面对大型项目的设计需求,设计师的定位与协作方式应该是这样的……

工作需求每天都有,但总有一些冥冥之中会被更多人关注,如实事热点、周年庆典、大版本发布、热门合作等,那这些被更多关注的项目是否就是传说中的大型项目呢?视觉设计师在这样的项目中,又该如何发挥自己最大的作用,找到自己的最佳定位,保证高质量高效率的完成项目呢?
项目需求中,往往会根据产品功能的优先级、重要程度、工作量级、影响效应范围、资源投入量等维度来对其进行项目级别的评判,如该项目需求能对团队、产品、品牌(甚至企业和社会)造成重要影响意义的,都可被认定为大型项目(重要项目)。也因其对团队、产品的意义区别于日常需求,所以相较于平常而言定会受到更多的关注和期待。视觉设计师作为输出线的中间环节,需要环扣上下游的整体协作,且作为用户浏览的媒体介质的设计者和输出者,在这之中的作用不可忽视。
由于之前有幸参与了几次团队较大型项目需求的设计,对设计师在类似项目中的定位与协作方式积淀了自己的一些感悟和收获,在此和大家分享一下!
大型项目类别
一般情况下,大型项目可按时间划分为两种:计划型与紧急、突发型。
1. 计划型
有可预见性,如传统节日、周年庆典、年中/年终大促,或有计划的大型改版、新产品发布等,准备时间相对充沛,且时间可弹性调整。整体设计目标以博人眼球、刺激高转化率或品牌的品质宣传为主。

时间充沛的前提下,对输出的精度和效果自然需要更高的要求,这时我们须在日常需求的流程基础上增加更多的流程细节,如前期的脑暴、更多次的评审、扩大范围的体验反馈等,以此筛选出最高质量的输出,达到大家对大型项目应有的预期。
(1)立项前的准备工作
当项目确定执行,可在立项之前预先做些准备工作:
1)日积月累
传统节日与年终活动等都会定时定期出现,设计素材和灵感可在平日里有计划的搜集和积累,不要等到节日到来时急急忙忙去搜索、苦想。届时如有相同需求的设计师在同一时间做同样的设计,容易不约而同、撞稿、不出新意。(也许你会说,那只能怪你自己设计没有创意,但我会说,相同节日、相同地域、相同诉求、相同文化背景的前提下,你冥思苦想出来的创意以为独一无二却根本不能排除被撞稿的可能性。而你平日的灵感累积点却能比当前情境下,在创新点上有所区分、关注的侧重也可能不同而更有趣且更广泛,这样的积累再回看也许能带给你更多的方向参考。
Ps:养成良好的分类习惯,在需要时它也可以是你的加速度。

2)项目信息
确定项目最新信息,如项目背景、目标、合作团队、可投入的资源、宣传力度预估还有项目时间等。计划型大项目,一般都存在往年的延续或ft性质的合作小组,所以这些基本信息都可以从以往案例中搜集到或者通过产品、运营同学了解到。还需要重点了解的是:项目重要决策人的方案偏重方向等,如果方向错了,那将会带来全盘被推翻的风险。
3)Brain-Storming
有了前面两项的资料后,就可以组织头脑风暴了。这里不要忽视设计之外的产品、开发哥哥的意见哦,如果可以的话,请更多的召集设计之外的同学,产品、开发虽然都不是设计出身,但是想法是没有界限的,说不定哪一个爆点就能刺激你的灵感,迸发好的方案,也能让你从不同角度了解产品和用户喜好,会有意外的收获。
(2)确定立项时的流程
确定立项时,需要确定的东西更多当然也更细,所以不要慌乱,让我们来做一个清晰的流程规划吧:
- 第一步:确认工作量,预留人力资源
绘制内容结构框架分布图,按职能拆分需交付的页面,越精确越好。如一些功能页面现有可复用,可免去交互、视觉输出的页面,需清晰标记,并同步UI开发同学可预先开始搭建工作。为后段大工作量留存更多时间。

- 第二步:排优先级,时间预估
根据拆分的页面任务,考虑设计的先后顺序。大项目页面数量较多,不可能一次性输出全部的设计方案,时间上即使有预留也不可让下游环节干等,人力资源足够的前提下设计方案可以并行,人力紧张的情况下建议分批次输出,让下游同学可以尽早展开工作,可让项目时间更充裕。
- 第三步:确认上线时间,确认各交付时间节点
确认上线时间后,根据各职能评估的完成时间,制作清晰的交付时间表格,(也可以是我们排期时常用的甘特图)并同步整个项目团队。每个环节需要确立明确接口人,负责在每个交付节点标记需要上游产生的交付物和信息,并且确认交付情况,设计侧一定要确立主视觉,把控整个视觉输出的品牌统一性与设计质量审核。
下图是之前一次大促时的交付时间表格:(可看到表格中需要交付的12个任务分项,与每个任务的交付时间,各任务的责任人、接口人等前面提到的重要信息。每个任务人员的时间是各自串联的,保证其可执行性)

