如何设计一份专业且有价值的交互规范

很多设计团队都会有一套比较成熟完整的交互规范,好的交互规范能够保证设计的一致性,减少沟通和开发成本,提升效率。由于笔者是设计手机系统和App相关的,所以简单的和大家聊下如何设计交互规范。
设计前的准备工作:
1.认真阅读IOS和Android L的设计规范,做到心中有数 。
2.组织小组收集现有的控件类型(通过IOS、Android L和现有的项目App),并进行统计与整理。
3.对不同的控件分组收集该类型的样式,然后小组讨论,找出该控件的规律和注意事项。
完成上述工作后,开始输出交互规范文档。
主体部分:
一份好的交互规范文档包含:封面(标题、版本号、创建人、联系方式)、前言(设计原则、原则说明等)、版本信息(修改时间、修改人、版本号、修改章节、修改内容、修改原因)、目录、控件说明(标题、描述、组成、位置(可选)、使用场景、注意事项)。
举例说明:
封面、前言、版本信息、目录等相关内容在这里就不一一展开说明了,只针对控件主体部分——控件说明 进行举例。由于微信是大家常用的App,所以选取微信作为范例(如有版权问题,请及时告知),抛砖引玉。
Tabbar (*注意大小写、注意和代码中的控件名称保持一致)
描述:
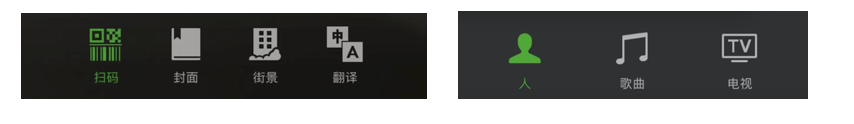
Tabbar是IOS和Android L中最常见的控件之一,常用于整个App的主导航,也是扩展性最好的框架。能直观的呈现页面的分类与层级。对于单功能的属性选择上也会使用(目前在微信里有“扫一扫”和“摇一摇”,且多用在界面元素很简单的页面上(有点类似ios里的分段选择器)。
主导航:

IOS(左图)和Android(右图),早期IOS和Android有区分,但是目前微信Android版本主框架按照IOS的规范来设计,所以目前的微信界面暂时只有左图这一种情况。
单功能属性选择

特点:
功能可见性、操作直接。用户能够很直观了解整个App的所有大的功能分类。
组成:
1.Tabbar一般是由一组(通常不超过5个)相同层级的Tab组成。应保证当前界面直接从属某个Tab,对于用户当前所在的Tab需要通过特定的视觉样式或状态加以区分。
2.一般而言,Tab中会包含图标和文字描述。
位置:
在IOS里:Tabbar固定在屏幕底部,通过点击切换不同的tab。
在Android L里:Tabbar位于Navigation bar下方,通过左右滑动或点击切换不同的Tab。
注意事项:
- Tab的内容是否属于同一层级、是否相互独立?如果不是,建议不要使用tabbar布局,采用其他的布局方式。
- 当Tab的数量超过5个,应考虑设计是否合理,是否需要采用其他的布局方式。
- Tab的内容是否有优先级别?如果有,需设定默认的Tab。
- 是否需要记住用户的选择和操作。
- 在设计时,需要考虑Tab中的是否会出现消息提示、提示类型。
- 注意Tab的中文文字描述字符长度不要超过3个字符,且描述文字长度尽量保持一致,(*英文版本的字符长度和大小写规则也需要考虑)。
写在最后的话
- 文档尽量图文并茂,能用图的尽量用图,少用文字。
- 交互规范1.0在整个团队里使用一段时间后,你会发现团队在使用过程中存在或多或少的问题,这个时候可以通过各类的调研方法(比如:问卷调查、用户访谈等)收集团队意见和反馈。根据收集的意见和反馈,设计团队进行内部讨论和对比IOS规范和Android L规范,提供解决方案,并对规范文档进行修改与调整。
- 文档需不定期补充和更新,每次更新及时提醒团队成员,避免成员使用旧的版本。
- 文档不要太在意形式。毕竟每个项目团队的工作方式不一样,针对当前环境的方法和文档才是有价值的。
本文由 @huanying2008 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








有没有可参考的完整的交互文档,谷歌或者阿里那种的就不要了,那个是相当于前端交互还有ui杂糅在一起的规范 🙂
这不叫规范吧,写的也太粗糙了,交互没写清楚,版式的规范也没写。就写了一下对比的taber,字体,大小都没清晰的表述出来
棒棒哒
标题党
能否加个微信
可以,加我qq吧:459974241
你好我也在学交互~可以也加qq吗
可以
你好,想问一下,android L 和material design 哪个更适合做参考呢?
android L是系统名称,material design 是android L的设计语言
疑问:“在Android L里:Tabbar位于Navigation bar下方,通过左右滑动或点击切换不同的Tab。“
现在安卓里的navigation bar 和ios的navigation bar 不是一般都在最上方么?
android 里主导航用抽屉式或和 ios 一样的形式,作者在文章中说的 tab 针对android 的形式应该层级设计较低的,即主导航下的一块内容用 tab
不一样,Android 早起也是把滑动tabbar做为主导航。后面再Android L里弱化tab,强化抽屉为主导航。Android M又开始突出tab,只是叫法变了。这也是谷歌的不断尝试。毕竟抽屉更适合一个功能为主,其他功能为辅的App。好处在于界面元素简介,且不被其他元素干扰。缺点是扩展性很差。后期产品做大了以后,又会改版。早期Facebook,Path等产品就尝试过抽屉。所以一个产品本身用tab还是抽屉取决于产品定位和产品的未来趋势。
有道理,刚查了下最新的交互文档,确实也可以在应用程序的功能方面切换!
嗯,是的
作者用心良苦,赞
写的很详细,深受启发