格式塔心理学 | 设计师需要知道的设计原则!
格式塔心理学是一种研究形式、构造与心理之间关系的心理学分支,对于设计师来说,了解和应用格式塔心理学的法则是非常重要的。本篇文章中介绍了7项常用的法则,一起来看看格式塔心理学在设计中的应用。

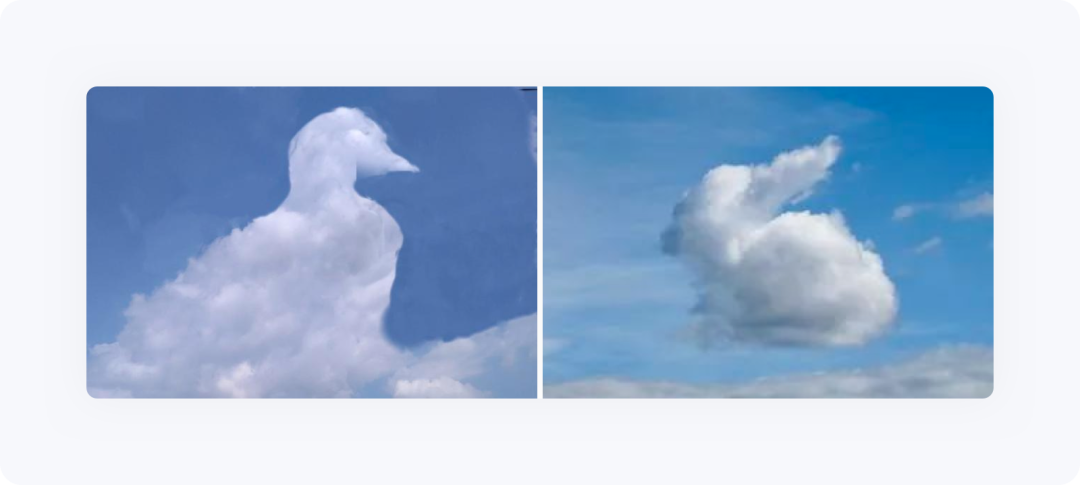
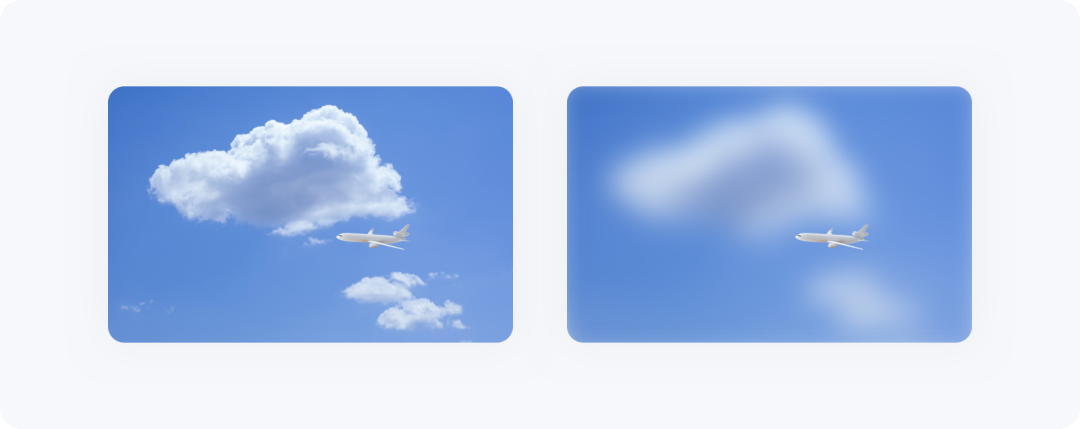
人的大脑总是倾向于通过以往的经验或视觉模式来理解、感知这个世界,并将这些信息连接起来。例如:天空中出现的一团“怪异”的云朵,我们会将其看作成某种动物或某个熟悉的物体。

那么,为什么会有这种奇妙的联系呢,这就要归功于大脑的运作方式,它以看到的蓬松气体来感知形状或形式,一边过滤大脑中曾接收过的信息、一边以任意组合并填补空白,直至出现我们认为的那个结果。从以上案例可以看出,视觉和心理是相互联系、且相互影响。
在设计中,设计师可以通过了解一些基本心理法则知道视觉和大脑是如何建立联系、如何工作的,这有助于我们理解和控制这些联系,本文要讲的“格式塔原理”就是其中之一。
虽然很多设计师知道格式塔这个词,但对其核心理念、延展知识却知之甚少。格式塔到底是什么?在设计中如何运用?本文笔者通过自身积累以及阅读过的大量文章进行总结,希望能帮你做出更好的设计,不足之处,欢迎一起探讨。
一、了解格式塔原理
1.格式塔的起源
1910年,心理学家韦特海墨(M,Wetheimer)所乘坐度假旅行的火车在经过一个铁道路口时,正在闪烁的灯让他产生了光在运动的错觉,随后下车买了一个西洋镜来测试,并发现了“似动现象”,这便奠定了格式塔的基础,后经三位德国心理学家韦特海默、苛勒和考夫卡创立格式塔心理学,并在德国迅速发展。
格式塔的德文为“Gestalt”,意思为「形状」和「图形」,在心理学中可以看作是任何一种被分离的整体。格式塔心理学的研究源于视知觉,是现代认知主义学习理论的先驱,为后来的社会心理学的发展打下了坚实的基础。
2.什么是格式塔
格式塔的核心为“整体大于部分之和”,即人类的视觉感知具有整体性,当感知到复杂的事物时,会从神经系统层面感知形状、图形或物体,并在大脑的指挥下将视觉输入自建结构成为一个整体,而不是单独的互不相关的边、线或区域。
在格式塔中,整体不能简单地看作为个体集合,其特性并不包含于元素之内。例如:矩形+矩形可以组合成一个圆,一些色块组合起来就是一只熊猫等。

