数据交互的常见方式及案例

交互设计师作为整个项目贯穿始终的一根线,除了有自身对需求的理解把控以及对页面布局的拿捏以外,充分吸取各种不同的思维方式,才能让我们在打怪升级的路上越走越远。
特别是新人设计师,有没有这样的感觉,在有技术同学加入的交互评审中,常会被问及一些原来没有思考全面的细枝末节以及极端情况处理方案,比如“这个列表一次加载多少条?”“如果同时有2个用户在争夺最后一个名额该怎样处理?”等等。
技术大大们的思维普遍缜密,因为他们是最终实现一切数据交互的执行者。而作为交互设计师,我们很容易只注重产品需求和界面布局这些展现在用户眼前的有形的内容,而由于数据交互而引发的一些问题就容易被忽略。
什么是数据交互
目前,除了一些特别简单非联网类应用(比如计算器、闹钟等),几乎所有的应用都是联网应用,而其app客户端基本都只是负责用户的交互与数据收集与展示,真正的数据和服务均存储在云端。

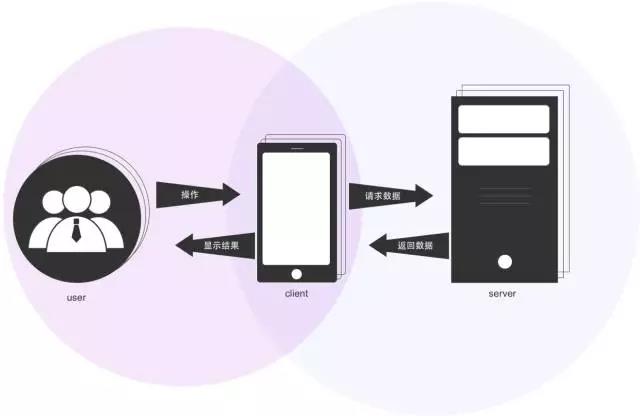
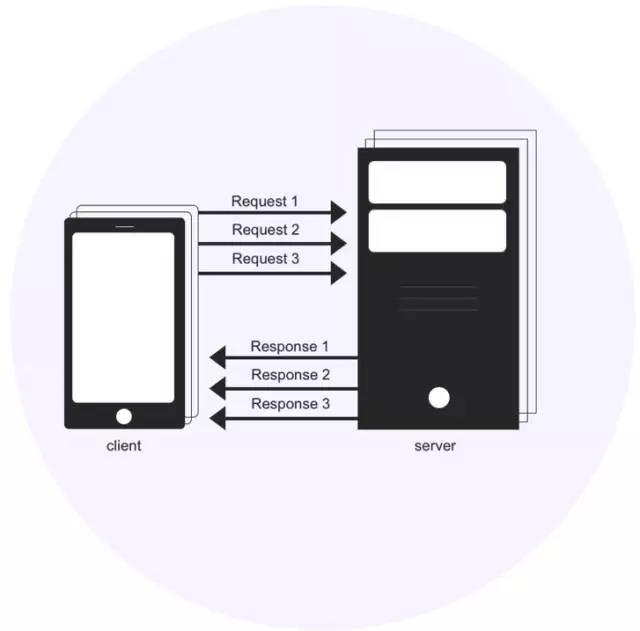
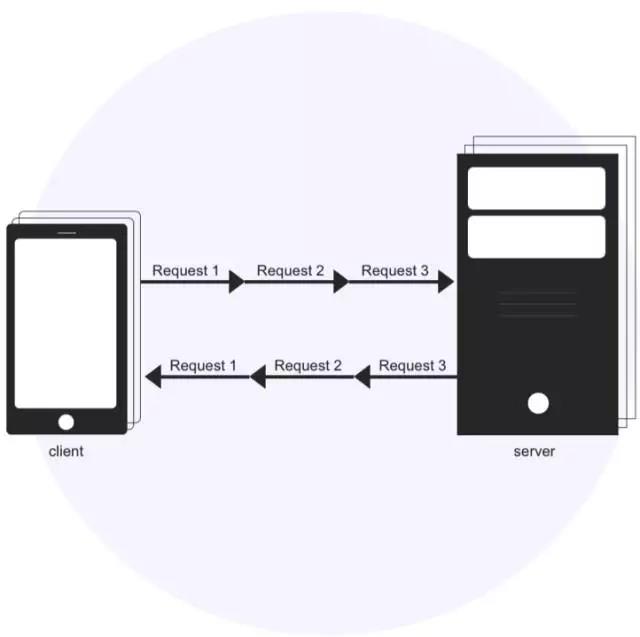
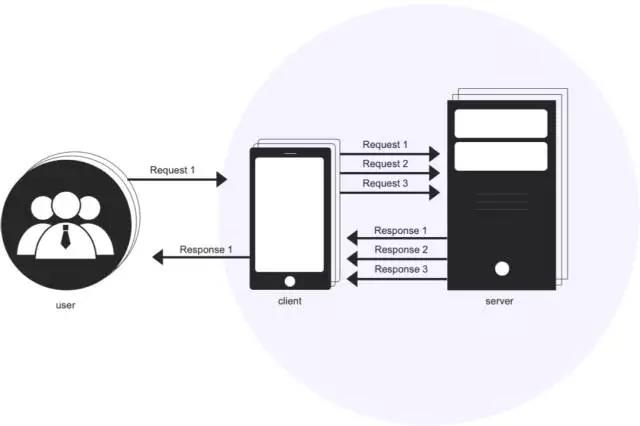
客户端数据交互原理示意
如图所示,在设计具体方案时,我们会更多的注重用户和客户端本身的交互,至于客户端和后端的交互则容易被认为是只需要技术去解决的问题。
确实数据交互是技术问题,但如果作为交互设计师能有意识的在方案中思考这些问题,能够帮助我们使方案更符合技术实现的需求,体验更流畅。
数据交互在app页面中的直接体现既是页面内容的加载方式,下面我们来了解一下主要的几种数据加载方式:
1. 整页加载

