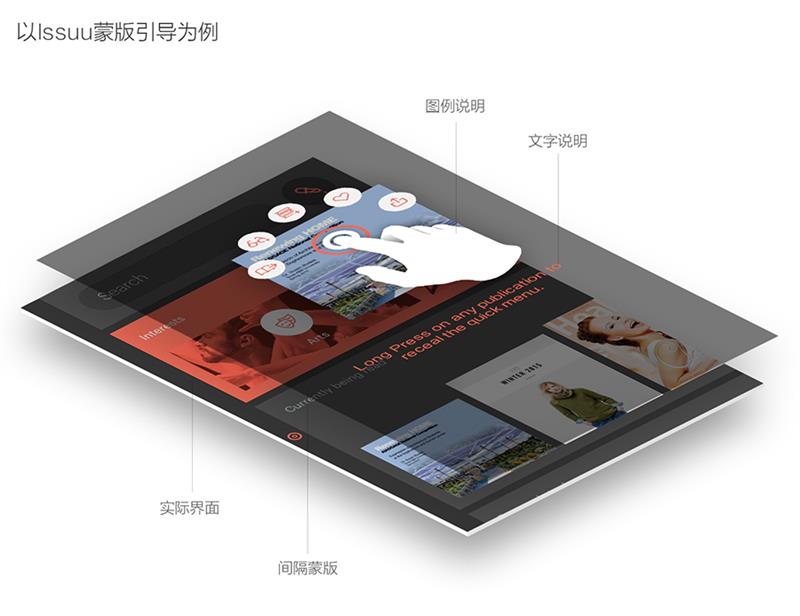
聊聊蒙版引导的应用场景以及设计建议

蒙版引导一直是一个十分热门的话题,对于很多用户来讲经常会不彻底阅读甚至快速关闭来结束引导,这样便起不到很好的教育作用。甚至还有“在界面上添加这些并不会让你的产品变得更易用”的说法(观点引自文章“Misused mobile UX patterns”)。但我认为这种说法过于片面,对于一些流程复杂或者功能个性的产品应用,添加蒙版引导进行说明,是十分有必要的。
什么是蒙版引导
蒙版引导(Coach Marks),从英文字面上的意思是指具有教育指示意义的引导标注。
通常出现在用户初次使用产品的过程中,能够以最轻量的方式快速指引用户了解产品的使用方法或者新功能。现阶段用户打开一个新的产品通常会遇到各种引导提示(前置引导页,视频引导,弹窗提示,活动浮层介绍等等),区分于这些引导,蒙版引导通常紧贴着界面流程进行而出现,使用透明色间隔形式加上简单指示性文字与图形,总是能够简洁明了地告知用户产品的功能或者使用方法,并且由于其轻量的属性会大大减少用户的阅读时间。设计得当的蒙版引导不仅可以与其他引导相辅相成,同时也能够增加用户对产品的好感度。

蒙版引导的应用场景
蒙版引导的使用场景非常宽泛,根据不同的场景设计合适的蒙版引导,才能够最为直接的达到教育作用同时也不会对用户造成困扰。以下会结合案例来说明不同场景下的蒙版引导:
1.阐述功能
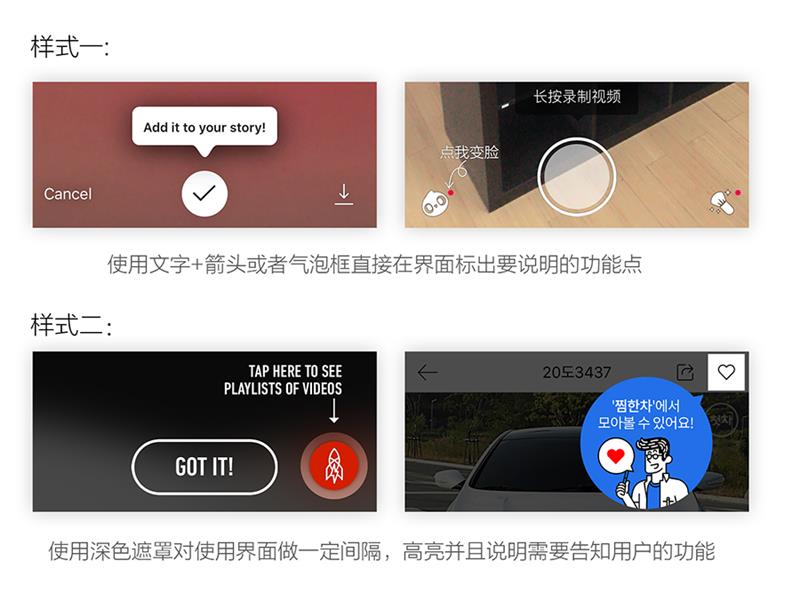
说明功能点是蒙版引导最常见的出现场景,通常会采用较为醒目的气泡或者箭头等指示性图形配合文字,直接标注在界面上进行说明。这种直抒内容的引导样式,有效地节约了阅读时间,同时也更加容易被用户理解和吸收。以下为两种在阐述功能的时候比较常用的样式:

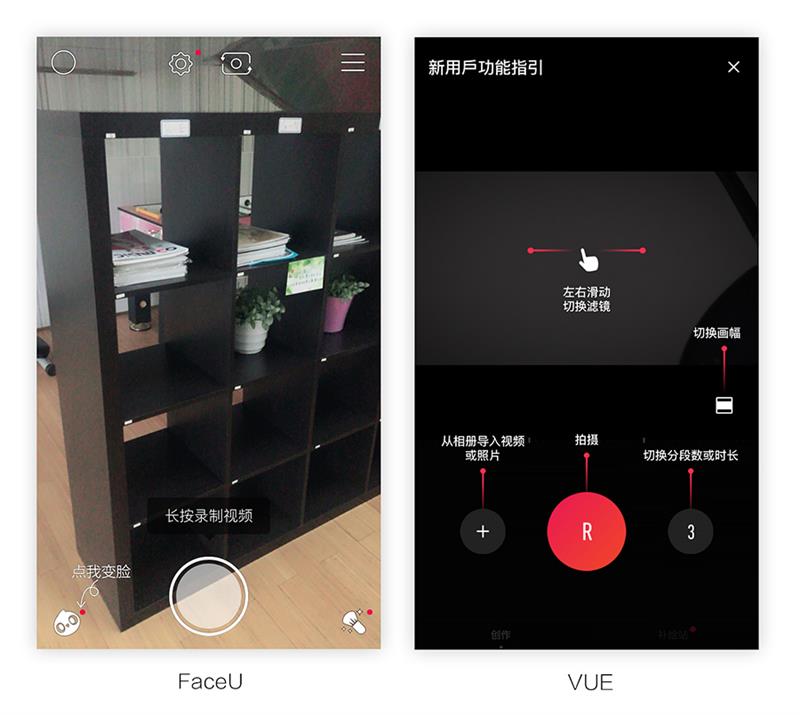
FaceU和VUE作为现在比较热门的摄影和录像类软件,在拍照界面中都引用了蒙版引导说明功能。
FaceU(左)使用文字和箭头辅助直接在界面上标识出变脸选择入口和长按录制视频的功能,点击使用后消失,这种开门见山的蒙版引导简洁并且高效,使得用户能够快速的了解功能点。而VUE(右)说明的功能点相对较多,直接标识全部会使得界面看起来比较杂乱,增加阅读障碍感的同时也不美观。所以采用了黑色透明遮罩,对界面无需讲解区域降低了可视度,而需要说明的功能点进行了高亮并且标注,使得用户阅读起来更加清晰。

