交互动效设计指南|深入浅出带你了解交互动效
在日常的用户交互过程中,交互动效的存在是不可忽视的因素,而合理的交互动效,更是可以帮助用户理解,为用户提供更加流畅的功能体验,又或者是传递产品调性。那么,如何才能做好交互动效?本文作者从三方面进行了解读,一起来看。

前言
当我们提及“动效设计”这一词,第一印象往往是那一类炫酷的极具视觉表现力的动效,而有一类动效,它们如春风细雨般融入了用户交互过程的点滴之中,为打造符合用户心智的流畅体验默默做着贡献,它们就是「交互动效」。
本文将从以下三个方面展开介绍——「什么是交互动效」「为什么要重视交互动效」「交互动效的设计流程和方法」,带领大家了解交互动效的基础概念,以及具体的设计流程方法,希望大家看完后能够对交互动效有更加清晰的认知。
一、什么是交互动效?
交互动效指的是那些用于引导和响应用户交互行为的动效,它们与用户的交互行为密切相关,起到帮助用户理解、提供操作反馈、提升感知流畅性的作用。
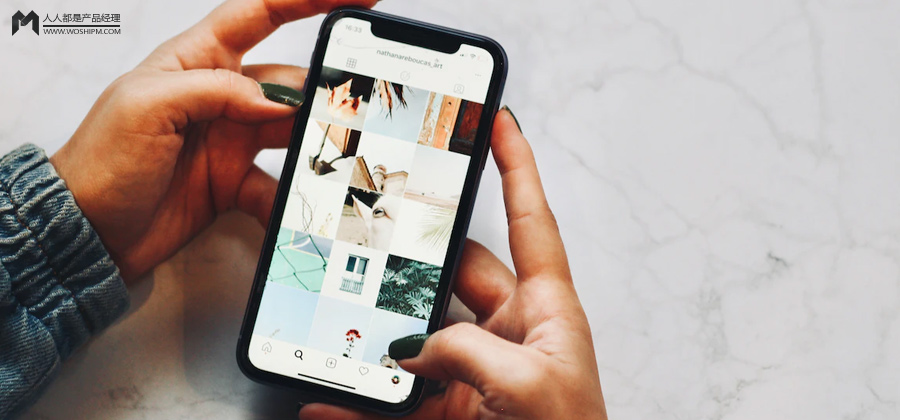
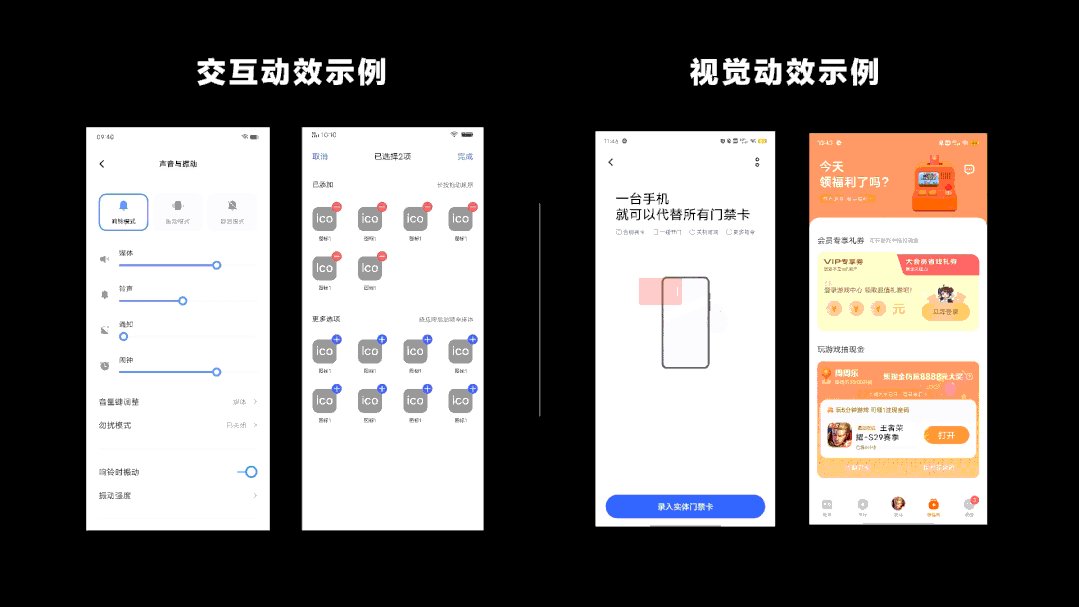
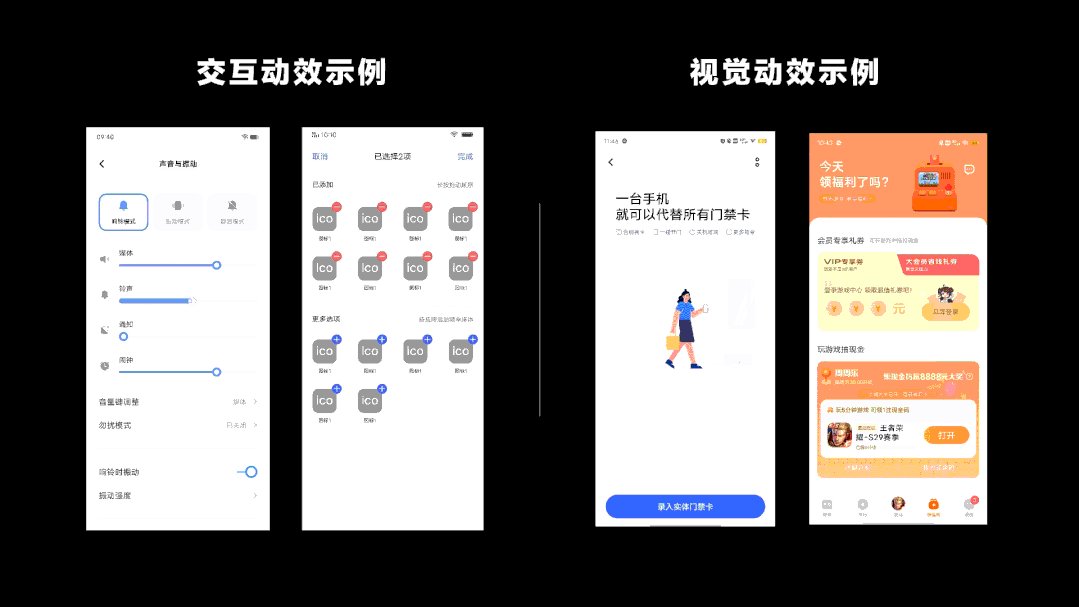
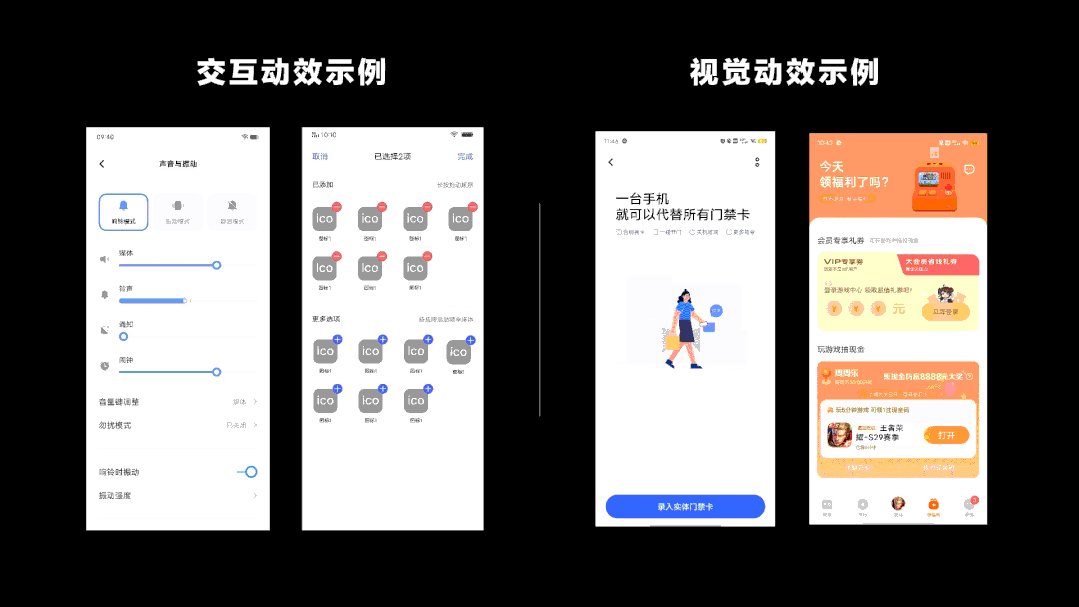
与视觉动效不同的地方在于,交互动效主要作用于产品的基础体验和功能体验层面,为用户营造更加自然流畅的体验。而视觉动效除了在功能体验层面能帮助用户降低理解成本之外,更多作用于情感体验,增加产品趣味性、传递产品调性,目的是引起用户的情感共鸣,调动用户的正面情绪。

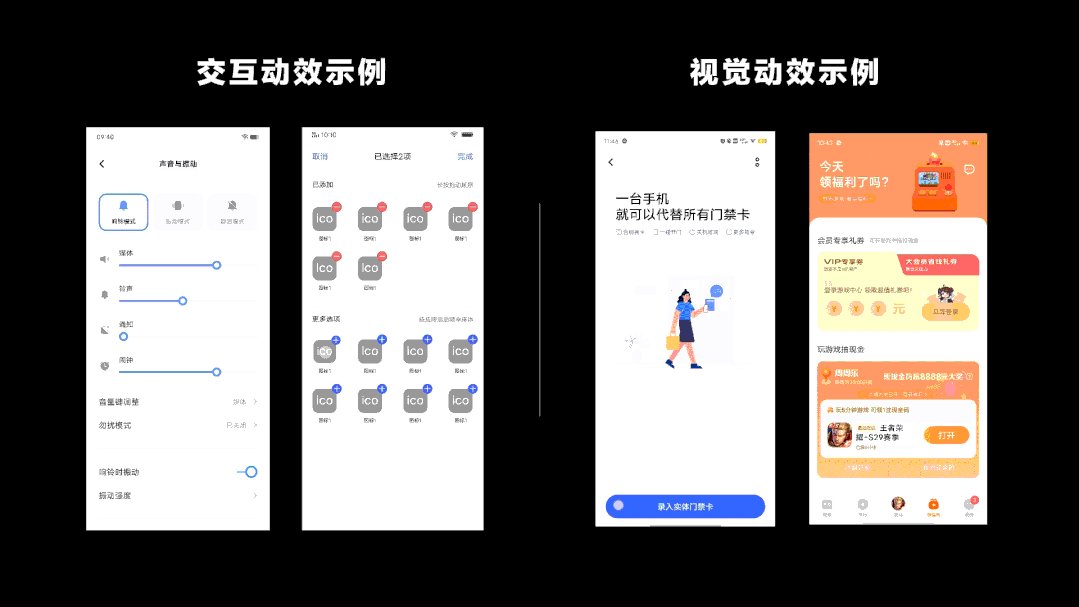
图片▲交互动效&视觉动效示例

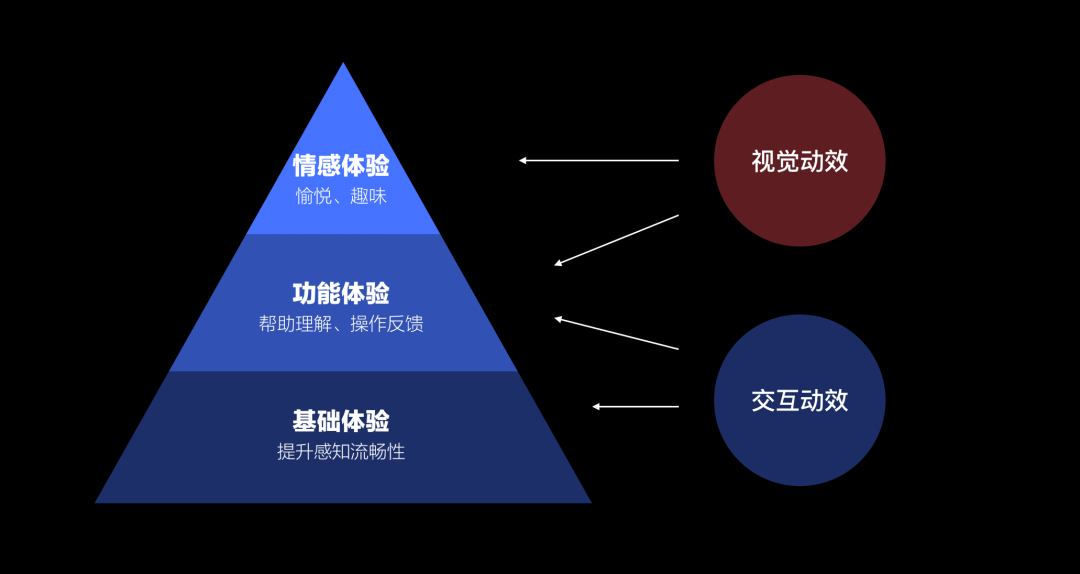
图片▲交互动效与视觉动效的影响范围差异
二、为什么要重视交互动效?
在实际的项目中,交互设计师往往会先处理任务流程和页面信息设计。在设计工作量大、时间紧张的时候,很可能遗漏掉需要增加交互动效的细节,到点检验收的时候才发现这些问题,这种情况在新人设计师中较为常见。
在验收阶段,由于项目排期时间紧,开发有别的bug要改,可能没有时间去处理动效方面的优化,从而导致了线上出现体验问题。

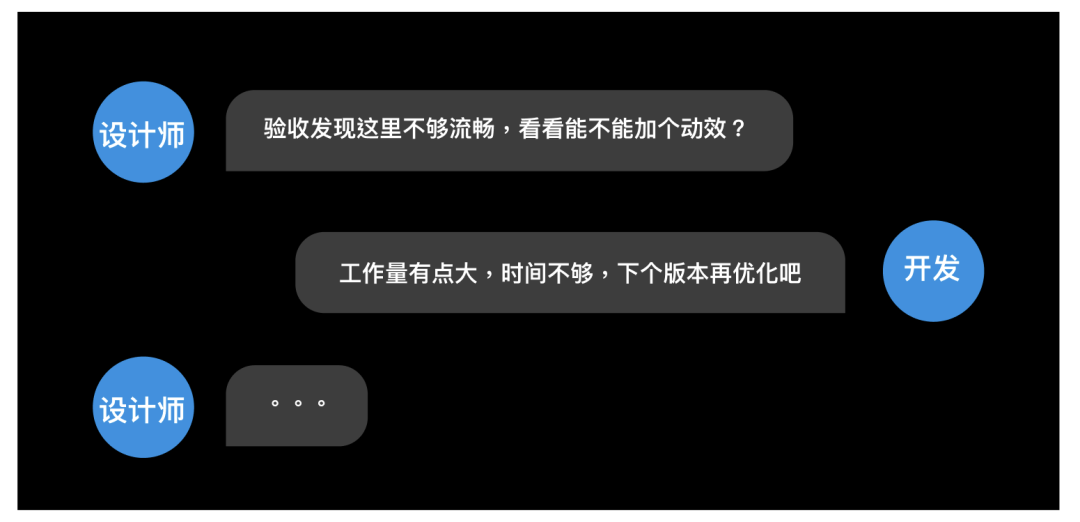
图片▲验收阶段才发现动效问题的尴尬
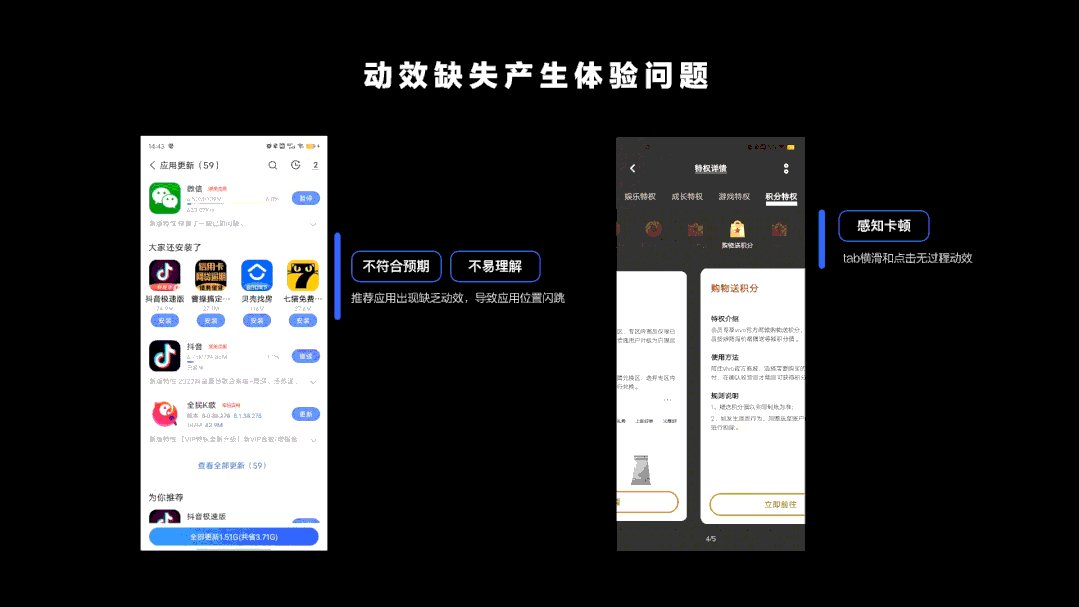
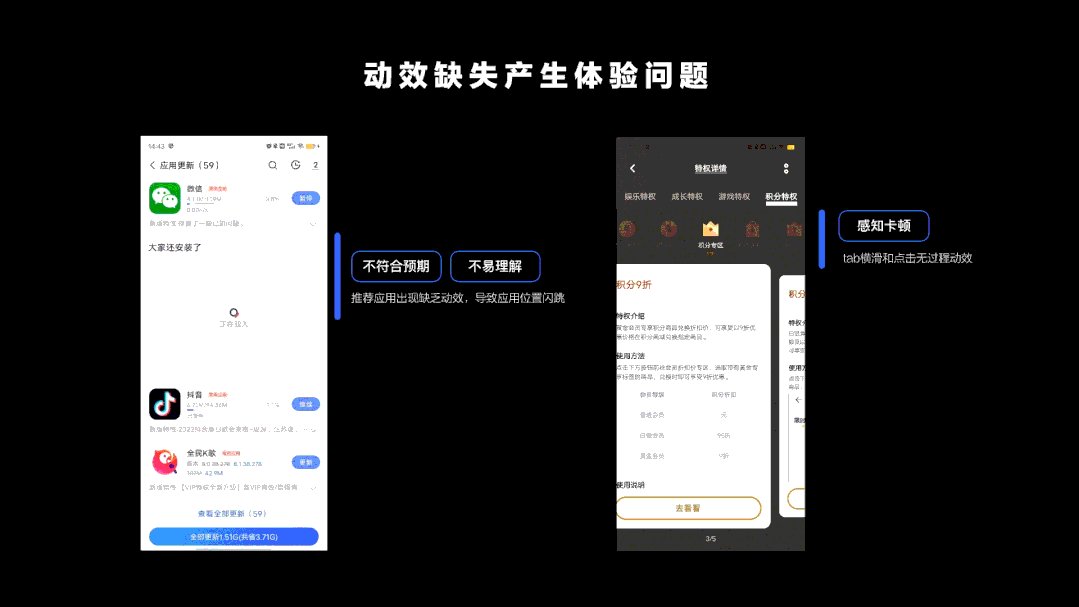
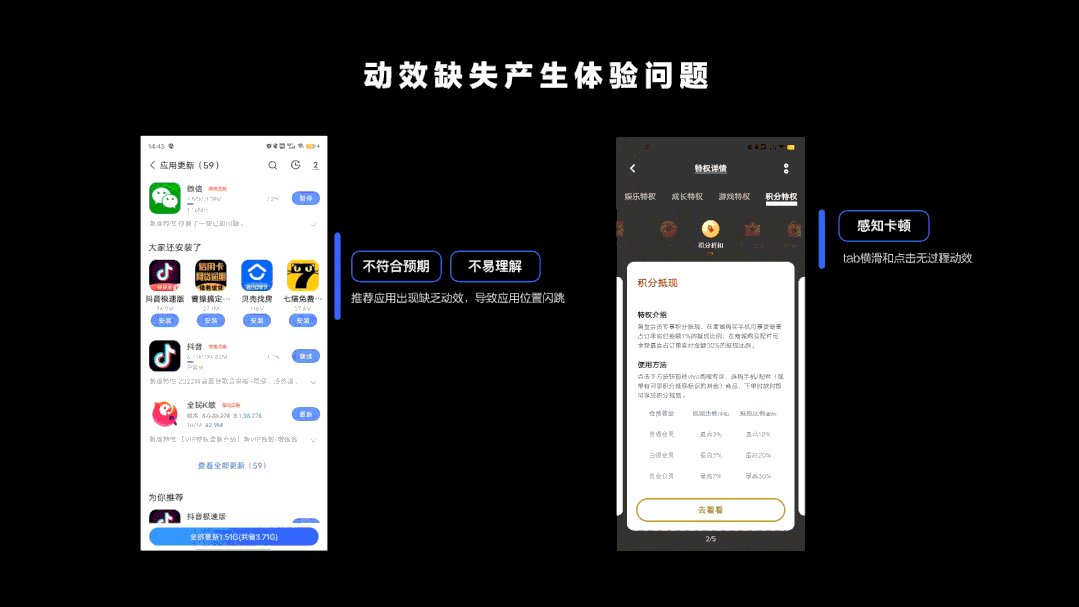
必要的场景缺失动效直接上线,可能会产生以下的体验问题:
- 不符合预期,产生理解困难:交互动效用于传达页面变化过程,如果过程缺失,可能会导致变化不符合用户预期,使得用户产生理解困难。
- 感知卡顿:缺失必要的手势动效会导致用户操作的不流畅,缺失必要的转场动效则会影响视觉观感的流畅性。

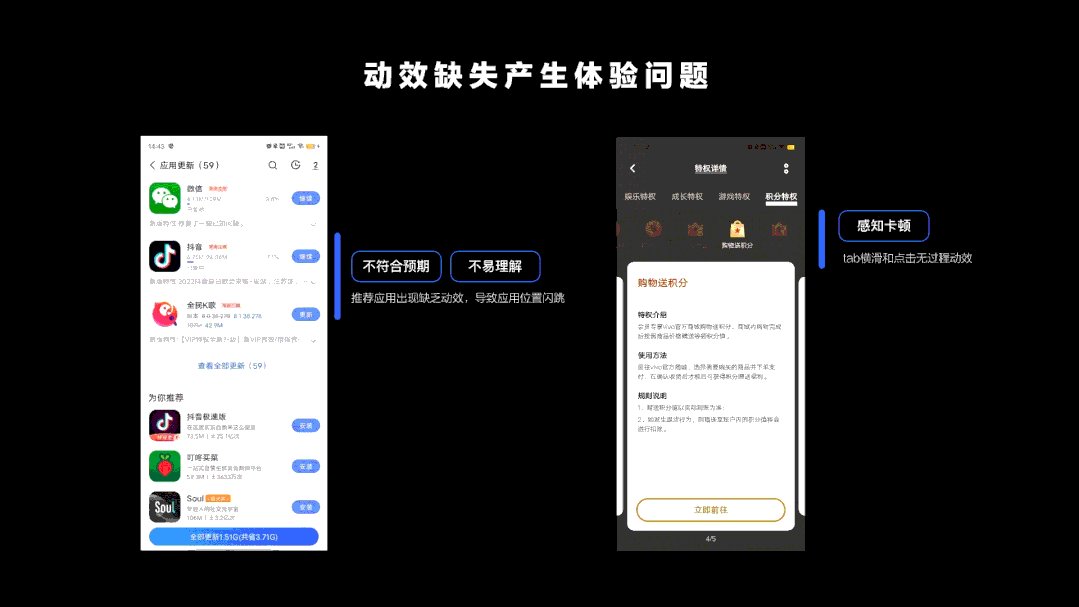
图片▲动效缺失产生体验问题例子
总的来说,不注重交互动效将会给产品体验埋下各种体验问题隐患,加上进入互联网下半场后,互联网产品将会更加注重设计上的精致精细度。由此来看,掌握系统化的动效设计方法,已然成为设计师们的必修课。
三、交互动效的设计流程和方法
1. 动效评估
在设计之前,我们需要先判断是否真的需要做动效?不能为了做动效而去做动效。
1)场景聚焦
首先,我们需要知道,什么样的场景适合做交互动效?可以总结为以下三类场景:

图片▲三种适合做交互动效的场景
「场的变化」指的是用户需要从产品中的一个「场」到另一个「场」,发生在页面间的转场、或页面内的转场。

图片▲「场的变化」相关例子
「内容的新增或减少」指的是由于用户的交互行为,导致页面中的内容(模块、组件、元素等)产生新增或减少。

图片▲「内容新增/减少」相关例子
「元素的属性变化」指的是由于用户的交互行为,导致页面中的元素属性产生变化,例如位置改变、状态变化、值变化等。

图片▲「元素属性变化」相关例子
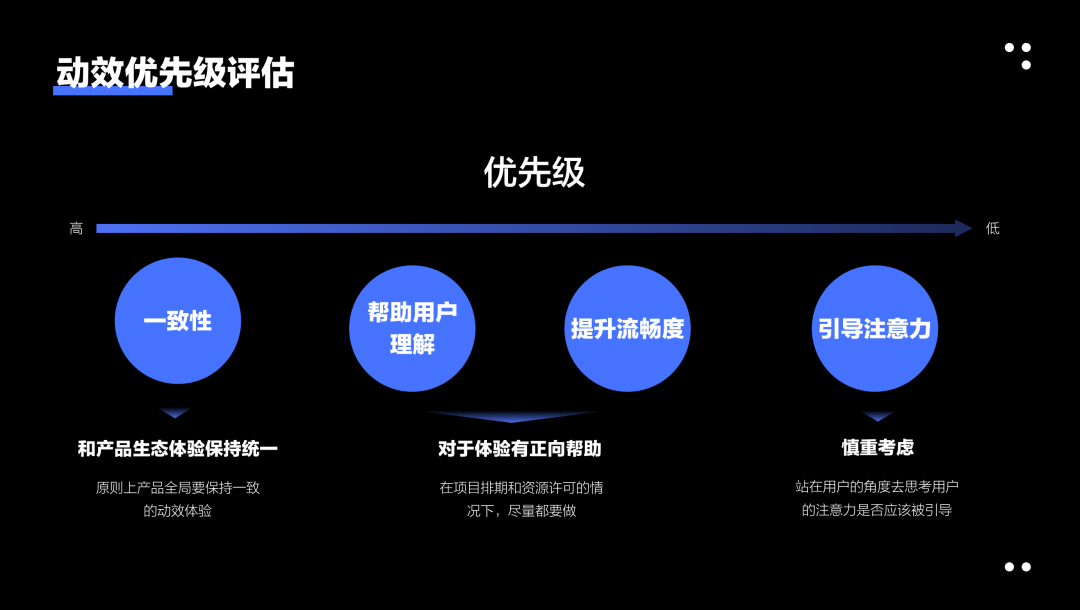
2)优先级评估
筛选出适合添加交互动效的场景后,我们需要评估在这个场景中做动效的优先级。判断做动效的必要性,可以从以下四个维度从高到低的维度去进行优先级评估:
「一致性」——如果某个场景已经有定义好的动效规范,原则上需要遵循规范进行适配,以确保全局动效体验的一致性。这一个维度对于那些存在动效语言的产品是非常重要的,一致性是为整体产品调性和品牌所服务。例如iOS在全局都保持了高度统一的动效体验,如果某一个组件缺失了用户习以为常的动效,很容易被用户感知到且产生对品牌的负面评价。
「帮助用户理解」——不加动效是否会影响用户对当前页面变化的理解?如果因为缺失动效,在元素关系、页面层级、状态变化上造成用户较大的困惑,影响了用户体验,那么在该场景下添加动效的必要性是较大的。
「提升流畅度」——不加动效是否会影响视觉层面和操作层面的流畅度?即视觉上是否会产生闪跳、突变等卡顿感,操作上是否实时反馈、符合用户预期。
「引导注意力」——页面中的元素是否需要通过动效来引导用户的注意力?会不会对用户造成不必要的打扰?有时候产品会出于业务诉求希望通过动效的手段来引导用户注意力,达到业务的目标,但是我们需要站在用户的角度去思考用户的注意力是否应该被引导,不让动效成为对用户的干扰。

图片▲动效优先级评估
2. 动效设计
1)动效原则
设计原则用于指导我们设计动效的方向,确保不偏离正确的方向。结合行业内的各类动效规范的设计原则,我们总结出以下六个通用性较高的设计原则:
- 舒适:动效需要符合现实世界的物理属性,贴近用户的心智认知,感知上舒适、同时兼具视觉美感。
- 高效:高效响应并减少过长的位移和时间,使动效触达不拖沓。
- 流畅:不卡、不闪、不跳,帧率稳定、响应及时、跟手操作是动效流畅体验的基础要求
- 统一:同个产品内的动效体验感知统一,体现在相同的控件动效保持一致、相似的动效编排一致。
- 简单清晰:界面元素运动尽可能少且简洁,减少路径及不必要的元素,确保动效过程清晰、重点突出。
- 克制有度:控制出现频率,不增加额外操作,不干扰用户,确保动效有意义。

图片▲交互动效设计原则
2)动效属性
① 变化
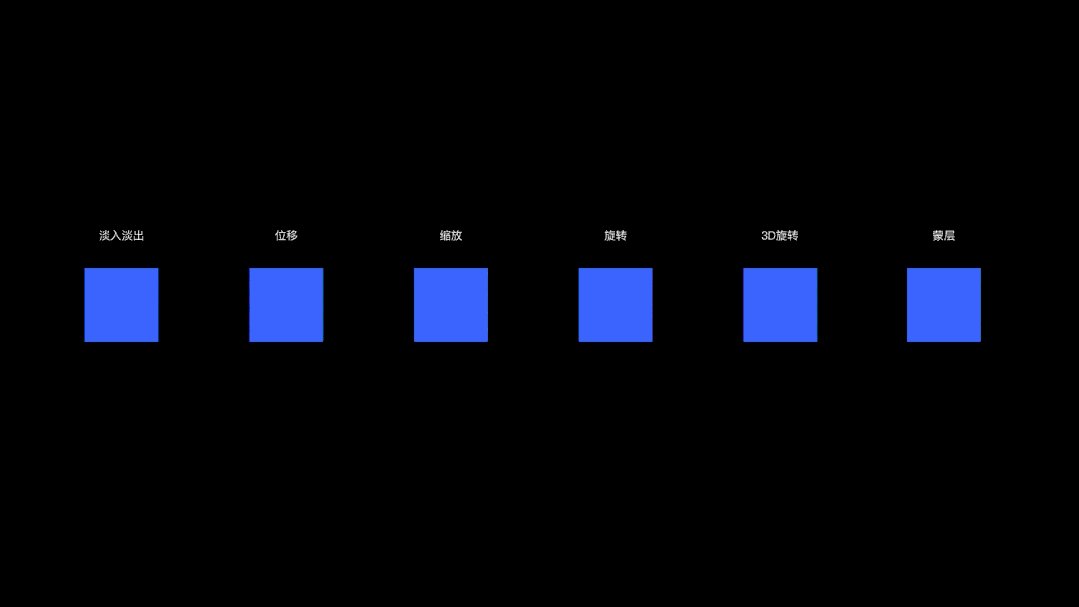
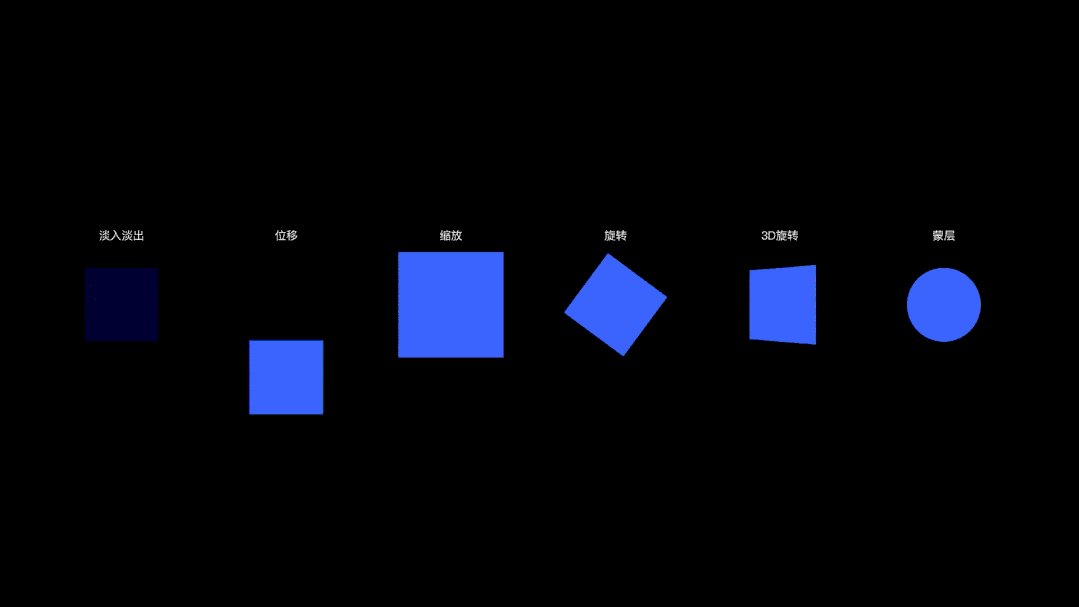
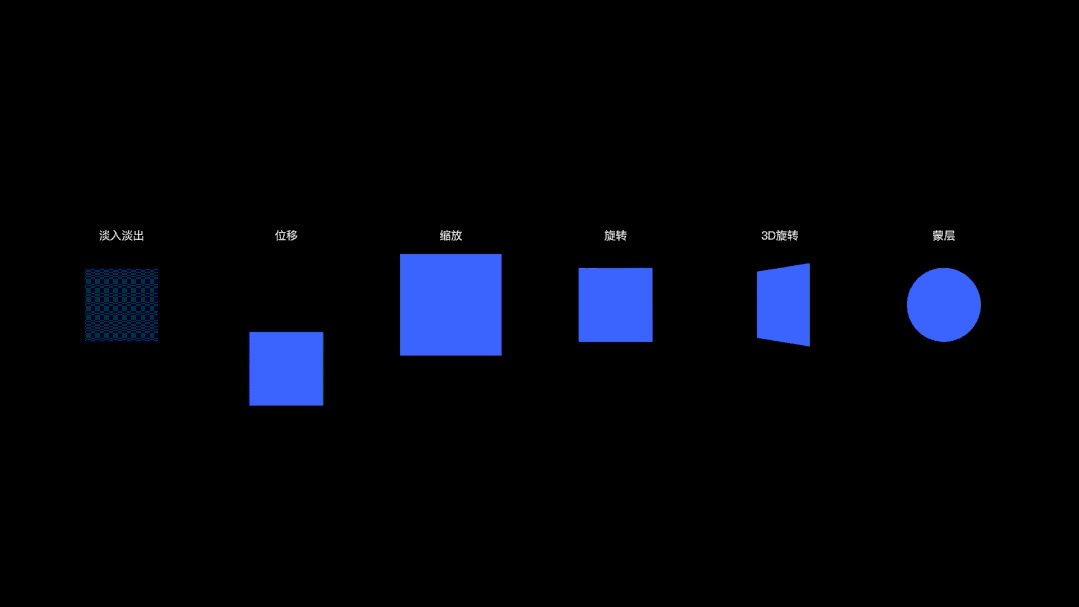
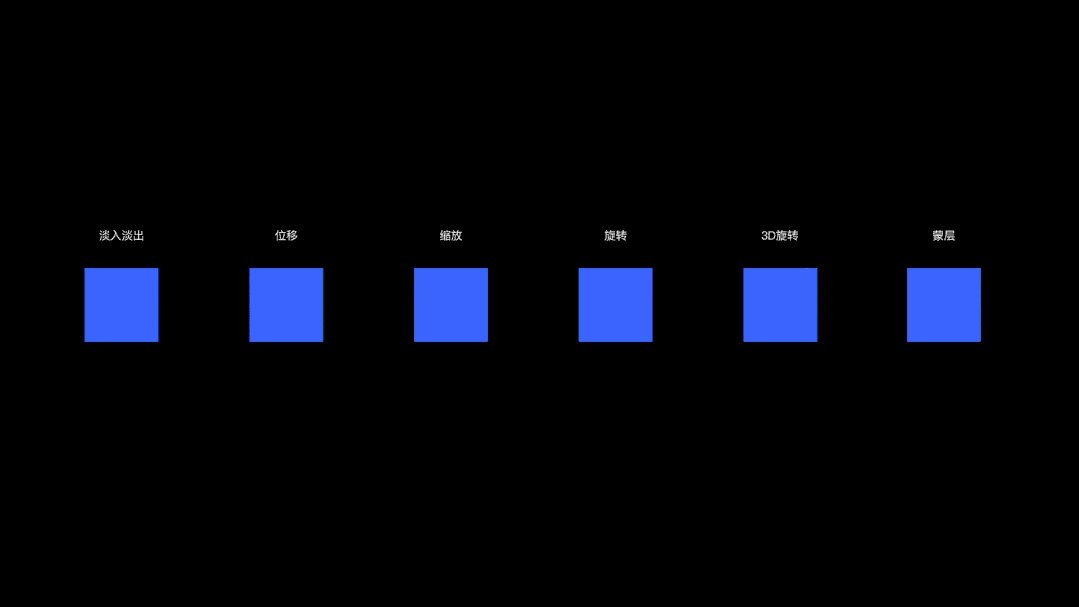
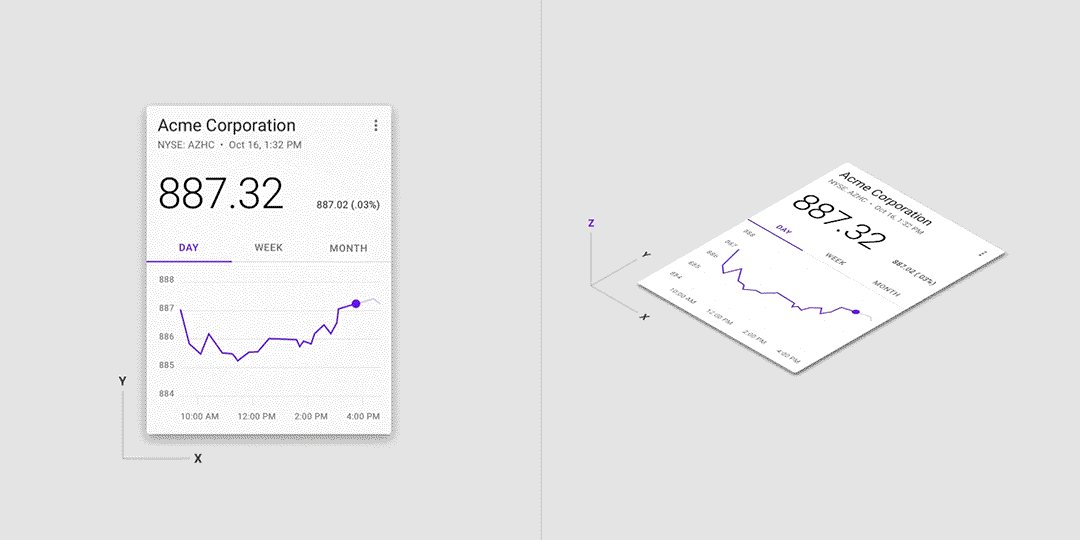
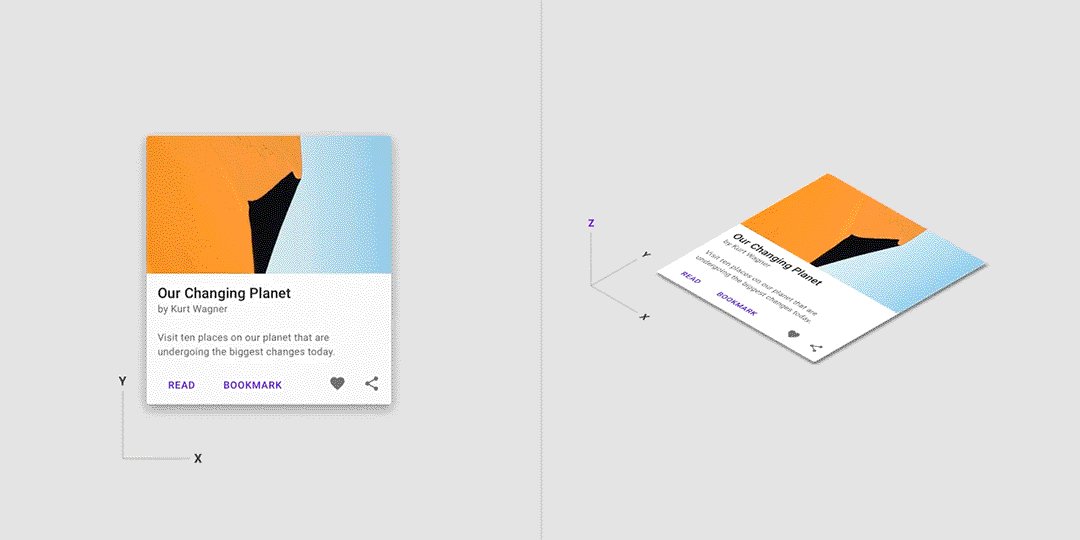
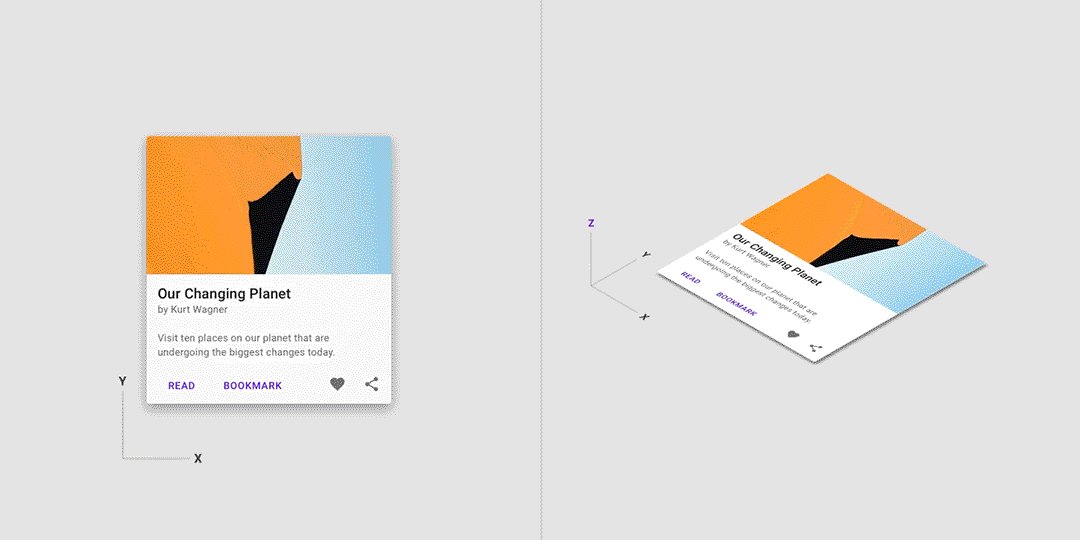
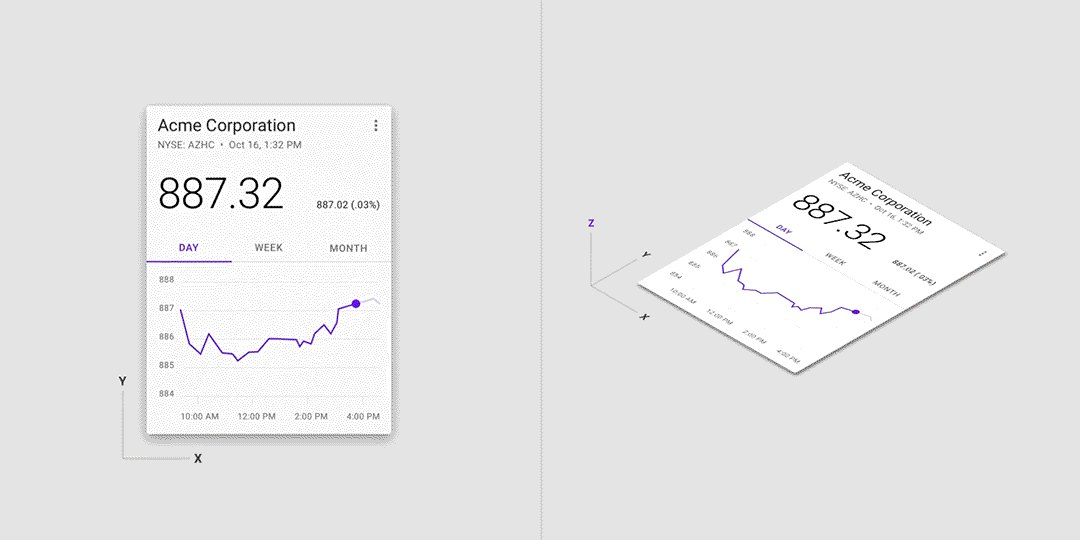
一个完整的动效是由不同元素的不同变化组成的,常见的变化类型有:位移、透明度、大小、旋转、3D旋转…

图片▲动效常用变化类型
② 时长
小于200ms的动效不易被感知,多于1000ms(1s)则让用户感到缓慢,交互动效时长一般在200ms-500ms之间,我们在设计时长时,可以从以下几个因素进行考虑:
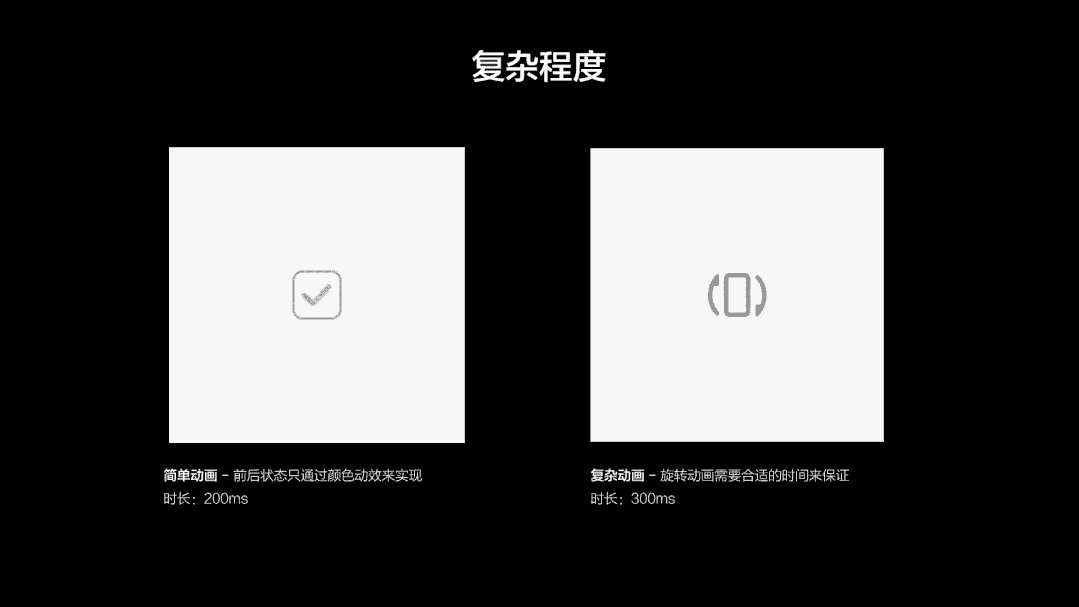
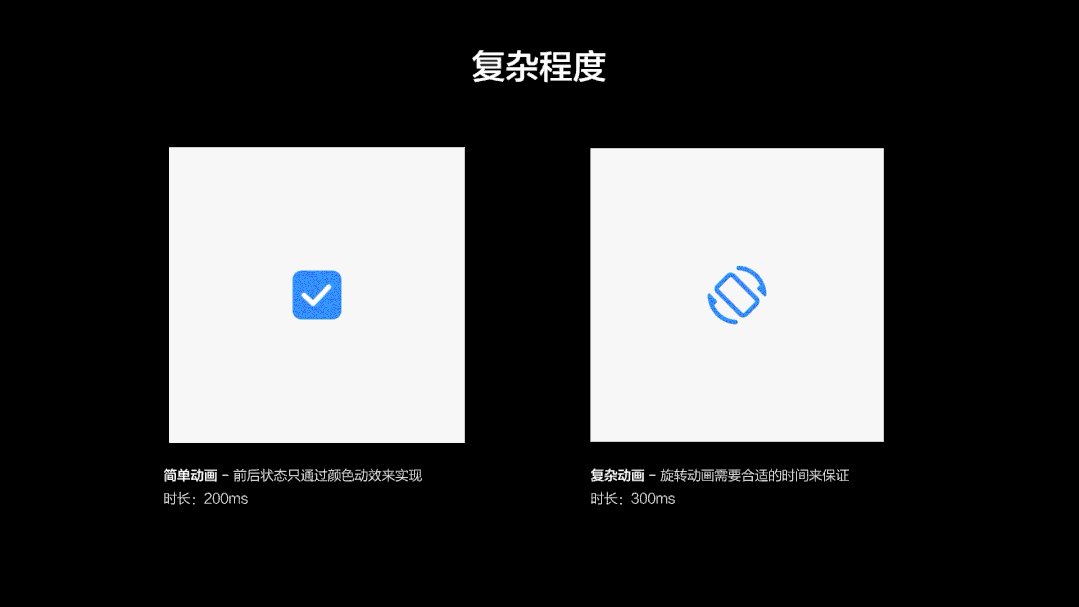
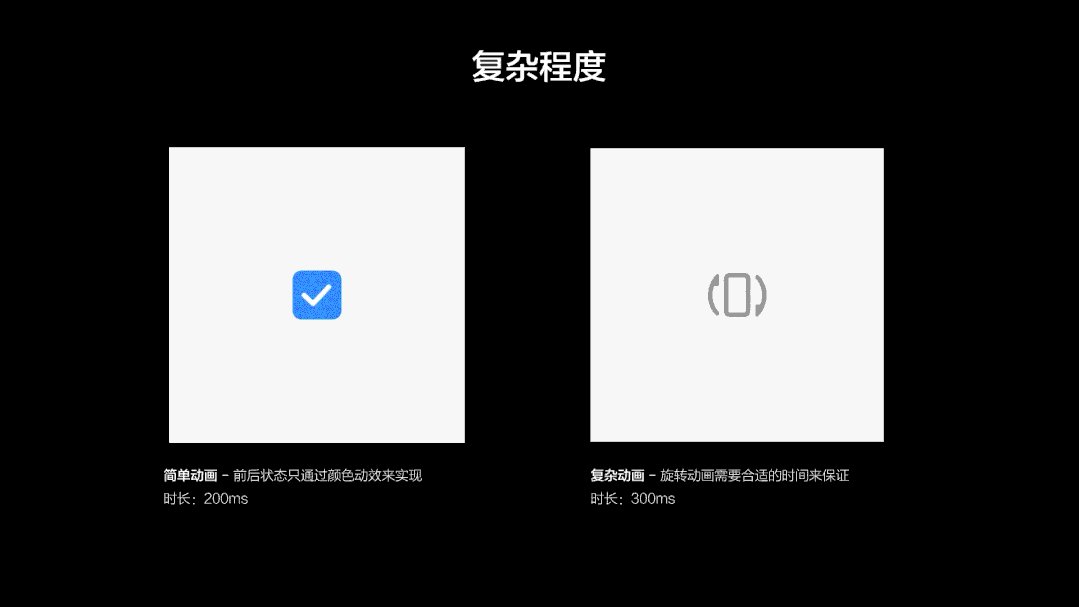
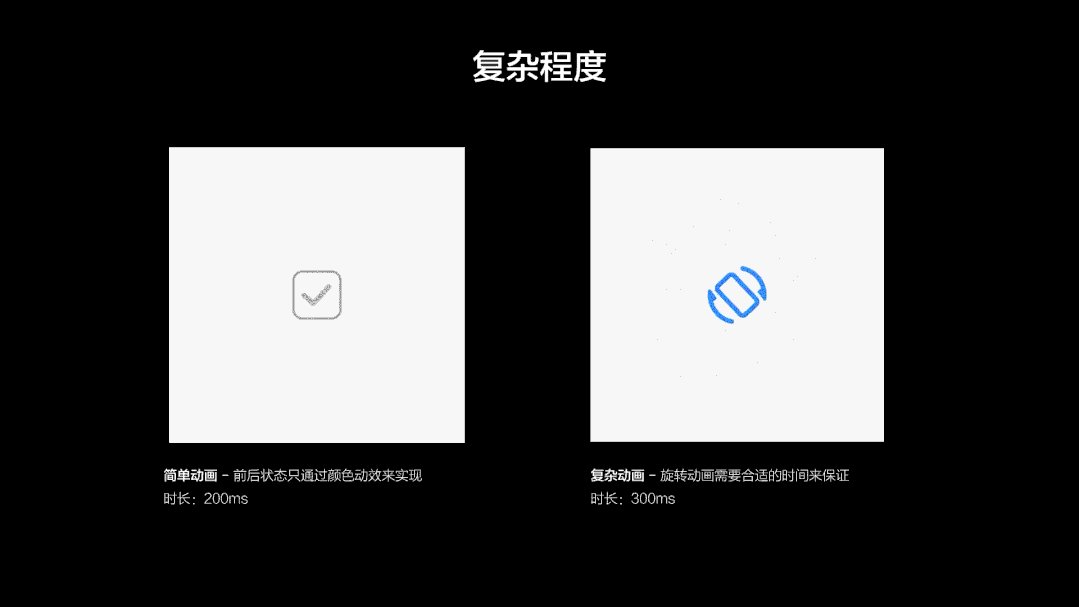
i)复杂程度:复杂的动画比简单的动画需要更多的时间来表达。

