从国际化/本地化设计两方面,浅谈多语言场景设计策略
多语言场景设计是指在同一个设计中同时包含多种语言的设计。这种设计策略的目的是为了满足不同地区和文化背景的用户需求,让他们能够更好地理解和使用产品。本文作者就从国际化设计和本地化设计两方面,浅谈了多语言场景设计策略,欢迎阅读。

01 导读
随着全球化贸易的进一步加深,互联网产品陆续选择“出海”,搭建产品国际化和多语言设计已经成为必不可少的需求。
多语言设计需要考虑到不同语言和文化之间的差异,以确保产品的设计和界面能够适应不同的用户需求和习惯。
通过对多语言设计场景的探索与实践,提升产品的易用性和用户体验,可以帮助产品在全球范围内更好地推广,从而获得一席之地。今天就从国际化设计和本地化设计两方面,浅谈一下多语言场景设计策略。
02 国际化/本地化区别
i18n和L10n是两个经常在软件开发和多语言场景设计中提到的缩写。它们分别代表国际化(internationalization)和本地化(localization),是实现多语言场景设计的两个核心概念。
i18n是“internationalization”的缩写,其中的“18”代表了单词“internationalization”中的18个字母,即i后面跟了18个字符。国际化设计目的是让产品能够轻松地适应不同的语言和文化环境。
L10n是“localization”的缩写,其中的“10”代表了单词“localization”中的10个字母,即L后面跟了10个字符。L10n是指根据不同的语言和文化环境,对设计进行适当的调整和修改,以使其符合当地的法规、标准和习惯,提供更好的用户体验。

i18n和L10n的区别在于,i18n是指让软件能够适应不同的语言和文化环境,而L10n是指将产品适当地调整和修改,以符合当地的语言和文化环境。两者结合起来,可以实现跨语言和跨文化的设计语言,提供更好的用户体验。
03 国际化设计
1 不同语言的差异
国际化设计需要考虑不同语言之间的差异,包括字符长度、词汇分界、阅读顺序、笔画形态等方面

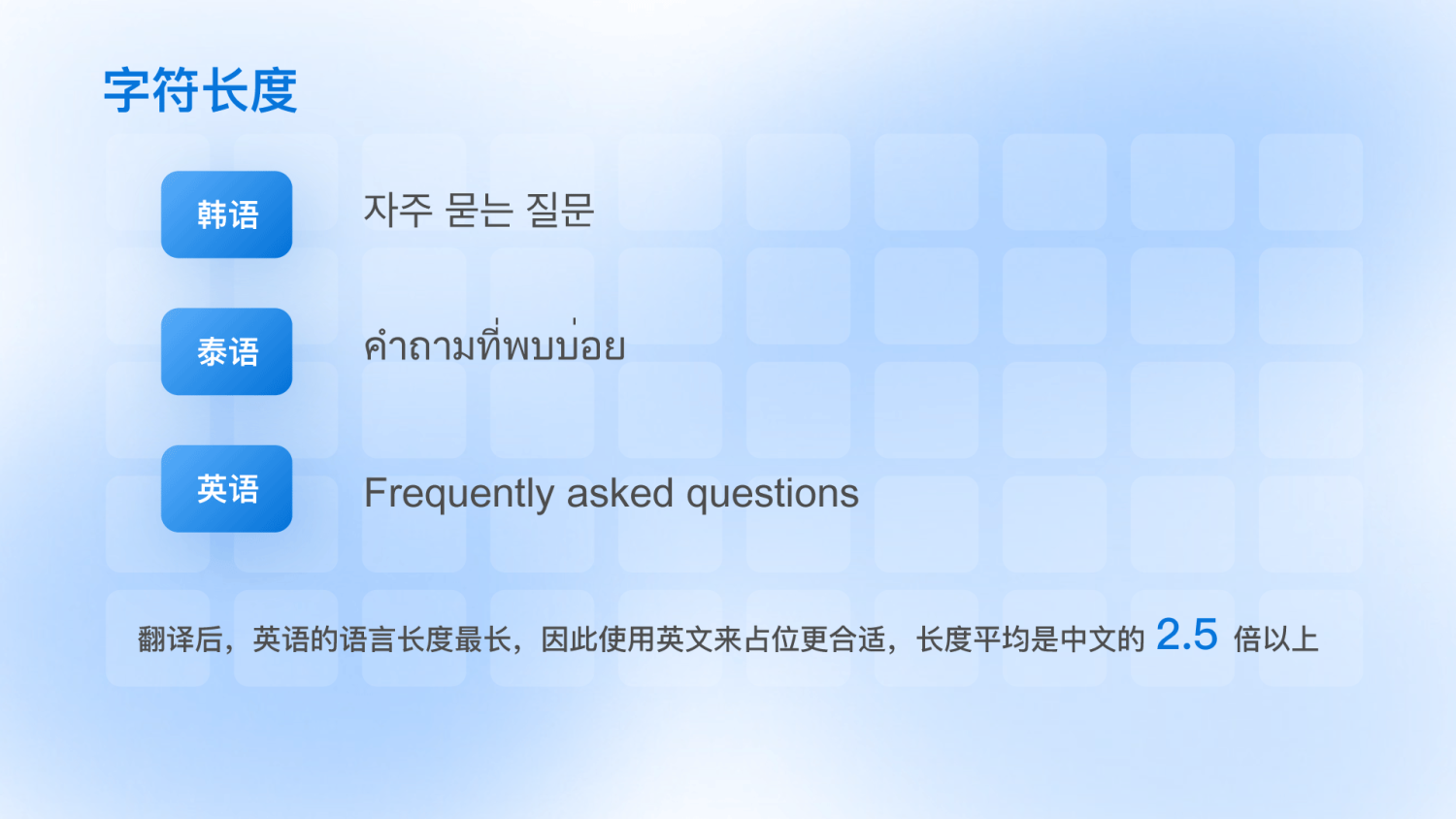
1.1 字符长度
通常拉丁文比中文、日文、韩文、泰文等亚洲语言的字符更长,所以对于外语不太好的同学,在设计中可以先用英文机翻,用来占位最为合适,长度平均在中文的2.5倍以上。确保文本可以适应不同语言的字符长度,避免出现文本溢出或者字体错乱等问题。

