一种强大的交互模式:应用内的手势

手势是一种强大的交互模式吗?是的,移动设备已经从一块砖头发展成由手指驱动的复杂计算机了。触摸和手势交互具有很大的潜力,使得移动体验更加的轻松和有趣。
还记得鼠标作为最常用的触发器在网站及应用上悬浮和点击的时光吗?那些日子一去不复返了。苹果公司推出iPhone后,多点触控技术成为了主流,用户了解到他们不只是能在界面点击而且还可以用手捏合、滑动、横扫。手势成为了新的点击。
触摸和手势驱动设备的兴起,极大的改变了我们思考交互的方式。手势不仅是好玩,而且也非常有用和自然。今天,移动应用的成功很大程度上也取决于构建体验的手势有多么的好用。甚至Adobe公司还推出了一个新的设计线框图的程序,Adobe XD,支持你从把一切构建成简单的线框图原型和多屏幕体验。你可以免费下载和体验下Adobe XD。
手势驱动用户界面的力量
手势控制如此的自然和直接是因为它们类似于与真实对象的交互。在按钮上使用手势有三个主要原因:
- 更简洁:app中依赖手势的控件越多,屏幕上显示的按钮就越少,从而为有价值的内容留出了更多的空间 。这使app更加以内容为中心,让用户做更重要的事情时没有障碍和分心。
- 更易用:手势一旦被用户发现和学习就会变成用户体验中令人愉悦的一部分,并且可以通过减少流程中的步骤来提升交互。例如,当你需要在移动设备上删除项目时,每次点击一项来删除是很耗时的,一个简单的快捷方式是滑动以删除。
- 更直接:虽然按钮看起来是更有用的触发器,但是手势有更大的潜力,与内容的交互更加直观。
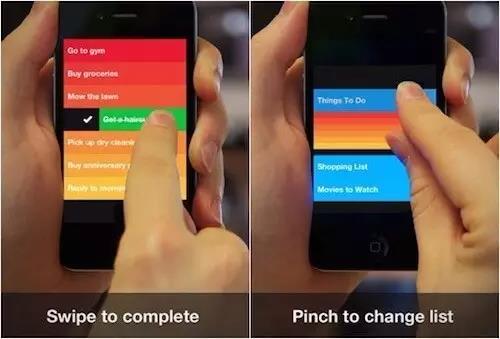
Clear是一个“手势驱动”app的很好的例子。这个app的使用几乎完全基于手势:滑动、下拉、捏合。它有一个简约的界面(没有按钮),然而用起来简单的令人惊讶。

动效在基于手势的设计中发挥的作用
移动应用中手势与动效总是紧密关联的。在维持用户的交互性引导方面,动效扮演了极其重要的角色。与手势的配合过程中,动效几乎使大脑相信它是在与有形的对象交互。
此外,在给用户提供视觉反馈方面动效也很有价值的。如果没有动效,用户是不知道已经完成了手势动作的。
即使是个非常创新的手势交互,如下拉刷新,配合动效也已经成了标准。它如此的直观,所以无数基于列表的应用程序都采纳了这种姿态简单的设定。

手势的黑暗面
在设计应用程序是我们时常假设我们应用中使用的手势如此自然(对我们来说是自然,而不是对用户),不需要遵守基本的可用性原则。但在设计移动应用时,可发现性仍然是一个非常重要的原则。
正如Thomas Joos所说的,手势控制最大的缺点是学习曲线。每次你移除了界面上杂乱的东西,应用程序的学习曲线都在上升。这是因为手势具有很低的可发现性-它们总是隐藏的,用户需要识别这些选项。这就是为什么你的界面依赖于可视按钮的手势越多,混淆的可能性就越大。