3.为什么选格式塔原理
格式塔原理是设计心理学中的先驱,具备纲领性和指导性,几乎是所有设计师入门必学的基础心理学,如我们熟悉「对齐、重复、对比、亲密」4原则也是它的另一种总结。合理运用格式塔原理,能用来影响用户的感知、吸引用户注意力,最终通过引导用户做出行为的改变,让我们有意识地做出真正符合用户的设计。

4.常用的原则有哪些
格式塔原理描述的是人类视觉从神经系统对事物的感知方式,经心理学研究者总结并得出若干理论,但在设计中,常用的有以下7种:
- 接近性原则
- 相似性原则
- 连续性原则
- 封闭性原则
- 简单对称性原则
- 主体与背景原则
- 共同命运原则

二、接近性原则
1.什么是接近性
接近性原则指出,物体之间的相对距离会影响我们感知它们的关系,元素之间越是接近,组合在一起的可能性就越大,会被看作成一个整体,反之那些距离较远的则自动划分到组外。
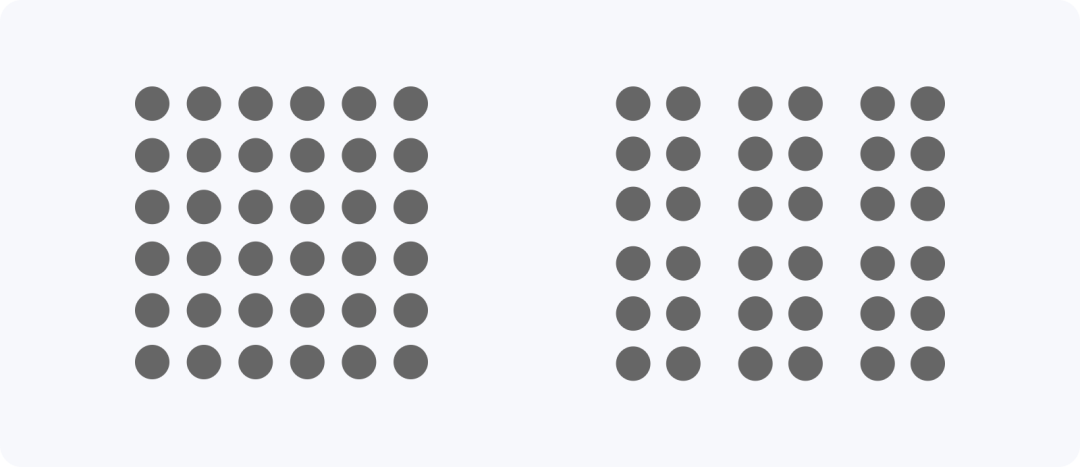
在复杂的设计中,接近性需要通过对比来考虑各元素之间的内部逻辑关系,来划分结构和视觉层次。如图B,我们一眼就能将其分为三组,但细看内部结构对比就很容易发现,每个小组又可以分为两组,这就是接近性法则最直观的体现。