1.2 词汇分界
词汇分界是指在语言中,将单词或短语分开的规则和方式。在国际化设计中,不同语言的词汇分界方式也会对界面设计产生影响。所以需要采用不同的方式来处理文本和布局,以确保用户能够正确理解和使用产品。

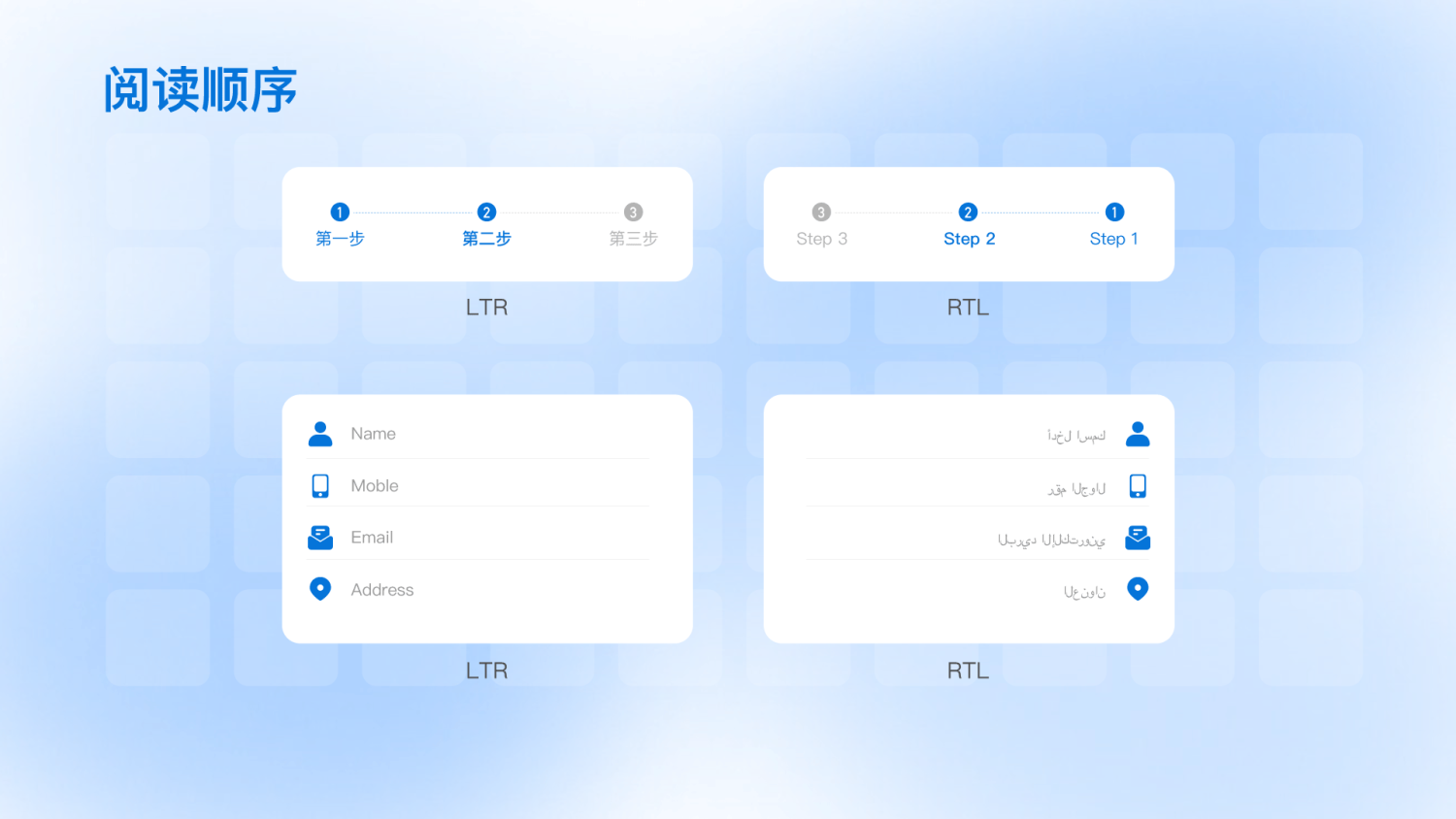
1.3 阅读顺序
在规划信息布局的时候,我们需要特别考虑该国家的阅读顺序。比如,英语包括大部分拉丁语言是从左到右书写,而阿拉伯语是从右到左书写。在日语等一些东亚语言中,还存在从上到下的书写方式。在进行国际化设计时,需要仔细考虑不同语言的阅读顺序,以确保在不同的语言和文化环境中都能够提供良好的用户体验。

