三种形式,浅析手持端日期控件

日期控件,相信行业内所有的同学都不会陌生,尤其是交互的同学,可能会看得更加的仔细,日前,我们所接触到的各类app很多都有日期或时间的选择,而这些同功能的控件都以各式各样的姿态及交互呈现在我们的面前,出于自己的好奇,对这些不同行业、不同使用场景下的同一功能做了一个收集及总结的分析。
下面我就带领大家来看看,当前应用的比较热门的几种日期控件的形式、使用场景及优缺点。第一次发表干货,如遇到分析有误,可以留言指正。
底部弹出式
底部弹出选择日期是ios系统自发布以来就附带的系统控件,苹果经过了几个版本的迭代,一直沿用的就是这种底部弹出日期的交互,ios7.0以前,那时候苹果还是走的拟物风格,到ios7.0以后推出了扁平风格,一直沿用至今,现当下的应用中,这种形式已被广泛应用,且已深深影响了客户的使用习惯,如下图展示:

ios7.0以前

ios7.0以后
交互形式
点击“选择日期”按钮,当前界面便会有一个透明遮罩层,日期控件会从页面的底部,由上往上弹出,可单独对年、月、日进行选择,被选中的日期,会在控件中间显示,以不同的颜色、字号等区别显示,点击“确定”按钮即可结束操作。
优缺点及使用场景
底部弹出的遮罩层给了用户很好的沉浸式体验感,避免其它信息的干扰,使用户能专心的对日期进行选择,减少误差,同时透过遮罩层,又能看到自己下一步会有什么操作等着自己,让用户用自己的行为有一个预知,且加载速度比较快,但是相对而言,日期的呈现并不直观,滚动的次数也会比较多,对日期选择的时间会显得稍长。它适用于选填内容较多、信息量较大的页面,或需要呈现全部日期的需求,能够很好的缓解页面层的压力。

下拉弹框式
下拉弹框这种交互形式最初始于pc端,属于pc端的成熟交互形式,尤其在后台系统内使用的特别频繁,它的好处在于方便同类型功能间的切换或筛选,后来被设计师们搬到了手持端,通过使用场景结合不同设备进行了一定的改良。

