那些容易忽视的交互细节,你注意到了几个?
在日常交互体验过程中,不知道你有没有注意过这些交互细节?作者结合自己各项目实施过程中,容易踩的一些细节坑,分享给你,希望对你有所帮助。

本文主要是总结了我在各项目实施后,发现容易踩的细节坑,希望对大家有帮助。
一、带吸顶的筛选或页签,要增加动态高度
踩坑指数 🌟🌟🌟🌟🌟
我们在滚动页面或展开筛选条件时,若要求将筛选控件吸顶,则需要特别注意内容要增加动态高度,使得筛选控件可以始终保持吸顶。
反面示例:
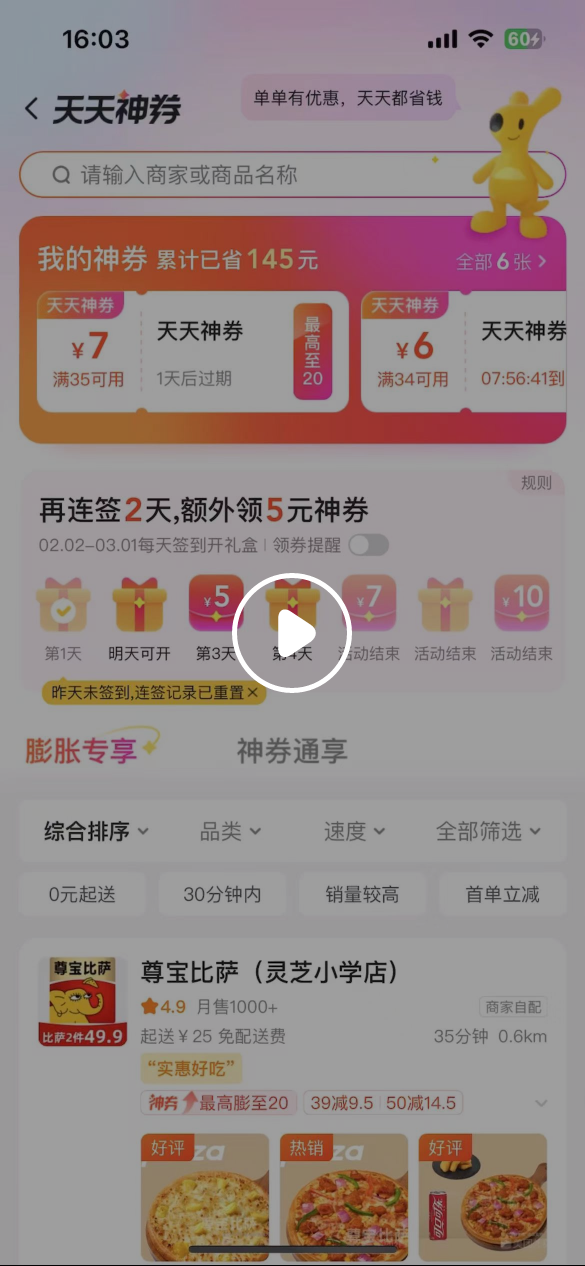
若不增加动态高度,则筛选后的内容特别少甚至没有时,筛选控件就会突然掉下来。且再次点击筛选时,原来的位置便会显示空白,操作体验较差。如美团外卖的“天天神券”页面:
预期效果:
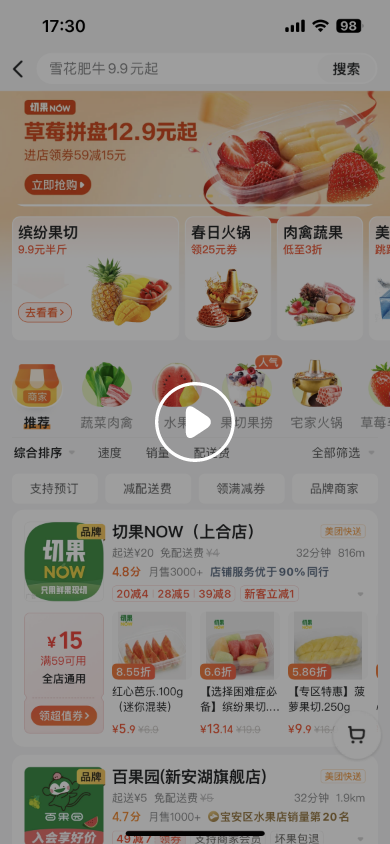
增加动态高度,使得筛选后内容较少甚至缺省时筛选控件仍然能保持吸顶。如美团外卖的“蔬菜水果”功能模块首页:
