Web界面设计——页内编辑该怎么做?
让界面直接相应用户的操作,是一条简单的规则,通过页内编辑、利用拖放、直接选择这几种模式可以实现这一操作。本文主要对业内编辑进行介绍,希望对你有所启发。

Alan Cooper总结了一条简单的规则:在哪里输出,就要允许在哪里输入。就是让界面能够直接响应用户的操作——直截了当。可以通过以下模式更直接的响应用户操作:页内编辑、利用拖放、直接选择。
一、页内编辑
页内编辑最直接的形式是在页面的上下文中编辑。用户不会离开页面,直接在页面上下文中编辑,此时应该支持行内编辑。
行内编辑的优点是不脱离上下文,在编辑的同时不断参照页面中其余内容。如当编辑照片标题时,如果能看到照片会很有帮助。如果编辑的元素从属于较大的元素合集,同样有必要采用行内编辑。如微博的发表或回复评论。
1.1 单字段行内编辑
编辑操作发生在原地而不是单独的窗口或者页面。如网易邮箱的个人名称编辑。

不过这种个人信息的编辑采用直接行内编辑的并不常见,用的更多的是在新页面中的批量个人信息编辑。
注意事项:用户怎么才能发现单字段行内编辑功能,可以尝试以下几种:
- 显示提示条
- 用背景色突出显示可编辑区域
- 展示编辑光标
只有当用户鼠标悬停在标题上时,这些提示才会出现。因此也可以在标题旁边放一个“编辑”按钮,点击即可触发编辑。不过添加“编辑”按钮也会涉及平衡页面视觉干扰的问题。每添加一个按钮,会同时增加页面的理解难度。
如果易读性比易编辑性重要,则在用户与内容交互时再给出可以编辑的提示,其他时候应该隐藏提示。
1.2 多字段行内编辑
如果行内编辑的是多个值,或者被编辑的项是一种比文本字符串更复杂的数据类型时,编辑内容由主题和内容组成,为了便于阅读,可以将主题显示为标题,将内容显示为常规文本。编辑时,这两个值分别对应表单中的两个文本框,同时带有提示性标签。
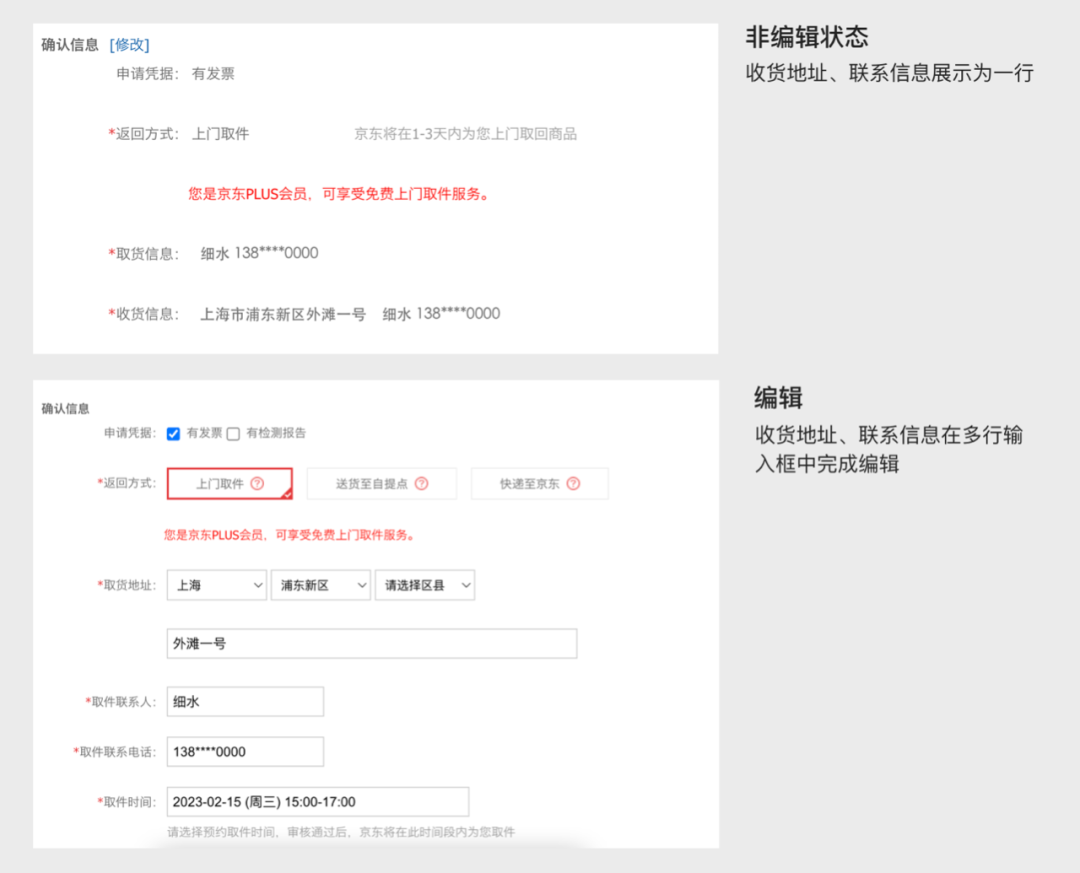
如京东商城在退换货场景下,对于收货地址及个人联系方式的编辑,就采用了直接在当前页面进行的多字段行内编辑。

