经验分享丨一文搞定交互设计7大法则(6)——特斯勒定律
特斯勒定律认为:无论在产品开发环节还是在用户与产品的交互环节,其内在的复杂度都有一个临界值,到达临界值后就不能再简化了,你唯一能做的就是将固有的复杂性从一个地方移动到另外一个地方。作者在这篇文章中阐述了特斯勒定律的应用案例,欢迎阅读。

快速且简单的使用可能是我们当下很多产品追求的目标。
在敏捷的开发流程下我们快速交付以缩短迭代周期,因此产品的复杂性必须要做减法。
那么复杂性该做到什么程度才算合适?最简单的操作就一定是最好的体验么?今天给大家带来了破解这个难题的特斯勒定律,一起来看看吧~
01 特斯勒定律的定义
特斯勒是谁?
这个人可能大家不是很熟悉,复制(Ctrl+C)粘贴(Ctrl+V)这两个操作我们可能都不陌生,这位大佬就它的创造者。他曾在苹果、亚马逊、雅虎工作,为电脑早期的交互设计做了重大贡献。
「特斯勒定律」又被成为「复杂度守恒定律」,由Larry Tesler于1984年提出,该定律认为“任何系统都有其固有的复杂性,这个复杂无法减少,我们唯一能做的是把复杂进行转移”

在工作中经常遇到与开发就某一个功能点的优化上争论,是让开发花额外时间去完善它以减少用户的使用门槛,还是让数用户花额外花时间去尝试克服这个困难。在考虑综合成本后,哪一方的观点更有利于企业的成功?
上述争论充分说明了复杂度守恒定律争议在我们工作中的普遍性。该定律认为每一个产品有着不可降低的复杂性,这个复杂性有一个临界点,临界点的位置决定了谁将处理它。