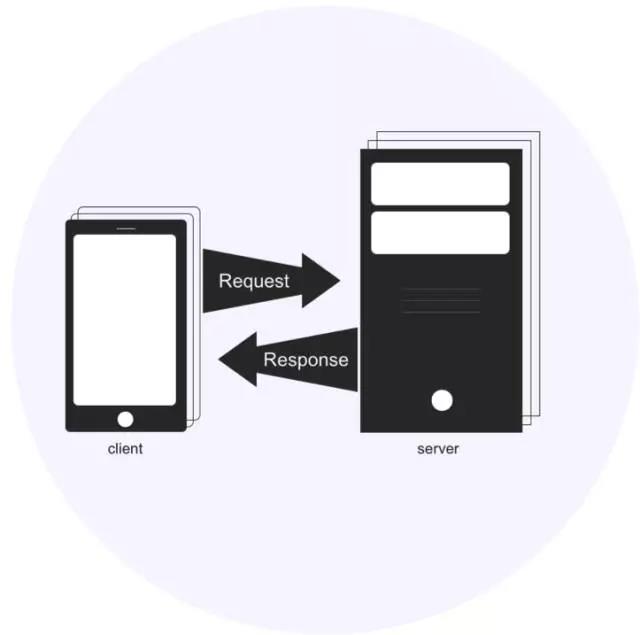
整页加载 数据交互示意
整页加载很好理解,就是在加载一个页面时,客户端发送一个请求,服务器返回一次数据,其特点就是一次性加载完全部数据再显示。常运用于一些H5活动页面、游戏、简单网页