注意事项:单字段行内编辑时,显示和编辑模式的差异化较小,多字段行内编辑时,显示内容与编辑时可能存在较大差异。编辑模式需要不同大小的页面空间和布局,也会使用不同数量和类型的组件。
1.3 覆盖层编辑
通过在页面上方添加一层来放置编辑表单。虽然编辑过程不会离开当前页面,但却不是在页面中直接实现编辑,而是把一个轻量级的弹出式对话框作为编辑窗格。
选择覆盖层编辑而非行内编辑的原因有很多:
如果嵌入页面的编辑区域太大,会将内容过多的推向下面而有损页面的整体感,我们应该避免这样的干扰。
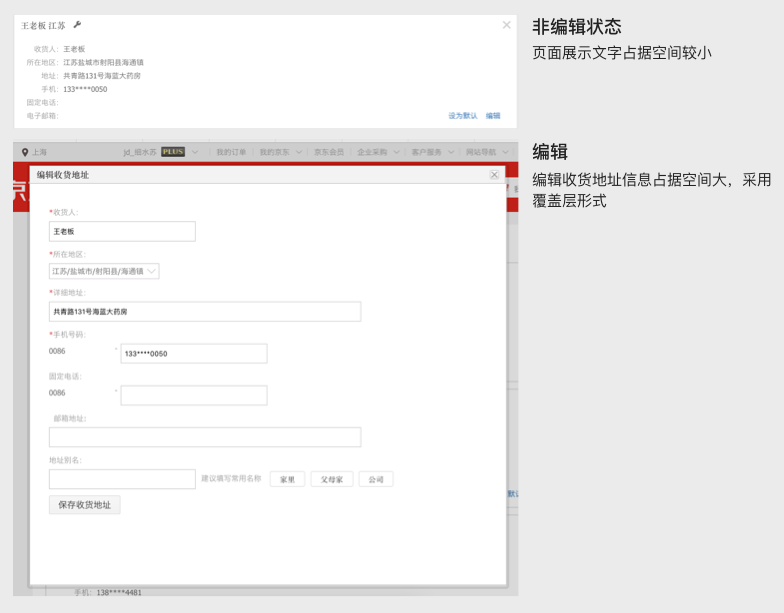
如京东商城在下单场景下对于收货地址的编辑:

如果有必要占用专门屏幕空间放置编辑窗格,而且页面的上下文对编辑任务也不重,就可以考虑使用覆盖层编辑。
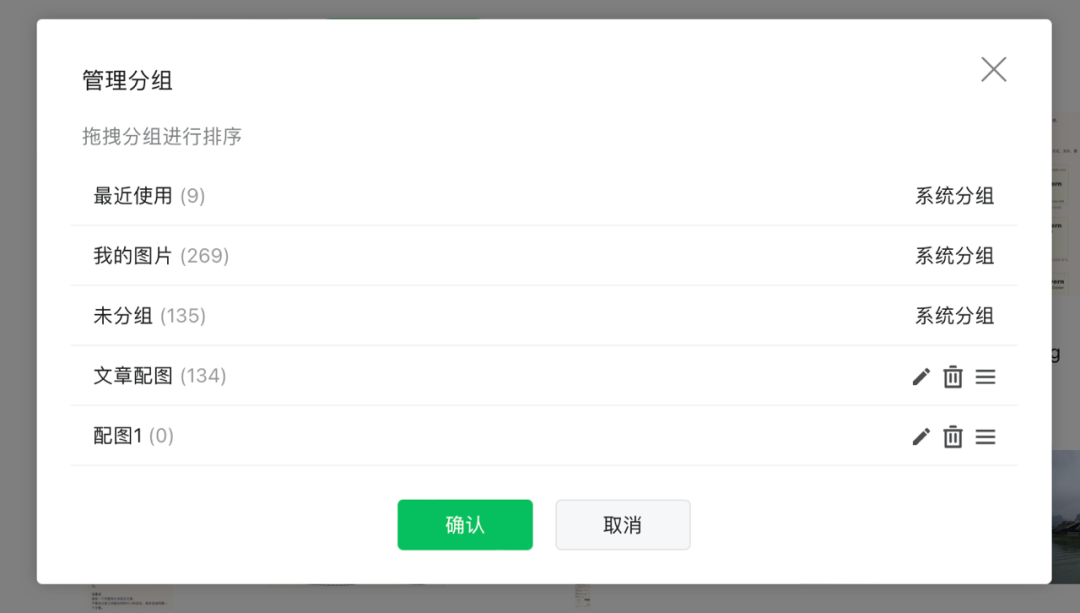
如微信公众号平台中对于图片素材的分组排序功能,需要单独一块覆盖层区域,只显示分组的名称,不需要把照片详情展示出来。

