2017年视觉设计的六大趋势

我们在去年的趋势基础上进行筛选提炼,在历时两周的最终定义阶段之后,整合出一份2017年的设计趋势分析报告,希望能给各位从事并热爱设计的同学们带来一些启发和帮助。
大家好,去年HJUED团队完成了16年设计趋势报告,在一年的实践过程中验证了数个关键词确实如我们所预测有了较大范围的应用。在上个月中旬整个沪江用户体验设计团队开始了新一年的交互和视觉设计趋势研究,从大量的高质量素材采集到合并提炼,几乎所有成员都参与到了这个研究过程之中。
有了去年的经验,今年在各个环节上都有所提升改进。我们对素材收集的时间范围要求更高,比去年更加关注每一种纬度的特点,更有意识的去揣摩每一个关键字的定义以及其应用范围,细心研究每一种现有趋势名词的变化。
2017年视觉设计趋势
在今年的趋势分析流程中,我们分为“温故”和“知新”两个部分。“温故”部分对去年总结出的关键词进行跟踪梳理,总结得以印证的部分,探索新的变化趋势。“知新”部分,从字体、材质、形状、版式、动效五大维度进行分析,研究过程包括:素材收集、小组讨论、汇总提炼三个环节。从互联网、平面媒体、时尚等相关领域收集的最新素材中,通过分析提炼,确定各维度的流行趋势,再综合四个维度,合并去重,最终推导出2017年视觉设计流行趋势的风格关键词。
每个关键词包含概念简述和运用案例两部分。从中,我们可以看出在不同的设计领域存在着相当多的通用性,也对如何运用在沪江的产品中也有着很大的指导价值。
