社交模块里的动态卡片,怎么设计?
在社交类APP或APP的社交模块中,我们常常可以看到动态卡片这类信息展现方式的利用,这类组件的设计常以图文排版为主,虽然不那么复杂,但想设计得当,却仍需注意设计上的一些细节。本篇文章里,作者就对动态卡片的设计方式进行了解析,一起来看看吧。

一、组件介绍
动态卡片是用来承载一段、一篇、一条UGC (User Generated Content,用户生成内容) 的信息展示形式,主要出现在社交类APP,或任何APP的社交模块中。

动态卡片多以图文排版为主,其排版本身并不复杂,但一旦我们说到排版不复杂,就意味着「亲密性」在排版中的重要性前所未有的高,因为越简单的排版越容易感知到亲密性的偏差。

所以简单的组件想要排好还是有不少需要注意的点的,下面我们就一起来看看。
二、使用场景
动态卡片的使用场景相对来说还是比较单一,社交类APP是其主要场景。但目前国内APP的生态习性导致你可能在任何APP中看到社交模块,一旦有社交模块,就必然也会随之出现动态卡片。

在社交模块中,任何用户发布的帖子(post)、推文(tweet)、朋友圈(moment)、笔记(Note)或类似的即时分享型、并可让其它用户与之进行互动的内容,我们统称为「动态」,这些地方都需要用到动态卡片。
三、设计要点
1. 布局
动态卡片的主流布局有两种,传统社交APP基本上都使用列表流,即一行只展示一个动态的流式布局;但随社交产品的越发垂直和整合,一些APP也开始使用瀑布流式布局来让页面一次承载更多的卡片。
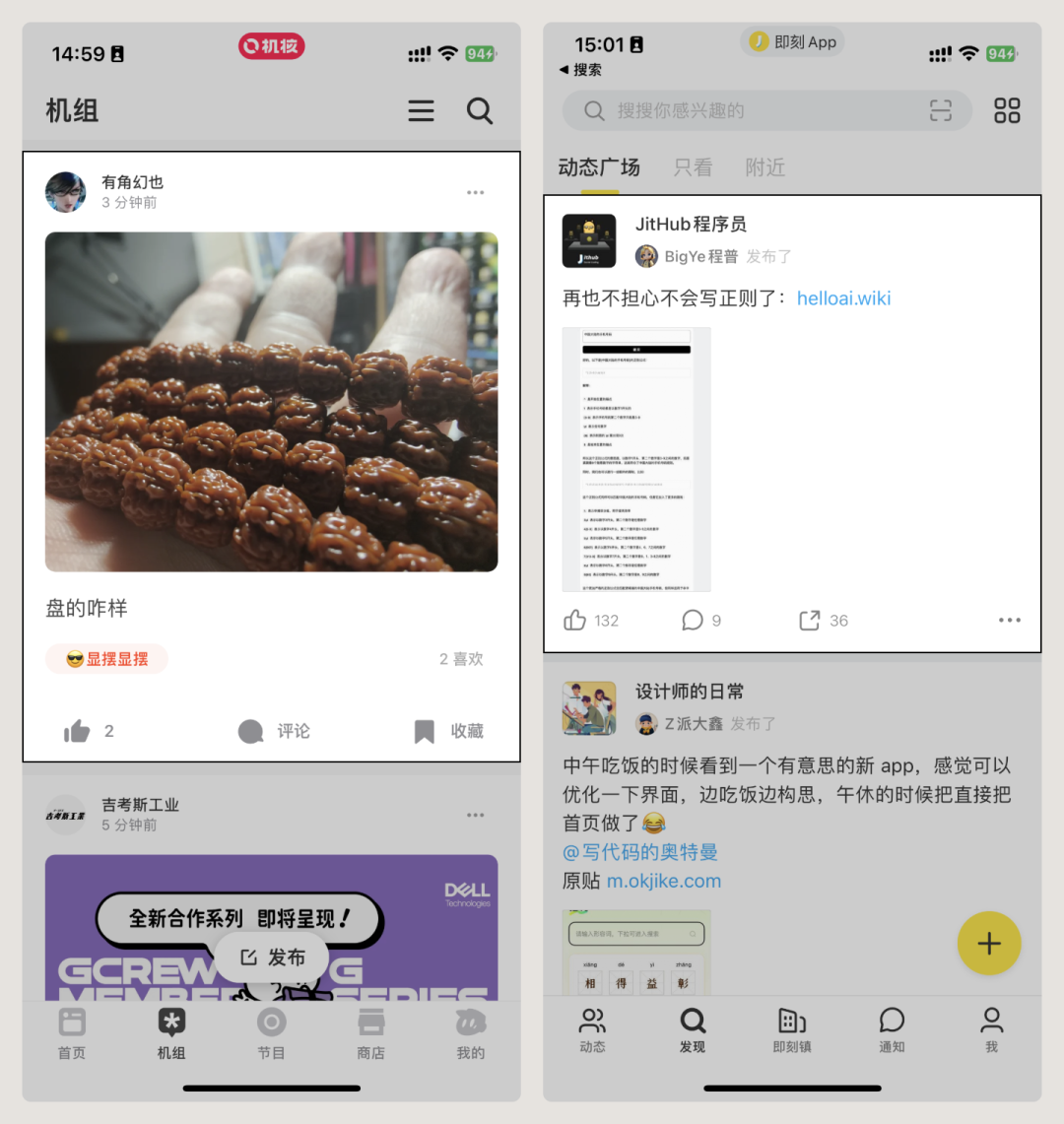
1)宽松布局——列表流
列表流是我们常见的动态卡片布局形式,尽管跟传统的等高列表流也有所不同,它的高度实际上弹性相当大,但大致上依然遵循一行展示一个动态的核心思想。

这种布局的优点在于能够完整地 (或相对完整地) 展示动态发布的所有内容,缺点在于浏览效率比较低,你必须看完这一条才能滑动去看下一条。
这样的特性让列表流非常适合更沉浸的动态浏览,用户处于更松弛的浏览状态,这种状态非常适合文字阅读,所以我们可以从日常使用的APP中体会到,大多数采用列表流的动态,都以文字内容为主,或至少没有明显的图片/富媒体社交倾向。

