Android 和 IOS 的交互设计对垒
在手机操作系统百花齐放的年代,也是产品经理最头疼的年代,因为需要根据不同的操作系统做出不同的设计。而如今,手机操作系统基本只剩下安卓和IOS两大阵营,只需处理好安卓和IOS交互上的差异部分就可以做好产品设计了,本文作者对这两大系统的交互设计进行了对比分析,一起来看一下吧。

手机操作系统发展至今,基本只剩下安卓和 IOS 两大阵营,虽然部分平台还有提供其他手机操作系统的 App 下载,但基本也是处于不再维护升级的状态。

在手机操作系统百花齐放的年代,也是产品经理最头疼的年代,因为每个系统的交互都有所不同,因此要求产品经理在做产品设计时,需要根据不同的操作系统做出不同的设计。
这样令人头疼的问题随着手机操作系统的逐渐消亡而锐减,而安卓和 IOS 两大系统在发展过程中相互借鉴,在交互上基本大同小异,产品经理现在只需要处理好安卓和 IOS 交互上的差异部分就可以做好产品设计了。
如果你是一名 App 产品经理,但只用过其中一个系统,对另外一个系统不熟悉甚至没有用过,相信这篇文章对你会有所帮助。
*本文的安卓系统泛指所有基于安卓底层的操作系统,包括各大手机产商定制的基于安卓的操作系统,不限定于安卓原生系统;笔者手头没有 IOS 设备,部分与 IOS 系统有关的图片均来自互联网,旨在说明原理,可能与实际界面有所出入,请注意分辨。
一、侧滑返回手势
IOS 诞生之初就设定了返回的操作只能有一个途径,就是点击左上角的“返回”按钮,随着手机屏幕越来越大,果粉们的手越来越够不到左上角的“返回”按钮,因此在2013年 IOS 7发布的时候,带来了“极其先进”的侧滑返回手势。
这个交互手势给手机产商的产品经理们带来了灵感,国产定制的安卓系统纷纷跟进,也带来了全局侧滑返回手势,不仅可以从左往右滑,还可以从右往左滑,对于大屏手机来说,简直不要太好用,甚至原生安卓系统也跟进开发了相应的手势操作功能。
这个时候,果粉们坐不住了,随着这几年手机屏幕的发展,形成鲜明对比的是毫无变化的返回手势,果粉们开始吐槽:为什么一定要按住左侧边缘才能激活侧滑返回手势?为什么不能从右侧激活?为什么不能在任意位置激活?
以上就是两大系统关于返回手势的背景和现状。因此,我们在设计这两大系统的 App 返回手势的时候,交互上需要有所区别。
首先,安卓系统的 App 不建议设计边缘侧滑手势,比如侧滑返回上一级,或侧滑显示菜单等,因为上文所说的全局侧滑返回手势几乎是所有安卓系统标配的功能,而且这些返回手势都是系统级的,也就是说,应用内边缘侧滑手势可能永远都不会被触发。
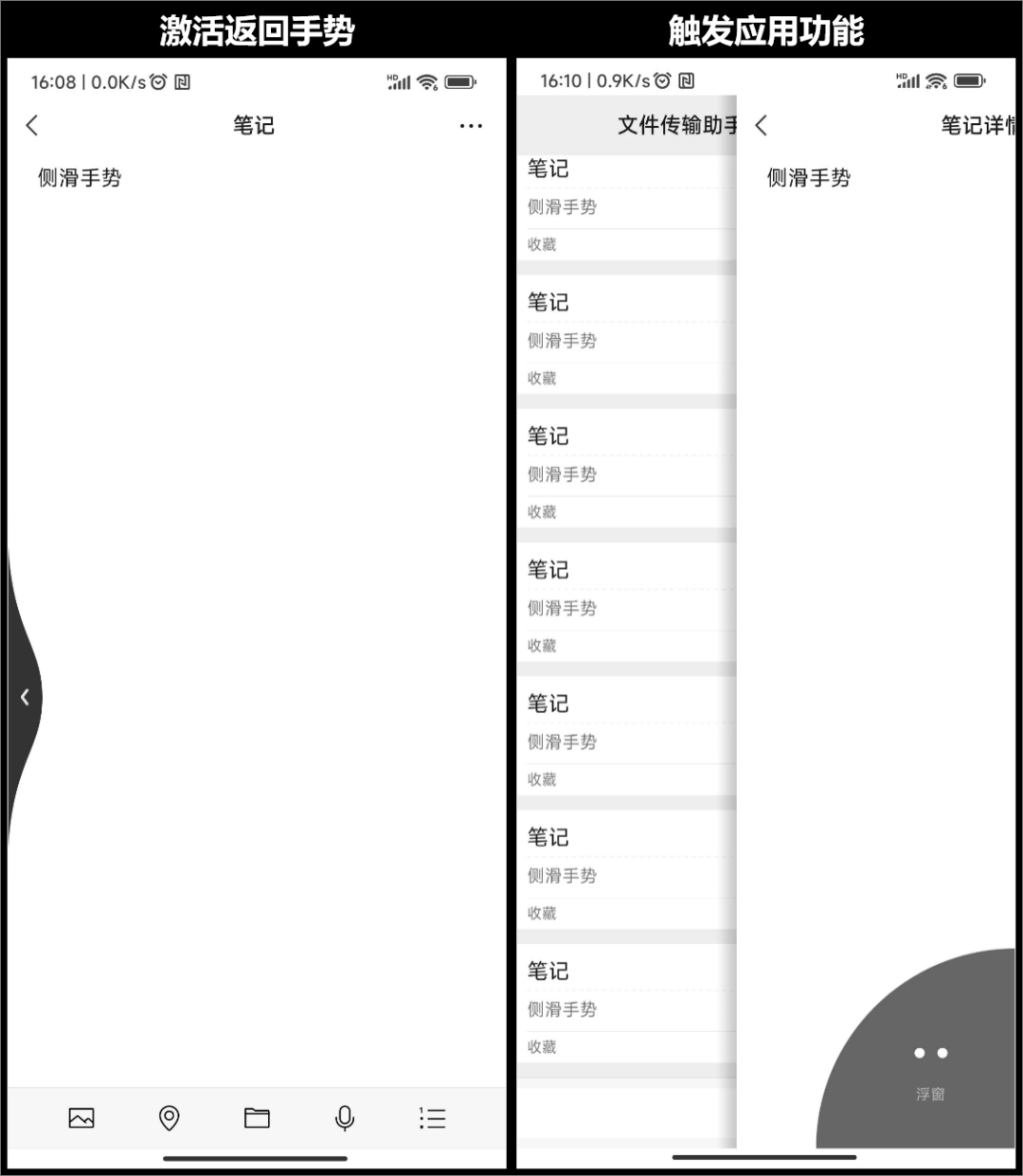
当然,也有部分手机操作系统考虑到这个问题,所以对返回手势进行优化,从中下方侧滑激活全局返回功能,从上方侧滑触发应用内的功能。