整页加载案例
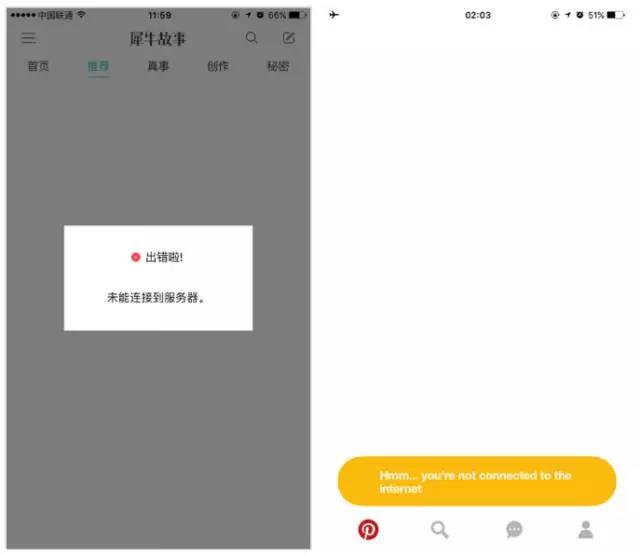
整页加载失败时,常见的处理方式有以下几种:

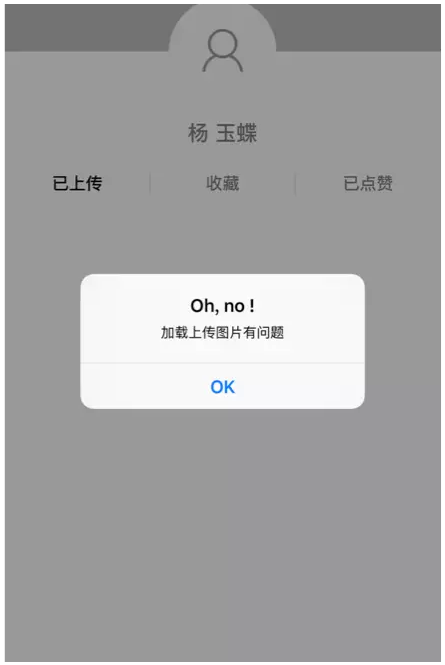
案例1 弹窗
以弹窗方式来提示用户数据交互的错误,因为需要用户点击操作才能关闭,所以重点在于让用户明确的知道页面加载失败的原因,比如因为用户操作不妥而导致的取不到数据等。

案例2 toast
虽然用toast形式做整页加载失败的回应方式是可行的,但是笔者认为最好应用在页面还有其他内容可操作的情况下的轻量提醒更合适,因为比如右图所示,toast提示停留时间短暂,消失后面对空荡荡的页面,用户会不知所措。

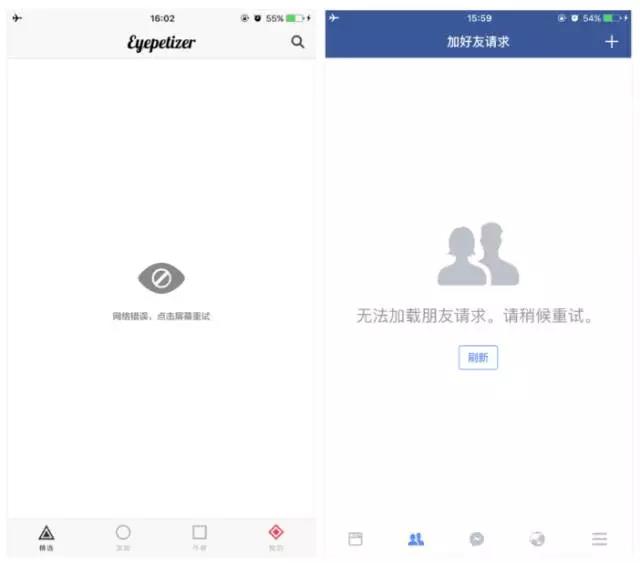
案例3 页面提示
在页面上直接显示无数据展示的原因以及解决办法是很提倡的处理方案,优点无需赘述。
2. 分区域加载

分区域加载 数据交互示意
分区域加载即把需要加载的内容分成不同线程同时向后端发送请求,后端也分不同线程同时/依次返回数据。
其特点是能逐步展示内容,在这个渐进的过程中降低用户的焦虑心理
同时模块间可以有关联性,先加载父内容,再加载子内容。我们来看看以下案例的处理:

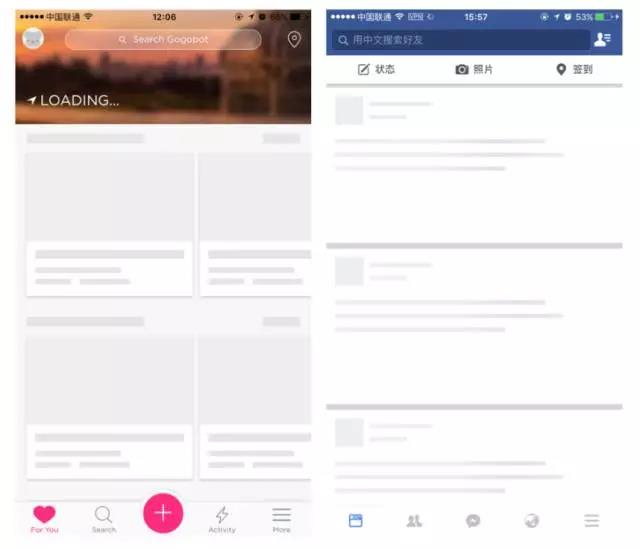
案例1
方案1的两个案例都是优先加载格式和文本等信息,消耗大且不影响页面基本功能的图片信息次要加载。

案例2
通过方案2我们能看到对于页面内容加载更细致的处理过程:格式——文本和占位图——图片,每一个阶段的处理都赏心悦目,丝毫没有反感。

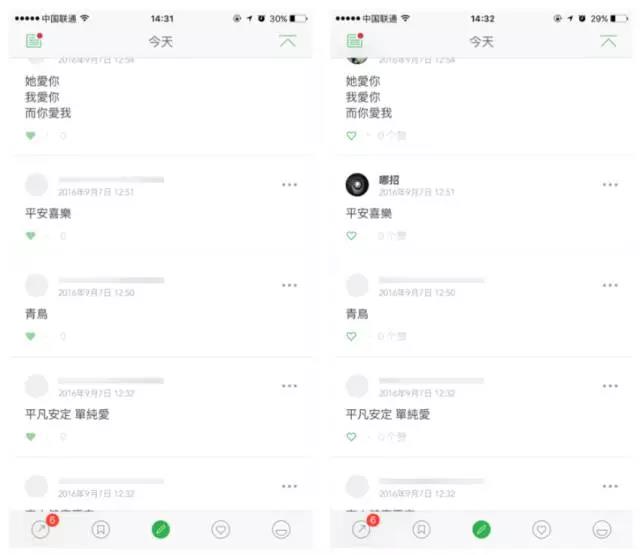
案例3
方案3同样也是逐步加载,但是首先加载出的格式可以让用户对页面即将呈现的内容有初步了解,也是增加美感,降低焦虑的一种方式。

案例4
前文提到过模块间的关联性,我们可以通过案例4清晰的看到数据展示上被设计过的加载顺序:首先是格式,然后是用户发布的内容,其次是用户信息。
借助以上案例对分区域加载方式的理解和启发,在页面内容的呈现上有很多细节值得我们去更多的推敲。我们也可以主动和技术商讨加载方案,以得到更好的体验。
3. 自动加载

自动加载 数据交互示意
自动加载并不是后台自动的传输数据,实质上也是用户的一些行为触发客户端给后端发送请求。通常运用于2种场景:
- 频繁更新的内容、有时效性的内容
- 相对稳定,数据不会经常变化的页面