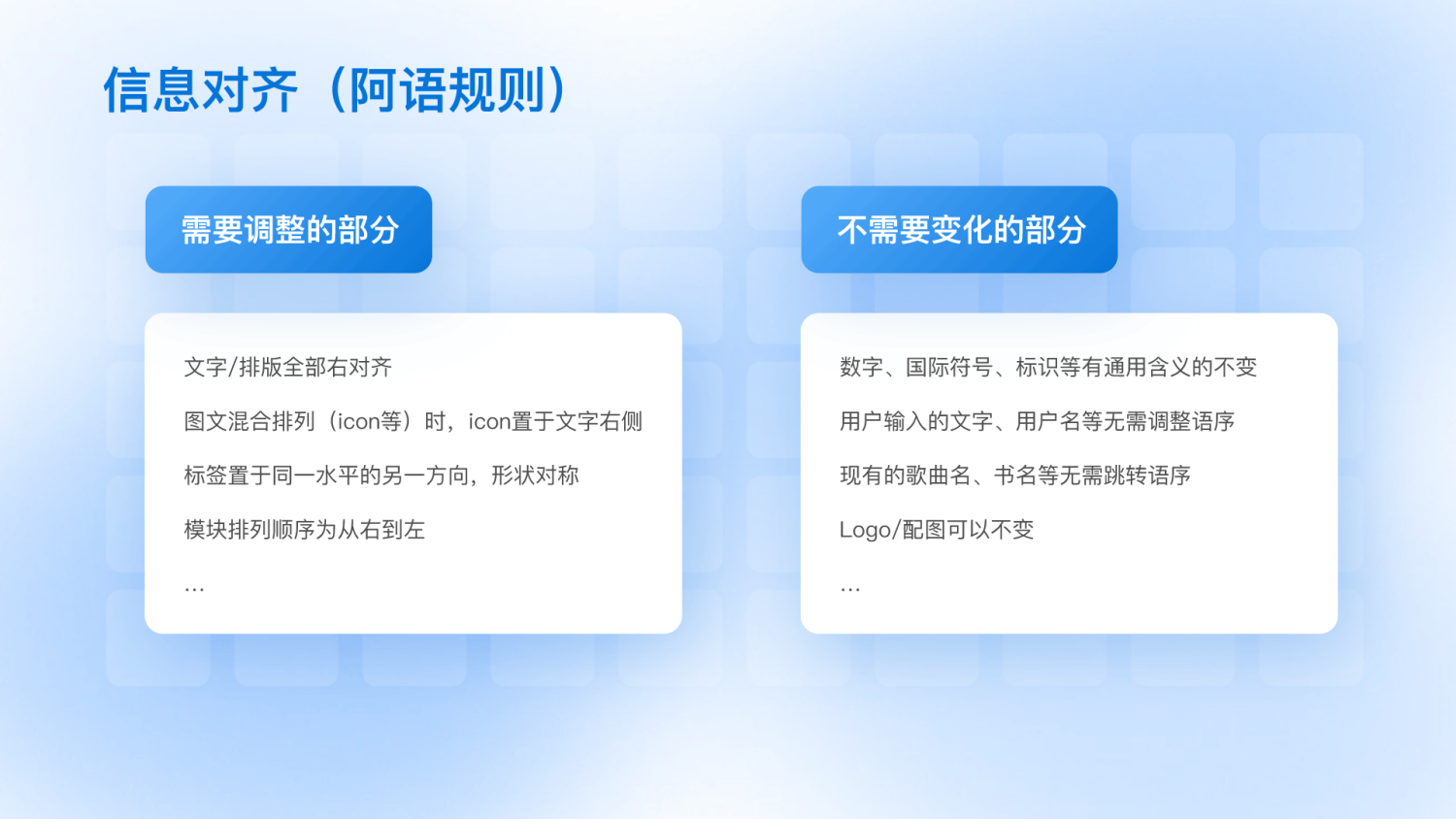
1.4 信息对齐
信息对齐同样也要遵循该国家的阅读顺序。比如在阿拉伯语设计中,模块排列的顺序应该是从右到左。这意味着页面上的第一个模块应该是在最右侧,而最后一个模块应该是在最左侧。

1.5 笔画形态
当字体的笔画曲率变化较大时,不同字体之间的差异可能会更加显著,这意味着选择适合多语言场景的字体范围会更小。
因此,设计师需要选择一种具有良好可读性和可识别性的字体,并确保其能够适应不同语言的笔画形态。

04 本地化设计
本地化设计通常包括:书写格式、颜色偏好、文化禁忌、图腾/不详物。根据不同地区文化和语言的需求,对产品进行本地化的调整和优化,以便更好的提升本地用户的用户体验和满意度。

1 书写格式
不同地区和不同语言的书写格式可能会有所不同,包括日期格式和地址格式等。
1.1 日期格式
在美国日期通常以日-月-年的顺序书写,例如:4/11/2023表示2023年4月11日。但在东南亚,日期通常以月-日-年的顺序书写,例如:11/4/2023表示2023年4月11日。
除了日期的顺序外,日期的分隔符也可能有所不同。例如,在美国,日期通常使用斜杠“/”分隔,而在欧洲,日期通常使用破折号“-”分隔。

