4种用户体验研究方法,提升最优化测试

本文讲述的是户研究与A/B测试相结合,发现问题的真实原因,并进行有效的判断处理。
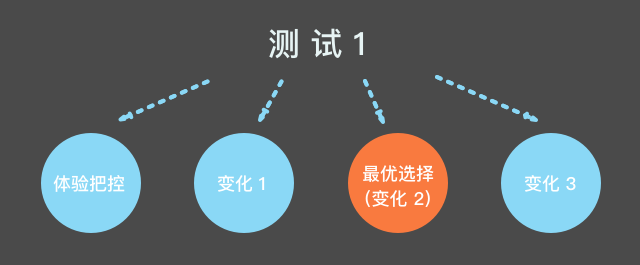
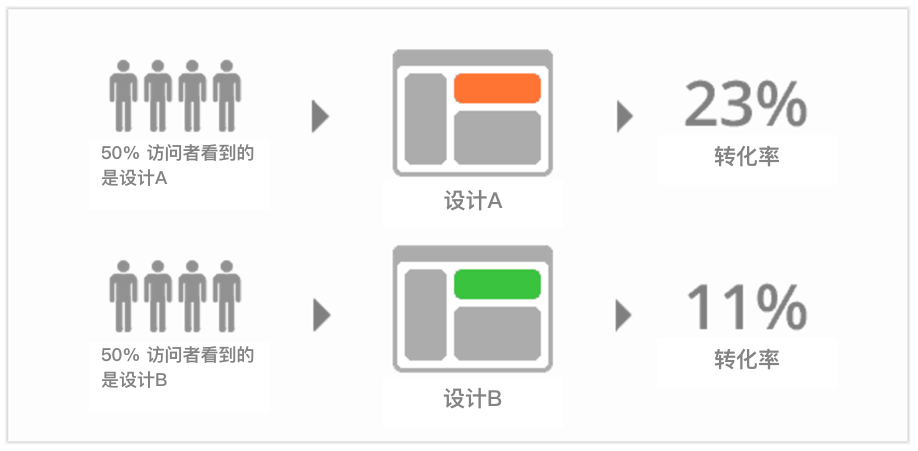
A/B 分类测试
A/B分类测试使得网站可以通过比较同一网页的不同设计,来决定其中哪些设计将产生最好的结果。在A/B测试中用到的指标是微观和宏观的转化率。
随着那些不需要太多开发协助和技术资源就能运作A/B测试的工具的出现,A/B测试已经变得愈加常见。这个方法本在市场营销从业者中有着很稳的立脚点,而因为成本相对较低,它也正在越来越广泛地被用户体验设计师们所运用。
许多大型电子商务网站如谷歌及亚马逊都以“总在测试中”而著称--他们在任何适合都同时进行着多组A/B测试。