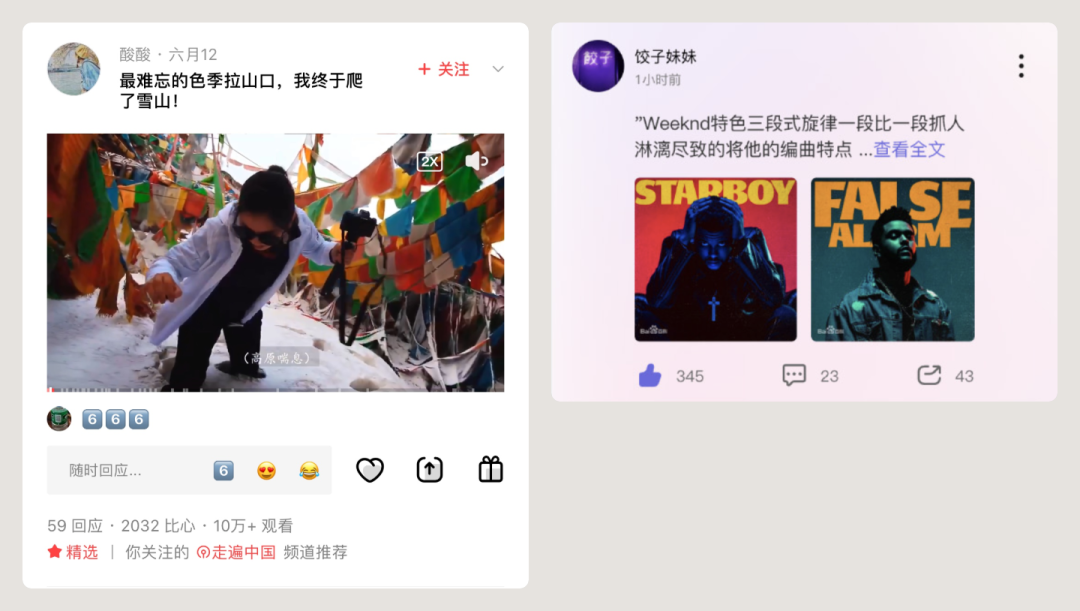
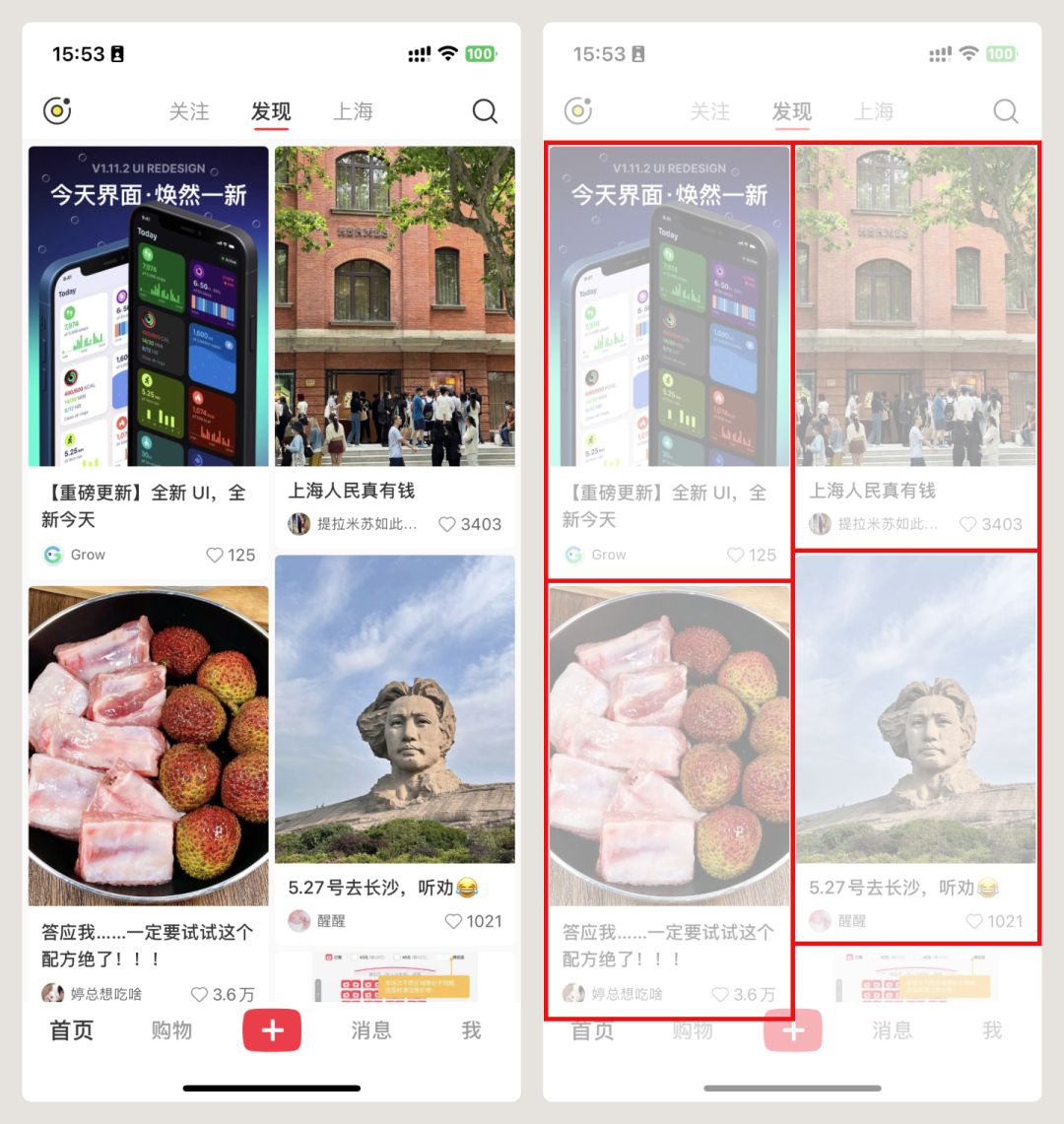
2)紧凑布局——瀑布流
一些新出现的图文和富媒体分享平台会采用瀑布流式布局。

瀑布流的优点即一眼能浏览到更多独立的条目,但缺点也是单个条目的信息被大大压缩,在这种情况下图片的占比变得非常大,所以主要以富媒体或图片为核心的社交平台多使用瀑布流式布局。同时也比较适合目的性强的动态浏览状态 (比如搜索)。
2. 内容
瀑布流的内容相对固定,也没有太多的东西要讲,我们这里着重讨论一下列表流动态中,都会呈现哪些内容。
总体来说,列表流动态卡片需要分成三个部分来讨论:发布信息、内容信息、互动信息。