2.隐藏操作
随着移动端平台的普及,大家越来越关注小屏幕的有效利用。这时候就出现了手势操作这种交互形式,他们能够在有限的屏幕面积上触发更多的产品功能。而这些隐藏功能可以通过蒙版引导很好地展现给用户。
通常这时候使用手势图标配合方向性动画来进行引导,相对于直接的文字描述会更加形象生动,能够更好地帮助用户了解如何调起这些隐藏操作。
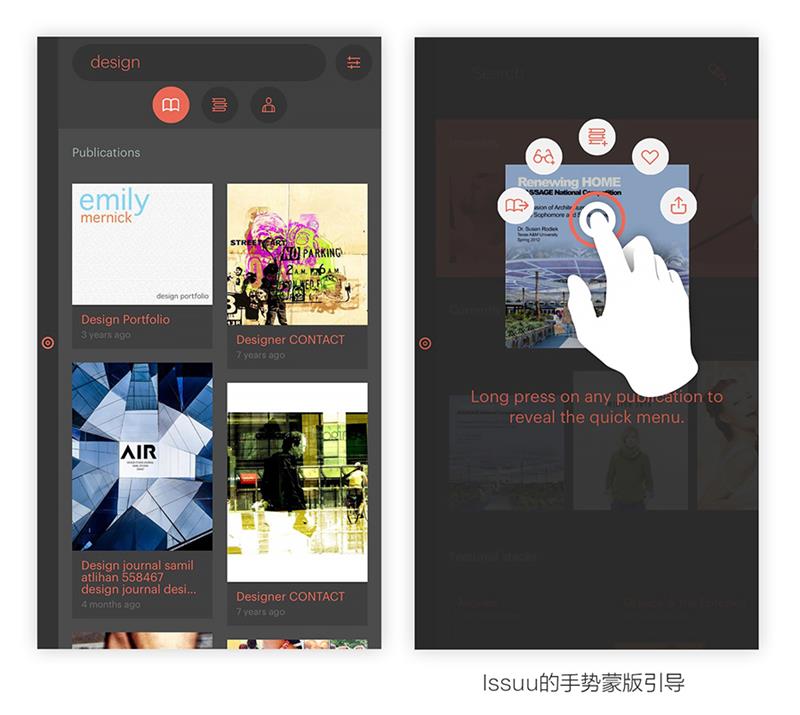
Issuu是一款聚合了全球各类热门杂志的阅读类应用,极具设计感的精致UI,给用户留下了深刻印象。为了留下更多版面来展现杂志的封面和内容,issuu把一些针对书籍操作的功能隐藏了起来,通过蒙版引导上的手势图形得知,只需在封面上轻轻长按,这些功能就会立即显现。

3.图例列举
对于有些产品功能的使用,直接标注说明远远没有图例列举来的准确简便。通常这种形式的蒙版引导主要应用在一些需要用户判断和提交相关信息等功能的教育说明上,而这时候使用图例列举可能是一种更加直观的方式,它们能够使得用户少走弯路,正确地完成软件使用。
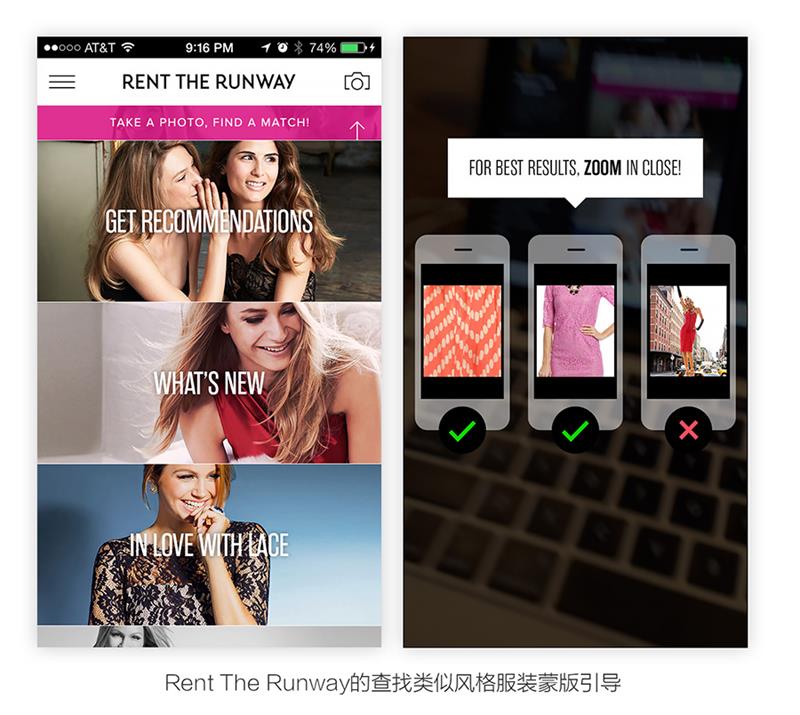
Rent The Runway作为一款服装租赁应用,通过照片查找相似风格服装也是其一项亮点功能。而它的蒙版引导就采用了图例对比说明的方式,告诉用户上传多大的衣服细节才能够使得搜索功能正常使用。而这样的尺寸把握却很难用极少的文字说明来表示。