总结:
使用覆盖层应该考虑以下因素:
- 编辑模块明显比显示结果大得多
- 在页面中编辑模块占用的区域会导致重要信息下移
- 展开后的编辑模块可能有部分延伸到窗口之外,覆盖层可以保证编辑模块完全可见
- 你希望为用户提供清晰的编辑区域
1.4 表格编辑
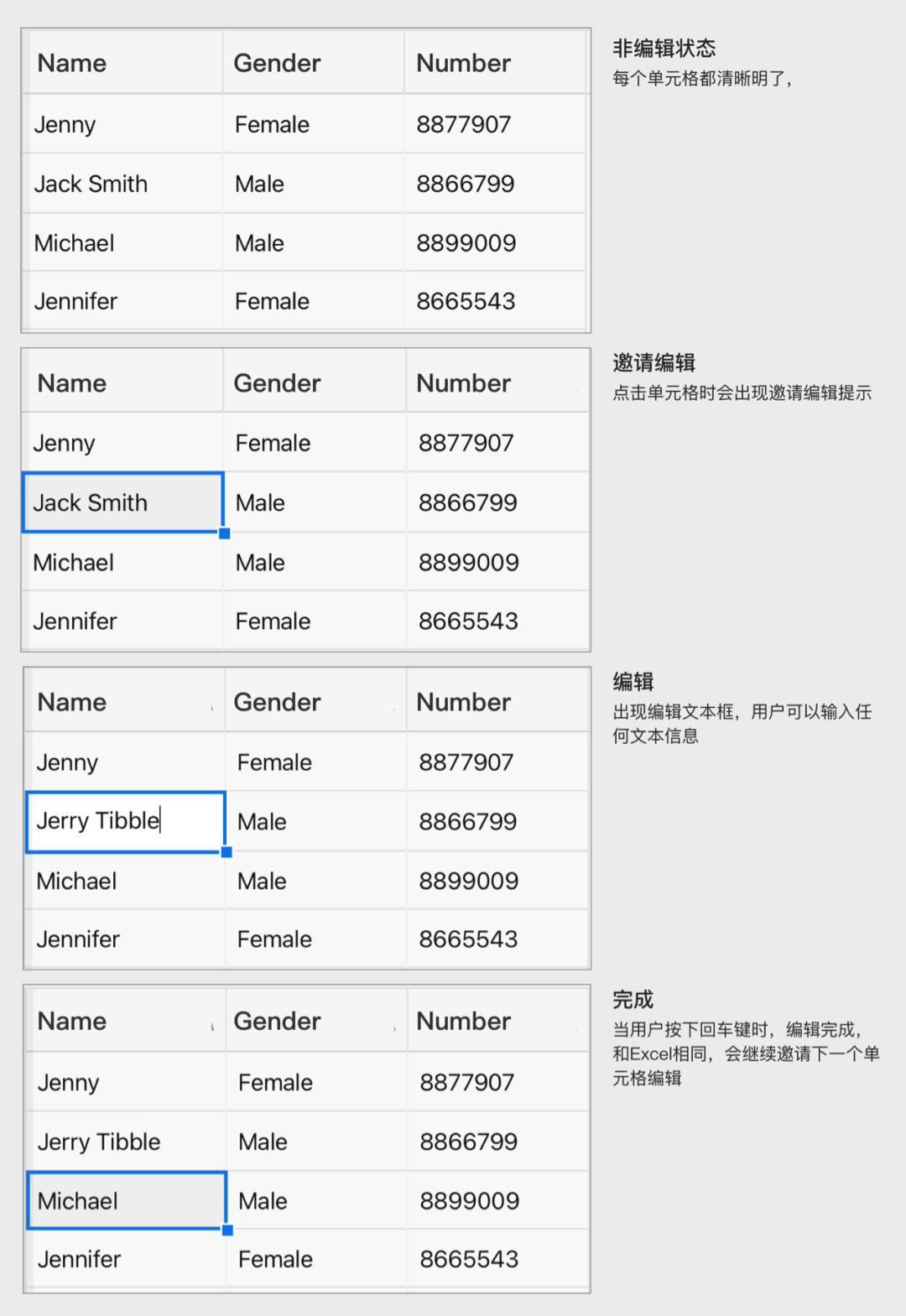
表格编辑在企业级的Web应用中更为常见。启动编辑功能,必须通过鼠标点击的方式,而非鼠标悬停。这样就能确保网格的整洁显示效果。试想如果鼠标每经过一个单元格就显示一个编辑框,会有多么烦人。
表格首要考虑的数据展示,其次才是编辑功能。

总结:
- 着重关注表格数据的可读性
- 不要通过鼠标悬停启动单元格编辑,否则会干扰到用户的正常界面交互手过鼠标单击启动编辑功能
- 为编辑操作提供大一些的空间,例如使用下拉编辑框或增大编辑单元
- 尽可能模仿用户已熟悉的常规性单元格切换操作(例如使用Excel的惯例)
1.5 群组编辑
如果想在尽量保持页面项目整齐有序的前提下支持编辑功能,可以考虑通过某种交互进入一种特殊编辑模式–群组编辑。
尽量保持编辑模式与显示模式之间的差异最小化。
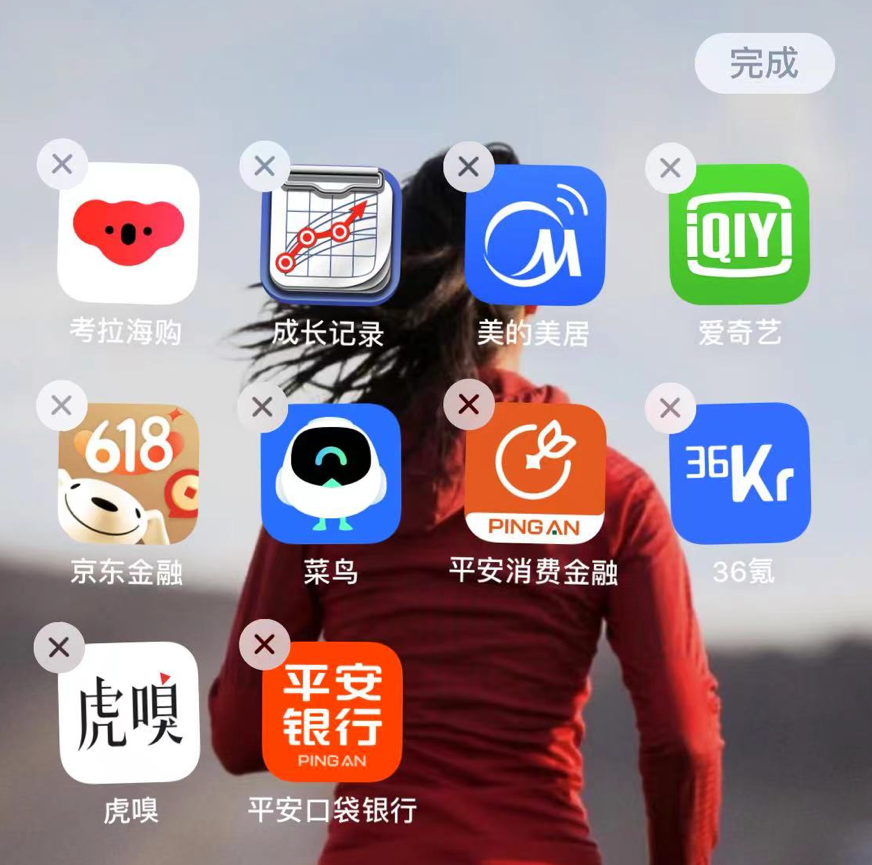
正常情况下iPhone主屏幕上的图标是被锁定的,长按某个图标不放会启动编辑模式,此时可以把图标拖动到新的位置。