 tab页签时也是同样的道理,当需要tab页签吸顶时,同样需要注意某些页签下的内容特别少时,在切换时仍然能保持吸顶。
tab页签时也是同样的道理,当需要tab页签吸顶时,同样需要注意某些页签下的内容特别少时,在切换时仍然能保持吸顶。
反面示例:
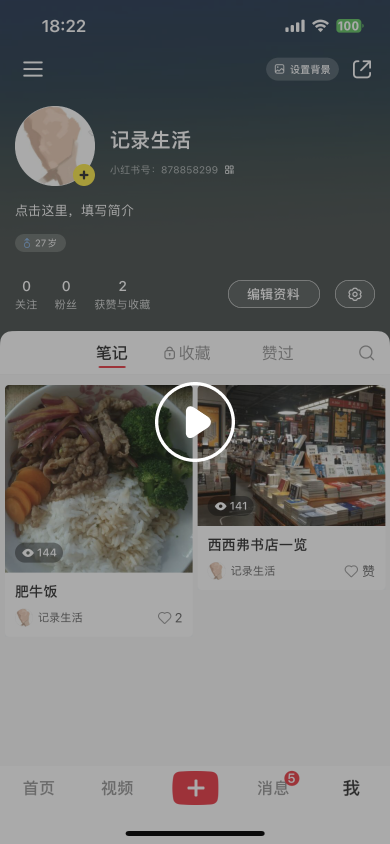
在某页签下,空数据的缺省状态高度不够,导致切换时页签会突然掉下去,如小红书“我”的页面:
(小红书这里缺省状态的高度是可以吸顶的,但还是存在“掉下来”的情况,所以就拿来举例了)
预期效果:
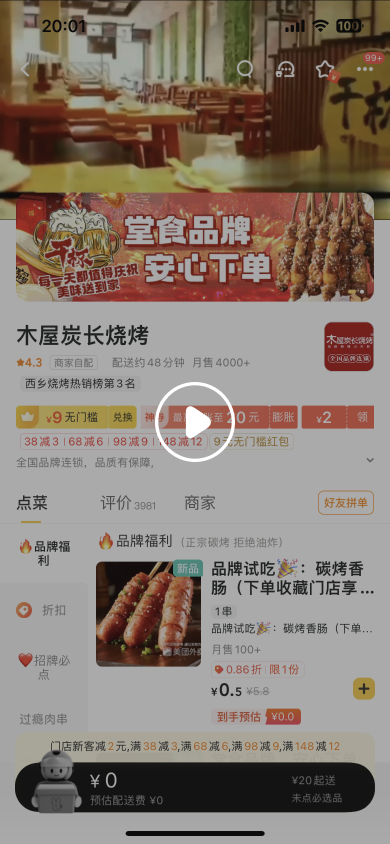
如美团外卖点单页面,尽管“商家”tab页签内容很少,也仍然能保持吸顶,以保证用户流畅的操作体验:
二、使用页签时,要注意切换后的滚动位置
踩坑指数 🌟🌟🌟🌟🌟
