做好B2B产品中的协作设计,需掌握的两大内容

本文就是着重讨论B端产品中的协作设计。
做过B端产品的产品经理或设计师都能感受到,B端设计与C端设计有众多不同,比如相对于C端产品乐于向用户传递趣味性,B端的产品更需要向用户传递利益性;C端产品设计更偏易学性,B端的产品更注重易用性。
同时B端的产品的设计还需要关注许多C端产品所不需要关注的要点,比如B端的产品和服务要关注企业运作的周期性,需要在企业生产的不同周期提供不同的服务;还需特别保证产品的长期性和稳定性,因为企业更换一个产品与服务的成本非常之大,所以企业更倾向与稳定的产品长期合作。除此之外,B端产品还有一个需要重点设计的内容就是——协作。
关于这点,首先我们先要了解的是:
为什么B端的产品设计中要关注协作?
1、B端产品用户是一整个组织
C端产品的用户一般是具有相同特征的一群用户,他们会有相对一致的诉求和想法,其实产品设计者可以将他们看成同一个人(即用户画像)。但B端产品的用户往往是一群有很大差异的用户,他们是不同工种,有不同的工作职责和不同的诉求。我们的产品需要在不同职责的用户中建立好互通和协作关系,促使所有人的达成和谐与统一,才能很好的服务整个组织。
2、B端产品的用户决策是个分权进行的复杂过程
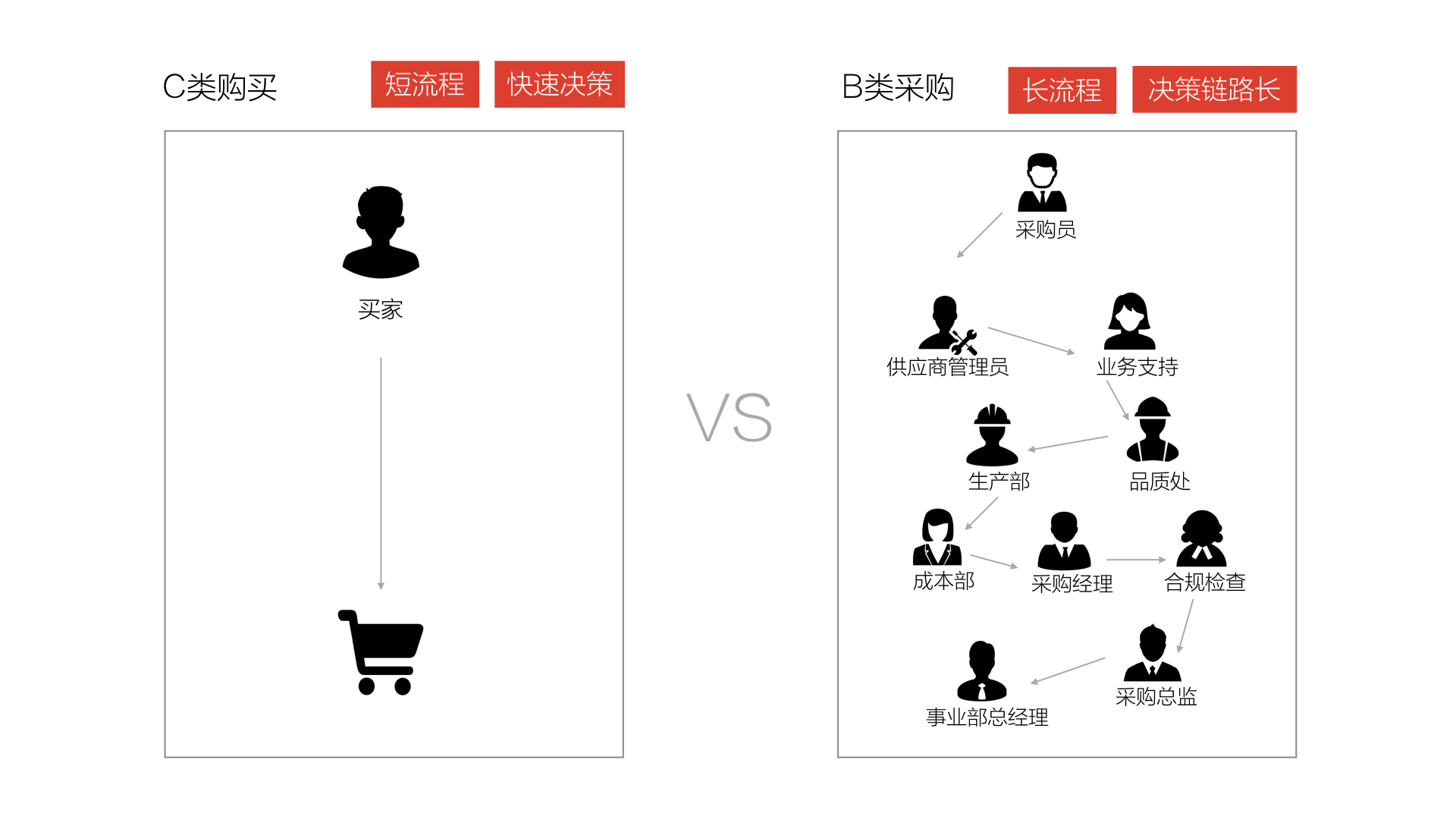
一个企业做一个决策往往不是由一个人快速决定的,而是一个多人讨论、协作并需要经过不同团队审核审批的长流程。例如同样是购买过程,一个C端用户只需自己做出决定即可,但一个企业的采购过程为了规避风险则涉及到多个部门共同讨论和很长的审批流程,从物控制工程师提报采购需求,到采购专员的收集供应商资料,到品控人员的质量检测,再到成本核算部门……到最终总监拍板决定,整个过程非常复杂繁琐。在这个复杂过程中涉及到的多种角色,就需要能够方便互相共享信息,以便都能方便的比较多种参数信息如规格,价格和交货时间,最后达成统一的决定。因此,面向企业销售的采购网站可能就需要为决策中的更高效的协作而进行设计思考。