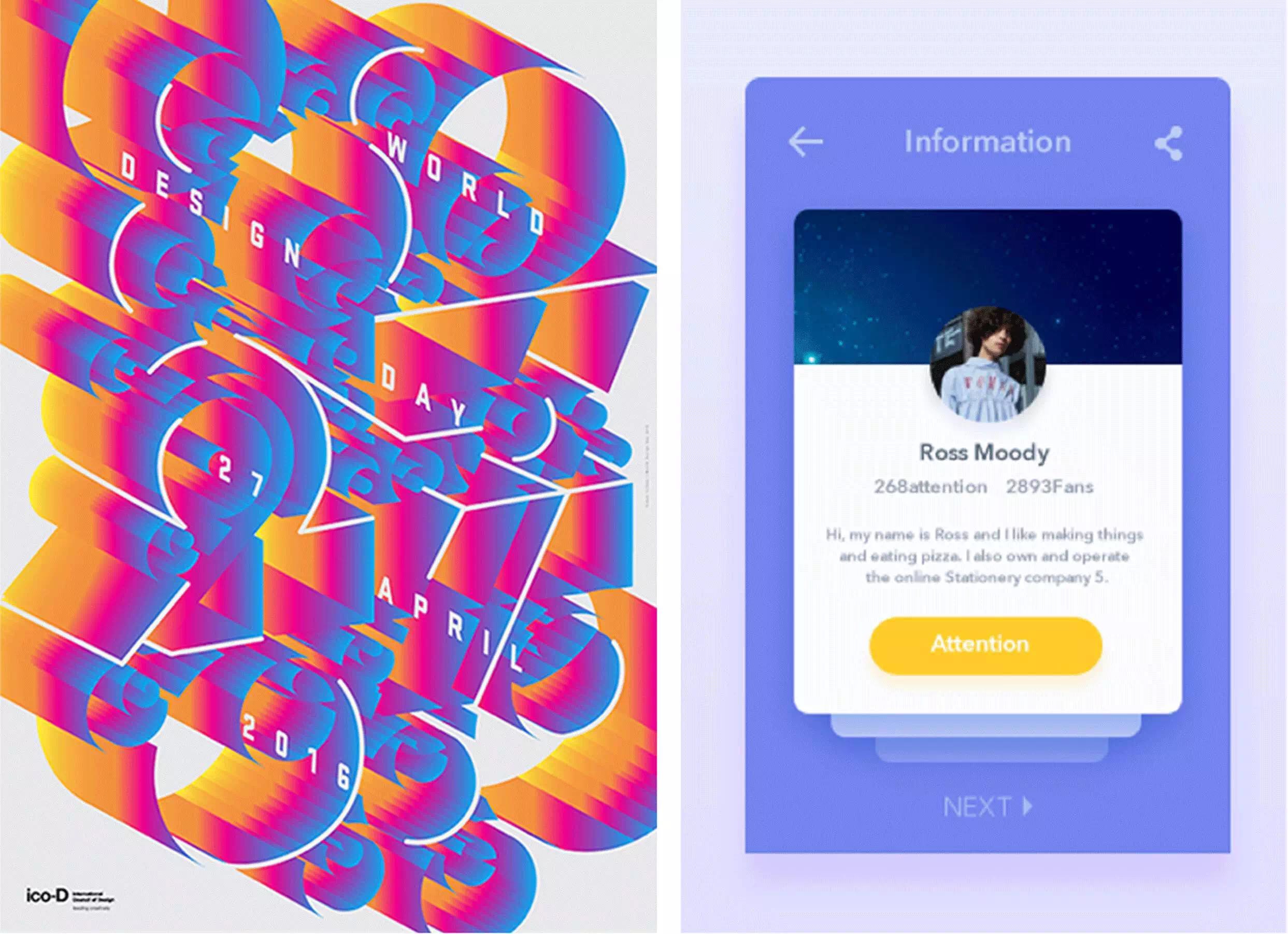
1. 多色轮润感渐变(COLOR NEPHRITE GRADIENT)
(1)概念简述
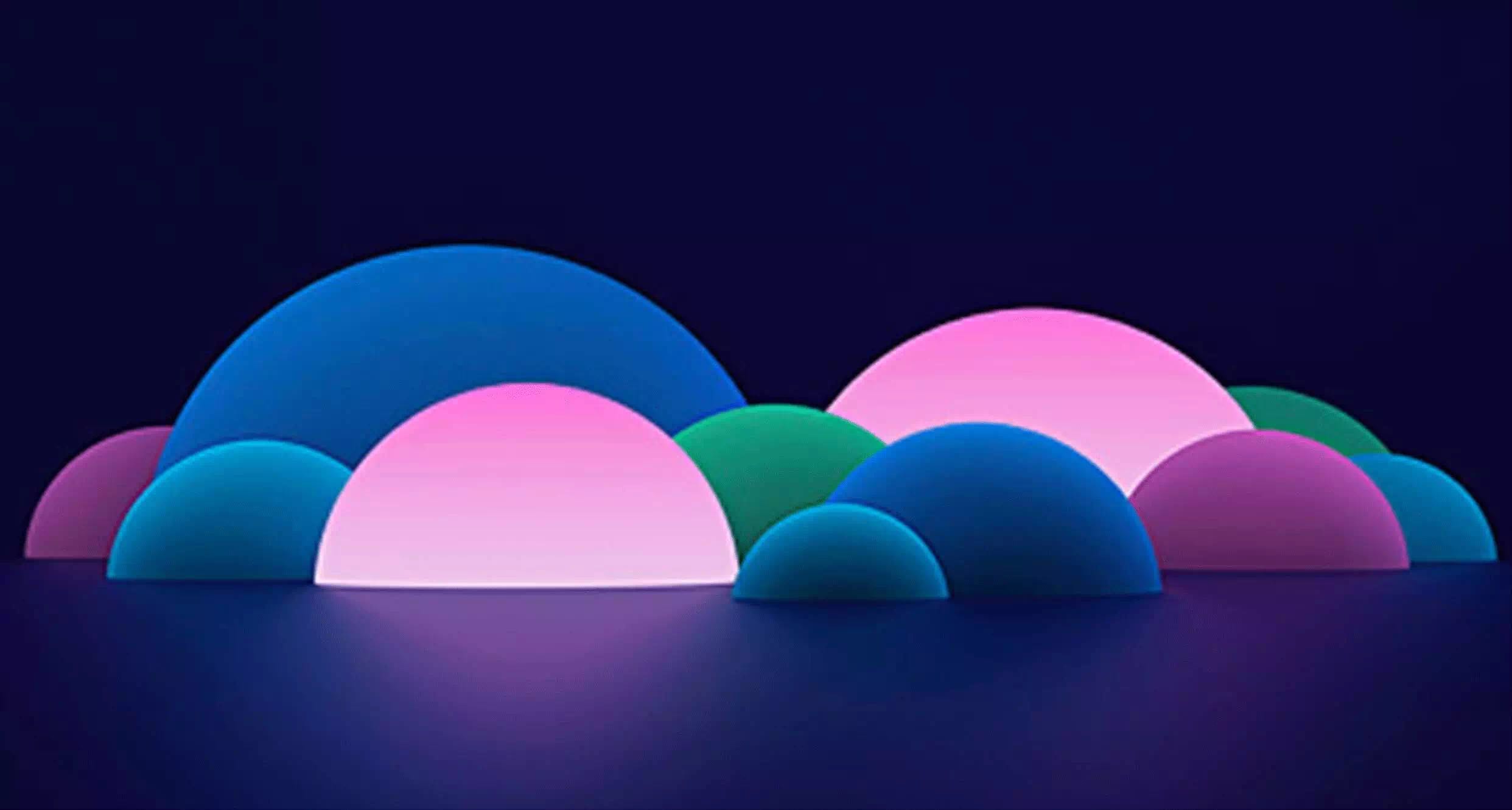
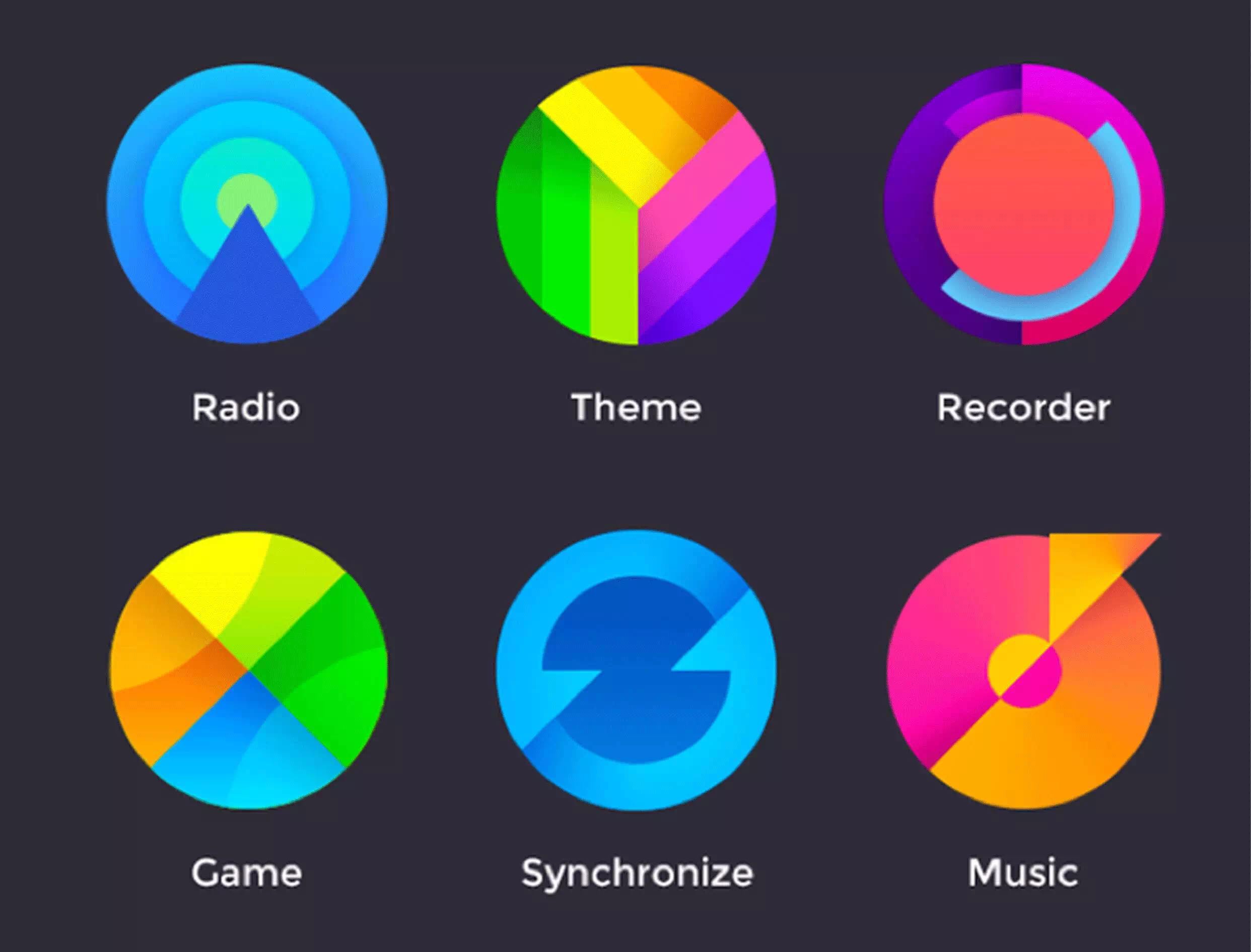
渐变的运用,在视觉设计中增加了更多细节化元素,并使画面充满变化。从2016年开始,渐变逐渐突破同色系,向多色系发展,打破保守的两色渐变规则。同时,跨越色轮的多种同级饱和度颜色结合有机圆润的形状,呈现出润泽透光的质感,体现出温婉的气质,柔和丰富而不艳俗。




