UX分析:朋友圈的外链知多少?

用户体验设计的核心是用户,而用户是通过社交媒体相联系的,在设计app应用时,我们会更在意app内的使用,而会忽略app外的使用。当我在朋友圈里看到这些外链的时候就想到了要写这样一篇文章,略显粗浅笨拙,如有不当之处请不吝指教。
你们知道吗?朋友圈的英文翻译是:moments,而不是friends circle哦~
微信早已成为制霸手机的应用之一,而朋友圈也无孔不入地影响着我们的生活,纵观朋友圈,我们一般会看到这几种形式:
- 公众号图文
- 原创照片(9图以内)配文字,或纯文字(长按生成)
- 火爆的h5图文
- 外链图文、视频或音乐

生成的外链非常常见,可以说“分享到朋友圈”也是各种app应用利用微信来激增自己的下载量或日活量的一项非常大的功能点。但其中的设计真的做得好吗?这篇文章我小试牛刀来分析一下关于朋友圈外链的用户体验设计。
根据上述案例,我可以看到所有的“朋友圈”内都包含三个元素:主题内容、跳转路径、功能诱导。
第一个元素:主体内容
由于朋友圈的内容一共就是六类:图、文、图文结合、音频、视频、H5(有动画非视频)。
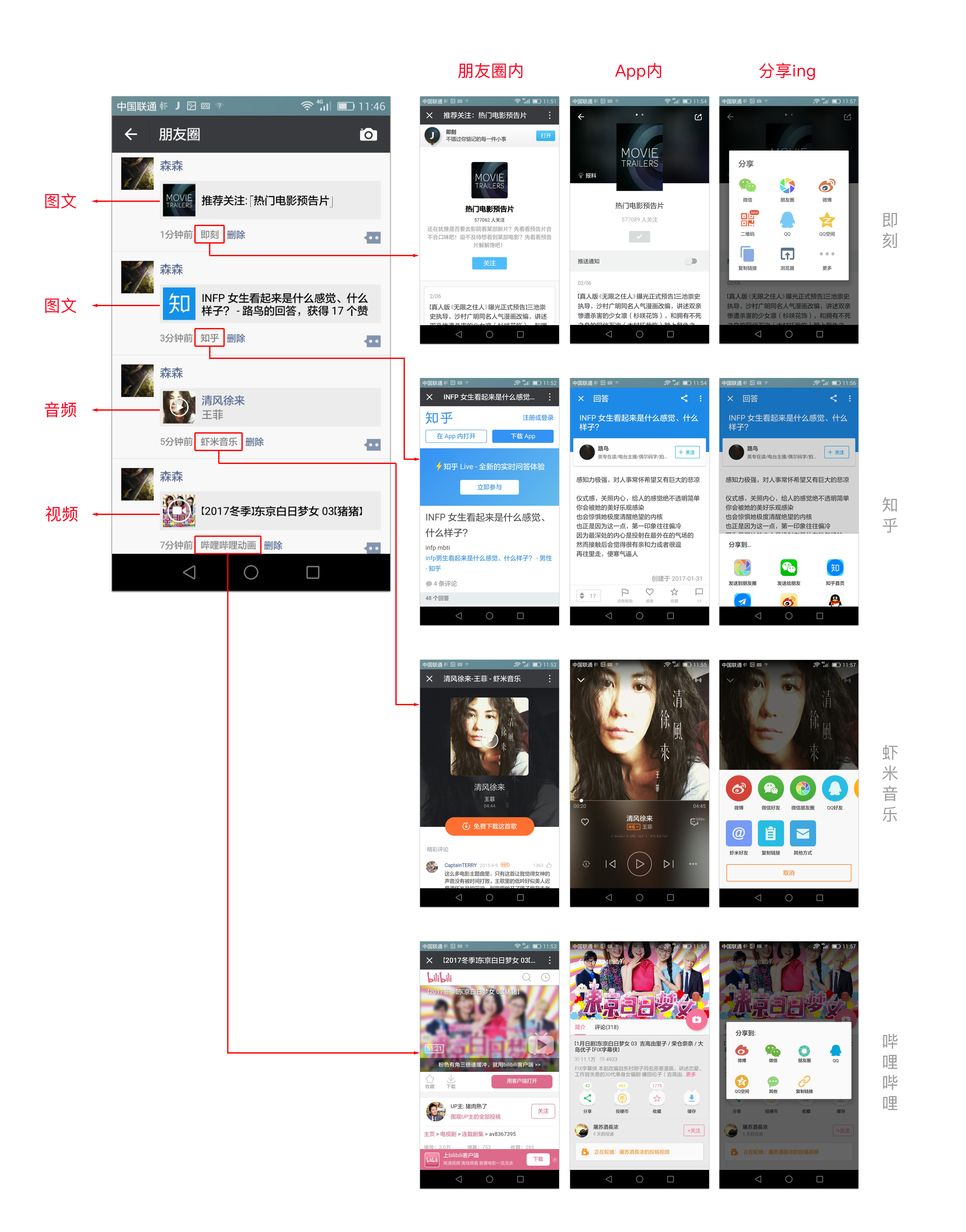
撇开朋友圈自带的图、文、公众号图文,外链内容主要可以分为三类:图文、音频、视频。
1. 通常音频、视频都属于多媒体,所以在单个移动端页面实现的功能是有限的
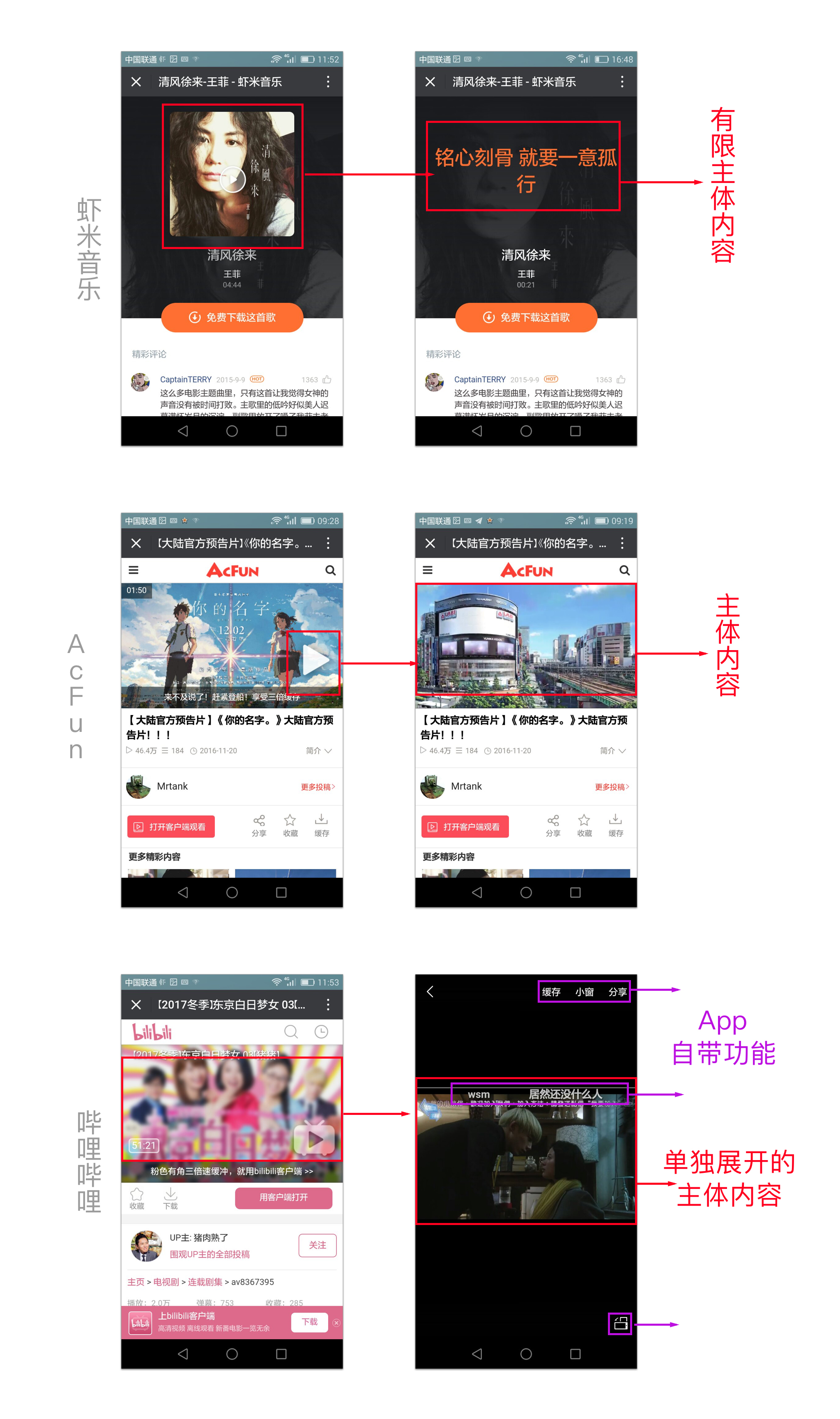
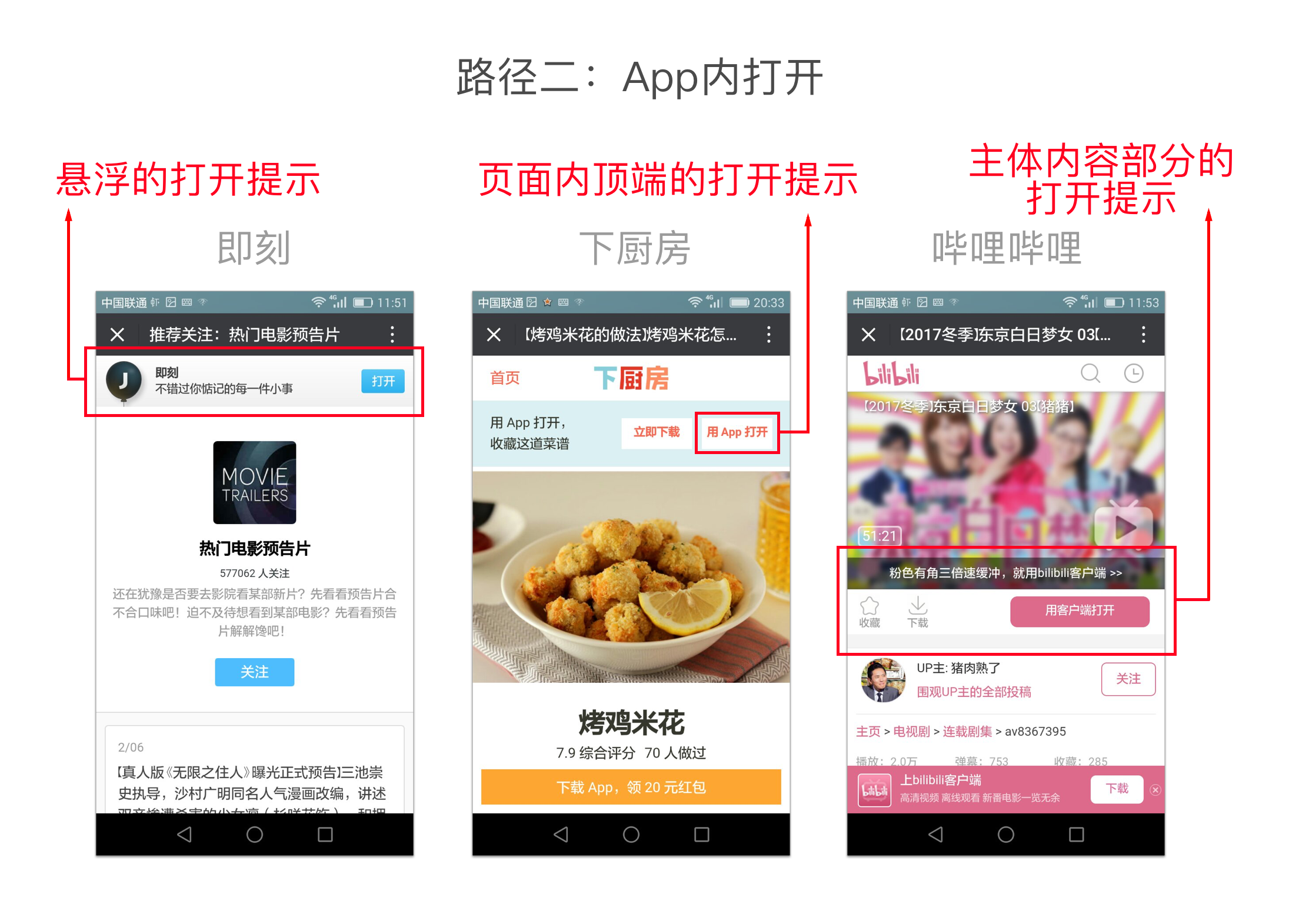
- 音频通常一个页面即可实现播放和暂停,但不能快进倒退,如虾米音乐:
- 视频有的可以直接播放,有播放和暂停,快进和倒退,如AcFun,但有的需要单独页面展开,如bilibili播放器,同时自带App内的功能,如弹幕等。

