APP设计中便捷的单手操作

APP设计中便捷的单手操作
探讨APP的手势操作前,我想先介绍两篇文章来了解用户是如何使用手机的,以及触控屏是如何来感应我们的操作的。
用户是如何使用手机的
Steven Hoober在《How Do Users Really Hold Mobile Devices?》[1]一文中指出,通过两个月的时间对1333名手机用户在公众场所(街道、机场、汽车站、咖啡馆、火车上、汽车上等)使用习惯的观察得出以下结论:
①780名用户是通过滑动、点击、打字等来操作屏幕,其他用户则仅仅是用手机来收听、观看、打电话。
②49%的用户通过单手操作,36%一手拿着手机另一只手操作,另有15%双手操作。
③在单手操作用户中,有33%的用户用左手拇指来操作。
④用户经常变换操作姿势和手势。
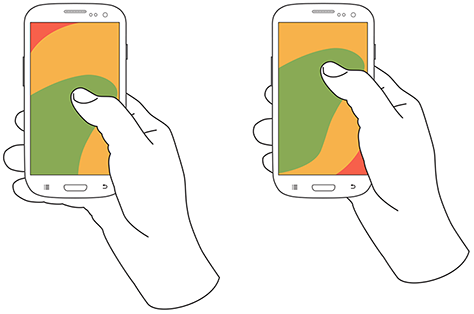
49%的单手操作用户是以下两种姿势(左手用户相反)。绿色代表容易点击区域,黄色为拇指伸展可到点击区域,红色区域超出单手可点击范围。

触控屏是如何来感知操作的
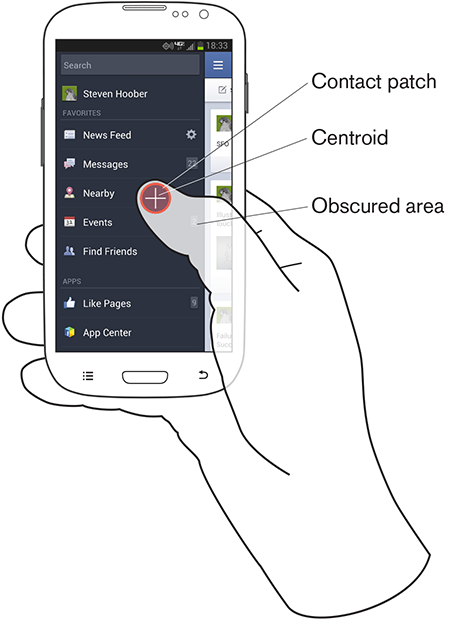
Steven Hoober通过研究在《Common Misconceptions About Touch》[2]中指出,因为我们的手指是三维立体且柔软的,在操作屏幕的时候,只有手指的部分区域是和屏幕接触的,这部分区域称为接触印迹。而触控屏仅仅感知人们接触印迹的几何中心位置来出发操作,与接触印迹区域大小无关。

除了以上这些因素外,硬件设备的差异,用户使用移动设备时的视线角度都会影响点击操作的精准度(更多详细介绍可在文章后所附原文链接查看)。为此 Steven Hoober提出为界面元素分别设计视觉目标和触控目标(即我们常说的热区)的建议。如点击文章中的网址链接(视觉目标),我们不需要精准地点击到链接上 的字母,而仅仅需要触发它周围的方形区域(触控目标)即可产生跳转到该网站。在不影响视觉效果的基础上,适当放大触控区域可提高操作的精准度。
另外一个将视觉目标和触控目标分开设计的方法即为我们常说的手势操作,如上文所述手机使用过程中单手和左手操作的用户比例都比较大,好的单手操作手势设计能有效提高使用效率,减少误操作,给用户带来惊喜。为此,笔者在下文中总结了现有APP单手操作中的4类用法。
手势是如何被利用的
1.页面切换
在有限的屏幕空间中使用APP时,多层级、多页面切换是最频繁的操作,如果仅仅依靠大多数应用左上角的back键来返回或是点击后才能切换tab, 使用起来将非常不方便,因此单手操作最常见的应用场景则是利用左右滑手势来穿行于各层级页面间。如下图网易云阅读资讯中心的tab切换。在这个手势操作中 有两个关键因素影响使用体验:一是滑动过程中页面要跟随手指,这样能让用户形成对产品的控制感和更明确的层级感;二是需要有“路标”作用的页面元素作为指 引。
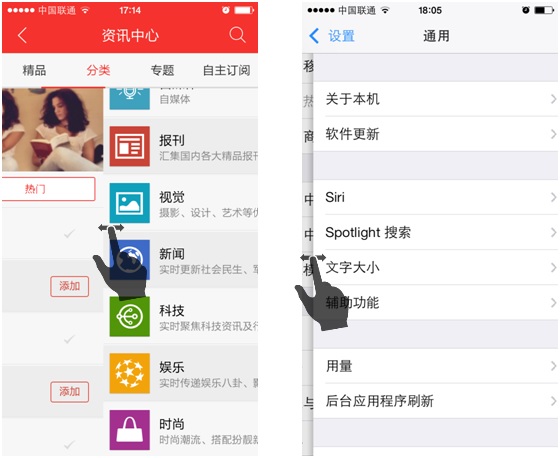
图(1)是网易云阅读和iOS设置中的右滑操作示意。网易云阅读中,在页面任何位置轻轻右滑即可返回,iOS的返回操作手势热区在屏幕边缘。这两者 的区别是,云阅读中的返回设计更多是利用用户的下意识行为,操作成本低,但同时增加了误操作的风险。iOS中用户的操作多是有意识的行为,误操作几率小, 同时操作成本也增加了。这两种方式各有利弊,因此在设计中应更具实际场景定义好对手指滑动的感应范围和角度。