(2)运用案例
越来越多的界面中开始引入多色轮的渐变,丰富柔和的颜色叫醒用户的视觉神经,通透温润的质感体现更友好的亲和力,使界面更加有温度,更贴近用户。



2. 半透明叠加(OVERLAPPING TRANSLUCENCE)
(1)概念简述
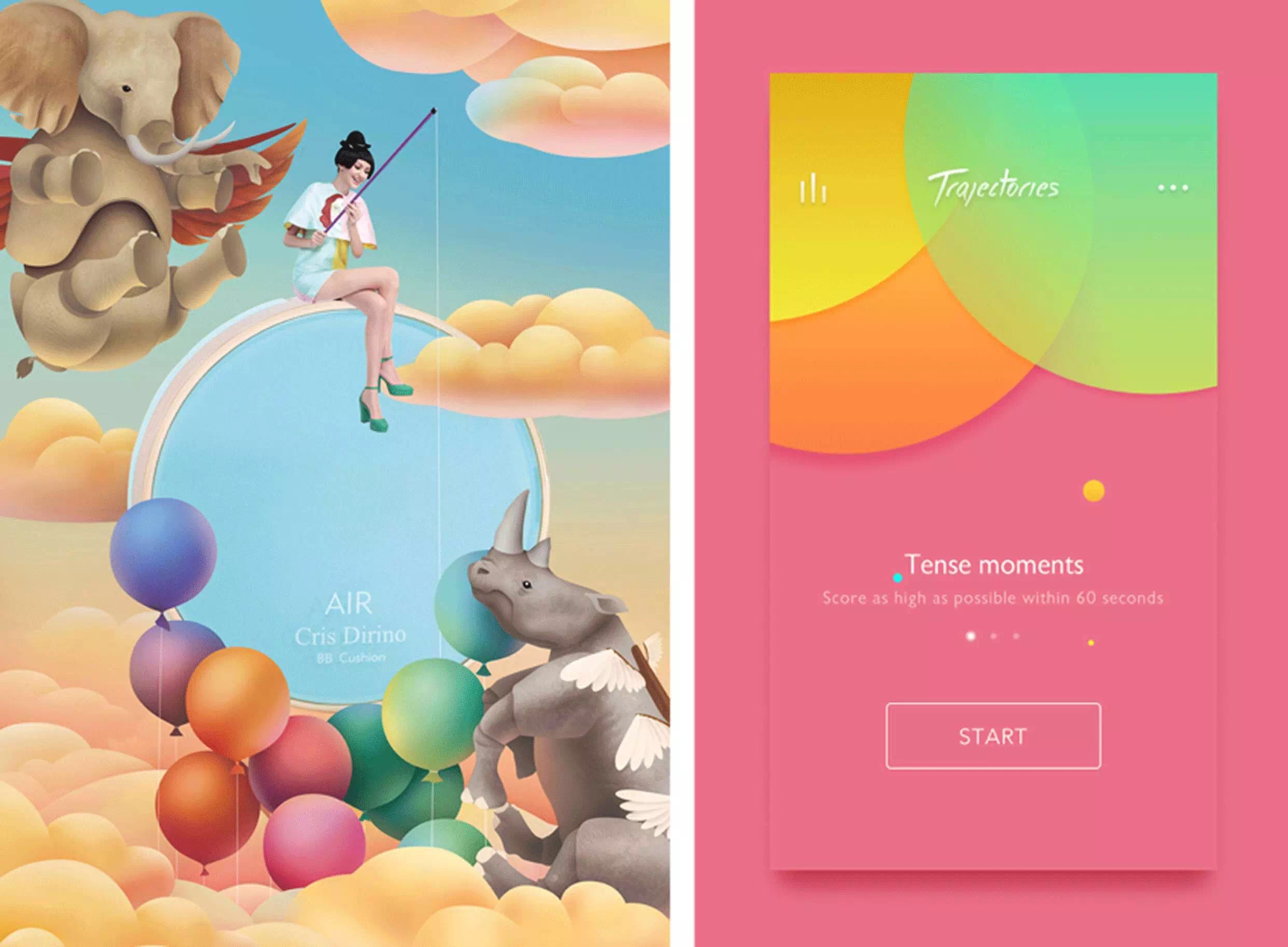
光,在视觉设计中显得越来越重要。光的运用能够使画面更加通透,彩色半透明元素的叠加使用,可以营造透光的彩色玻璃质感。在近期的视觉设计中,设计师们开始用这种方式对图形表现光感,体现图形关系的同时,又减少了厚重感,使画面更显明亮生动。