2.应用于设计
设计师想要表达信息的层级关系时,就需要合理运用接近性法则,它能让界面层次清晰有序。例如列表页设计,将相关的信息组合在一起并重复排列出来,就能明显感知不同小组之间的界限,当同一小组内元素关系明确时,将其更加靠拢,用户视觉就会更聚焦。
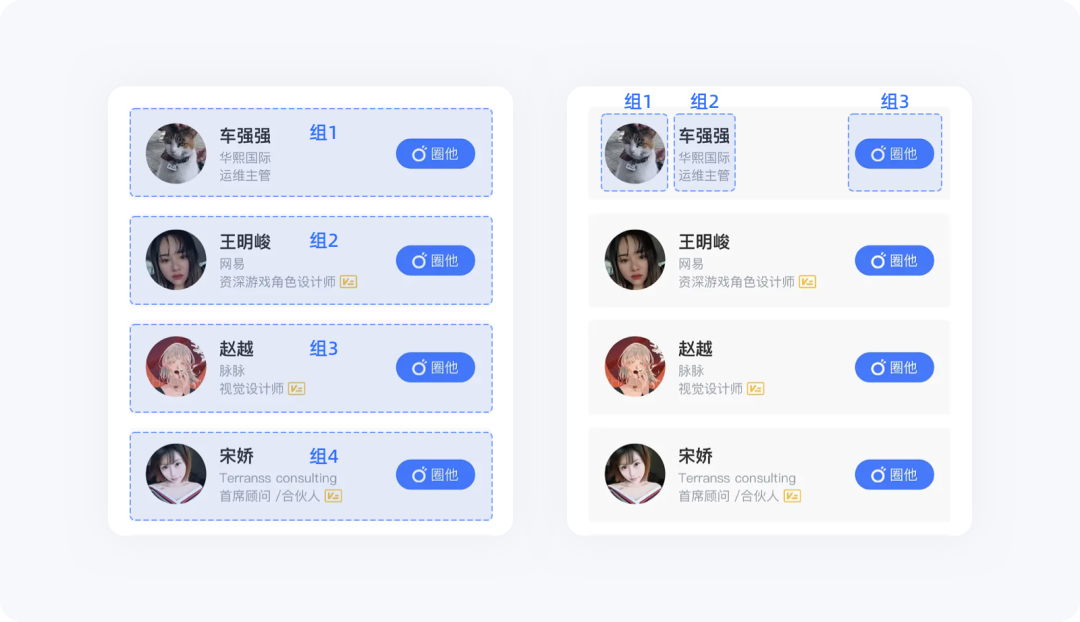
下图的人员列表,首先我们可以快速将其分为四组内容,但在组内通过距离对比,又可以将头像、介绍、操作分为三个小组。

三、相似性原则
1.什么是相似性
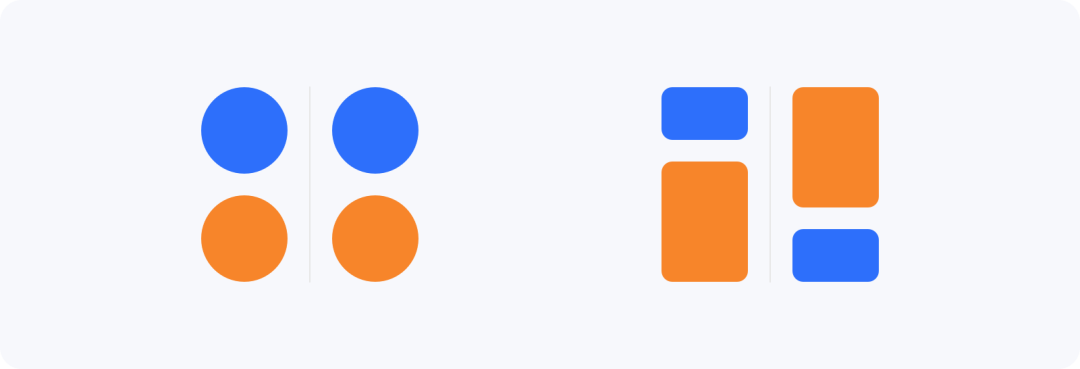
相似性认为,有共同视觉元素的物体看起来更有关联性,我们倾向于将彼此相似的元素(形状、尺寸、方向、颜色…)分为一组,这就意味着当功能、含义和层次结构相同时,应该让它们在视觉上保持一致。
如下图,整体是一个正方形,我们分别可以从颜色、大小、形状等共同属性将其分为不同的小组。

2.应用于设计
在UI设计中,当界面元素过多,接近形原则不足以满足信息层级区分时,可以使用相似性原则来统一视觉样式、表达统一的功能性。
例如下图的金刚区,使用不同的大小、颜色、形状来创建对比或视觉权重,呈现出不一样的视觉效果,以达到弱化(降低视觉)或凸显(强化视觉)某些内容。除此之外,还有底部Tab栏、超链接、按钮、标题等设计,都会用到相似性原则。

四、连续性原则
1.什么是连续性
连续性指出,人的视觉倾向于完整的连接一个图形,而不是零散的碎片,通过感知事物的形状和运动方向将分散的元素连接在一起,使直线继续成为直线、曲线继续成为曲线并朝着特定的方向延续。
连续性需要基于人们已有的认知来感知事物的存在,利用视觉惯性进行延续,直至闭合,如果形象过于陌生则无法产生闭合联想。如下图,虽然是矩形组合,但我们一眼就能认出这些几何图形。

2.应用于设计
在互联网产品中,做字体设计时,合理的通过断点来打破常规并不影响识别度,这正是利用的连续性原则。UI界面中的banner轮播图交互模块、图标等,很多都结合了连续性设计来提升用户的视觉体验。
如下图的字体、图标,虽然有多个元素拼合或断点处理,但碎而不散,我们依然能通过惯性思维感知到这是一个完整的元素。