在设计基于手势的界面前,你应该顾虑的几件事:
(1)增加负担
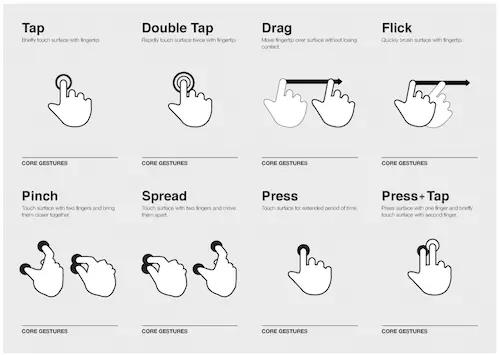
大多数手势既不自然也不容易学习和记忆。例如,在大多数应用中,单手指的手势意味着一件事情,具有两个手指的相同手势意味着另外一件事,而另外还有三四个其他手势。
(2)缺乏反馈
多数情况下,手势不会留下其路径方面的任何记录,这意味着一个人做出手势后并没有得到任何响应,那几乎没有任何信息帮助你理解为什么会这样。
(3)缺乏一致性
大多数手势不是标准的,并且在各个应用之间也不一致。即使是一个简单的手势,例如横扫电子邮件条目可能在各个电子邮件应用中代表不同的功能。例如在Apple Mail中删除未读邮件,你应该向左滑动未打开的邮件,界面显示删除该邮件的选项。在Gmail中向左滑动可将邮件标记为已读。
明确的提示
设计用户界面过程中应该为手势的可用性提供一些线索给用户。因为如果没有视觉提示,用户可能对如何与应用程序进行交互感动困惑。在引导用户使用你的界面时,你应该提供一组视觉线索及渐进式展开的动效。
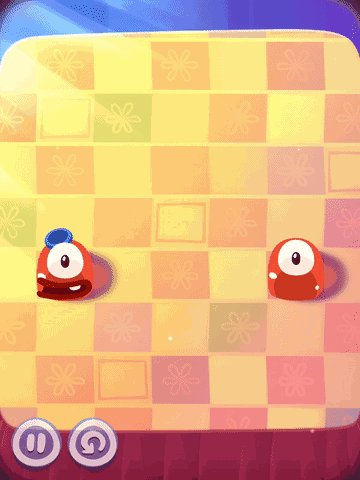
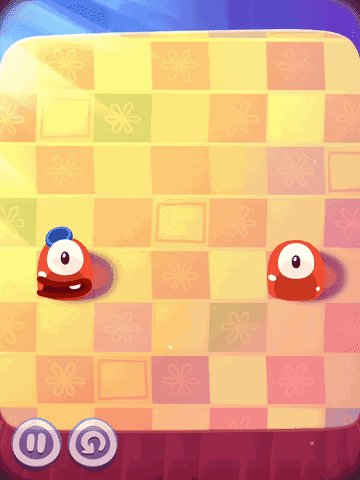
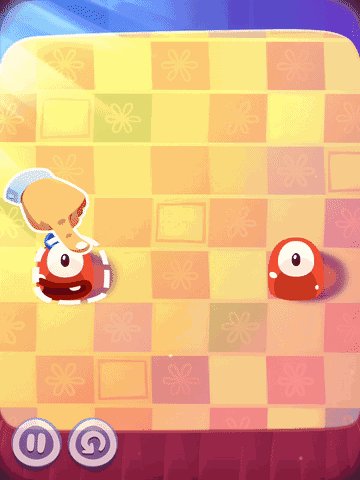
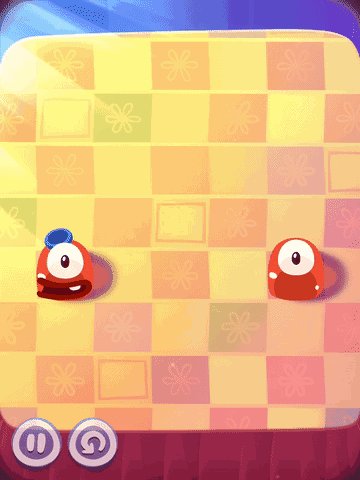
好的手势通常能够在提供视觉线索及渐进式展开的游戏中找到。众所周知,最好的游戏是让人随着时间的推移学习技巧而不是一味地教导他们。例如,Pudding Monsters’的游戏机制是完全基于手势的,但是它能够让用户不必猜测什么就知道该做什么。它们展示了一个带有动画的场景,用户立马很清晰的就知道要做什么。

结论
手势是一种强大的交互模式吗?是的,移动设备已经从一块砖头发展成由手指驱动的复杂计算机了。触摸和手势交互具有很大的潜力,使得移动体验更加的轻松和有趣。
没有办法在不考虑手势的情况下来设计移动应用程序。它们应该作为提供服务和节约时间的角色。要设计一个有意义的手势,你应该把它和一个动作绑定,使手势和动作衔接在一起。提供反馈、视觉线索以及引导如何使用手势操作是非常重要的。
原文:In-App Gestures And Mobile App User Experience
原文作者:Nick Babich
译文:咚咚咚
译文地址:ME网易移动设计
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