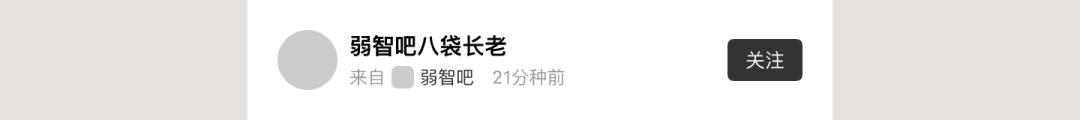
1)发布信息
包含发布者的信息、关注按钮、发布时间、发布在哪个细分社区等与发布相关的信息。

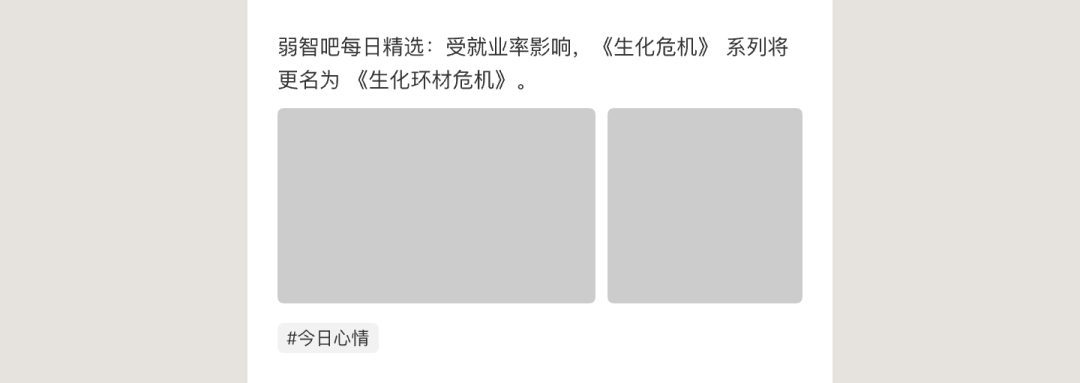
2)内容信息
为动态的主体内容,包含文字、图片、富媒体和标签,有些APP会把标签做到正文内,也有把标签单独做在底部的做法。

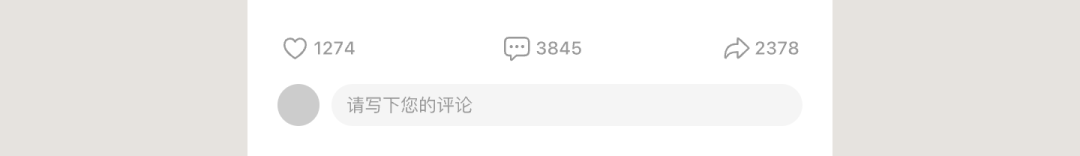
3)互动信息
包括点赞收藏转发分享等互动按钮和部分评论,有些APP甚至会在每个动态下方都加一个评论输入框 (例如QQ空间)。

3. 排版
有了内容,我们就能聊聊排版了。动态卡片因为信息比较多,所以在细节的排版上有不少细微的差别,这些差别或许只是形式的不同,并没有优劣之分,具体如何选取则需要根据项目需求自行决定。
1)整体排版
即上述三类信息块的排版,因为整体只有三块,所以排版来说相对好排,通常做法从上至下依次为发布信息、内容信息、互动信息。
不同顺序的排版也曾经见过,例如内容在先、发布者信息在后的形式,但近几年是越发少见了。
2)内容缩进
除了两端对齐的基本做法,也可以让内容信息和互动信息与昵称对齐,这样做能让卡片的区分更加明显,形成内容归属于发布者的强烈印象。

3)互动按钮
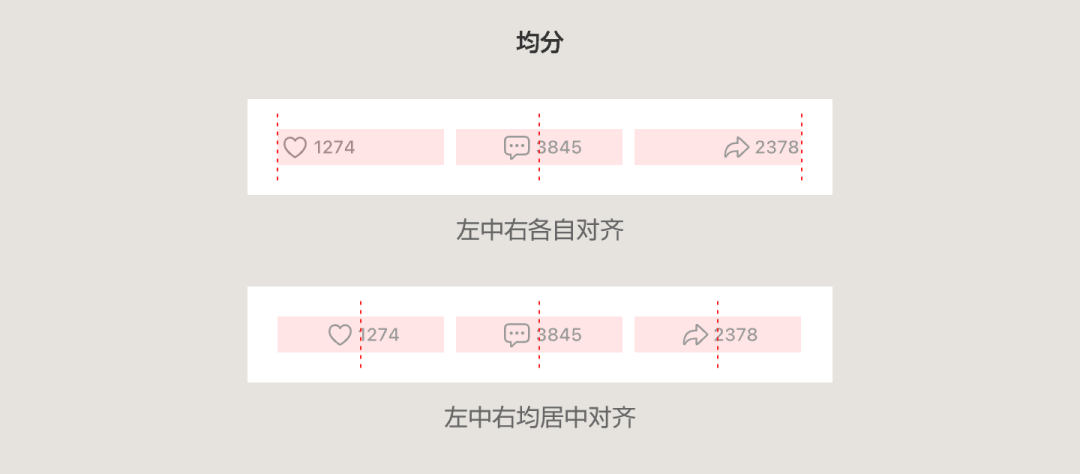
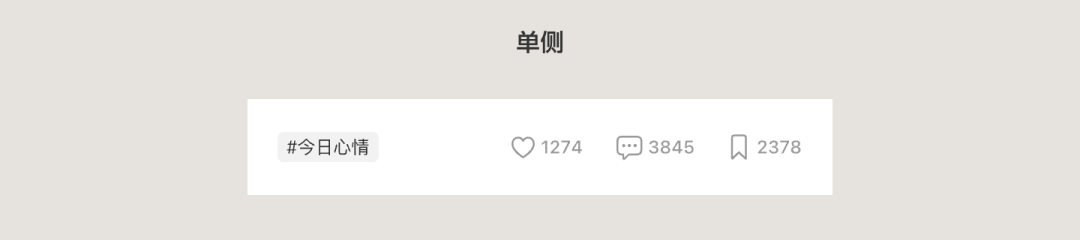
位置上,存在均分、偏分、单侧三种情况。
均分是大多数设计的选择,视觉上更加稳定。