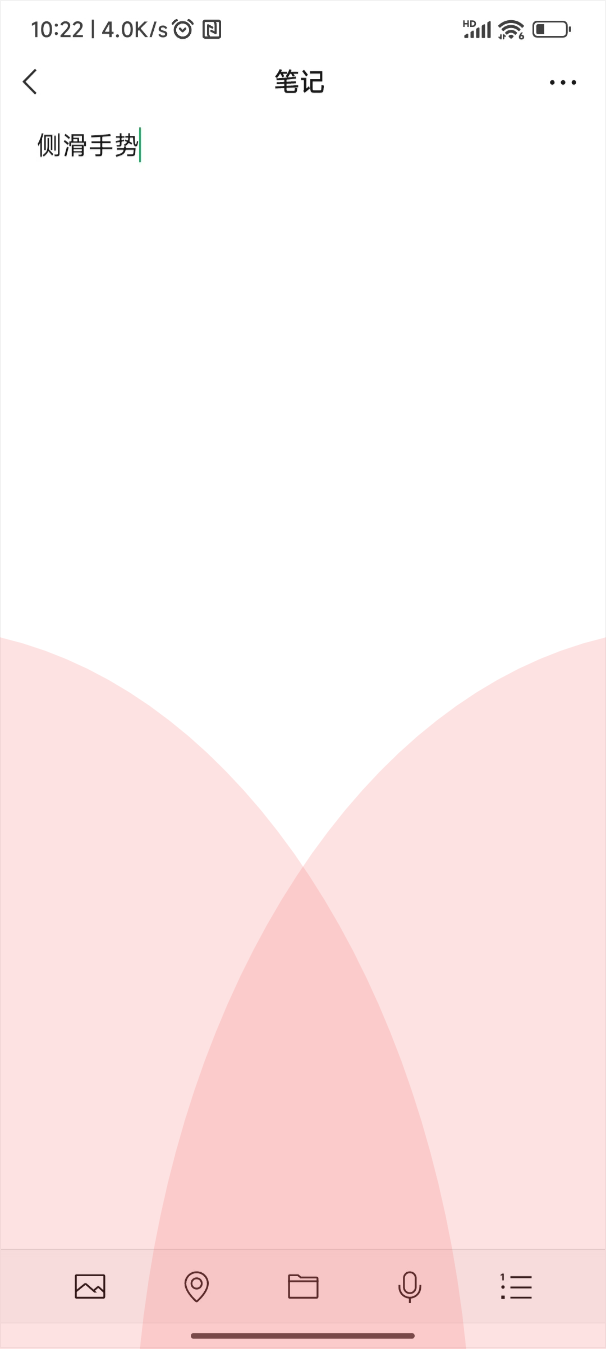
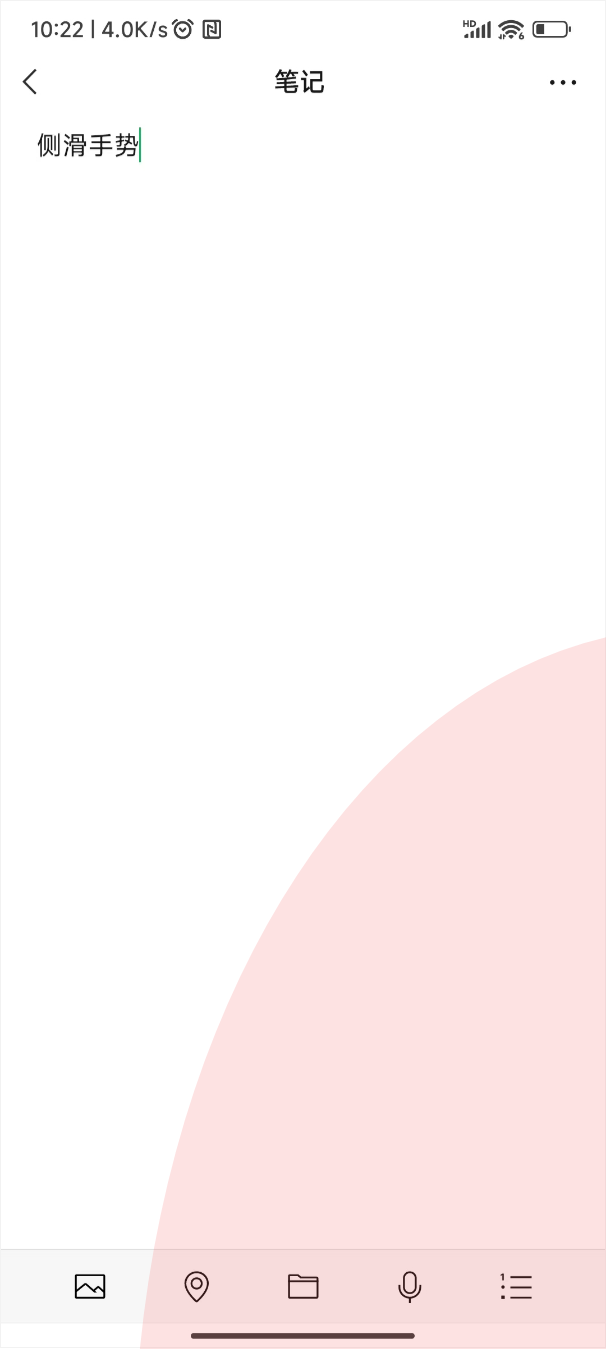
下图支持侧滑手势的应用中,在应用中下方激活边缘侧滑的时候,出现了返回的提示图标,表示激活了返回手势;在应用上方激活边缘侧滑的时候,触发了应用的功能,这个应用刚好也是通过侧滑返回上一级页面,并且在侧滑的过程中还可以触发“浮窗”功能。