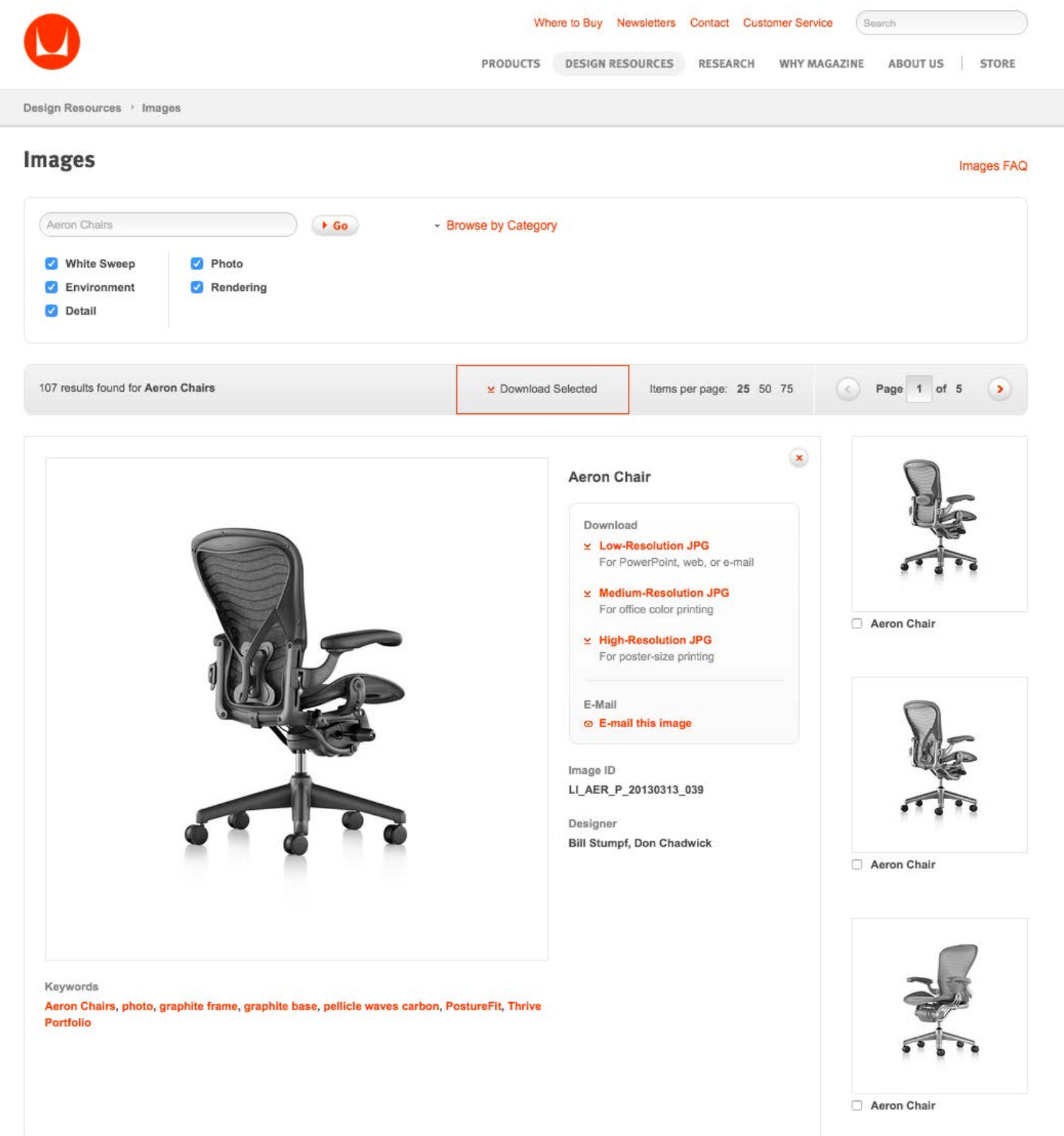
比如设计师观察到企业采购过程会有互相讨论方案、纸质文件审批、向高层进行PPT产品演示等一系列协作过程,因此在设计面向企业销售的产品网站中就注意到提供产品清晰大图的下载功能,以便于清晰地打印出来,演示。也有一键发送到同事邮箱或者手机的功能,以便于多人协作决策。
(下图的例子为:Hermanmiller.com这个网站提供电子邮件将大图片发送给同事的功能,这就使B2B的购买者更容易发送他们的选择给同事。——例子来源于《B2B Website Usability for Converting Users into Leads and Customers 3rd Edition》)