02 特斯勒定律的意义
根据复杂度守恒定律,每个产品都具有其内在的、无法简化的复杂度。无论在其开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
在平衡过程中,我们面对的问题是,该由谁来为这一固有的复杂度买单。应该由软件开发工程师花费额外的时间来使软件变得更加简单好用,还是应该让用户自己去解决软件使用中可能存在的问题?
而设计本身其实是一个平衡过程,需要我们与业务方反复的沟通,考虑综合成本,确保以项目最低成本方式实现业务目标与体验目标之间的平衡。
03 特斯勒定律的应用
3.1 让用户识别而不是记忆
在操作中最大限度的减少用户的记忆负荷,通过减少获取信息的复杂性,让用户在操作中去识别信息而不是去记忆,动作和选项都应该是可见的。
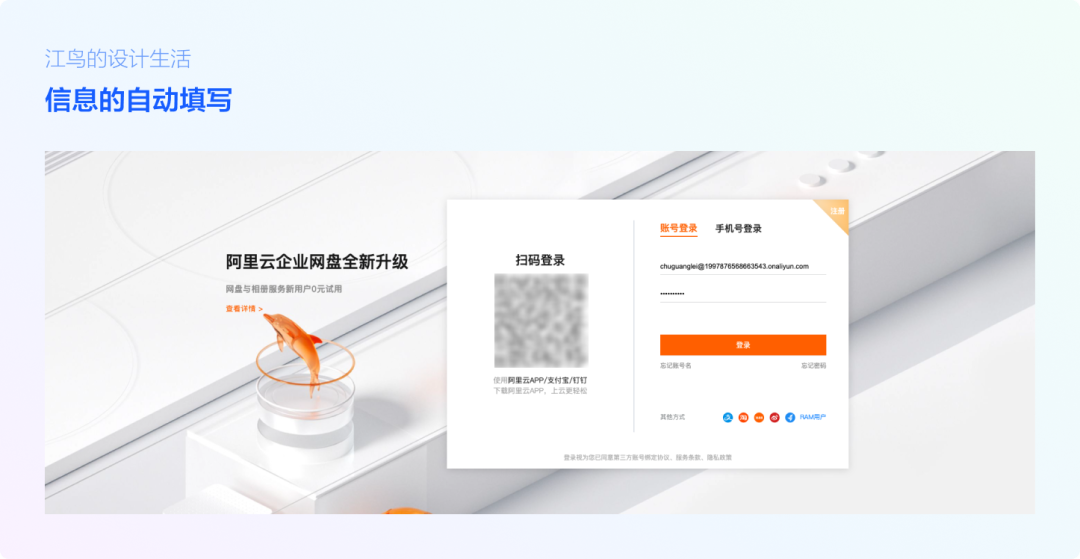
例如我们在首次登录产品时,输入账号密码后,系统会自动记录我所填写的信息。再次登录时该窗口会自动填写之前的账号密码,这样在下次登录时就不需要再次输入相关信息,既保证了账号密码的安全性,又保证了使用的方便性。

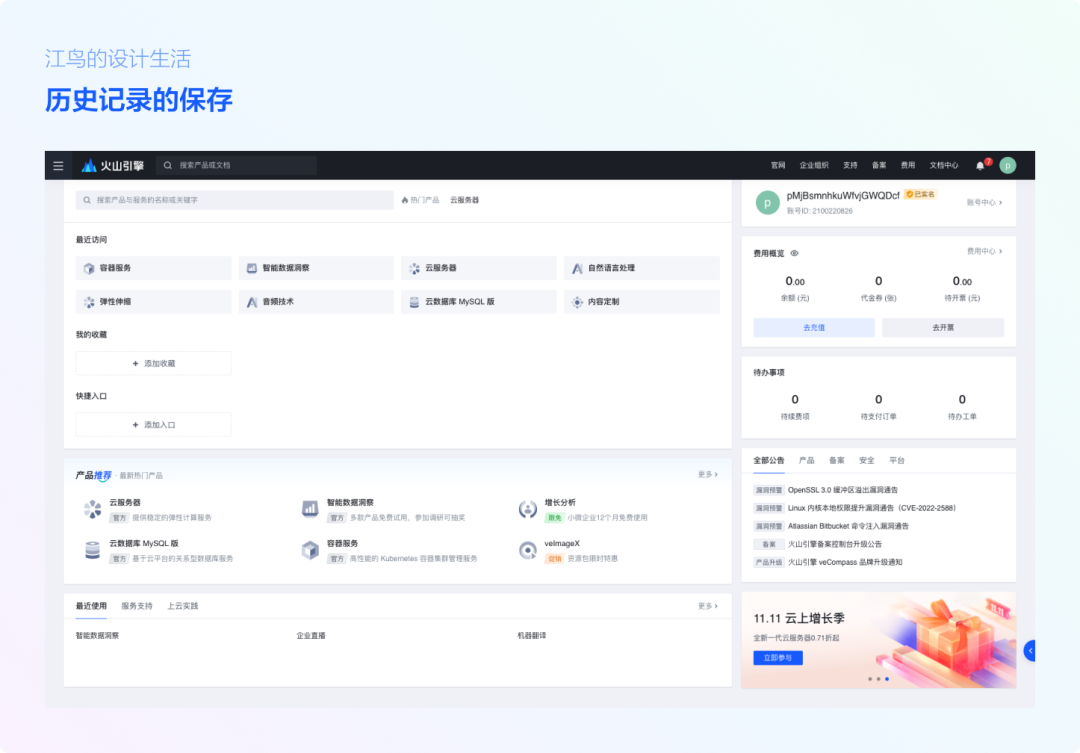
火山引擎会自动保留我们体验不同模块的浏览记录,我们再次登录时节省了搜索时间,用户不需要凭借记忆再次搜索,只需在曾经的记录中选择一个即可,提高查询效率。