我们平时单手握持手机,用大拇指进行操作的时候,无论是用左手还是右手,触控区域主要集中在应用中下方。

所以要触发应用内的侧滑功能,需要双手同时进行,对用户来说这不是一个方便的操作。
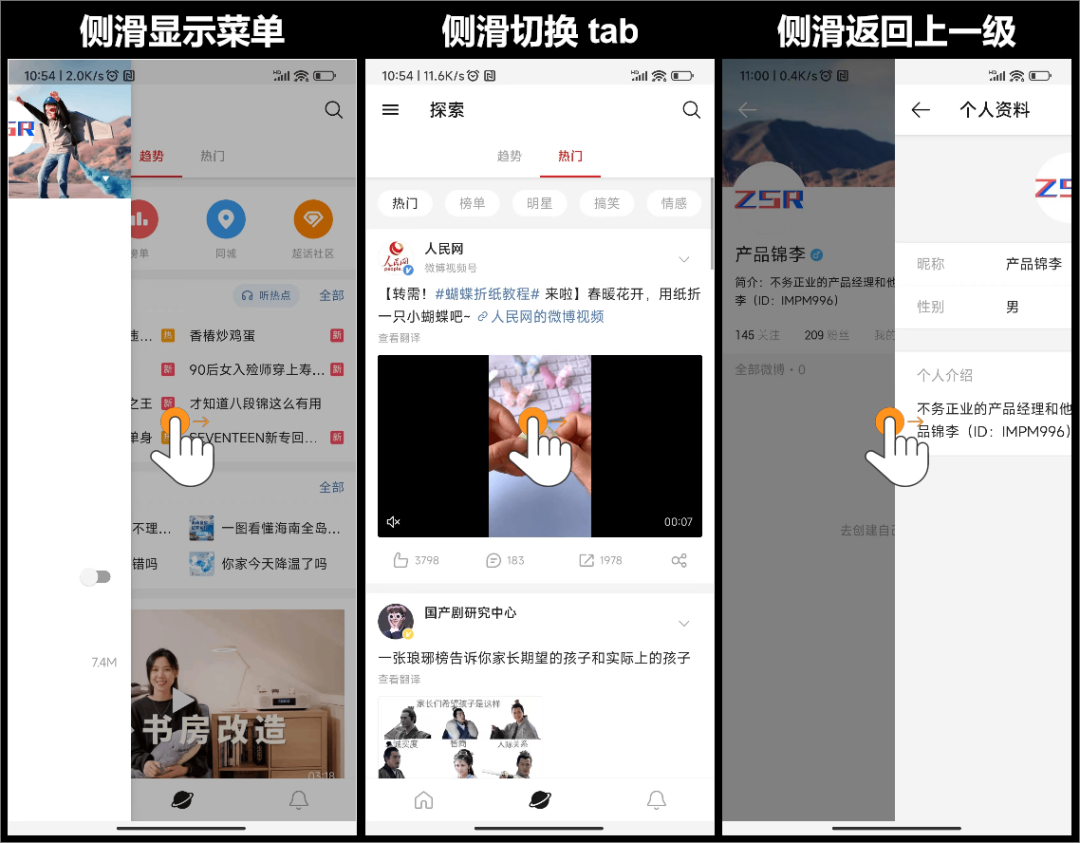
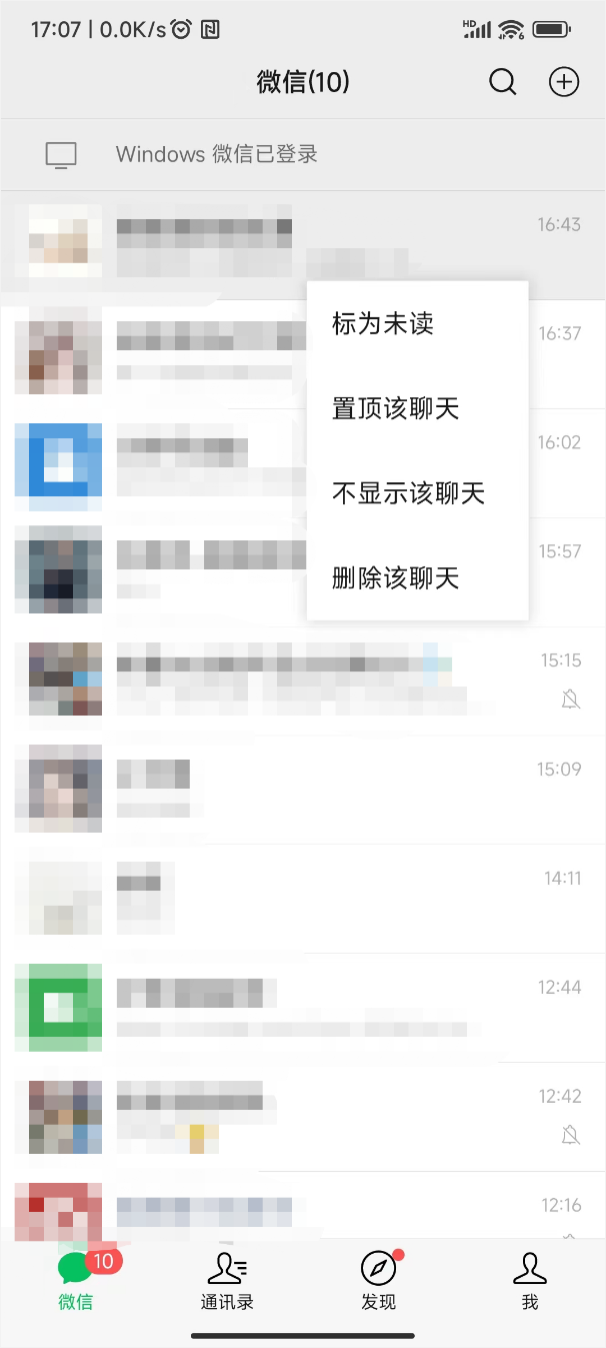
也有人会说,可以做全局侧滑的手势。下图是另外一个应用,在应用的多个界面都做了全局的侧滑手势,即使不用贴着边缘也可以触发手势,使用起来是比贴边侧滑更容易触发,但是,在这个应用中,不同界面的侧滑手势会触发完全不同的功能,下方截图就有3种完全不同的交互。先不说开发的时候,根据不同界面区分手势的不同功能需要花费的时间和精力,光是用户在操作这些功能时眼花缭乱,因为无法预知在什么地方侧滑会触发什么功能而被劝退时,对用户来说,这都算不上是一个体验合格的功能。

全局侧滑还有一个风险,就是误触发。单手操作的时候,用户的触控轨迹是一个扇形的形状,用户在做上下滑动的时候,如果手指不够灵活,或应用对手势的识别调教得不够精准,很容易变成左右滑动而误触。