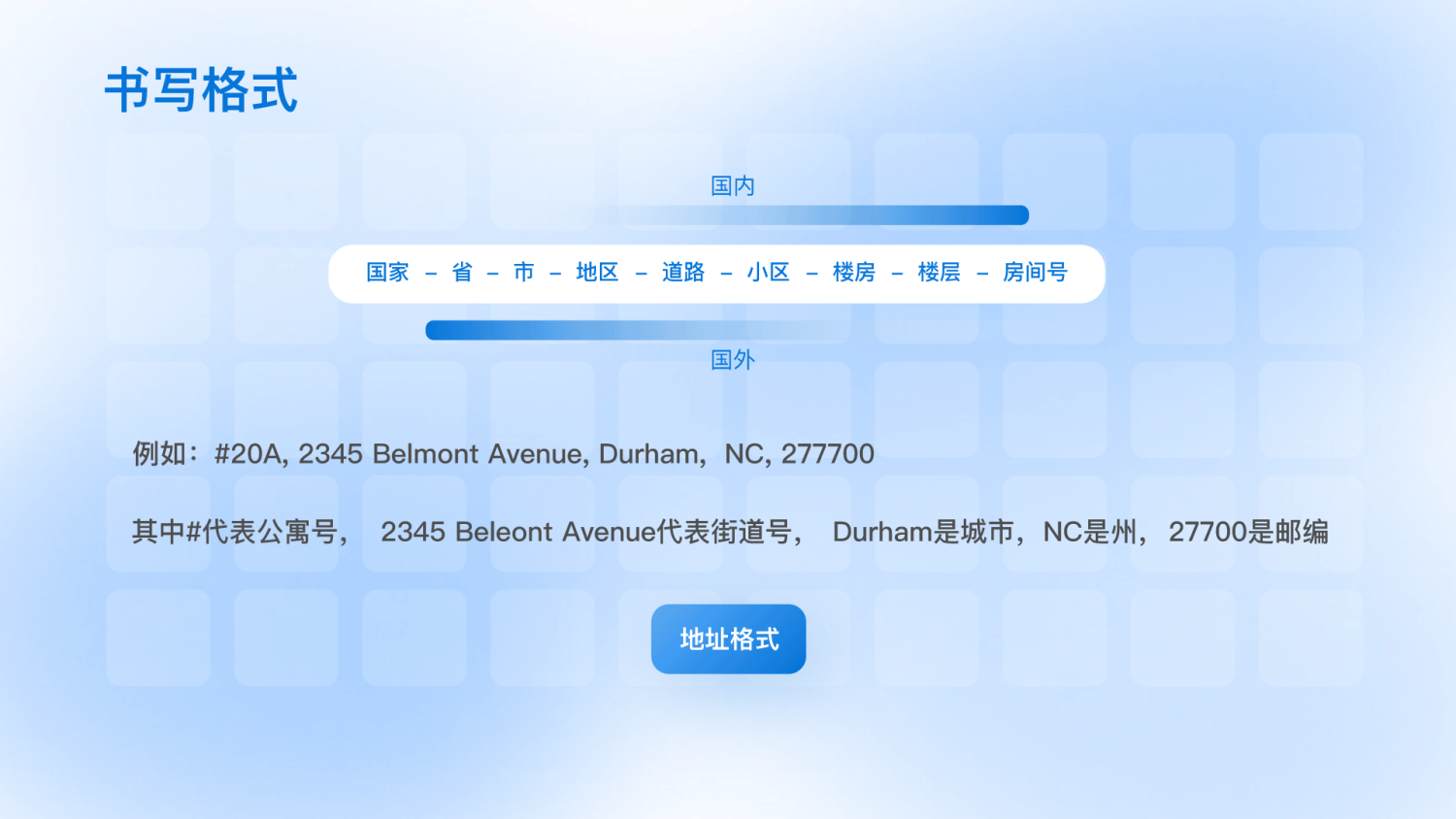
1.2 地址格式
在不同国家和地区,地址的书写格式也可能会有所不同。例如,在美国,地址通常按照以下顺序书写:房间号、楼层、楼号、道路、地区、市、省、国家。
除了顺序外,地址中的单位名称和缩写也可能会有所不同。例如,在美国,州通常使用两个字母的缩写,例如CA代表加利福尼亚州,而在加拿大,省和地区通常使用一个字母的缩写,例如BC代表哥伦比亚省。

2 货币单位
不同国家和地区使用的货币可能会有所不同,甚至相同货币的符号也可能会不同。
2.1 货币ISO代码
ISO 4217是一个国际标准,用于定义各种货币和货币符号的代码。每种货币都有一个独特的三位字母代码,例如美元的ISO代码为USD,欧元的ISO代码为EUR,日元的ISO代码为JPY。
2.2 货币符号
货币符号是用来表示货币的符号或字符,通常在货币数值前面或后面放置。不同的国家和地区可能会使用不同的货币符号,甚至相同的货币也可能会使用不同的符号。例如,美元符号为$,欧元符号为€,日元符号为¥。

在进行本地化设计时,需要确保使用正确的货币符号和ISO代码,以便用户能够准确地识别和理解货币。此外,还需要注意在某些国家和地区,货币符号的位置可能与你所熟悉的位置不同。例如,在美国,货币符号通常放在数值前面,例如$10.00,而在法国,货币符号通常放在数值后面,例如10,00€。
在进行本地化设计时,需要考虑到不同国家和地区使用的货币单位和货币符号的差异,以确保产品的可用性和易用性。
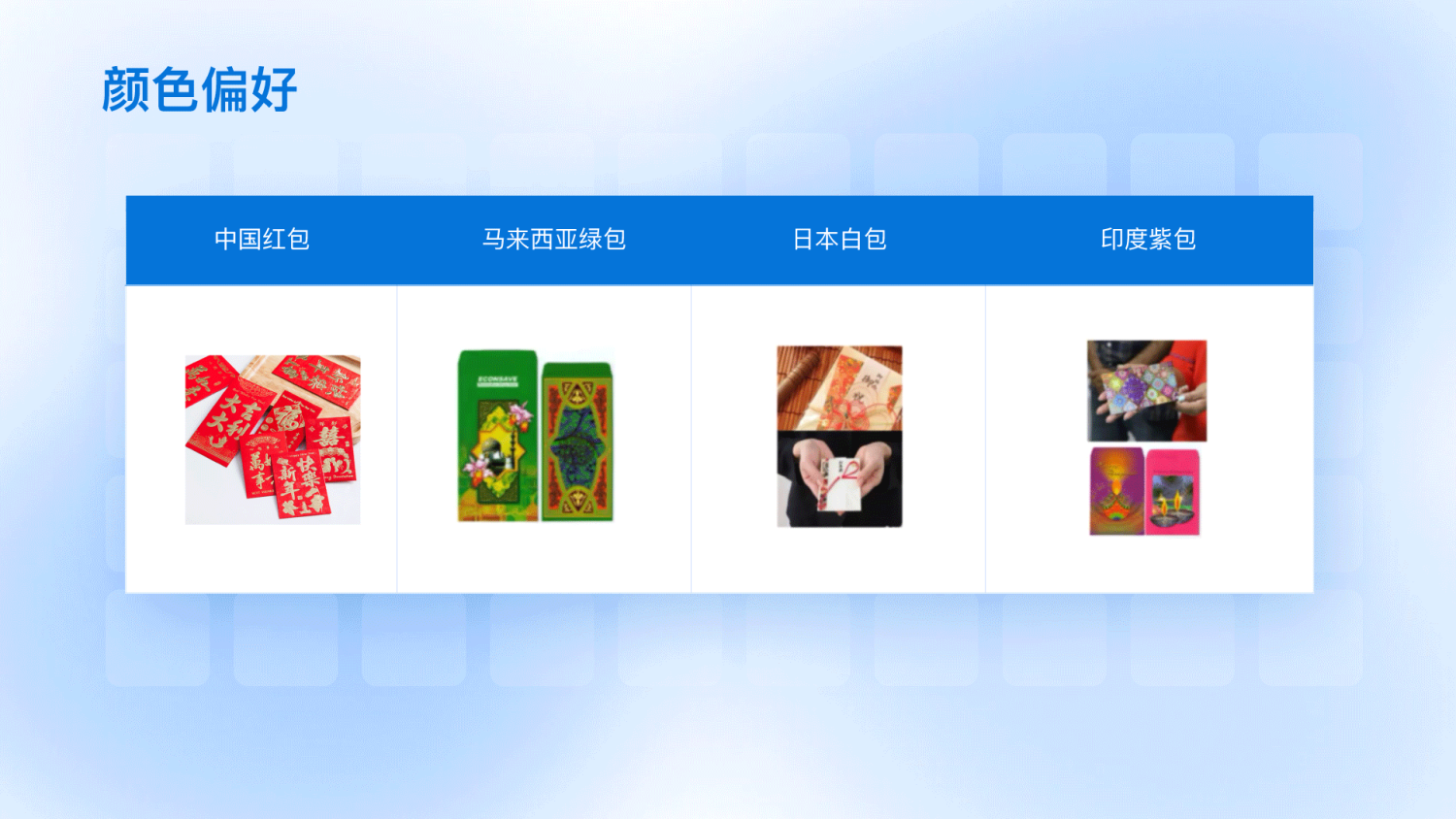
3 颜色偏好
当我们考虑本地化设计时,需要准确了解特定文化中的颜色偏好。

