设计探索|重新认识UX文案
在UX设计中,很多人关注交互流程、视觉呈现,却很少重视UX文案,要不是设计完成后再填入,要不直接让产品经理提供文案素材。然而,UX文案真的只是一个无足轻重的辅助位吗?本文对UX文案的设计及其重要性进行了分析,一起来看一下吧。

讲到UX文案,大家可能并不陌生:一个按钮、一个弹窗的文案填充,我们几乎每天都要与他接触。但即便如此,大家对他的态度通常是得过且过的:“文案嘛,有了就行,看得懂不出错就好,没什么值得注意的”。
确实,作为设计师,我们关注交互流程、视觉呈现,但UX文案似乎从来不是我们的首要考虑;在很多时候,文案与我们的设计流程是分裂的:要不就是设计完成后再填入,要不甚至直接让产品经理来提供文案素材;文案撰写,好像从来没有被我们真正重视过。
但UX文案真的只是一个无足轻重的辅助位吗?
一、 UX文案的重要性
首先,先抛结论,UX文案并不是无足轻重,相反的,它是好的产品体验中不可或缺的一部分。并且随着时代的发展和新兴应用场景的涌现,它对于产品体验的重要性正直线拉升。
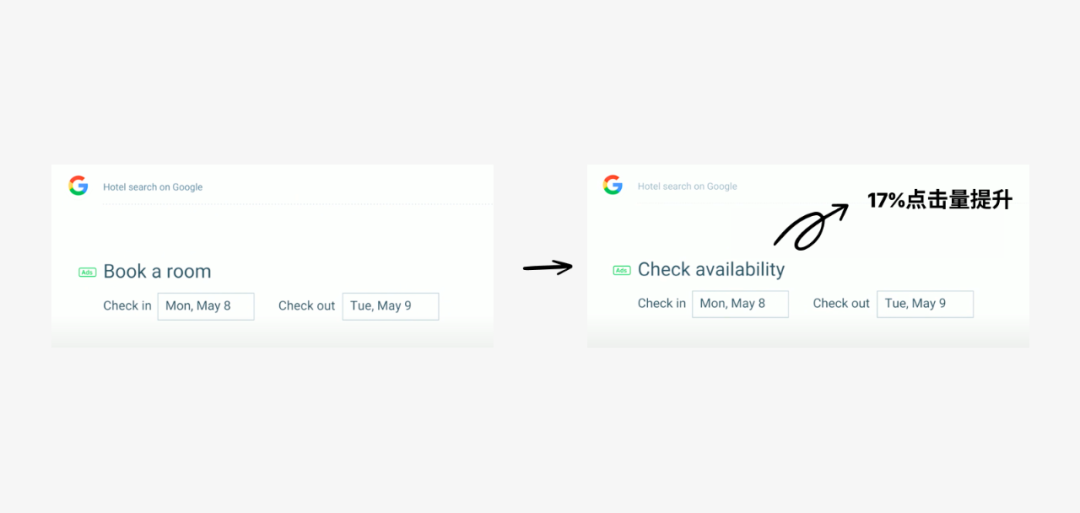
在我们还将UX文案看作一个可有可无的流程时,一些先进的企业就有远见的意识到了它的重要性:早在2017年的I/O谷歌年度开发者大会上,三位职业UX文案作家就向我们展示了UX文案如何切实地为谷歌带来了产品数据的提升:

在用户在搜索”酒店“相关内容时,谷歌将直白的文案 “预定房间” 改为了更贴合用户心智的 “查看房源情况”;这一小小的改动,带来了17%点击量提升。
随着UX文案的价值不断的被发掘,在海外,已经有越来越多的团队将UX文案写作作为一个细分的的独立专业来看待。例如,在国际最大的旅游电子商务公司之一Booking.com,曾在不到一年的时间里增加了40名UX文案岗位,达到了每5或6个设计师中就有一个UX文案设计师的夸张比例。
二、 重新认识UX文案
面对海外对于UX文案的重视度激增场面,我们心中可能不免疑惑:“不还是为页面配文而已吗?平常不起眼的工作,怎么现在就好像突然变特殊了呢?”。
存在这样的误解,是因为我们对UX文案的认知还停留在过去,始终认为它仅仅是一个辅助位,最多起到“锦上添花”的作用,并不能真正影响核心用户体验的好坏。
而实际上,与我们印象中的边缘形象不同,UX文案(UX Writing),也叫内容设计(Content Design),所涉及的知识横跨体验设计、内容策略、用户调研,是一个多元的、完整的设计学科;旨在基于同理心与专业沟通技巧,通过合适的文字信息,在产品使用过程中为用户提供愉悦的体验,远不只是“为按钮填词”这么简单。

而随着时代的发展,UX文案的覆盖范围、呈现方式以及工作流程等都已经发生了巨大的变化;站在设计师的角度,我们希望通过以下几个方面介绍UX文案与过去相比发生了哪些变化,来帮助大家消除对UX文案的刻板印象,重新认识它在我们设计中扮演的角色,并学会运用它为用户呈现出更加优秀的产品体验。
1. 从「文字」到「语言」
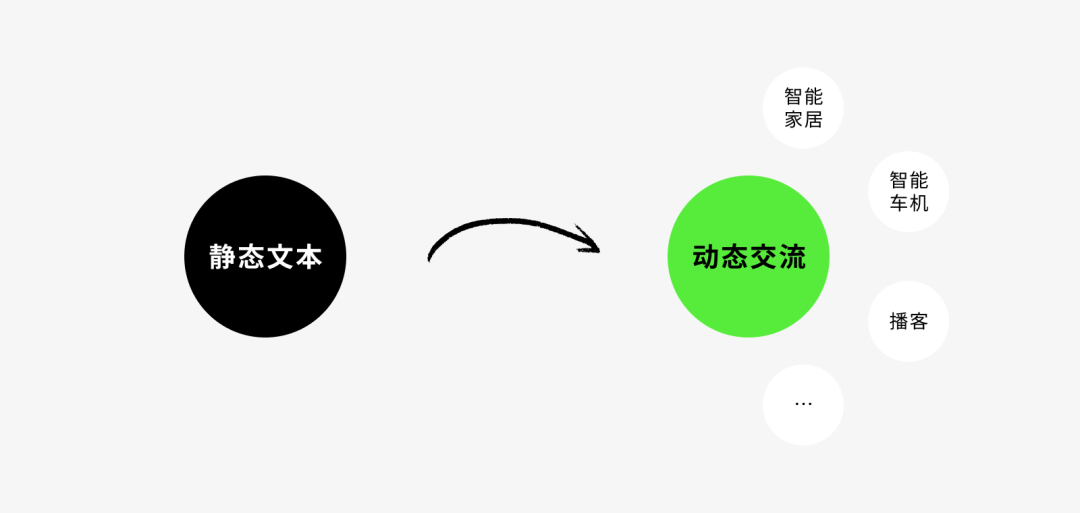
首先,如今的UX文案有着比之前更广阔的范畴:过去关于文字,如今关于语言。
以前,我们讲到UX文案,指代的可能只包含APP里的标题、按钮等静态文字;但如今,随着智能家居、智能车机等新兴领域对于语音交互能力展现出的强需求,以及类似喜马拉雅等播客产品的持续火热,UX文案已经慢慢跳出了文字的范围,有了更广阔的发挥空间。