在一些数据量不大的页面,不需要分各个tab页签请求数据时,开发可能采用同一个滚动条,会导致在第一个页签下滚动后,切换到第二个页签时,第二个页签下的内容也是从刚刚第一个页签下相同的滚动位置来展示内容的。并不是第二个页签下,从头开始展示的。包括app和pc都可能存在这个问题。
反面示例:
如翼支付app的“权益”页面,首次进入时,直接在“食品酒饮”tab页签下滚动到底,再切换到“数码家电”时,内容竟然也同样滚动到了底部:
预期效果:
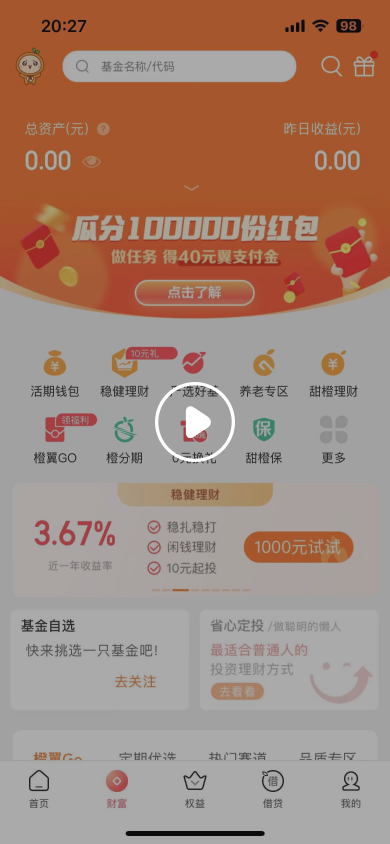
切换到未点击过的新页签时,从头开始展示;切换到点击过的页签时,从上次滚动位置或从头开始。如翼支付app首页:
三、使用锚点页签时,要注意将页签自动滚动到可视范围内
踩坑指数 🌟🌟🌟
当锚点页签较多时,需要横向滚动才能看到屏幕外的更多页签时,要注意滚动页面后,对应的锚点正好在屏幕外时,应自动滚动到可视范围内。(包括横向和竖向tab页签)
四、滚动边界需要定义清楚
踩坑指数 🌟🌟🌟🌟🌟
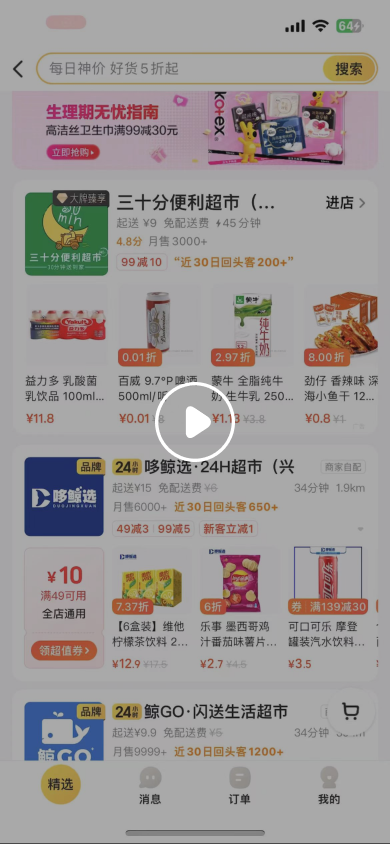