图片▲动效复杂程度对时长的影响
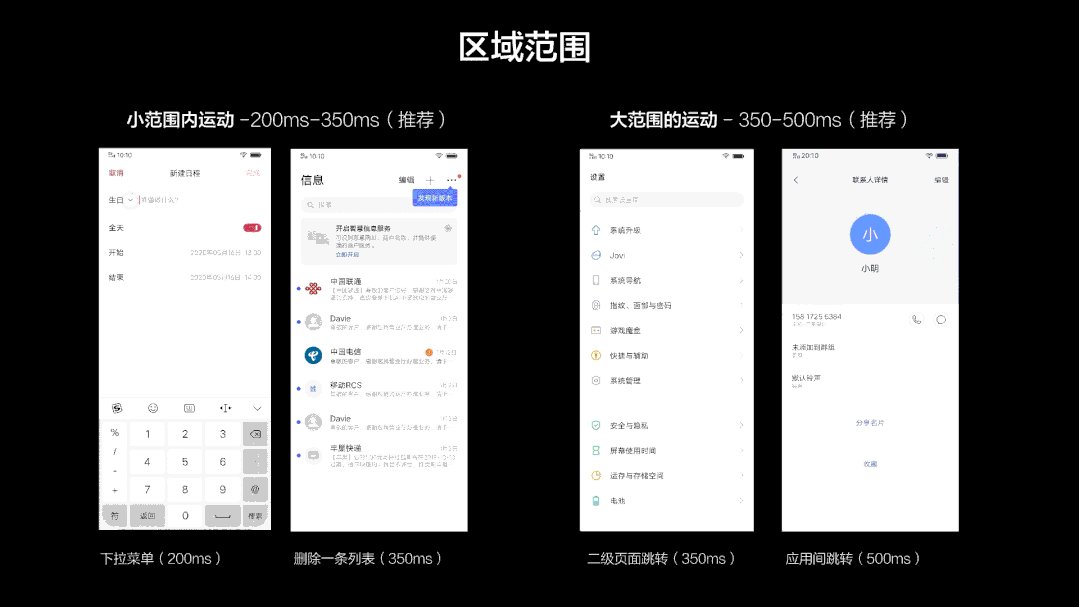
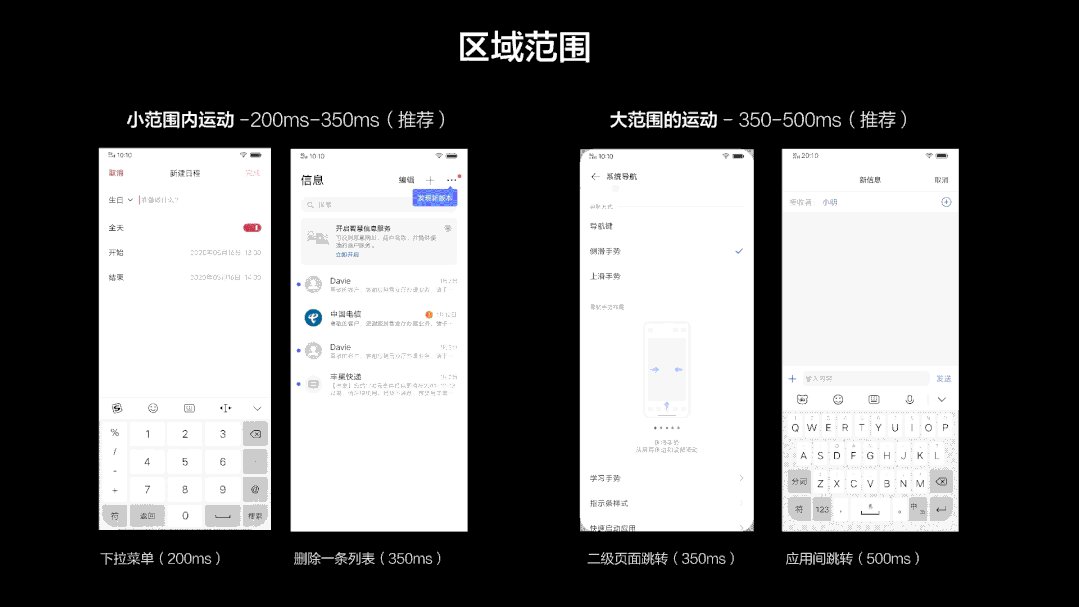
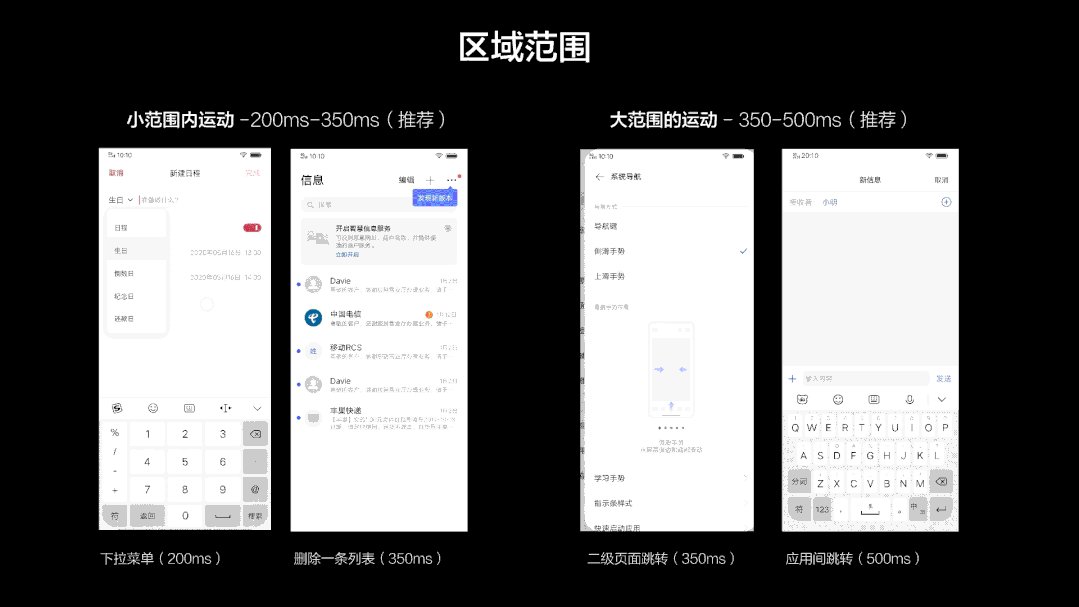
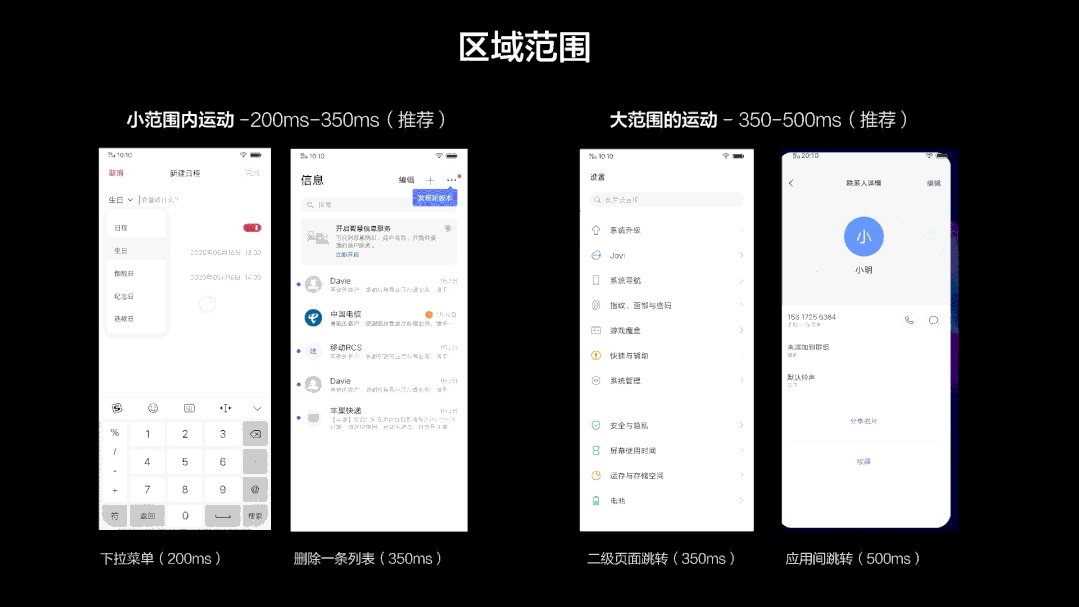
ii)区域范围:动效运动在一定的范围内进行,小范围内比大范围的运动所用的时间相对更短。

图片▲动效区域范围对时长的影响
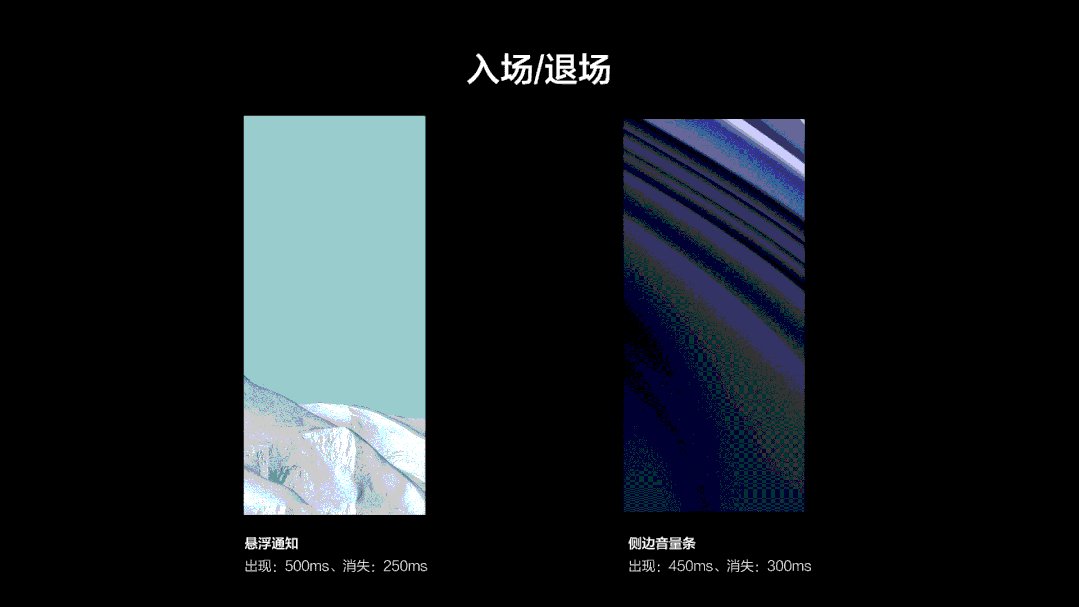
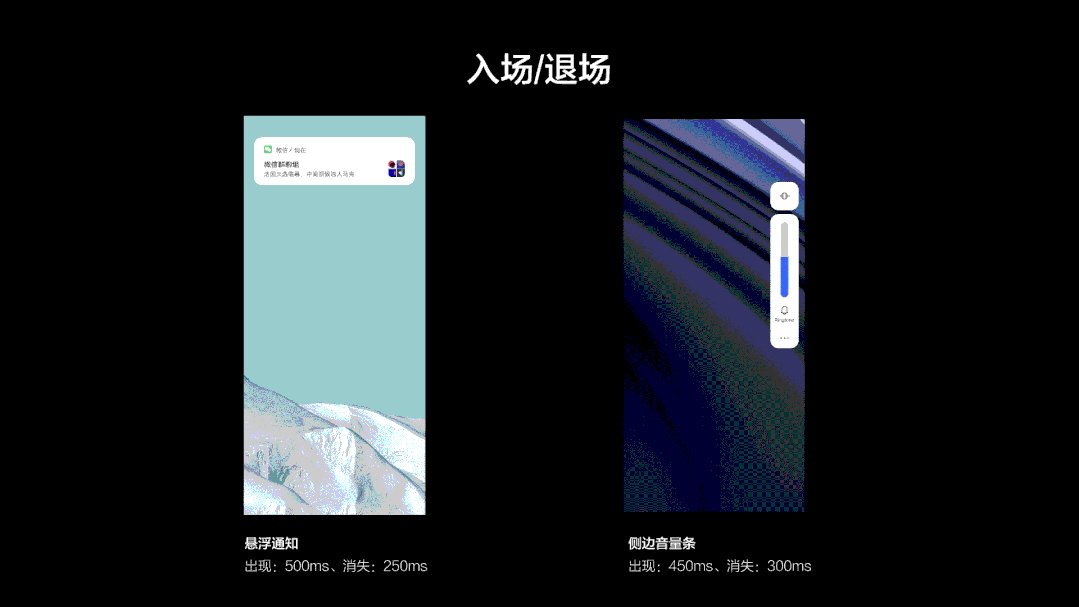
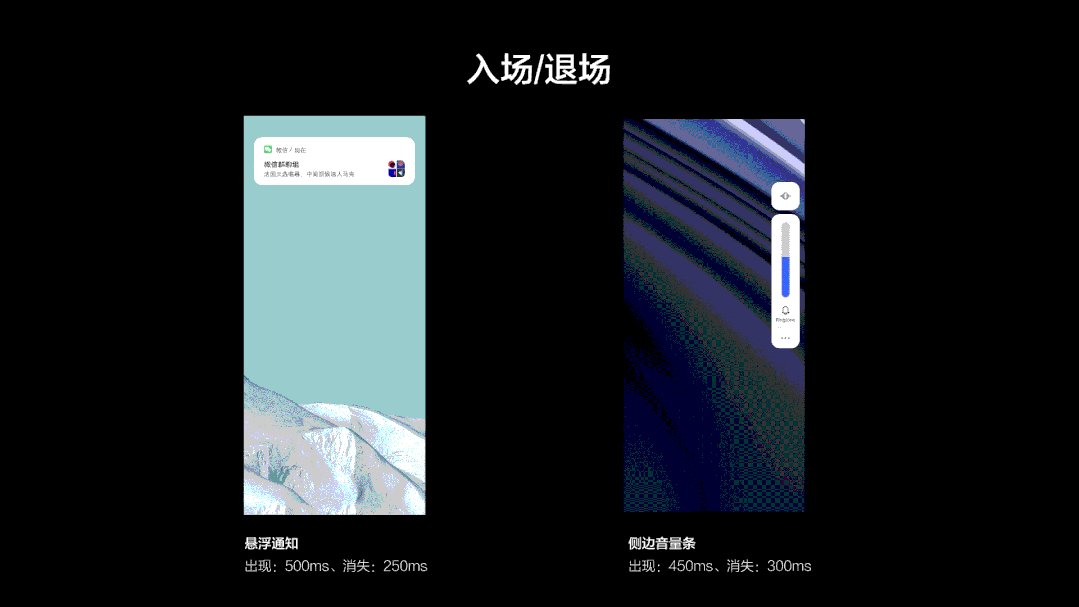
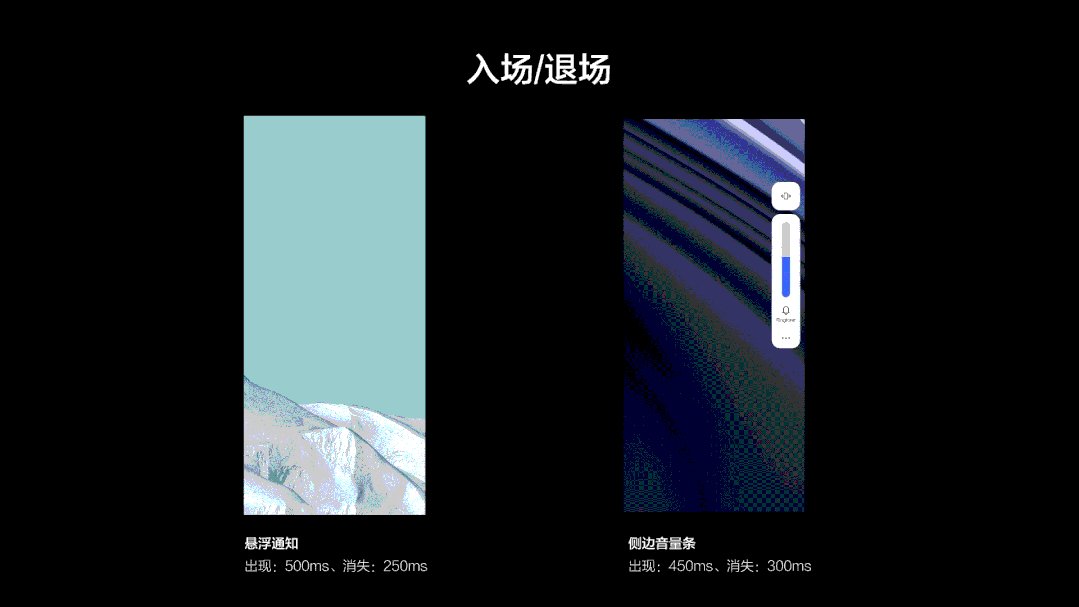
iii)入场/退场:一般来说,退场的动效时长要比入场短,让用户更把注意力放在后续的内容中。