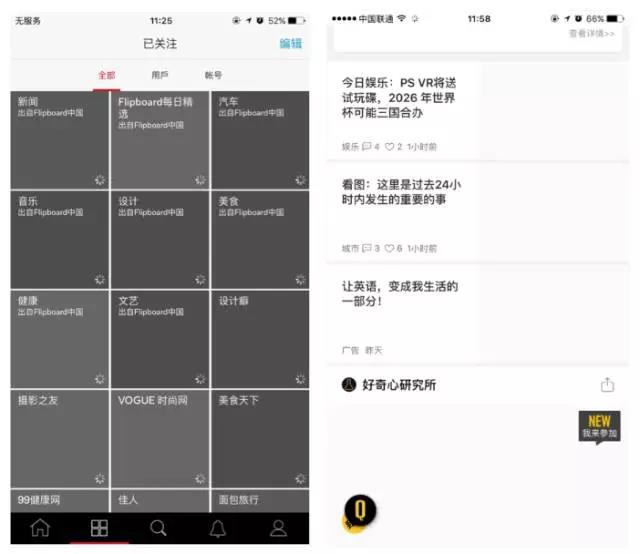
案例1
最简单的案例就是例如推特这样,上滑页面看到一定位置的时候,自动提前加载后续内容。

案例2

案例3
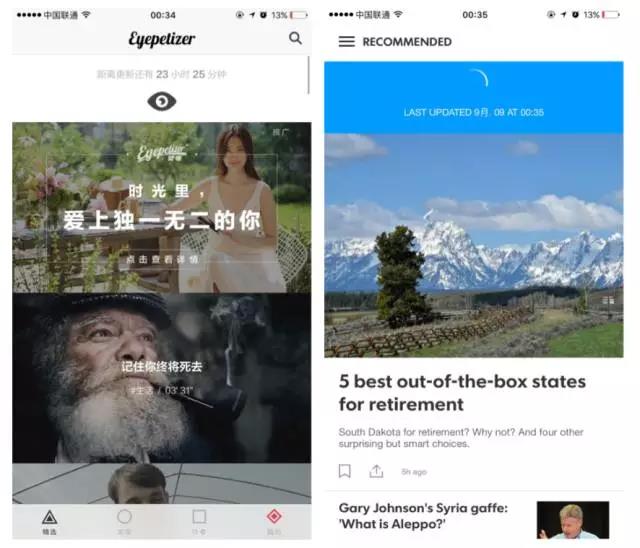
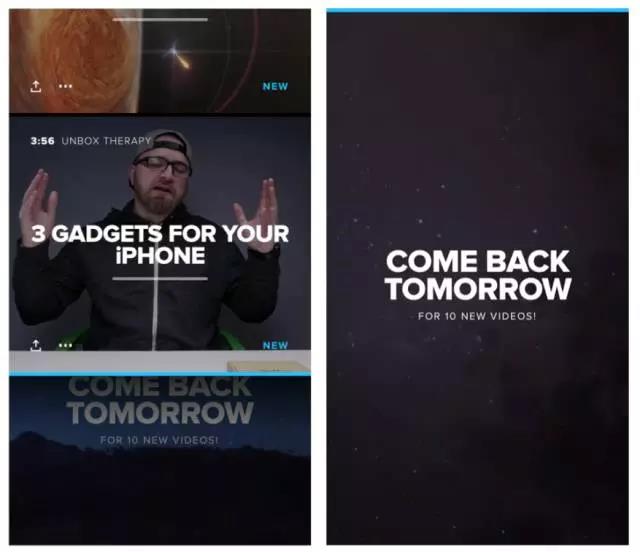
另外,例如开眼精选、Hyper等内容稳定的页面,在进入时,或者有数据更新时,也会采用自动加载。
4. 智能加载

智能加载 数据交互示意
智能加载的特点在于预加载,通过用户的某个行为,或者已有的通用数据分析来预测用户行为,并提前加载。这一点显然是产品和数据挖掘的大大们需要研究的事情。作为交互能利用智能加载的另一个特点,就是根据不同网络条件下载展示不同素材。