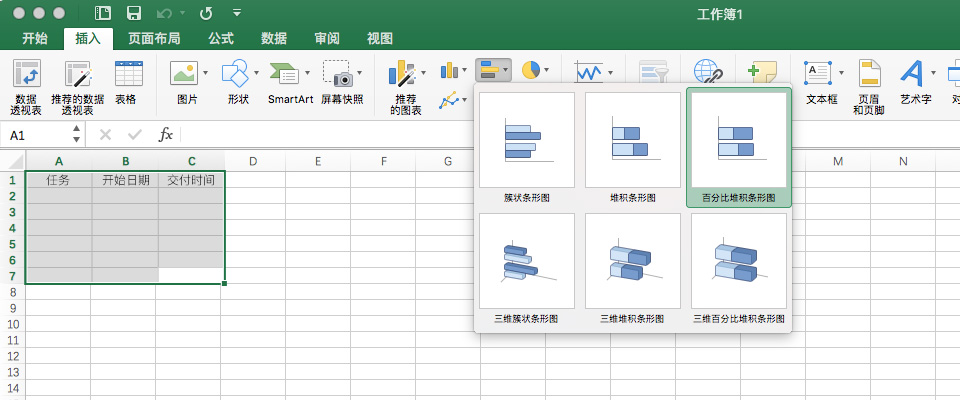
(也可以选择甘特图,也是以图表的方式通过活动列表和时间刻度表示出特定项目的活动顺序与持续时间。基本是一组线条图,横轴表示时间,纵轴表示项目或分工,线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。管理者由此可便利地弄清一项任务(项目)还剩下哪些工作要做,并可评估工作进度。办公软件中一般可在条形图工具中插入并自动生成,大家这个应该用的较多就不卖丑了)

- 第四步:在交付时间节点前,安插方案评审环节
交互和视觉阶段,建议至少安排各两次(及以上)评审环节,评审能确立方案的可行性,重要的是可以避免后期的不必要返工。主视觉风格决定了整个项目想要带传达给用户的感受,所以风格是重点审核部分,记得动用立项前期准备的脑暴资料哦!
ps:作为视觉设计师,要不忘设计的态度,时刻提醒自己,除了眼前的这个方案一定还存在一个更好的方案,时间允许的前提下不妨再对自己狠一点,过程虽然痛苦,但结果往往会带来惊喜!
- 第五步:视觉走查与跟进
设计方案完成后,在UI和前端开发阶段,视觉走查必不可少,即使再有经验的设计师也不可能把所有情况都考虑到,所以在开发过程中补充一些细节是在所难免的,当然这样的情况能避免是最理想的。因项目的重要性质,至少安排两次(或更多次)走查,确保视觉还原度。当然走查完毕后仍要继续跟进,确保方案真实落地且被严格执行。
- 第六步:上线前内部体验
虽然有测试同学,但是他们在功能上可以保证体验的流畅性,而设计展示与体验还是需要更多双眼睛一起参与完成的,上线前的仔细才会让上线后的页面更加分!
- 第七步:移动端展示的校验
包括移动端的性能体验与图片、文字的展示,其中需要分享到社交媒体所需要的传播图片准备,响应式的匹配等

计划型时间较为充裕,所以步骤分的可以细致些。
(3)拿腾讯云的周年活动为例
每一年的9月9日定会为周年筹划一次较大的促销回馈活动,在此之前自己会有意识的针对周年、庆典、促销等关键字保存一些可激发灵感的素材,如配色、绘图等。在距离周年2个月时,会主动征询产品和运营同学对今年周年庆的一些筹划方案,与大致的启动时间,在确保今年筹划的量级基础上,评估自己从容完成项目设计的时间,并给与产品同学时间预留的建议。在实际项目开始时,拆分并确定此次周年庆的会场数量,按照往年惯例会在周年庆之前推出一个活动预热页面,而主会场会存在一个抽奖模块,其他则是一些固定行业分会场的页面,那么即可确认视觉需要输出的页面个数为6个,抽奖涉及到的通知弹窗5个。那么按9月9日上线的deadline,即可往前倒推页面的交付时间点。其中预热与正式会场必然要保持一致的设计风格,那么这6个页面中,预热与主场馆首页是需要主视觉来设计完成的,而行业会场可以由其他设计同学根据主视觉风格延展就好,可确认下来视觉的人力需要2-3人,因为提前筹备所以时间预留较为充沛,那么主视觉+辅助视觉各一个即可很好的完成。 之后即可和交互、UI开发、开发同学评估完成所需时间,最后做出可执行的时间表格,并严格按照时间节点交付,就能完美的engding上线啦。
活动页面中最为费时的要数首屏头图的设计了,既占据了重要的篇幅,又牵控着主要的元素风格,所以当活动主题确认后,交互同学搭建线框图的同时,就可以着手首屏的设计了。这样能给自己预留更多的设计时间,也能给自己尝试更多方案的机会。关于首屏的功能,大多数情况下主要用于品牌打造,展示使用,并没有后台或操作等功能,如时间并没有这么充裕的情况下,可先将内容框架设计完成交由下游开始重构工作,首屏设计可暂由占位符替代,上线前更换即可。
2、紧急、突发型
突发型项目,没有相应的准备时间,在接到通知那一刻起,就已完成立项。需要做的是分秒必争的马上投入到项目执行中去。项目目标是确保短时间内抢急上线,但即使是时间紧迫,合作流程与各环节的交付节点是绝不可被省略的。还有前期的功能讨论设计师也最好不要缺席,无论是否晦涩难懂,都能在一定程度上帮助理解产品,也能减少在设计过程中的沟通成本,了解产品定位,任务流程各个方面。做到这样才能在紧乱的场景下让团队有序的合作,环环相扣而不生差乱。
(1)设计合作流程
拆分任务页面 —— 标记设计与开发可并行页面——并确认设计优先级——确认上线时间并倒推各职能环节交付时间节点(交付时间包含方案修改校验)——分配执行人员、环节接口人——严格执行
(2)交付时间节点
(下图为并行时间节点分配图)