3、B端产品的使用过程涉及合作与工作衔接
除了决策过程,B端产品的使用也是多人多工种的协作过程,每个部门或每个员工完成其中一部分内容,然后流转到下一个部门与员工。甚至是多人同时进行或来回交叉进行任务流转。B端工具型产品就需要时刻考虑到工作进度在各个工作角色之间的同步,并帮助他们进行无缝的工作衔接来为企业达成高效的生产运输,从而创造效益。
例如我们工作中经常会写周报,主管会进行汇总,再上一级主管会进行再次汇总,这其实就是一个共同工作协作形成一个工作成果的过程。这一过程中就有许多需要为协作而设计的内容,比如如何让大家周报更结构化更易其他同事阅读?如何让汇总效率更高?如何让整个传递过程时间更短?这些都是值得思考发散的协作设计。
正是上述这些特殊的B端用户群体和有别于C端的集体化使用场景导致协作是B端产品特别需要注意的一个设计要点。
那么,如何做好B端产品的协作设计呢?
1、协作中需要关注的三个主体
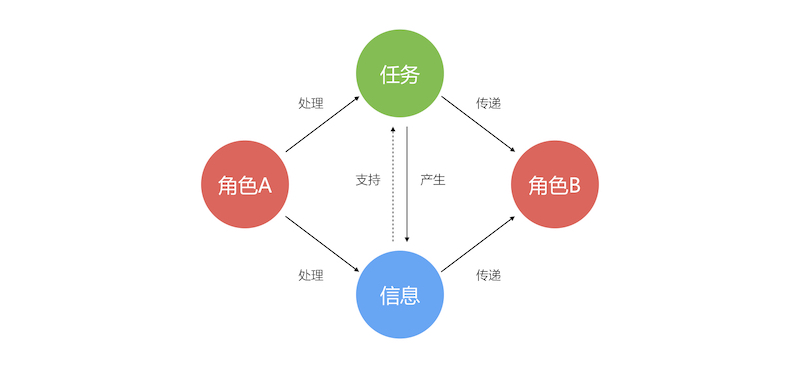
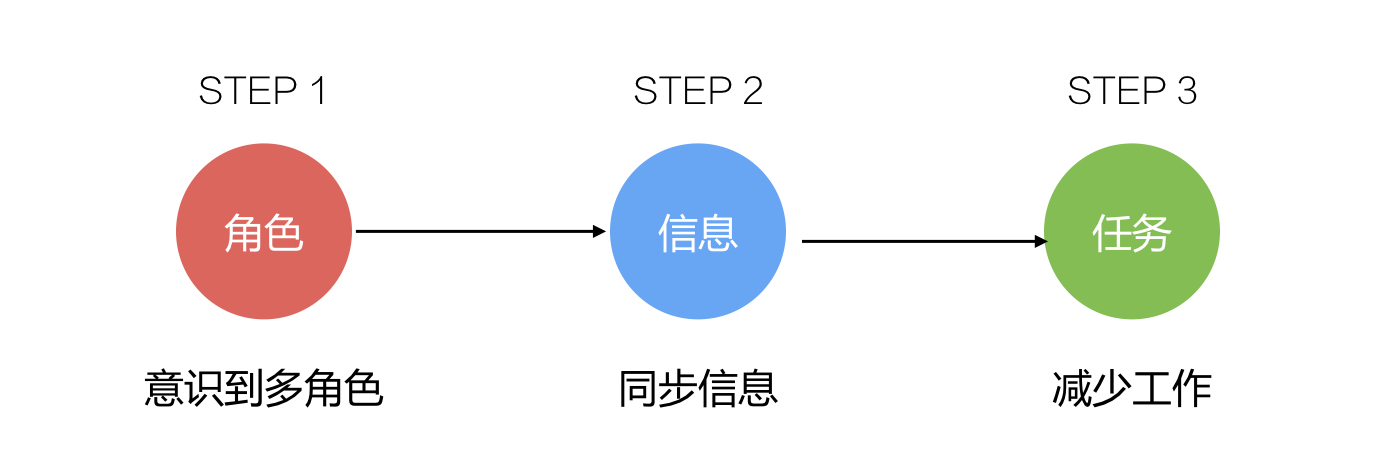
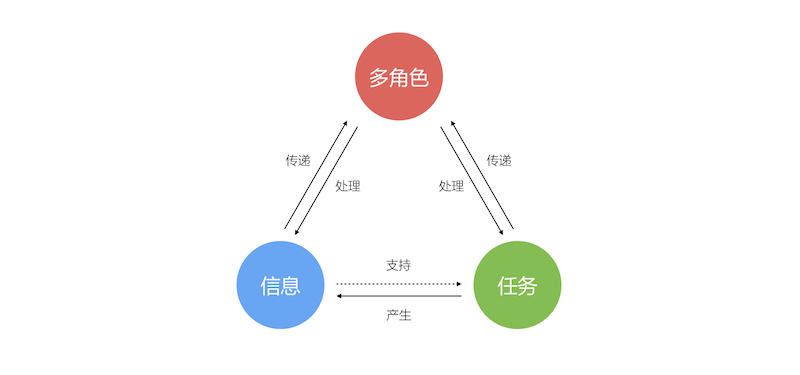
协作的过程中,其实就是一个信息与工作任务在各个不同人或角色之间流转的过程。所以要做好协作设计,就需要关注这个过程中涉及到的三个主体:即角色(人)、信息、任务(工作),三者之间大体的关系如下图所示:

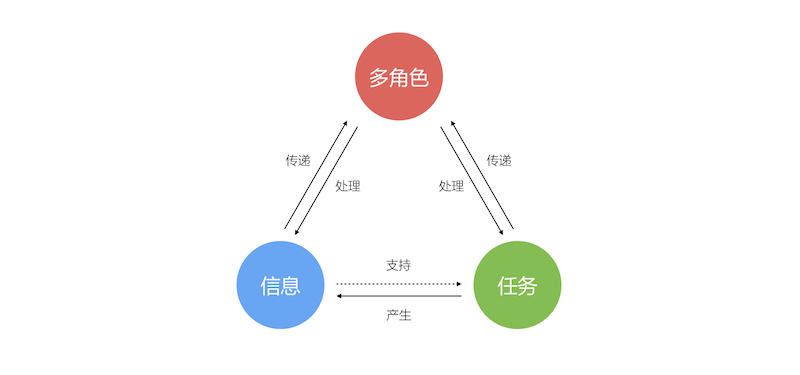
一个工作角色拿到上一个工作伙伴传递过来的信息,利用自身专业知识能力进行处理判断,并基于这些判断来处理任务,完成自己部分的任务处理后,任务有了更新,会相应产生新的信息内容;然后任务和新的信息将传递到下一个工作角色。 将多角色进行合并,就可以得到以下的简单化的三角关系图。(图中虚线的箭头后文会具体解释)。