五、封闭性原则
1.什么是封闭性
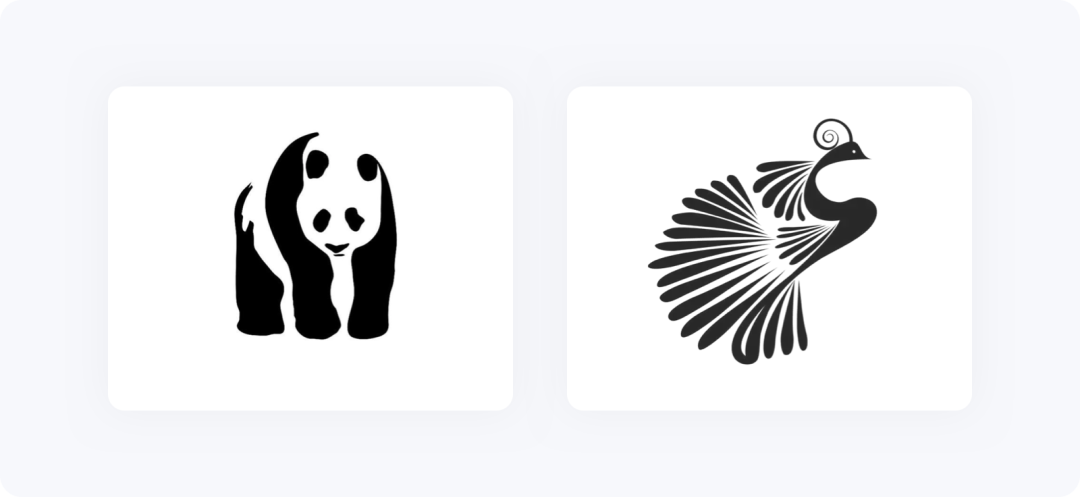
封闭性认为,人们的视觉系统倾向于将不完整的局部当做一个整体来感知,看起来与连续性有诸多相似,不过连续性是通过物体的形状和运动方向、按照视觉惯性来制定闭合规律,而封闭性则并无特定规律,只要把握好不完整物体的尺度、使各元素之间相互辅助,就能让其与我们认知模型中的原型匹配。所以,不管是缺少了一部分还是更多,我们都可以自行脑补后将其视作一个完整物体。
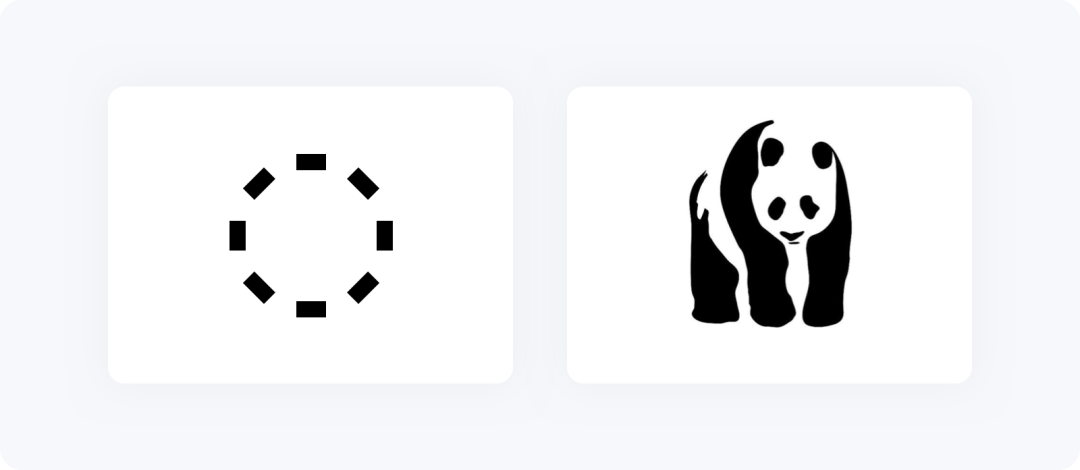
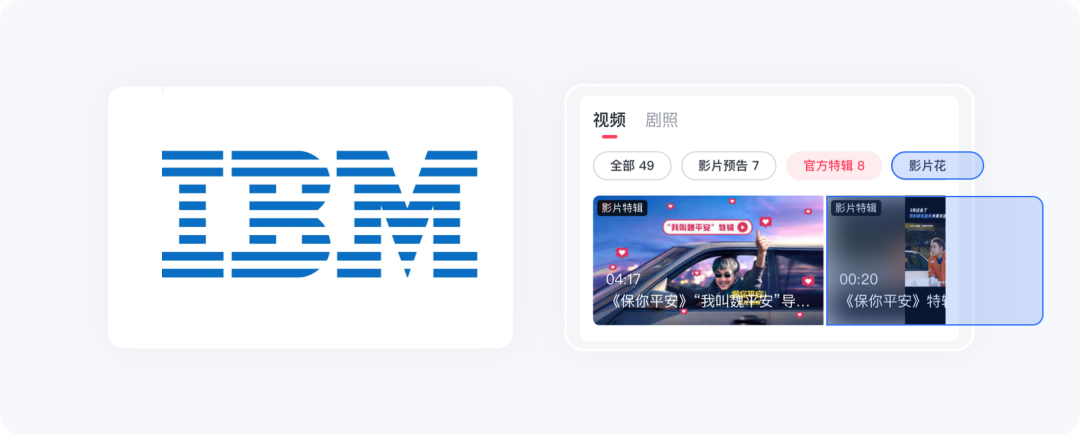
如下图的熊猫剪影,好几个地方都没有明显的封闭界限,即便有多个零散的色块,都不会影响识别度。IBM的LOGO像是被“刀砍过”、苹果的LOGO被“咬了一口”,我们依然可以识别出完整的图形,这些都是封闭性原则中非常著名的案例。