(2)运用案例
半透明叠加的表现方式开始有了些许萌芽,较多运用在表现科技感的界面中,在logo的设计中,通过调节色彩明度和饱和度来体现不同产品的属性。


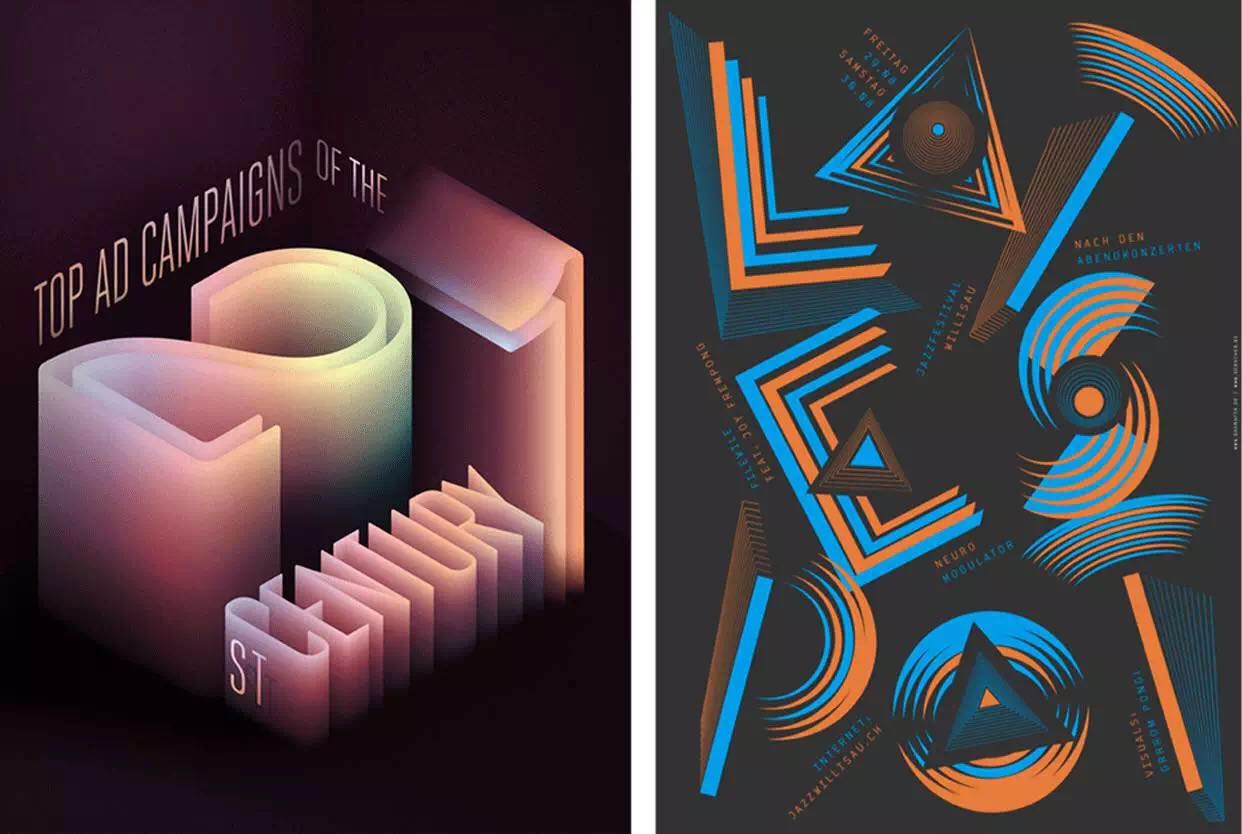
3. 切面排列透视(MULTI-SECTIONAL PERSPECTIVE)
(1)概念简述
近年来视觉设计师开始不满足于平面的展现方式,向立体空间发起挑战。从热门的科幻作品中不难发现,“时空扭曲”、“重叠”等关键词一直被人们青睐。在设计中使用相同的元素重叠排列,延长、淡化、到最终消弭,在平面视觉上营造立体空间感,打造更强的层次感和表现力。


(2)运用案例
切面排列所营造出的立体透视效果,由于强大的视觉张力,常被运用在独立页面或者海报当中。在界面中使用,可以增强画面的纵深感,如卡片叠加的空间感等。


4. 错层阴影(DISLOCATED SHADOW)
(1)概念简述
空间感在视觉设计中显得越来越重要,通过文字的前后排列,紧缩元素间距形成层叠效果,增加更重的阴影效果,突显元素的前后空间关系,营造虚实有序的纵深感。