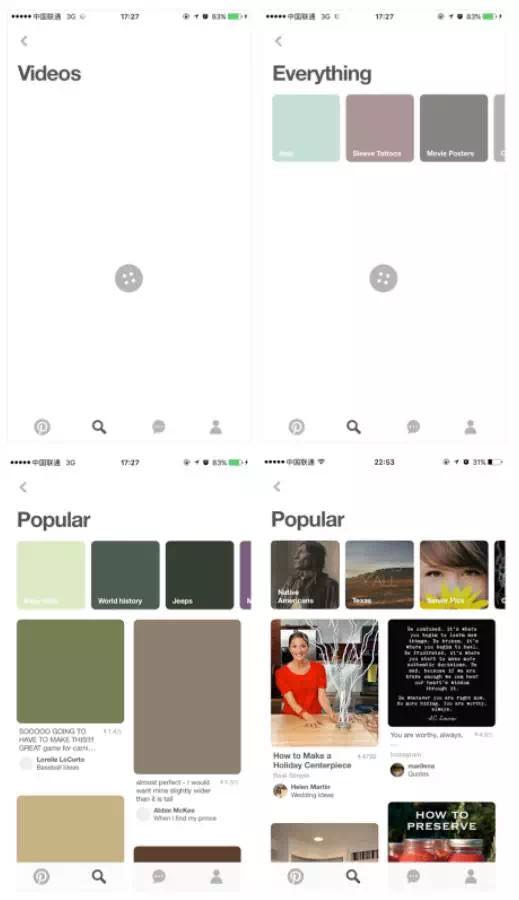
案例1
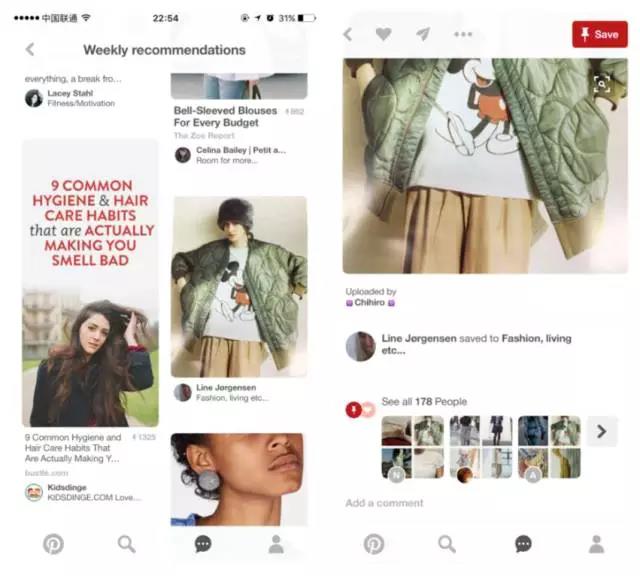
例如Pinterest从列表页点击进入正文页的过渡动画,是将列表的小图直接拉大成大图,如果网络环境优,则会进一步加载大图并展示,如果网络环境欠佳,则保持用小图拉大的低质量图,以此节省资源。

案例2
如案例2所示,在Pinterest查看图片详情时,也会根据加载状况先显示低质图,等加载完毕后用高质量图替代,如此既保证了页面功能的完整性,体验上也不会有明显的跳动。

案例3
同样处理的如此细致的还有Mars,页面跳转很流畅,但是仔细观察会发现处于不同阶段的3张图,图片的质量是递进的。
以上,为大家浅略的解读了一下数据交互的常见方式及案例。作为交互设计师,在实际工作中并不需要对技术知识了解的多么深入,但是如果我们能够知道技术在实现时的基础原理,那么在实际方案中就能考虑的更加细致和全面,并且更加符合技术实现时的实际情况,能尽量避免交互方案与技术方案的冲突。
其实,不仅是对于技术环节,包括在与产品和视觉,每一个角色都有着自己不同的思维方式,正因为这些不同才能一步步将一个个缥缈的概念落为现实,到达用户手中。交互设计师作为整个项目贯穿始终的一根线,除了有自身对需求的理解把控以及对页面布局的拿捏以外,充分吸取各种不同的思维方式,才能让我们在打怪升级的路上越走越远。
作者:杰克蝶
来源:微信公众号【ME网易移动设计】


 起点课堂会员权益
起点课堂会员权益







作者大大,感觉你文中说的预加载,描述错了吧。预加载一般是和懒加载相对的。预加载更应放在移动加载中去啊。请指正。
学习了 非常不错