最后总结一下安卓应用的边缘侧滑设计:
1、尽量不做侧滑设计,安卓系统级的侧滑返回已经足够便捷;
2、如果一定要做,尽量不要在侧滑中加入多个功能,如侧滑返回上一级,同时还能触发“浮窗”功能;
3、如果一定要做侧滑,侧滑中包含的功能要有其他更符合用户直觉的补充触发方式,如通过左上角同样可以返回,通过隐藏菜单同样可以触发“浮窗”功能。

在 IOS 中则不一样。苹果要求上架到 App Store 的应用在侧滑返回的手势操作上需要遵循苹果的规范,即通过边缘侧滑返回,有的应用取巧做了全局侧滑返回,涵盖了边缘侧滑的操作,也算符合规范,而我个人建议,也是可以在 IOS 端的应用中加入全局侧滑返回的设计。
虽然全局侧滑返回我在上文提到有误触的风险,但在 IOS 对边缘侧滑返回这个设计做出“更加先进”的升级前,至少可以在某种程度上缓解果粉们对这个设计深恶痛绝的情绪。但是要注意,在 IOS 上的全局侧滑,建议只做返回上一级页面的操作,经过 IOS 多年的“教育”,果粉们已经很清楚,从左向右侧滑就是返回上一级的逻辑,IOS 系统应用甚至连 Tab 页的切换都要求用户通过点击来完成,没有通过侧滑切换的操作,所以产品经理们没有必要再“创造”新的交互来“为难”果粉们。
二、长按与滑动
安卓诞生以来,系统层面充斥着各种长按操作:长按进入编辑模式、长按弹出隐藏菜单、手机控制中心的图标长按可以进入设置页面等,安卓用户几乎到了看见某个界面就能预测到什么地方可以进行长按操作的程度。
而 IOS 却是极尽所能地避免长按的操作,诞生之初,IOS 的长按操作主要限于桌面长按图标进入桌面编辑模式,任务中心长按图标进入编辑模式(IOS 7之前),长按选取文本等,而 IOS 系统几乎没有长按弹出隐藏菜单的功能,只有在输入框长按的时候会弹出复制粘贴文本的菜单等。
2015年,苹果在新发布的 iPhone 6s 上带来了极其先进的 Force Touch 技术,使得手机可以在用户操作屏幕时感应按下的力度,从此,手机也变得“知道轻重”,重按图标弹出快捷操作,重按短信列表快速预览对话内容,重按图片快速预览大图等。