2. 图文根据内容与功能分为两类,有限(全部显示)内容与可展开内容
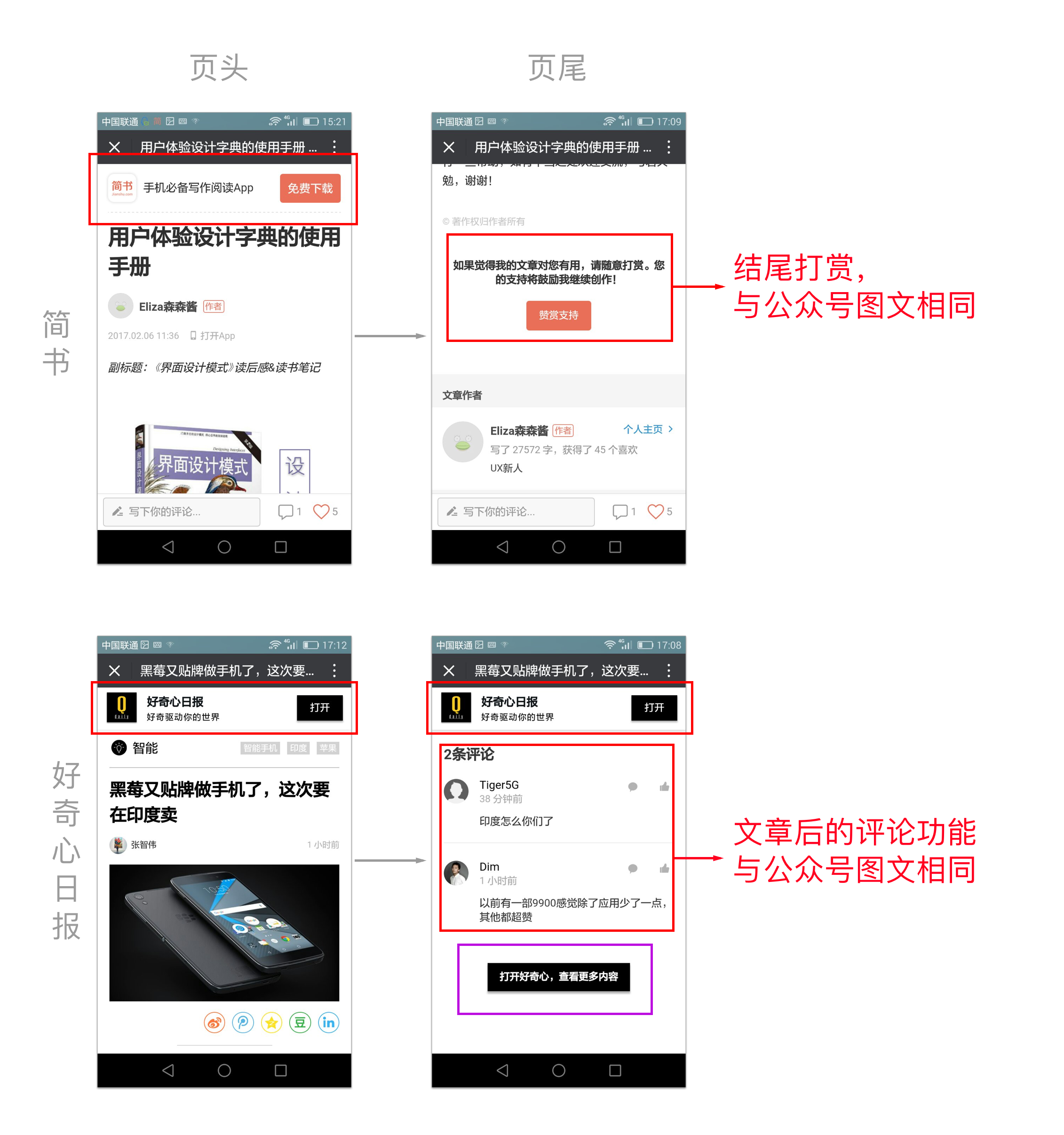
(1)有限(全部显示)内容页尾结构基本与微信公众号的图文相似,如简书、好奇心日报

