Apple Vision OS最全设计规范
当你需要着手为 visionOS 设计相应的APP或其他应用时,你要怎么做,才能为用户带来视觉感受和操作体验上的完善?或许你需要先了解 visionOS 的有哪些设计规范。本篇文章里,作者就汇总分析了 visionOS 的设计规范,一起来看看吧。

前几期和大家分享了一些visionOS设计亮点以及设计原则解读,有人说想看官方的UI设计规范,官方其实给出了,但分散在其他系统规范中。
彩云把这些零碎的设计规范做一个汇总整理,摘取其中最精华的部分与大家分享。这篇文章将会是未来必看的设计规范,文章算是今年以来写过最长的一篇(差不多有1.7万字)。
当你着手为 visionOS 设计 App 或游戏时,首先要了解该平台特有的基本设备特征和模式。利用这些特征和模式来指导你的设计决策,帮助你打造出富有吸引力的沉浸式体验。
积极采用 Apple Vision Pro 的独特功能。充分利用空间、空间音频和沉浸来让你的体验身临其境,同时以让用户在设备上感到轻松自然的方式集成穿透、聚焦和手势。
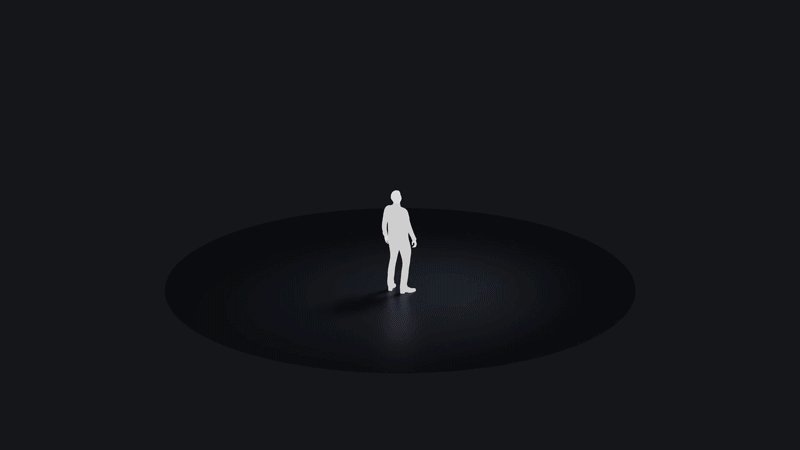
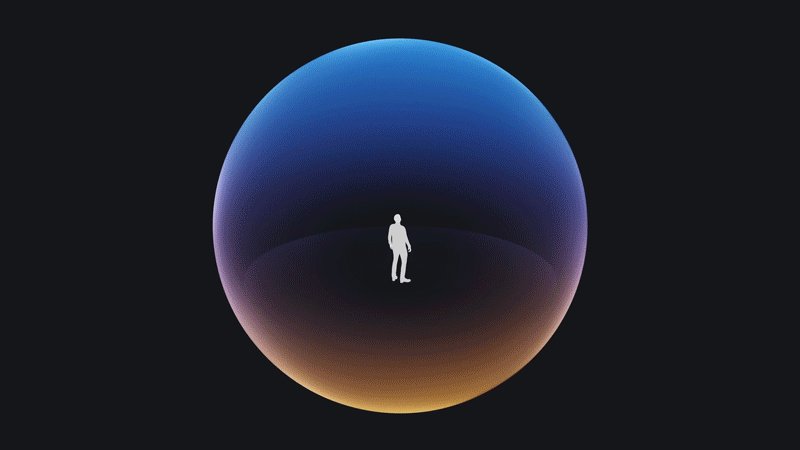
设计呈现 App 中最独特时刻的方式时,考虑整体的沉浸程度。你可以在以用户界面为中心的窗口式环境、全沉浸式环境或介于两者之间的某种环境中呈现体验。为 App 中的每个关键时刻找到最适合的最低沉浸程度,不要假设每个时刻都需要完全沉浸。