你如果要问4个按钮的情况该如何各自对齐,我建议是4个按钮按照下方的均居中对齐处理。
偏分则起源于手机交互中拇指的交互舒适区会稍微偏左侧一点,所以也有不少App会把比较重要的交互按钮放在左侧,不重要的放在右侧。但在大屏手机的时代,右侧反而比左侧更容易交互,所以也出现了完全相反的设计;

单侧排版则是由于为了稍微压缩高度,把其中一部分内容(例如标签)和交互按钮放在同一行了,所以按钮只能居右。

4. 图片展示形式
产品对图片权重的不同定义往往也会影响着图片排版的设计,具体来说,常见的图片展示形式有两种:画报和网格。
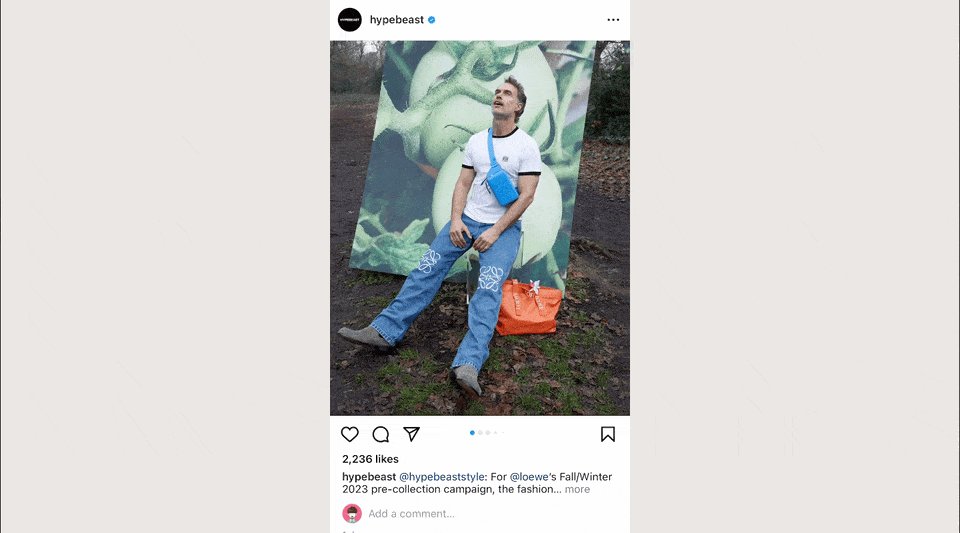
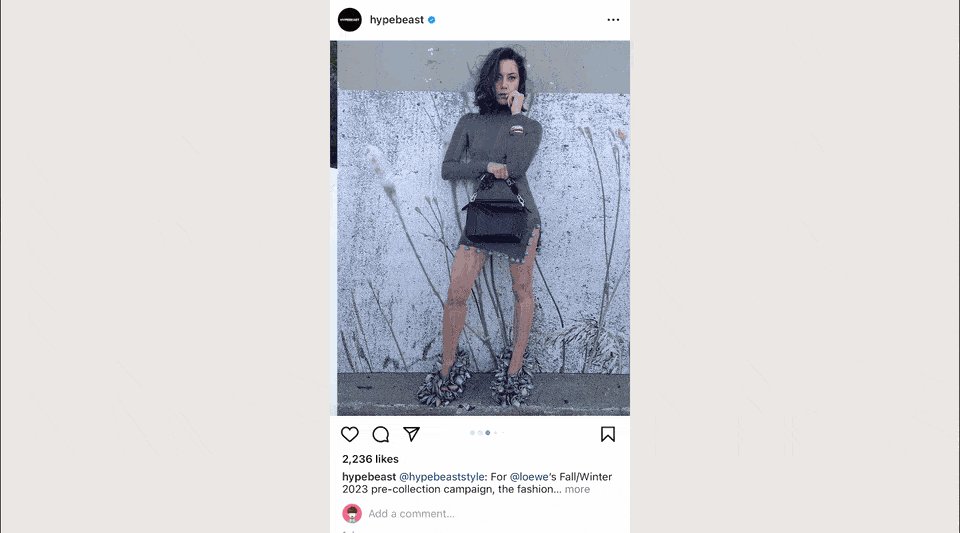
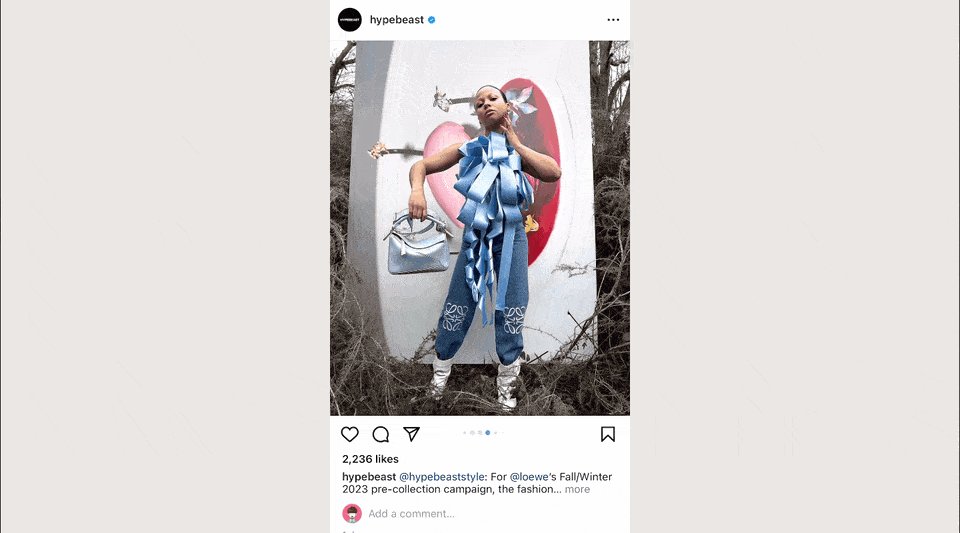
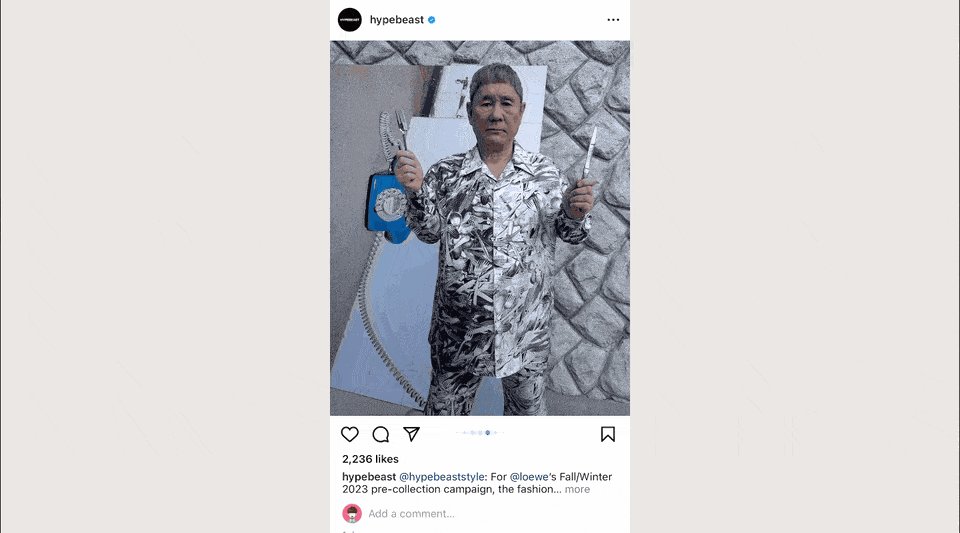
1)画报
对于图片权重更大的动态卡片,图片会占用更大的区域来进行展示,多图则以画报左右划动的形式出现。

