用户感知设计—赶集真实感知力升级实战!
本篇记录了助力赶集直招口碑和影响力提升的一次实战全过程~ 从设计实践三步曲(感知拆解、场景匹配、设计转化),到项目驱动三步曲(夯实基础-建架桥梁-构筑坦途),最后推动上线,这其中项目组都遇到了哪些难题,又是如何解决,并使得上线后的用户反馈和各项数据指标均符合并超出先前的预期的呢?欢迎阅读。

赶集直招秉承“从口碑出发,打造真品牌”的价值主张,重点关注产品的真实感打造,其中真实感知力升级项目作为平台探索的重要抓手,是平台真实感打造的重要孵化器,对平台整体的口碑和影响力提升具有重要意义。
本文将从项目实践出发,从设计实践和项目驱动两个维度,解构赶集直招真实感知力升级之路,希望能对大家在用户感知提升和项目驱动方面的工作有所启发。
01 行业洞察
作为一个双边招聘平台的理想状态,如果招聘方提供足够多且真实的岗位,求职者面对众多且放心的选择,招聘平台只需做好双向匹配,让招聘方与求职者更高效的连接起来,就可以形成正循环,以吸引更多的招聘方和求职者入驻。

但现实的招聘市场却是这样的,招聘方的职位质量难把控,虚假信息多,求职者找不到合适的工作,甚至可能受到伤害,长此以往,求职者对招聘平台产生信任裂痕,平台的匹配和连接也就失去了意义。
易观2022年发布的《在线招聘求职商业洞察》报告指出:求职者在选择招聘平台时,大多数将“公司/职位信息真实性”作为首要因素,但接近70%的用户在使用招聘平台中,仍会遇到“招聘信息与实际情况不符”的情况,关于“招聘信息真实性”的事件频出,形势依然严峻。

如何修补这道信任裂痕?是所有双边招聘平台面临的问题,也是赶集直招一直在探索的方向。

02 设计契机
赶集直招2022年的业务方向是“从口碑出发,打造真品牌”,希望在行业中打造差异化壁垒,因此业务侧发起真职位体系搭建。

体系通过虚假治理、信息验真和用户实时反馈等多重手段确保职位信息真实性,以应对在线招聘平台凸显的棘手问题。

03 设计价值
产品、运营、算法侧同学共同打造了“真”,他们打造的真,是客观的真,那么作为设计师,我们需要充当产品与用户之间的桥梁,将这份“真”传递给用户,使用户感受到安全和保障。
在真职位项目中,我们的设计价值体现在两个方面:
- 设计之内,如何把抽象的设计目标转化到具体的设计方案中;
- 在设计之外的项目驱动上,如何在多方协作、时间少、资源紧张的条件下,实现多方推进。

04 设计实践
如何将抽象目标转化成具体的设计
首先来看设计之内,以往我们的目标都很直接,如转化率、连接率等,结果是显而易见的。在真职位项目中,对我们来说最大的挑战是如何把“真”这样一个抽象的感知传递给用户,落脚在具体的场景和流程中,以及如何衡量“真”。我们从感知入手,整体上分为感知拆解、场景匹配、设计转化三步曲来进行设计。

STEP1.感知拆解
首先我们需要去洞察,蓝领求职者心目中对“真”的感知是什么。在进行了充足的桌面研究和用研资料梳理,进行了针对性的用户调研与求职者微信群影随后,我们获得了两个关键洞察:
- 洞察一:蓝领求职者心目中的“真”不仅局限在“真实”这一层面,可以总结为对平台的信任和依赖,也就是信赖感;
- 洞察二:求职者对信赖感的感知因子包括信息真实、功能完善、亲切、权威等,我们通过和产研团队共创,最终聚焦了4个因子作为本次项目的核心要素,即客观性、安全感、权威性和情感化。