2、协作设计的渐进式思考
那么,梳理出这三个主体有什么作用呢?其实这三个主体可以指引我们逐步做好协作设计。我们可以逐一思考,为这三者做好了相应的设计。

STEP 1:意识到多角色
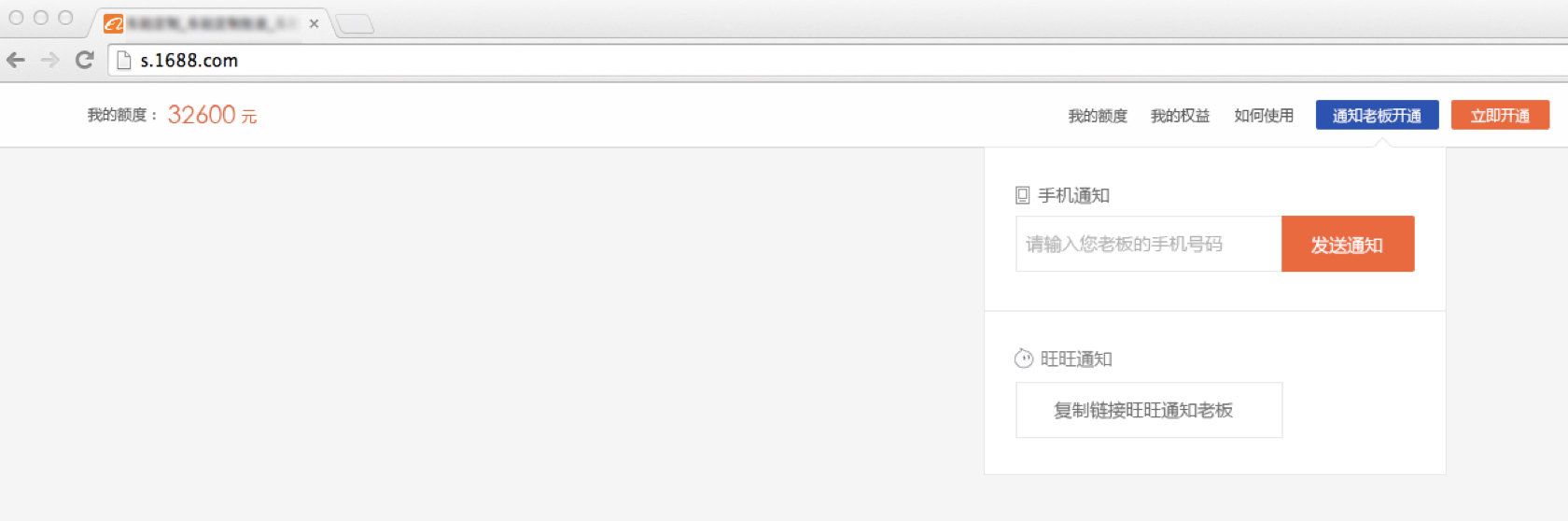
首先我们要先意识到B端的产品往往存在着多角色,设计师需要反复自省是否有遗漏任何一个角色,特别是一些做出决策的重要角色。例如下图例子中,这是一个买家赊购服务的卖家开通页面(卖家开通这个服务后,买家能享受到先购物,过段时间再付款的赊账服务),此开通页面是挂在批发平台上,当时我们意识到B端的卖家大多是一个小公司,而在网上进行操作工作的主要是客服或底层的运维人员,他们看到我们产品说明页面并不能决策是否开通此项服务,更可能是从他们角度根本意识不到此服务有助于促进店铺流量。而真正对此项服务感兴趣并能决策的应该是老板,但他们却不容易看到这个卖家开通页面。所以我们在页面上增加了一个“通知老板”的一键通知按钮,以促进此消息能流转到正确的决策角色那。