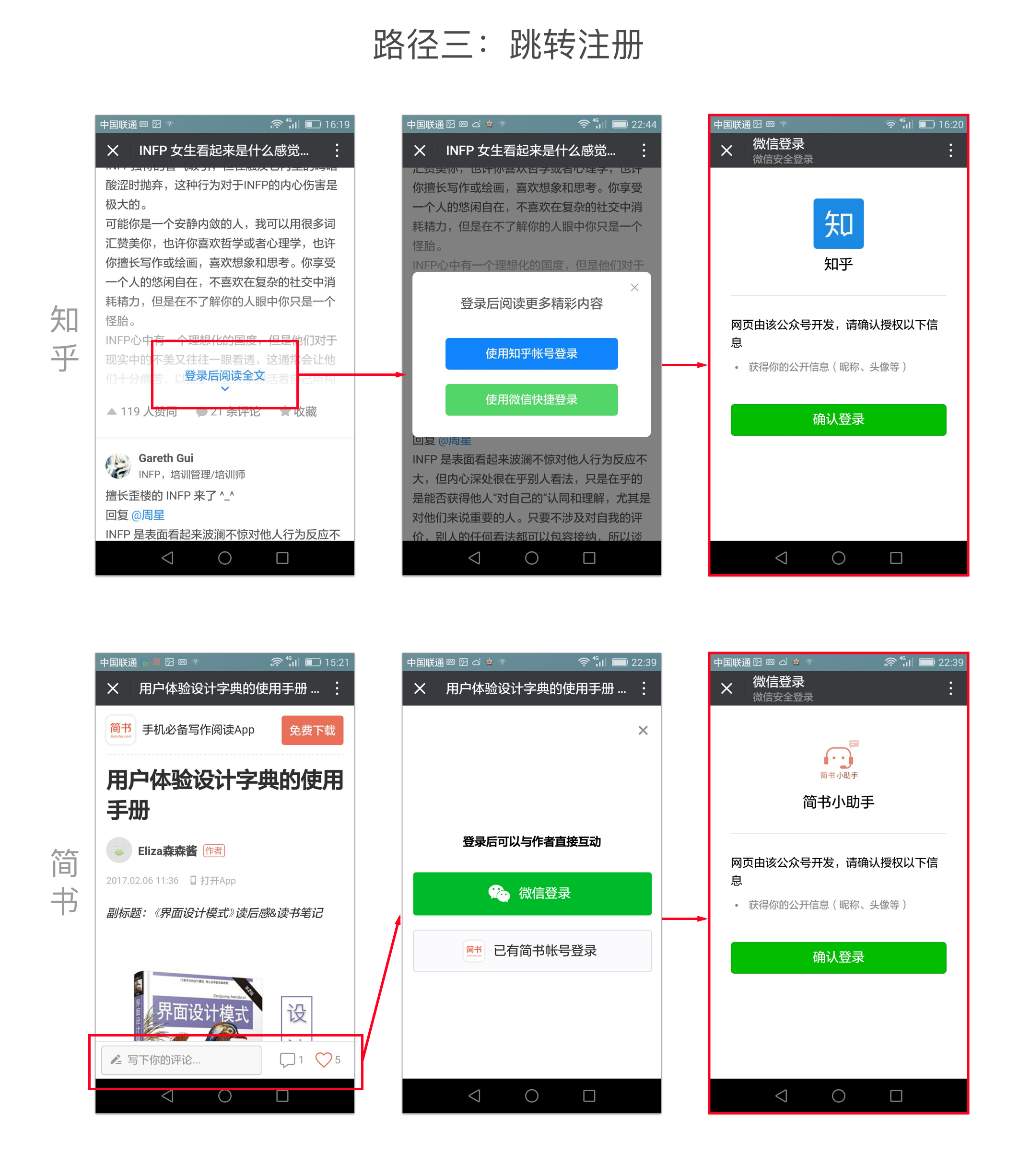
(2)生活文字阅读类的,如豆瓣、知乎等生成的外链可展开内容就有很多,而且还涉及到后文的跳转问题((1)中好奇心日报尾部紫色框出也属于可展开内容,但和知乎一样,不能直接打开,设置了门槛。),如图:

本元素的UX设计点
(1)内容排版
一般来说,生成朋友圈的外链排版是和App内部一样的,所以App的排版决定了外链内容的排版,但部分网站是响应式的,移动端外链有自己的排版形式。(关于这个问题,后文会说到,因为有些排版仅仅就是为了跳转。)
无论是那种,我们从用户角度出发,朋友圈外链的意义和需要操作的时间来归纳:
微信朋友圈的图文阅读,是用户的碎片化阅读,其受众和微信公众号图文受众是一致的,所以应该以信息的获取为主,主体内容可以通过学习微信公众号的图文排版,建议以清晰、大、核心内容的实现为排版的首要项,相对弱化复杂功能(当App内和微信外链中内容有不同时,过多、过大的引导下载标签不可取,后文有反例),以内容清晰为第一要义,如需实现更多的功能涉及到第二元素:跳转。
同样的,音频和视频中的信息是需要花比图文更多时间的获取的,所以以保留流畅的播放为首。设置播放门槛或其他功能,需要花用户更多时间操作,可以考虑通过跳转到单独页面来完成。
(2)标题
标题应该是主题元素中比较重要的一点,和视觉设计无关,但和用户体验设计有关,这一点很多设计师不会去注意,产品经理会注意更多。(题外话:因为我个人是从新媒体转行到UX/UE的,所以也会注意到这一部分)
在某种程度上说:一个标题决定了这个外链是否会被点开!
但并不是说,我们要学习一下公众号那些逆天的可以用来斗链接的标题。
(衍生阅读:《还在斗图?现在已经开始斗鸡汤文链接了》,会摘部分图对比出来,App外链确实不需要这样做,虽然h5中标题是重要营销手段,但目的不同,所以不完全值得效仿。)