(来自Netflix分享ppt)
无用输入,无用输出(GIGO)
使用恰当时,A/B测试是一个非常强大的工具。然而,以下三种情形下的A/B测试还是会有潜在的问题:
1. 当所要测试的设计元素并没有很好地体现设计意图
糟糕的设计会导致糟糕的转换率——显而易见。但是,每个设计都是一个产品概念的后续执行,因而通过设计的实施来评判一个产品概念本身的优劣是很可笑的。通常要经过许多次设计尝试才能充分地体现出真正的设计意图。
比如说,你可以认为理论来说,增加对某一选项的说明会增加其被选择的可能性,然而如果这条描述表达得像一则广告,用户就可能会无视。这个增加选项的说明的设计意图是对的,但其表达形式却是错的。因此设计意图和设计结果的偏差可能会是致命的。
当设计元素本身并不能告诉你问题的源头在哪。对问题起因的错误推测,也会让你在错误的设计元素上浪费时间,因为该元素却并非是该问题背后真正的原因。即便修改这个设计元素也不能真正解决问题,因为你的切入点一开始就错了。
比如,你可能猜测一个贷款申请提交转化率低是因为流程的页面太多了,所以你把它浓缩到一个页面里,但是你仍看不到任何转化率的提升。你忽略的是,用户真正的问题是找不到贷款利率,而他们点进申请页面其实是为了找贷款利率。
2. 当设计只是设计者的主观猜想
使用A/B测试时你只能从已提供的设计选项中找到最佳的那个。如果这些选项是基于主观经验和意见的话,谁又能说这个测试包含了最优的设计呢?
3. 这些A/B测试实验过程当中的瑕疵可以通过用户研究来减少
即使只实施了些许的用户研究,我们仍能获取一些极其宝贵的有关于转化率问题的潜在原因的线索。
发现真正原因,定义更好的设计
发现(造成转化率低的)真正原因,定义更好的(用于测试的)设计。
“实验可以证实一个理论,但实验永远无法创造出一个理论。 ” —— 爱因斯坦
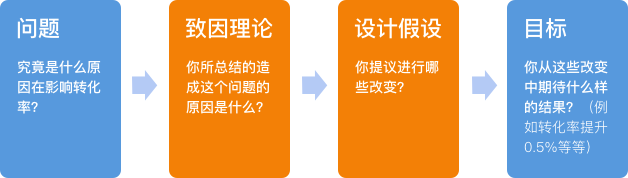
要保证A/B测试执行得好,需要定义以下这几步:

你可以先集中全部精力建立一套致因体系,并罗列设计元素的可能性,然后用A/B方法把他们全部测试一遍:这是最直接了当却不免有一些鲁莽的方法。不经深思熟虑的 A/B测试等同于把想法往墙上扔然后看哪个能黏住。不幸的是,你做不起这样的测试:这样大规模地测试会增大用户放弃操作的几率,并且使总体验变糟糕。
当你等着从大量A/B测试像抽中彩票一样找到最好的方案,用户可能已经转而使用了他们第二选择的产品,他们可能最终认定你的网站是失败的,以后再也不会来了。你需要缩小假设的数量范围,并且小心谨慎、高效地部署你的A/B测试;为达到此目的,我们推荐使用用户研究的方法。
提升最优化测试的用户体验研究方法