然而果粉们并不买账,重按操作首次在手机上出现,令果粉们无所适从,操作的时候要控制力度,比如想重按文章列表预览文章,力度小了,预览出不来,反倒触发了长按的操作,力度大了,直接打开文章,终于掌握好力度,打开了预览,手指得一直按着,一松手又回去了,一用力又变成直接打开,而且预览的时候只能看到第一页,对于用户来说,这么费劲的操作还不如直接点击打开来得便捷。
苹果也意识到这个问题,所以在后续的 IOS 版本升级中,取消了重按的逻辑,把一些原本通过重按触发的快捷操作变成了长按,于是,长按的操作开始在 IOS 系统中“遍地开花”。这套新的逻辑,iPhone 用户是否买账呢?在写这篇文章之前,我找了一个用 iPhone 手机的朋友了解了一下,总结一下他日常用得最多的几个长按操作:
- 长按复制和粘贴文本
- 长按识别二维码
当我告诉他,长按控制中心的手电筒图标可以弹出亮度调节功能的时候,他露出了一副不可思议的表情。至于长按桌面图标会弹出快捷操作,这个他是知道的,但那是因为他要卸载 App 的时候触发的,平时从来没有用过。
是的,陪伴过 iPhone 成长的果粉们,在很多界面上依旧没有长按操作这个概念,当他们看到控制中心的图标的时候,他们知道这些图标可以点击,但却不会把它们跟长按联想到一起,而安卓用户则不一样,当他们看到 IOS 的控制中心,他们就知道那些图标可以长按,只是安卓用户会认为长按图标应该是进入设置页面,而不是弹出快捷操作。
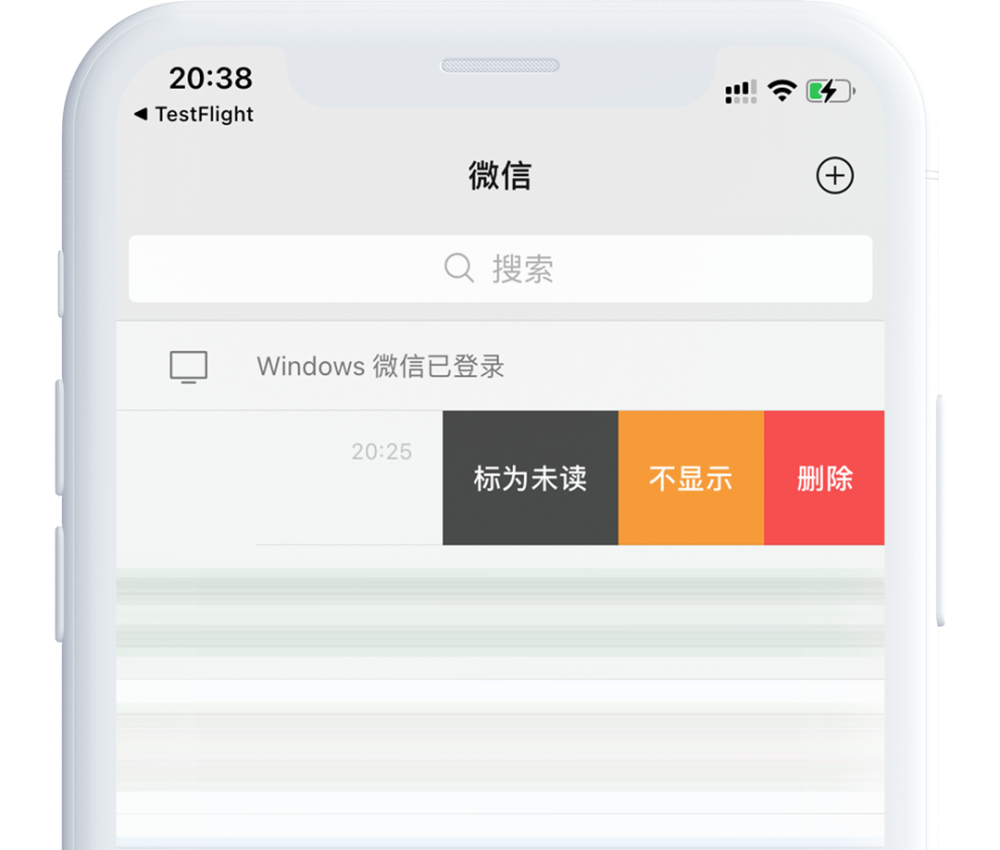
IOS 最早的列表操作是通过向左滑动来进行删除操作,随着系统的迭代,左滑菜单的操作已经不仅限于删除,一方面是因为 IOS 的要求规范,另一方面 IOS 的用户已经习惯了通过左滑来对数据进行操作,所以在进行 IOS 端应用的设计时,需要注意遵循这个原则。