想象一下,当你结束疲惫的一天回到家时,你的智能家居助手应该以怎样的语气向你问好?应该使用什么措辞能最精准地得知你的意图?这些动态的、无实体的语音内容,也逐渐成为UX写作要关注的重点内容。
简单说,如今所有用户和产品产生交流的场景,都可以划分于UX写作的范畴。得益于科技的发展,UX写作逐渐地更接近了自己最终的目标,慢慢跳出了静态页面的框架,得以真正的与用户产生有意义的、愉悦的语言的交流。
2. 从「填充页面」到「主导页面」
其次,UX文案与过去最显著的不同之一是:不再仅是为页面填充文本,更多的是根据信息主导页面。
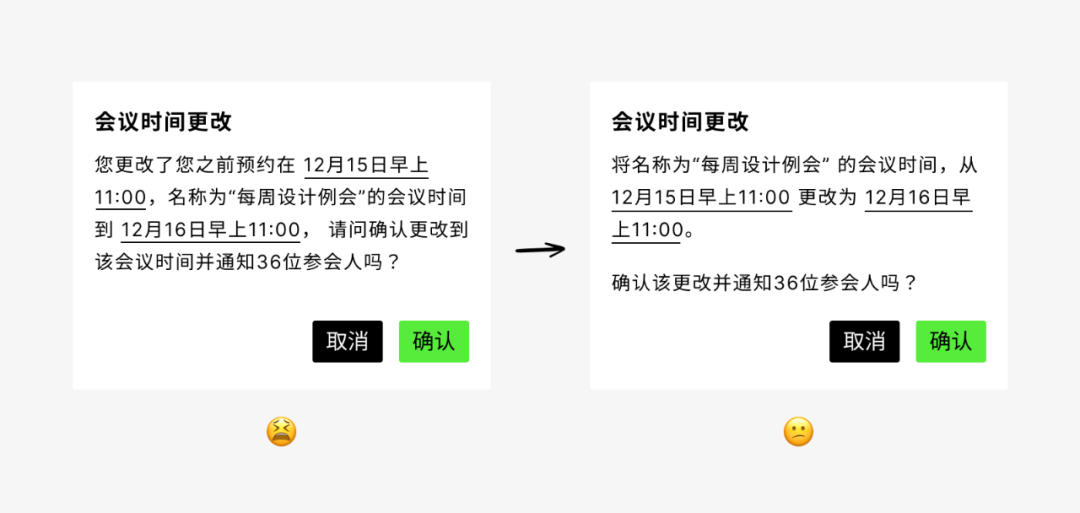
以下面一个常见的对话框为例,仅有一个小小的对话框来承载超额的信息;如果根据之前的“填充页面”的观念,我们要做的其实很简单,就是根据行文规范删减、重新排列文字,试图把过量的内容塞进小小的容器。
这样得到的结果在视觉上看起来可读了一些,但似乎也不尽人意。

这就是典型的机械性的填充页面,信息的展现完全受制于已给页面的结构,实际上已经脱离了更好传递信息的初衷。
如果我们调转思路,试着真正从传递信息本身出发,就能很明显的发现,原来的对话框最大的问题不是文字长短,而是信息过载—强迫用户在有限的空间里一次性确认两类信息:更改时间和通知参会人。而在我们上面的方案里,这个问题并没有被解决。
当我们真正开始用信息主导页面,应该做的是将一页多个问题拆分为每页一个问题,分步响应用户,对冗杂的信息进行分解,以真正创造清晰有效的对话。

如果体验没有达到理想的效果,通常需要改进的是整个设计,而不单单是文字。我们需要逐渐去理解的是,页面在根本上是信息传达的媒介,一昧的修改文本来适应页面,反而是本末倒置的做法。
3. 从「单纯可用性」到「体现品牌声音」
目前,UX文案通常仅需要保证基本的功能可用性;即使是已经有文案规范的团队,更多的也是将其作为辅助位,保证文案“有一致性,不出错”即可;对于品牌形象、差异化的诉求则基本一笔带过。
相较于UX文案,大家习惯用Icon的质感、品牌色的搭配等视觉的呈现去传递品牌声音,因为这样的效果简单直观,是可以直接被“看得见”的,这点无可厚非。
但随着语音交互的兴起,以及近年来轰轰烈烈的品牌去色化趋势,单纯的利用纯视觉的呈现来塑造品牌形象变得没那么万能了,与此同时,UX文案对于品牌形象的重要性也逐渐被发掘;我们发现,在很多时候,一句措辞得体的语音信息,或者是一句抓人眼球的标语(Slogan),就足以弥补视觉上品牌呈现的缺憾,甚至更能与用户产生共鸣。
这就需要UX文案在保证基本的可用性的基础上,更要考虑什么才是真正适合自己品牌的声音。

