面对大项目,交互设计应该如何进行?

去倾听用户真正的心声,才能设计出一款既能解决用户所担心的问题,又能让他印象深刻的产品。
作为一个非科班出生,又没有经验的我而言,能进入到这个团队,真的觉得很幸运。在还未真正踏入这个行业时,我曾经问过自己,“什么是设计?”这个问题听起来真的很耳熟,估计在设计行业的各位,都曾经问过自己这么一个问题。谁也无法给设计下定义,它可以是具象的,也可以是无形的。流线型的设计能减少空气阻力,绿色能缓和人的心情等等,它以形态、色彩、质感等元素存在于生活中,但我们总是疲于追赶,却忽略了它的存在。所以设计于我而言,是一种生活态度。它让我明白了每件事物都有其存在的理由,而挖掘这其中的理由,成为了我步入交互设计的初衷。
进入部门已经有九个多月,在这期间接手不少的项目,有的是属于独立项目的优化或者功能新增,有的是大项目中某个模块的功能设计。在学习的过程中发现,根据项目的大小,在设计的时候会有不同的运作方式。每完成一个项目,我们都应该去反思、记录和总结在设计过程中自己存在的问题,然后再沉淀下来,成为自己的一套思维。
在这里特别想说一下在接手大项目的时候的体会,以下都是一些个人观点~不一定都是对的,仅供参考。
何谓“大项目”?我认为“大项目”的定义是,需要修改的地方较多且会推翻原有内容的产品,或者是一个从无到有的产品。一个大项目,往往很难由一个交互设计师去完成,当然如果公司只有一个交互时,你也就不得不一人独立完成了。由一个交互独立完成的好处体现在对产品的了解会非常到位,交互上能做到完整性和统一性。
而多人去完成一个产品时,往往分工明细,容易出现信息不拉通的情况,会造成各自只对自己负责的部分很熟悉,对其他人的只是了解一二,那么当一个交互设计师都不了解整个产品的业务时,那么做出来的交互必然存在不统一性,很难做到目标一致,出来的产品会风格不一致,感觉是分裂的。而且每个功能点交互环节需要做到全局把控,成为一个闭环。可以拿一个app来说明一下,针对大项目的运作方式该如何是好?
1、了解整个产品的定位及框架
产品定位是个很重要的东西,就像每艘船的总舵手,它把控着整个产品的方向,他带领着所有团队成员奔向同个目标。若从一开始,团队目标已经没有达成一致,那么后期在做事过程中,是很迷茫的。在有了明确定位后,产品的框架会根据定位来梳理,产品大框架是每个交互必须要了解的内容,在大项目中,很难做到对每个模块的业务都无比熟悉,但必须了解产品的整体框架,例如分为了哪几个模块,例如微信这款app,就分了四大主模块,分别是微信、通讯录、发现和我。这几个模块相关的主业务也需要去了解,可以不需要去了解每个模块具体功能点的交互,但大致的主流功能需要了解。因为产品的每个模块是密不可分的,模块之间的交互都是穿插的。
2、画出大致交互初稿,召开交互评审会。
在每个交互设计师输出交互产物后,将产品的所有交互都聚集在一起,开一次交互评审会,通过评审会,去进一步了解除自己业务模块以外的交互,而且也可以相互审查彼此之间的交互是否存在不合理之处,是否做到交互上的闭环。交互输出物在原则上应该遵循体现哪些内容呢?