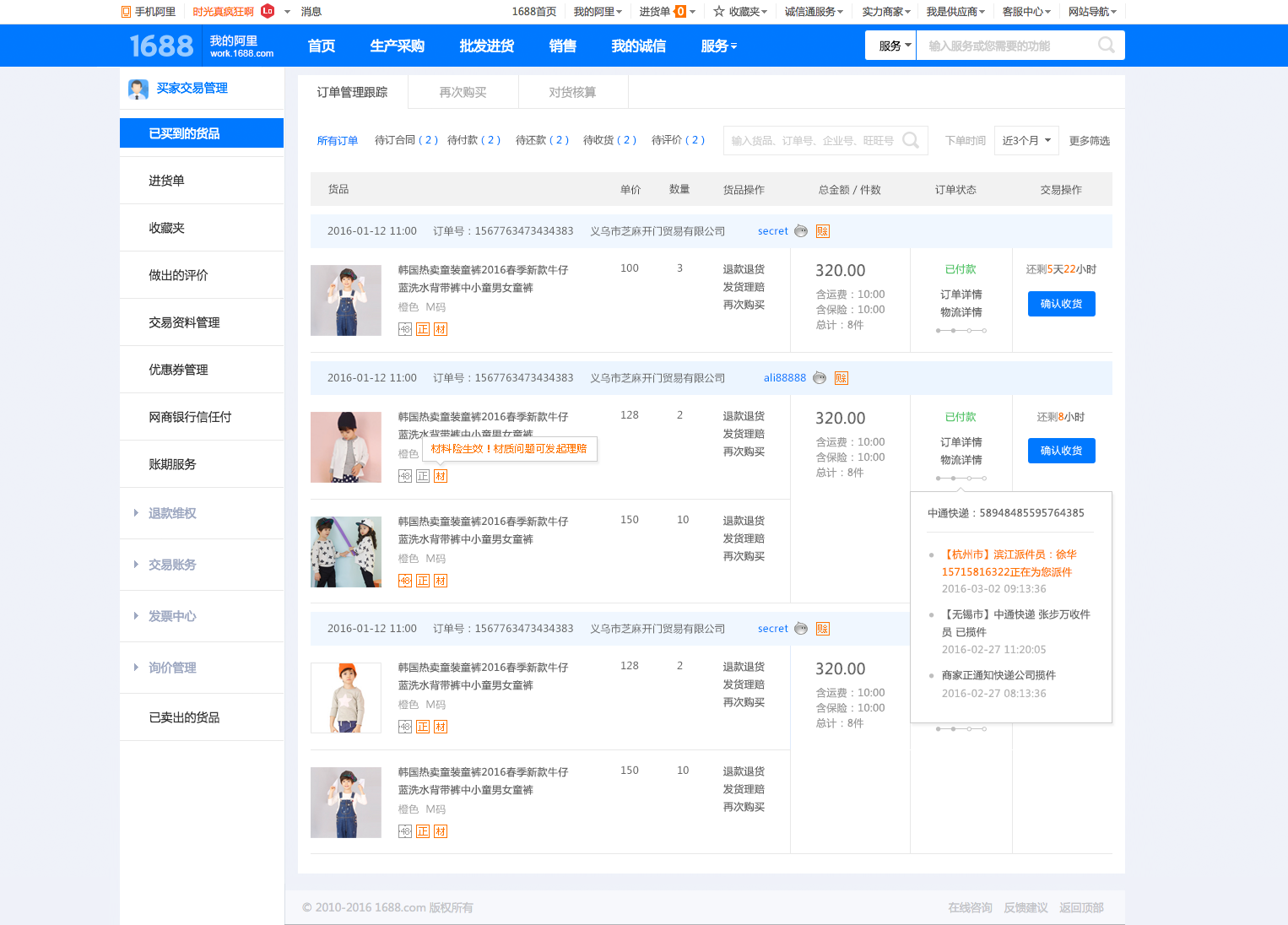
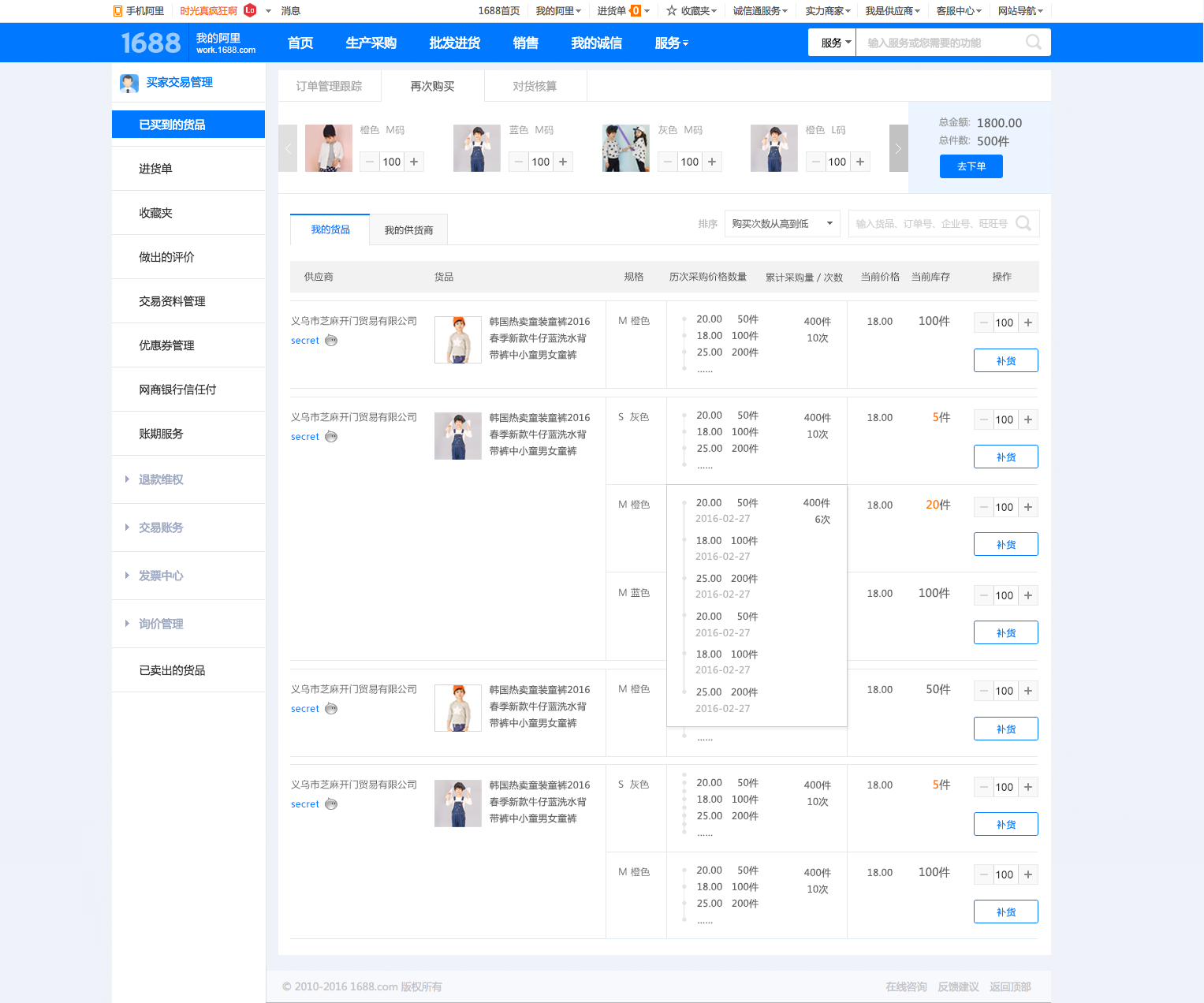
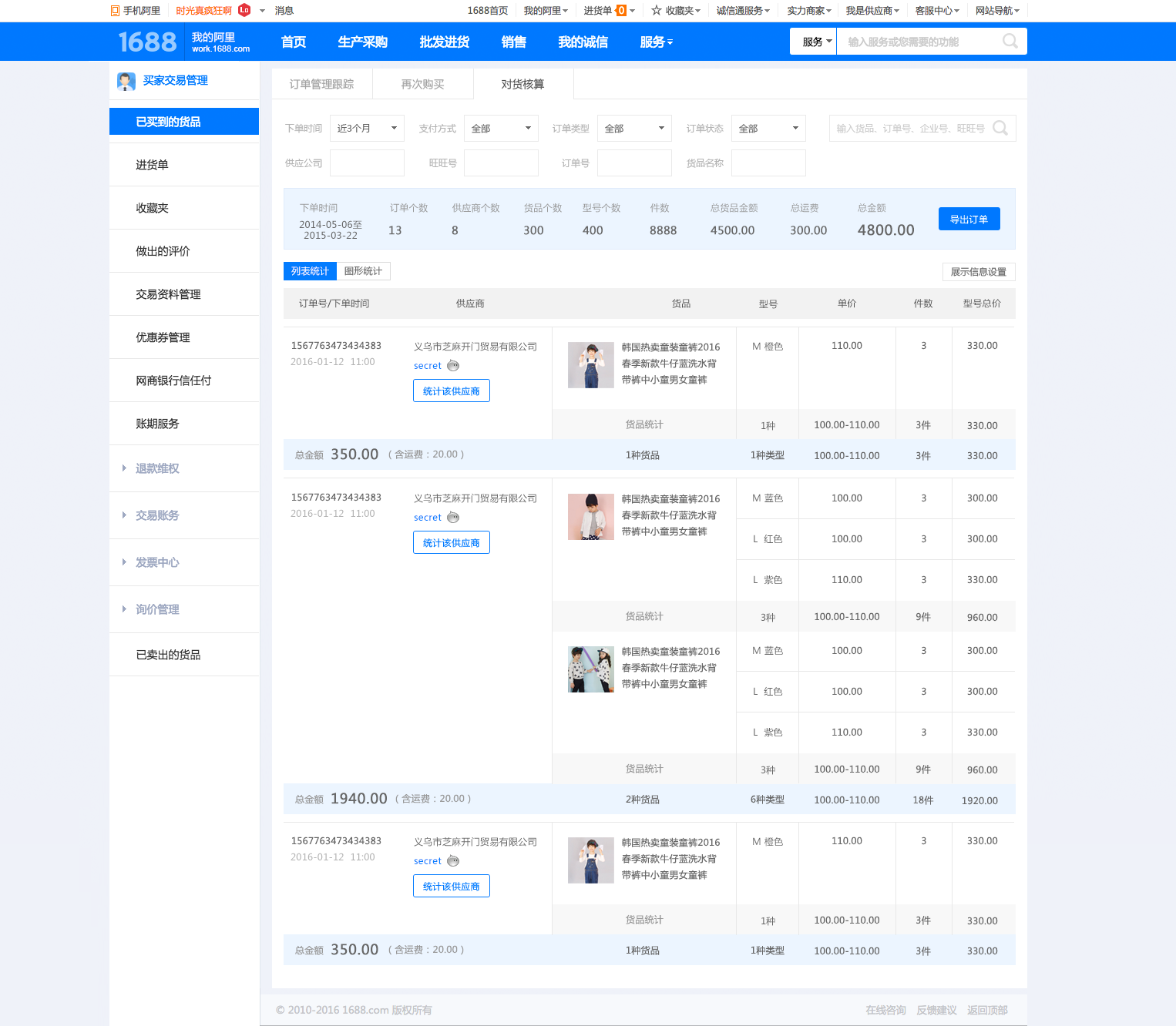
另一个例子,我们在设计B端产品的“我的订单”时,考虑到来这个页面的会有多个完全不同的角色,如代销的售后客服人员、补货的采购人员、收货后对货的仓库货管人员等,他们在“我的订单”这个页面需要完成各自不同的工作任务。因此我们为他们分别设计了不同表格形式的“我的订单”以满足他们不同的工作诉求。