例如Google Earth 过去的一句经典的标语:“Hello, Earth”,这句标语完美的契合了Google Earth的品牌形象,它简洁正向,并且和产品名称之间有巧妙的双关,即代表了产品本身,也暗示了Google Earth带领用户去探索世界的功能定位。
仔细观察苹果、谷歌的产品,你就会发现从他们的UX文案除了保证了基本的一致性和可用性外,偶尔会隐藏一些小巧思,这些小巧思与他们的品牌形象相互呼应,能让用户在产品使用中潜移默化地对其品牌形象、产品价值观形成认知,而这样与产品体验本身结合的认知构成往往更加坚固,比传统的广告宣传更容易让人信服与认可。
三、 怎样做得更好,一些实用小tips
随着UX文案越来越广阔的范畴,我们过去熟悉的工作方法已经并不完全匹配如今UX文案的目标了;因为它包括的已经不仅是单纯的文字内容,更多的还有文案之间的层级结构、什么时候出现这段文字,以及这段文案向用户传递了什么情感等等,这已经超出简单的行文规则所涵盖的了。
那么,我们怎么才能真的做好UX文案呢?
我们根据以往的项目经验,总结出了除了通用行文规则之外,三个在关键节点上可以做到的几件小事,希望帮助大家能找到真正适合、高效的设计方法,并打造出优秀的UX文案。
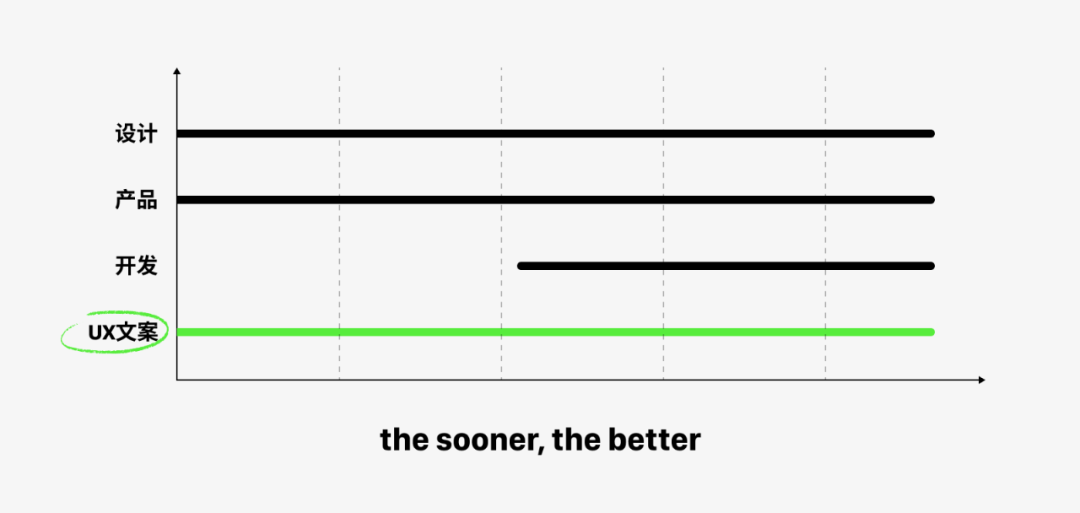
1. 流程——更早地加入
首先,最基本也是最重要的:在流程上,永远要尽早的考虑文案问题。
我们过去熟悉的设计步骤是:“先把产品设计好,将有文字的地方空出,最后再填充。”
这样带来的问题是:关键的体验问题直到最后期才会被注意到,留给UX文案的发挥空间十分有限,能做的只是为糟糕的体验贴上掩饰的创可贴,并不能真正避免糟糕体验为用户带来的伤害。
正如我们上面所说,UX文案不仅仅是填充文字,它的核心是在产品与用户之间创造合适、愉悦的对话,所涵盖的内容几乎横跨产品体验的每个流程。