在国内红色代表着幸运和喜庆。红色是中国传统文化中的重要颜色,而红包是在重要场合(如春节和婚礼)用于赠送礼物的传统方式。所以,在国内设计中,红色是常见的主要颜色。
在马来西亚,绿色代表着穆斯林的信仰。因此,绿色在马来西亚的设计中非常普遍。绿色还被视为幸运的颜色,所以在许多马来西亚商业品牌的标志中也出现了绿色。
在日本,白色代表着纯洁和清新。白色在日本文化中是非常重要的颜色,因为它与寒冷的冬季和新年的庆祝活动有关。白色还被认为是传统和简洁的颜色,因此在日本设计中,白色是非常普遍的。
在印度,紫色通常与宗教和精神相关联。在印度的某些地区,紫色还与丧礼有关,因此在设计中应该谨慎使用。尽管如此,在印度的一些传统服饰和文化活动中,紫色仍然是常见的颜色。
理解本地文化对颜色的偏好和符号使用非常重要,以确保设计的合适性和文化敏感性。
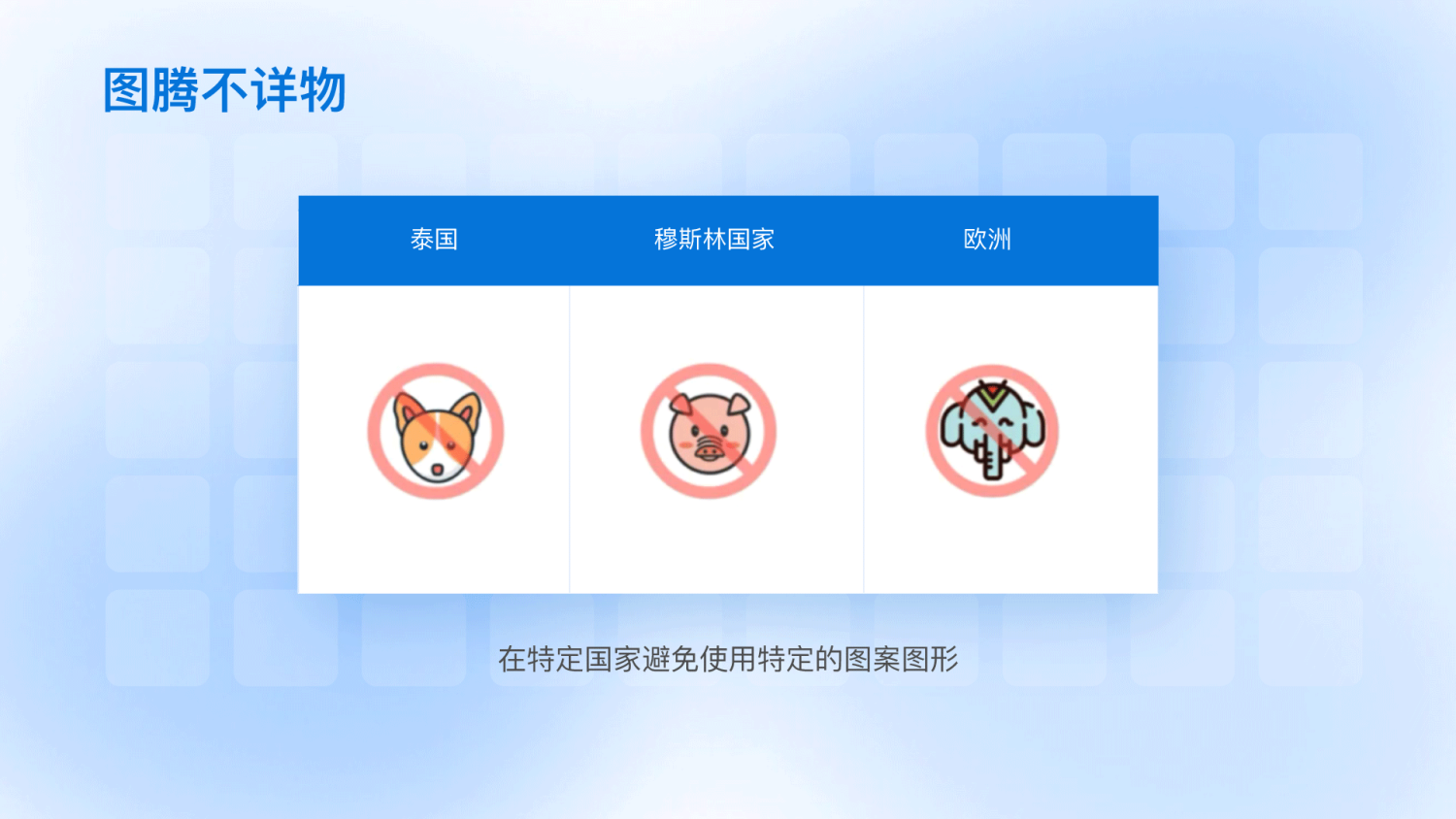
4 图腾/不祥物
不同的文化和地区可能对特定的动物或物品有不同的象征意义和文化禁忌,设计师需要了解并尊重这些文化差异,以避免造成不必要的误解或冒犯。