安卓则不一样,在安卓系统中,几乎没有通过左滑来进行操作,因此,如果将 IOS 的交互规范放到安卓的应用中,用户会摸不着头脑,当安卓用户找不到一个操作的时候,他们会习惯性长按,所以,同样的功能,IOS 端的应用通过左滑来操作,安卓端则是要设计成通过长按来操作。

三、生物识别
2015年,iPhone 5s 发布的时候,正面的圆形 home 键集成了指纹识别功能,iPhone 再一次改变世界,让指纹识别不仅限于考勤打卡,安卓手机也迅速跟进。
指纹识别诞生之初主要是作为锁屏的解锁方式之一,随着移动支付遍地开花,指纹识别的场景也得到了进一步的丰富,指纹识别的安全性也逐步发展到可用于替代支付密码的程度。
为了提升指纹识别的实用性,无论是 iPhone 或是支持指纹识别的安卓手机,都开放了生物识别的接口,不止系统应用,第三方应用也可以在特定的场景下使用系统提供的指纹识别功能,但 IOS 和安卓系统提供的生物识别接口形式有所不同,所以在产品设计时需要注意区分两端应用的不同交互。
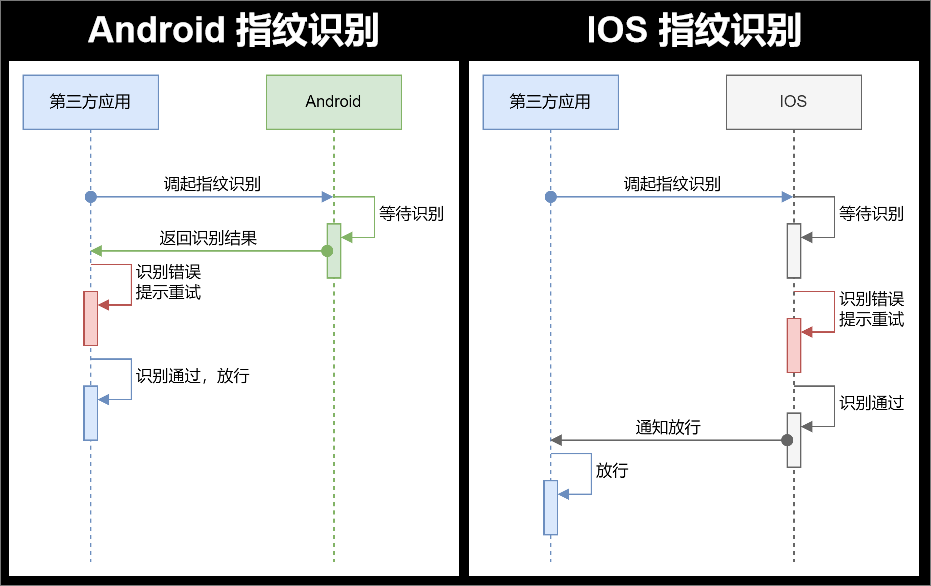
我们可以先看看两者生物识别的工作流程。

