作为第一个接触小程序的设计师,是什么样的体验?

自选股小程序已经上线,作为项目的一员,做了一下交互体验和视觉设计的总结。
我们很幸运能够第一批加入微信小程序内测的团队,并深刻的感受到微信开平童鞋快速的颠覆自我的能力,同时也开始了自选股小程序界面重塑再造、快速拥抱变化的新历程。作为内测团队中最重量级的小程序-自选股的设计师,和大家分享一下整个项目的设计心得体会。
设计定位
大家都知道小程序是“即搜即用,用完即走”,从它的整个定位我们可以了解到是小程序更适合那些轻量级的工具型应用。自选股本身不是轻量级产品,也希望能够在微信上搭建一个小程序的话,则更需要简洁、轻便的设计定位。




自选股小程序结合微信的设计规范以及自选股app的品牌特色,针对自选股微信小程序简洁、轻便的设计定位,进行了核心功能界面设计的创新再造。整个界面都采用线性设计,避免图的带入,整个包下来不到1mb。我们所追求的就是”快”.
交互设计&视觉设计
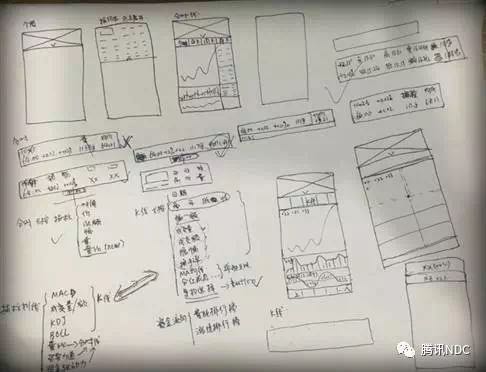
这个项目的视觉设计开始实现是有难处的。我们帮助微信团队一起搭建了一部分重要框架,我们是微信小程序最忠实的“测试小分队”。初期交互设计稿是没有的,设计师只能快速摸索产品的手稿进行设计。
这个项目涉及到的内容特别多,一是人太多,有微信的前端童鞋、自选股客户端童鞋等等,太多的底层框架还不能支持,只能在初稿的基础上不断优化;二是涉及功能太多,细节太多,时间太过紧急,所有视觉设计稿都是出自于下面的多张手稿,出图的效率必须又高又快,不然跟不上开发和产品的需求。往往刚调好的一个页面可能又需要再重新调整高度和蜡烛图的数量等等,不过整体的效率还是大大得到了提高。

后来我们有了微信团队的交互规范,我再根据他们的规范来调整自选股的界面设计。
1. 交互设计
微信一直都是极简设计,给用户带来最棒的设计体验,同时也给出了一系列的UI设计规范,简单举几个栗子。
- 一个页面只有一个重点,不干扰用户的目标
- 一次只做一件事,不打断用户的操作流程
- 简单且一致的导航,让用户来去自如
- 注重异常状态,让用户有路可退
- ……
下面说一下小程序个人认为比较重要的交互设计
(1)所有页面层级不能超过5层
一进入小程序就是第一层,往后依次类推,到第5层以后无法再进入第6层。主要还是微信在性能上的考虑,不考虑5层以上的操作。倒也可以用redirect的方式去规避。