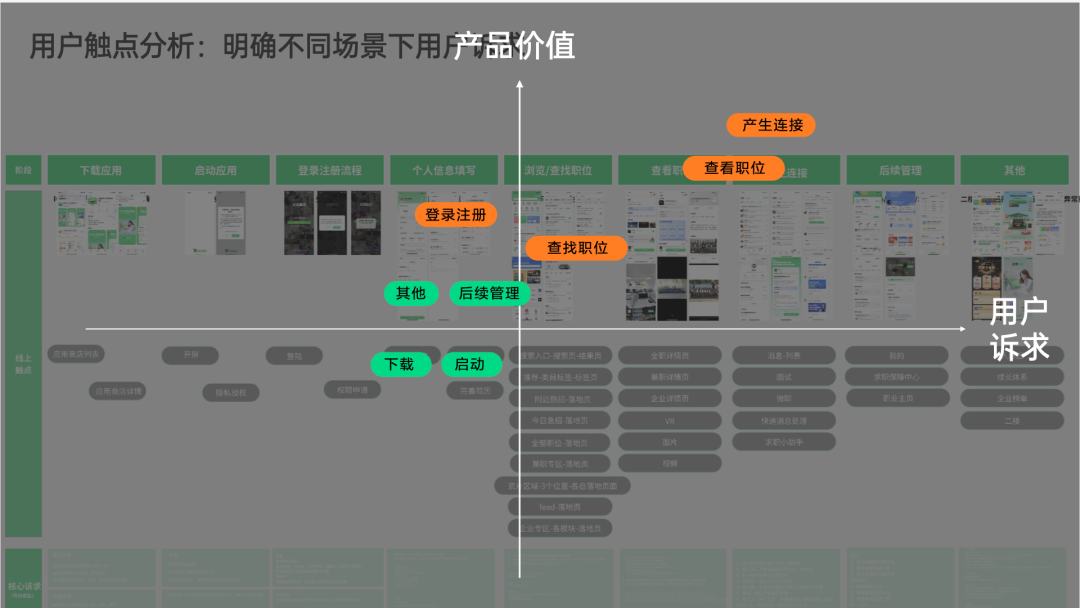
STEP2.场景匹配
接下来,我们对蓝领求职者的求职全流程触点进行了分析,明确了不同场景下求职者诉求,以及潜在机会点。综合考虑了产品侧/求职者侧重点,及项目推进成本,最终我们确定了4个能价值最大化的关键场景,即登录注册、职位查找、职位详情页和连接场景,进行方案落地。

STEP3.设计转化
具体设计中,我们将比较大的精力,投入到职位详情页,这是求职者对职位真实性关注度最高的场景。基于客观性感知因素,我们进行了文案和样式两方面的调整,使传达更加清晰明确,虽然改动不大,但却获得了十分明显的数据提升。(下文中涉及业务关键数据已进行隐藏处理)

基本上市面上所有产品的详情页,我们都会看到用户评论模块,但由于用户评论内容不够丰富,多为模版化的关键词反馈,所以我们很难做到像其他产品那样完善的评论信息展示。
我们另辟蹊径,将现有的反馈关键词,转化为求职者的真实口语话术,这样我们就完成了信息转化,将“求职者评论”模块,展示给求职者,上线后的A/B测结果证明,有求职者评论模块的详情页,无论从ctr还是中高意向达成来看,均优于没有求职者评论的详情页。

在权威性和安全感两个感知因子的考虑上,我们将第三方企业查询平台的数据进行展示,同时也将官方的保障能力统一包装为“赶集求职守护计划”,既体现出官方的权威性,也让用户感受到被保护的安全氛围。