蒙版引导的设计建议
1.径直表达,图文结合
对于用户来讲,他们并不希望在使用产品的时候碰到过于复杂的引导提示,他们总是希望花费较少的时间来了解引导所要告知的内容。简单直面的文字表达,并且专注于单个功能点进行诠释,能够使得用户快速得到并遵循引导达到使用的目的。
而在文字说明的时候配合使用视觉元素进行包装辅助,可以让用户能够在不完整阅读的情况下获得更多的引导信息。使用手势,箭头等视觉指示元素,可以使得你得蒙版引导更富有指向性。同时你也可以根据产品风格融入一些插画手绘元素,使得整个引导看起来更加活泼,增加用户阅读的欲望感。
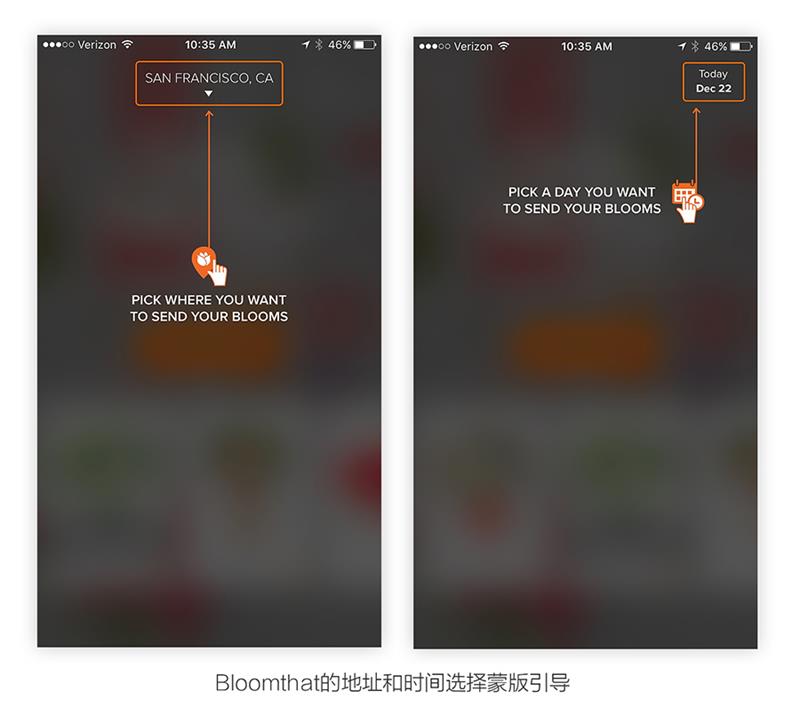
Bloomthat作为一款送花软件,对于送花时间和地点的选择入口着重进行了说明指引。它的蒙版引导在简要文字说明的基础上增加了辅助性质的图形icon,能够帮助用户快速理解说明的内容,提高阅读效率的同时也增加了用户的好感度。

(Grid Lens是一款功能比较垂直的实时多格相机)
用户拍摄完以后可以根据自己的喜好为其添加多种滤镜效果、气泡文字框、以及小贴纸。在蒙版引导中,Grid lens除了简单地阐述拍摄方法以外同时也指出了个性化定制的入口位置。中央的标题也友好的告知用户弹出界面的性质。直白的手写文案,加入了与整体产品气质相符合的可爱图形,再杂糅一些拟人化元素,使得整个蒙版引导非常生动,会让用户十分乐意去阅读完你的蒙版引导。