例如,在泰国,狗被认为是不吉利的动物,因此在泰国的设计中应避免使用狗这个图腾或形象。在穆斯林国家,猪被视为一种不洁动物,因此应避免在设计中使用与猪有关的图腾或形象。
在设计时,需要考虑到这些文化差异,并确保设计中不包含任何可能引起冒犯的元素。这涉及到对目标受众文化的深入了解和尊重,以确保设计能够真正与目标用户产生共鸣。
5 文化禁忌
为了避免文化禁忌,需要对不同文化、宗教和地域的文化禁忌进行了解和尊重。在设计过程中,可以采用多样性、包容性和尊重的原则,以确保设计不会侵犯任何人的权利或引起不必要的争议。如果插画中需要体现人物,可以在性别、种族、发色、肤色上提供多种组合方案

05 语言差异会影响什么
刚刚我们已经了解了国际化和本地化带来的多语言差异。接下来,我将从布局拓展性、对齐方式、文字规范这三个方面分享一些实战经验。

1 布局拓展性
1.1 导航
在设计导航时,可以用英文作为宽度定位的一种方法,但是需要考虑不同语言的文字长度差异,以便适应不同的屏幕大小和分辨率。
另外,为了更好地适配多语言,可以考虑使用展开和收起的功能,使得导航菜单可以根据不同语言的文字长度进行灵活调整,避免出现排版错乱或者溢出的问题。同时,在设计导航时,可以辅以文字说明或者图标提示,使得用户更容易理解导航功能,提升用户体验

1.2 标签页
在中文场景下,标签页通常采用空间等分的设计。然而,由于不同语言的文本长度不确定,更适合采用等间距的设计形式,以便更好地适应不同语言的长度变化。

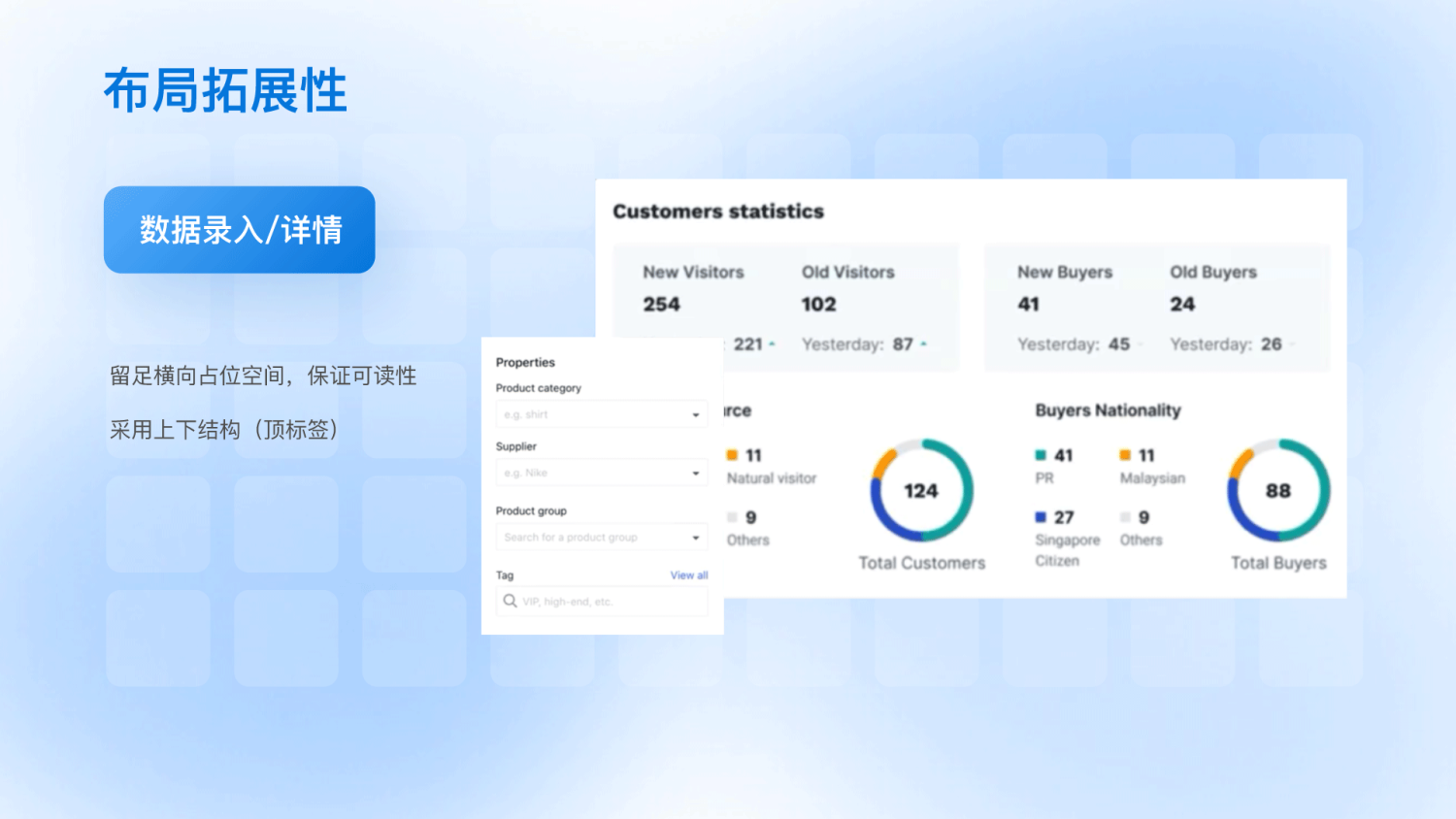
1.3 数据录入/详情
在多语言的设计中,为了保证数据的可读性和结构的一致性,我们通常采用顶部标签的设计形式,用于展示录入和详情等结构化数据。

