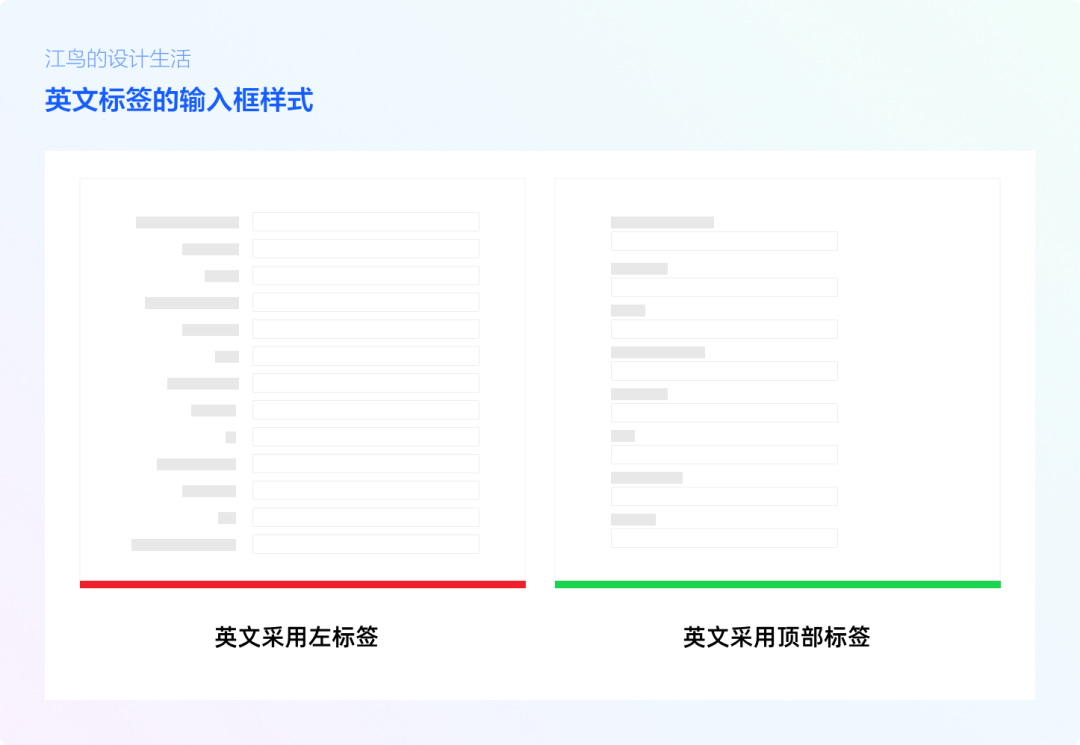
(1)标签位置
标签位置对于用户快速理解输入项含义特别重要。在英文场景下,由于其词组较长,可将标签放于输入框顶部并保持左对齐,以便让用户轻松的扫描表单,这对于有着长标签的输入框尤为重要,特别是当标签与输入框之间的距离较远且关系不明确时,用户需要花较多的时间来弄清楚不同的标签与输入框之间的对应联系。

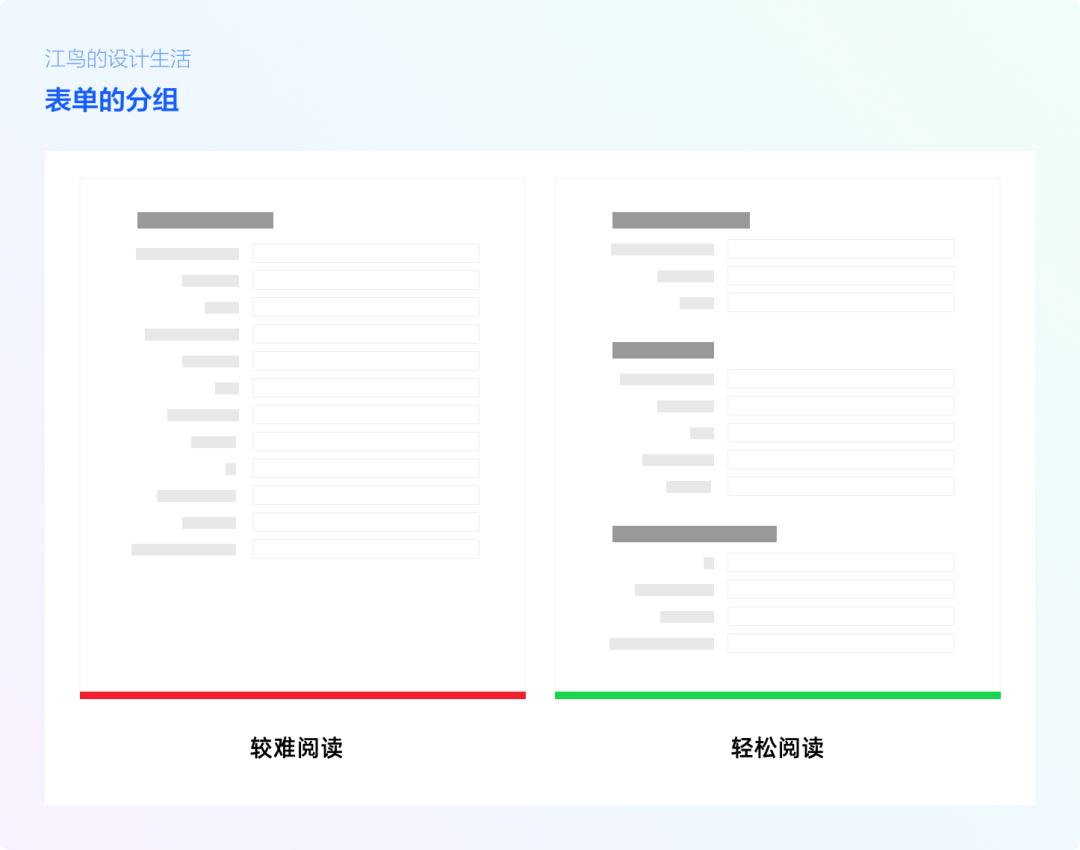
(2)表单分组
常规的表单一般包含多个录入字段,我们需要采用接近原则改变用户对表单的看法。合理的控制表单内容的相关距离,对它们进行分组,可以有效的帮助用户对所填写内容的理解。同组内信息的距离与不同组距离之间对比的节奏感,给用户带来了体验上的舒适性。