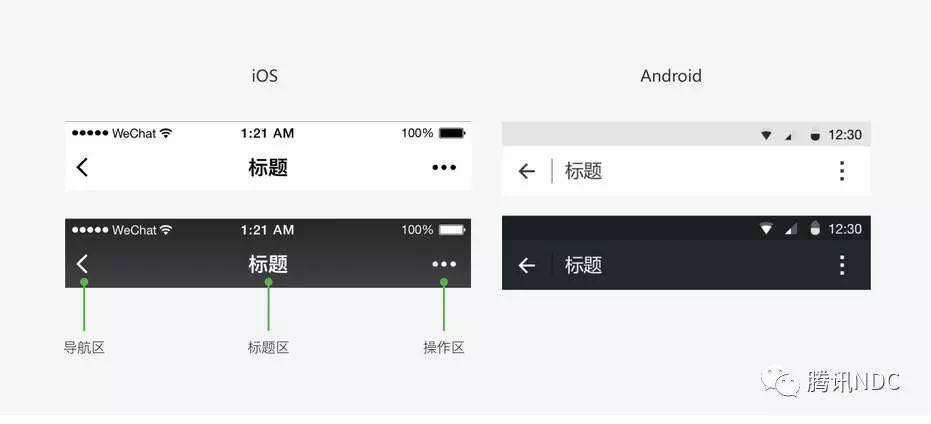
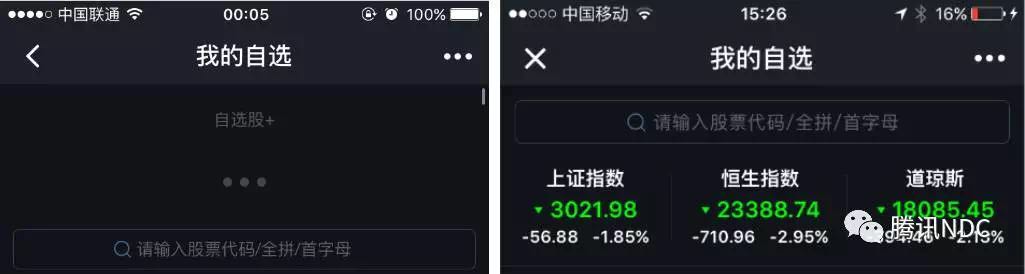
(2)顶部navigation bar上的icon无法自定义
自选股app右上角有很常用的刷新、搜索按钮,但是小程序顶部只能够放置微信框架下的“返回”“x”和“…”,甚至目前”…”里面的操作也不能自定义.所以我们采用顶部搜索bar的形式替代了搜索icon,下拉刷新替代了左上角刷新icon。

