设计思考:如何传达APP中的隐藏手势?

手势本是能够帮助用户更好的使用产品,但手势交互常被隐藏起来,因此用户如果没有发现隐藏手势,便失去了设计这些隐藏手势的功能作用。那么到底该如何向用户传达APP中的隐藏手势呢?看看这篇文章,或许你就知晓。
手势是用户用自己的食指和拇指,与app交互的那些小动作。 触屏可以让用户使用生活中的手势,例如点击(tap),滑动(swipe)和捏合(pinch)来完成操作,但是与其他的人机界面控制不同,手势交互通常被隐藏,因此用户没有意识去尝试手势,除非他们有使用手势的经验和习惯。
如何让用户知道有隐藏手势?我们可以使用一些视觉和交互设计技巧,让用户意识到这些手势。
引导页中的指南和演示
APP传达手势相当普遍的做法是引导页和小贴士。 在许多情况下,在你应用程序中包含教程,意味着向用户显示一些说明来解释界面。 然而,这些教程不是解释APP核心功能的最优雅的方式。 这种方法有以下两个问题:
- 如果你为你的app设计引导页,那么这不是与用户沟通的最好方式,因为用户不会在使用app之前细读引导页或小贴士。
- 教程的另一个问题,用户一旦使用app,必须学习并记住app的所有新操作手势。
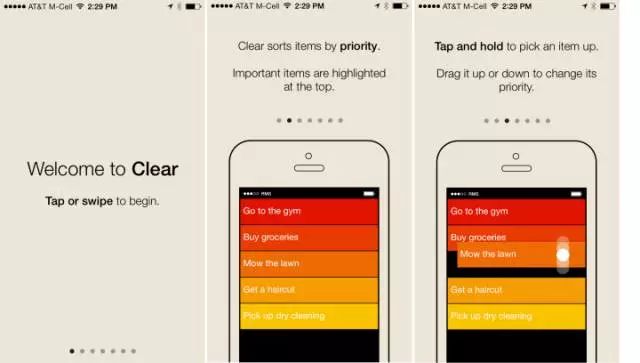
举个例子,在浏览一个强制性的app7页的引导页开始,用户必须耐心地阅读所有的信息,并尝试记住。 这是糟糕的设计,因为它强迫用户在使用APP之前学习。

Clear的引导页
我们需要避免强制性的引导页,并试图在操作的前后教育用户使用手势(当用户真的需要时候)。几次迭代后,教程引出了更进一步的发现:
专注于一个手势交互,而不是试图为用户解释界面中的每一个可能的动作。
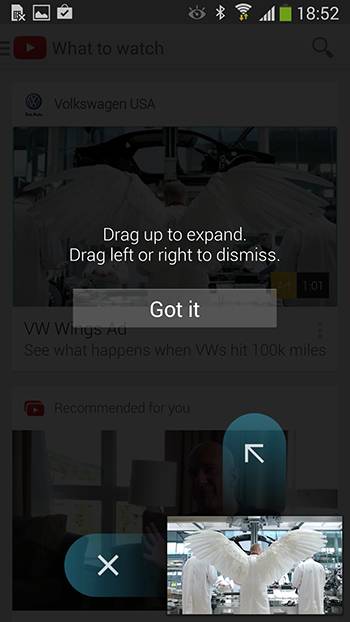
以Android手机版YouTube应用程式的这个手势教育画面为例:

Youtube安卓APP
该APP有手势的交互,但不使用教程去教育用户。 相反,它在每次启动时为新用户显示的提示, 每次仅一个该app部分功能得提示。
如何在情景中教育用户
在情景中教育用户有些技巧,帮助用户快速理解那些他们没有见过的元素或界面。这种技巧通常包括不起眼的视觉提示和微妙的动画。
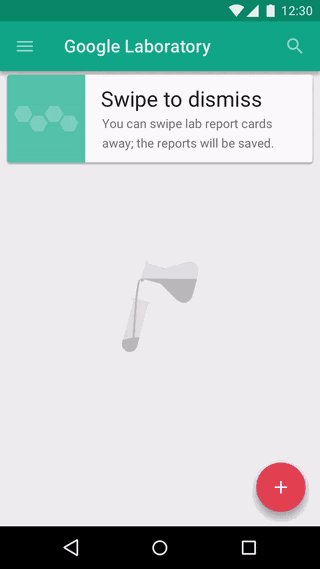
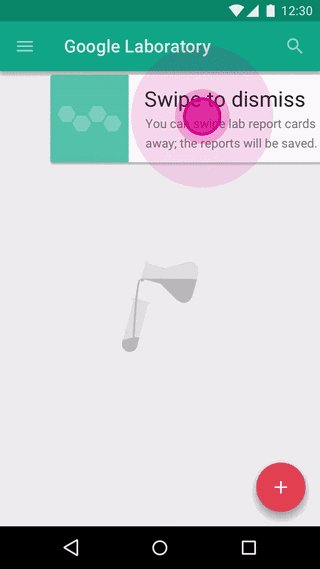
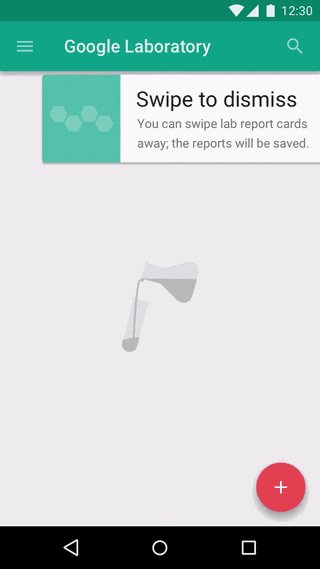
纯文本提示
这个技巧是简单好用的纯文本提示,提示用户执行手势,并且以简短明了的文案描述交互的结果。
注意:多使用短文本提示——文本越少,用户越有可能会读,然后实际上遵循提示 。

Material Design
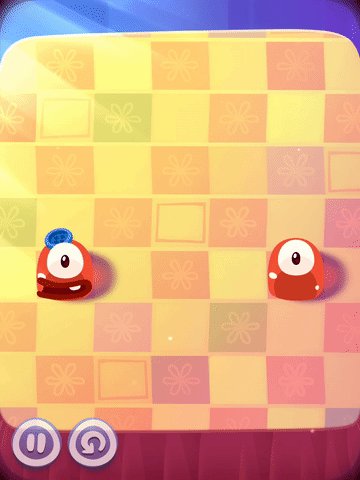
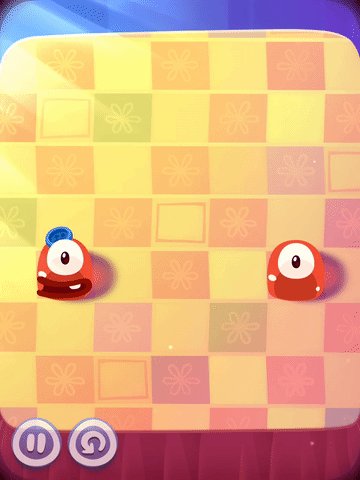
运动提示
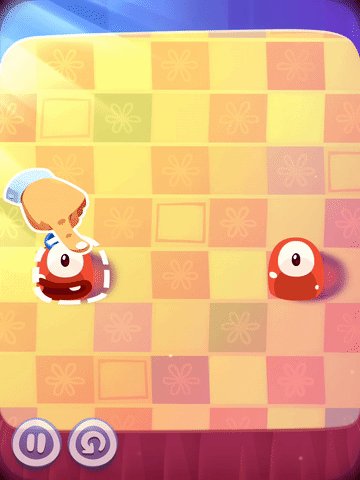
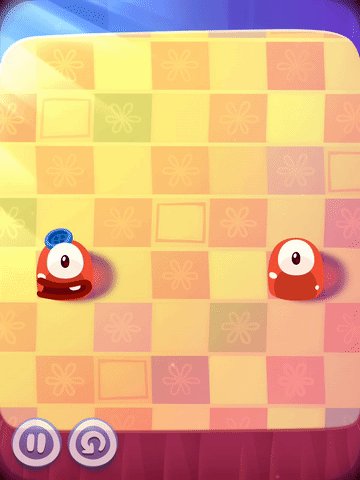
运动提示(或动画视觉提示)显示一个预览,预览如何在执行操作时与元素进行交互。 例如,布丁怪物(Pudding Monster)的游戏操作仅有手势,但这个游戏告诉用户需要做什么,而不用多费脑猜测。 动画传达操作的信息—— 一个动画展示的场景,直观的告诉用户需要做什么。