2.注意频率 把握节奏
即使用户决定去阅读你的蒙版引导,同一界面上表达太多内容同样也会给用户带来阅读负荷,通常这时候用户会选择不完整阅读甚至关闭来结束引导对于操作上的阻碍。同时蒙版引导的使用频率也必须有所注意,尽量只针对主要功能添加说明,保证产品的核心功能在用户手里使用顺畅才是最关键的。
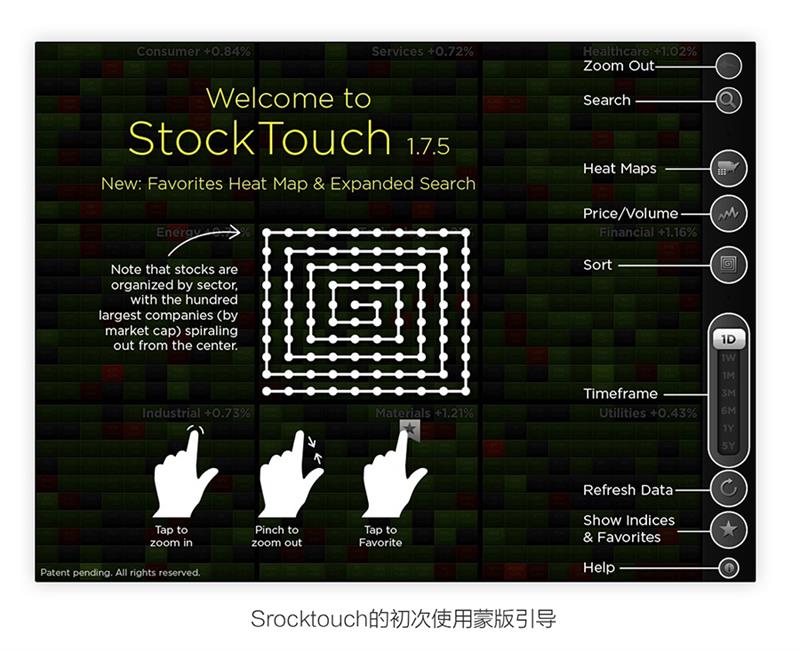
Srocktouch作为一款让人眼前一亮的股票应用,受到不少股友用户追捧。不过他们蒙版引导却做的十分糟糕。过多的标注信息呈现在一个页面上,眼花缭乱,对于用户来讲非常不友好。同时标注引导也存在着很多无用信息,比如放大镜,圆环箭头和五角星图形icon,作为互联网的常规用户,都会知道这些是表达搜索,刷新和喜爱的意思,根本无需标注说明。所以当你在设计产品蒙版引导的时候,首先要减少承载内容的量同时也要规避对普适性操作的说明,这样能够降低用户的阅读成本,不会使得用户对着复杂的引导流程产生恐惧感。

当蒙版引导中表达的信息量较少时,单页展示全部是一个比较推荐的做法。但如果你的产品有一个相对复杂的使用流程或者功能使用相对分散,那么渐进式引导会是一个不错的选择。每次只集中于单个交互动作进行解释引导,然后迫使用户进行尝试,这种教练结合的引导方式在考虑到用户短期记忆力的情况下,往往能够起到很好作用。
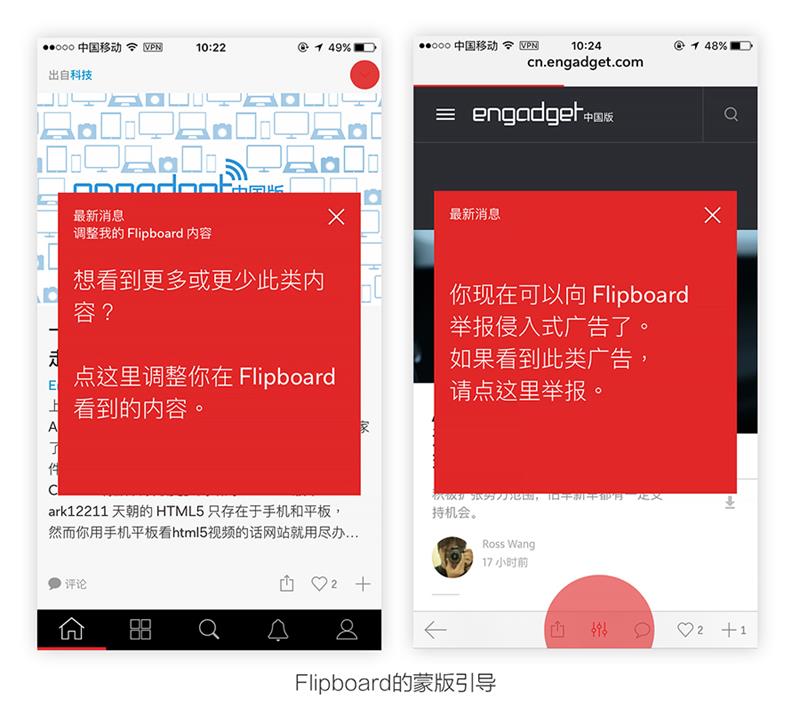
Flipboard作为一款聚合类阅读应用,被大家所熟知 。作为一款功能点相对分散的app,它的蒙版引导配合着用户使用不同界面而出现,同时也鼓励用户即时跟随引导进行操作。