图片▲动效入场/退场对时长的影响
③ 曲线
曲线与时长相互配合产⽣运动的韵律感。调整曲线能使物体实现加速和减速,⽽不是以恒定的速率运动。在自然定律下,物体不会突然开始或停止移动,它们需要一定的时间来加速和减速。以下是三种常用的曲线类型:
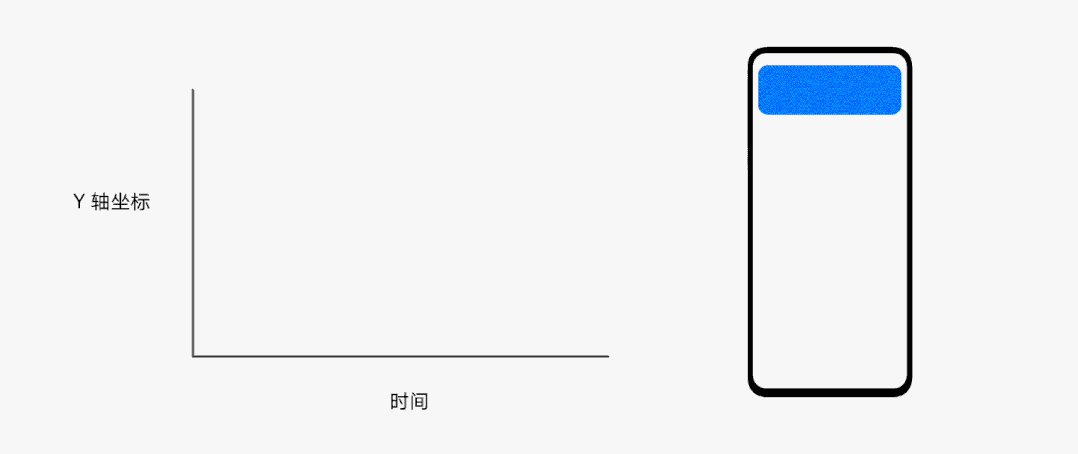
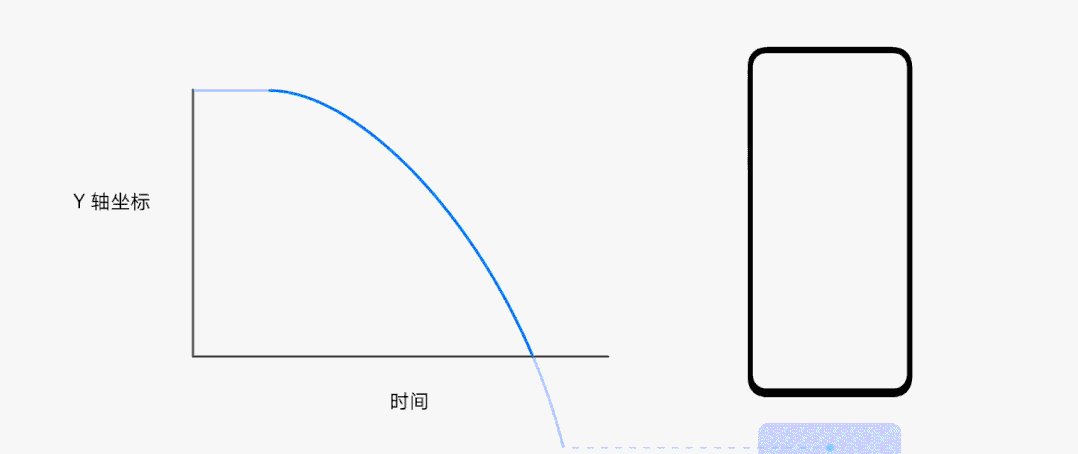
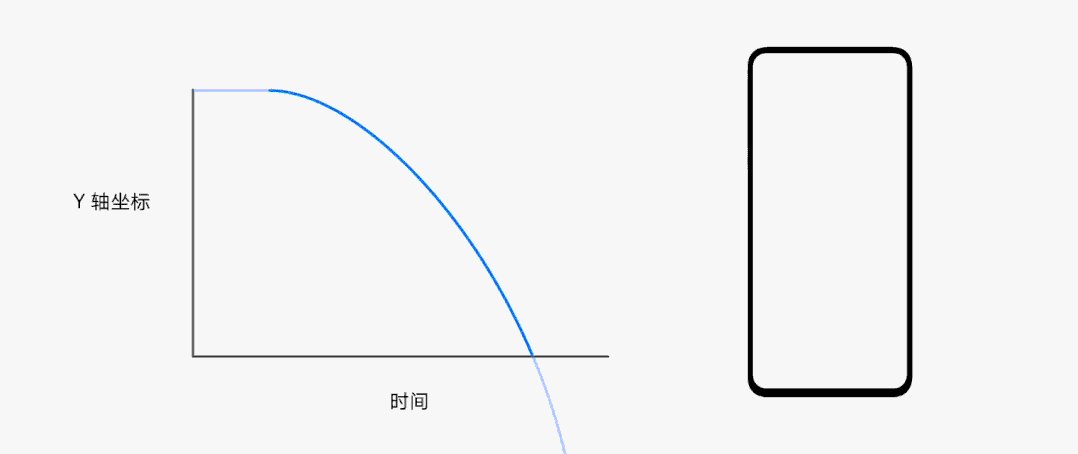
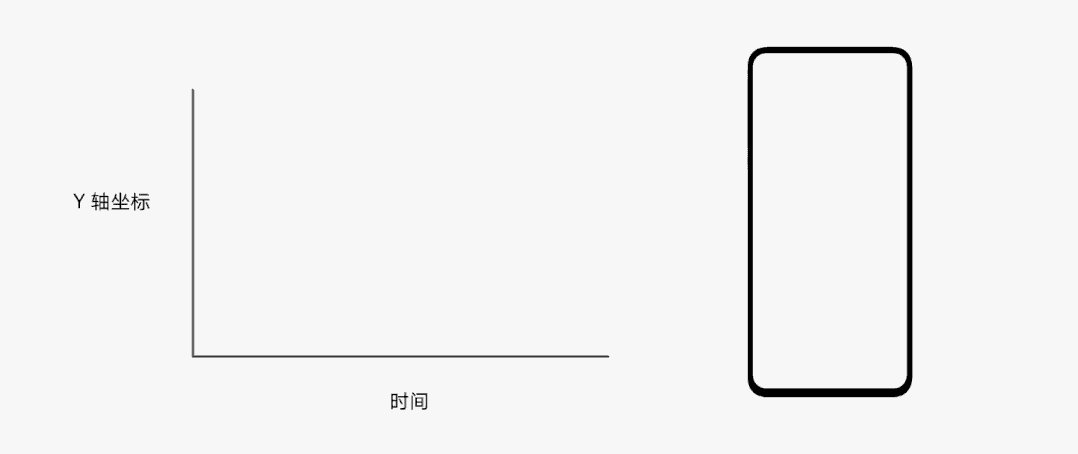
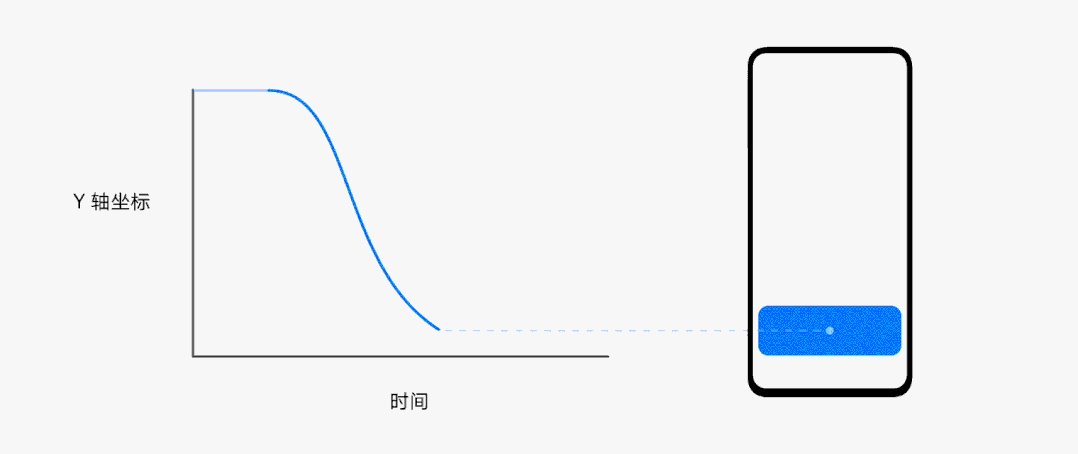
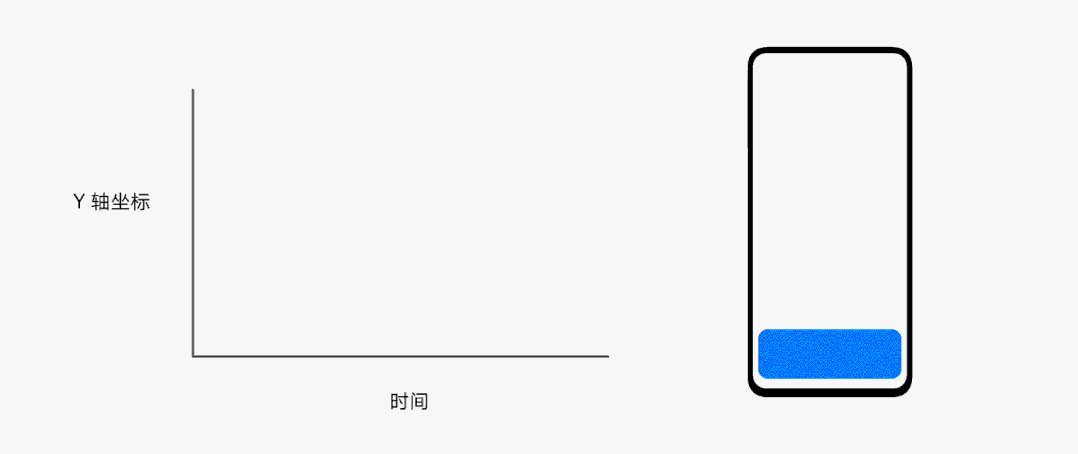
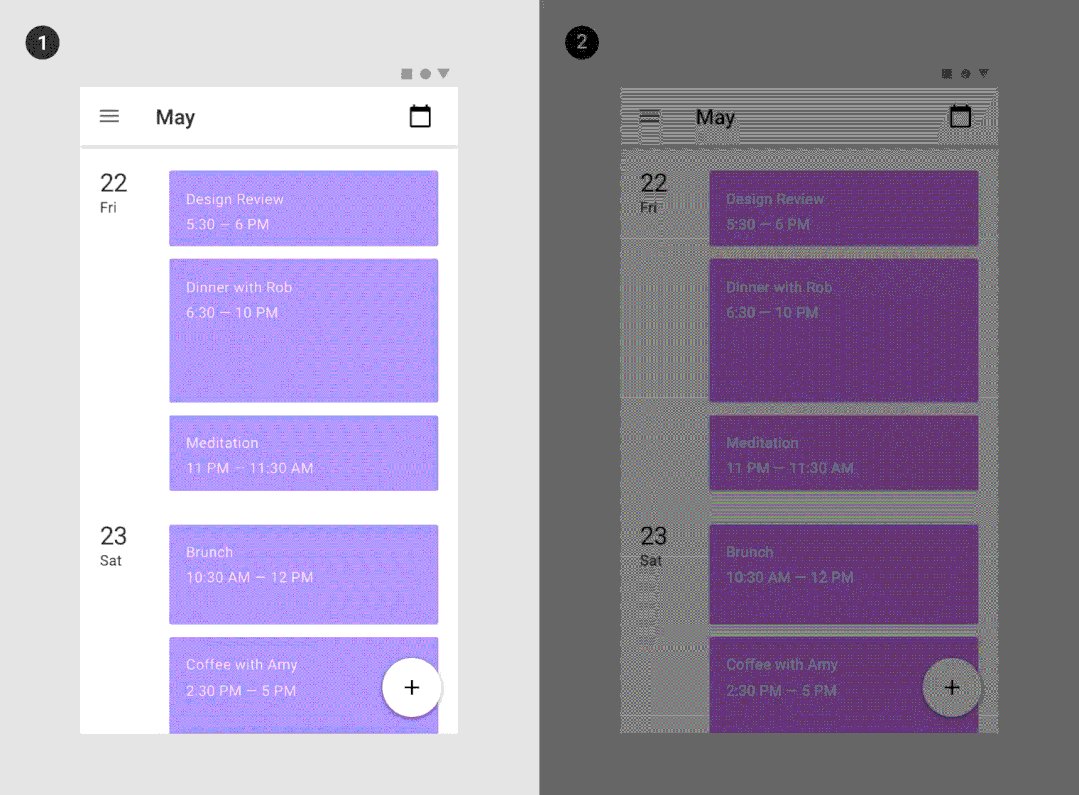
i)加速曲线:适用原本在视线中的物体,需要消失或退场,逐渐加速符合退场行为特征,例如弹窗/浮层退出、卡片删除等。

图片▲加速曲线示意
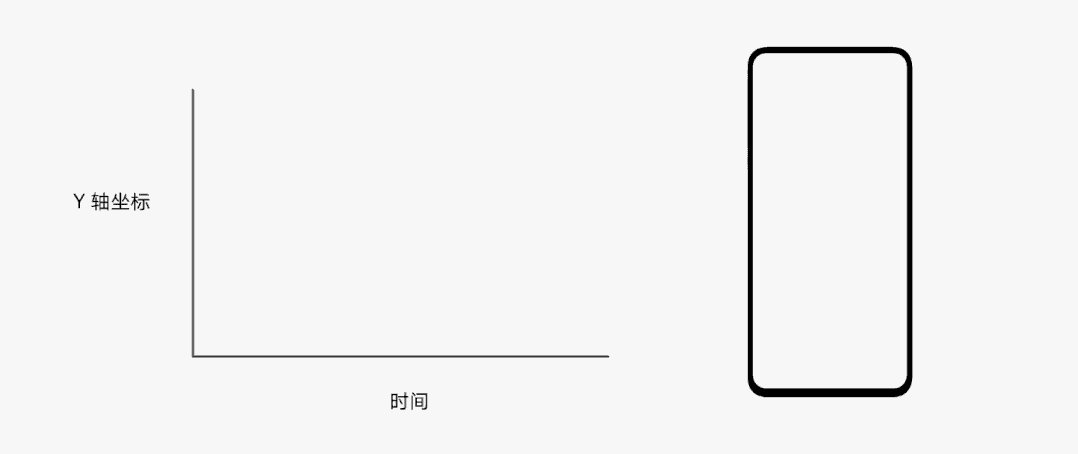
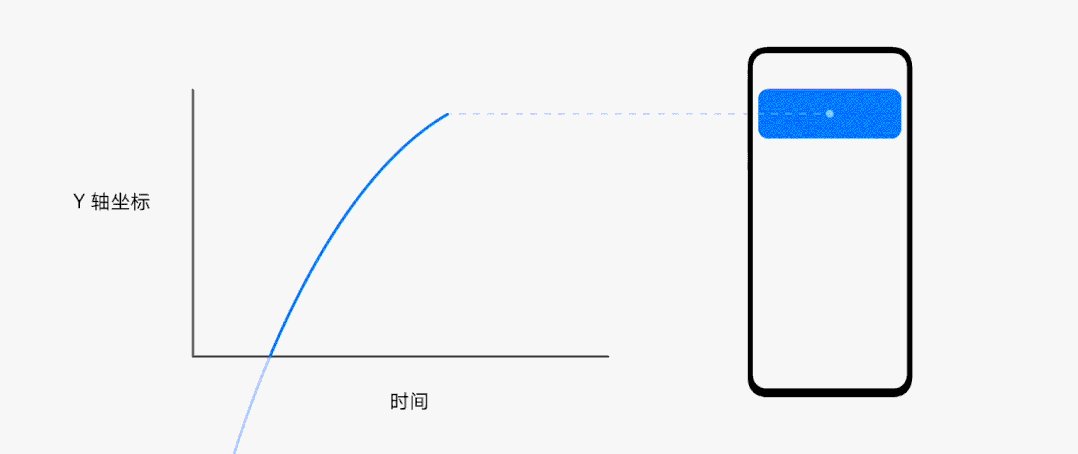
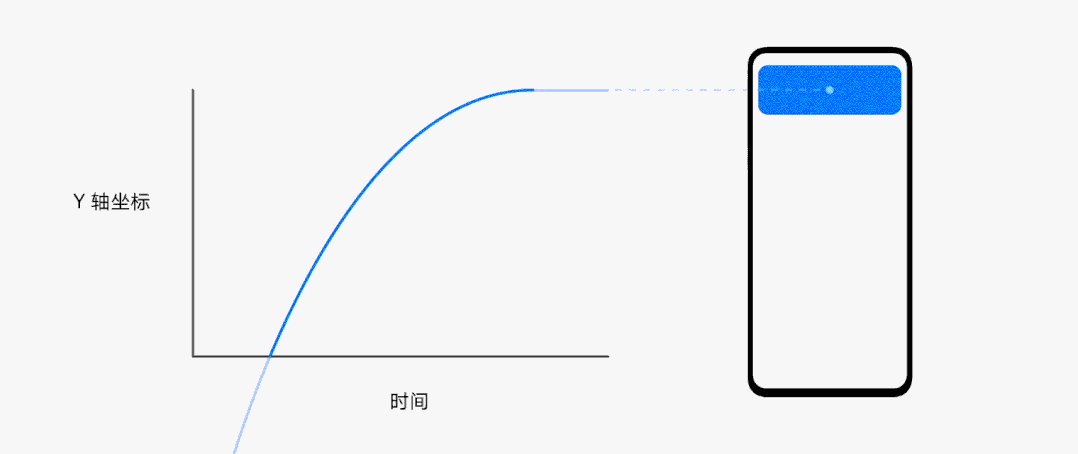
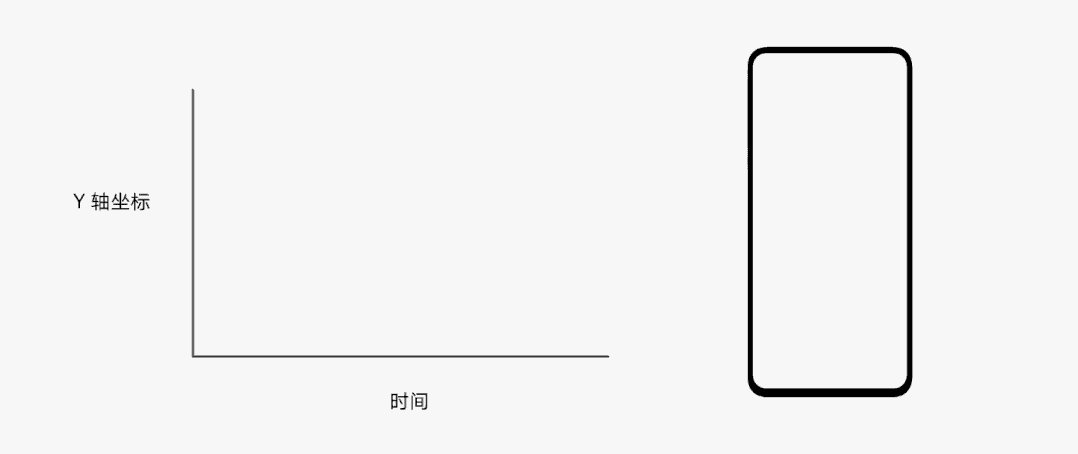
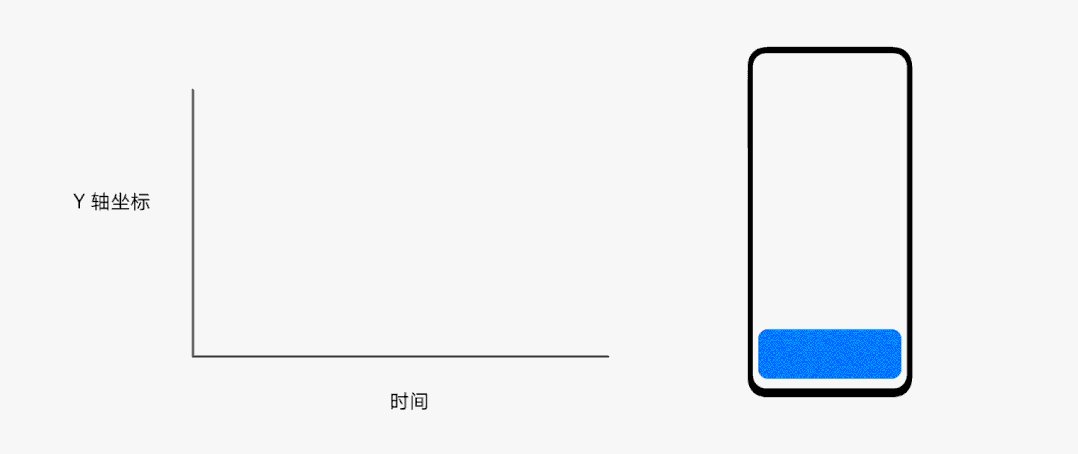
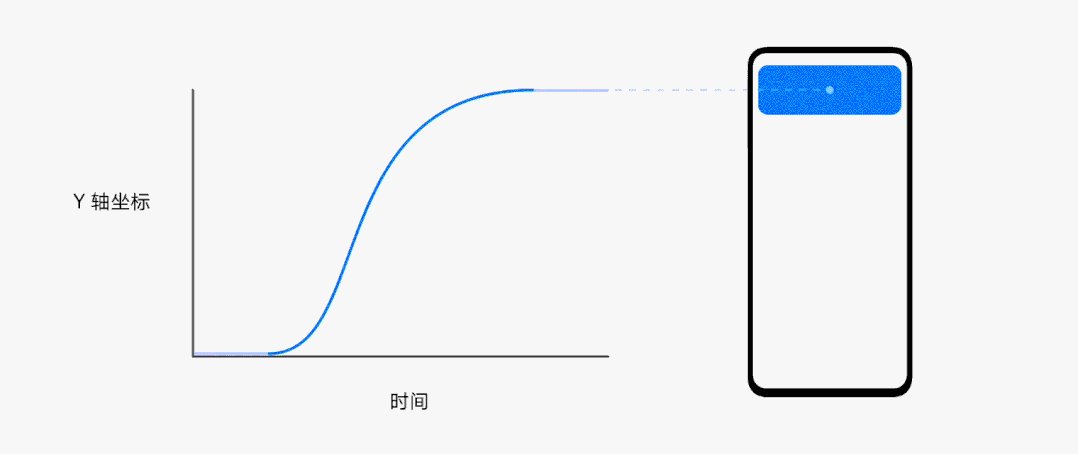
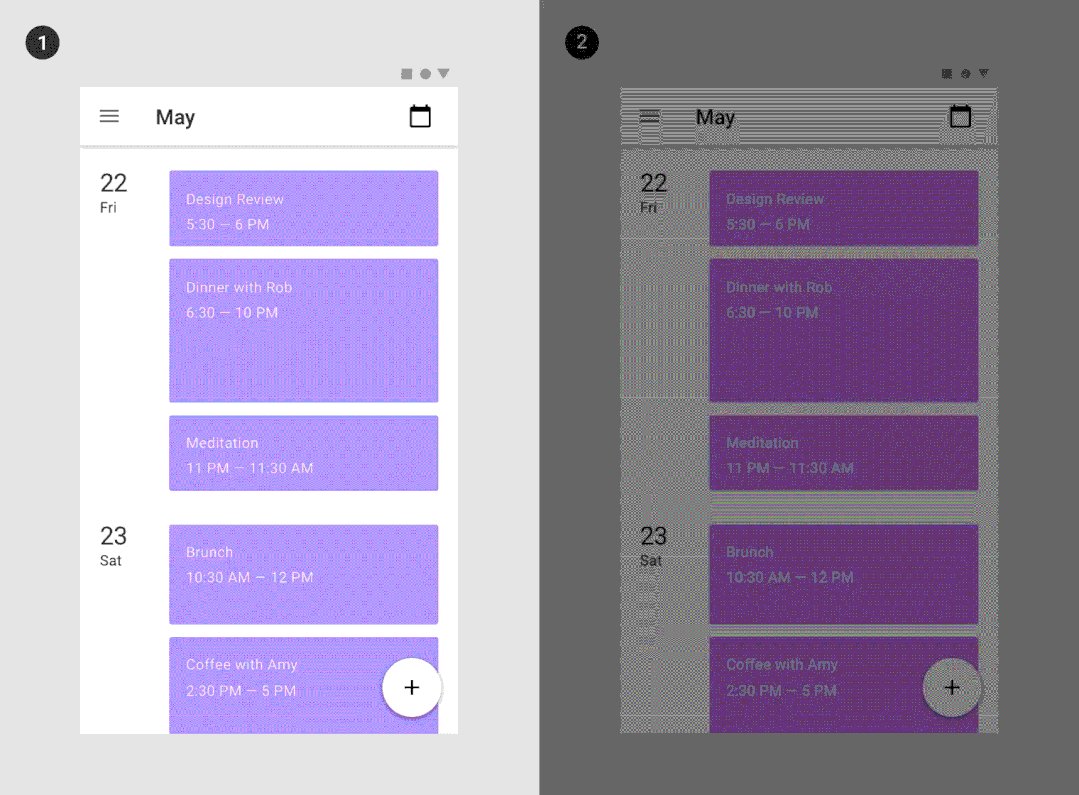
ii)减速曲线:适用原本在视线外的物体,需要出现或进场,逐渐减速符合进场行为特征,例如弹窗/浮层出现、页面进入等。

图片▲减速曲线示意
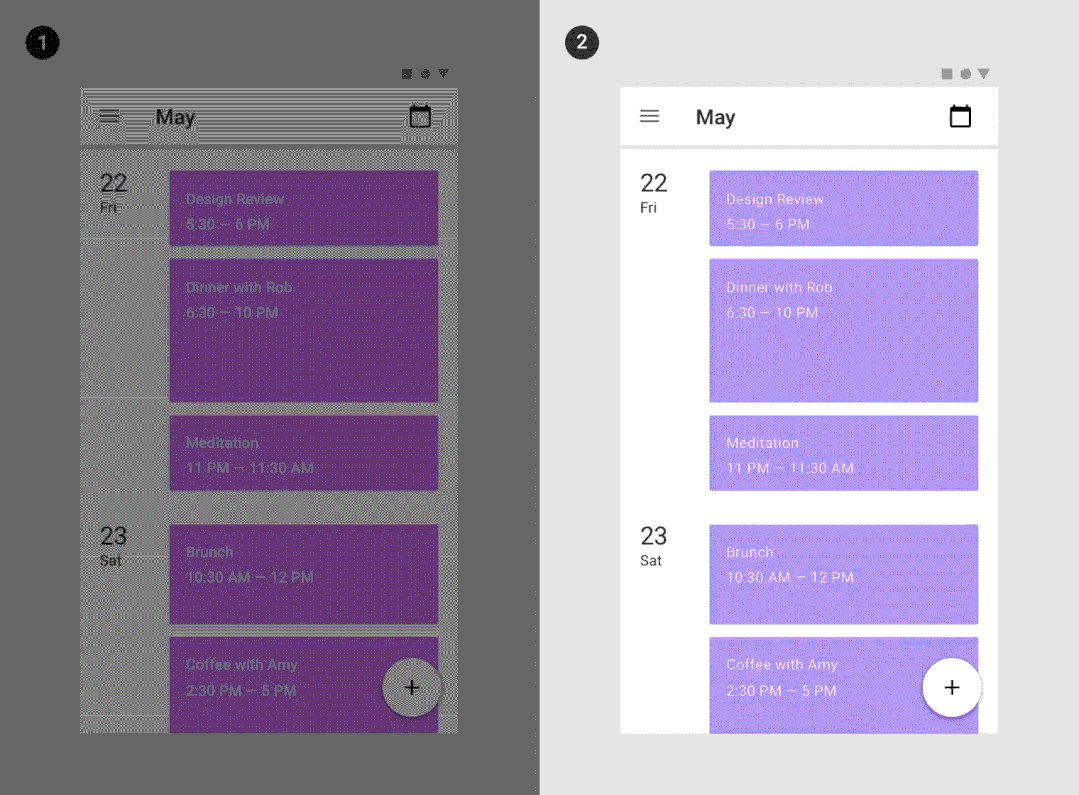
iii)缓入缓出曲线:先加速后减速,适用于运动前后始终在用户视线范围内的物体,符合物体启动和停止的真实规律,例如图片缩放、tab切换、开关等。

图片▲缓入缓出曲线示意
3)动效编排
动效属性是针对单个元素进行设置的,那么如何对多个元素进行动效组合和编排?下面提供一些动效编排的技巧:
① 淡入淡出
淡入淡出是通过透明度变化来实现过渡转场,也是最简洁实用、最常见的一种类型。其分为「单向淡入淡出」、「交叉淡入淡出」和「错开淡入淡出」。
i)单向淡入淡出:在前后层叠的场景中,只有前景元素进行淡入或淡出动作,下方元素无变化。