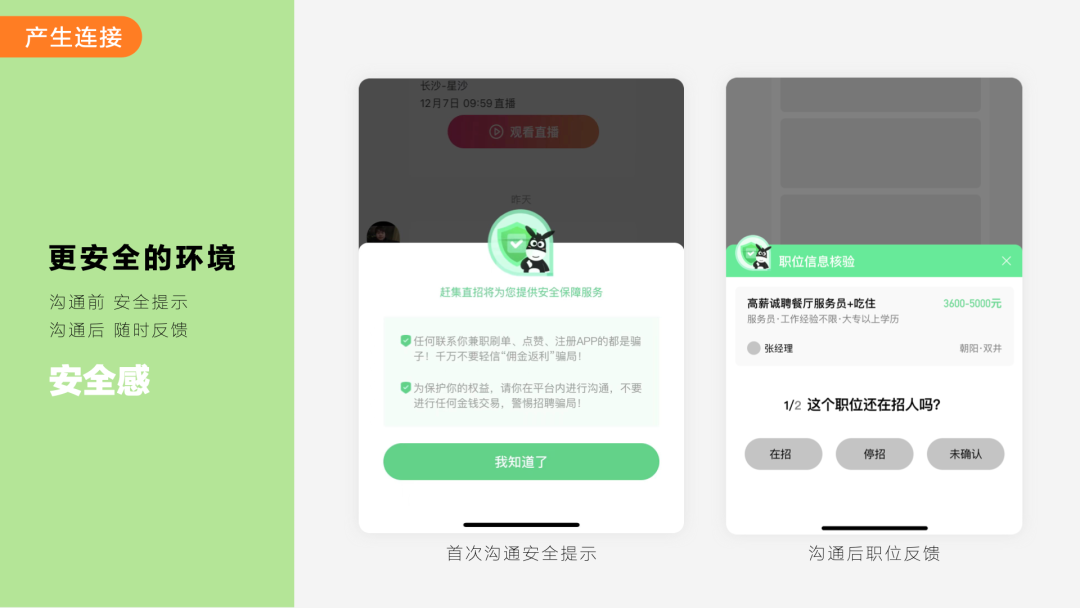
在连接场景,求职者的安全感至关重要,但作为双边平台,我们采用在沟通前进行贴心提示,在沟通后给予及时反馈出口的方式,及时问询求职者的实际沟通情况。