因此,要想真正缔造好的UX文案,永远要尽早地参与到设计流程中,这样才能真正的找出体验的问题,并最大限度的发掘UX文案究竟可以为此做些什么,创造与用户真正有效的交流。
2. 方法——模拟真实的对话
其次,在我们着手输出UX文案时,请尽量在脑海中模拟真实的对话场景。
这个方法来自于最近的全球开发者大会(WWDC22)上,苹果设计团队向大家分享的UX写作方法框架:“PACE”:Purpose(目的)、Anticipation(预判)、Context(环境)、Empathy(共情)。

其中,在Anticipation(预判)里提到了 “将UX文案想象成一种对话” 的概念,意思是在设计产品的过程中,应该把页面上的文字看作一个与用户的对话,而不只是一个静态的短语;这样能更好的帮助我们预判用户的诉求。
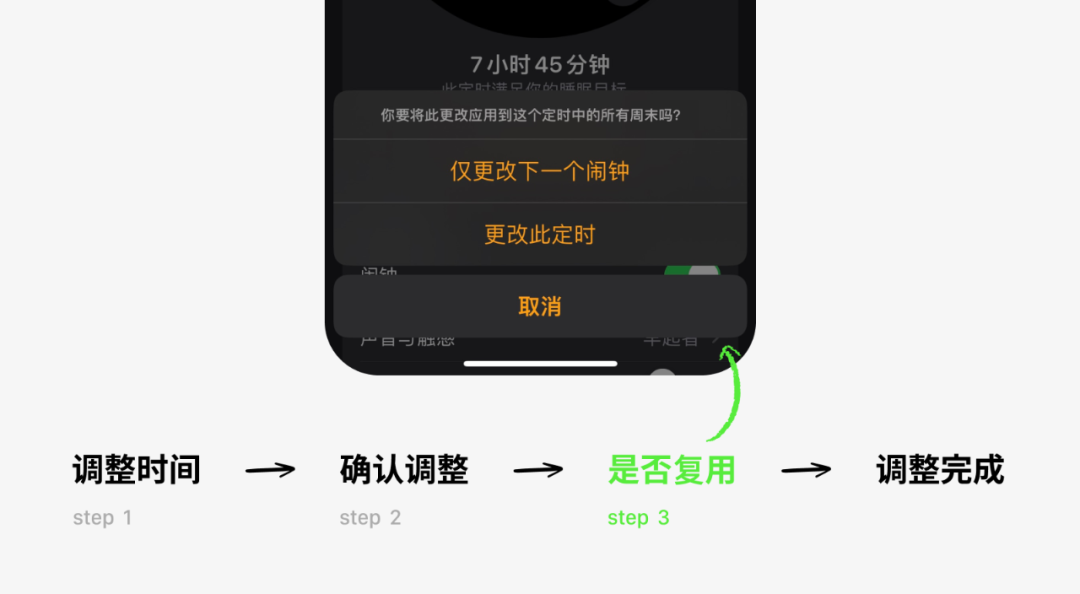
想象在这样的场景:当你的用户在周末的晚上打开手机,开始调节明早起床的闹钟时间;你会怎么设计这里的UX文案呢?
使用流程似乎很简单:打开闹钟app,调节明早闹钟时间,确认设置完成。

上述的交互没有问题,用户可以清晰的完成设置。但如果考虑到上面提到的 “想象成一种对话”,那这个流程就还有可改进的地方。
因为在一段有效的对话中,交流应该是有来有往的:其中的角色应该有时在聆听,有时在发言;而不应该仅仅一方是单方面的输出(在上述的场景里,仅仅是用户一股脑的对闹钟app进行信息输出,闹钟app只是单纯的服从命令,这不是一个正常对话的模式)。
让我们想象是自己在跟用户在交流,就能很容易地发现用户想传递的底层信息并不是 “我要调闹钟了 ”,而是 “好不容易到周末了,我明天要多睡一会”,能解读到这一层话外音,我们就成功利用“对话”预判了用户的目的。
打开ios的起床闹钟试一下,你会发现它比我们的基础流程多了一个贴心的询问 :“你要将此更改应用到这个定时中的所有周末吗?”;在这里,苹果实际上做了两层预判,第一层是预判绝大多数人的周末和工作日起床时间是不一样的,所以将复用的范围限定在了周末;第二层预判是在大多数情况下人们只能确认明天的起床时间,所以主选项是“仅更改下个闹钟”。