图片▲单向淡入淡出示意
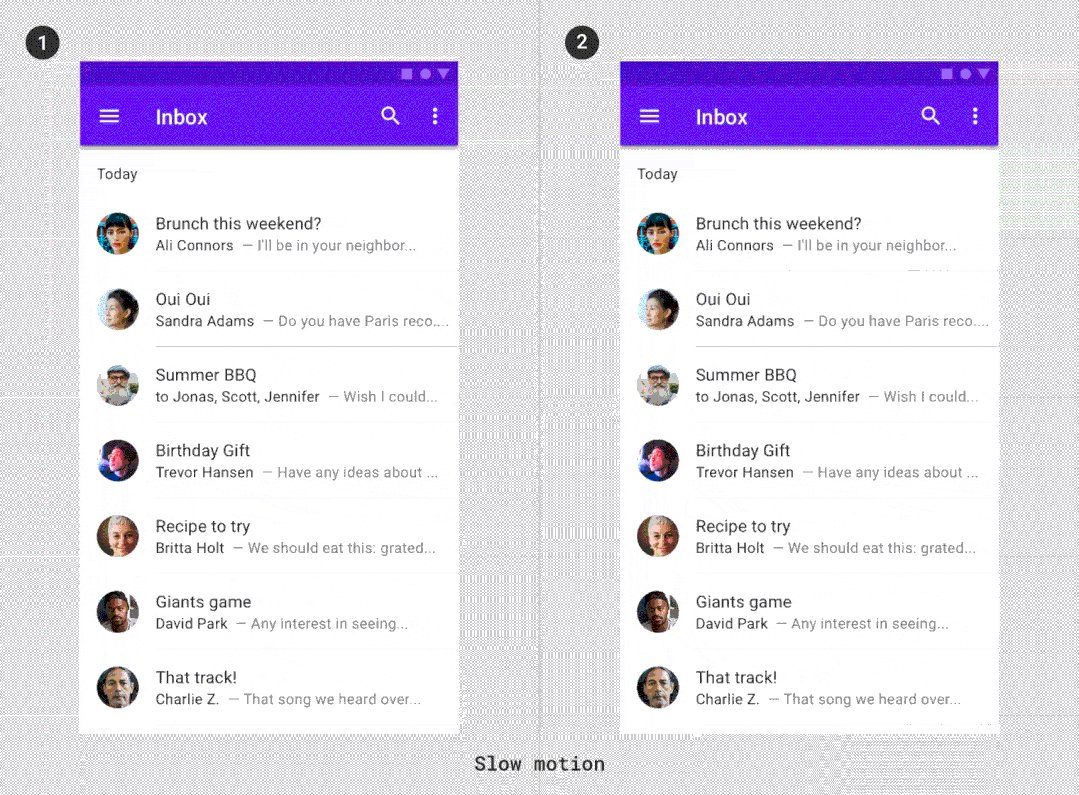
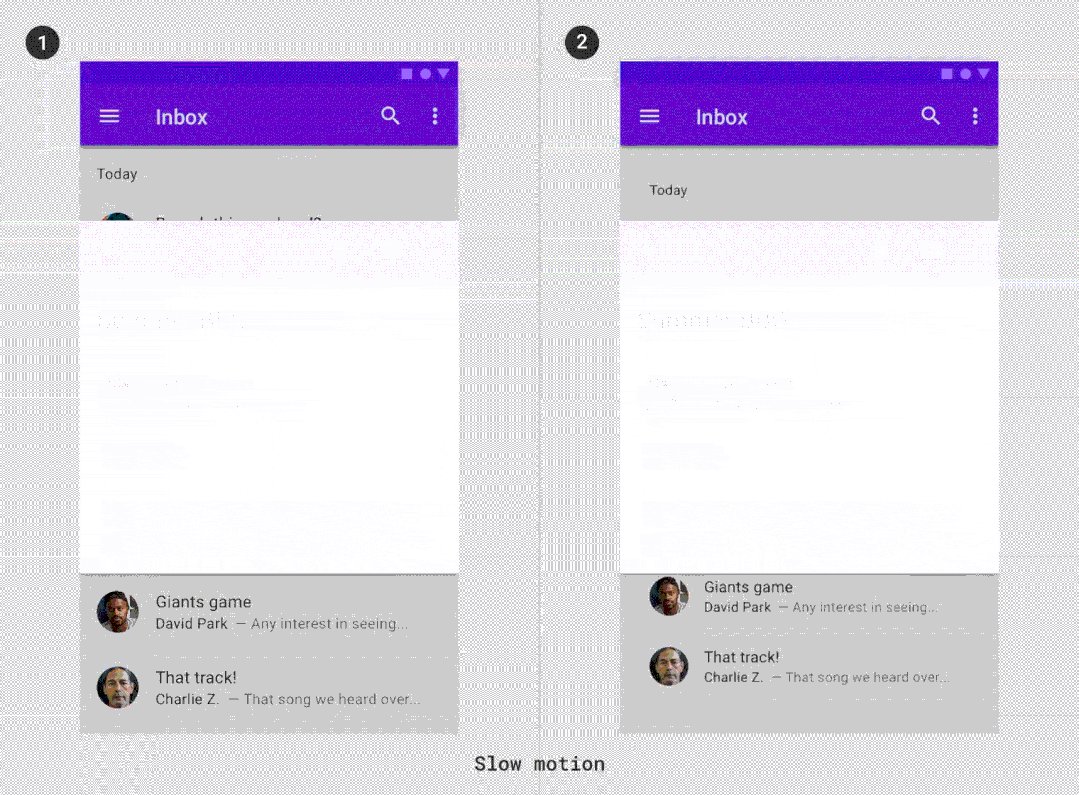
ii)交叉淡入淡出:存在退场元素与进场元素的场景下,一个淡入视野,另一个淡出。在整个过程中,会存在两个元素和它们后面的内容同时可见的时候。

图片▲交叉淡入淡出示意
如果退场元素和入场元素在视觉样式或者布局结构上差异较大,交叉淡入淡出可能会带来视觉上的混乱,这时候可适当错开出场元素淡出和进场元素淡入的时机。

图片▲可通过错开元素进出场时机避免带来视觉混乱
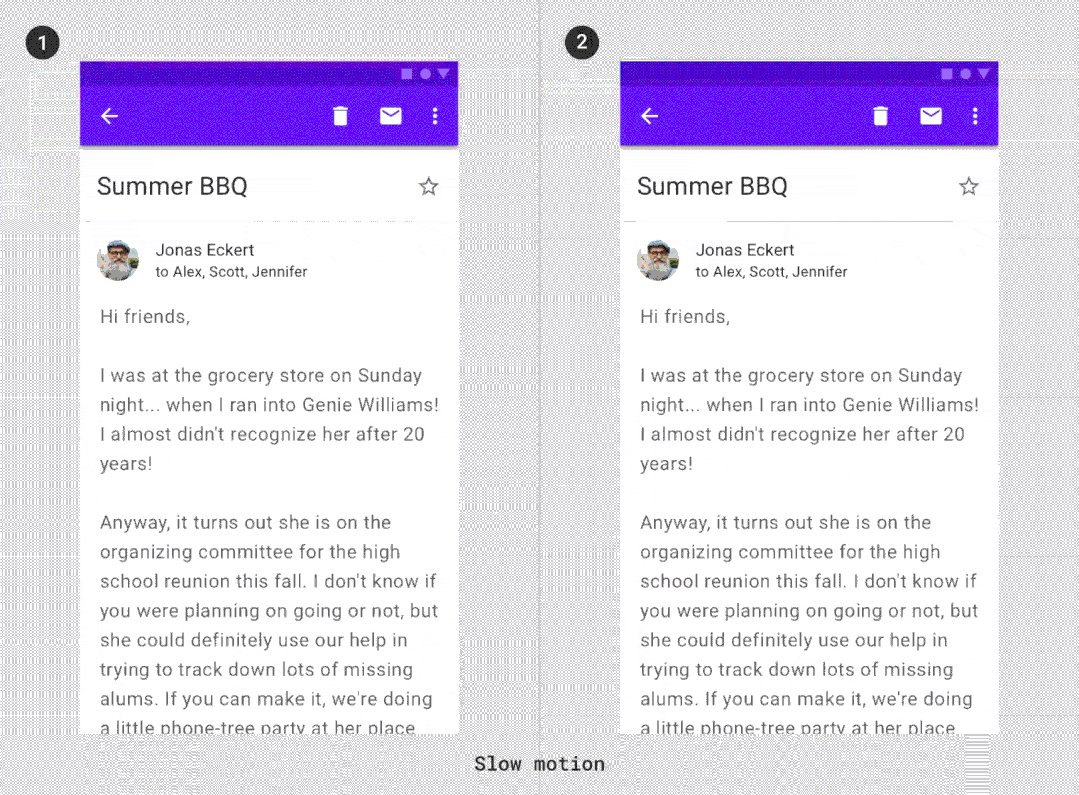
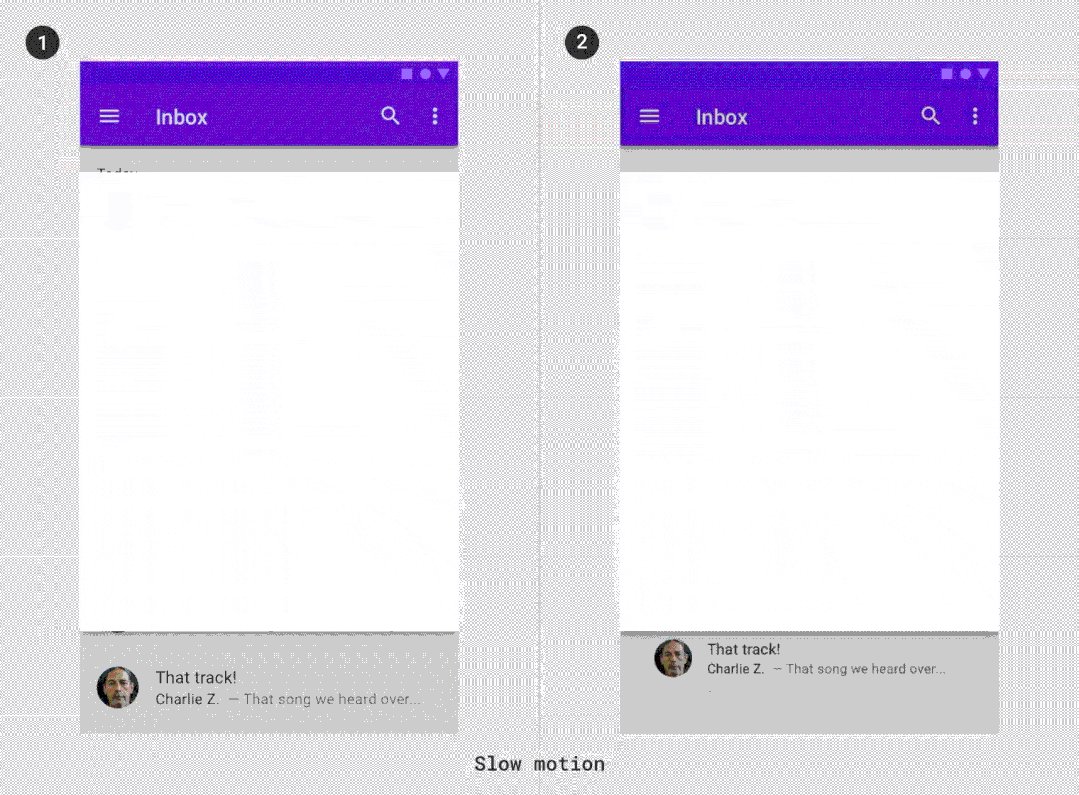
iii)错开淡入淡出:在入场元素淡入之前,将退场元素完全淡出。这种方式可以规避视觉上出现重叠元素,但是可能会造成有一瞬间出现容器内容为空的情况。

图片▲错开淡入淡出示意
② 一镜到底
一镜到底是通过共享元素、容器和动势来进行转场过渡的一种编排方式,有助于提升用户操作任务的效率,增强视觉的流畅感,是转场设计中重点推荐的编排方法。
i)共享元素
共享元素是转场前后持续存在的界面元素,是在转场发生后希望用户关注到的焦点元素,它增强了转场的连续感。