上图所列举一些朋友圈外链标题都是比较正常的,强调格式的重要性。
我认为合理的规范格式有:
- 【图文标题格式】主题(文章题目)-作者/数据-App名称
- 【音频、视频媒体格式】数据-视频/音频名词-作者-App名称
- 【创意格式】突出分享者的心情的内容,以【事件】的描述为主,但这个是场景设计,要设计好App内的用户会在什么场景分享到朋友圈
为什么呢?
- 因为文章本身应该是最吸引人的主题,放在前面,其次是作者或数据,因为这样有渲染大家都在阅读、赞同、关注等,那么就会使人想点开。
- 音频、视频这种艺术媒体,题目和内容是需要理解时间的,而且往往不会直接引起共鸣,数据是最好的引起共鸣的方式。
- 这里想表达一下对扇贝单词的溢美之词,因为【事件】的描述是非常能体现分享者的心理,用一个链接来直接说明ta干了什么事,大家快来给ta点赞!但不建议在这前面加上“扇贝打卡日记”。
- 接上一点,关于App名称,如“扇贝打卡日记”或豆瓣这样App名称+栏目(豆瓣日记、豆瓣同城、豆瓣广播),我觉得应该是最后放的,或者根本不要,因为朋友圈的外链下面,微信已经替你写好来源了,所以写在最前面等于占用了外链标题字符显示限制的宝贵资源。
- 另外有些用户在分享时会配文字,但字数有限且并不是所有用户会,所以我们不要指望用户自己去解释这个外链被分享的原因,我们只要感恩就好了!
第二个元素:跳转路径
朋友圈就是一个社交圈,用户在分享的时候是大多抱着“告诉朋友我看什么/做什么/喜欢(讨厌)什么/推荐/关注什么”这一心理,然后阅读这一链接是和分享者的一个互动,只是这一互动的环境不是在App里,而是在朋友圈。
换一句话理解,我们可以把朋友圈外链的内容看做是,某一个App中,用户甲与乙、丙、丁等的桥梁。能带你去目的地的桥才是好桥,能实现好的跳转逻辑的设计才是微信朋友圈外链设计的关键。
根据我个人的观察,朋友圈外链的跳转一共有5个路径:
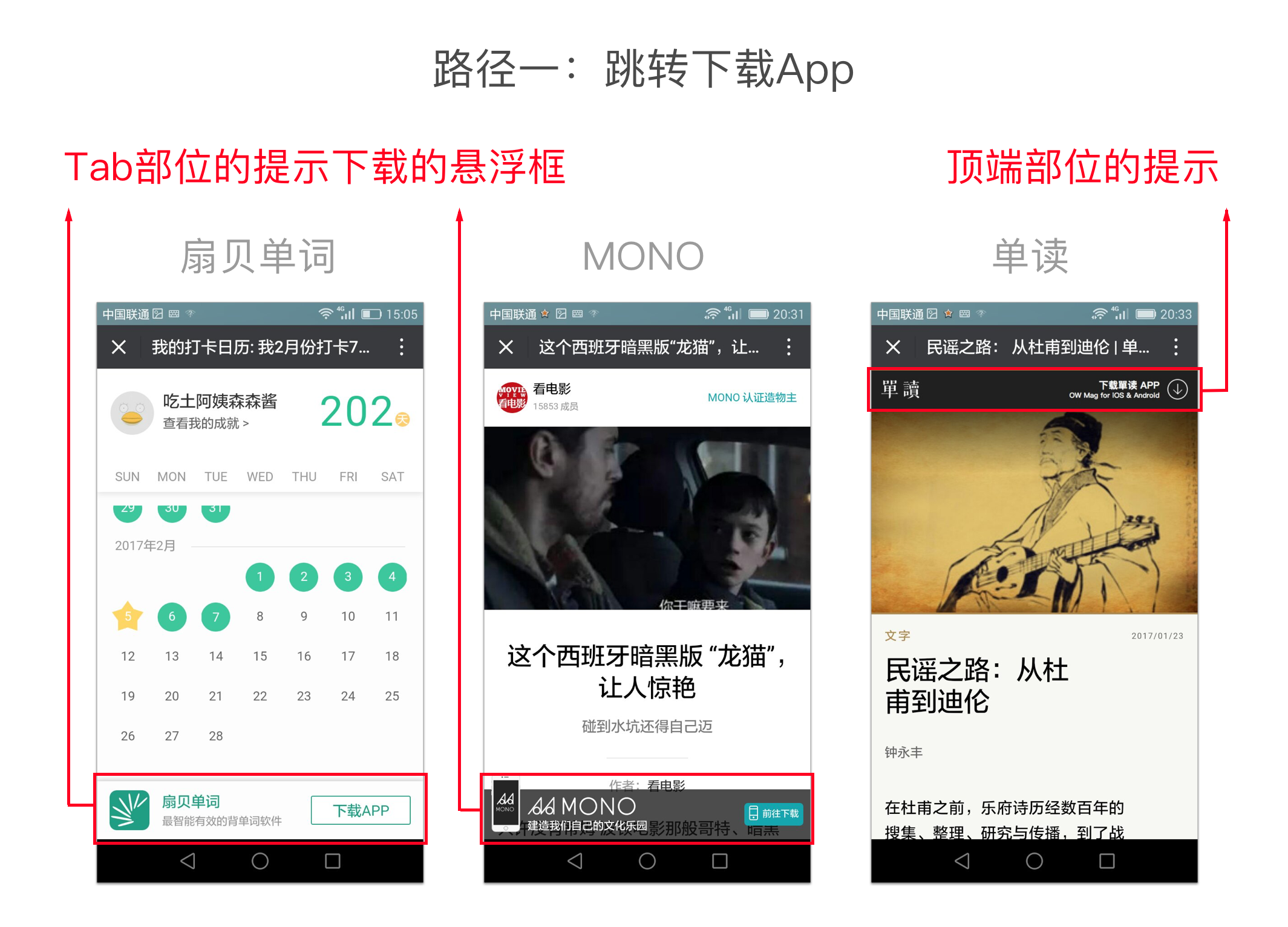
路径一:下载app

路径二:app内打开

路径三:跳转注册(登陆微信号再绑定微信号注册)