运动提示预览如何与元素交互。 布丁怪物(Pudding Monster)
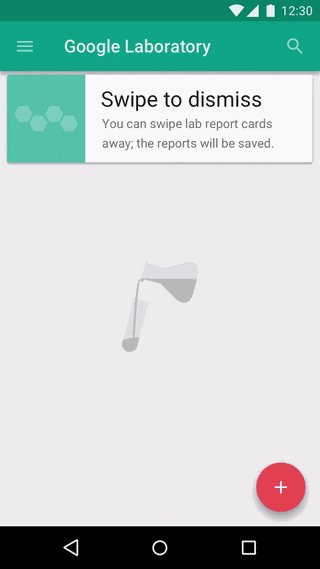
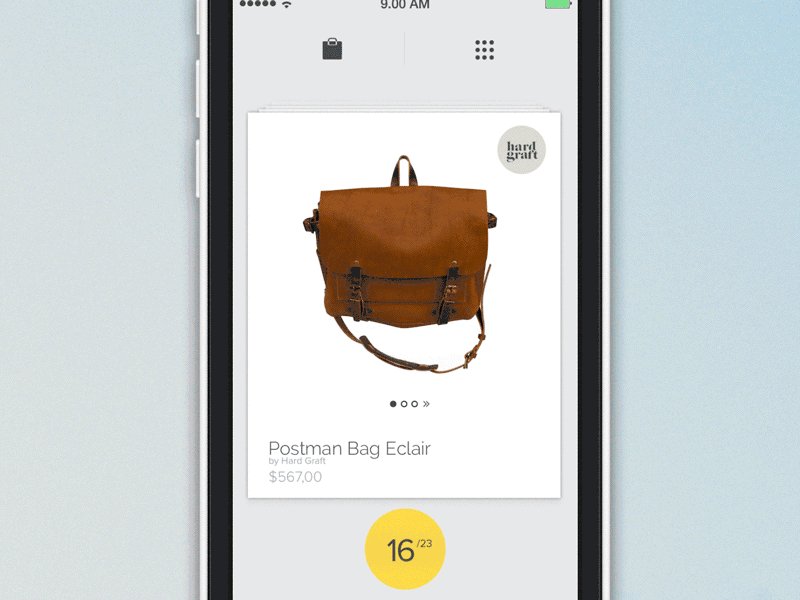
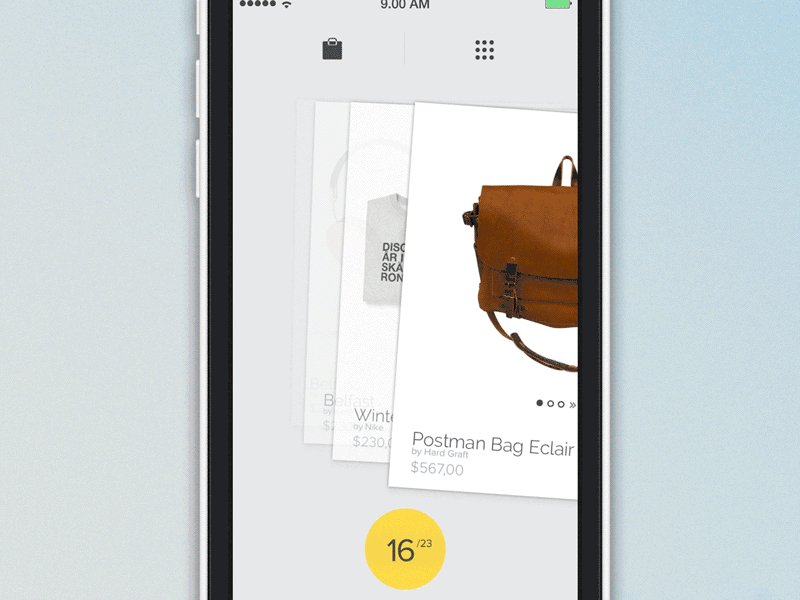
关联暗示
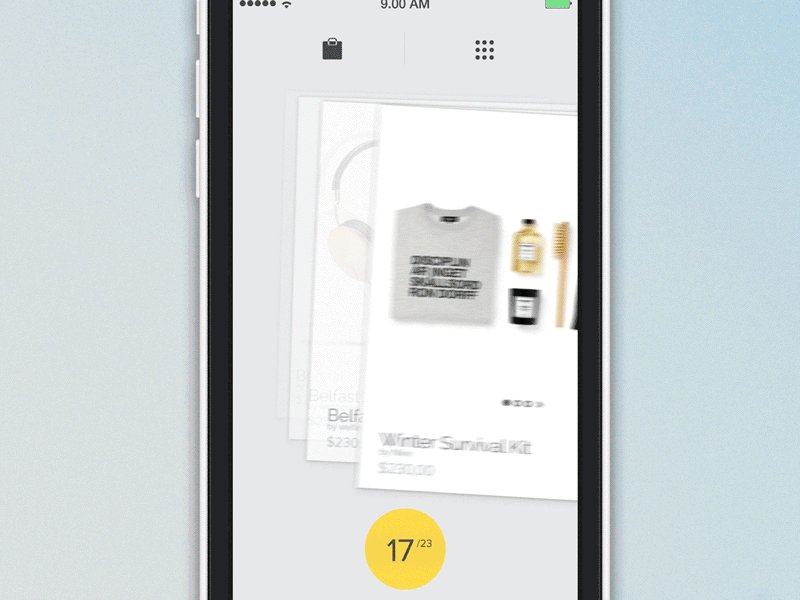
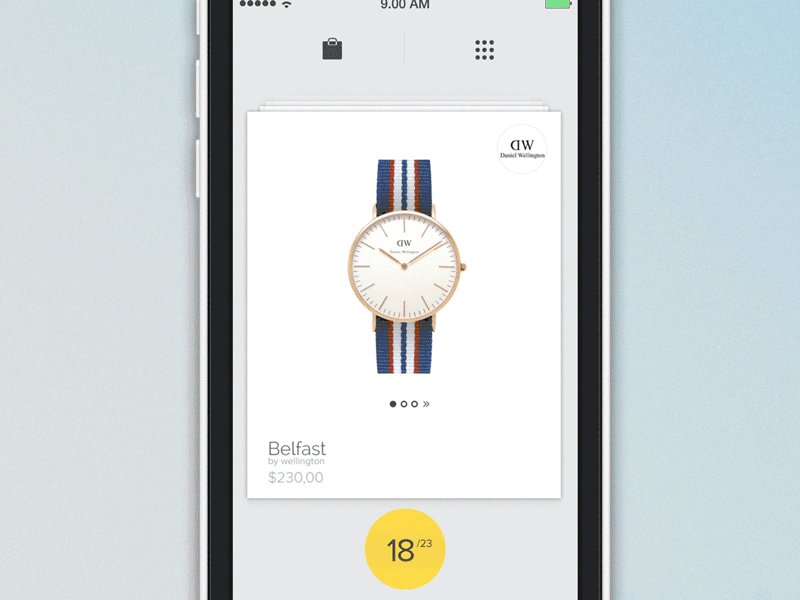
关联暗示是展示例子,暗示了可能性的视觉线索。 下面的示例演示了卡片的暗示—— 它只是显示其他卡片存在于当前卡片的后面,这清楚地表明可以滑动。

浏览导航 by Barthelemy Chalvet
结论
归根结底,如何在移动app中为用户引入手势,没有一个万金油的解决方案。 但当你教育用户使用你的UI,我建议主要通过一些趣味的调侃,循序渐进的引导,再加上微妙的动画。 引导页或小贴士只应作为最后的手段。
作者:Nick Babich
原文地址:https://uxplanet.org/how-to-communicate-hidden-gestures-in-mobile-app-e55397f4006b#.v63u1ae0t
译者:neven
来源:微信公众号:歪设计
本文由 @TereChen 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益

















我自己的体会,半个图标,用户自然知道拖动了