例如下图中左右两侧的输入量基本一致,但是由于右侧对需要输入的信息按照关联度做了的分组,给用户的感觉完全不一样的感觉。(输入框量越多,分组后产生的差距效果越明显)从视觉的角度可以让信息更有层次,避免了表单浏览的疲惫。

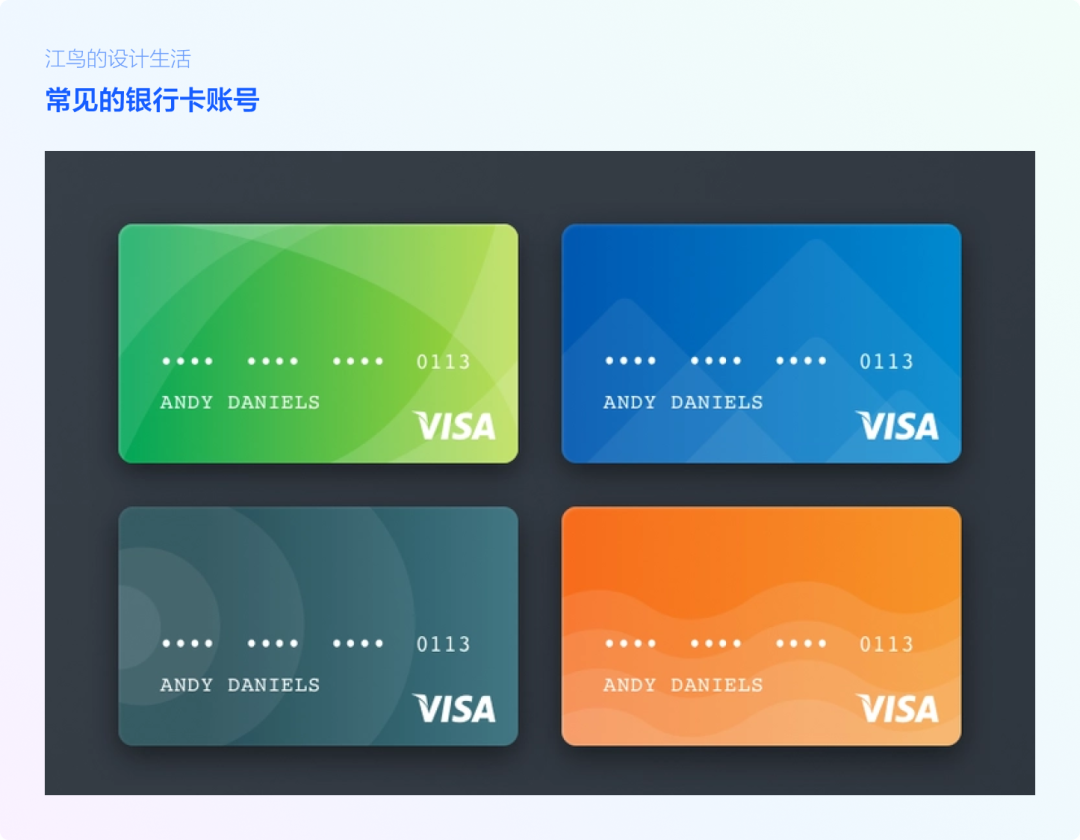
(3)数字展示
我们可以在较长数据展示的时候采用接近原则,通过对复杂信息的组块来提升操作效率,这一点跟米勒定律很像。例如常见的银行卡号以及金融数字的展示,我们可以采用4个或者3个数字一组的形式,控制不同数字之间的距离,在空间上进行分组,保证数字清晰的可读性。

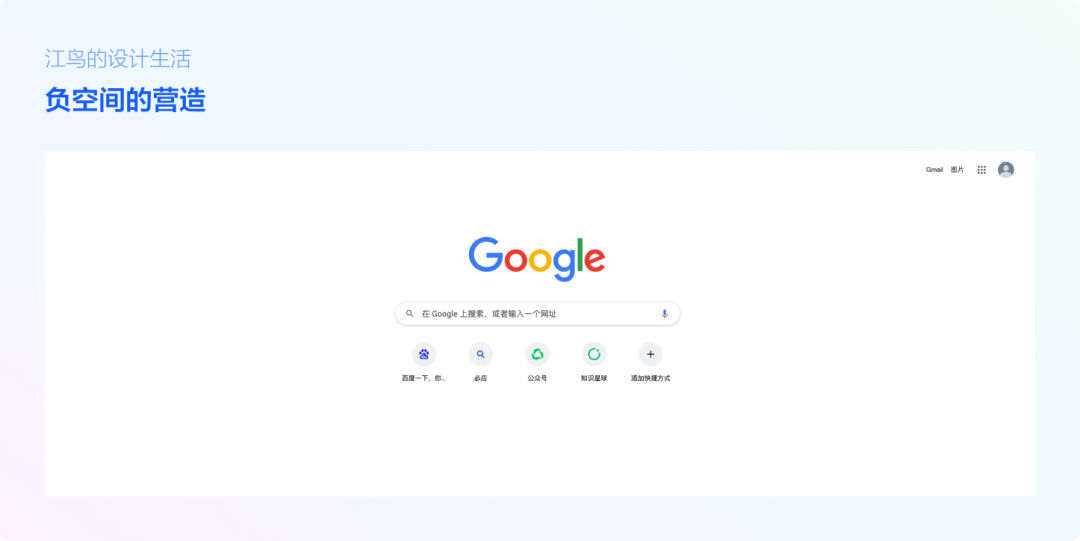
3. 负空间的营造
我们在处理页面内容时,靠得近意味着关联性强,但当我们对接近原则反向应用,例如通过元素形态、色差等增加与周围元素负空间的比对可以起到吸引用户的注意的作用。
当页面内重要元素周围负空间较多时,它对用户的吸引则越大,意味着用户很容易就会发现它的存在,毕竟该空间内没有其他信息吸引他们的注意。例如下图我们一眼就可以看到搜索框,而浏览器用户、图片、邮件相关信息由于距离其较远,因此视觉权重较弱反而凸显了搜索框。

四、写在最后
将关联的元素相互靠近,在界面中创建分组是我们经常应用的设计原则,可能在设计中我们已经无意识的使用了好久,但是如果我们可以更进一步了解它则会让它更加强大。
我们可以利用接近原则来指导如何在页面中组织信息元素,创建有意义的分组,以便用户可以清晰的获取信息,提升产品的用户体验。
以上就是我对接近原则的理解,不知道你对它有什么不一样的看法,欢迎一起讨论~
本文由@江鸟的设计生活 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