2)网格
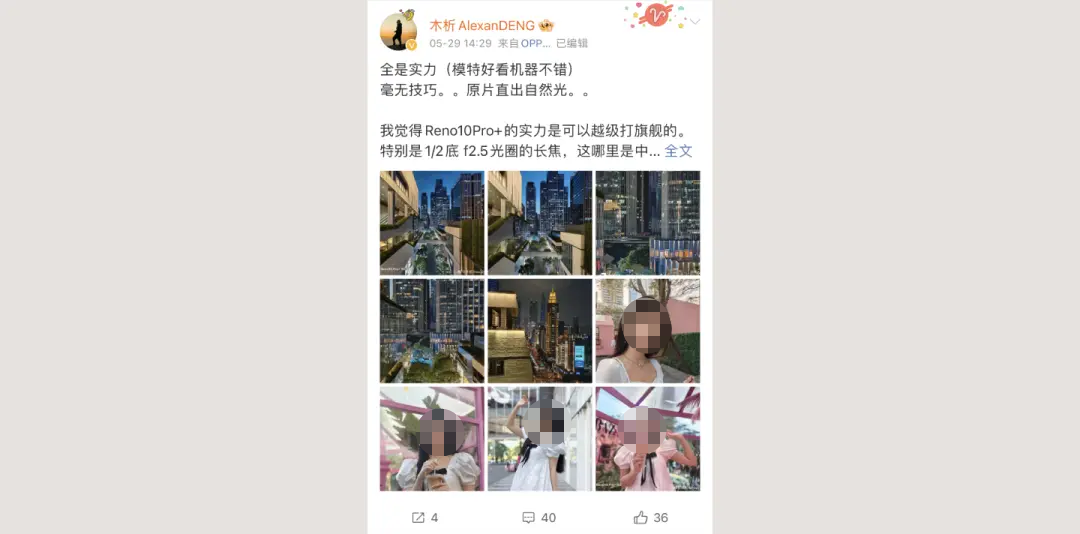
网格 (或称之为九宫格、宫格) 是更加常见的图片展示形式,非常适合文本和图片没有明显权重区分,或是不希望给以用户某一方倾向的动态类型。

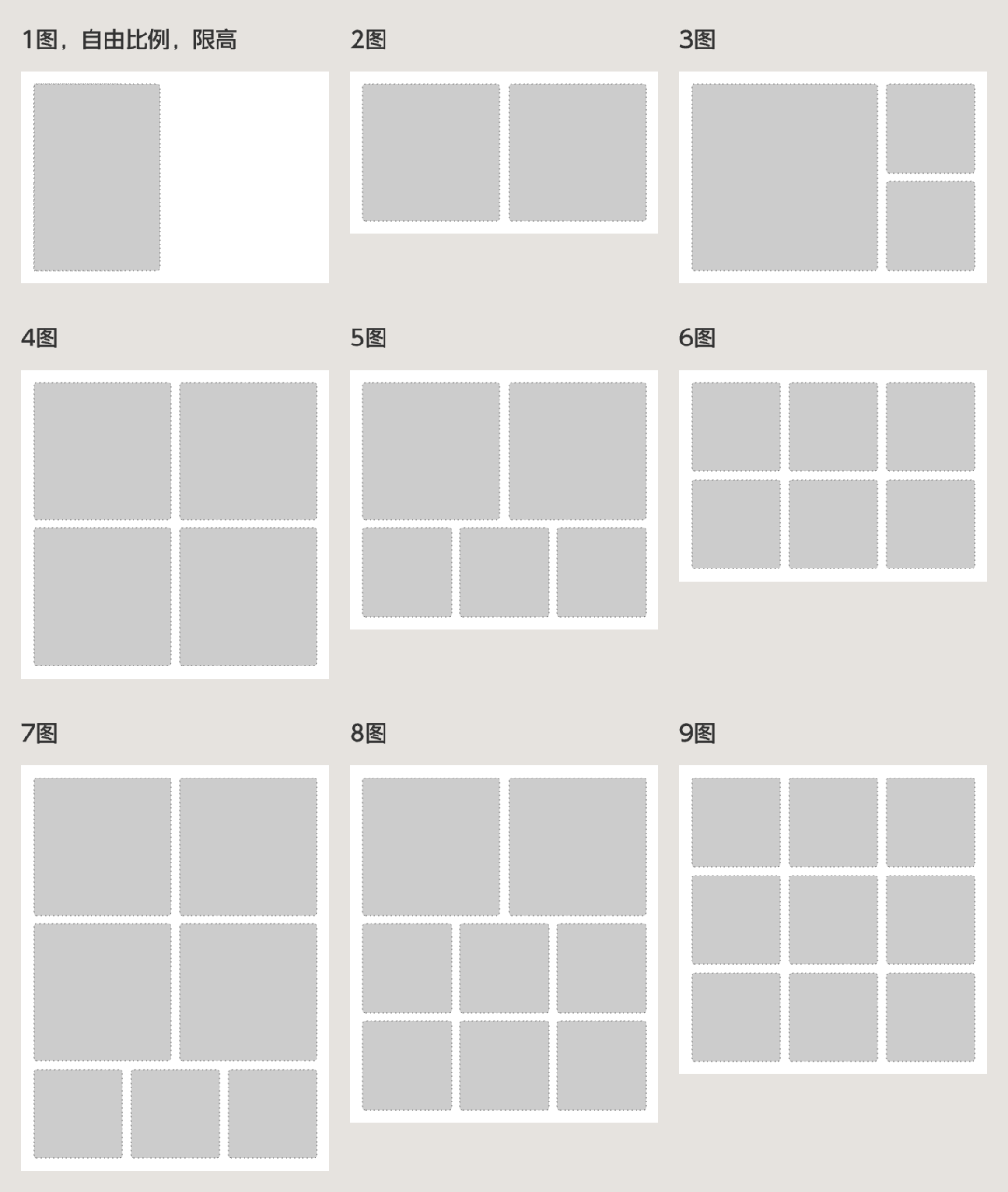
但我们要注意到,对于某些特定数量的图片,设计师需要针对性的给出适合该数量的布局。例如:单独一张图片的时候,其比例可以随图片的原生比例进行适配,这也可以很大程度上解决视频的适配问题;但两图以上则会将图片比例限制在正方形内。