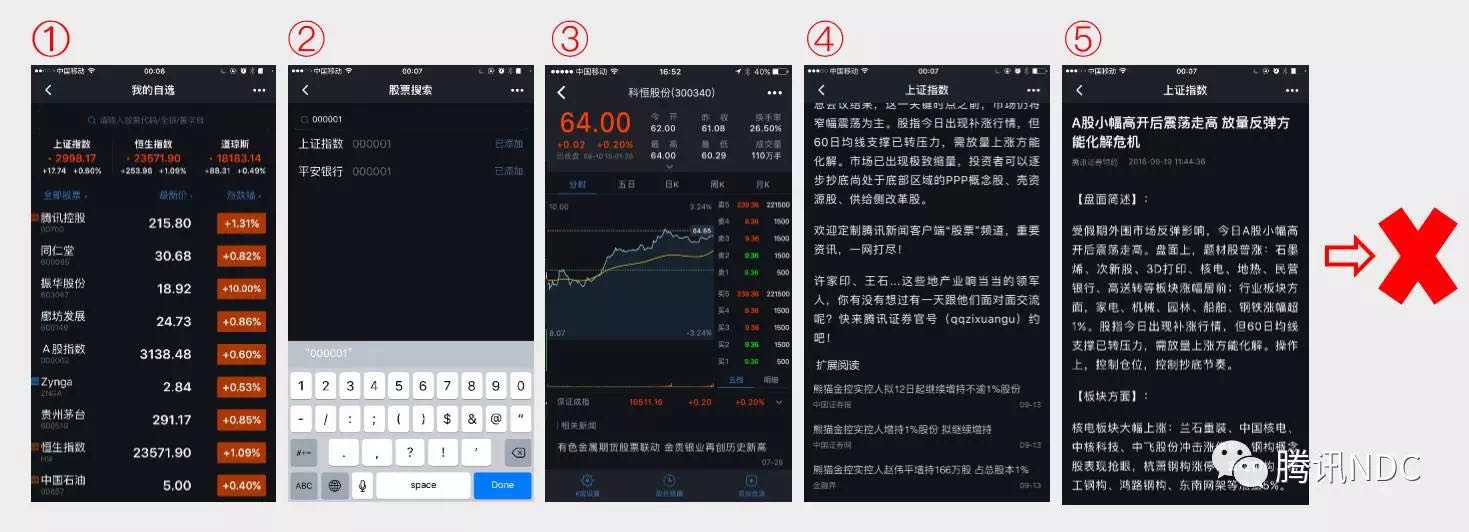
自选股app

微信框架

自选股小程序
(3)暂时不支持多点手势(如左滑),可使用长按删除
左划删除为JS模拟生成暂不支持原生操作,体验起来不是很顺畅,所以建议采用长按方式去替代左划删除操作。

(4) 一个页面不能超过4个Tab
为确保点击区域,顶部tab项不得超过4项。一个页面也不应出现一组以上的tab栏。

自选股行情tab
(5)左右滑动切换
页面的过长时间的等待会引起用户的不良情绪,微信尽最大努力减少等待时间。
(6)不支持顶部悬浮导航
(7) 支持图片(相册、拍照)、音频(录音、播放)、视频(拍摄、本地选择)、位置(GPS位置、微信内置地图坐标、)
(8)加载反馈注意事项
- 若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
- 载入过程中,应保持动画效果
- 不要在同一个页面同时使用超过1个加载动画。
2. 视觉设计上鼓励差异化
每个小程序可以按照自身的品牌特色进行视觉设计,形成自己的小程序风格。自选股小程序沿用了自选股app黑色设计风格,icon重新设计并风格一致化。
(1)字体设计
字体和字号按照微信所给的规范以及自选股根据自身特色所总结的设计规范进行统一设计,保证界面以最清晰的状态呈现给用户。

(2)配色设计
主内容 white 白色,次要内容 Grey 灰色,Blue 蓝色为辅色,并且蓝色为完成字样色,红色为出错用色。其中最重要的红绿色进行了色盲区分,让色盲人士看股票再也不是难事。

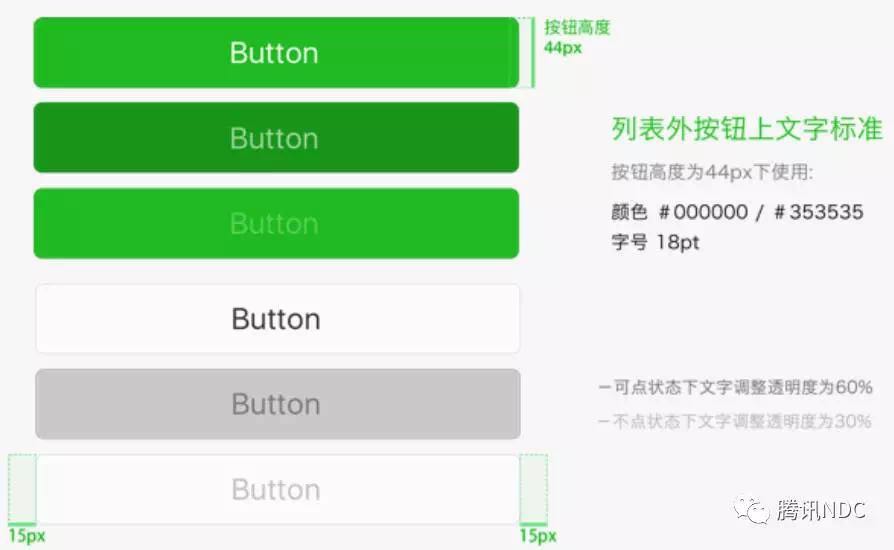
(3)按钮设计
自选股按钮的设计上按照微信所给的规范进行了再设计。按钮高度为44px下使用,颜色#3083e3 / #d45c25/#565b5e,字号为18pt。在可点状态下文字调整透明度为60%,但在不可点状态下文字调整透明度为30%。