图(1)iPhone和网易云阅读的右滑手势热区
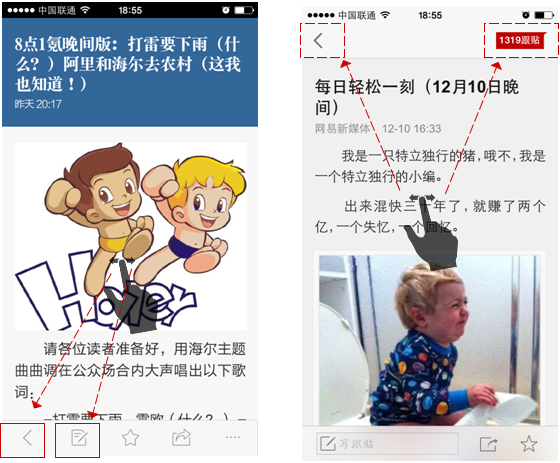
图(2)为网易云阅读和网易新闻的文章正文页,都能通过左滑返回,后滑进入评论页。相比之下用网易新闻显得更自然,初次用网易云阅读的用户会更容易 对右滑进入评论页产生迷惑。究其原因,网易新闻在标题栏两边分别放置了“返回”和“跟帖”的页面元素,就像是分叉口的两个路标,让用户对前方的路形成心理 预期。相比之下,网易云阅读的返回和评论同处于页面底部的左边,引导性不太明确。

图(2)手势切换时的页面引导
2.内容呈现维度的切换
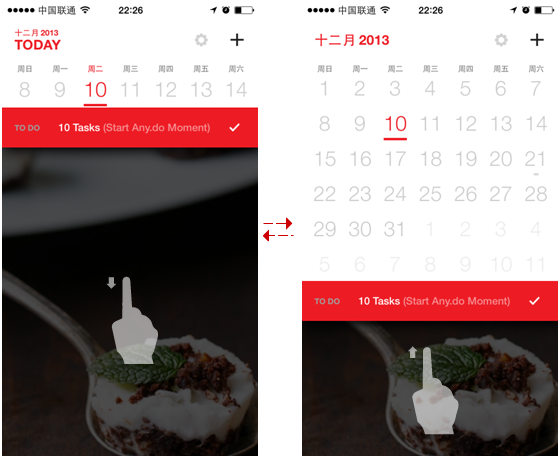
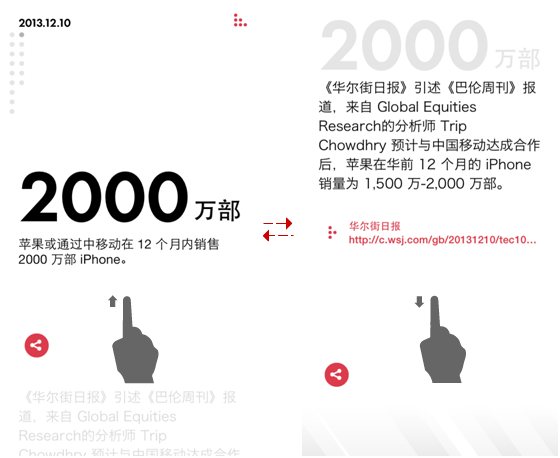
下图中Cal和数读展示了手势的另一中应用方式。日期的可拆分维度有年、月、季度、周等,不同的使用场景需要切换时间粒度,Cal利用手势上下滑动 方便地切换周历和日历,利用左右滑切换日期。数读首屏,默认显示文章概要,上滑即可浏览文章详情,由此利用手势的上下左右滑动可以针对文章展开4个维度的 浏览:概要,详情,上一篇,下一篇。此外,相似的手势运用还是墨迹天气等。