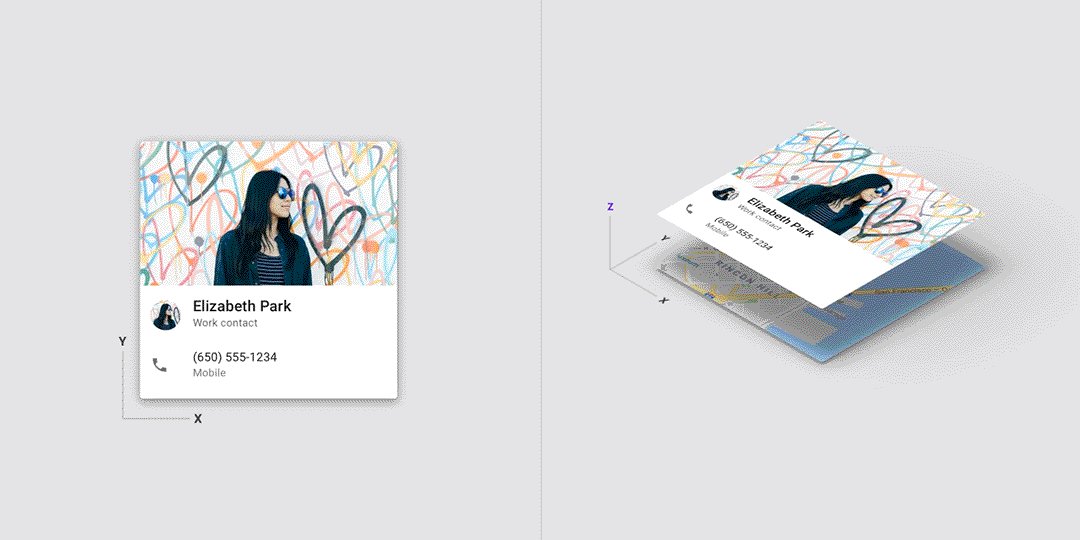
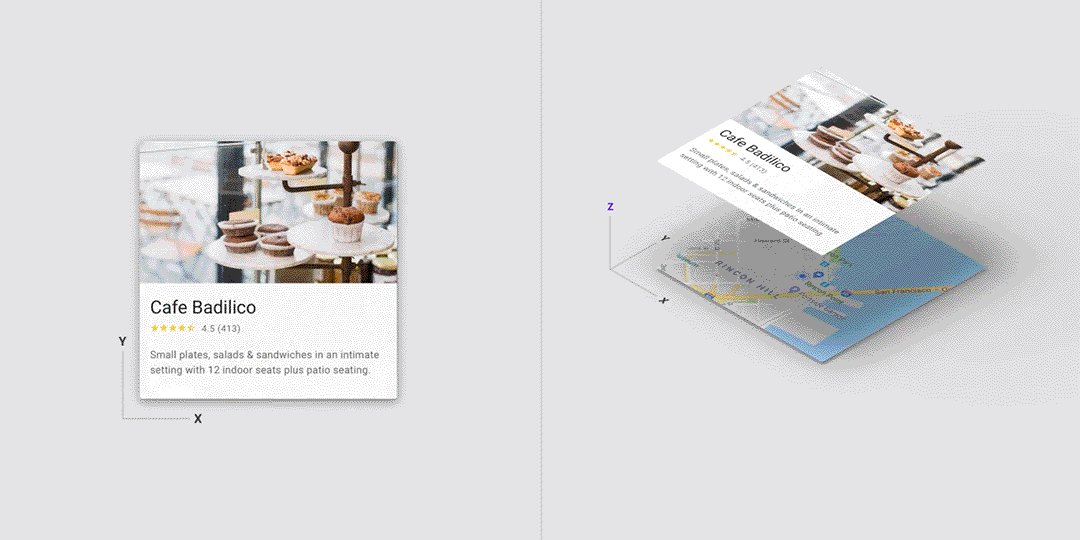
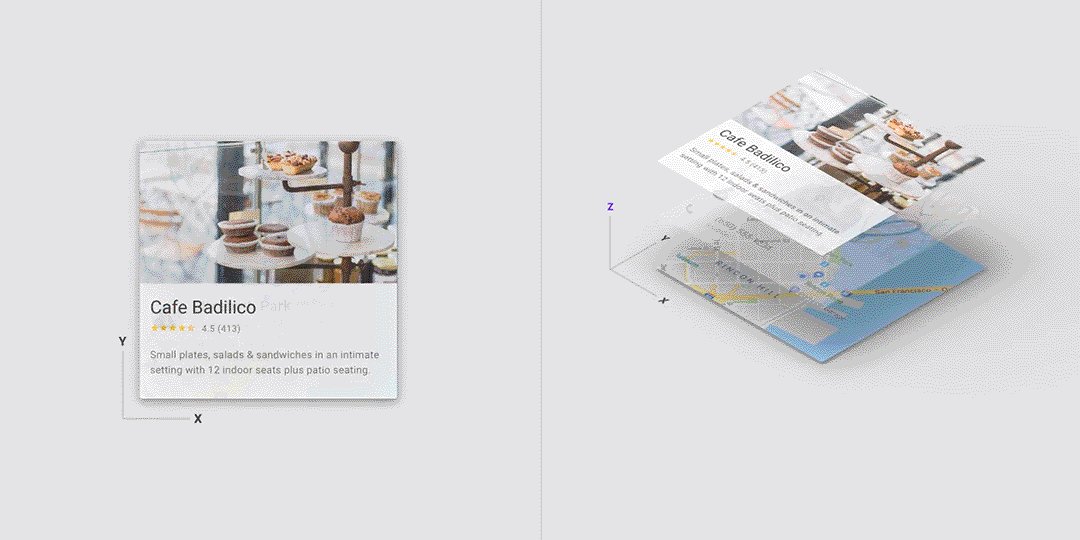
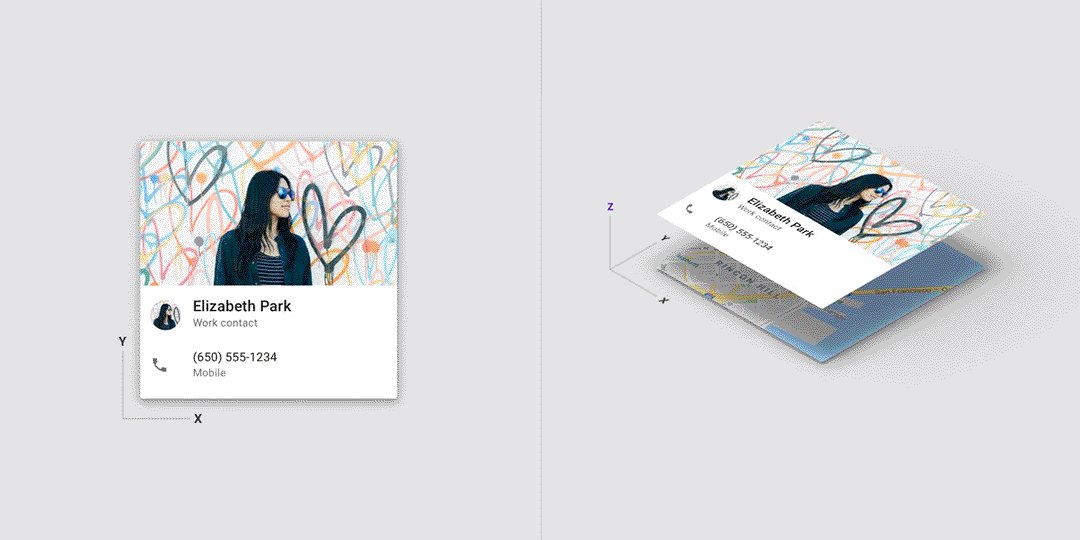
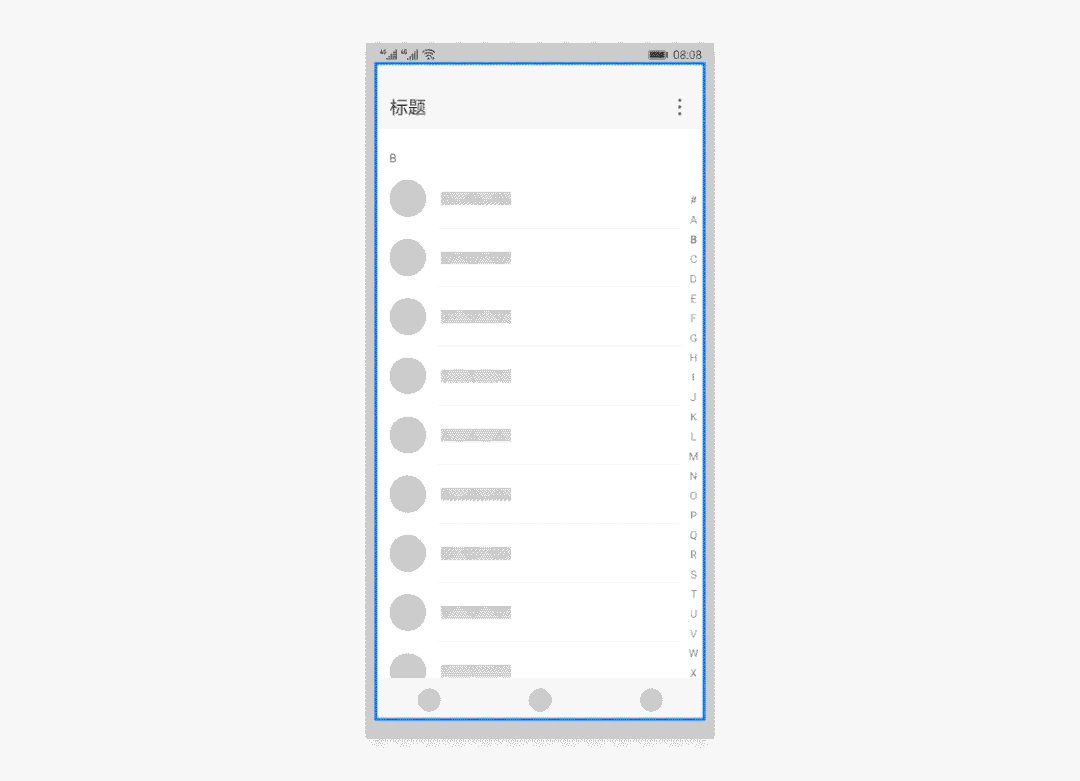
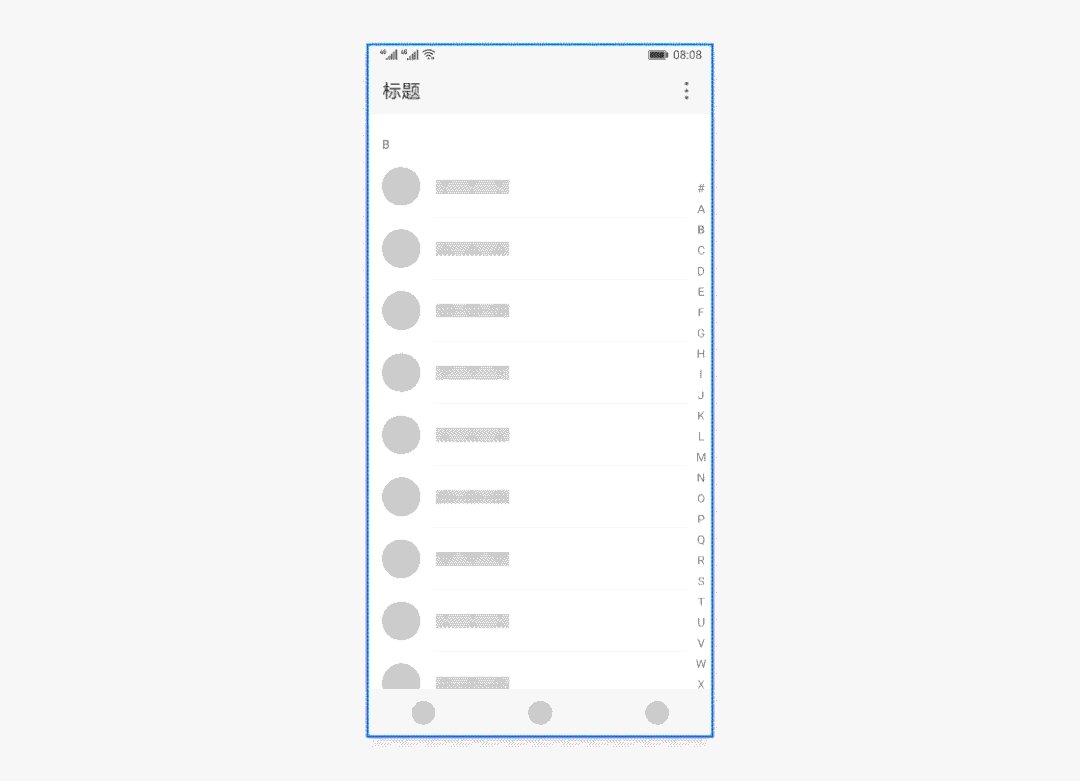
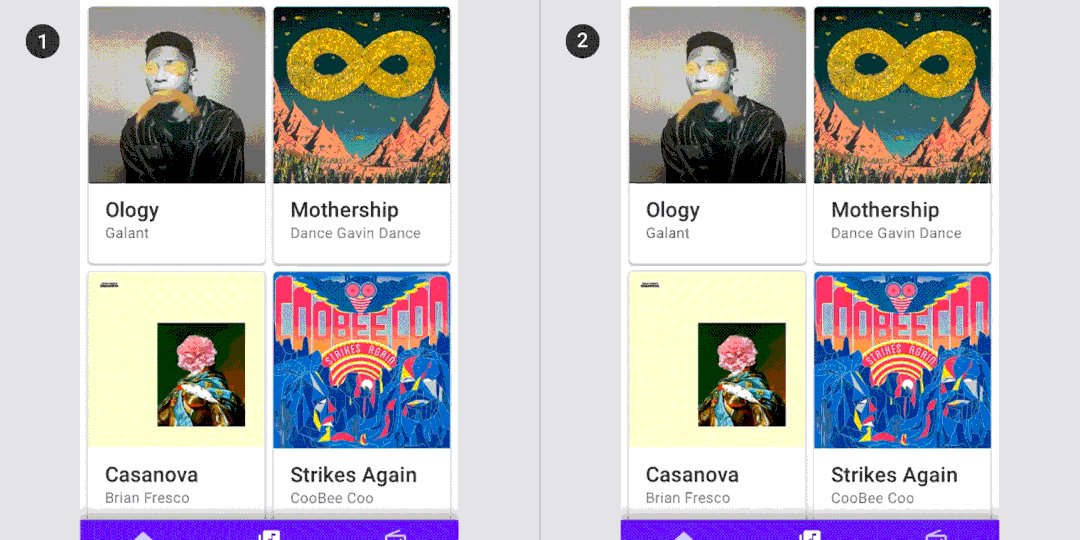
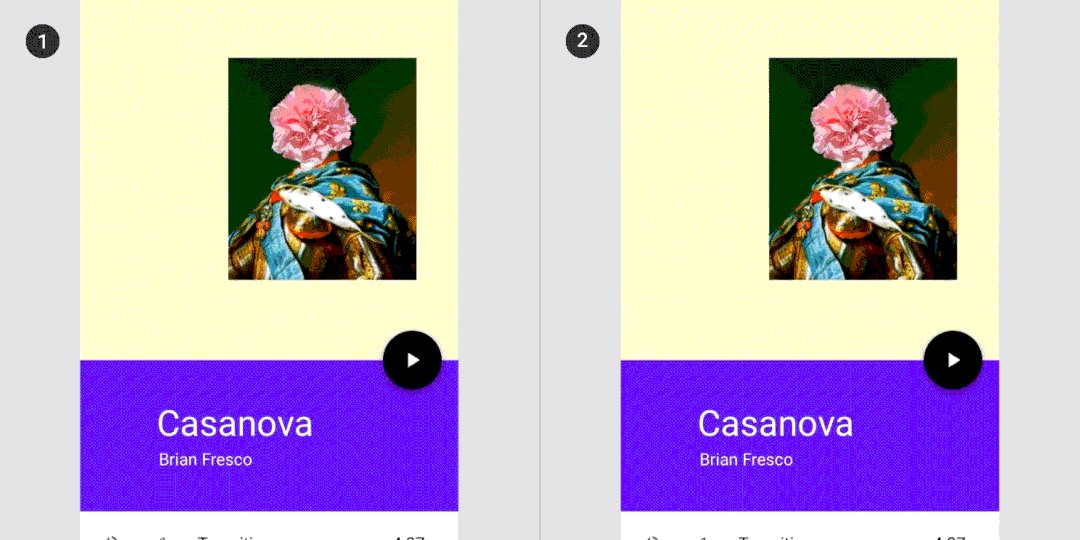
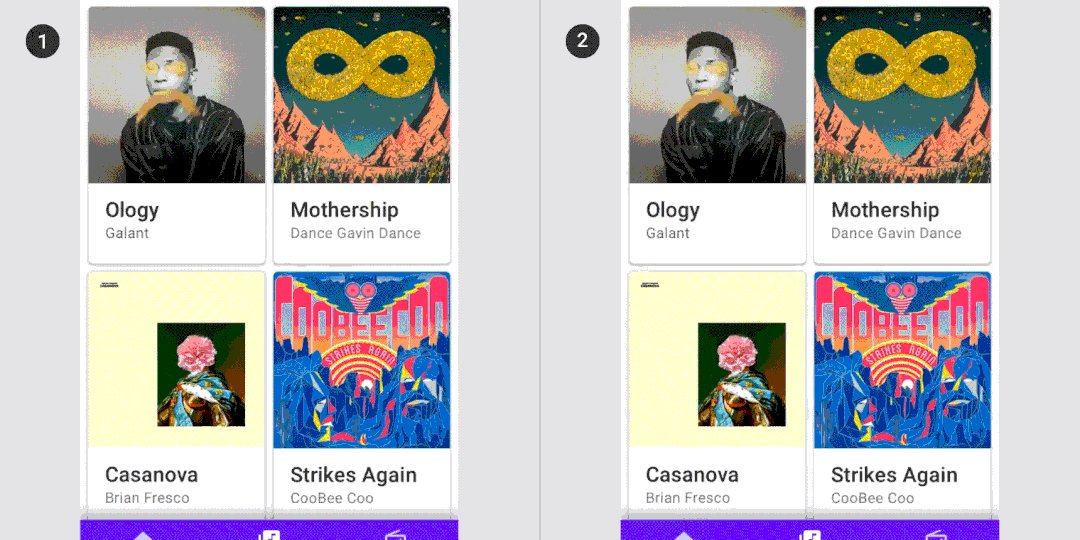
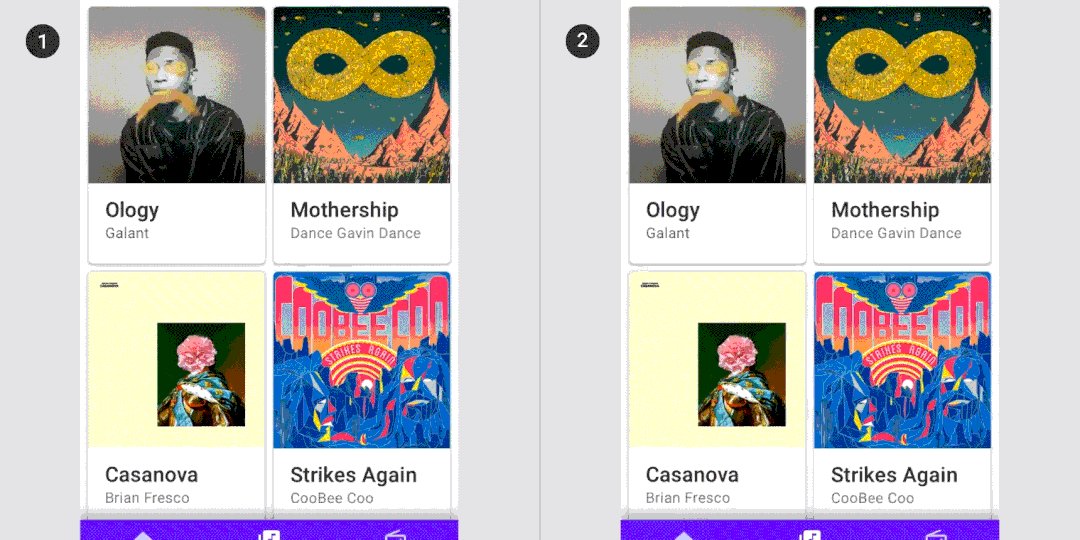
图片▲共享元素转场示意
ii)共享容器
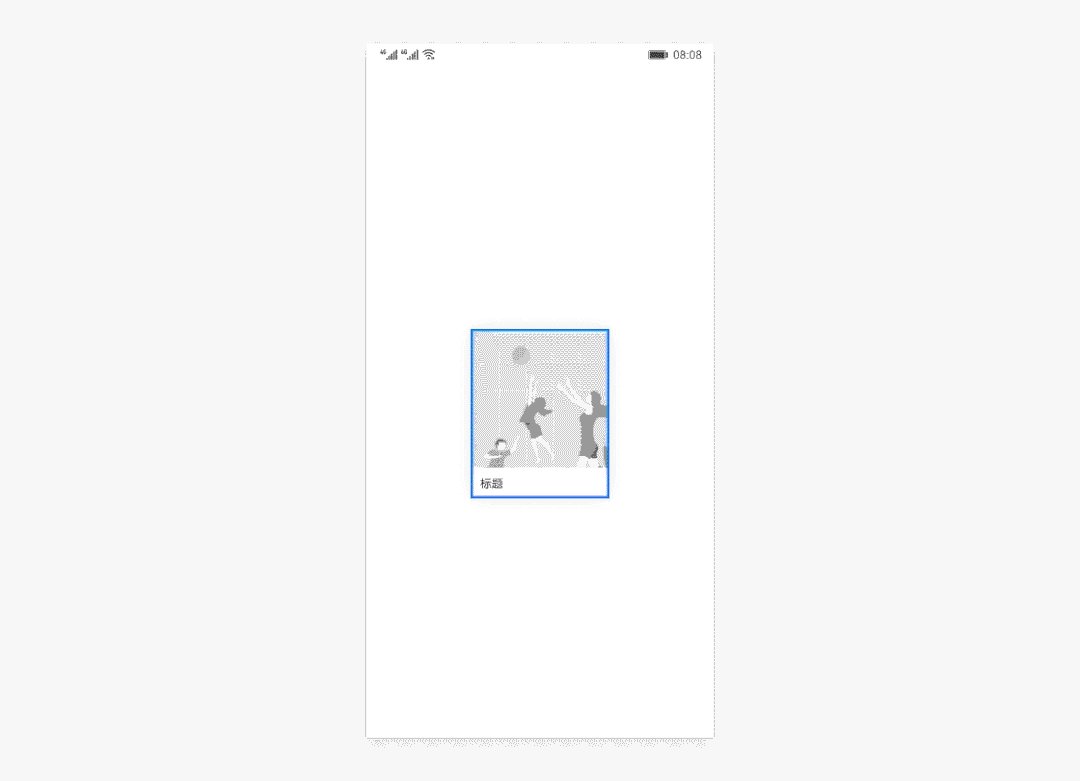
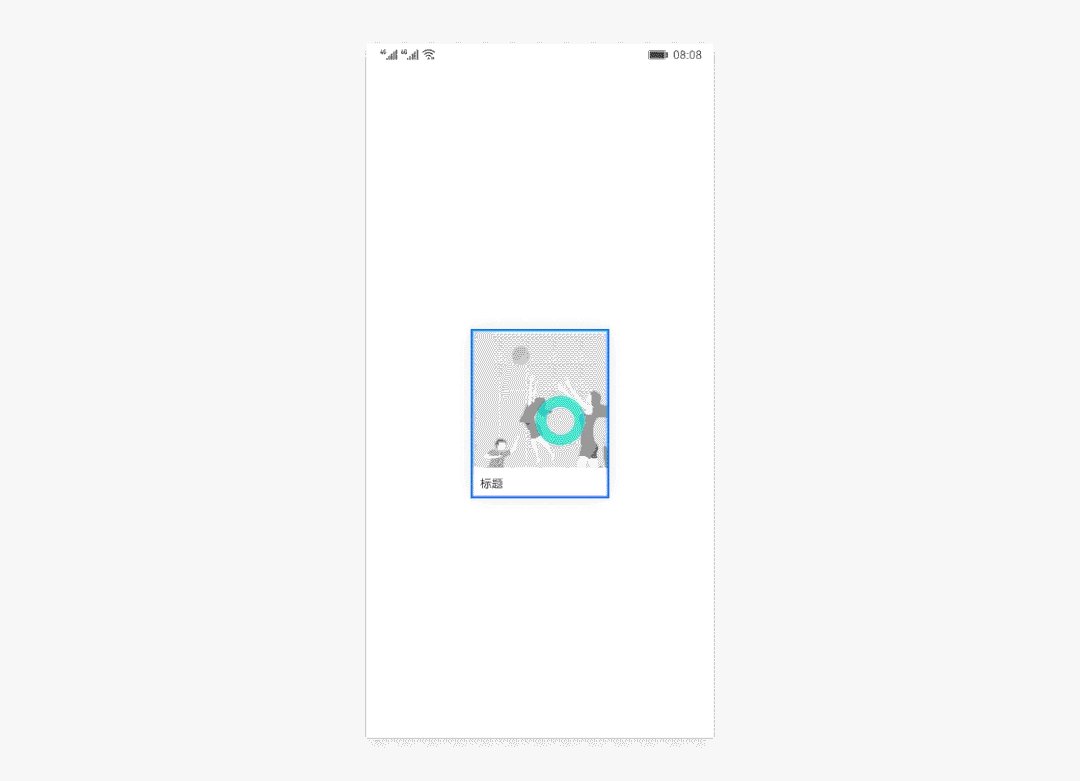
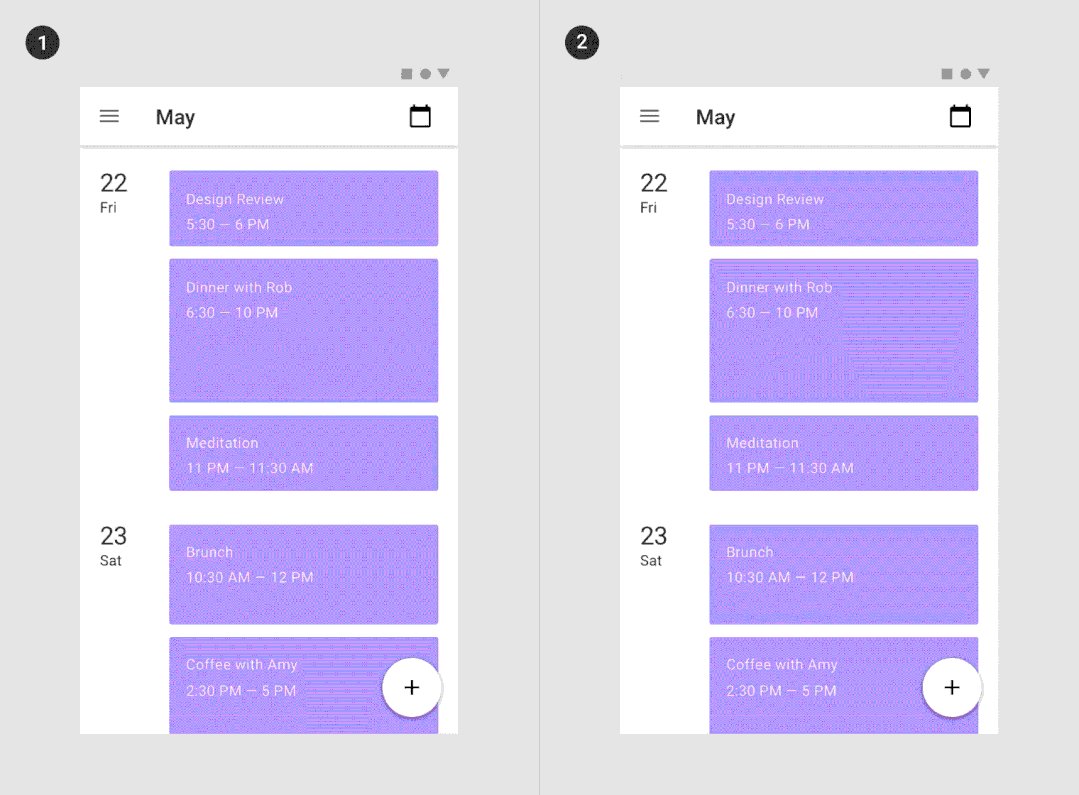
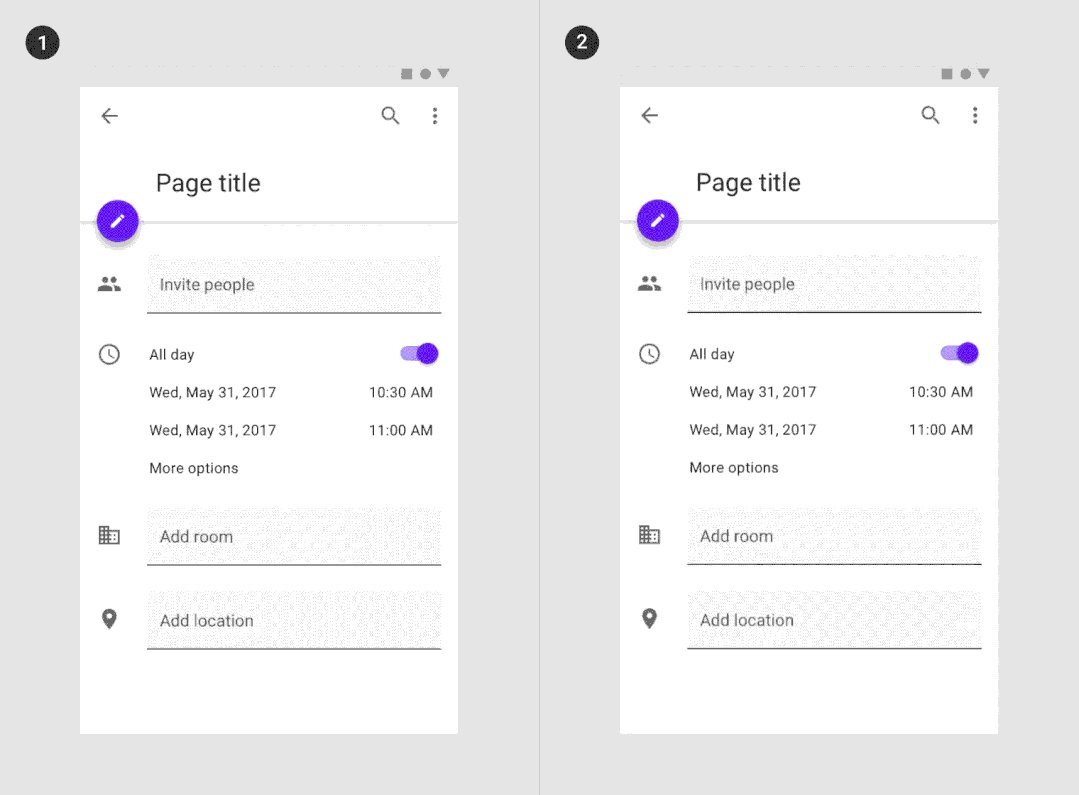
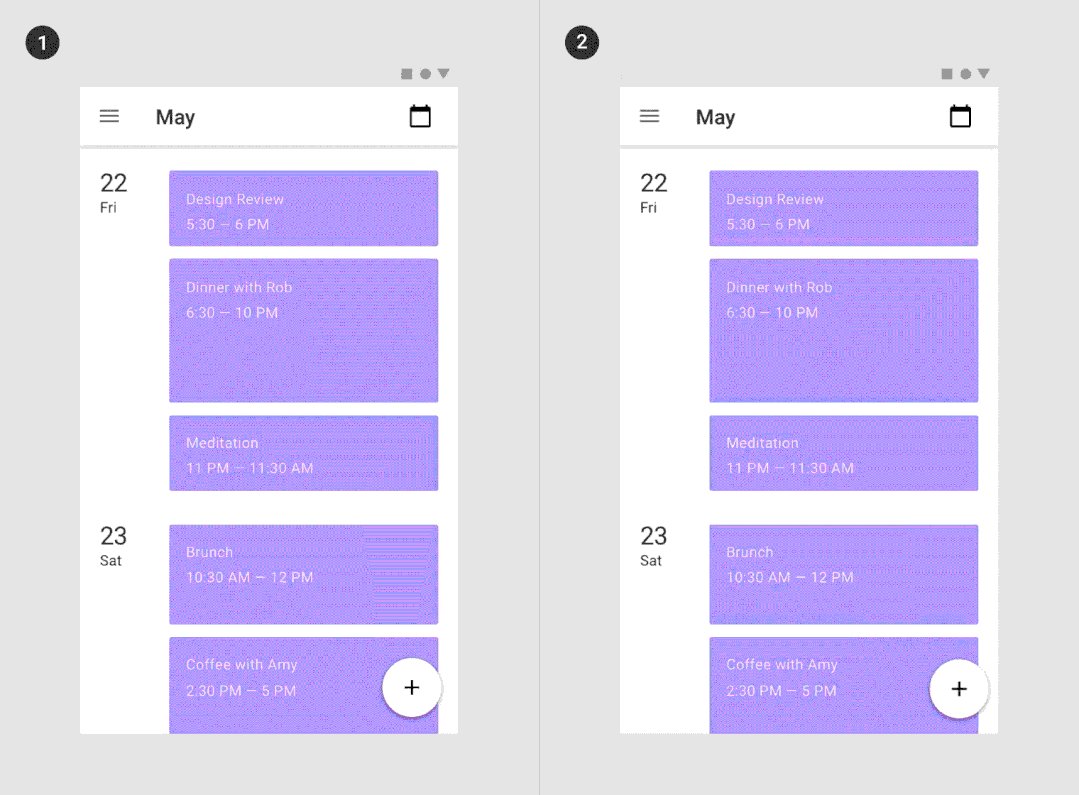
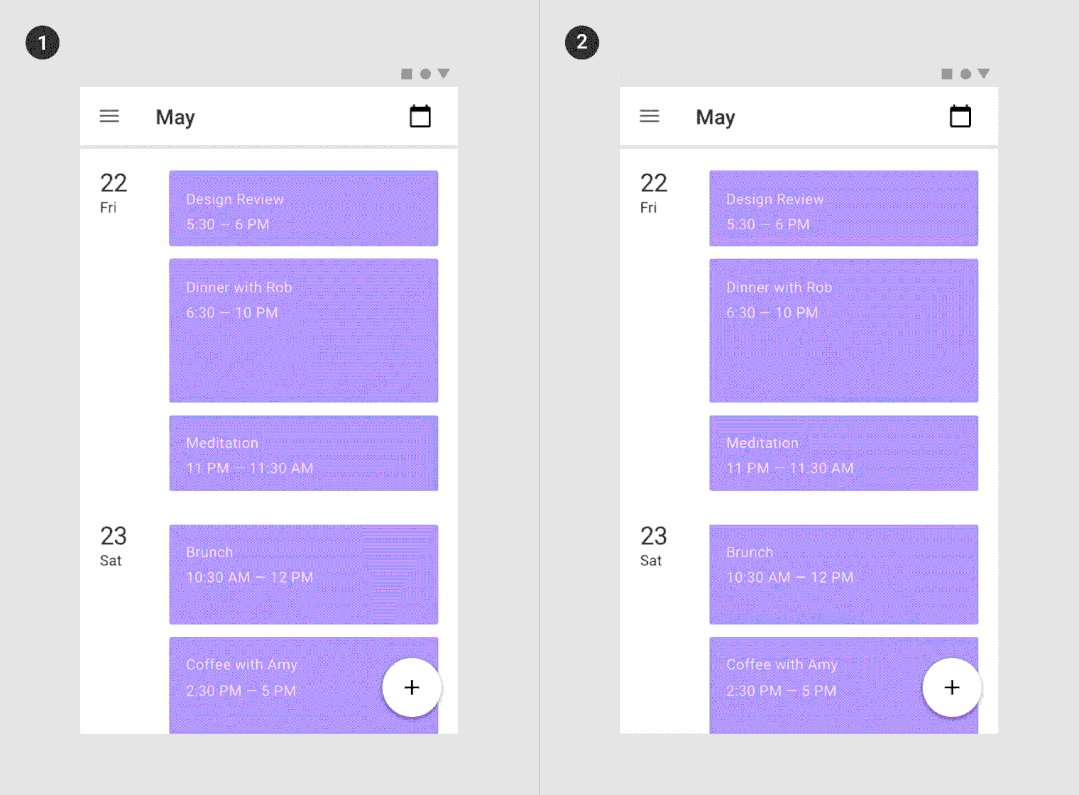
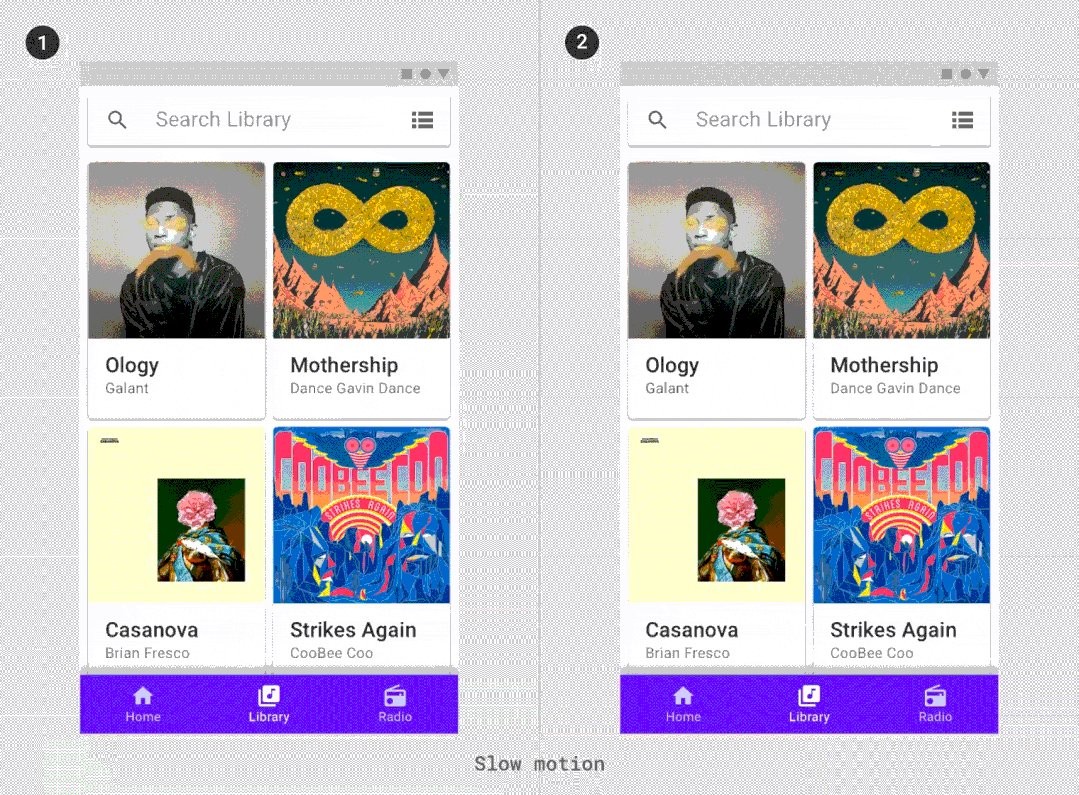
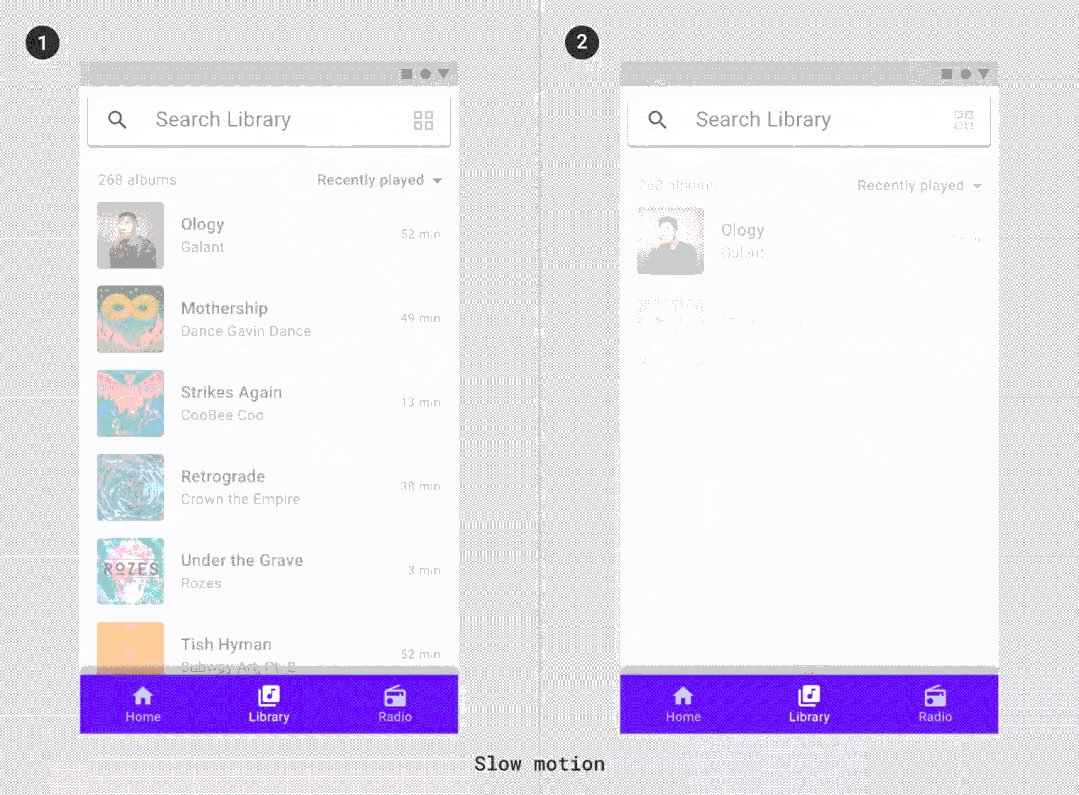
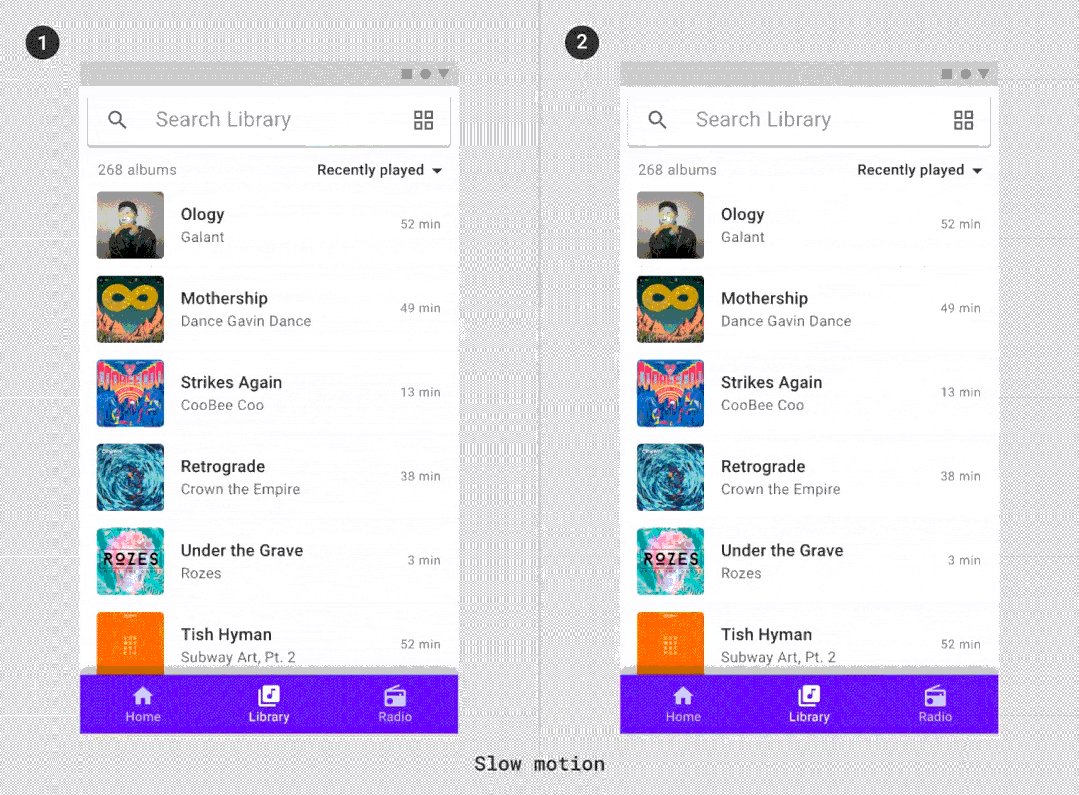
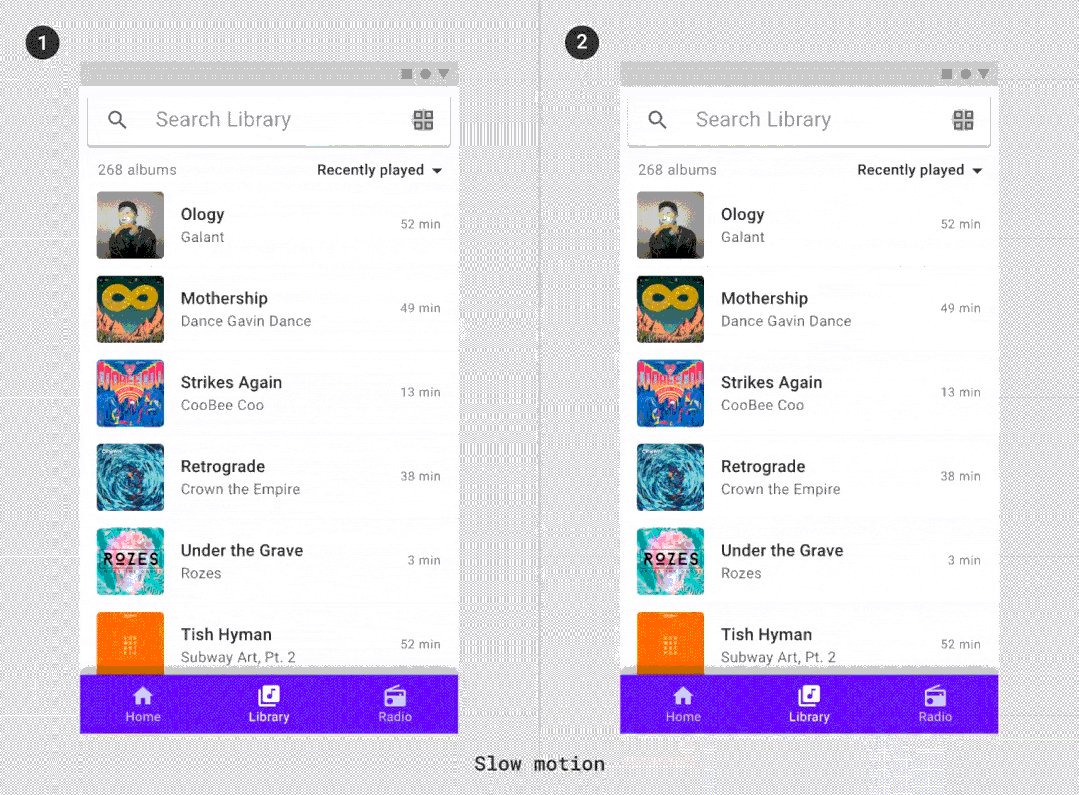
当一组元素在过渡时包含明确的边界,可使用容器来让转换过程有连续感。容器通过大小、高度、圆角等属性进行补间过渡转换,容器内的元素可通过淡入淡出或共享元素的手法进行过渡。