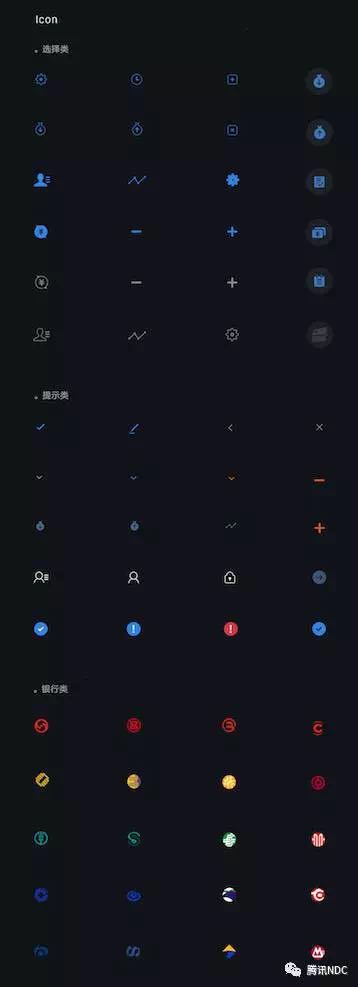
(4)Icon设计
为了风格一致化,我将小程序的icon重新统一进行了设计。线性的图标更加体现小程序“轻、快”的设计理念。Icon以“点击蓝”和“状态灰”为主以及各家银行icon的统一规划。

(5)界面适配
ui需要整体等比缩放,以适合安卓与IOS手机。甚至我们还实现了自选股微信小程序在iOS和Android双平台的等比例完美适配,有一个适配套用公式就是所要适配的设计元素实际(宽度、长度)/设计稿子尺寸的实际(宽度、长度)*所要适配手机的实际(宽度、长度),一套代码两端复用。
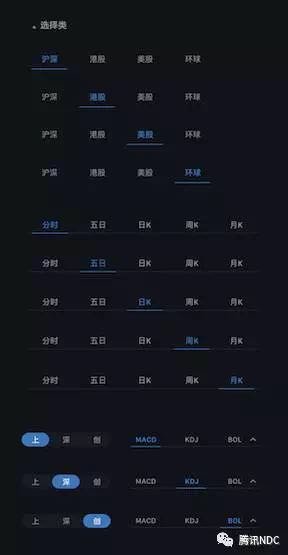
(6)tab设计
Tab栏选中态默为100%色,未选中态带有60%。保持Tab的可用性、可视性和可操作性。