(2)运用案例
错层阴影的效果,通常被使用在标题、头图等需要强大视觉表现力的文字中。丰富文字细节,体现虚实错层关系,突出主题和画面张力。


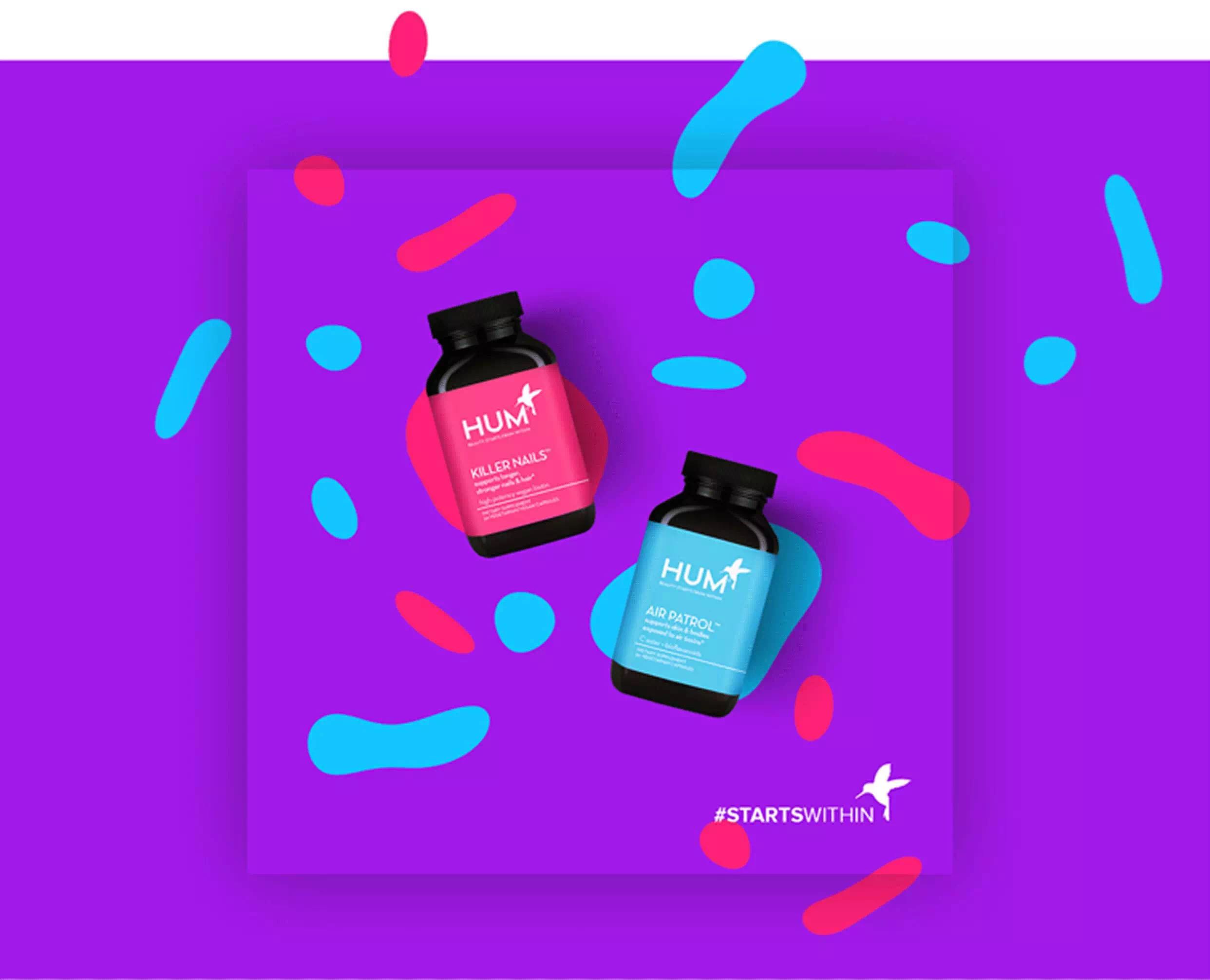
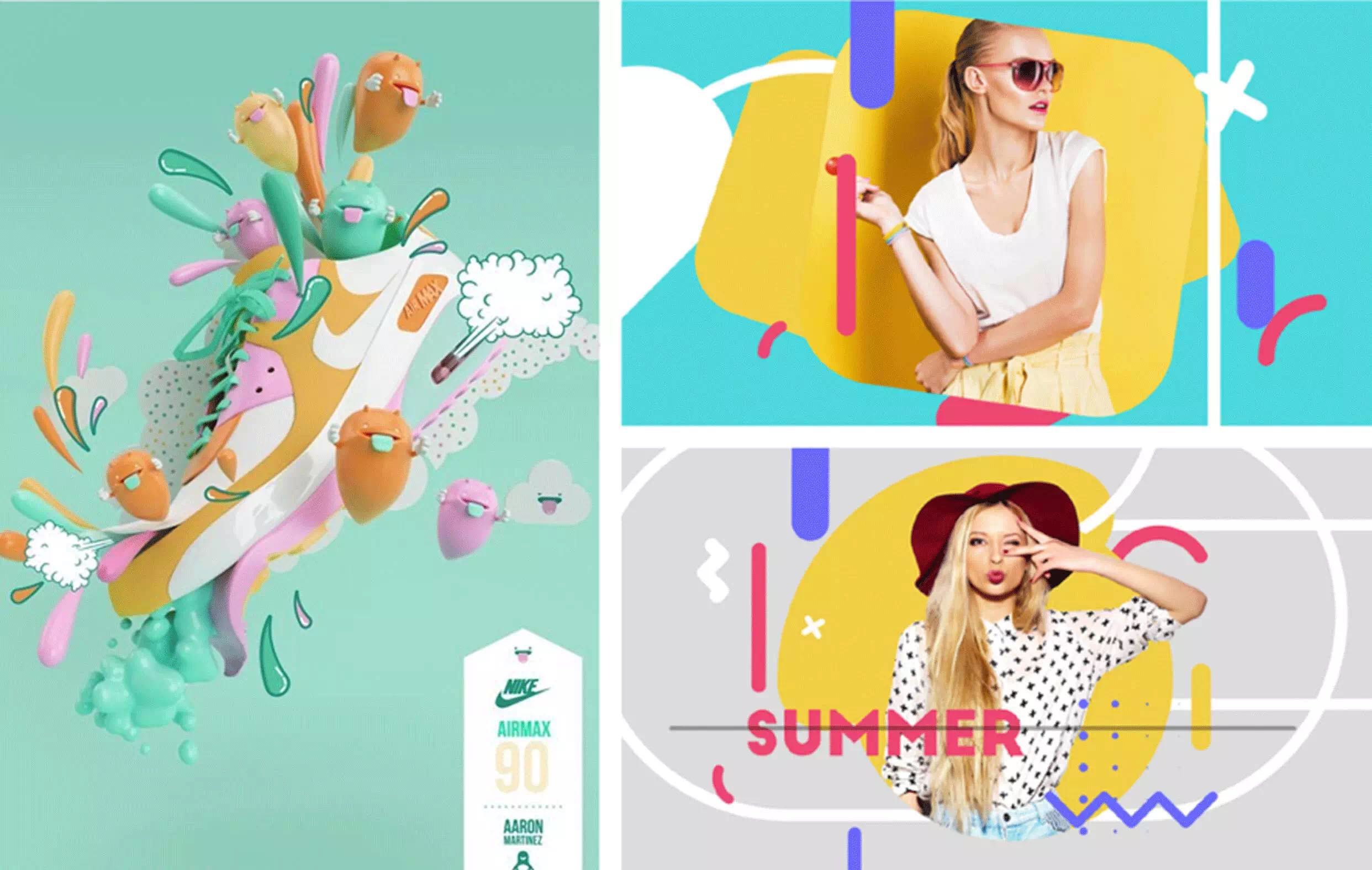
5. 自然律动图形(NATURAL RHYTHM GRAPHIC)
(1)概念简述
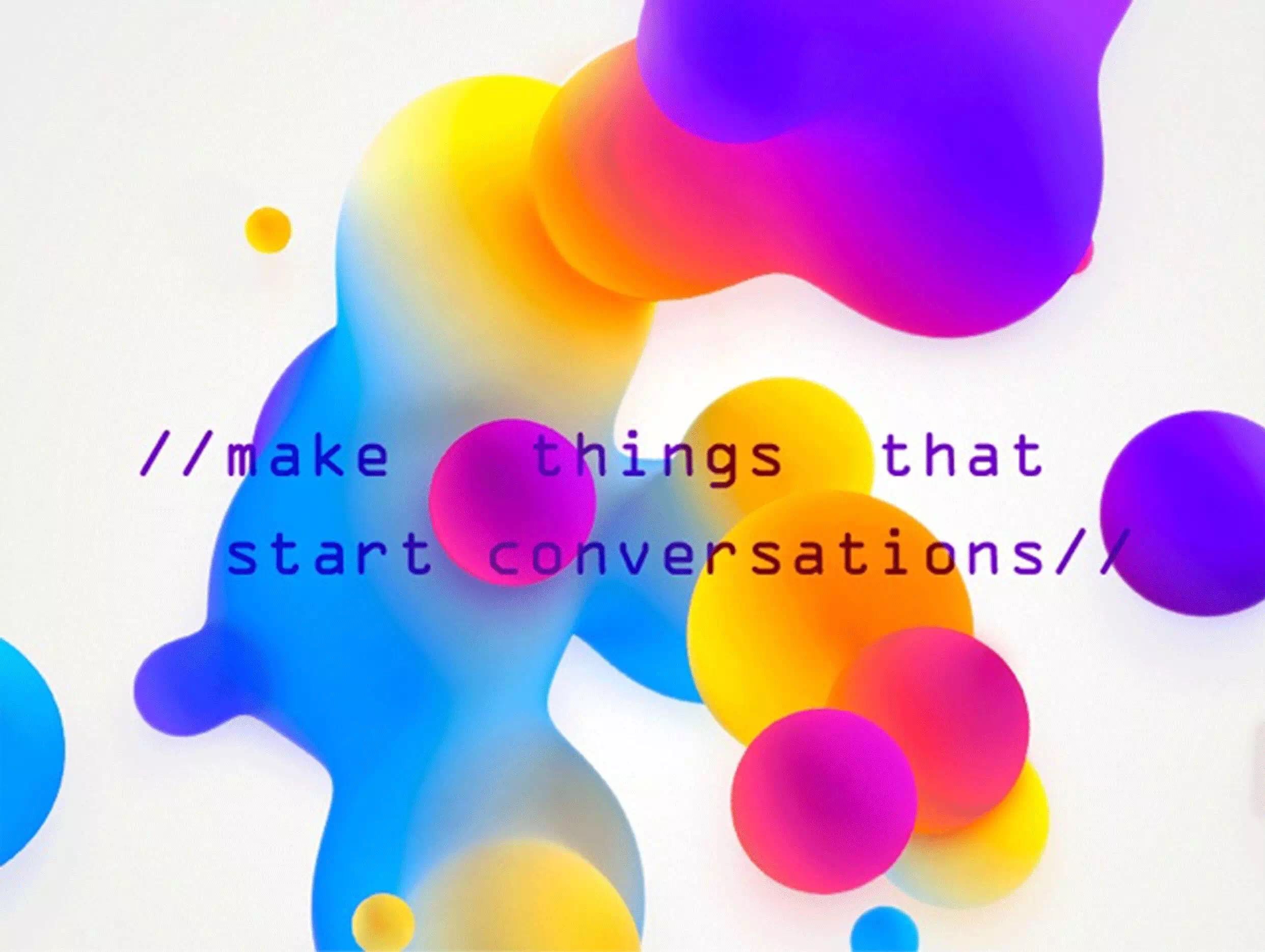
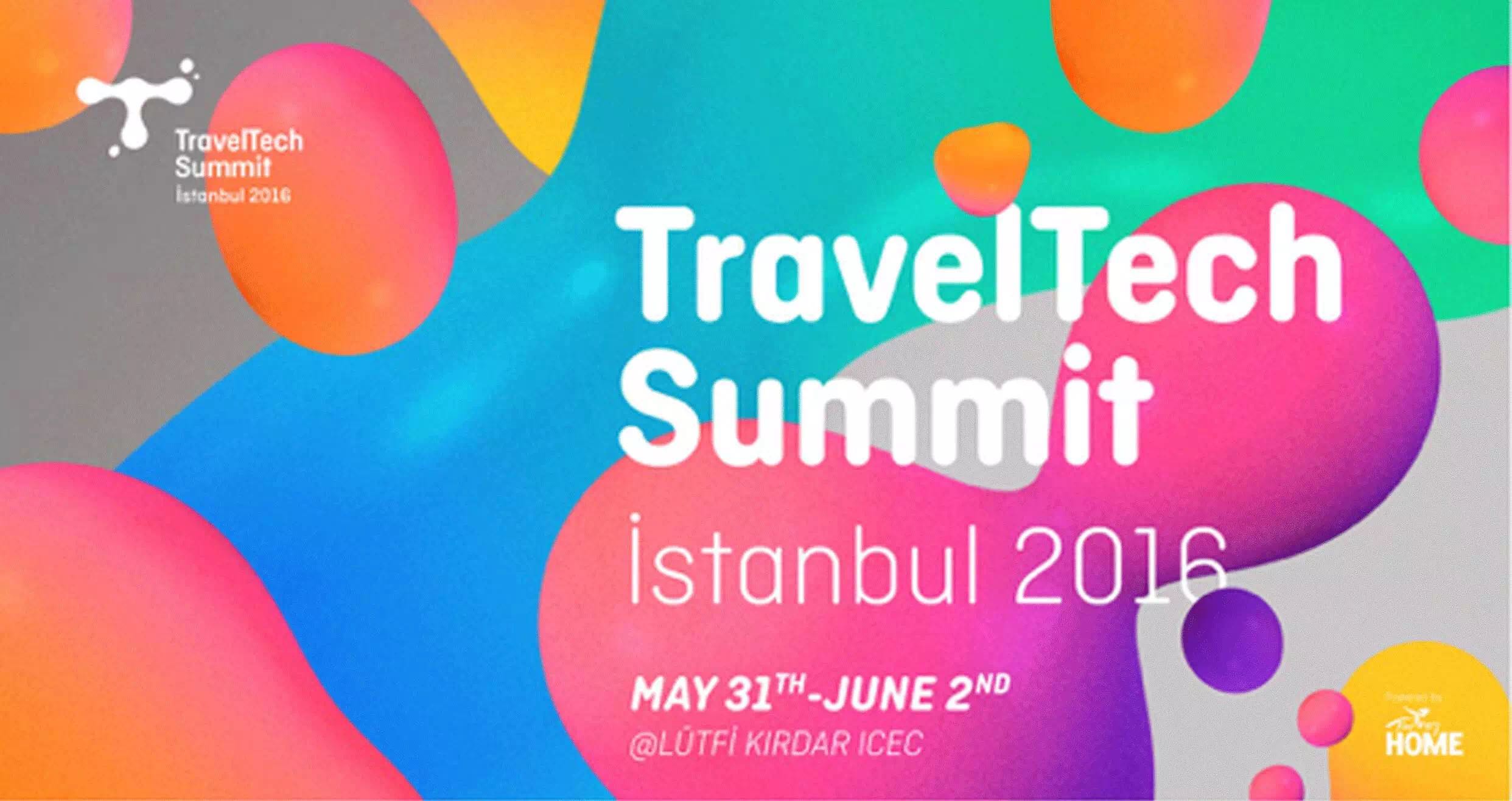