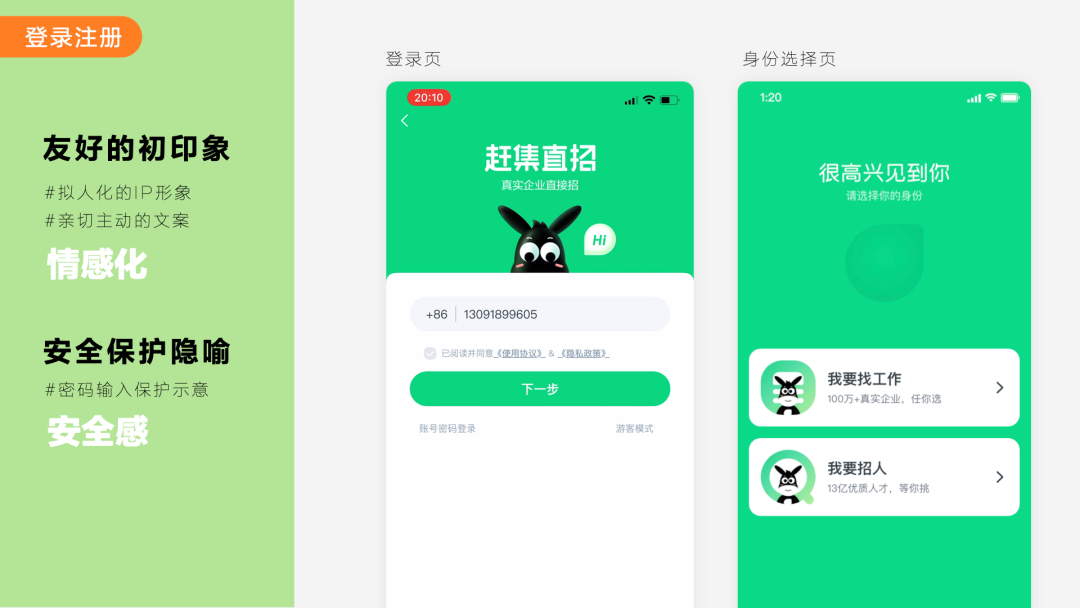
在登录注册场景,通过情感化表达和安全感的透传,构建友好的初印象。

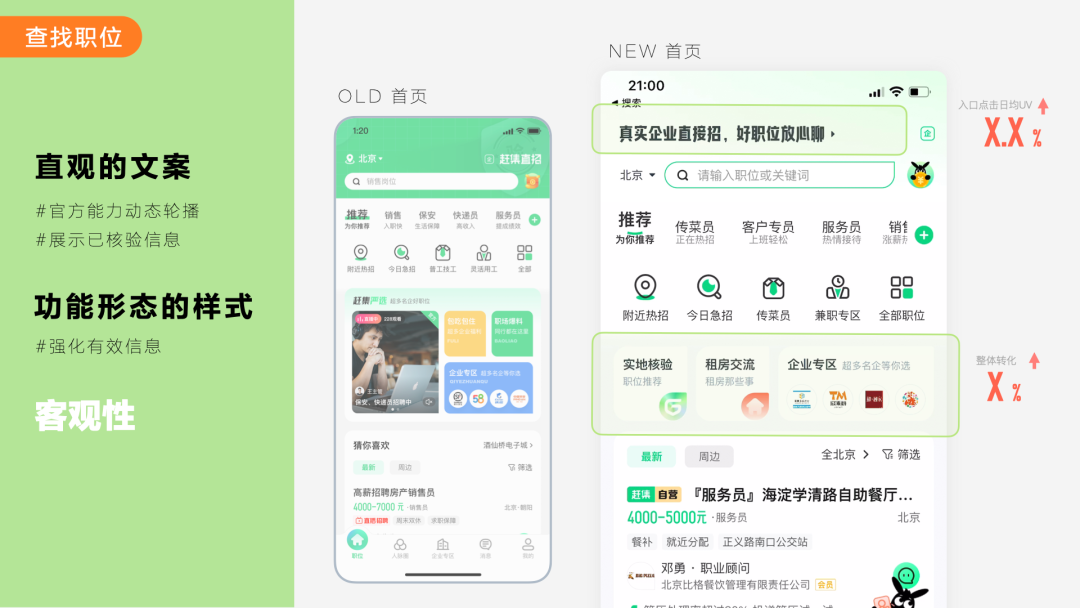
在查找职位场景,我们围绕客观性感知因子,对首页头部和瓷片区进行了优化提升。在首页头部直观展示官方能力,瓷片区也将原来的偏运营样式调整为产品功能形态,从整体数据上来看,两个地方改动均起到了正向效果。

效果衡量
由于求职者对“真”的感知很难通过客观数据指标来衡量,因此我们采用了前后测对比问卷的方式,将真实感知度以分数形式量化。新老方案对比,整体有超过20%的提升。
此外在运营同学进行线下陌拜过程中,我们也欣喜的听到了用户对赶集真实度的认可。

05 项目驱动
如何在多方协作、时间少、资源紧张的条件下,实现多方推进

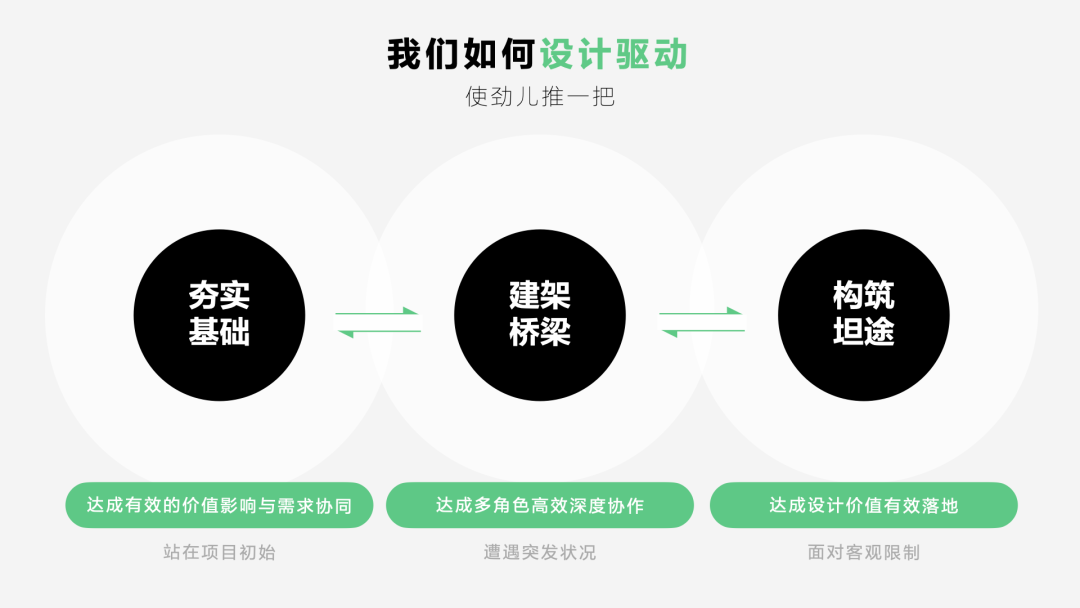
总体项目时间大约两个月,从需求沟通对齐目标开始,经历现状评估、洞察研究、方案产出、落地上线,各个环节几乎均无缝衔接,甚至并行,各个环节又涉及到很多角色,为了更有效的达成预定目标,落地设计价值,我们需要在设计之外,更好的驱动,具体来说,我们需要充当多个角色之间的助推器,来保证项目提质增效与落地生根。我们通过3步曲,来实现项目驱动:
- 第1步,在在项目初始夯实基础,达成有效的价值影响与需求协同;
- 第2步,在遭遇突发情况时建架桥梁,达成多角色高效深度协作;
- 第3步,在面对客观限制时构筑坦途,达成设计价值有效落地。