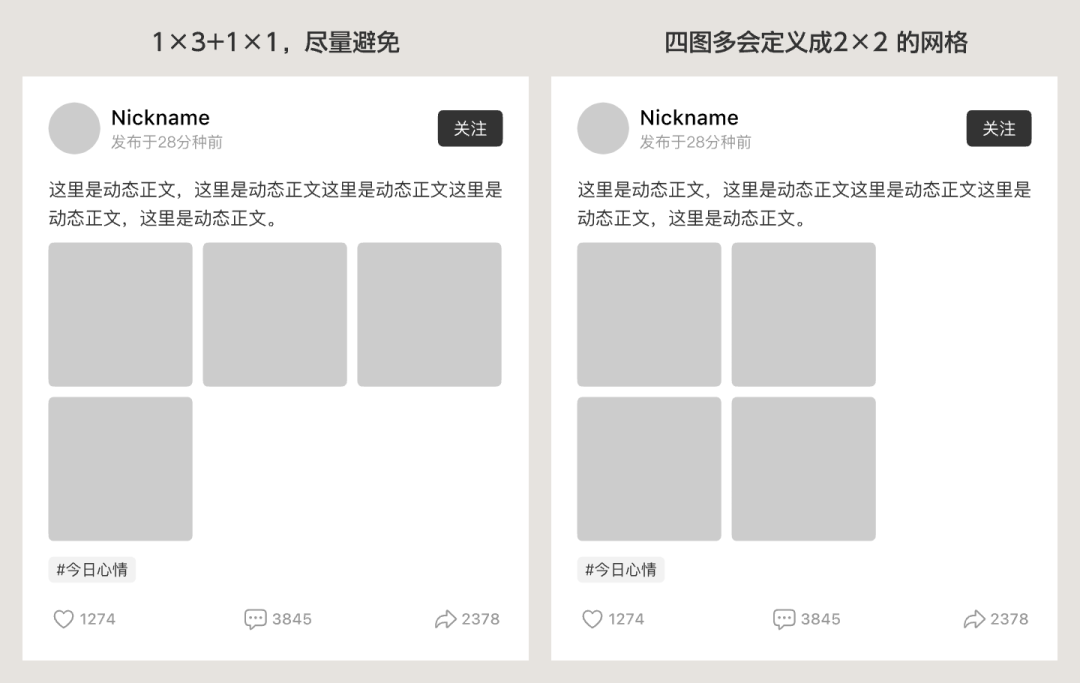
再例如:4张图片的时候,为了防止第二行只有一张图片的尴尬情况出现,会特意将四图安排在九宫格的左上四个格子内。