简单的一个改动,就把机械性服从命令的程序,变为一个有智慧、思想的助手。如果我们在每次输出文案时,都能试着想象真实的对话并剖析,可能就能逐渐把一个“可用的产品“变成“贴心的朋友”,真正地走进用户的内心。
3. 验证——大声地念出来!
最后,如果你还是觉得心里没谱,不确定是否输出了合适的文案,有一条被苹果和谷歌共同推荐的验证方法,简单粗暴但有效,那就是 “大声将你的文案念出来”。
就像我们刚刚反复强调的,UX写作其实就是与用户创造有效的交谈,那么最简单的验证方法就是真正说出来,将它真正变成一段对话,然后再去聆听,最直观的感受到你的语言听起来是否自然不生硬?是否有一些不易察觉的重复或语法错误等等?
大声地将你的文案念出来,如果能使你自己信服,相信也能使你的用户信服。
四、结语
最后,读到这里,相信你已经对于UX文案有了一个全新的认识,并对如何做好它有了基本的概念。其实在日常工作中,每个产品对于UX文案的要求可能不尽相同,但重要的是作为设计师,我们能意识到他逐渐攀升的重要性并真正对他加以关注。引用苹果开发者大会上的一句话:UX写作其实就是始于对屏幕另一侧用户的好奇心,并真正怀着尊重和理解与其交流。只要能意识到这一点,相信大家都能呈现出真正有效的、令人愉悦的UX文案。
参考文献:
【1】《Material’s Communication Principles:Intro to UX Writing》by Alex Hays:https://codelabs.developers.google.com/codelabs/material-communication-guidance#0
【2】《What Does a UX Writer Actually Do?》by Yuval Keshtcher: https://careerfoundry.com/en/blog/ux-design/ux-writing-what-does-a-ux-writer-actually-do/
【3】《What is UX writing?》by Bobbie Wood: https://uxcontent.com/what-is-ux-writing/
【4】 Google I/O 2017《How Words Can Make Your Product Stand Out》: https://www.youtube.com/watch?v=DIGfwUt53nI&t=1163s
【5】Apple WWDC 2022《Writing for interfaces》: https://www.youtube.com/watch?v=GRYJq0V1I_k&t=505s
【6】Figma Config 2022《Working with UX Writers in Figma》: https://www.youtube.com/watch?v=pEpwOzPU1zY&t=535s
来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
本文由人人都是产品经理合作媒体@腾讯ISUX 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















关于使用人工智能的文章怎么无了
会议时间更改那个有没有可能还是设计成一个弹窗,上面的文案不变,下面的文案改成“是否通知36位参会人员”,然后前面显示一个复选框,勾选就通知,未勾选就不通知。默认勾选。而且这个弹窗之后还有一个参会人员视角的文案才算闭环,比如:待您参加的【每周设计例会】会议时间变更为12月16日 上午11:00。如果还要做得精细点,参会人员是否已读或者手动确认已读的反馈修改人是可以看到的。比如:已送达36位参会人员,已读30位,未读6位。至于提醒方式,比如短信提醒,站内提醒,APP的弹窗提醒。就一个修改功能,要往细了做,也是挺多细节要考虑的。
想法一样,刚看完就感觉两次弹窗对于多次使用的用户来说是个更繁琐的步骤。
我也是这样想的,这种方式更清晰
省流:UX写作其实就是始于对屏幕另一侧用户的好奇心,并真正怀着尊重和理解与其交流。只要能意识到这一点,相信大家都能呈现出真正有效的、令人愉悦的UX文案