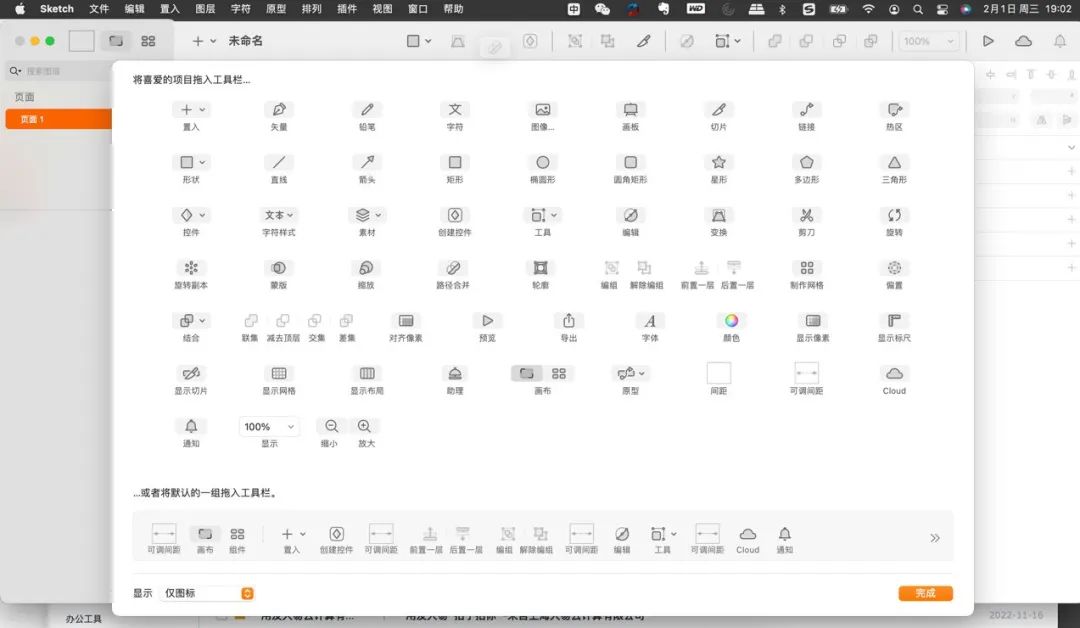
Sketch软件中,当进行「自定义工具栏」时,所有的工具栏项目同时抖动,提示用户可以进行增减或重新排序,调整完成后再切回普通模式。