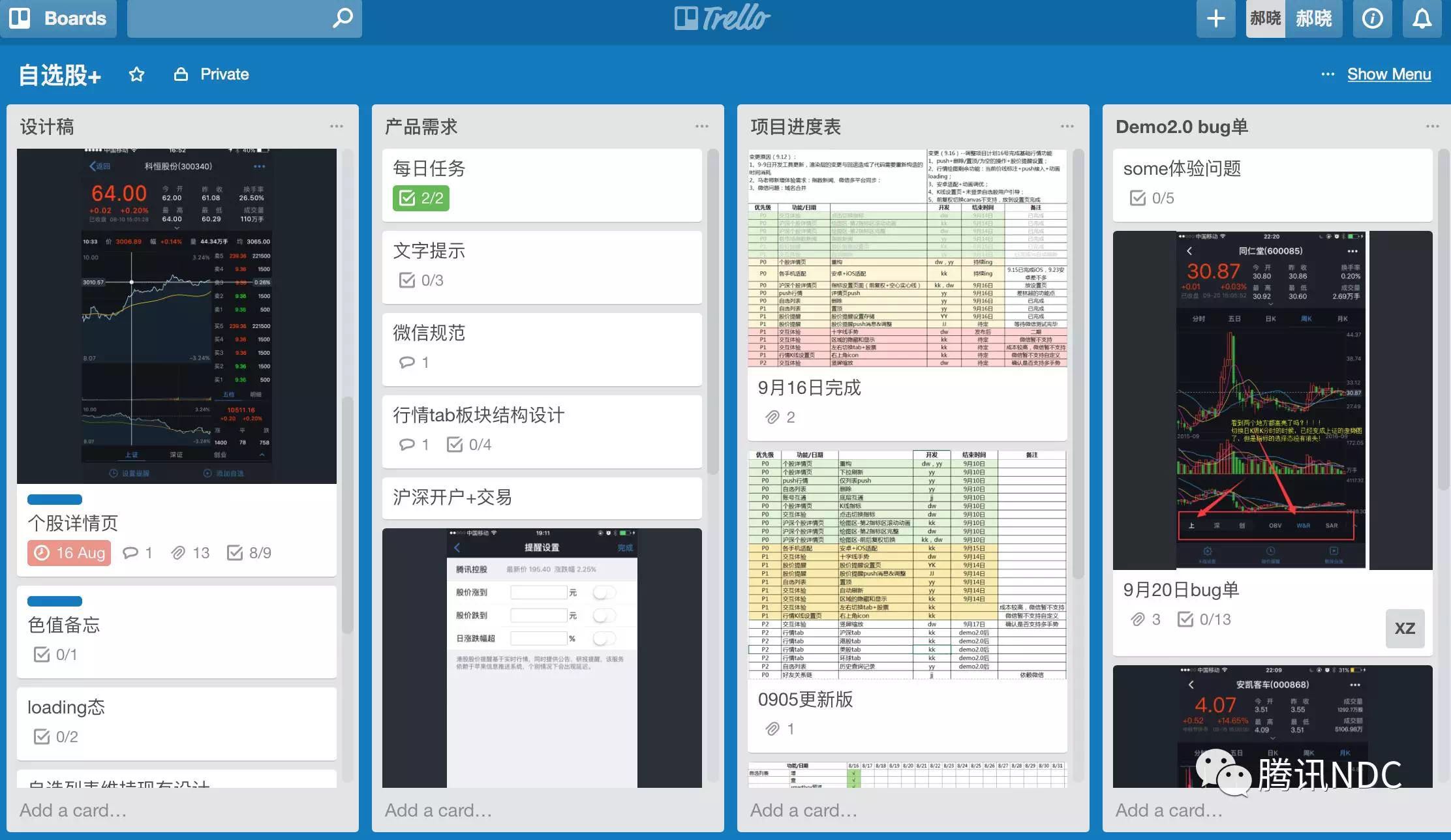
规范和整理
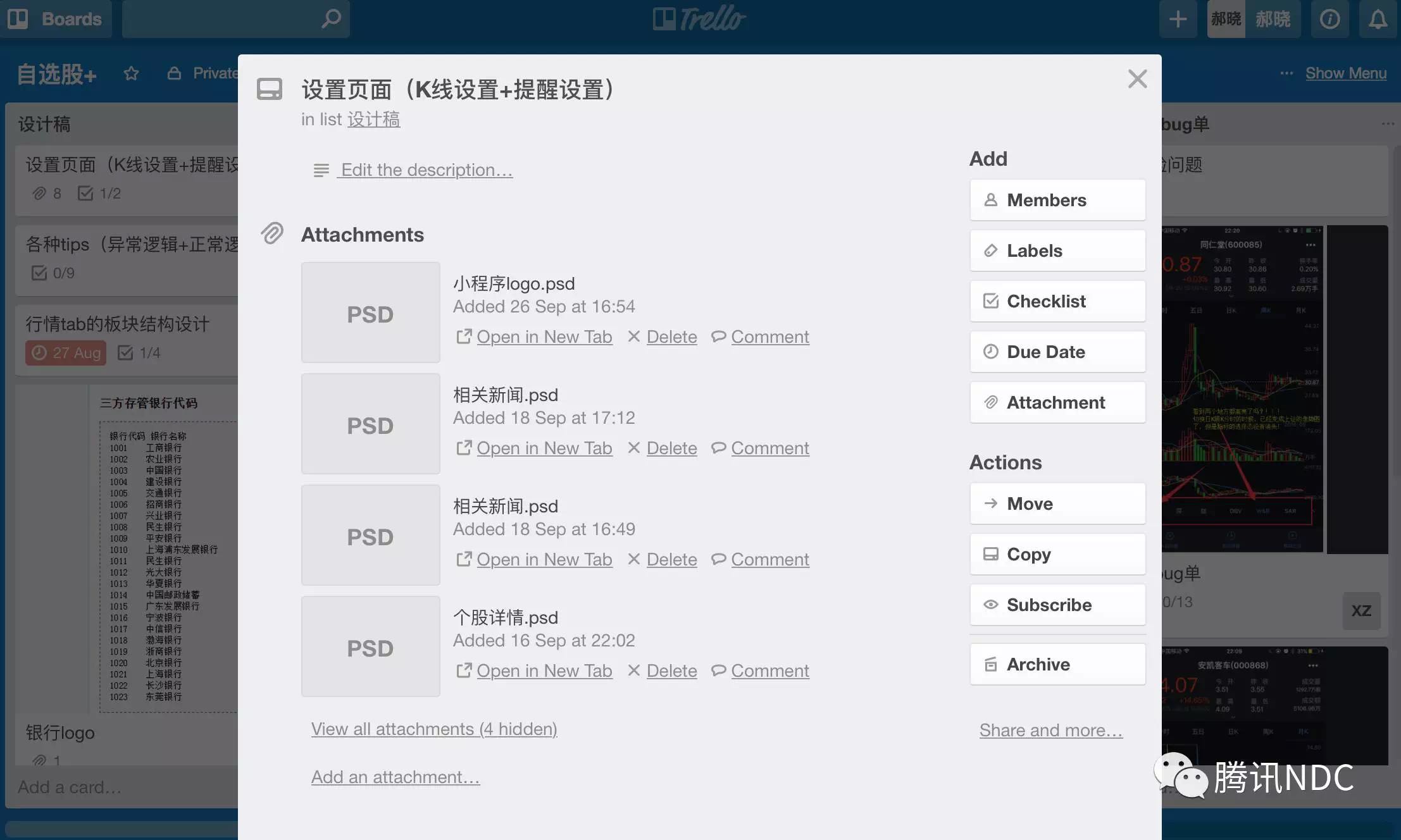
设计稿变更快的真是拦都拦不住,为了保证大家能够快速共享到设计稿的资源,我们封闭2个月期间使用Trello快速同步所有的设计变更,真的又快又有效。