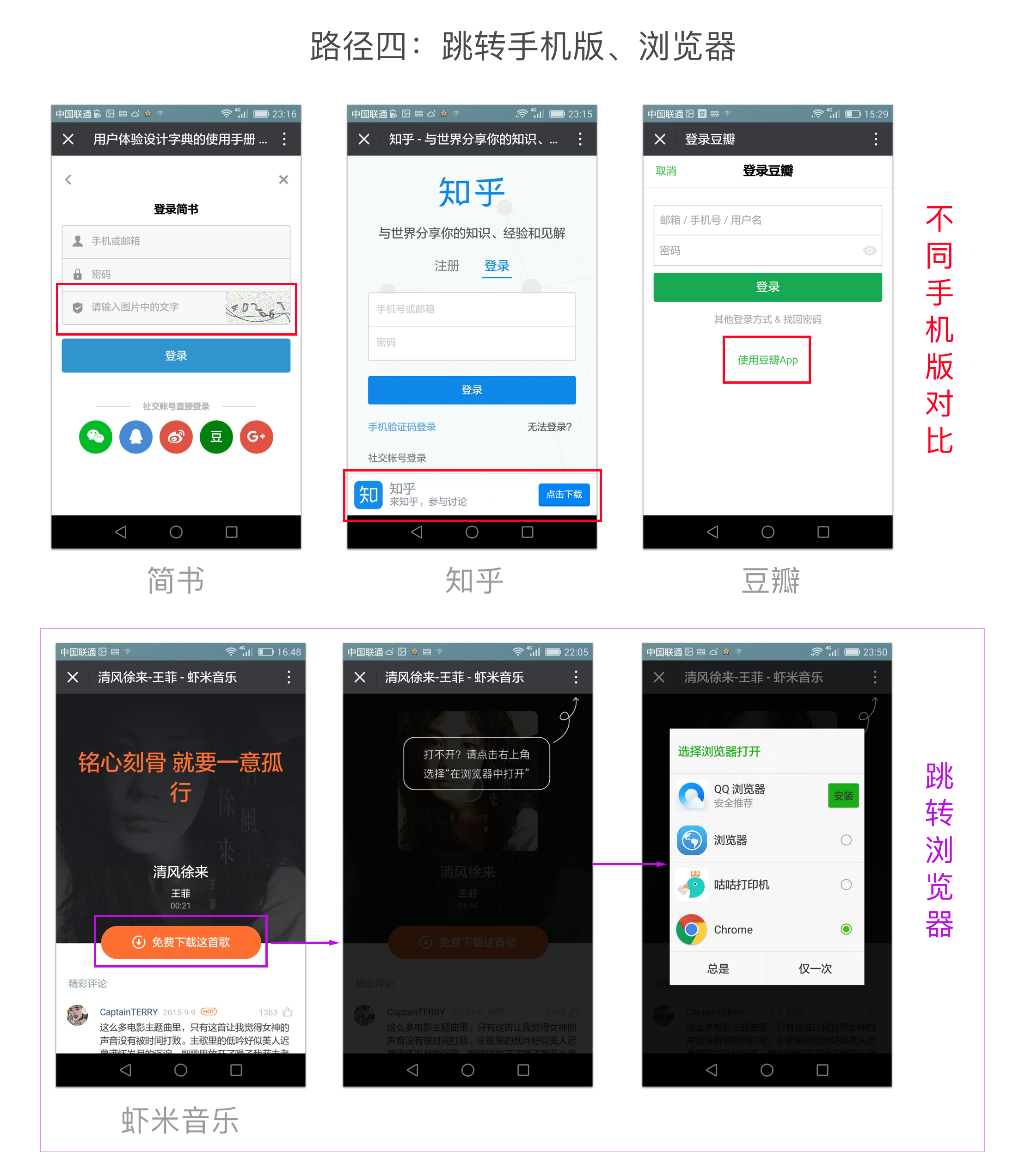
路径四:跳转手机版(可以登录的)浏览器版

跳转浏览器的本质就是从路径四到路径一,还是让用户“下载App”。
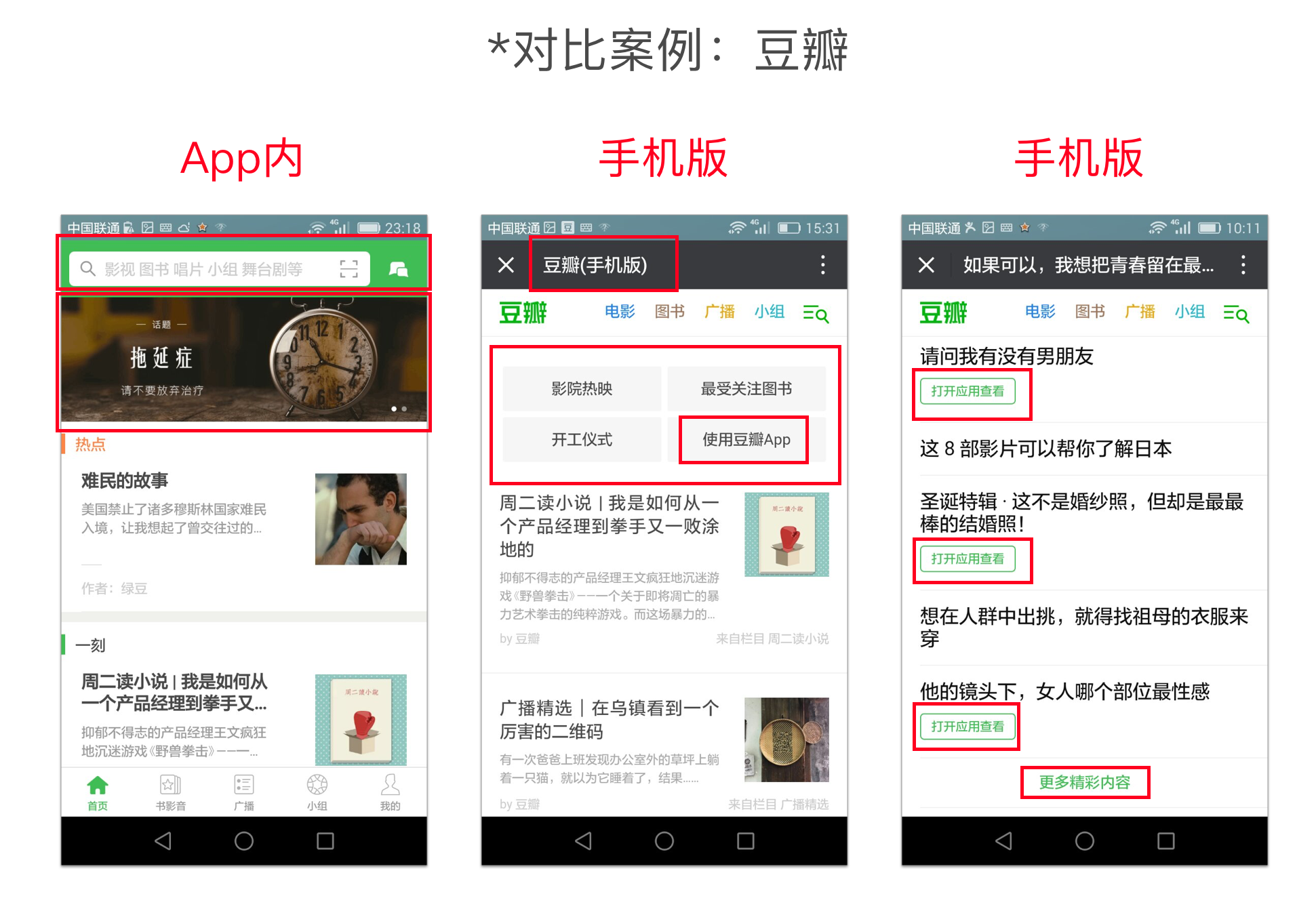
这里有一个问题:手机版与app内的异同(对比案例:豆瓣)

我们可以清晰的看到,豆瓣的App和手机版大同小异,然而在手机版设置了各种“心机”,部分图文还是需要在App内才能打开,限制了手机版的功能,本质还是在引导用户下载。(路径四→路径一)
路径五:长按扫描二维码关注公众号