夯实基础
站在项目初始,我们很快认清了两个问题:
- 一是项目过程中,涉及产品、技术、算法等多协作方,作为设计师,如何恰当而合理地通过自身影响力,达成既定设计目标;
- 二是交互和UI同学一直马不停蹄的辗转在高速迭代的版本之间,我们需要一起争取更多时间。

关于问题一的解法:我们选择向外走一步,推动共建由产品、设计、技术同学参加的定期会议,我们在会议上输出设计发现与有价值的结论,不断拉齐多方目标,争取更多资源,以保证在项目中合作共赢;

关于问题二的解法:我们选择向内走一步,与UI同学一起共建了《交互&UI项目协同管理表》,保证相互间的信息互通,降低配合中的损耗,将个人精力更多聚焦在方案本身上。项目结束后,我们与UI同学,将《交互&UI项目协同管理表》作为合作机制的一部分,延续了下来。

建架桥梁
项目进行中,我们发现,如果我们的研究发现只是单向输出,不能对齐到各个同学,会产生巨大的沟通和说服成本,就更难谈驱动了,恰恰在这个时候,疫情开始了,居家办公的我们,面对的问题好像被放大了。

我们首先选择了「即时设计」这款很棒的协同工具,解决了绝大多数因远程产生的问题,我们和UI同学间保持着,随时线上同步进度和产出的习惯,包括梳理业务指标、制定项目计划、对暴露出问题的应对等。

为了改善单向输出的现状,我们选择让尽可能多的同学参与到设计过程中来,通过更多共创来共同确认模糊问题,我们和产品同学,从名称、文案开始持续共创,对齐竞品分析与结论、用户触点地图与结论、设计机会点与场景优先级,最后产出了近百条机会点,也作为后续迭代优化的参考沉淀了下来。

构筑坦途
我们面对的客观限制主要是项目时间少与技术资源紧张,作为产品同学下游协作方,在共同对齐了需求后,在方案排期时突然发现,留给我们产出方案的时间只有2-3天,并且此时还不断有版本的其他需求提过来,研发同学也载纷纷反馈,技术资源很紧张,很多机会点或许无法按期实现。

为了解决以上问题,我们与PMO、产品同学积极沟通调整协作流程,为方案输出争取到了足够的窗口期;对于技术同学反馈的问题,我们拉上了产品和技术同学,通过小圆桌会议,坐在一起快速对齐当前存在的问题,进行调整和解决。

关于项目驱动,我们通过「夯实基础-建架桥梁-构筑坦途」三步曲,助力项目提质增效与落地生根,这个过程中,我们使用了诸如产研设定期会议、交互&UI项目协同管理表、敏捷小圆桌这样的有趣推动方法,达成既定目标。

除了完整的方案细节和思考之外,也将设计方法和经验分享给大家,希望可以让大家在实际项目推动中有所启发。
06 写在最后
传递真实,我们一直在努力
通过本次项目,我们不但对核心场景进行了真实感知力核心打造,同时也洞察出大量场景设计机会点,无论是对于产品和设计师来说,守护用户求职体验中的真实感知都是我们长久如一坚持的使命!

以上就是赶集直招真实感知力升级的全过程,从设计实践三步曲(感知拆解、场景匹配、设计转化),到项目驱动三步曲(夯实基础-建架桥梁-构筑坦途),最后推动上线,上线后的用户反馈和各项数据指标均符合并超出先前的预期。
未来,我们将持续深入用户,挖掘更多用户对真实感的认知,将平台整体口碑和影响力进一步提升。
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自58UXD公众号的本篇原文。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








前面分享的部分很棒!受益了
设计不能忘的就是传递真实,在真实对基础上去探索设计的表达方式