当内容在默认有边距的模块下,需要滚动展示时,要特别注明滚动的边界。如美团“超市便利”页面,同一个列表下,不同的商家产品展示在横向滚动时,存在两种滚动边界。这些细节就会影响app的品质感。横向、竖向以及app、pc都可能出现这种问题。
五、滚动条是否要隐藏
踩坑指数 🌟🌟
在app上基本不会展示滚动条,但是这个最好也提前约定好,避免沟通成本。因为不提前说好,真的可能会给你把滚动条露出来。
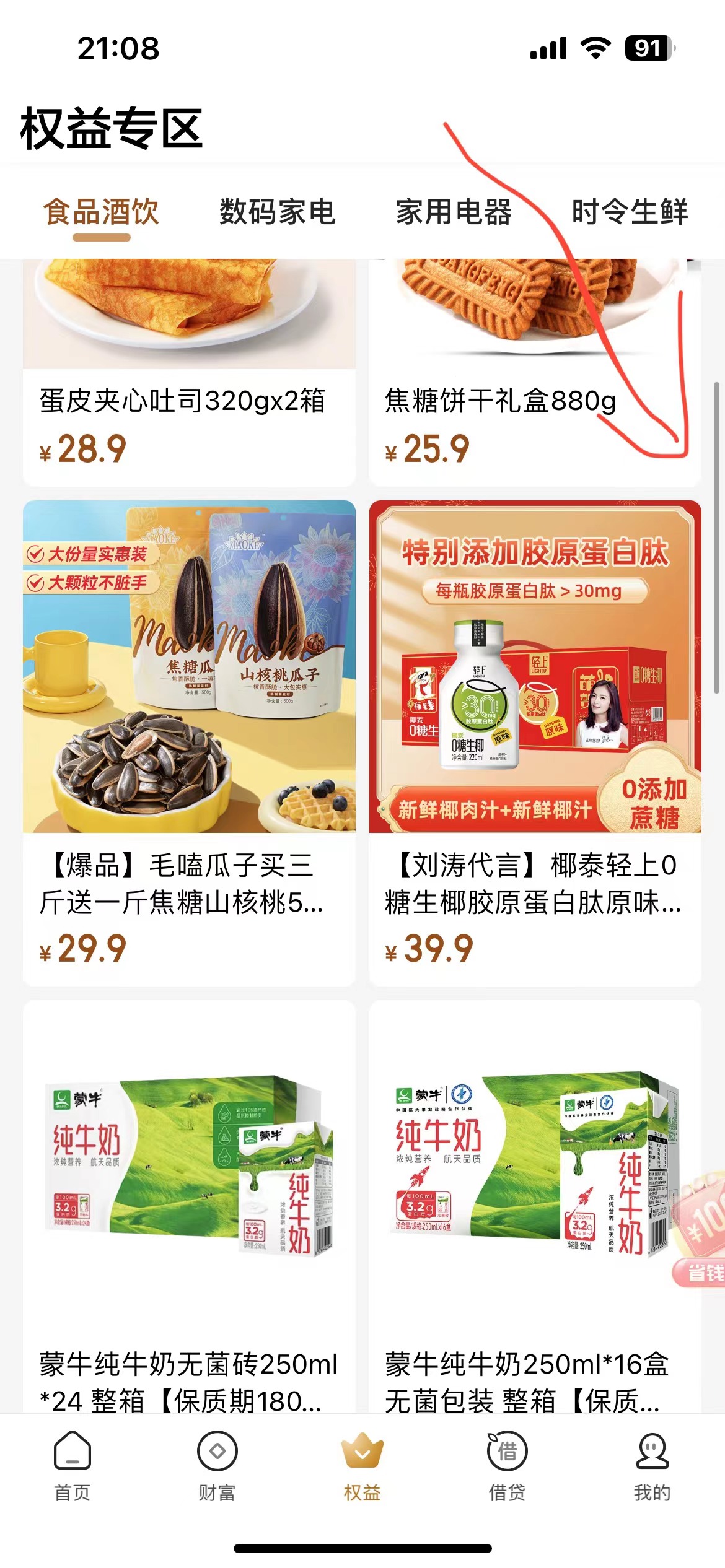
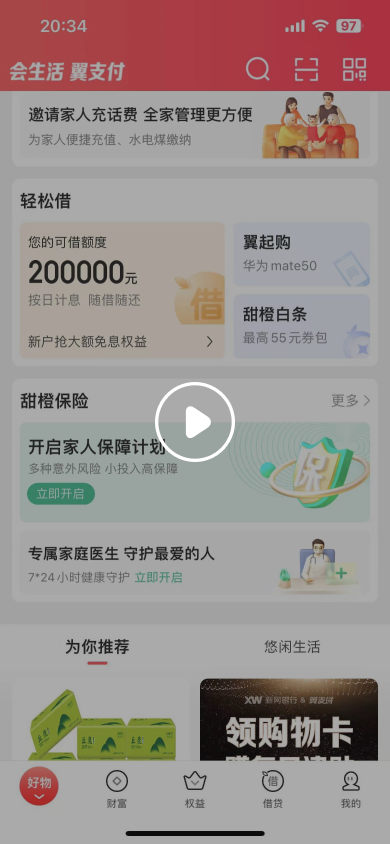
还是以翼支付为例,同样是一级页面,其他如“借贷”下没有滚动条,唯独“权益”下有滚动条:

六、点击翻页后,列表应自动回滚动到顶部
踩坑指数 🌟🌟🌟
翻页在pc上是一个常见控件。但是当一个列表页面很长,翻页控件在下一屏幕时,我们发现没做特殊说明,开发默认做出来的效果是不会自动滚动到第一屏去的。导致看下一页的东西还得往上手动滚一下才能从头看起。