图1:为售后人员设计的订单管理跟踪

图2:为采购人员设计的再次购买

图3:为对货人员设计的对货核算
STEP 2:同步信息
意识到多角色后,接着我们要为多角色设计出有效并且高效的协同。要保证这点首先要保证各角色之间信息流转的高效,即我们时刻要注意到现有的各个角色是否在第一时间能获取到一致的信息。这包含两个要点,即信息内容的一致性和时间上的实时性。
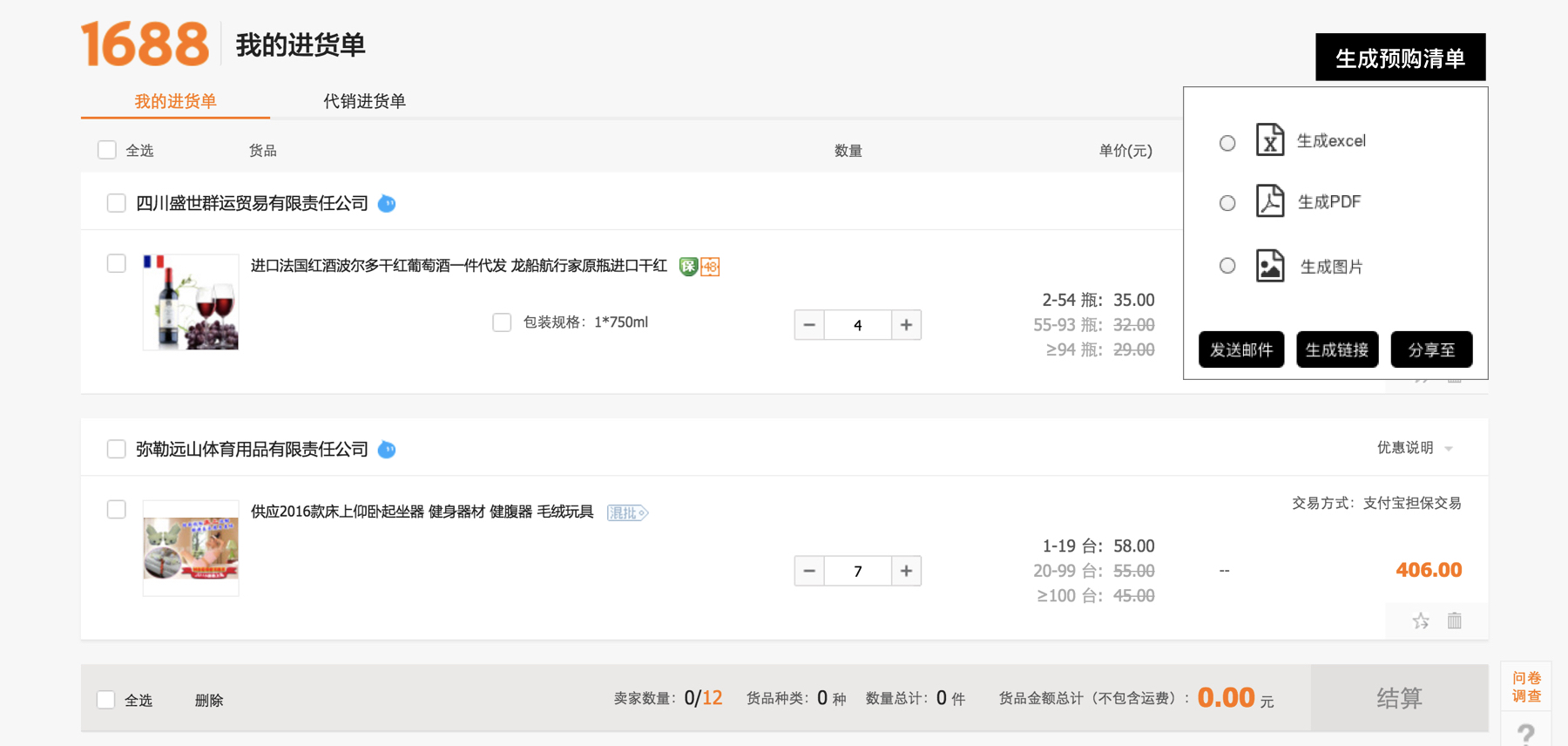
例如在做1688进货单的概念设计时,我们发现B类采购人员经常将进货单作为一种拟定购物清单初稿的工具。而这个购物清单需要多人多轮讨论,并且清单内容会进行多次更改,这时我们就需要考虑将这个清单信息实时同步到所有参与购买讨论的人,因此我们考虑在进货单上增加生成共享的预购清单功能,同时还需考虑到B类客户的共享场景中,他们与同事分享产品的最常用的方法,是复制网页的URL到电子邮件或IM,所以除了电子邮件和通用的社交产品的分享,还支持生成一个共享链接,每个人点击此链接都能看到实时更新的内容一致的信息。