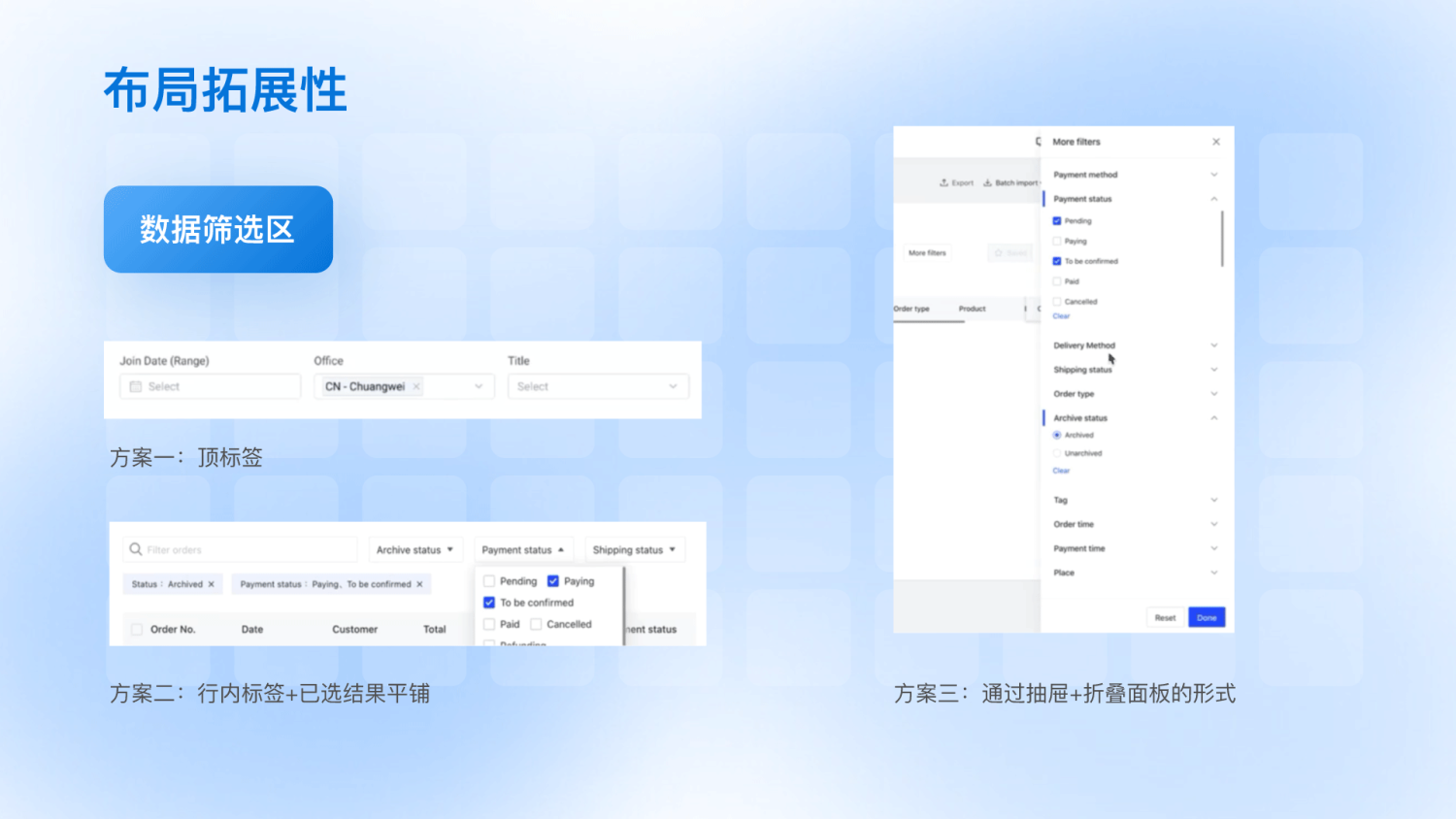
1.4 数据筛选区
由于字符长度不确定性,数据筛选区这里推荐三种展示方式:
方案一:顶部标签
这种方式适用于筛选条件比较少的情况,可以在页面顶部展示所有筛选条件,用户可以直接选择需要的条件进行筛选,也可以通过点击标签来编辑条件。这种方式的好处是简单直接,易于操作,但当筛选条件较多时,页面可能会显得拥挤,不太美观。
方案二:行内标签+已选结果平铺
这种方式适用于筛选条件较多的情况,可以在页面上方展示所有筛选条件的行内标签,并且在下方展示已选的筛选结果,用户可以通过点击标签来选择或取消筛选条件,同时可以清晰地看到已选的筛选条件。这种方式的好处是可以减少页面的拥挤感,同时也可以提供用户清晰的筛选结果展示。
方案三:通过抽屉+折叠面板的形式提升拓展性
筛选条件较多时也可以采用这种方式,可以通过抽屉的形式展示更多的筛选条件,折叠面板可以隐藏多余的筛选条件,减少干扰信息,让页面更简洁,但是抽屉需要用户点击才能展开,相对于方案一和方案二,需要额外操作一步,筛选条件长度不会影响整体的秩序感
以上三种方案的选择,取决于具体场景和需求。需要根据实际情况选择最合适的方案,提供更好的用户体验。

1.5 操作入口
在操作入口的设计中,横向排布的设计在多语言文本长度不确定的情况下,容易出现文本溢出、折行、对齐不整齐等问题。这些问题会降低页面的可读性和美观度,影响用户的使用体验。相比之下,纵向排布的设计更能保持布局的整齐度,同时对于多语言的适配更加友好。

1.6 列表卡片
在多语言设计中,文本长度的不确定性会对布局产生影响,因此,一些常见的布局方式可能需要重新考虑。一行几个小图的布局方式可能导致图片与文本对齐不准确,使得页面显得混乱不清。相比之下,采用左图右文的布局方式可以更好地保持页面的信息可读性和美观程度,确保文本与图片之间有足够的空间,并且在不同语言的情况下,文本的长度不会影响页面的整体布局。此外,该布局方式还具有较强的包容性和拓展性,因为它可以适应不同数量和尺寸的图片和文本,从而在自由的在不同的场景中使用。