2.应用于设计
在图形用户界面中,运用封闭性原则做省略或减法处理,可以节省很多空间资源。例如界面的横向滑动组件,右侧只显示少部分内容用来提示,用户便能自行联想出隐藏的更多内容。还有一些卡片设计,下方直接被水平截断,用户看到不完整的形状后也能脑补出缺失的部分。

六、简单对称性原则
1.什么是简单对称性
在观察事物的过程中,人们的第一印象更倾向于简单且对称的物体,当看到一个复杂的事物时,神经系统会潜意识地移除无关细节并简化它们,使其成为简单且统一的形状这就是简单对称性原则。
简单的物体可以降低大脑的认知负荷,更容易被识别。规则、对称的物体能给人一种坚不可摧的感觉,不管有多远的距离,都可以将其归属在一起并成为一个相对的整体,不过有时候,对称的物体会比较烦闷 ,可以通过添加一些修饰元素来吸引人们的注意力。

2.应用于设计
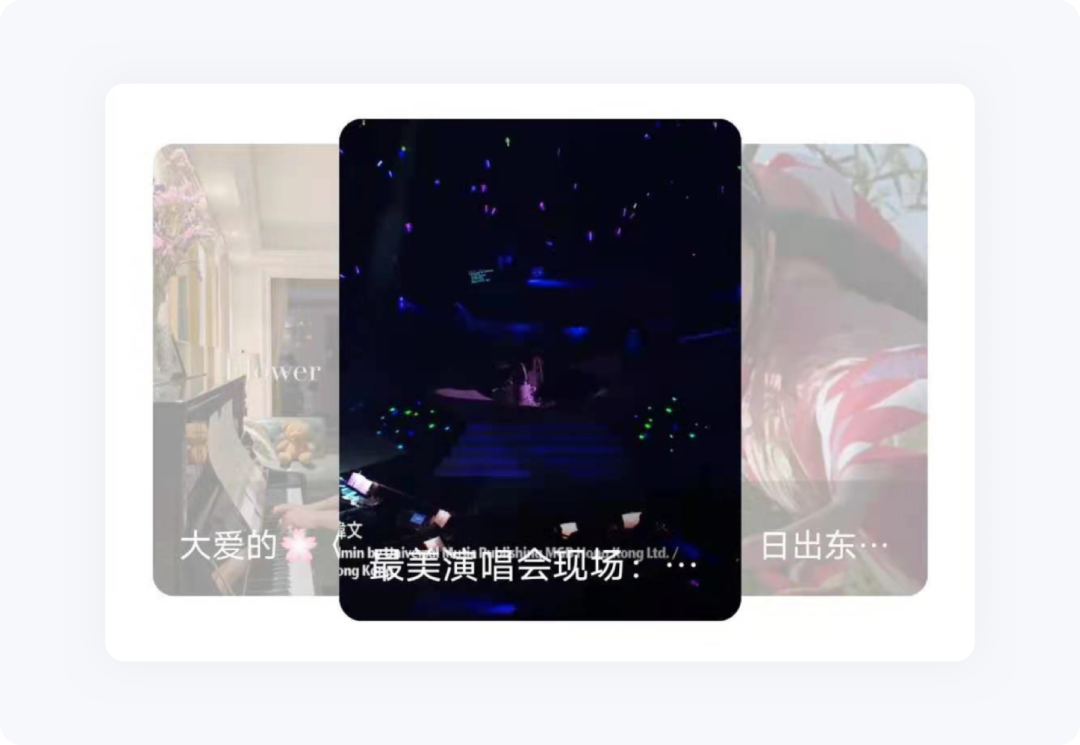
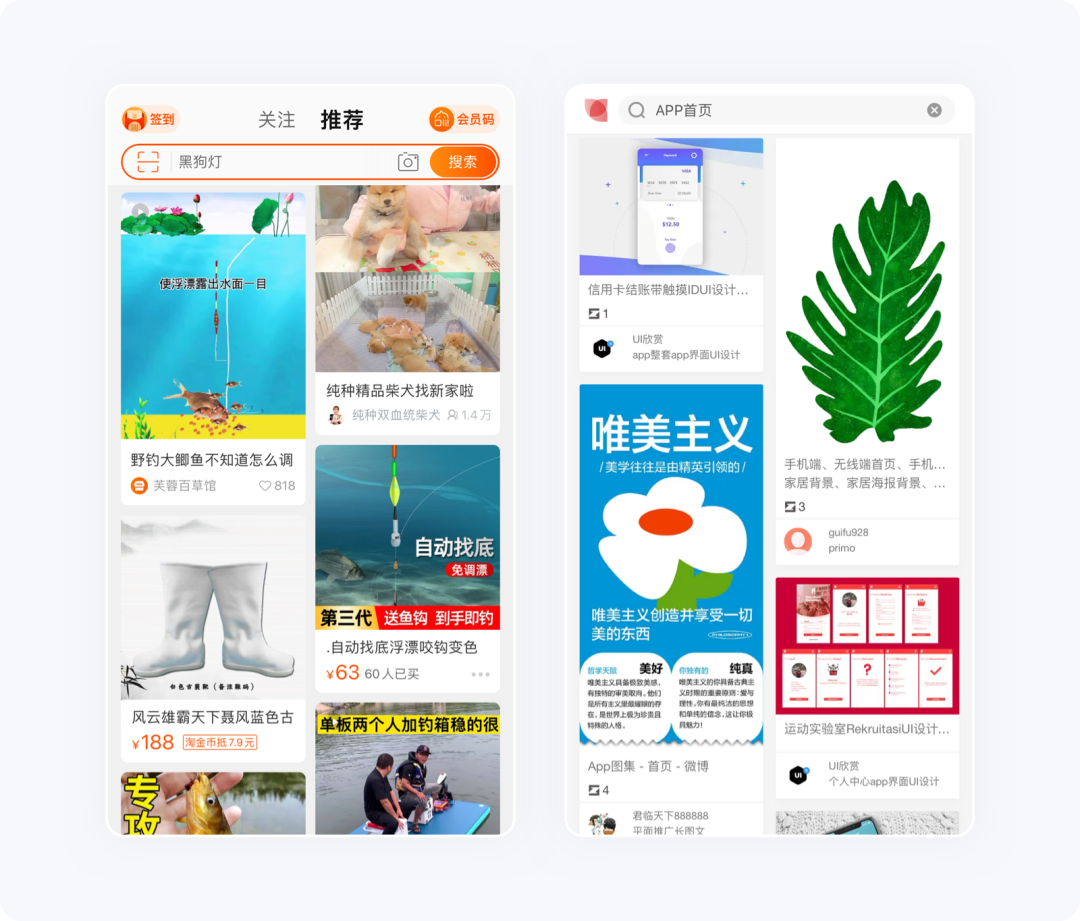
在UI设计中,大家也会经常利用简单对称原则做设计。如下图,我们会将其解构为独立且大小相同(近大远小/近实远虚的物理联想)的三张图片。