图片▲共享容器转场示意
在使用共享容器转场时,有以下原则需要注意:
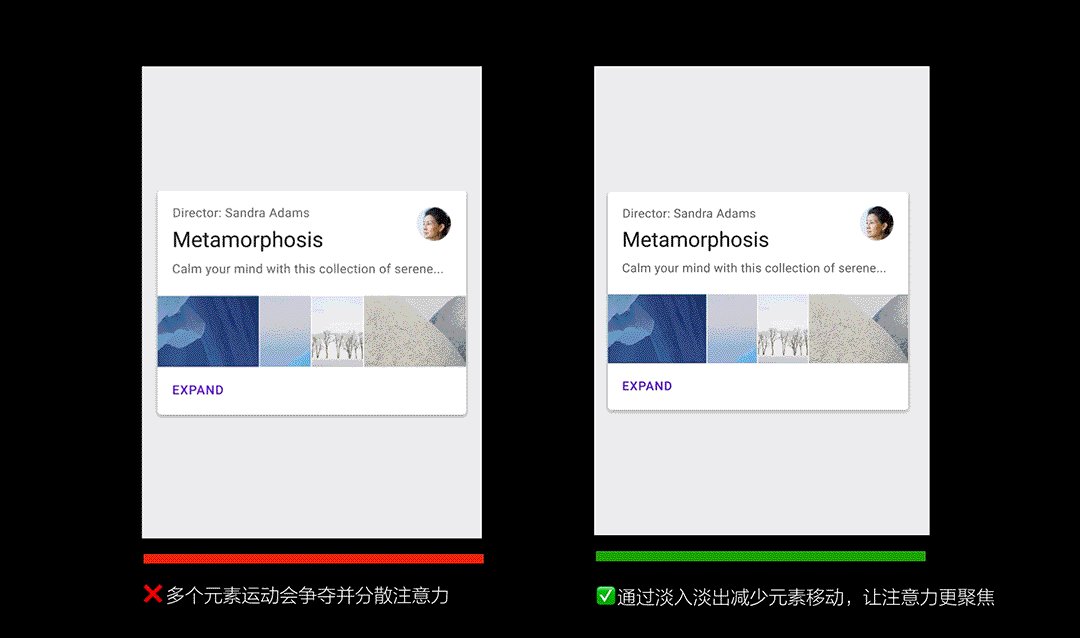
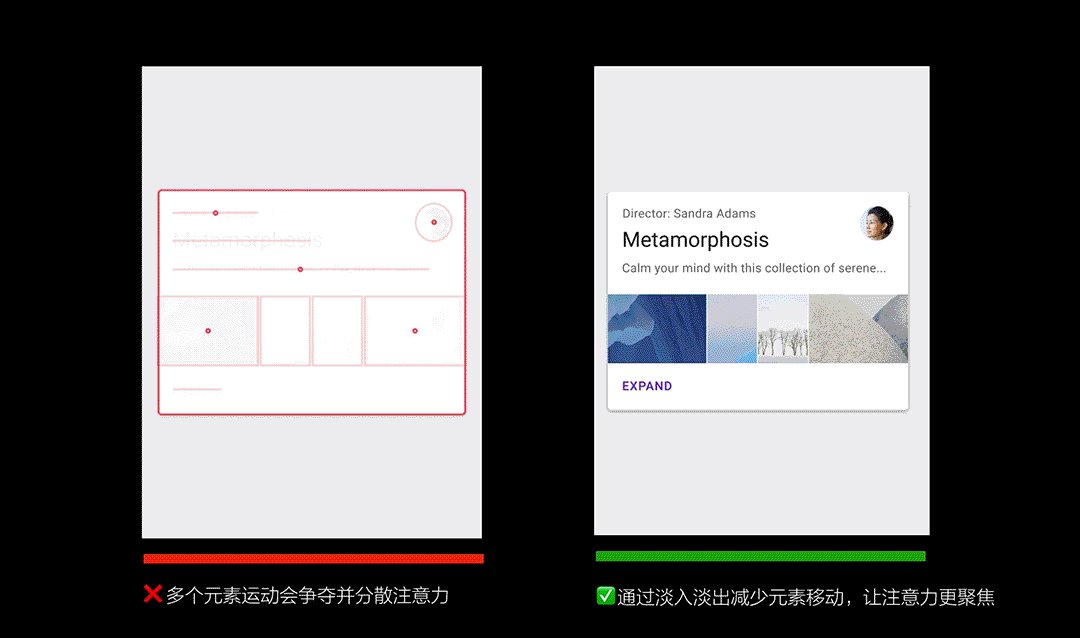
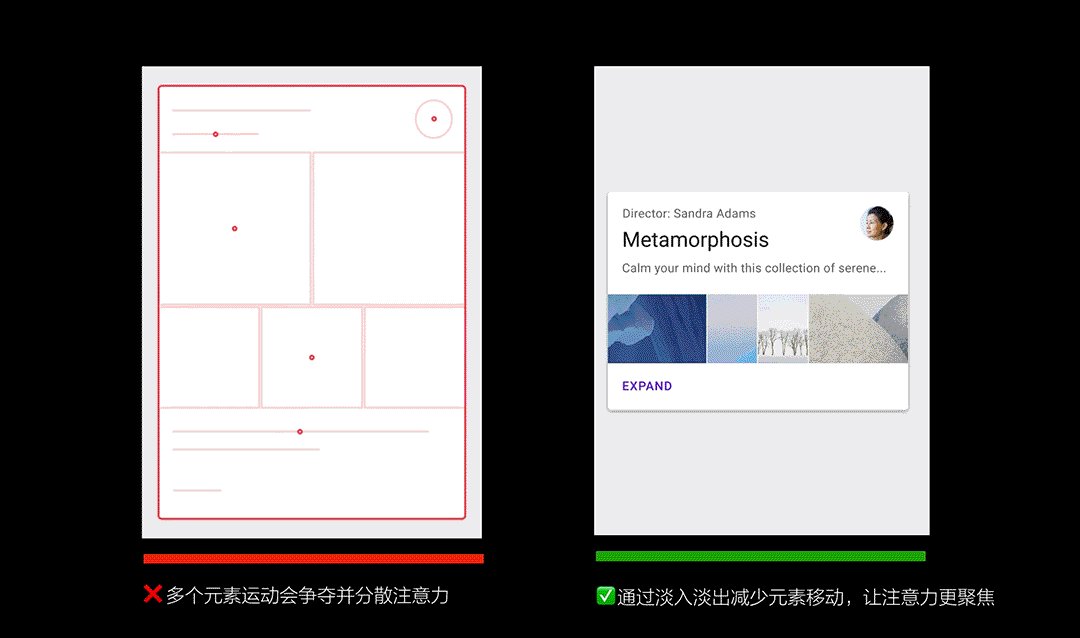
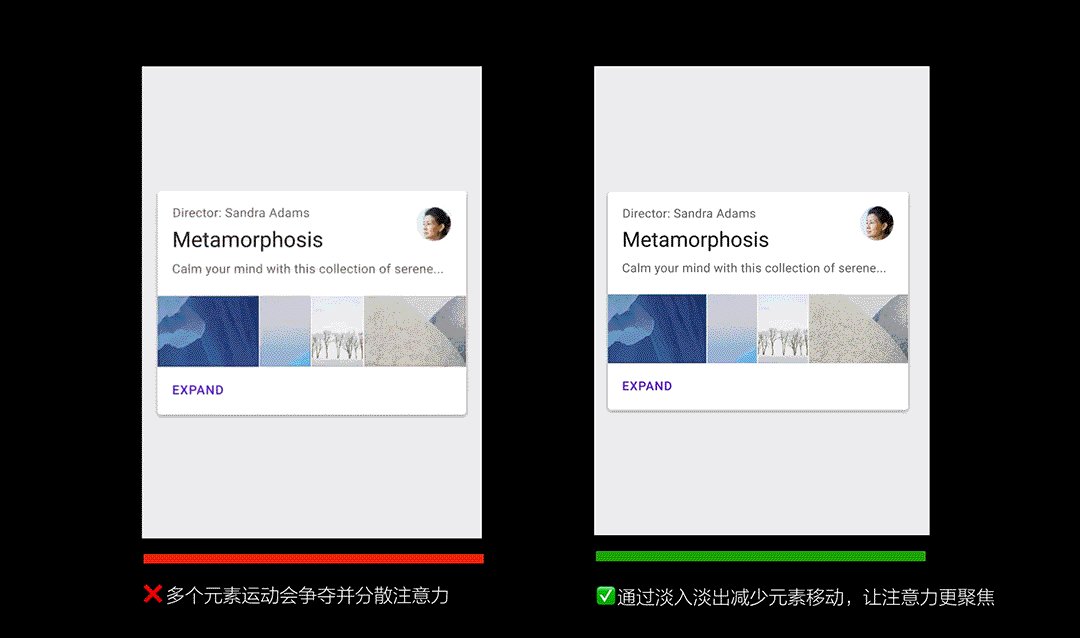
原则1——尽量减少独立移动的元素数量。多个元素运动会争夺并分散注意力,我们可以通过淡入淡出减少元素移动,让注意力更聚焦。

图片▲原则1:避免过多独立移动的元素
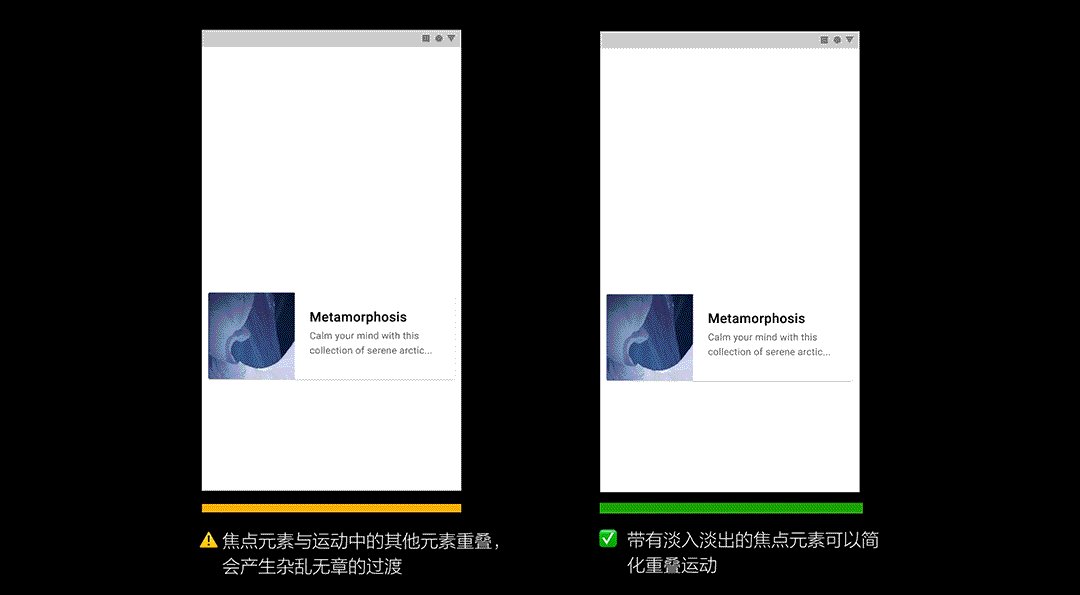
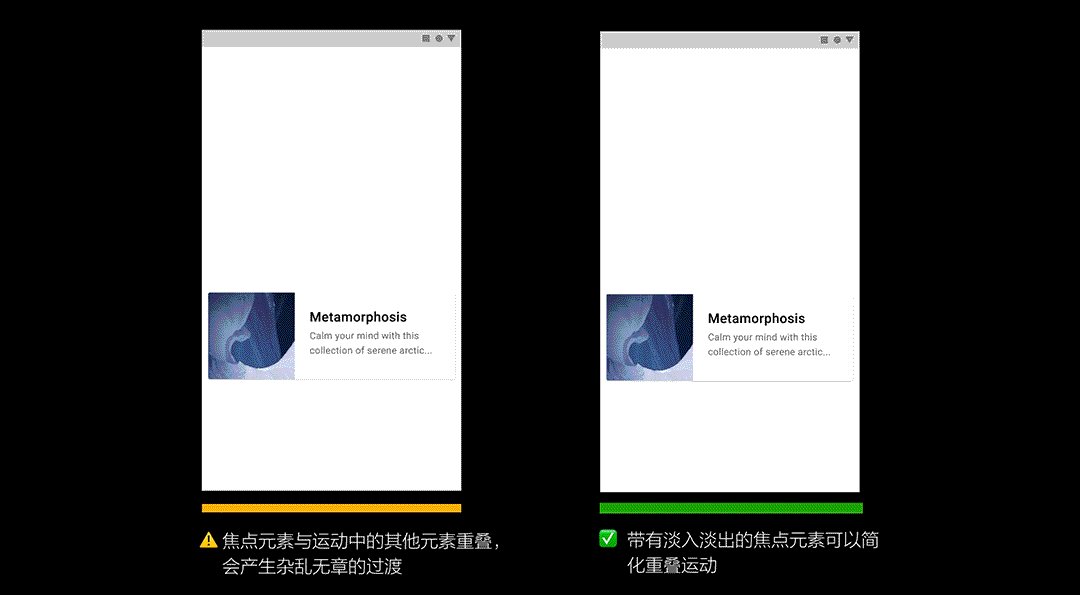
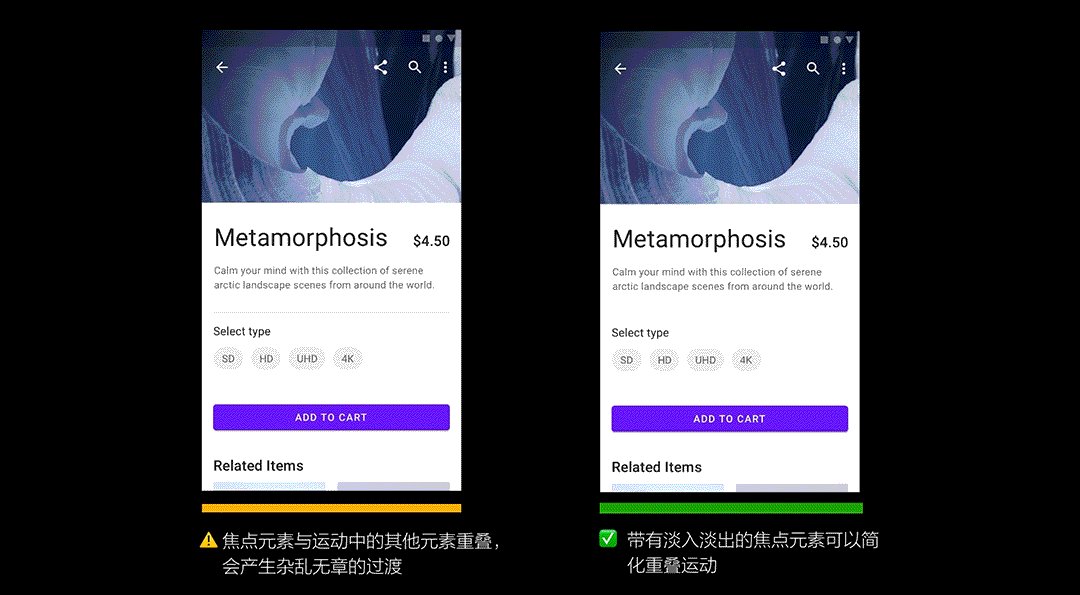
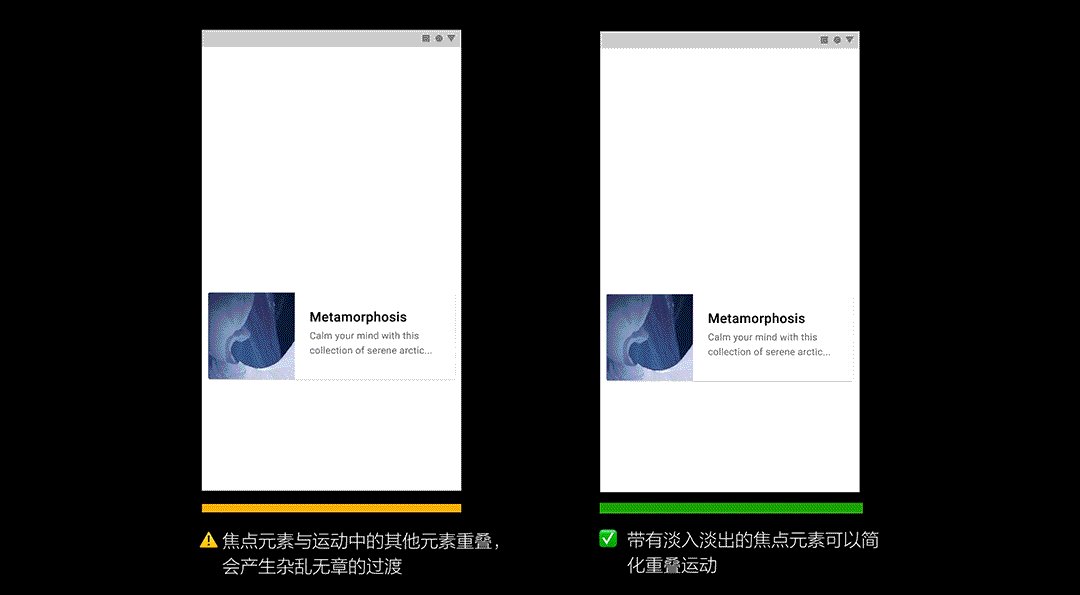
原则2—— 避免焦点元素在运动过程中和其他元素重叠。焦点元素和其他元素运动轨迹重叠会产生杂乱无章的过渡,同样地,可以用淡入淡出来简化运动。