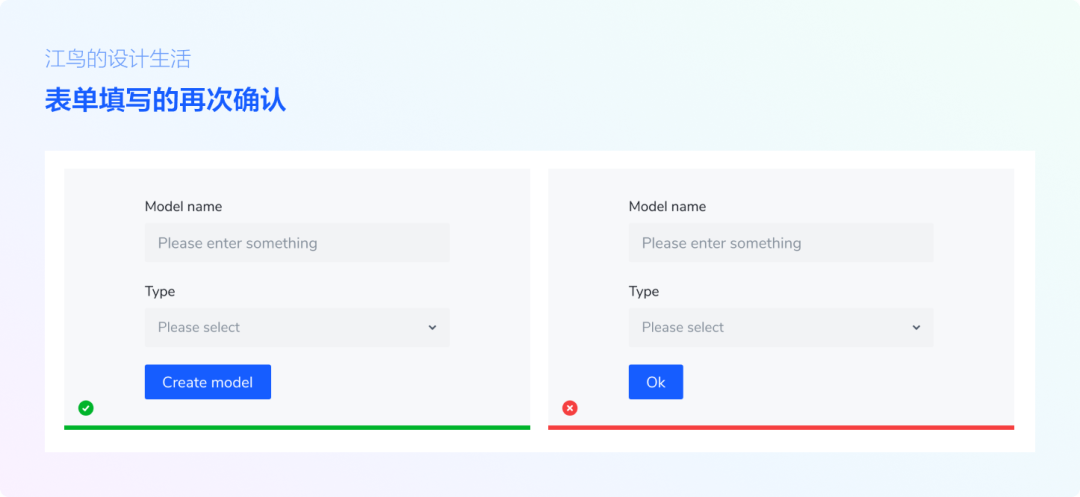
在表单填写中,因为其汇聚了众多输入项目,数据量较大,若用户完成输入后直接提交,往往存在风险,毕竟填了这么多内容,假如有操作失误,只能删除或者重填,给后台造成审核的压力。
在这种场景下可以增加二次确认的步骤,而不是下一步就是完成或者直接跳转到其他页面,降低后续因为误填写造成的返工。

3.2 灵活易用的操作
定律强调减少用户操作的复杂度也就意味着减少了用户对产品的控制,其实界面过于简单也会促使用户失去兴趣。
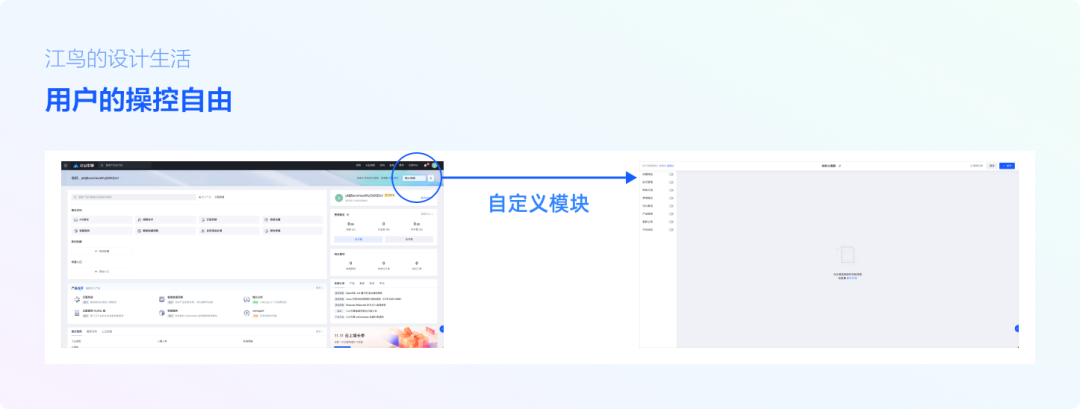
用户在使用产品的过程中是一个逐渐适应成长的过程,他们会从无经验变得有经验,因此我们系统需要针对不同的人群提供差异化的操作,让系统操作难度与用户实际的经验水平相匹配,满足他们对产品灵活易用的控制欲,实现其目标感以及成就感。
因此对于界面复杂度的评估就变得尤为重要。在火山引擎中,对初次使用者,将功能按照优先级划分,重要且常用的放在最容易看到的位置。同时支持经验丰富的人群提供了桌面模块的自定义入口,可根据自己的内容偏好去自由组合首页展示信息,让用户查看最少的信息即可完成操作任务。

3.3 遵从用户的心智模型
让产品减少复杂化最简单的方式是避免不必要的复杂性。
简单与复杂是无法并存,当我们为用户提供一个酷炫的体验时,产品也往往会变得复杂且不简单,那么在这种情况下我们该怎么办?