其实这就回到了微信内部,目的增加的是公众号的粉丝数量,好吧,但一般公众号图文的“阅读原文”里还是会放外链的,所以这么来来回回的,真是一大盘棋。
本元素的UX设计点
(1)跳转的目的设计——跳转逻辑
细心的你一定发现了,五个跳转路径中,除了路径五是回到微信内,满足某种策略需求,其他四个路径都是转化到微信外,下文主要就分析微信外。
- 用户分两种,未注册、已注册;
- 场景分两种,未下载App,已下载App。
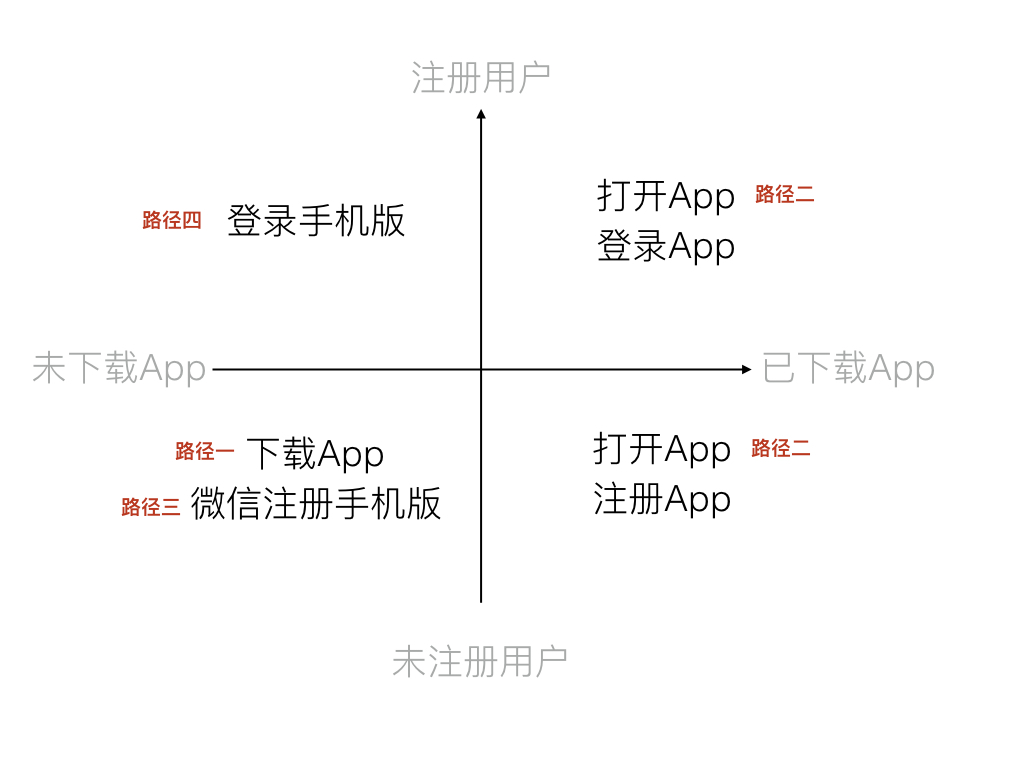
那么就画个四象限图:

观察象限图,仔细想来(箭头指示方向,需要移动的就是第三象限),路径一最后还是会到路径二,通过下载再进入App内(第三象限→第四象限);路径三会到路径四(第三象限→第二象限)或是路径二(第三象限→第四象限)。
也就是说,外链最后的两个终点,要么是手机版,要么是App内。但其实手机版也是会引导用户去下载的,所以终点的终点是App内!
那么引导的核心就是:要么打开App,要么下载App。
但现实存在这样一个问题,大多网站是app和web网站同时运营的,移动设计和web是两套不同设计,只不过有的页面是通过响应式解决的,那么我们需要考量手机版和app版能不能保持一致?
- 简书就是很好的例子,手机版=App版。
- 知乎手机版内部增加了二维码的路径五,但主体内容其实就是和App内容一样。
- 豆瓣是比较特殊的,所以用来做了上述对比的案例,但手机版最后还是会引导到App内。
几乎都是殊途同归,因为所有外链最后都是从哪儿来回哪儿去,能分享出去,也可以引流回来,桥的两头都是通路。
同理,音频、视频都最终会引导下载App,在App中打开。
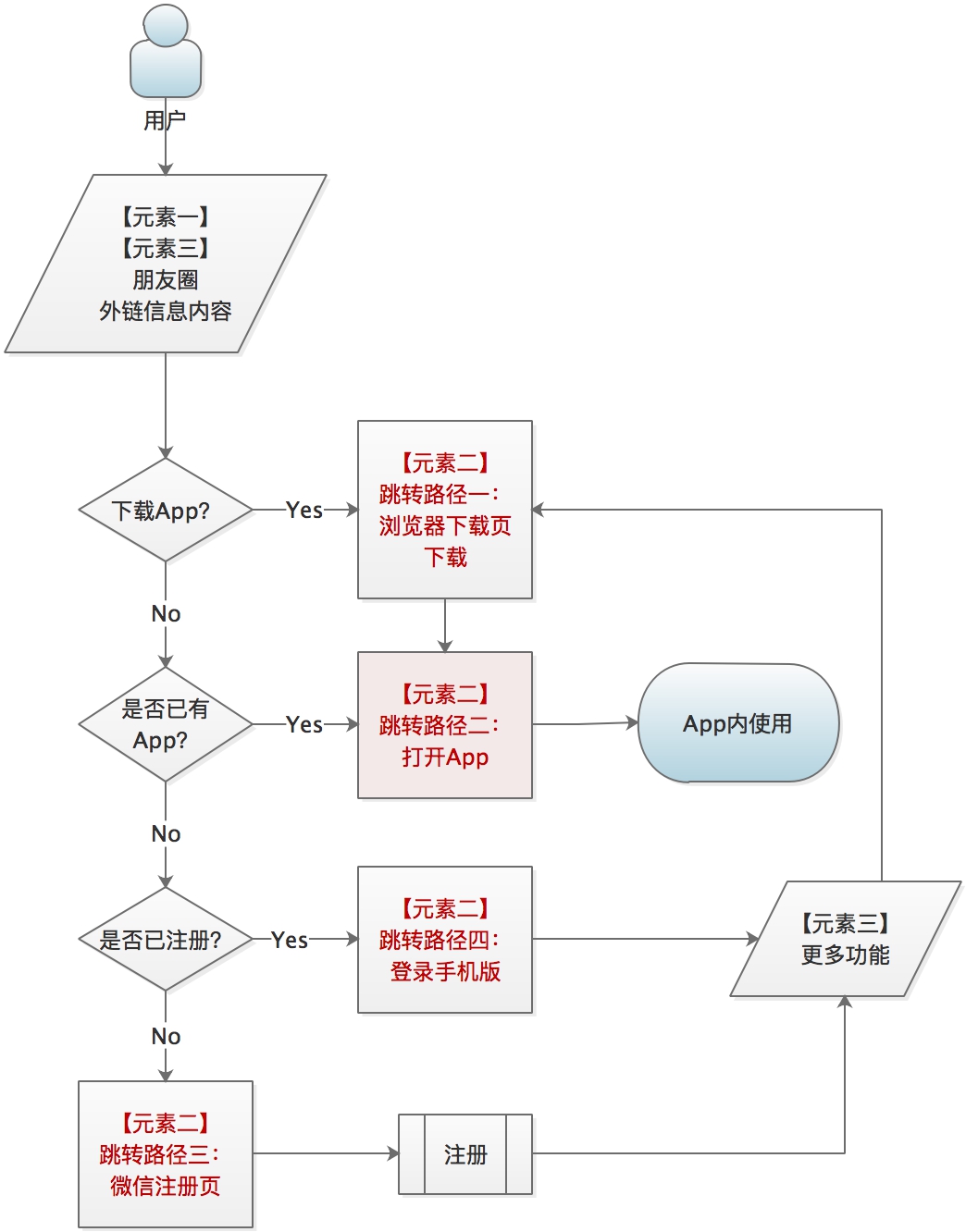
那么所有的跳转逻辑都是一套,如图:

一般App的内部使用流程都是很清晰的,从App到分享外链,功能都很完整,但从外链到App的过程基本是为了帮助产品经理、运营人员达成增新用户数、增加日活的KPI的,所以我们的UX设计师是不是也注意到了这一点了呢,是真的为了用户而服务的吗? 通过理顺以上跳转的逻辑,可以精确你的UX设计了。
试问以下几个问题:
- 用户是不是会在朋友圈看到而去下载?
- 用户是不是非要在App内打开?
- 所有的跳转流程中会不会让用户得到好的体验?在哪个步骤会放弃操作?
(2)引导跳转的视觉设计
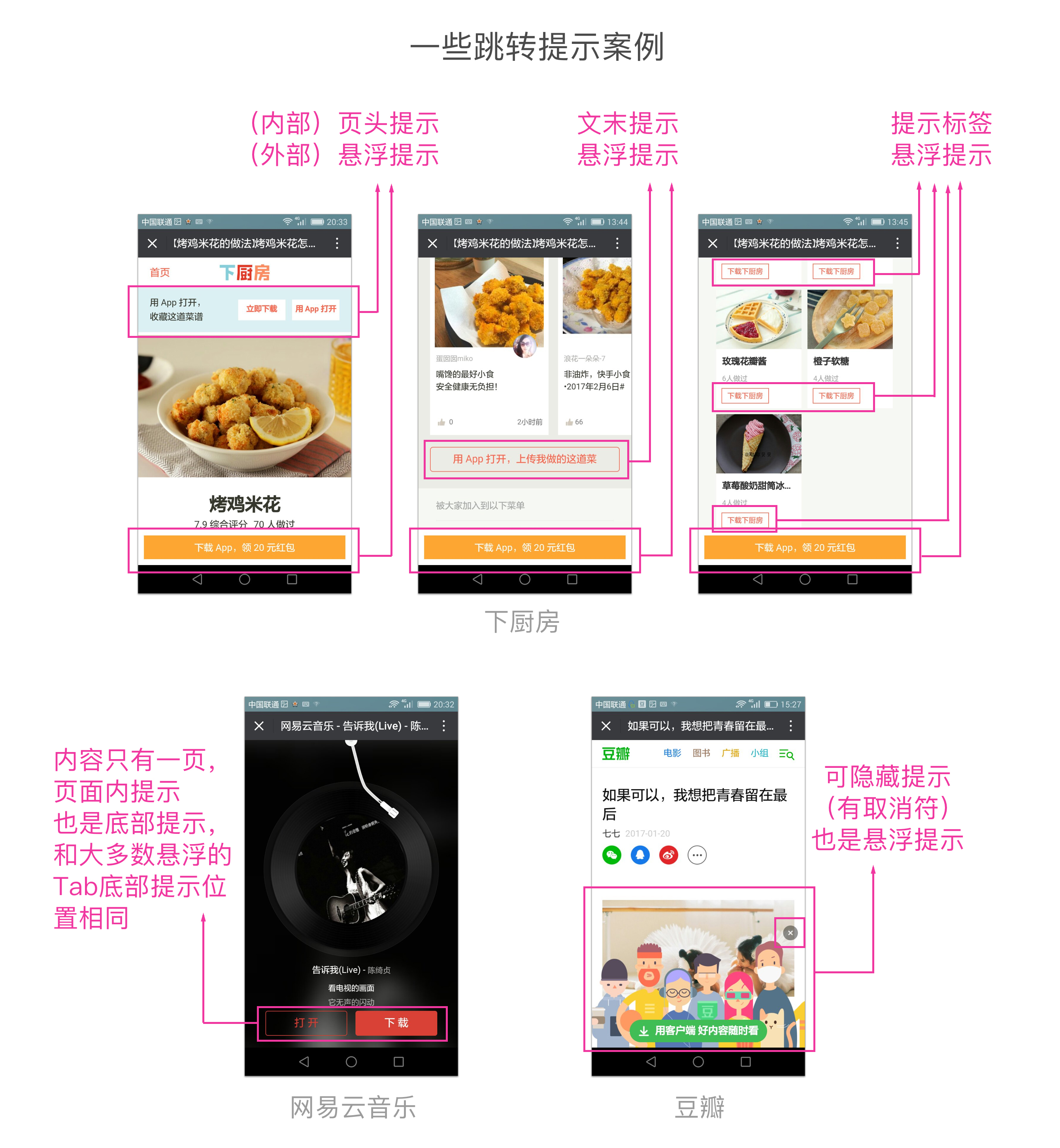
这个部分就是提醒用户进行跳转,增加了用户下载App的几率。上述列举的App都有这样的设计:
- 根据页面层次分:有加载在页面的内部的提示、页面外部的提示;
- 根据部署位置分:顶部提示、底部Tab提示,与内容相关的跳转提示标签;
- 根据显示效果分:有悬浮的提示、可隐藏的提示。
除了视觉表现,这个设计可以更多创意的发挥,但关键是要符合自己App的气质,前文中已经有很多案例了,(MONO、扇贝单词,好奇心日报都是我个人比较欣赏的,清晰简洁,符合原App气质),期待各位设计师的大作!
种类太多,列举不过来,选了这三个补充一点自己的想法的:

- 下厨房:产品经理真的好拼!霸道总裁爱上我的节奏,但真的好吗?用户看到了根本不敢点开~
- 网易云音乐:极简,美观,大方,逻辑清晰,终极要义:要么“下载”,要么“打开”!(就是我上文罗里吧嗦一堆的,用四个字就概括啦!)看到这一点,就想到一本书:《简约至上——交互式设计四策略》,删除不必要的,组织要提供的,隐藏非核心的(适时出现),信任该转移的,推荐阅读。
- 豆瓣:屏霸!点开朋友圈,看到这么大的图,只有一个想法,关掉它,好在是可以关的。可隐藏是个好功能,把选择权给了用户。(但此处有打个巴掌给个枣的感觉。)
第三元素:功能诱导
其实,这个元素基本就可有可无,因为上述两个元素设计好了,基本就是一个完整好评的朋友圈外链设计了,但真正的功能并不是在朋友圈实现的,而是App,所以外链的设计都是围绕“让用户下载!下载!下载!”(重要的话说三遍,想想下厨房的引导下载符为什么要这么无孔不入)
因为外链的存在就是比图文多交互的内容,浏览的页面就是App不登录的状态,所以所有的功能都是App本身的功能,并不需要额外添加,而这里的交互,就是让用户顺利成章从朋友圈到App,五个路径就是给用户的挖的坑,都在说:
“来跳坑吧,下载我吧,打开我吧”!
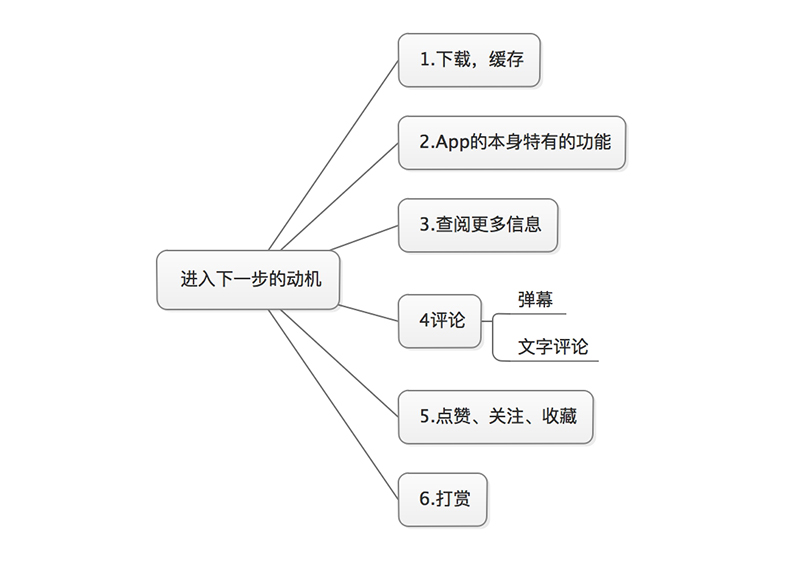
综合之前列举过的的页面,整理出用户交互的动机:


本元素不需要分析UX设计点,从什么功能中来回什么功能中去,分享外链的场景设计,才是朋友圈外链的源头。如果非要说点什么,我个人的看法是,那就是设计有良好互动功能的App就好了!
总结
微信朋友圈外链的UX要素:
- 0.标题引人入胜
- 1.核心内容清晰
- 2.播放功能流畅
- 3.跳转逻辑走通
- 4.引导提示简洁
- 5.载入内容轻盈
- 6.根源还是App分享场景
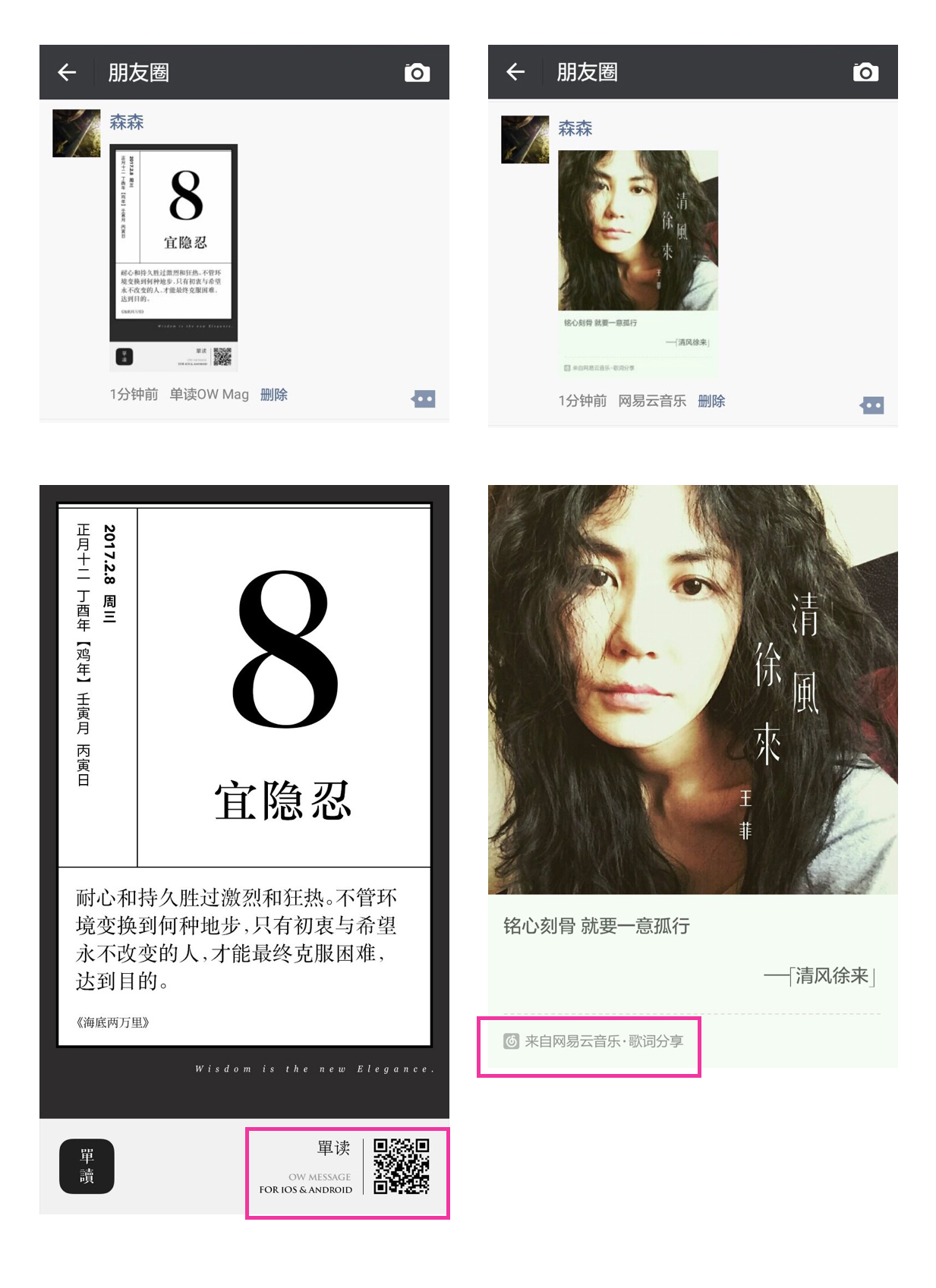
ps:其实平时我们还会看到一种图片,虽然不是外链,但标有分享来源,如:

- 单读含二维码的图片分享是可以扫描跳转到下载App的页面的,安卓手机可以直接跳转进入App内,这种用户体验很简洁流畅,还言简意赅。也无强硬的让你下载的意图,如果用户看着有共鸣自然会下载。(而不是遵照背着KPI的产品经理苦心安排好的提示去下载)
- 网易云音乐无二维码的图片是为了提升本身App的用户体验而设计的。
以上内容是我因为阅读了《界面设计模式》(个人读书笔记的思维导图整理)中“利用社交媒体”这一章节而展开的一些思考,主要针对目前自身在使用的部分App案例进行截取和分析。共计使用了55张截图,对比分析了11个App案例(加上微信本身的话是12个),一张流程图,一张思维导图,一张象限图。希望大家喜欢,图片都很大,点开阅读更佳!
感谢读完全文,但愿可以带给大家一些启发,与君共勉!比心~
作者:Eliza(森森),UX、交互设计新人、1年产品运营&用研、2年新媒体运营
本文由 @Eliza 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








UX萌新,个人网站: https://eliza9.github.io
目前还在计划写一篇文章,另外,我在找UX/UE(用户体验,包括交互、用研)设计师相关岗位的工作,坐标:上海,如果大家公司有内推机制的话,请给我一个机会!非常感谢!邮箱:sensen930@foxmail.com
朋友圈英文是moments…不是comments…
你说的对!!!!!我错了,捂脸,大概是git用多了……
哈哈哈哈,小细节别介意,我长期用英文版看着觉得奇怪而已~文章超赞
谢谢夸奖! ❗
感谢分享
谢谢喜欢 ❗
很用心的文章~,求认识~
给你留个邮箱吧:sensen930@foxmail.com
😉 感谢分享
谢谢喜欢! ❗
感谢分享