该功能点适用于哪些场景是必须要梳理完整的,如何做到场景梳理完整,就需要看你对业务的了解程度了。而且场景的交互设计必须做到闭合设计,怎样才算闭合设计呢?就是在每个界面中凡是能点击的地方,点击后都能得到相应的反馈,在操作完之后都能返回到最开始的页面,就算是一个闭合的设计。
在交互过程中必然存在操作成功和操作失败的场景,异常情况通俗点说就是操作失败,以我做的一个语音会议为例,我在点击开始会议之后,若网络不稳定或者网络断开连接,就会有相应的提示。而极限情况指的是超出功能的上限,如语音会议是需要服务器那边去支持的,人数会存在一个上限,当选人过程中,超过人数最大值,也应该出现相应的提示,如果超过人数上限,在选人的时候直接勾选不上,又不给用户提示,这是一个不人性化的体验。
而说到页面布局的整体,是指这个页面布局是否能满足即使不同入口进入,同样能复用这个界面,完成操作。例如我在一个群聊天窗口发起语音,或者在消息列表有个悬浮窗口,直接点击发起语音会议,此时是否都能直接拉起同一个界面会更好些,这样一来减少了设计和开发的成本,也能做到功能的统一性。让用户潜意识的一看到这个界面,就明白是语音会议。
3、整理交互组件,定义每个组件的适用场景
在评审完毕后,会加深我们对整个产品的理解,就好像自己在用一款已经上线了的APP一样,点击某个按钮,可以出现哪些相应的页面,这样会有利于我们去梳理场景,然后对相同功能点都罗列出来。例如在平常使用的云盘,可以将自己云盘的文件进行分享,而类似知乎这类,也可对文章进行分享。如果某款app把这两个内容结合在一起,那么这个点击分享后的弹窗是可以进行统一的,参考业界或者从目前常用的交互样式中,我们可以选择从底部向上滑起的弹窗样式。
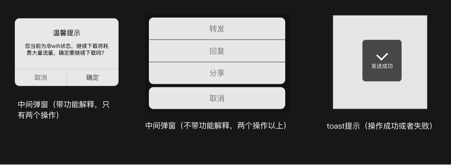
在统一交互组件后,可以再定义每个组件的适用场景,如针对一些操作后的简单反馈,如保存成功、转发成功等这类的提示语都统一用toast样式。一般toast样式都适用于操作成功与否的反馈,简短的文案,只需要用户知道,无需进行操作的提示,出来2s左右就消失。而中间弹窗则适用于需要解释某些操作功能给用户听,还需要点击才能进行下一步操作时用的组件,这种弹窗一般最多有两种操作,如果操作超过两种以上,又或者不仅有两种以上操作,还要对操作进行解释的时候,就可以用从底部向上弹出的弹窗样式,如回复邮件,或者在邮件详情下方点击更多操作。这些交互组件一旦整理好之后,有利于视觉去整理,后续人员交接的时候,也能保持交互设计的风格统一,随着时间和需求的不断变化,也要做到对组件的维护。

4、实时跟进产品进度,不断优化改善
并不是说在交互输出后,交互设计师就算是完成任务了。交互在整个产品中,起到了一个承上启下的作用,在与BA沟通过程中,并不单单只是个执行者,也可以与产品共同探讨这个功能点的合理性,甚至可以挖掘更多的业务场景,创造更多的价值点。
交互输出后,开发也可以同时进行框架的搭建,必须做到开发和交互能实时沟通,因为交互稿其实从一定程度上是很难讲每个细节都讲解清楚的,例如页面与页面之间的跳转方式,开发一般也不会过于关注交互稿上的文字说明,定期去主动找开发交流,可以降低后期的返工现象。
而视觉上更是不能松懈,一定要让视觉也能理解每个功能的逻辑,原因是只有目标一致的时候,视觉和交互在设计上才不会出现过多的分歧,往往有些视觉设计师在输出产物时,你会发现自己的页面布局被改的面目全非,原因是交互在给视觉交互稿时,并没有过多的对其讲解业务知识以及页面布局排版的原因。
产品上线后,更是要经常去使用自己设计的产品,去切身感受,实时关注用研报告,对用户反馈的问题进行思考。当然,并不是每个用户的反馈和需求我们都要给出相应的解决方案,我们需要根据用户数据来定义。
所以说作为一名交互设计师,更多的是学会从多维度去思考问题,懂得如何与人沟通,在沟通过程中其实也是交互设计的体现。因为你需要去思考对方究竟想要表达的是什么,去倾听用户真正的心声,才能设计出一款既能解决用户所担心的问题,又能让他印象深刻的产品。
本文由 @交互设计陈小妹纸 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你是UE么
是的。一个初入行的小ue
我也是,正在学习产品相关的知识,一起加油
你对微信的交互设计是怎么评价的?
你这问的有点大,我有点不知道如何回答。我对微信的整体感受就是,性能算稳定,交互的统一性上还有些问题。
微信的四大功能模块不能这么分,公众号就被搞丢了
你觉得公众号应该单独拿出来,放在底部导航吗? 😉
嗯,我也会存在对各个模块业务了解不清晰的情况,比如说,我做一个手持端的应用或轻应用,我会对手持端的业务比较了解,包括交互,但对相应的后台系统就会模糊,因为没有真正参与到里面去,业务在复杂的情况下,会容易混淆,有什么办法可以改善这种情况么?
哈哈……在这里也能碰到你,对于后台的逻辑可以跟产品和后台开发人员多沟通,多了解业务……
这个也同意末班车朋友的建议,我之前做后台的时候也碰到过这种问题,我都是直接对接后台人员去了解的,直接使用产品。但是有时候也容易出现疏漏,只能说不断的去补漏了。
假如产品是一个战舰的话,了解大框架难,详细了解产品更难,说实话,若不是很了解产品,很难将新的分支app 和主app 联系起来,产品的整体框架真的太大了,又没有经过好好梳理,要是自己梳理估计得花几个月的时间
对啊 ,其实梳理产品真的很考验人
写的非常好,挺细致的。容易让做交互设计同行们产生共鸣。文章的一些内容对我有很大启示。谢谢!
感谢你的认可~总感觉做完之后需要写些东西来沉淀。