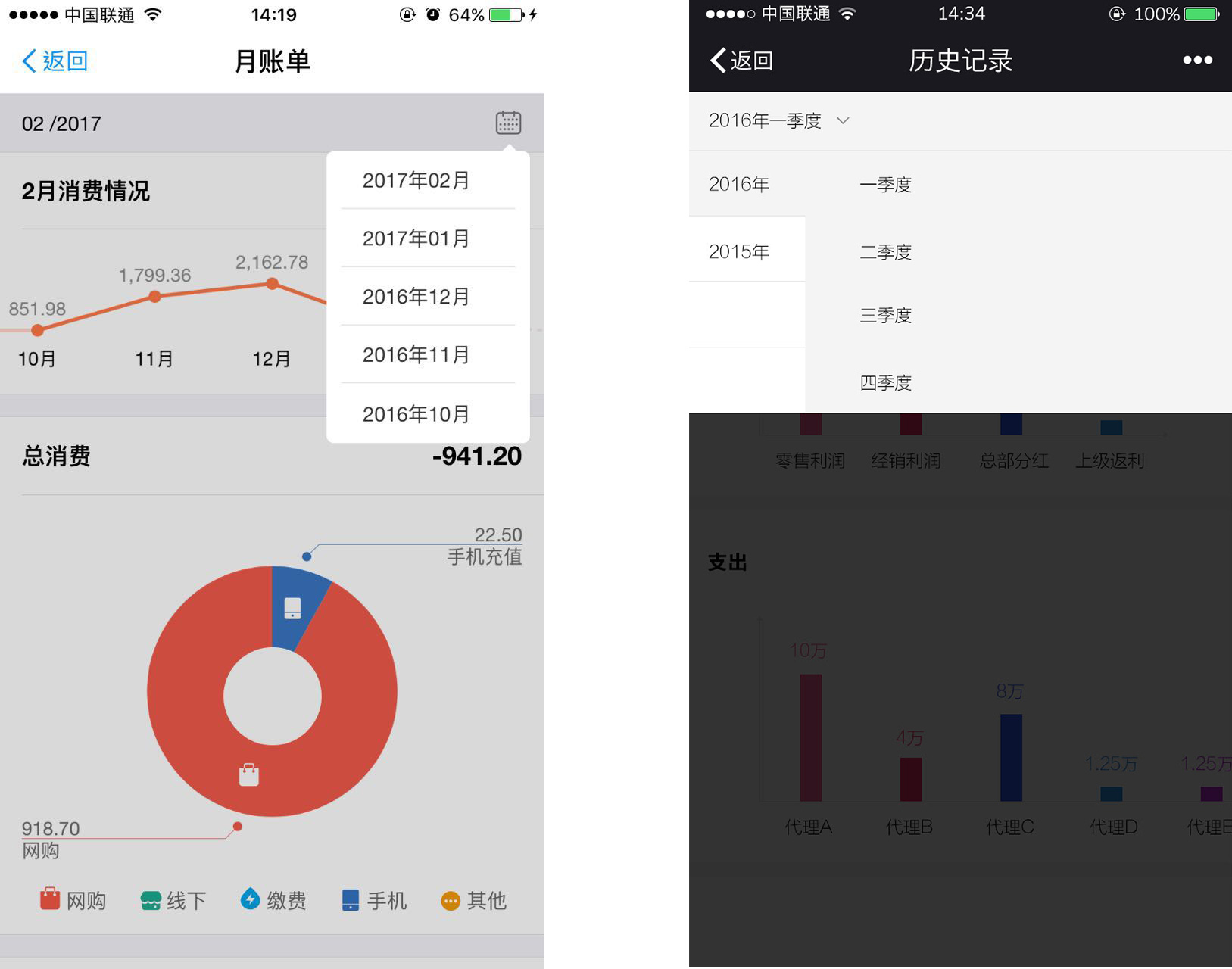
截图来源:(左)支付宝;(右)聚美天下
交互形式
点击“选择日期”按钮,同底部弹出一样,当前界面会有一个透明遮罩层,日期控件会直接显示在按钮的下方,点击其中的日期,下拉框会自动收起,操作完成。
优缺点及使用场景
下拉框主要应用在“同级别时间段”的维度场景上,比如说以年、月、季度为单位的显示形式,是某一个时间段内的信息筛选/切换,对数量有一定的要求,越少,用户切换的效率越高,下拉的长度不可过长,否则容易信息干扰且影响视觉美观,它的优点是同级别切换效率高,点击的步骤少,方便用户频繁操作,缺点是显示的条目数量有限;
选项卡式
选项卡相信交互的同学都有留意到,类似于二级导航,像现在很多的应用都采取过这种方式,但选项卡式的日期可能大家没有特别留意到,展现的形式是类似的,但应用的场景比较特殊。