瀑布流也是该原则最直观的体现,尤其是这种以图片流为主的产品,在很大程度上减轻了用户的阅读压力,提高浏览效率。

七、主体与背景原则
1.什么是主体与背景
人们在感知事物的时候,总是会将视觉区域分为主体和背景两个部分,主体指的是最吸引视觉注意力的元素,其他的元素皆为背景,这对于我们区分重要信息和次要信息至关重要。在同一画面中,不管有多少元素,都只能存在一个主体。
区分主体与背景需要从多个维度,从场景角度,我们倾向于将大场景中的小元素视为主题,大场景则为背景;从层级角度,可直接忽略大小,处于视觉第一层级的则为主体。设计师通过对主体与背景关系的处理,向用户传递出不同内容的优先级。

2.应用于设计
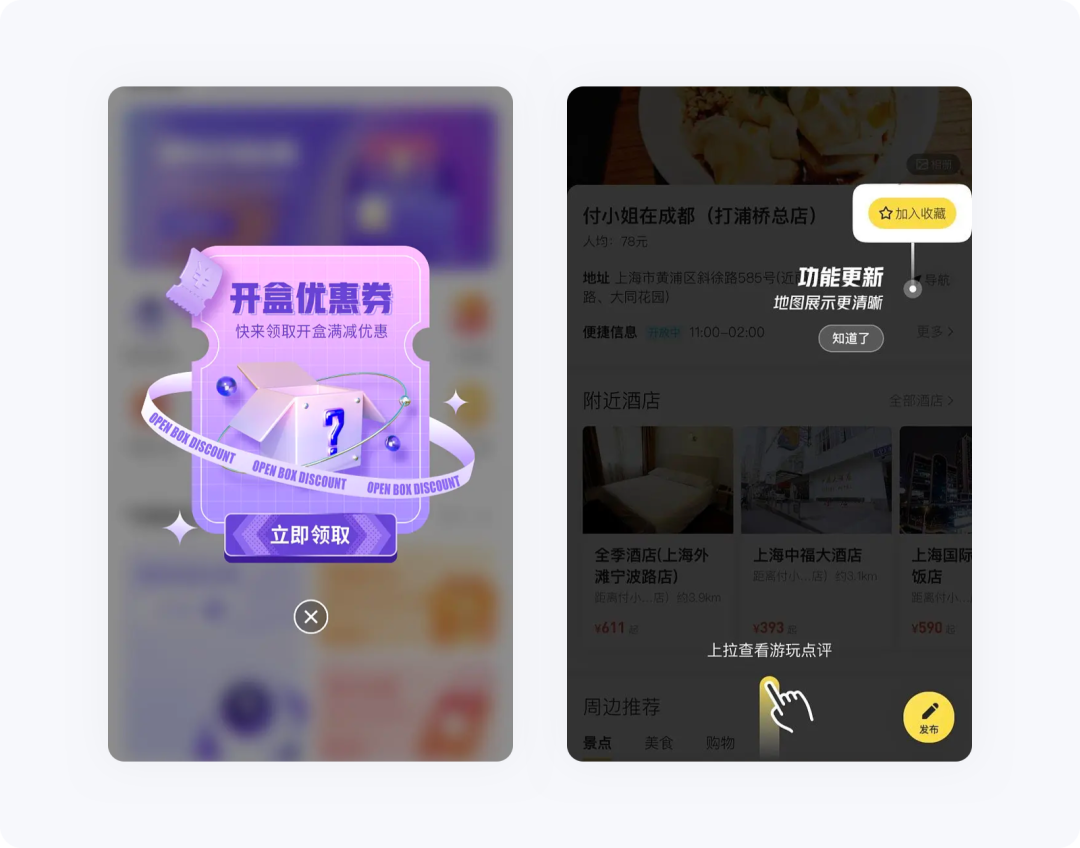
将主体与背景原则运用于UI设计中,能帮助设计师在设计过程中抓住用户注意力。如下图界面中的弹窗设计,就是利用了这一原则,通过拉大主体与背景的差异性,突出弹窗,让用户优先看到我们想让他们看到的信息。