诺曼曾说过简单性的真正含义其实是需要一个需要可以满足用户对产品的心智模型的概念模型。让产品在用户所设想的心智模型中运行,不用费力思考如何操作即可顺利的完成任务。
用户大部分时间都花在除我们产品以外的其他产品,因此大部分客户对我们产品的心智模型会受到业界其他产品的影响
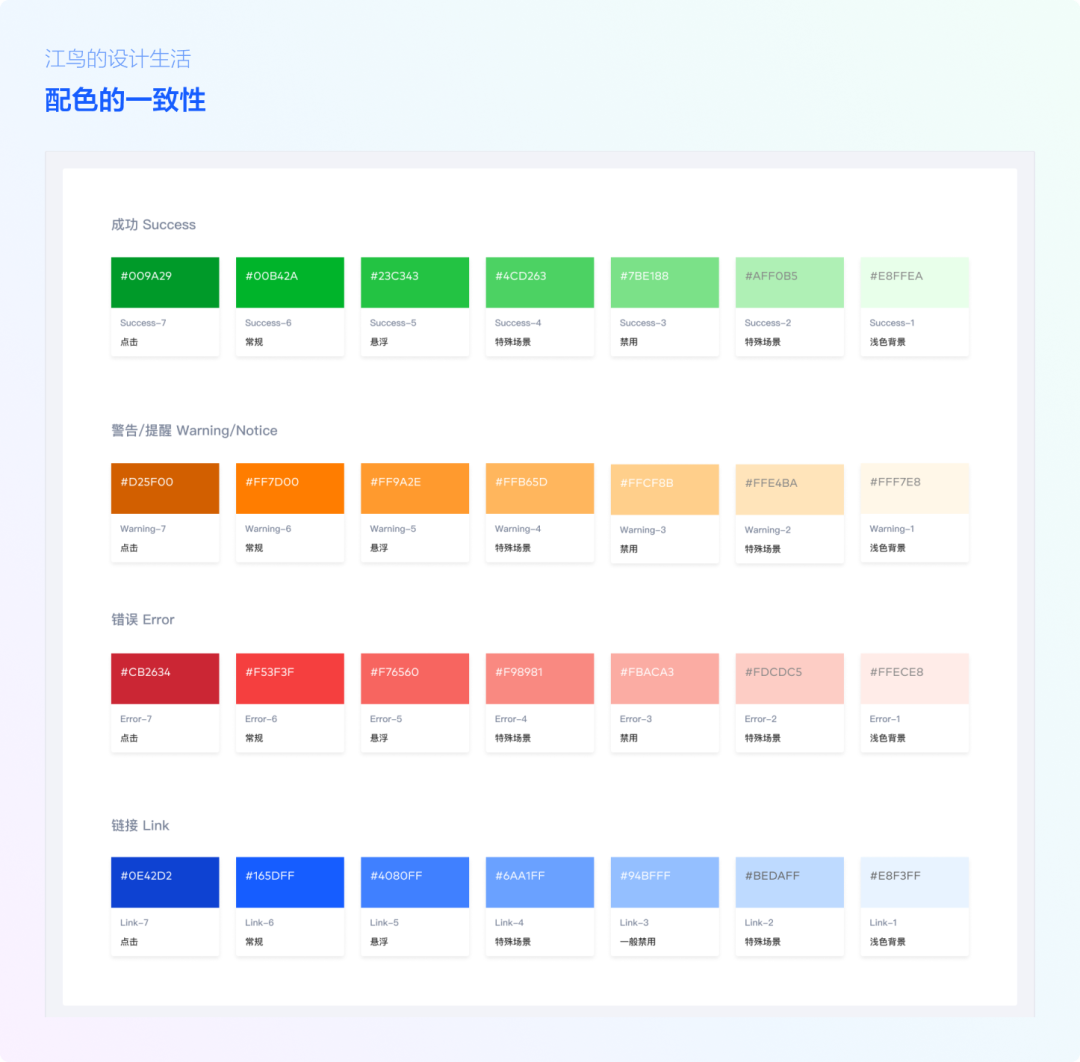
B端产品业务复杂,组件样式相似度高,在设计中更注重体验的一致性。在产品长期的使用中用户已经对某些组件的使用有着心智模型,因此我们要充分利用用户对组件使用的预期去合理布局页面,确保相关认知和记忆可以被沿用,预期操作结果。
例如在B端产品中功能色传达成功、警告、错误以及链接等信息和状态色相基本一致。