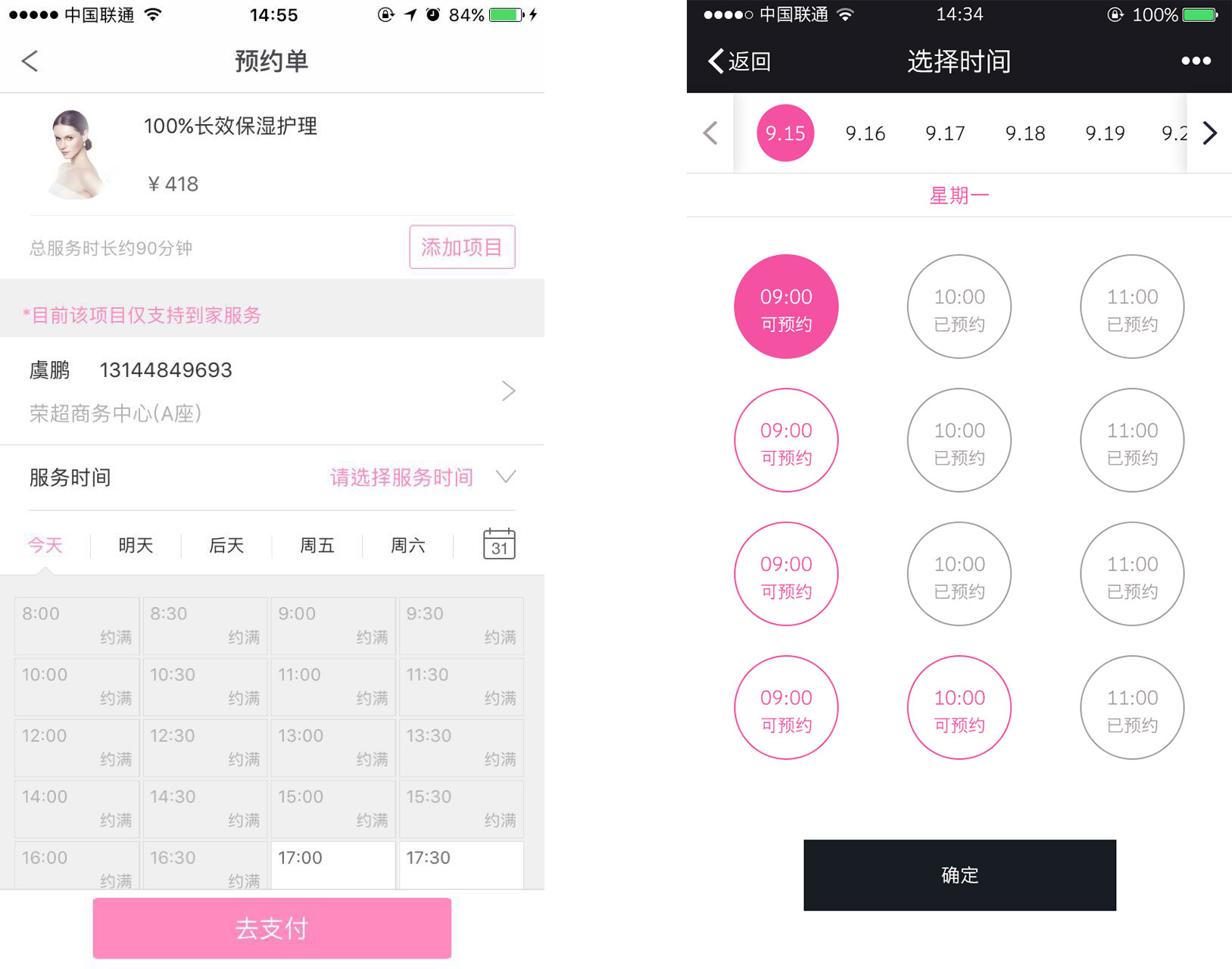
截图来源:(左)小美到家 ;(右)美容工具
交互形式
点击“选择日期”选项,会直接跳转至新的页面(具体的交互方式视应用的平台而定),顶部会有一个日期的横向切换,内容部分则显示具体的时间点,选择完毕,点击确定,操作完成,回到原来的页面;
优缺点及使用场景
与其说是一个日期控件形式,不如说是一个时间选择器,它所使用的特定场景对年月日时分都有一个十分精确的选择,会精确到某一个时间点上甚至分,是用户对时间点最精确的体现形式,目前应用的最多的就是时间的预约功能,选项卡是对日期的一个管控,可以自由频繁的切换日期,并对其时间点对操作,它的优点是能完全展现出每一个时间点,而且直观、操作效率高,缺点是占的空间位置相对较大,需跳转页面或对交互进行特殊处理方能达到目的,且日期天数需要根据业务需求做一个数量的控制,否则会造成一个日期横向滑动过长、滑动次数较多的一个操作。
小结
以上是对三种日期选择器的一个分析与总结,每个日期控件都有它适合或特定的使用的场景、且满足的业务目标也都不一样,我们需要根据它们的特性去做区别对待,在选择使用哪种控件前,需要去深度分晰它最终的用户体验目标和想要满足的业务目标,不盲目套用和照搬竞品或同类产品,以求交互到达最佳的体验。
本文由 @虞小姐 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








由上往上弹出,”由下往上弹出“。 总结的蛮好 学习了。
知识学习了,谢谢分享