八、共同命运原则
1.什么是共同命运
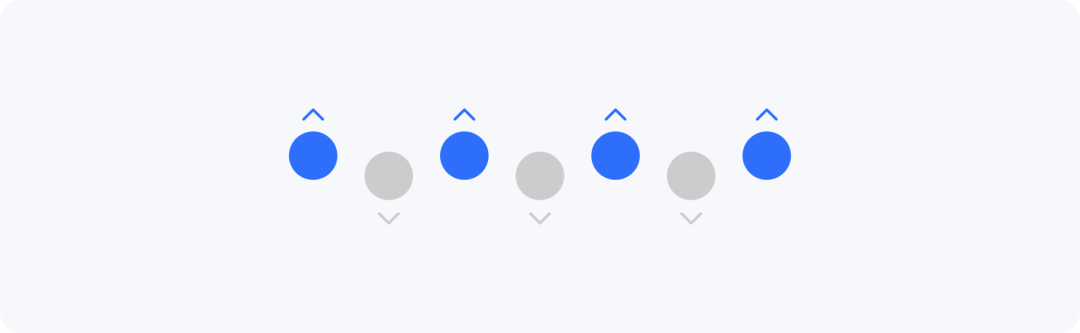
共同命运原则指出,人们倾向于将具有共同运动形式的事物感知为一个彼此相关的整体,无论元素之间的距离有多远、或其他属性(形状、颜色、大小)各异,但只要沿着相同的方向、相同的速度运动,共同命运就会将其归类。
共同命运针对的是运动的物体,适合用在交互设计中,与前面提到的相似性、接近性相关。当某些元素的动作需要保持相似性或一致的运动方向时,人的视觉神经系统就可以将这些元素分离出来并视为同一个小组。

2.应用于设计
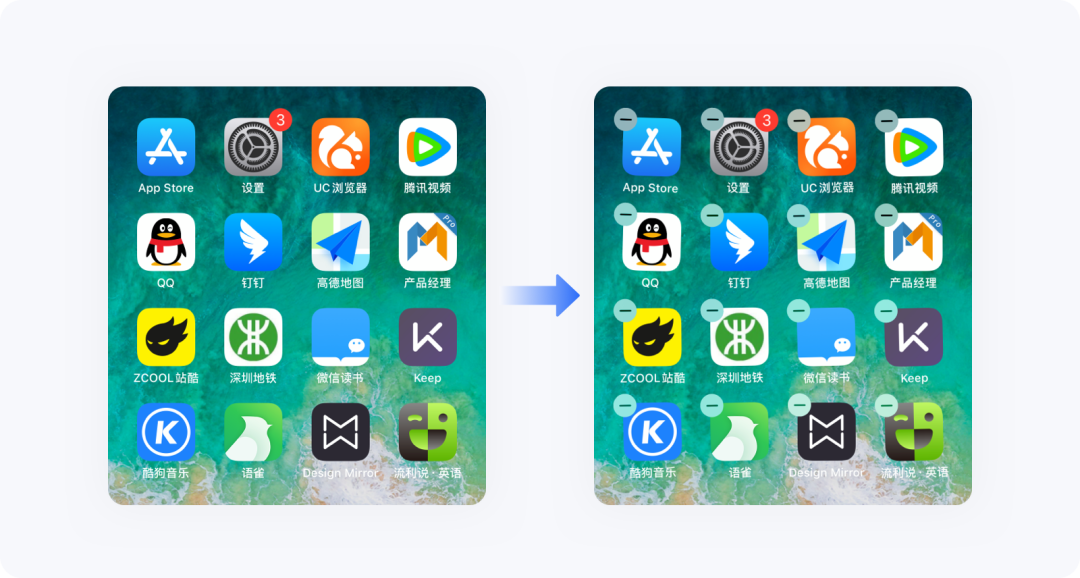
移动端产品中有很多这样的案例,如iOS系统中,长按删除某个APP时,所有桌面图标会抖动、且左上角都有一个相同的删除图标,通过一致性的动作告知用户图标的可操作状态,非常直观。