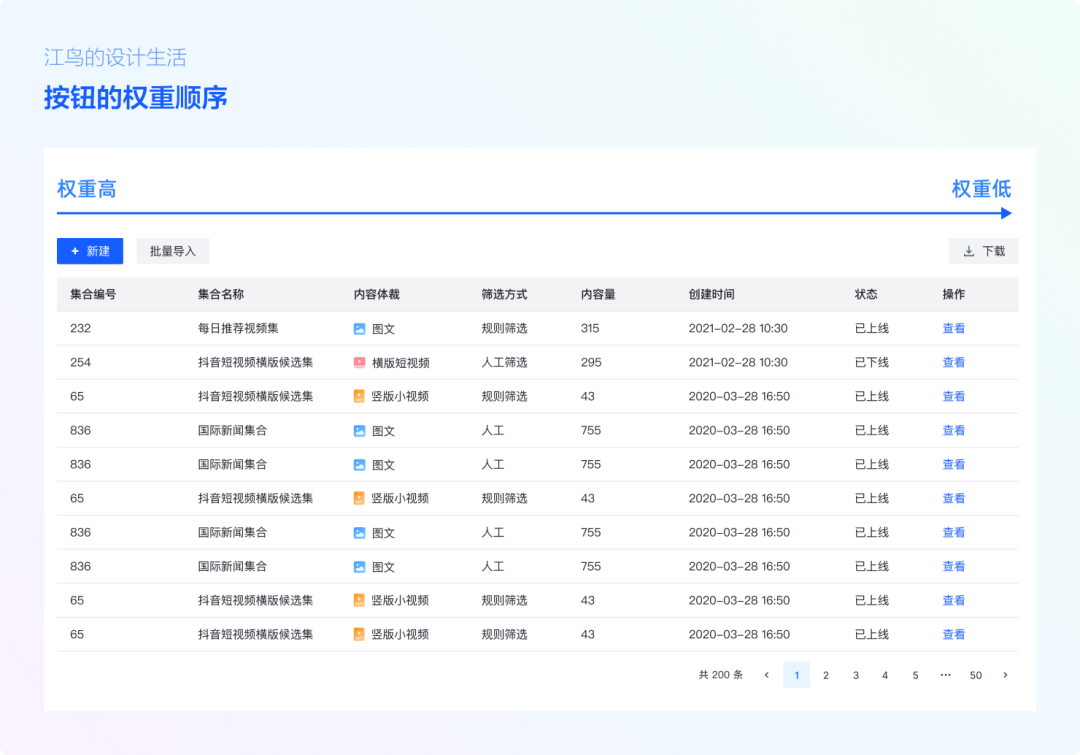
按钮组件在排列的时候,主按钮默认在左侧,辅助按钮通常位于其右侧,这也形成了用户固定的心智模型。

因此理解用户的心智模型对于我们产品设计人员来说变得特别重要。
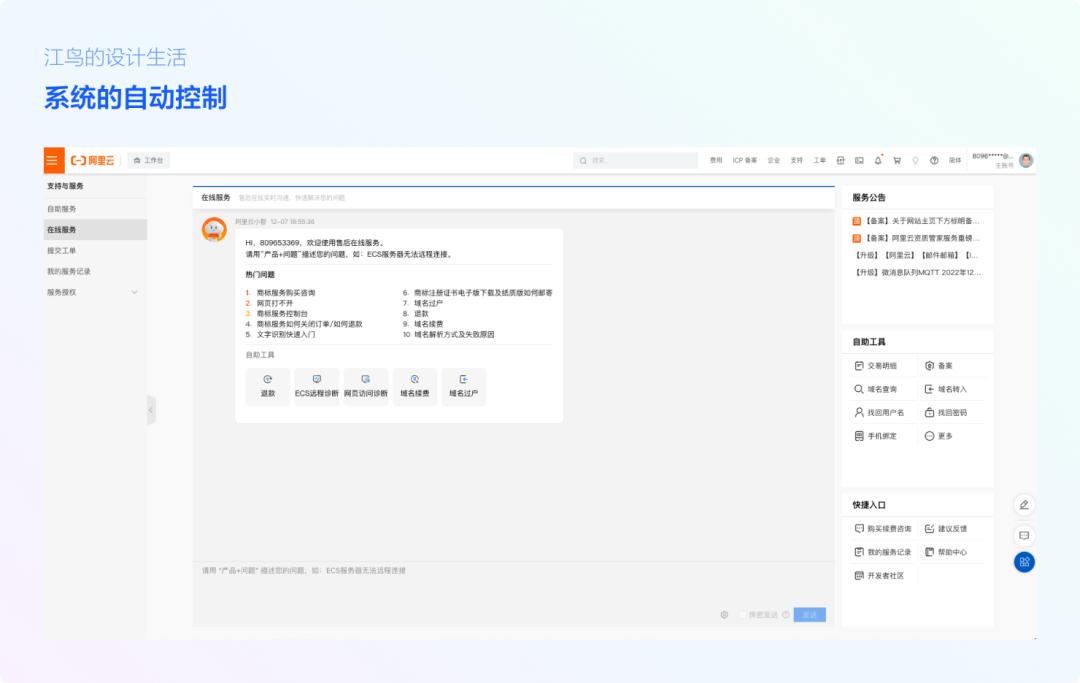
3.4 系统的自动控制
因为计算机更擅长处理复杂性,因此系统在处理复杂任务时相较于我们更具优势。
在产品中将复杂的计算、多任务处理、大量数据查询等操作交付给系统可以减少用户的认知负担。不过为了弥补这种因系统控制而导致用户控制感的缺乏,此类操作以智能反馈的形式出现,通过自动执行某些步骤从而简化界面让体验可预测。

让系统变得更加易于使用是我们每一个设计师的责任。调研阶段考虑用户可能的操作,在必要的时候隐藏大部分控件,并在系统内完成相应的系统运行。
例如,智能手环不需要用户任何交互的情况下即可准确的记录每日的步数、精准的计算燃烧的卡路里以及心率。如果用户实在想要操作的话,那只需要抬起手腕,今日的步数即可显示。

04 最后
产品的复杂性永远不会消失,它只会由一方转移到另外一方。
复杂性的平衡是一个重要的事情,在做设计的时候我们需要扪心自问下,这么做它真的值得么?
我是江鸟,一个爱学习爱分享的设计师。
我们下期见~
本文由@江鸟的设计生活 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