为以用户界面为中心的受限体验使用窗口。若要帮助用户执行标准任务,首选在空间中使用显示为平面并包含熟悉控件的标准窗口。在 visionOS 中,用户可将窗口重新放置在想要的任何位置,且系统的动态缩放可帮助保持窗口内容无论远近都清晰易读。
优先考虑舒适性。若要帮助用户在与 App 或游戏交互时保持舒适和身体放松,请记住以下基本原则。
- 在用户的视场内显示内容,并相对其头部放置。避免将内容放在用户必须转头或改变姿势才能进行交互的位置。
- 避免显示眼花缭乱、不和谐、过快或缺少静止参考系的动态效果。
- 支持非直接手势,让用户的手放在大腿或身侧时也能与 App 交互。
- 如果支持直接手势,请确保交互式内容不会距离过远,并且用户无需长时间与其交互。
- 用户处于全沉浸式体验中时,避免鼓励其过多移动。
上面是一些大的设计特征,下面会介绍一些基础的设计规则,便于做好具体的设计。
共18个分类,目录:
- 图标
- 颜色
- 图像
- 沉浸式体验
- 材质
- 动态效果
- 空间布局
- 字体
- 按钮
- 菜单
- 装饰
- 工具栏
- 导航栏
- 提醒
- 窗口
- 手势
- 键盘
- 指针
一、图标
1. App图标
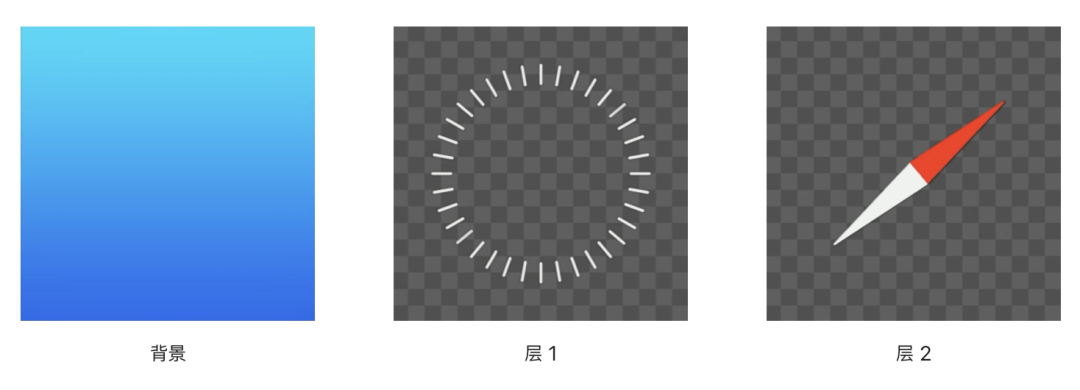
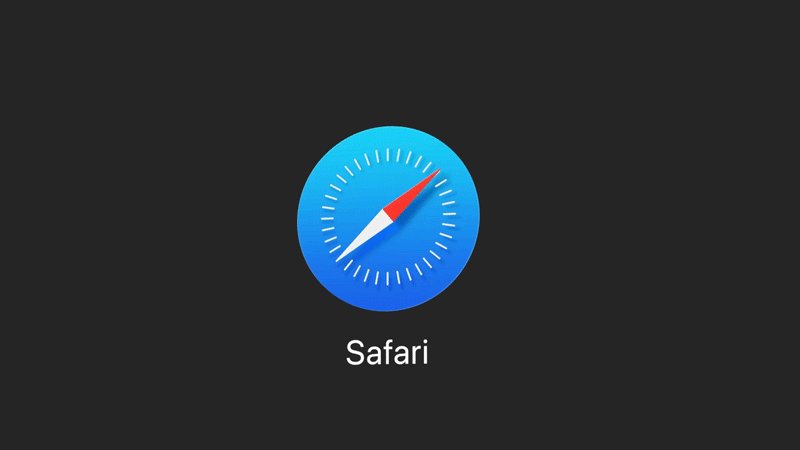
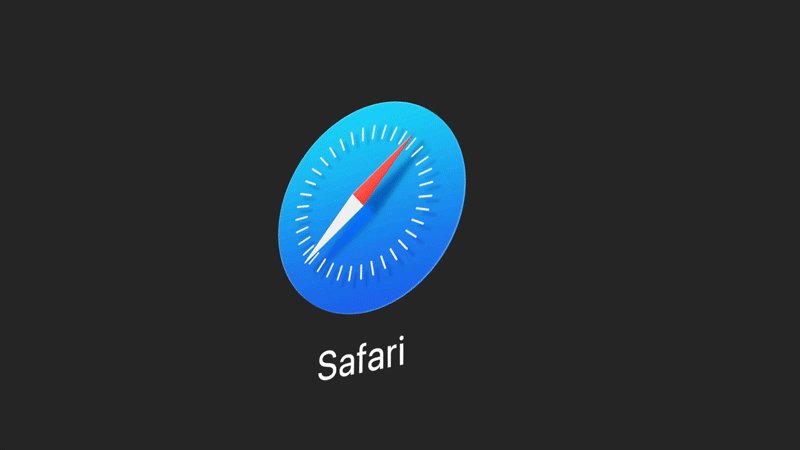
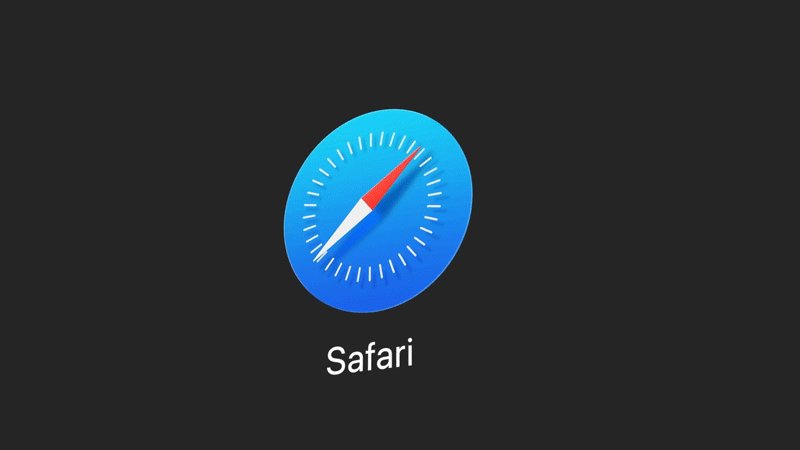
visionOS App 图标呈圆形,并包括一个背景层及其上方的一至两层,以生成在用户查看时会巧妙展开的三维对象。