反面示例:
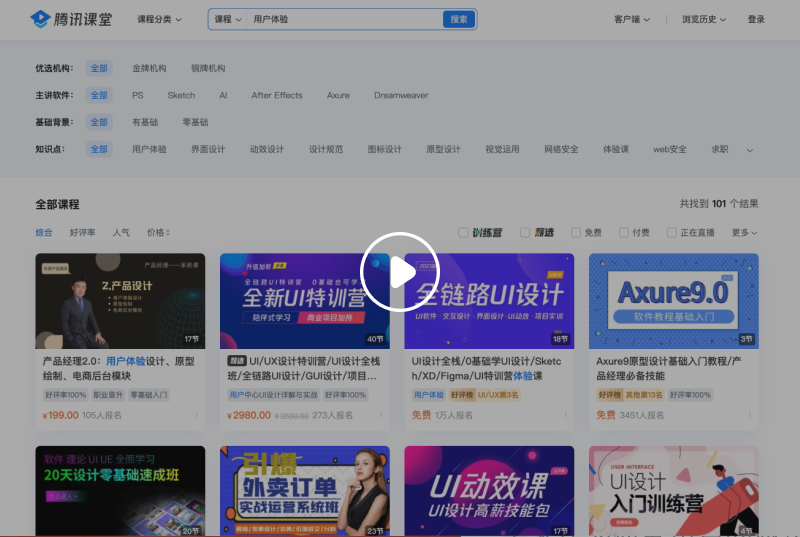
如“腾讯课堂”的搜索结果页,每次翻页时要手动滚动页面顶部:
预期效果:
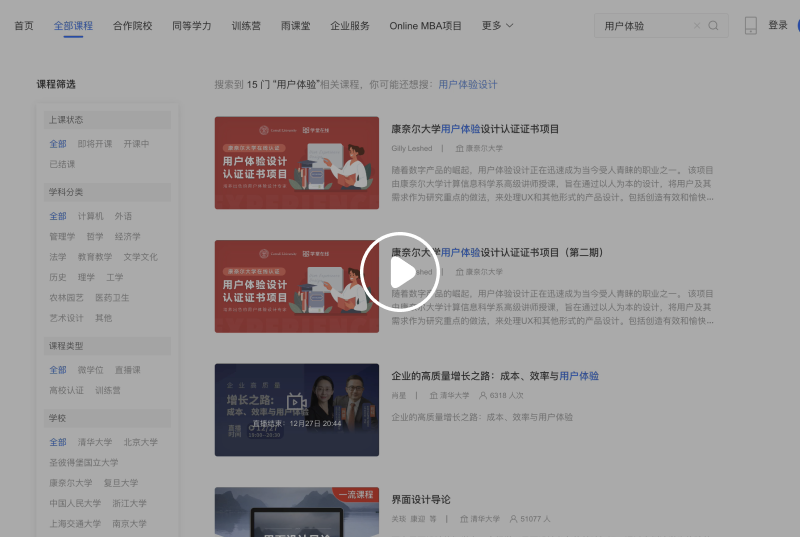
如“学堂在线”,就很好的处理了滚动问题,让用户自然的从新一页的第一条看起:
七、记得定义浏览器标签文案
踩坑指数 🌟🌟🌟🌟
在pc上新开页面时,不要忘了浏览器标签上的文案也需要定义:

八、拦截操作应继续上次行为
踩坑指数 🌟🌟🌟
有时点击某个功能后,会触发“登录”等各种拦截操作,当用户完成对应操作后,应自动继续拦截前的动作,不用让用户再点击一次。
反面示例:
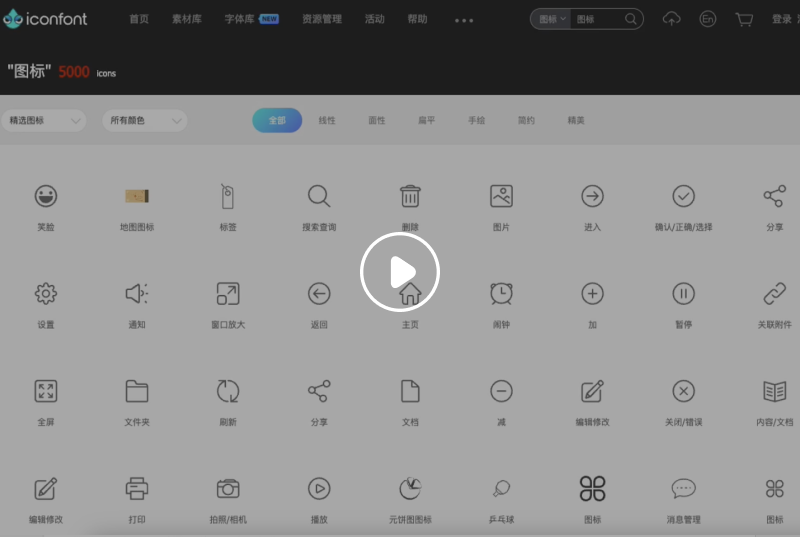
如iconfont,在未登录时,点击“下载”会弹出登录弹窗,但是登录完毕后,并没有自动进入下载流程,反而会到了首页!