从图中可以看出,安卓的指纹识别全部通过接口形式实现,每次识别都会返回识别结果,所有的界面和交互都需要第三方应用来做;而 IOS 则不同,第三方应用调起 IOS 的指纹识别,会直接触发 IOS 系统级的识别界面,接下来的交互由 IOS 进行,用户识别成功后 IOS 会告诉第三方应用识别的结果。
我们来看一下实际的例子。
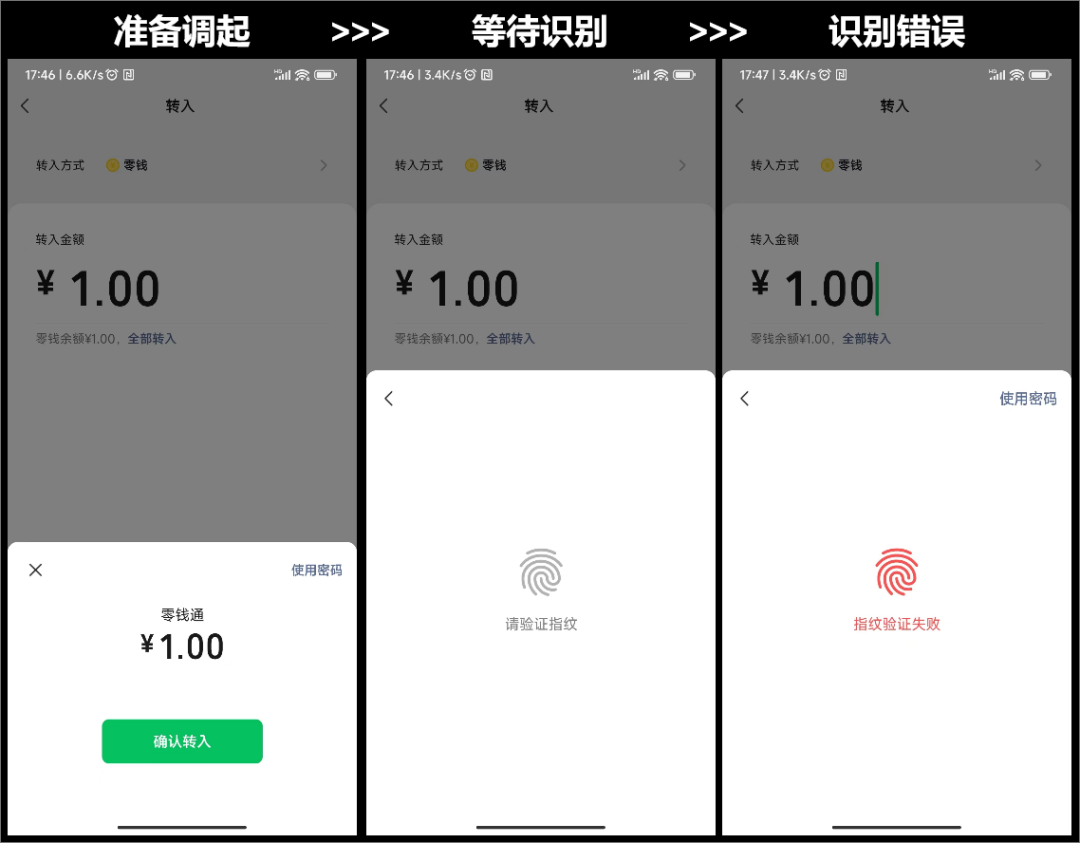
以下是某安卓应用调用指纹识别的界面,调用后,等待识别的界面和验证失败的页面都是在收到系统指纹识别的接口返回信息后,由第三方应用进行展示和提示。