对整个小程序的页面设计以及规范进行了总结,同时也帮助开发同学后期的校对工作以及页面的查找。一套UI会不断重组到6套个股底层页的模板重新搭建,10个大功能主页面、16个主功能特性,46个需求细分特性,在短短几个月的时间不断地调整,不断地颠覆,不断地“重生再造”。

总结
最后很开心能和自选股小分队一起把小程序一点点实现起来,也特别感谢微信团队的支持。在做自选股小程序我们不断快速的调整,不断地打磨细节,也得到了微信团队的一致好评,希望能给大家带来一款好用的炒股产品。
来源:腾讯NDC


 起点课堂会员权益
起点课堂会员权益









看到两个地方,一个是字体使用上,感觉像以iPhone5系列,640px为规范的。但后边谈到按钮高度为44px。我想问这是不是错了?88吧?
提个问题,自选股小程序在设计规范上不能喝自选股微信服务号共用吗?还是小程序的规范和公号开发规范有重大区别?
作者你好,“其中最重要的红绿色进行了色盲区分,让色盲人士看股票再也不是难事。”
我看到原文中这句,怎么区分设计呢?
一般是用灰度做区分的。比如红色更警示,黑色背景上让灰度更淡一点,更醒目一些。
我觉得分析得蛮深刻!
满满干货,辛苦了!