还有抖音也是,视频看一半在评论区登录后,直接刷新了全部推荐内容,还得从历史里去找刚看的视频。
预期效果:
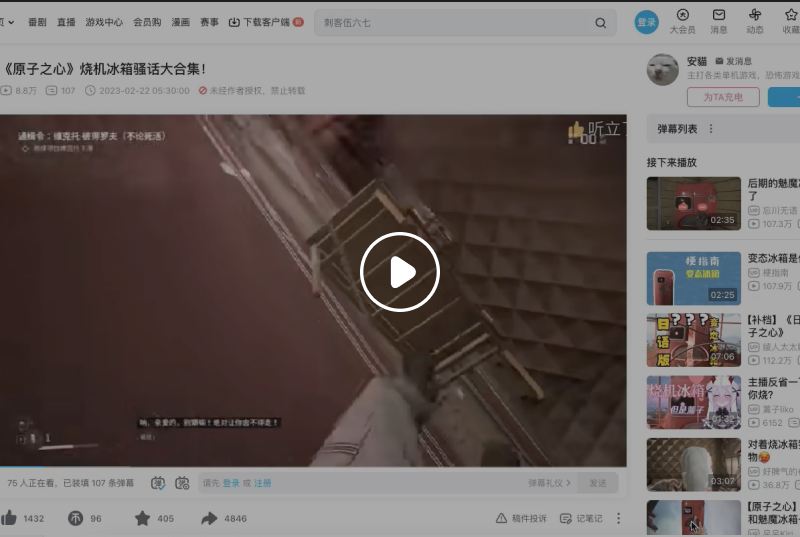
像哔哩哔哩,登录后仍然能保持刚刚视频播放页面。
更多细节坑,持续更新中…
本文由@阿喊设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益

















作者太细心了,很多看视频好几遍才发现,大赞!
视频都点不开,请问还有那个平台可以看到呢?给个提示
我更新了一下链接,您再看看
嗯可以了!很赞!谢谢作者
第八条中,登录后的阻断问题,iconfont和抖音的用户量都是比较庞大的,这个问题应该会早有发现,而且产品开发的公司实力应该不会解决不了这个问题,所以这块有个疑问是不是他们有特殊场景需要这么做呢?
还真不一定。按照这个逻辑,美团的用户量也不少,公司开发实力肯定也不弱,咱同样能发现很多细节问题。我觉得还是要敢于质疑,敢于提问。
对于像抖音为啥没处理,个人猜测可能pc用户量少,登录后只刷新局部而将整个的内容加载机制要变更为“根据用户画像推荐的来”并不简单,直接接着加载还可能出现跟之前一样的内容,所以一了百了刷新整个页面。再一个也跟公司发展理念有关,并不是都像Apple一样追求极致的体验。
视频全都点不开呀 遗憾
诶呀,又出问题了这。这个平台连直接放视频都不支持,我害的链接到其他网站页面去很尴尬,我想了半天办法呢😂帮我支支招
喜欢这个系列,作者继续努力加油更新呀
感谢支持,好的