设计源于自然,自然中的有机曲线赋予画面柔和、发散的特点。近来越来越多的几何元素被运用在视觉表现中。多种图形的聚集、扩散,更容易引导视觉焦点。在形式上是“流动,跳跃”的视觉效果,在内涵上则表现出一种“韵律”。多种元素组合做成背景装饰,并结合明亮的色彩,使整个设计变得活泼动感起来。


(2)运用案例
自然律动的几何元素被大量运用在海报、KV、运营页面中,丰富的元素与主题结合,更突显主题。在界面中常被用于背景氛围烘托,使整个画面轻松活泼。


6. 欧普重构(OP ART REFACTORING)
(1)概念简述
欧普艺术起源于1960年代法国,这是一种精心计算的视觉艺术,使用明亮对比的色彩,造成刺眼的颤动效果。将欧普艺术的元素弱化,混搭多种元素,打破传统的图形限制,利用视觉变化造成幻境效果,营造活泼跳跃的画面氛围。


(2)运用案例
在近期的大型活动的营销类网页和banner中,欧普重构混搭的元素随处可见。由静态图形营造视觉上的动态效果和迷幻的空间感,利用炫目的空间错觉牢牢吸引住用户的视线。


作者:沪江UED设计团队
来源:微信公众号【沪江UED】


 起点课堂会员权益
起点课堂会员权益








感谢整理和分享,收藏了
谢谢你们的分析整理和无私共享!相互提高能达到最优解。 😳