系统通过添加阴影来体现各层之间的深度感并使用上层的 Alpha 通道打造浮凸感外观,以增强 App 图标的视觉维度。

为图标的背景层使用全幅不透明图像。相反,避免在非背景层中使用全幅图像。在非背景层中使用透明区域可让下层的视觉信息透过。
为每层提供正方形图像。系统会使用圆形遮罩裁剪 App 图标的所有层,因此提供已裁剪的层可能会对结果产生负面影响。
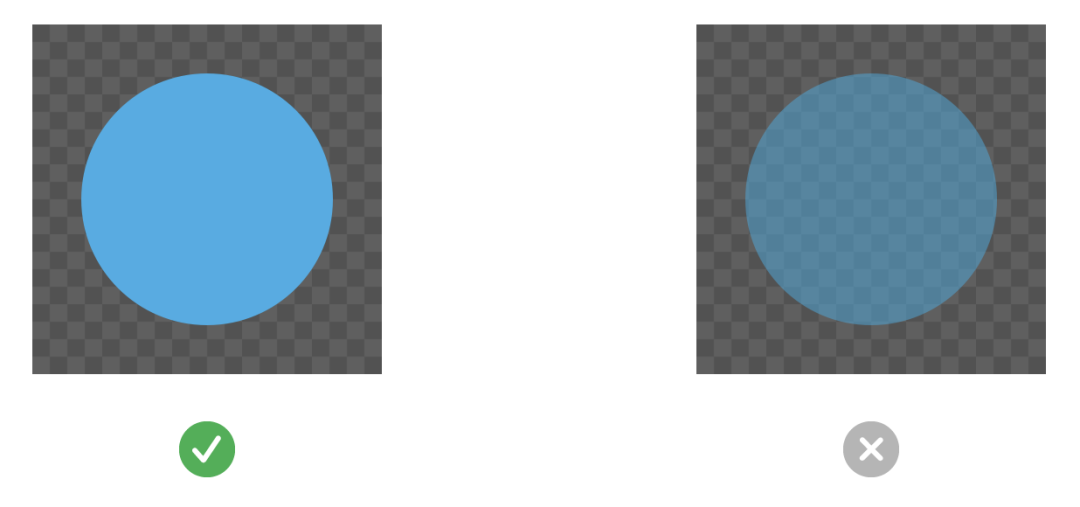
避免大面积使用半透明。虽然使用半透明像素来为形状消除锯齿效果不错,但大面积的半透明区域无法与 Alpha 很好融合,还可能跟系统提供的阴影结合产生黑色结果。除非要为形状消除锯齿,否则请保持像素不透明或全透明。