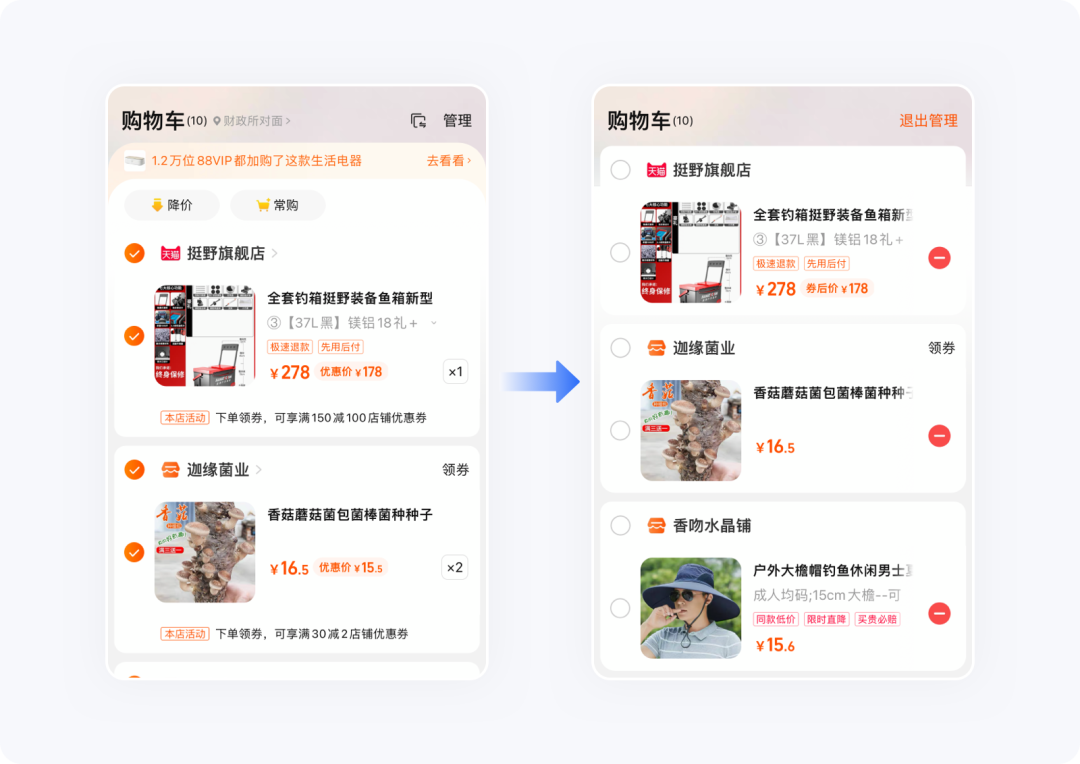
电商APP的购物车也是一样,当添加了太多商品需要删除一部分,点击管理后,每个商品都会保持相同的动作及视觉样式,将可编辑与不可编辑的内容形成隔离效果,具有很强的视觉引导性。

结语
设计要求和谐有序、层次分明,这不仅是辅助传达内在业务信息的存在,还是一门关于沟通、性能和便利性的学问,灵活运用格式塔原理能帮助我们实现这些目标,对产品体验的提升有很大的帮助,所以不管是产品经理还是设计师,都应该重视格式塔原理。
从上述的设计案例中不难发现,这7项常用的法则并不是独立存在的,它们之间相辅相成,具有高度的关联性。在实际工作中,我们需要根据不同的需求和使用场景,将这些基本法则组合使用,才能使你的设计方案更加有据可依,用户也能更好地理解、使用我们的产品。
笔者总结本篇文章的目的在于让更多设计师知道格式塔心理学在设计中的重要性。当然,格式塔心理学虽然可以帮助我们提升设计水平,但只要善于学习、持续探索,便会发现还有更多的心理学能帮助我们做出更好的设计,格式塔只是最基本的理论知识而已。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学到了
一直找不到心理学转实用上的教学,很有启发
感谢认可
受教了
😄