3. 区分层级 融入动效
产品设计者必须对蒙版引导的视觉样式与产品界面的实际元素做出足够的差异化处理,这样用户才能够很明确的做出区分。引导和界面相互混淆的设计,往往会使用户感到困惑,他们会尝试与其交互,最终因为没有达到使用预期而放弃使用软件。
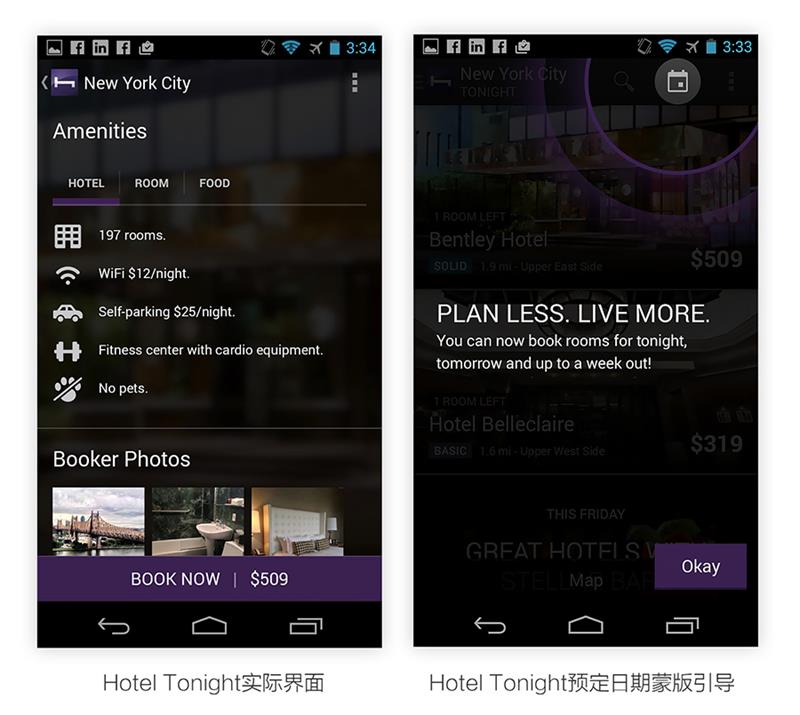
Hotel Tonight是一款提供当日酒店预订服务的产品应用。在初次使用之前会弹出蒙版引导告诉你选择预定日期的入口和可以连续预定多天的功能。而它的蒙版引导使用与整体界面色调相同的遮罩作为间隔,从整体视觉观感上来讲,很难与实际界面做出区分。同时右上角日期图标高亮也很容易使用户产生误解,他们会在没有点击“Ok”按钮关闭引导的情况下尝试点击操作,而结果往往是用户因为操作不顺会对应用产生不好的印象甚至关闭使用软件。
可见对蒙版引导和实际界面做出足够的层级区分是产品设计中必须注意的一个环节。

对你的蒙版引导添加动画效果,不仅能够使得用户更加乐于阅读你的引导,同时也可以减少突兀弹出给用户带来的使用不畅感。有些时候,动画效果还可以帮助用户理解界面操作使用。例如在手势操作的引导界面中,带有方向性移动的动画效果可以让用户知道操作的方向,相比于文字说明,更加直观和快捷。
写在最后
当你想要在你的产品中加入蒙版引导的时候,希望以上的建议指南和案例分析能够对你的设计有一定的帮助。
虽然本文是关于蒙版引导的着重解析,但并不意味着你在新产品的初次体验设计中一定要加入这些。要时刻记住用户才是一切的关键,我们的目的是设计直观、易于使用的产品。在进行任何添加设计的同时,一定要停下来想清楚是否有更好的方式代替简化,才能够给用户提供一个更加愉悦的体验环境。
作者:edisonhuang
来源:腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