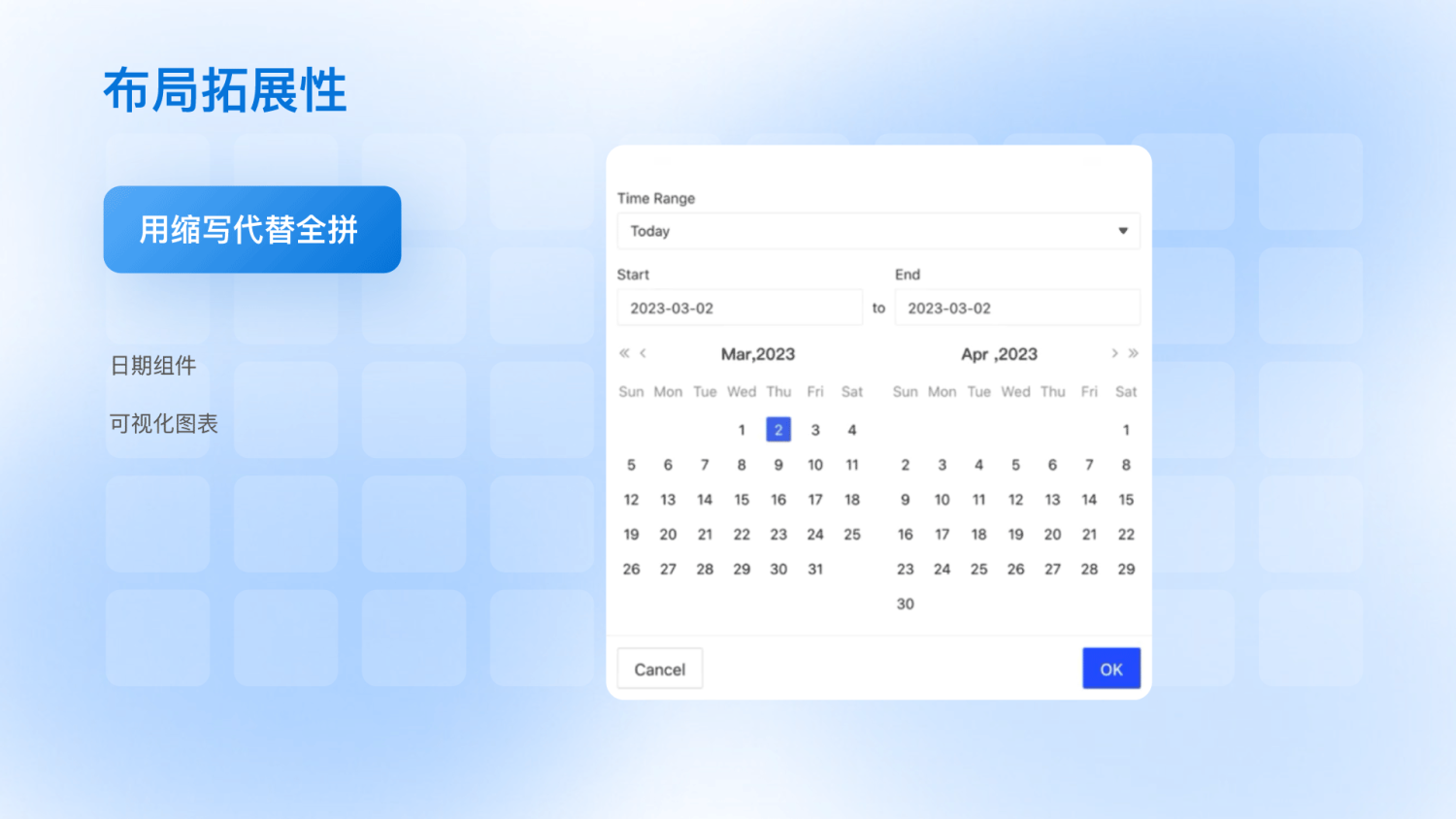
1.7 用缩写代替全拼
在设计日期组件和可视化图表时,可以采用缩写代替全拼,来适应多语言的差异。

1.8 全球共识性的图标
具有全球共识性的图标,可脱离文字独立使用。当图标不具备全球共识性时,用户可能无法准确地理解它们的含义。这时,可以采用hover气泡的方式,通过鼠标悬停或点击等方式来提供解释和说明,以确保用户能够正确地理解图标的含义。同时,我们还可以在设计图标时,尽量保持简洁明了,避免使用过于复杂的形状或颜色,以便用户更容易理解。

2 对齐方式
2.1 优先让重要的内容保持固定、水平对齐
优先让重要的内容保持固定、水平对齐,这有助于提高页面的整齐度和信息的可读性

2.2 段落文本优先用左对齐
英文作为分界词汇时,建议不要使用两端对齐的方式,这样会导致视觉上的不自然和间隙不一致。比较好的方式是采用左对齐或居中对齐,让文本更易读且视觉效果更好。
防止出现段落的最后一行只有一个单词,这样的情况叫做“widow”,有时也被称作“断头词”(orphan word)。这会导致视觉上的不协调和阅读上的不适感。为了避免这种情况,可以通过调整行间距或字间距、增加或减少行数等方式来解决。最好的方式是尽量避免出现widow,可以通过微调文字长度或段落长度等方式来避免这种情况。

2.3 卡片底部文字,底对齐
卡片底部文字,底对齐,防止翻译之后单行文字悬空

3 文字规范
- 笔画形态不规则的文字,最好不要采用特殊字体包
- 段落文本行高同样需要满足:字号+8的原则
- 拉丁系文字可以在字重、字号设定上更灵活

06 结语
多语言设计场景虽然常见,但是设计细节关注度较低,很多设计师无论是否拥有多语言设计经验都习惯凭主观直觉设计。因此,我们对多语言设计抽丝剥茧,总结出比较系统化的设计方法。希望这篇文章可以帮助到更多刚接触多语言业务的设计师。
本文由 @全球设计目录 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