图片▲原则2:避免焦点元素运动轨迹和其它元素重叠
iii) 共享动势
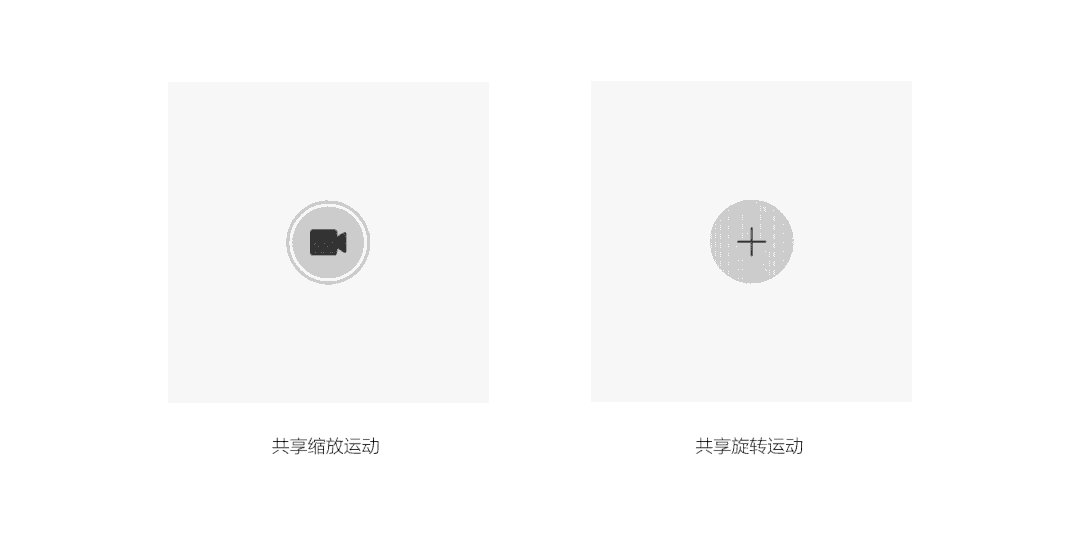
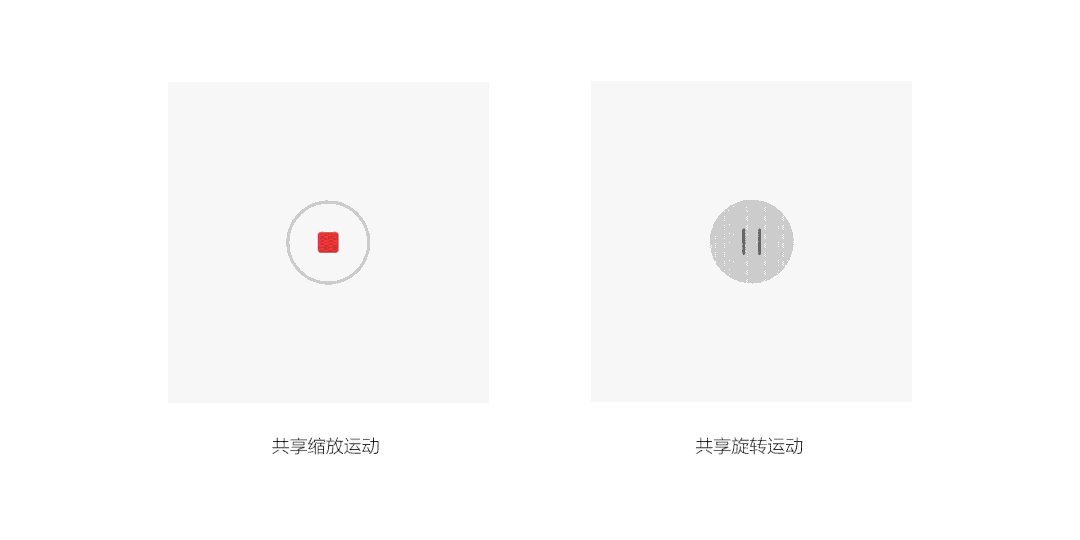
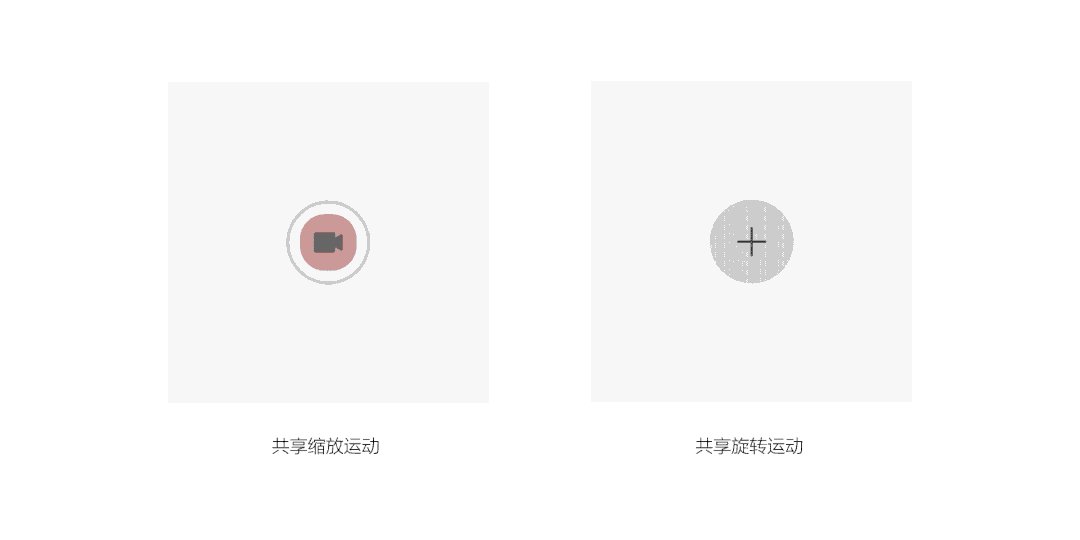
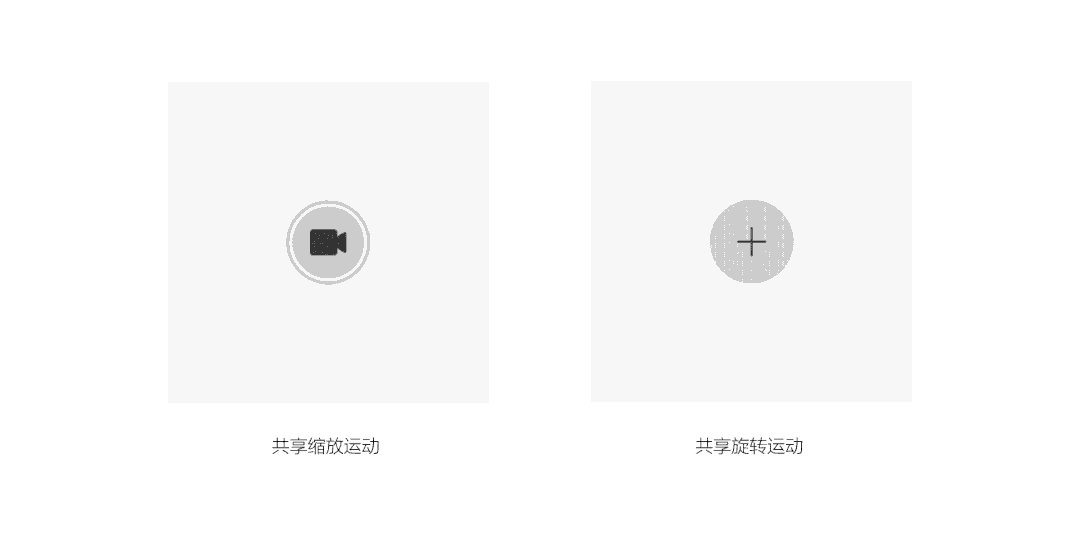
无法通过补间变化来实现柔和过渡,可以提取出可用的共享转换属性,来实现前后的平滑过渡。常用的共享运动属性有位移、缩放、旋转等。

▲共享动势效果示意
③ 其它编排技巧
i)运动路径
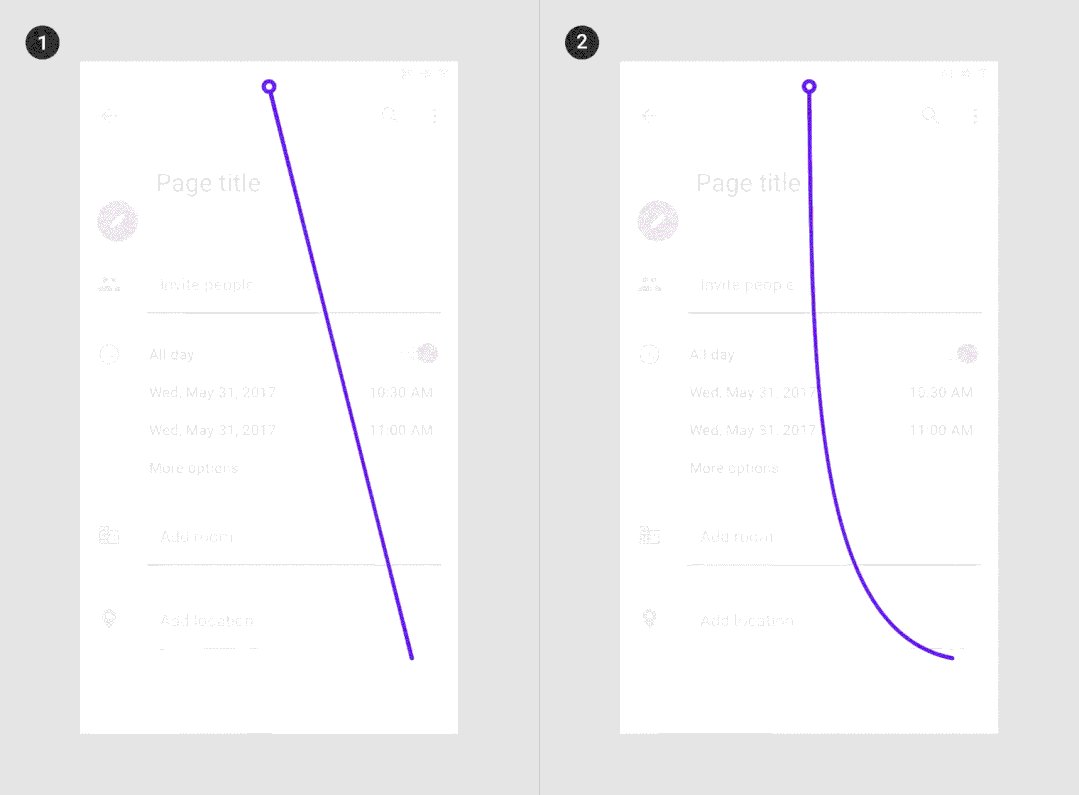
如果转场中的元素沿对角线移动,线形运动路径具有简单而实用的风格,而弧形运动路径则创造了更加强调和戏剧性的风格。

图片▲线形和弧形运动路径差异对比
ii)振荡
一般情况下,转场动效在到达终点时会结束。当添加振荡时,过渡路径至少超过其端点一次,然后反向返回端点。振荡可以用来表达一种更加俏皮和充满活力的过渡风格。

图片▲有无振荡差异对比
iii)纵深变化
一般情况下,背景内容在容器变换过渡期间保持静态。可以通过动画背景内容的比例来强调纵深变化。这种通过强调前景和背景内容之间的距离,使过渡看起来更加生动。

图片▲有无纵深变化差异对比
iv)交错
一般情况下,入场元素会打包为一个组进行处理。「交错」是指通过对组中的元素应用短延迟,创建一种级联效果,将注意力非常短暂地集中在组中的每个元素或个别元素上。

图片▲通过交错将注意力短暂地集中在每一项上
交错还有可以用于强调页面元素,将需要强调的页面核心操作或元素在其他元素入场完毕后完成入场,能够吸引用户注意力,完成视觉引导。

图片▲通过交错突出核心元素
3. 动效落地
尽管我们把动效设计得再精美,最终还是要靠开发大哥们把它还原出来。交互动效需要开发通过代码来实现,因此动效标注如何让开发看得懂且能理解,就尤为重要。
这里推荐大家使用参数化的表格来进行标注,转场动效的标注文档中需要包括以下要素:
- 动效demo附件:方便开发直接查看整体的动效效果。
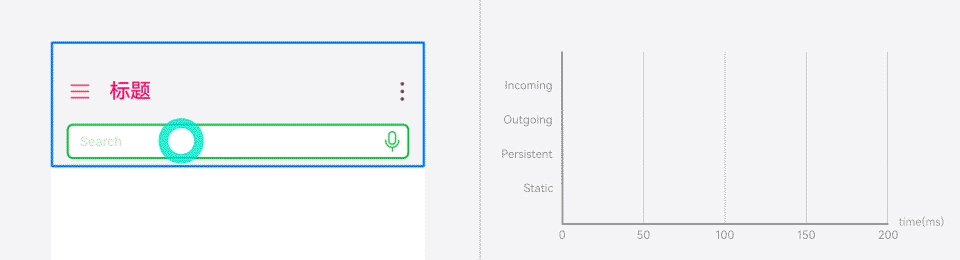
- 触发条件:说明动效发生的条件,即用户通过什么行为触发该动效。
- 元素示意:将动效中发生变化的元素进行拆解,通过图示清晰示意。
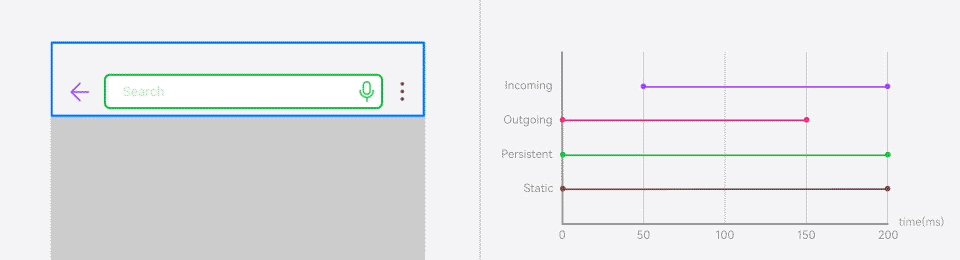
- 变化属性:元素的什么属性发生,例如透明度、位置、大小等等。
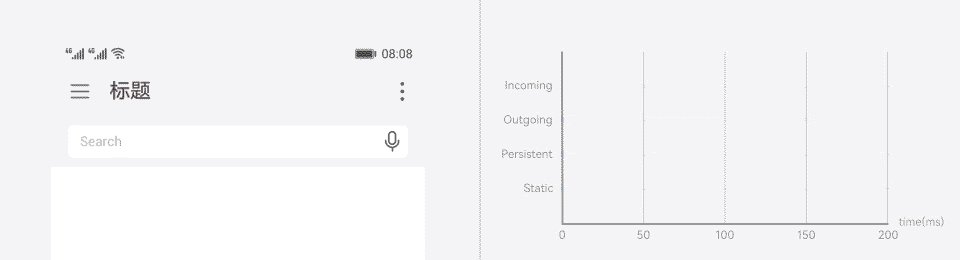
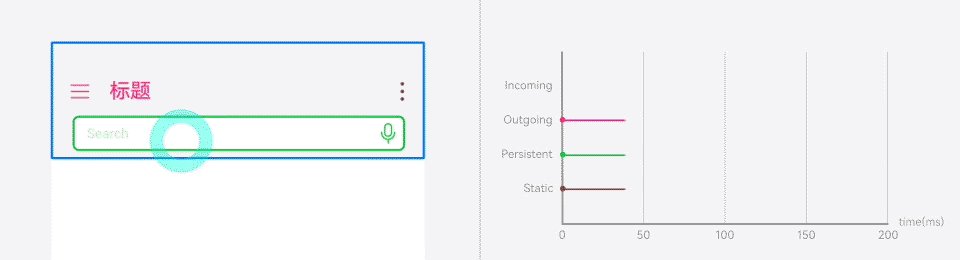
- 动效时间:「延迟开始时间」表示元素从触发条件发生后延迟多长时间开始执行,「持续时长」表示该变化持续发生多长时间。
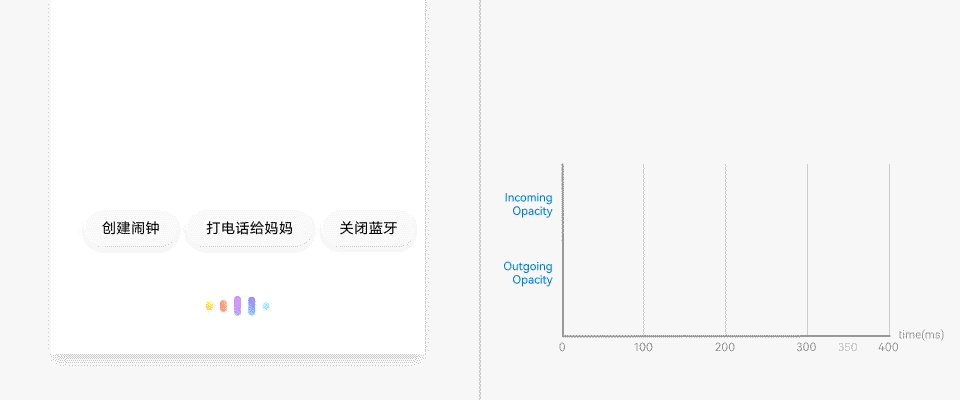
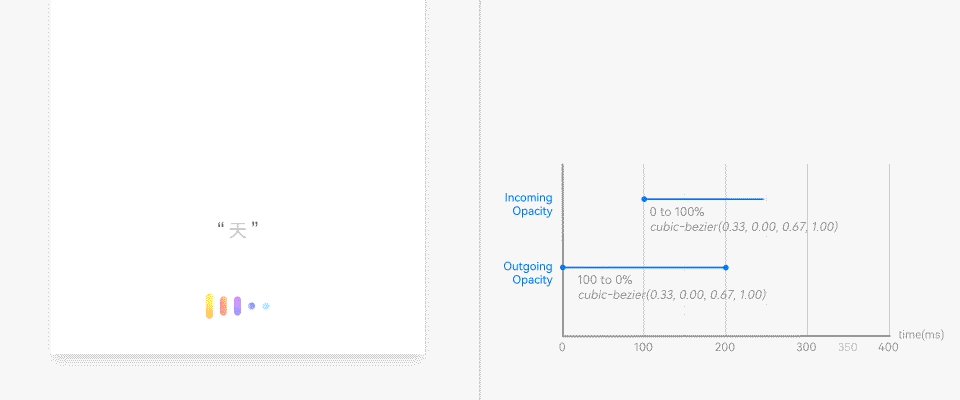
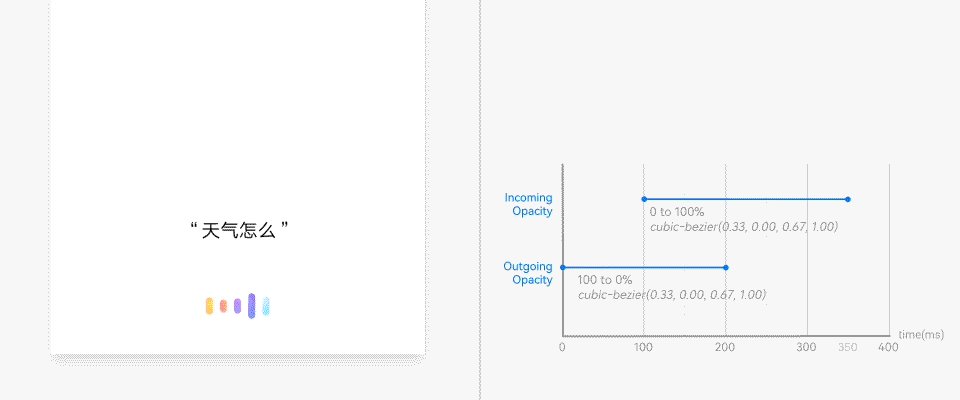
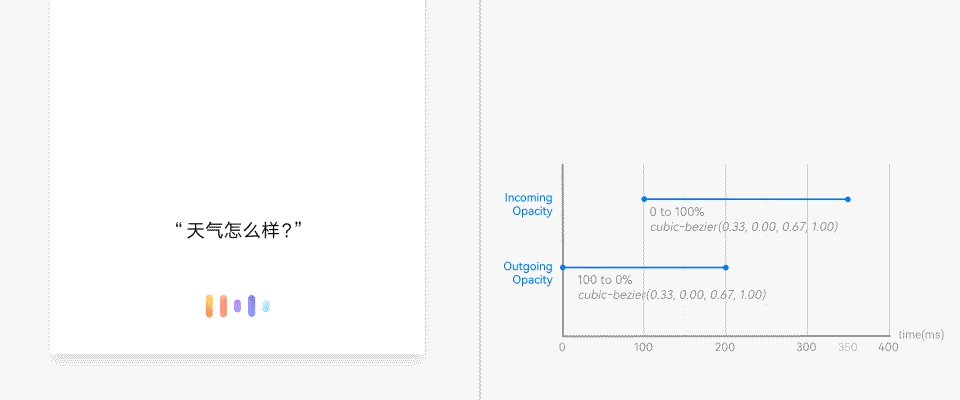
- 变化值&贝塞尔曲线:描述属性具体的变化值范围,以及相应使用的贝塞尔曲线参数。

图片▲转场动效标注文档示意
手势动效的标注和转场动效略有不同,因为手势动效是跟手的效果,不像转场动效是在固定的时长内完成,因此不需要描述时长相关的参数和动效曲线,取而代之的是需要描述清楚页面元素跟手的联动关系。

图片▲手势动效标注文档示意
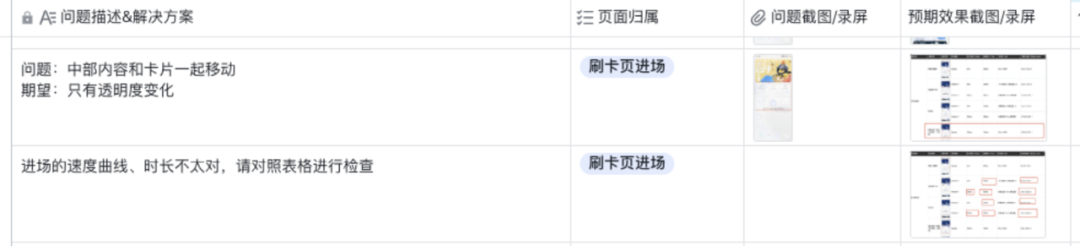
在动效验收的时候,如果发现有还原问题,那么可以将没有按照设计标注来做的地方在表格中圈出来,帮助开发快速定位问题,提高沟通效率。

图片▲在验收环节运用标注文档定位问题
结语
交互动效作为提升产品精致精细度的必不可少的要素之一,也是作为设计师不可或缺的技能,本文给大家讲解了从动效评估-动效设计-动效落地的全流程方法,希望能对大家了解交互动效、上手交互动效设计有一定的帮助。当我们希望给用户带来不一样的惊喜和极致体验时,不妨试一试从交互动效入手。
参考资料及部分示例图来源:
- material.io/design/motion
- developer.harmonyos.com
作者:江中诚
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








全部看完了,学习了,这个是什么软件做的动效呢?
哇塞,太棒了,看完我都觉得有种当产品的冲动了哈哈,看了两篇这上面的文章,感觉都挺干的,保持关注
这是交互设计师的专业领域哦
不懂就问,这些都是通过axure实现的吗
系统全面,有图有据