突发型项目,唯一目标是保证最快上线,时间是唯一的奢侈品,所以各环节必须串行配合,将页面交付细分到模块,让每一个职能都能环环相扣,最大程度的统筹时间分配与利用率,真正的与时间赛跑。时间紧张,难免需要加班配合,但早晚加班也是有策略的,充分了解上下游的加班习惯和决策者以及外界实事时间点,会发现有些需求点未必需要第一时间返回公司或加班,可以在下一个流程之后再补齐,如占位的配图、icon的高清匹配等。
(3)思考
在紧急突发型项目面前,设计师往往会犯很多本末倒置的错误,如在非常时期纠结哪种配色更好,哪种样式更搭等等,这些考量在平常也许正是设计细节的点睛之处,但在当前时间要求下,这些考量就是舍本逐末的表现。
经过最近一次微信小程序的项目,从中受益良多,相信很多视觉设计师也和我一样会情不自禁的关注了相对没有那么重要的细节部分,而掩盖了项目目标的重要性。以下是这次项目的一些收获,或者说是自己面对与其他日常项目时不一样的,需要注意的地方:
1)必须强制转移关注重点
设计师对美都有一种说不清道不明的执着,对自己设计的页面存在情不自禁的寻求一百分的强迫症,在突发型之外的项目中,这本是加分光环,但在紧急情况下,这样的完美执着无疑似团队的毒药,对项目进程有拖滞的危害。项目性质决定着上线deadline,如果一味的关注视觉呈现,只会拖慢下游进度,影响上线目标。所以视觉同学必须强制自己将关注重点从设计感转移至上线目标上来,优先确保功能的清晰展示,细节的设计可在迭代中仔细摸索。
2)提前预判性
时间紧迫的项目下,争分夺秒是必须的,视觉作为中间环节,可在交互进行阶段,提前分析页面的时间花费分布,预判可以和交互并行的模块或页面,并提前启动设计,给自己争取更多的时间。
3)优先结构框架的设计,细节内容占位预留
上下游配合,视觉在给自己争取跟多时间的同时,也可尽量多的为下游UI开发同学争取些时间。例如在页面中,会存在模块阵列或列表等结构,视觉侧工作自然需要将每一个模块对应的配图、控件、文案设计好,但是对于UI开发同学来说是需要先搭建这个阵列的结构,然后在逐一替换模块细节内容的。所以视觉同学可以优先只设计一个模块然后给到下游阵列的结构,UI开发同学即可提前展开工作,减轻后期时间分配上的压力。
如下图所示为常见网页形态结构,整个页面UI开发同学最先需要得到的其实是设计师确认的框架结构,至于里面的图标、banner配图、抑或是文字内容都是可以后面提供的。具体来说,如下图中,场景切换部分为三分阵列版式,灰色方框为图标占位预留,UI开发同学只需要图标占位尺寸即可,图标细节和形态,设计师在后面完成整体页面框架后-上线前补齐即可。

4)设计元素快速复用
不要过多的纠结于与众不同的创新,在设计规范内如有类似模块请优先复用,在保证统一性的前提下确保上线目标。因创新存在试错的隐藏属性,时间不富足的情况下,没有办法保证其高可行性,而已有模块即使在创新设计上减分了,但是却经过了试错的考验,相比之下更能保证上线的安全系数。
后语
做完一个项目如果只是增长了项目数量值是绝对不够的,我们还需要对线上方案进行数据的回收,针对项目目标的不同侧重,有所针对的验收数据指标,以实际数据来验证自己的设计在项目中的合理性。计划型项目可能在设计过程中已被产品、运营同学要求埋点,这时主要着重将设计关注的部分提炼总结即可。突发型可更多关注功能模块触发区是否符合点击预期、隐藏功能是否被成功指引等方面的点击数据。
当然大型项目并不像普通需求那么频繁,且每一次的场景与需求点、宣传重点都是不同的,所以每一次项目经历后,都应该在完结时养成做项目总结的习惯,通过数据反馈、用户使用的嘈点与赞点分析自己在设计方案中的优劣,集成经验与教训,搭成自我成长的阶石。另外,更多的了解整个软件开发的工作流程以及各个角色的工作内容,再深入些可再酌情了解些项目管理的相关知识,这些都可以帮助设计师更快的成长,更好的在团队中发挥作用。
来源:腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