1. 定义用户意图和可能反对的理由
理解人们为何访问、是否能成功访问、和他们为何会离开,是相当重要的。
如果你错误地假设了人们访问网站的原因,那么你的起因理论和设计假设将不能够反应用户感知该环境的真实情况。没有做过调查就对用户离开的原因做假设是很危险的。
举个例子,假定你假设访问者没有做意想中的操作(买单)是因为价格太高,你于是将价格降低,边际利润就受到了打击。如果人们真正不买账的原因不是价格,而是他们不理解你提供的服务所解决的需求是什么,那么你就大错特错了。
让我们来看看Netflix是怎么做的:
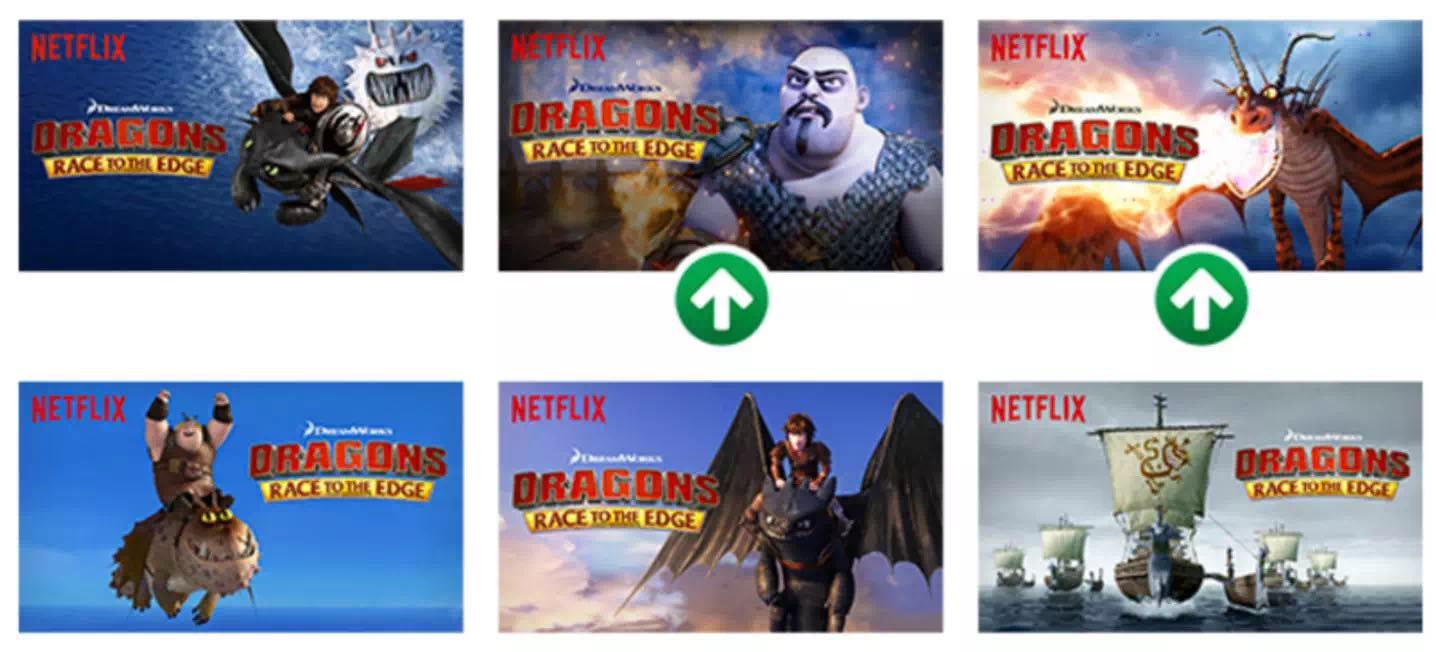
Netflix就做了一个很有趣的A/B测试来了解影响转化率的因素。Netflix的主页上展示了大量的影视作品,然而不同用户所看到的是不一样的。作为其A/B测试的一部分,这是该公司对用户提供的个性化推荐。然而,不仅如此,Netflix更对看到同一个影视产品推荐的用户进行了分批测试。他们让视觉设计师重新设计了不同版本的影视剧海报,并将这一变量用于A/B测试。得到的结果是,即便是同一个作品,不同的海报仍会造成不同的转化率。这就印证了造成用户离开或点击的理由是多样化的。
因此不要局限于那些明显的理由,而要深掘用户可能关注的点。有时候用户说的不一定是他们所做的,所以往往观察比问卷调查能提供更为真实的用户使用倾向。

(图片来自Netflix博客)