注意事项:
易发现性:
提供可切换编辑模式的好处是保证编辑模式操作不会干扰正常显示,不足之处则是难以被发现。既要容易被发现,又要确保易读性的矛盾很常见,这就必须根据用户的需求来加以平衡。
对称性交互:
进入编辑模式和退出编辑模式的位置相同,且交互方式应该一样,如通过点击「编辑」「完成」按钮。
1.6 模块配置
要修改某个单独模块的配置时,不必打开新的页面,而是直接配置每个模块的内容数量和类型。
如网易邮箱中对页面显示的邮件列表数量设置,在右上角的「设置」中选择数量,选完后页面中直接根据新数量展示。

注意事项:
视觉干扰:
为每个模块都添加编辑链接会造成视觉干扰。替代方案是在整个页面上添加一个链接编辑,通过这个链接开启所有模块的编辑功能,也就是使用群组编辑模式。
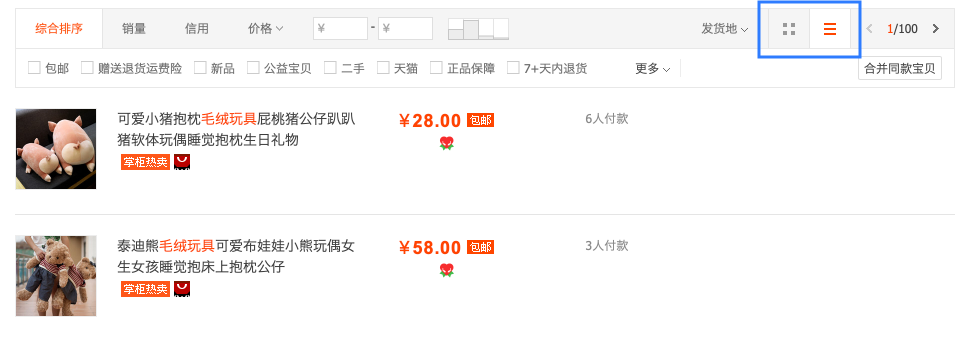
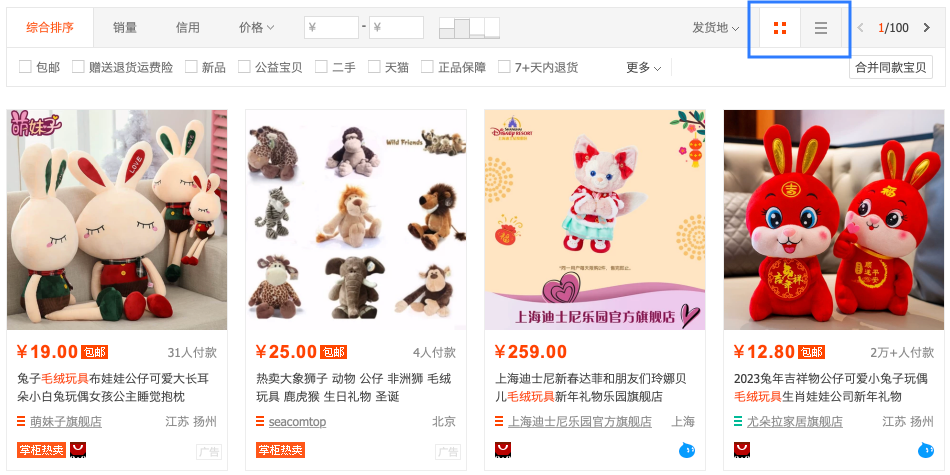
如淘宝的商品展示形式,点击右上角的图标切换所有商品的排版形式
列表形式:

宫格形式:

总结:
页内编辑是实现直接交互的重要手段。以下是选择具体模式的一些指导原则:
- 如果页面内有一个字段需要编辑,应优先使用单字段行内编辑
- 对于多个字段或更复杂的编辑,可以使用多字段行内编辑
- 如果编辑时的上下文无关紧要,或者用户在编辑时应该全神贯注,则使用覆盖层编辑
- 网格编辑应该遵循表格编辑模式
- 在处理页面中的多个项时,群组编辑是平衡视觉干扰与易发现性的有效方案
- 如果想让用户直接配置模式,则应该使用模块配置模式
作者:高广淦;来源公众号:交互视角
本文由 @细水 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















很棒呀,感谢分享!