甚至在某些极端需求下,设计师可能需要单独制定1-9张图各自的展示规则。

5. 不一样的动态卡片
1)tumblr
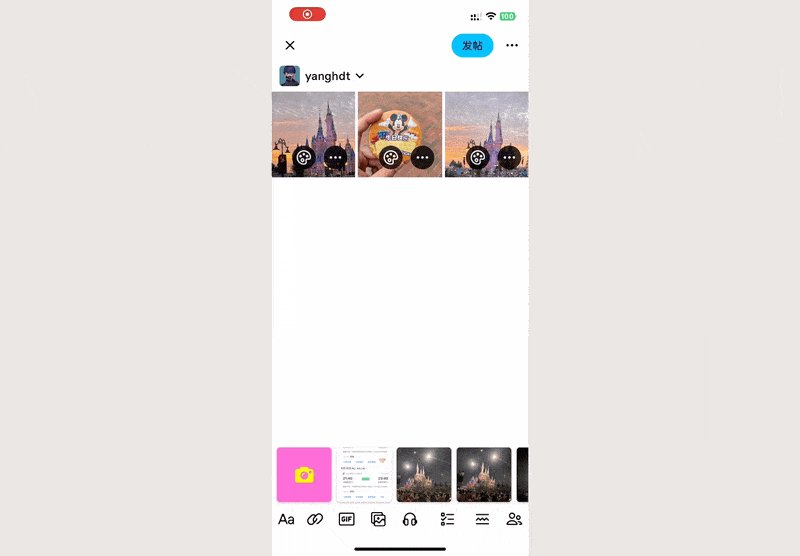
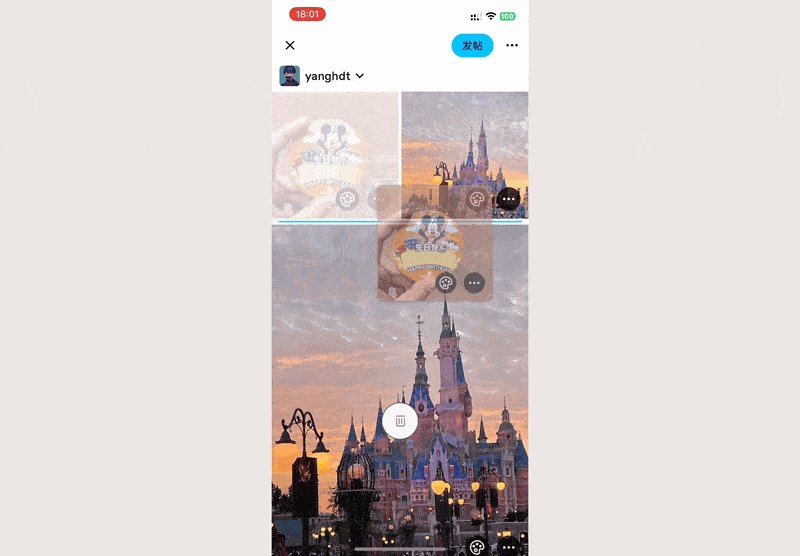
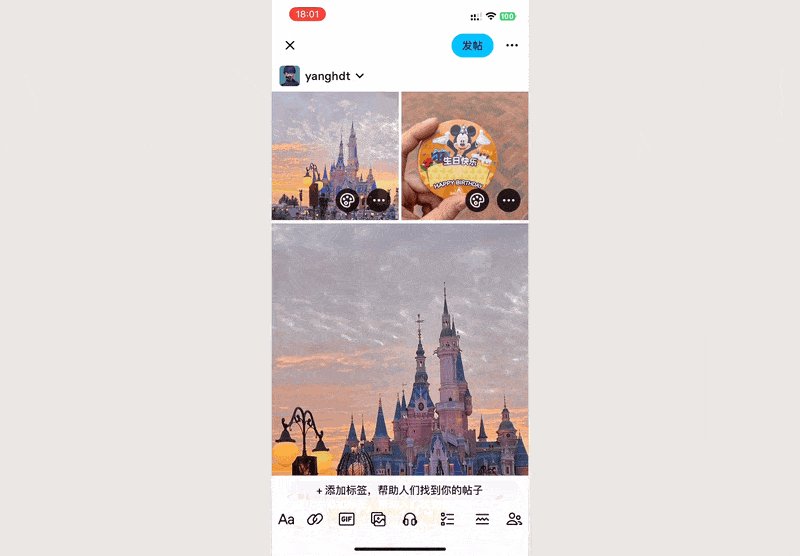
tumblr的设计当年也是社交App品类中的标杆之一,尽管如今大体早已没落,但早期的交互遗产至今依然有不少在熠熠发光。就比如动态卡片的图片版式,Tumblr允许用户自己定义图片的行和列,每一行有几张图都是可以自己进行调整的,所以在Tumblr中动态的图片排版花样非常多。
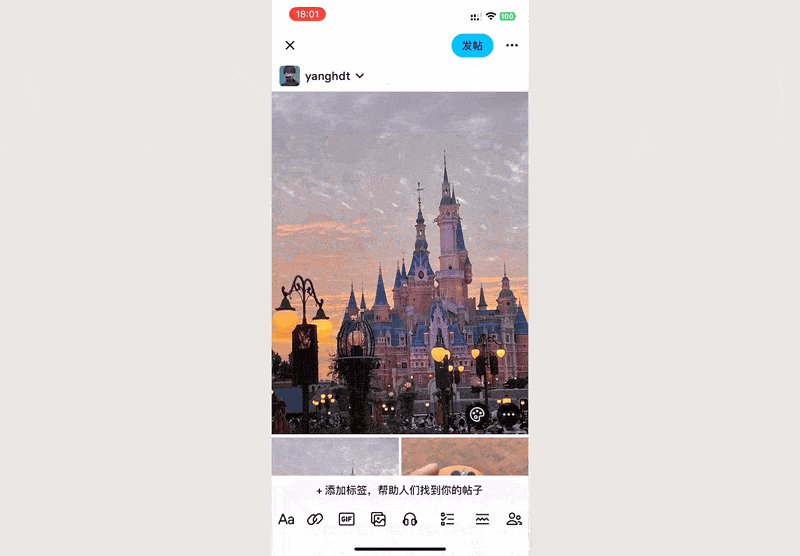
在编辑器中,只需拖动图片到某个位置就能自动完成排版。

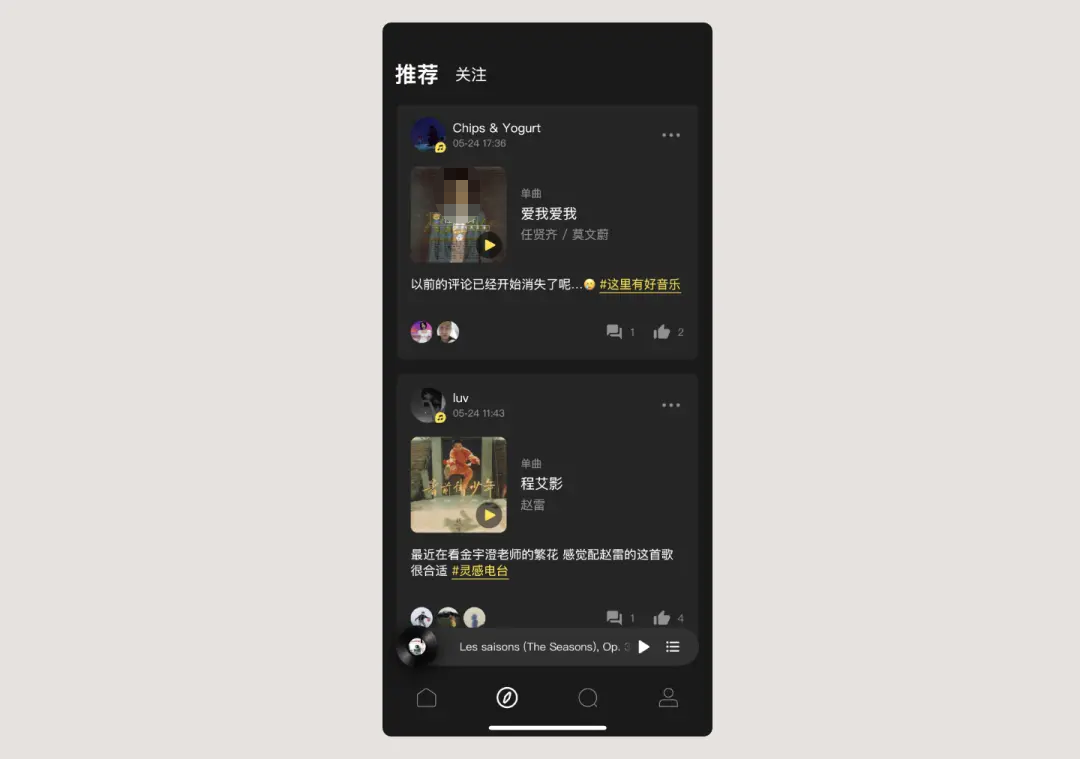
2)Moo音乐
Moo音乐本是一个音乐App,但是加入了一些车叫元素,所以Moo音乐的动态卡片与音乐有比较强的关联性,我们便能看到动态卡片中出现音乐富媒体的做法。