(图片来自Netflix博客;右上的两张标注的图片显著地提高了转化率)
2. 发现界面的缺陷
如果你忽视了重大的可用性问题,比如让人难以理解的交互流程,或容易造成误解的微交互,那么你可能不会从不断的A/B测试中获得转化率的提升,因为你的设计并没有应对问题的根源。
举个例子:如果你提供的填空题中有几项要求的信息是用户不方便或不愿意提供的,那么仅仅靠更改提交按键的颜色来做A/B测试是不会有效提升转化率的,反而是浪费力气。理解低转化率的真正原因才是执行智慧、成功的测试的关键。
如何发掘界面的缺陷:可用性测试(远程主持或免主持,或当面)可以快速进行并可在五个左右用户的帮助下就揭露网站近85%的重大缺陷。
3. 衡量网站的可寻性
测试导航标签和菜单设计能披露可寻性的问题。但是,糟糕的可寻性可以并且应该在实施A/B测试之前就确认,这直接影响了信息架构和站内导航。
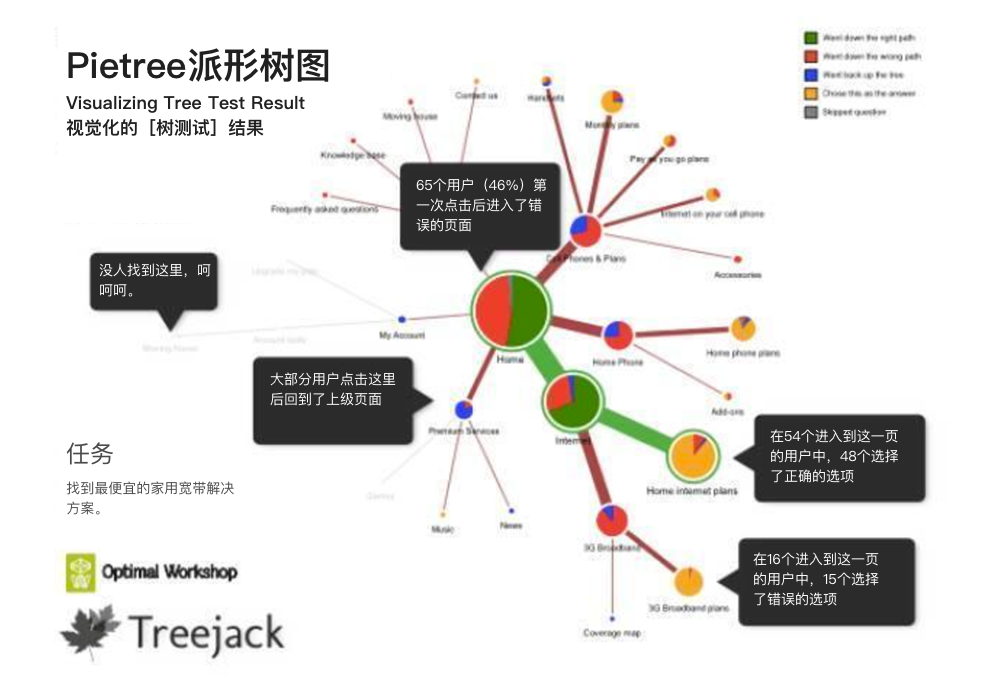
如何衡量可寻性:树图测试可以在不影响任何界面设计的情况下测量一个已有的或设定的信息架构。树图测试会告诉你标签、链接分组、页面层级及命名系统是否直观。如果你在纠结如何命名网站中的区块、页面、链接以及标签,树形测试能帮你找出最有问题的命名,并帮你设计出能改善可寻性的新标签。树图测试可以用Optimal Workshop开发的Treejack这样的工具进行,它生成可用于测试信息架构的任务。

4. 测试前先”铺好路”
最简单的方法,就是开始在A/B测试前,先把那些可能会影响用户操作的绊脚石解决掉。一般几个小时的测试即能揭露几乎所有你网站上特别糟糕的设计。更为复杂和完善的用户研究当然益处更多,但不要忽视了最基本的审查清理工作。
对A/B测试而言,你当然希望所要测试的目标元素不会受到其它可用性问题的干扰,而是能被用户更好的体验到。所以开始测试前先做一次“路障清理”吧。
结语
结合不同方法最大化转化率。
A/B测试是一个绝妙的工具,却时常不幸被误用。如果用A/B测试替代用户研究,那么测试中的设计选项本质上只是主观猜测。你可以通过结合用户研究来更精准的找到问题起因、提出更符合现实的假设,从而为更好的测试结果提供更大的可能。
原文地址:https://www.nngroup.com/articles/ab-testing-and-ux-research/
编译:霍诗雨(点融黑帮),来自点融DDC设计团队的交互设计师,曾在纽约大学研习艺术史。热爱游戏,信仰中医,关注时事。
本文由@点融黑帮(ID:DianrongMafia)原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益


















普遍现象,没有想过就下手了,结果总是不尽人意。这篇文章就像是为时下燥热的氛围来一杯冰水。给人敲响警钟。
很好的一片文章,很多时候我们总是过于依赖于A/B的结果,但是当测试的前提及“路障”都没有清理干净的时候,执着于测试结果无异于越走越远