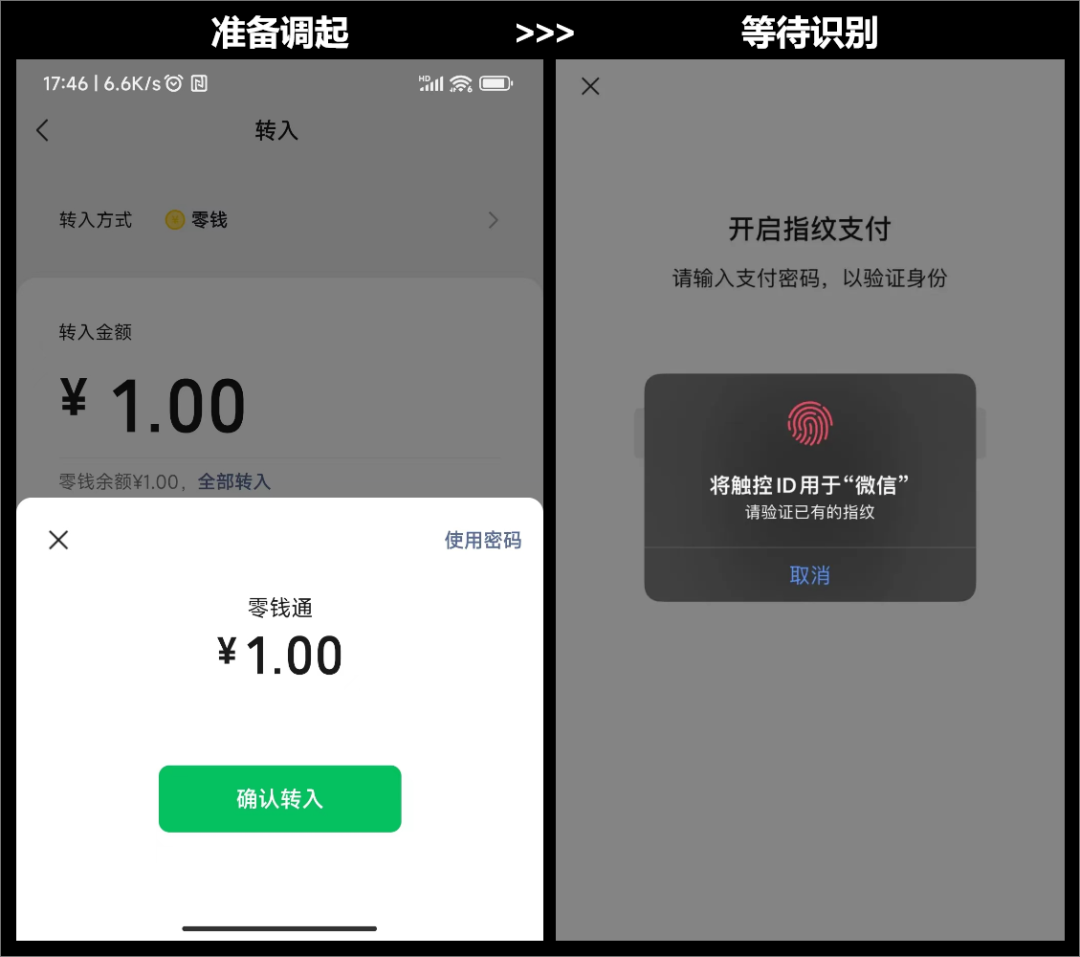
再来看看 IOS 应用调起指纹识别的交互,在 IOS 应用中,调起指纹识别后,识别的过程直接由 IOS 系统进行接管。

2017年,苹果发布了 iPhone X,人脸识别在 iPhone 上全面取代指纹识别,但是第三方应用调用人脸识别的核心逻辑与调用指纹识别是一样的,可以参照上述逻辑进行设计。
四、应用版本更新
自诞生以来,碎片化一直是安卓系统的一大弊病,虽然也有 Google play 这样的官方应用商店,但因为众所周知的原因,在中国大陆并没有用起来,反倒催生了一大批第三方应用商店,豌豆荚、应用宝等,曾经是多少安卓用户装机必备的 App,随着各大手机厂商逐步完善健全自己的应用商店体制,第三方应用商店越来越少人问津,但安卓应用的安装依旧统一和固定的安装途径,时至今日,依旧只要一个 apk 的安装包就可以避开所有应用商店直接安装。
IOS 则不同,2008年,IOS App Store 推出,意味着以后在 iPhone 上安装第三方应用有了一个官方且唯一的途径。
因为以上的原因,所以导致了在设计安卓和 IOS 的第三方应用更新版本时的逻辑也不相同。
IOS 由于要求应用需要统一从 App Store 下载或更新,所以当 IOS 第三方应用检测到新版本后,会直接跳转该应用在 App Store 对应的页面进行更新。
安卓在检测到版本更新时,可以根据设备进行判断,直接跳转到对应设备的官方应用商店进行更新。
但目前推荐还是采用直接下载 apk 安装包的形式,这也是大多数应用采用的更新方式。但建议在推送更新之前,优先在各大应用商店上架最新版本,目前很多手机在安装 apk 包的时候,如果该应用在官方的应用商店有上架,系统会提示到应用商店安装,用户很容易被引导到应用商店,如果此时应用商店的版本没有更新到最新,用户很容易就错过这个版本的更新。

以上便是本文全部内容,感谢阅读。
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















IOS 系统应用甚至连 Tab 页的切换都要求用户通过点击来完成,没有通过侧滑切换的操作
————-
有。