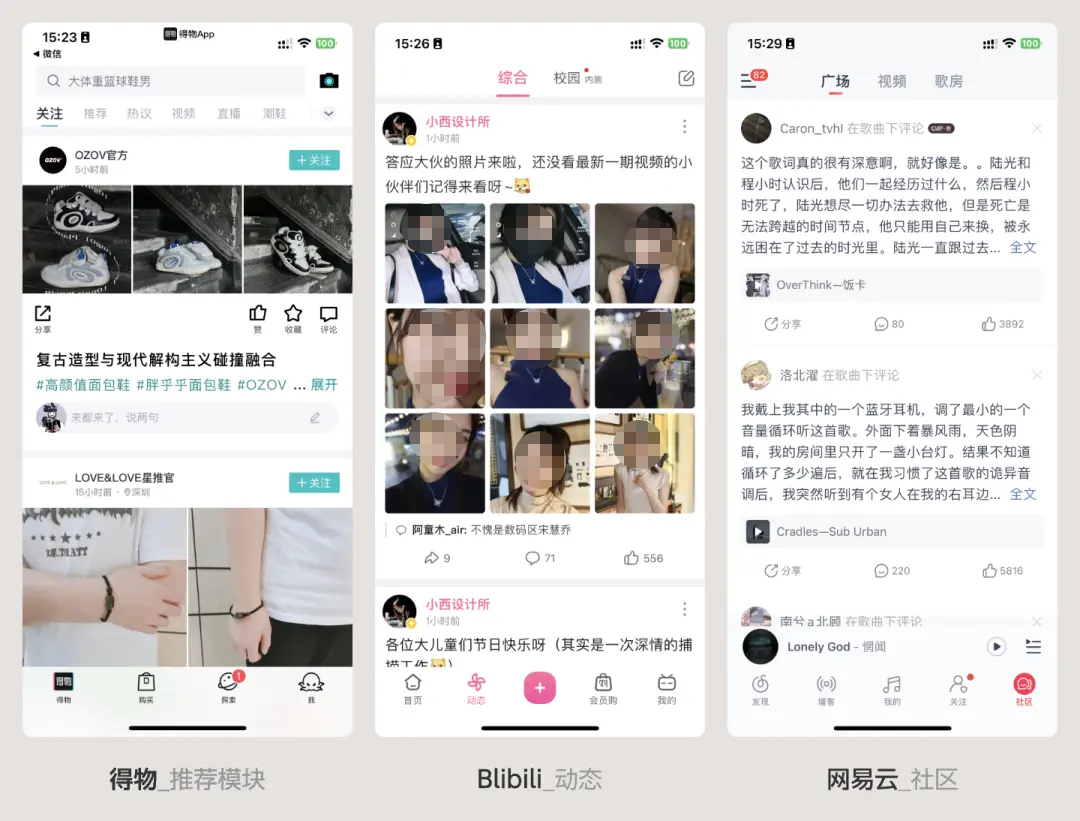
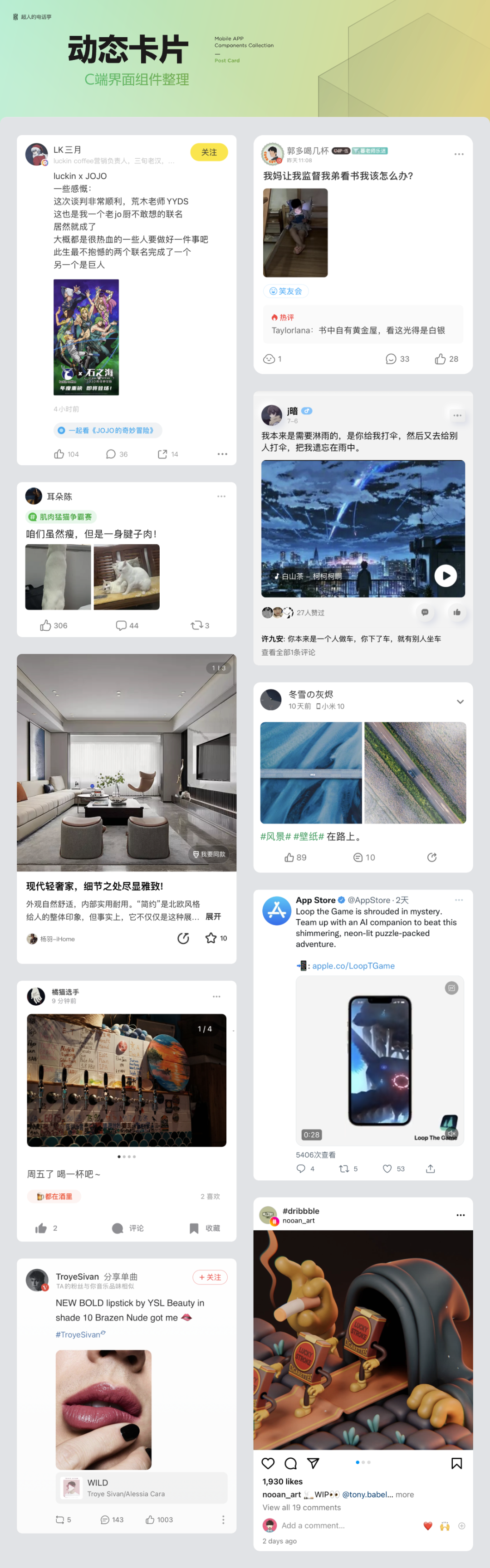
四、样式拓展
这里收集了一些动态卡片的线上案例,也可以作为设计时的参考:

作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