STEP 3:减少工作
在考虑到多角色并为他们做好信息同步后,我们还能更进一步着眼于优化工作结构以减少工作量,提高工作效率。
(1)减少重复工作
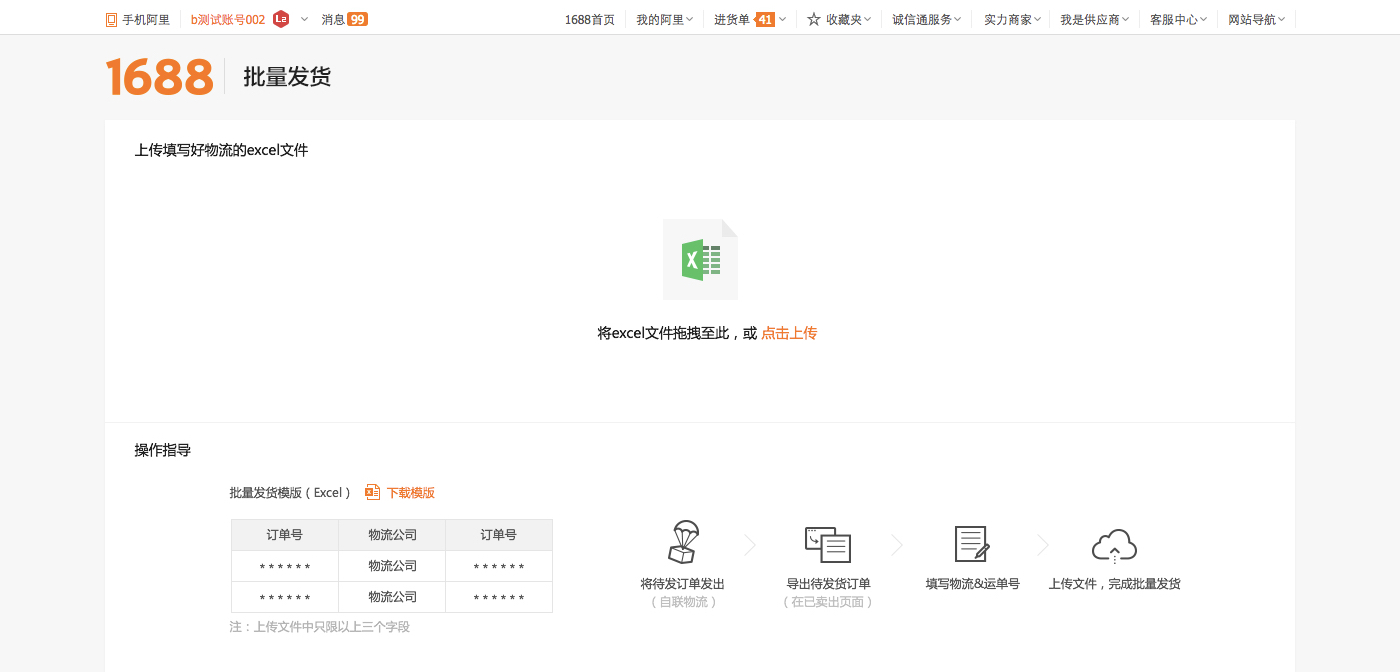
最简单的,是寻找各角色各自工作中的重复部分,想办法减少重复工作。例如在下图的例子中,我们发现小电商卖家发货中有这样一个过程,运营人员首先将所有待发货订单导出成一个excel,然后将excel发给发货人员,发货人员发货后,填写运单号到每个订单后面,然后将更新的excel发回给运营人员,运营人员再根据excel中内容,在卖出的产品列表中逐个填写运单信息。从这个过程中我们就发现填写运单信息的工作进行了两次,所以我们很快想到要支持运营人员上传excel,自动匹配订单批量完成发货,从而减少填写运单信息这个重复工作。
当然更优化的方案是让所有角色登陆同一个云工作平台进行工作,进一步减少重复的导出传递过程。

(2)转移工作,优化结构
其次,还可以观察整个工作流中各个角色所需要做的各自工作,然后思考某些工作是否能转移到上游角色进行,越终极的用户所承担的工作应该越少。这样的好处:
- 是我们所在的市场绝大多是是买方市场,提升越终极用户的满意度,越能促进转化;
- 上游的一次工作就能覆盖下游多次工作,提高整体工作效率
- 上游的工作比下游更能保证质量。
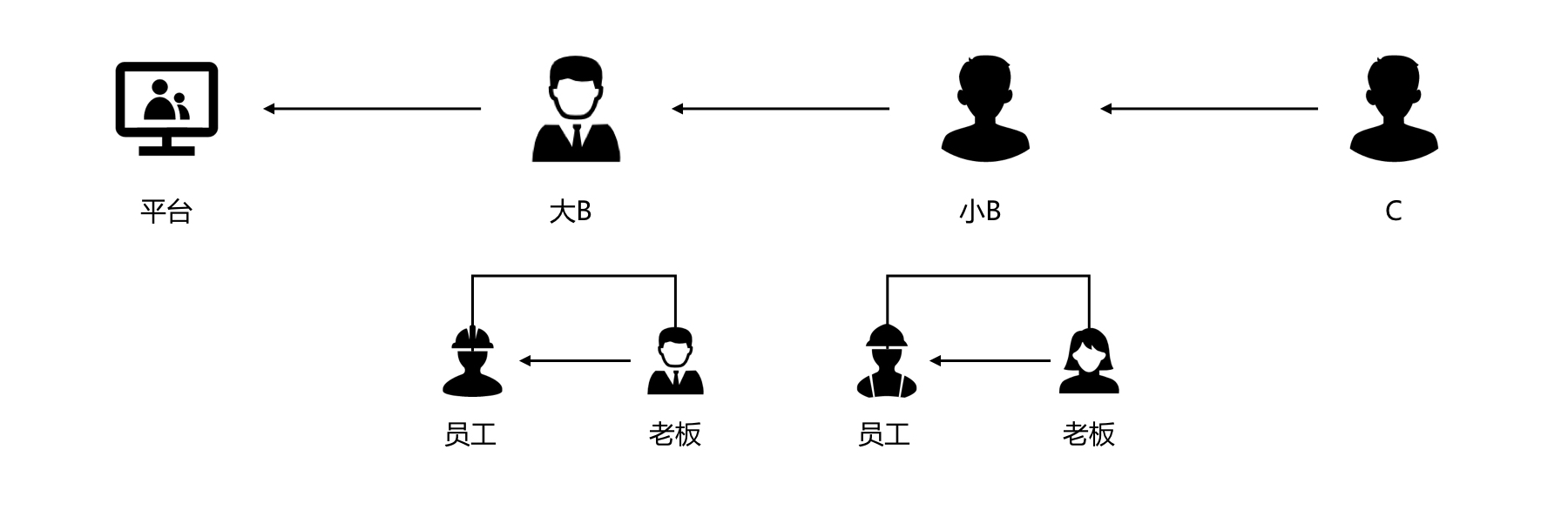
下图示意工作优化的流向:

举例来说,电商销售中,一个标品的图片让每个小B直接去拍摄制作不如让大B统一制作再分发到小B,这样更有效率更有质量,当然如果平台能统一支持,建立标品图片库,那么大B也不需要去拍摄,就进一步优化了结构,提高了所有批发商的工作效率
另外一层的工作转移含义,是指帮助一个公司内工作流程中进行优化,让最终的决策者更满意,更容易做出决定。比如采购员的一个重要工作内容是需要向主管或老板提供几款候选产品的对比列表,或者需要做演示PPT对候选产品进行说明与宣讲,那么我们就可以考虑采购员的这个制作对比表格和演示PPT的工作能否转移到上游的产品供应商那,如果产品网站上直接能下载到更具营销色彩的产品宣讲PPT模板,也能下载选中的几个产品的参数对比列表,采购人员按自己需求略微修改后就能用,这样就能为采购人员减少大量工作,同时保证了产出的PPT的质量,从而更容易打动最终的购买决策者。
(3)减少角色
出来上述两个减少工作的方法外,其实还有一个减少工作的终极方案,即减少整个角色。那么如何减少整个角色?
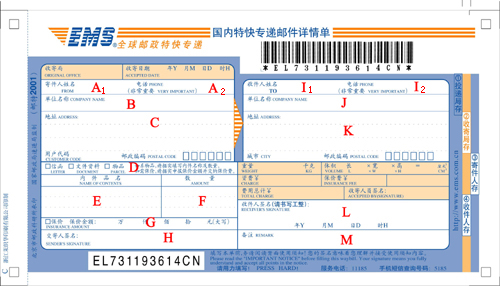
首先我们来看一个例子,最早的发货单是下图1所示这样的,标红色字母处需要手动填写所有信息。可以想象一个生意非常好的电商需要专门雇人来手工填写大量的物流单子。

图1:早期快递单
然后很快就出现了ERP系统,可以支持打印机打印快递单,如图2所示所有内容都是机打,这样就减少了一个填写快递单的角色。

图2:打印的快递单
再后来快递工作人员发明了电子面单,如图3所示,创新地在顾客下单时就同时生成相匹配的订单号与快递单号,此举省去了将快递单号去匹配订单号的过程,不但减少了一个在订单上填写物流信息的角色,还减少了快递分拣员的角色(机器可以直接从物流单号中获取订单地址信息,自动分发到各个地区,不需要人工分拣)。

图3:电子面单
那么是否可以再深入思考下,在这个物流流程中还能如何减少工作与角色呢?我们继续往下思考:现在发货过程已很顺畅,但顾客在收到货后不满意要退货的过程中,也需要进行很多工作,需要联系卖家获取退货地址,然后再填写退货信息。那么在订单生成的那刻能否不仅仅同时生成发货物流单,还能同时生成退货物流单?
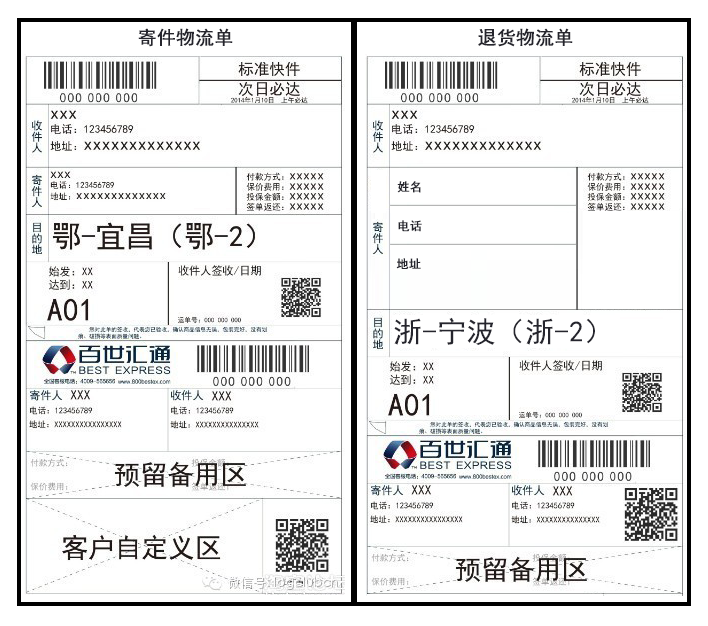
如图4设计稿所示,那么用户退货时就不需要联系卖家获取退货信息并填写不熟悉退货地址,只需在原盒原单上填好自己的信息后退回就好了,并且不需要将退货物流通知到卖家,因为退货物流单在发货时就已经匹配好,并和发货物流单一起贴在了包装盒上了,这样进一步减少了我们终极用户的工作,有效提高了整个链路的体验。

图4:设计带退货信息的物流单子
总结上面的例子,我们发现当我们设计出很好的信息流转与任务流程时,就能减少整个甚至多个工作角色的全部工作量!这时我们再来看上文所提到的协作的三个主体关系图,我们发现,当信息能直接支持任务,也就是说通过信息能够自动化进行各个任务的执行时,人的角色就可以不用存在了。

由此我们可以得出一个非常有趣的结论:协作设计的终极目标是消灭协作!
作者:梅郁
来源:http://www.aliued.cn/


 起点课堂会员权益
起点课堂会员权益








学到了!
根据角色账号来展示列表形式和信息,的确是很大程度的提高协作效率~