图(3)Cal的周历、日历切换

图(4)数读的文章概要和详情切换
3.将相关功能隐藏在对内容的手势操作中,扩充屏幕内容展示空间。
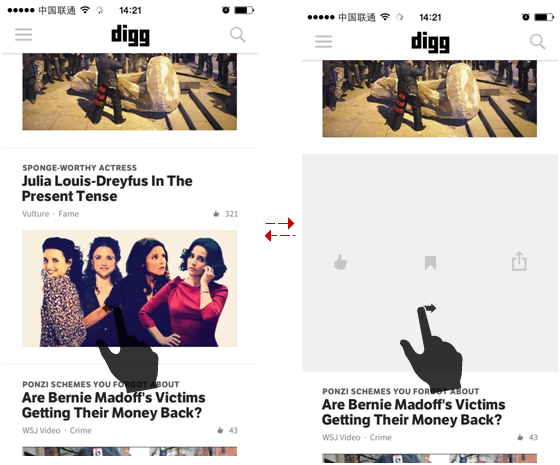
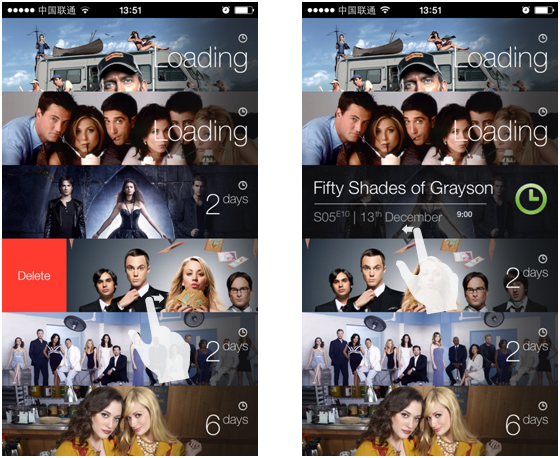
智能手机受尺寸限制,对用户而言首屏空间越发宝贵。如果不能在第一时间让用户得到有效信息,APP的魅力将大打折扣。然而实际设计时往往功能众多, 若放在首屏,页面将会是功能按钮的堆砌,占用了有效信息的展示空间,若不放在首屏,有可能层级太深,让用户找不到方向。资讯阅读软件Digg和追剧神奇 TeeVee则采用了如图(5)和图(6)所示的操作方式。Digg通过右滑手势后,可对该资讯模块进行赞、添加书签、分享等操作。TeeVee中,左滑 是最常见的删除操作,右滑可查看更详细的剧目更新信息和提醒设置。这种直接操作内容的自然人机交互方式,不仅符合用户的感知习惯,也能很好地节约屏幕空 间,创造沉浸式的阅读体验,这点和Windows UI的设计理念非常契合。只要对新手用户做好引导,之后的操作就非常得心应手。

图(5)Digg将添加标签等内容相关操作隐藏在左滑手势之后

图(6)TeeVee的手势操作
除此之外iOS自带的邮件、信息,和小清新壁纸应用拾光都有类似手势应用。
4.提炼重要功能,利用手势呼出操作
iOS的多指触控自不必说,可是需要额外的记忆成本[3]。上文提到过,在使用时最常用的手势是滑动和点击,运用得当也可以 达到惊艳的效果。刷新浪微博时大家最常用的操作莫过于看和写,新浪微博将写微博的操作放在了左上角很明显的位置,但是单手难以操作,而Fuubo通过点按 屏幕底部的首页键然后顺势上滑,即可触发写微博的操作,更简洁快速。如图(7)是新浪微博和Fuubo的界面功能布局对比。

图(7)新浪微博和Fuubo的写微博功能呼出方式
在优酷的播放界面任何地方左右滑动可控制播放进度,上下滑动控制音量,将手指从界面众多功能中解放出来。

图(8)优酷的手势运用
除此之外,Clear,Any.Do等to do应用利用下拉手势直接调出最常用的编辑新条目功能;易信双击呼出语音;多看阅读下拉书籍正文直接添加书签;Readmill在文章阅读时上下滑直接调 节亮度;Solar利用上下滑手势查看不同时间点的天气。以上这些应用的共同特征都是利用简单的上下滑和点击手势呼出APP使用时最常用、触发频率最高的 功能,提高使用效率。但哪些功能优先级比较高,是否容易误操作,误操作后果如何是需要慎重考虑的问题。如优酷的上下滑调节音量功能的优先级是否如此之高, 在某些场合是否会令用户误操作而尴尬,这些都是需要结合使用场景去仔细斟酌的。
以上就是总结的APP设计中便捷的单手操作手势运用,关于手势界面操作还在不断学习中,欢迎大家补充和拍砖。
[1]Steven Hoober. How Do Users Really Hold Mobile Devices?. http://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
[2] Steven Hoober. Common Misconceptions About Touch. http://www.uxmatters.com/mt/archives/2013/03/common-misconceptions-about-touch.php
[3] 易发现的手势操作.http://www.chinaz.com/manage/2012/0608/256316.shtml
原文来自:网易UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







