实例分享|在界面排版中,需要注意的七大原则(下)

在上篇《实例分享|在界面排版中,需要注意的七大原则(上)》大家了解了界面排版的前四个原则,今天接着将后面三个原则也分享出来。
我们来先来回顾一下大纲:
一、亲密原则
二、对比原则
三、平衡原则
四、相似原则
五、简洁原则
六、封闭原则
七、情感原则
今天我们从第五条开始讲述。
五、简洁原则
5.1 数字简洁
很多同学有个不好的习惯,就是执行过程中不爱看图层的位置和大小,尤其是位置,如果你的软件没有选择像素自动对齐,这样的坏毛病会导致位置的数值经常出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图:

如果你的文件图层有很多像左图这样繁琐的数值,那就抓紧时间规范好自己的作图习惯吧!
5.2 规则简洁
如果你有平面设计的经验,你会很清楚,一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让你的设计变得复杂,甚至臃肿不堪。
而界面设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个,如下图:

列表信息上下边距(绿色和蓝色的高度)就可以使用一个规则,如果你非要定为不同的距离,就会增加设计甚至开发的复杂性,从而造成不必要的资源浪费。
再举个例子:

看上图,上一期已经讲述过了,由于亲密原则,我们知道上下间距(绿色高度)一定大于内容区间距(紫色高度),但是为了规则的简洁,内容区的所有间隔(紫色高度)可以采用同一个规则,而上下间距(绿色高度)也可以相同,这样五个距离,我们仅仅只用了两个规则就解决了问题,并且不失美感。(当然如果内容区内容需要明显区分,你也可以采用不同间距)
5.3 样式简洁
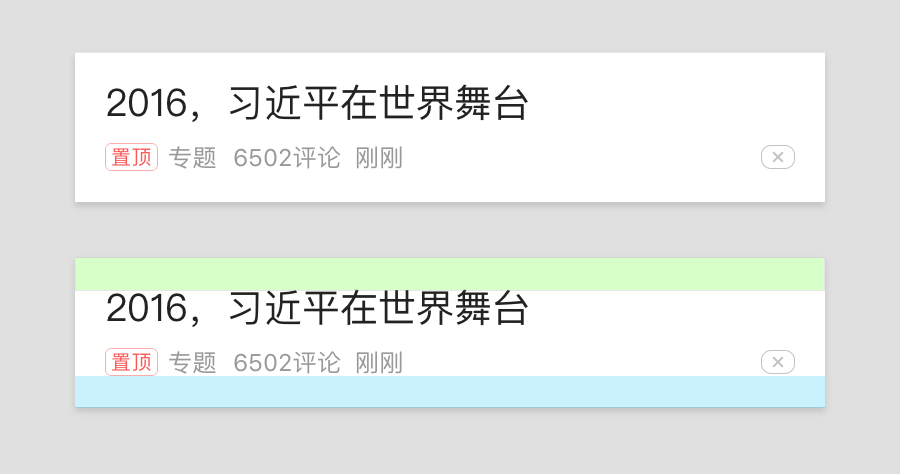
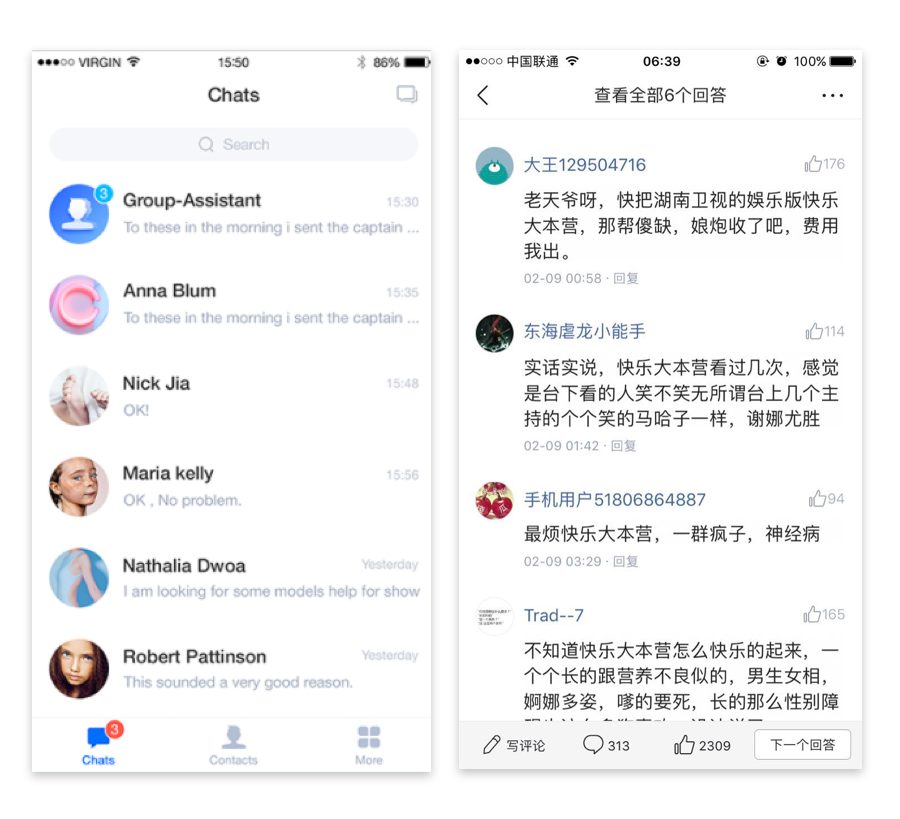
今年有一个流行趋势是“无线化分隔”。将分隔线去掉,这就一种样式上的简洁,如下图:

国际版QQ概念稿、今日头条的评论页面都采取了这种简洁的分隔样式,这样的排版方法使整个页面看着轻量、干净、大气,更加突出内容,甚至能够增加用户的欣赏时间。
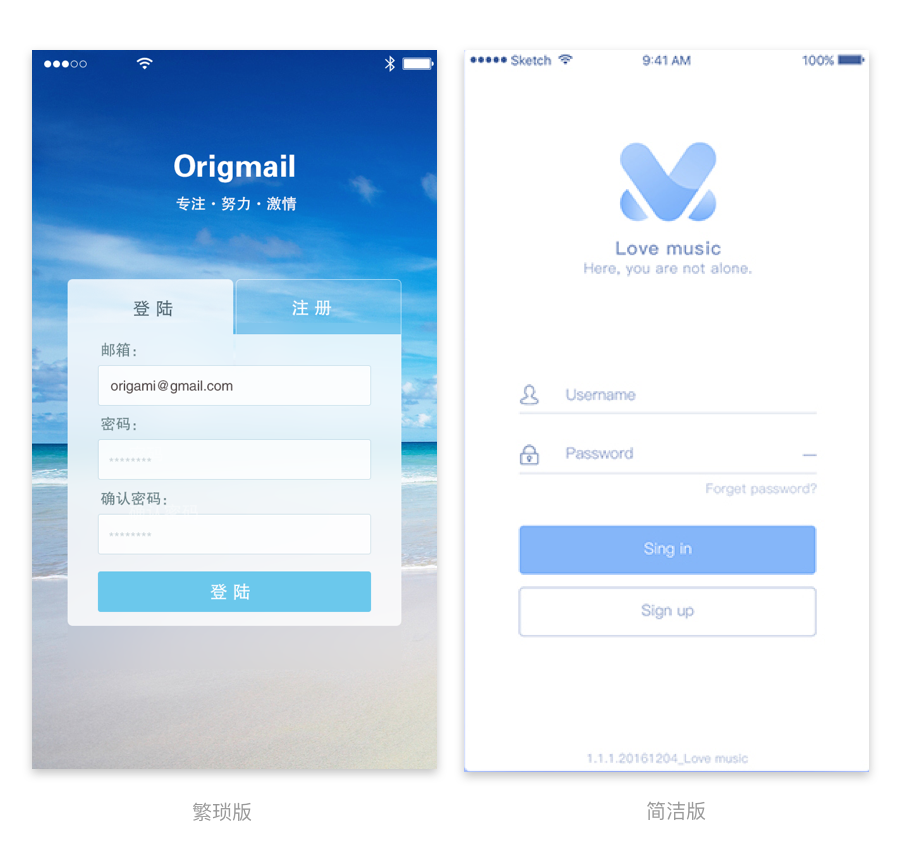
再比如下图:

我们可以很容易看出左图是比较旧版的样式,一个简单的输入框由多少种元素组成?有背景图、透明蒙版、白色矩形框和描边。而右图是目前比较流行的简洁样式,一条线就解决了输入框这个功能问题,并且美观大气。
六、封闭原则
什么是封闭原则呢?
我们还是先来看图片:

上面这张图,虽然已经用间距分开两个部分的内容,但还是不够清晰,这时候我们就可以使用封闭原则将二者区分开,如下图:

将两个部分的内容用线框封闭起来后,就可以更容易的区分二者了。
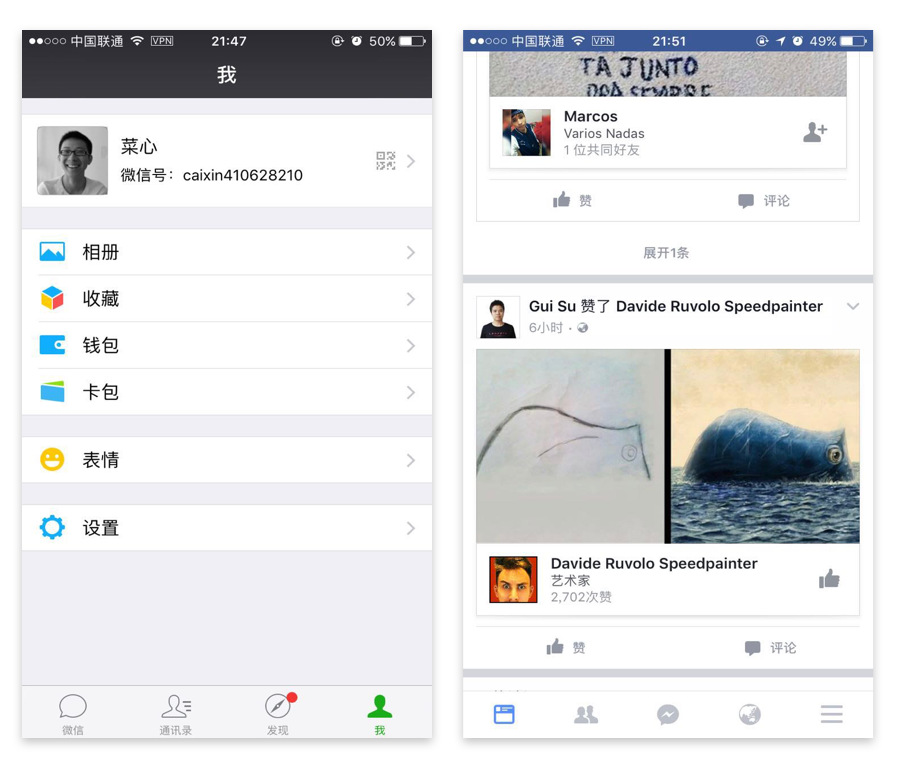
而在我们的移动端界面排版时,最常使用的封闭表现形式就是“卡片”,用来区分各部分独立的信息,如下图:

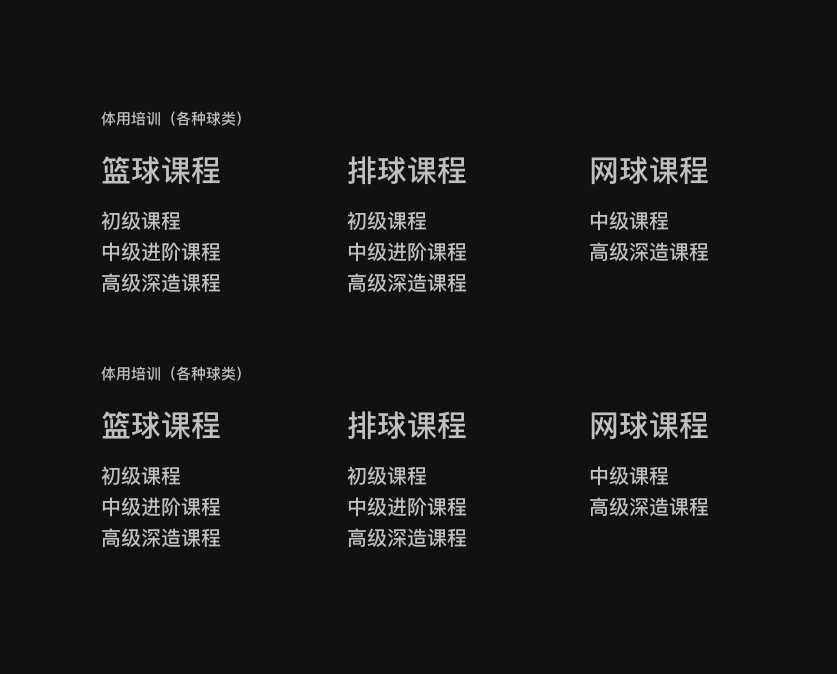
还有:

上面这张列表,由于间隔和颜色的原因,导致我们更倾向于纵向阅读,这时候我们也可以使用封闭原则,将内容封闭起来(每隔一条信息使用深色背景),如下图:

这样,不仅可以让我们倾向于横向阅读,而且可以更好的区分开每条独立的信息内容。
七、情感原则
如何评价一个设计稿的好坏?我觉得首先需要判断传递出来的情感是否正确,因为情感是前期的一个方向与基调,如果这个基调有误,及时你设计的再怎么漂亮,也都是徒劳。
比如我想做一个空数据页面,那就需要传递出一种失望、伤心的情绪,而如果你给我一张下面这样的图:

即使你的人物形象再怎么生动,色彩再怎么舒服,最后的分数也都是不及格,就像我们上学时的语文作文一样,一旦你跑题了,什么都别说了,差评!
如何能传递出引起用户共鸣的情感呢?答案当然是换位思考,站在用户的角度思考他们想要什么!
比如,用户在网购,加载动画是一位小哥在奔跑着送快递,如下图:

我觉得用户都没有办法不喜欢!
再比如,当你在一款健身app坚持锻炼了很久后,突然软件给你一个这样的反馈,如下图:

你是不是很有成就感呢?甚至想发个朋友圈炫耀一下吧!
当然,界面的调性、品牌感、配色等等,这些都是影响情感的因素,也都是我们在动手之前需要考虑的内容,只有将这些因素考虑清楚后,才能保证让你的设计方向正确,情感传递精准。
总结
作为设计师,我们的根本职责还是解决工作上的问题,在实际工作中经常遇到设计原则与其他方面的因素有冲突、或者某两个设计原则互相矛盾的情况,这时候就需要我们去合理的处理矛盾,让工作顺利的进展下去。
遵循原则是好事,但是如果被规则限制死那就不是什么好事了,特殊场景需要特殊处理,不要过度的陷入规则之中而让自己失去创新的能力,设计原则并不是一成不变的,在我们前行的路上,你也可以多总结,多积累,最后沉淀出属于你自己的一份设计原则!
作者:菜心(微信号:410628210 微信公众号:菜心设计铺),华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文由 @菜心 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学习了!