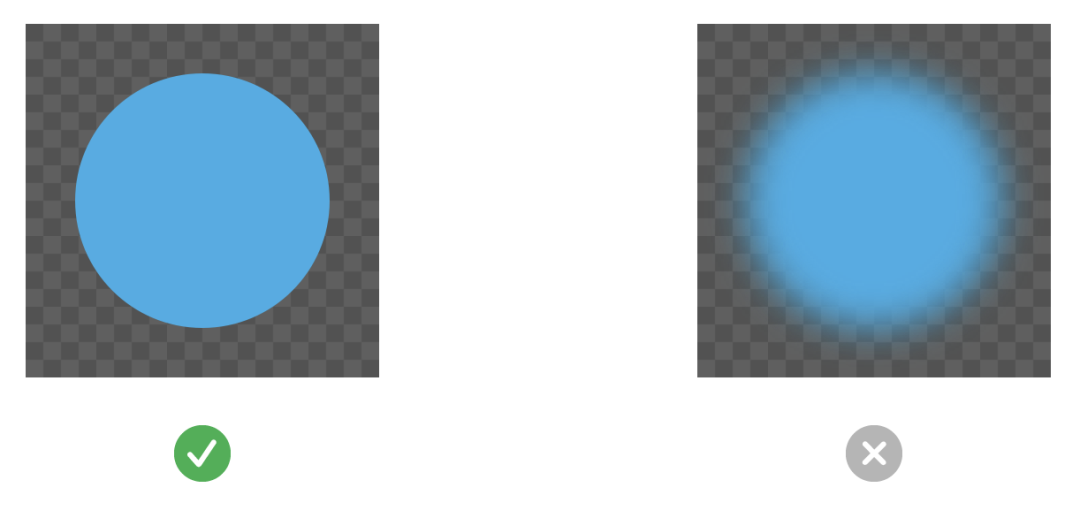
在非背景层中,首选为完全不透明或完全透明像素的不同区域之间使用明确边缘。非背景层包含的形状具有清晰边缘时,系统绘制的高光和阴影看起来最美观。避免使用柔化或羽化边缘。

避免在背景层中添加看起来像孔洞或凹面区域的形状。系统添加的阴影和镜面高光可使此类形状看起来突出而非内凹。
保持非背景层中的不同形状或图像靠近中心。圆形遮罩可能会截断过于靠近边缘的形状或图像,导致形状看起来偏离中心并破坏图标的三维外观。

避免使用从一个固定的有利位置看起来有深度的视觉元素。如果用户只能从一个视角感知层内元素的深度,当其聚焦该图标时,这种深度感便会消失。避免使用突出层元素的底部边缘这样的技术,因为这样做会与其他 App 图标的垂直透视发生冲突。
避免为 visionOS App 图标添加自定义镜面高光或阴影。除了会干扰系统提供的视觉效果外,自定义高光和阴影为静态,而 visionOS 提供的高光和阴影则为动态。
VisionOS App 图标尺寸。创建大小为 1024×1024 个像素的 App 图标以在主屏幕视图中显示。
2. 系统图标
有效图标能以用户立即理解的方式表达单个概念。
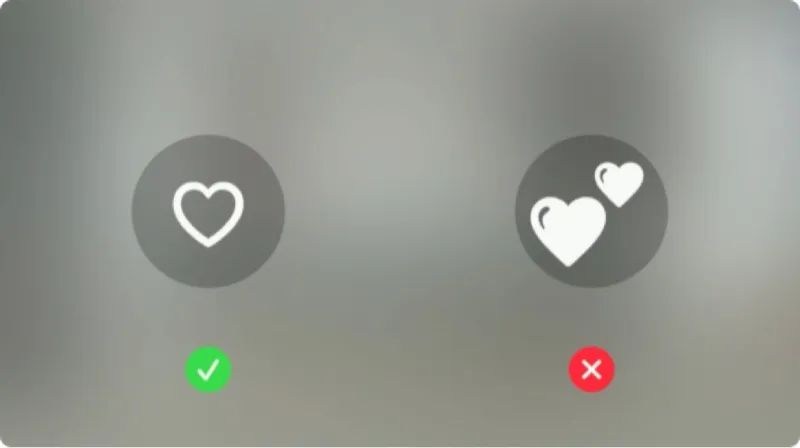
1)打造可识别且高度精简的设计。细节过多可能会导致界面图标混乱或难以理解。尽量使用简单且通用的设计,让大多数用户可快速识别。一般情况下,当图标使用熟悉的视觉隐喻来直接反映其所发起的操作或所代表的内容时,效果最佳。
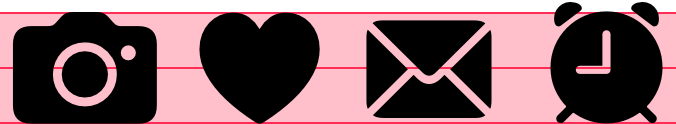
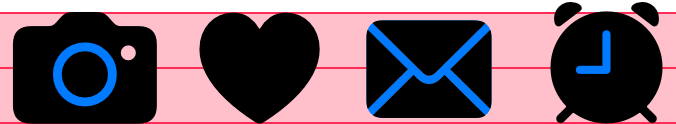
2)保持 App 中所有界面图标间的视觉一致性。无论仅使用自定义图标还是将自定义图标和系统提供的图标混合使用,你 App 中的所有界面图标都需要在大小、细节程度、线条粗细和透视上保持一致。根据图标的视重,你可能需要调整其尺寸以确保其在视觉上与其他图标显示一致。

为了帮助实现视觉一致性,可根据需要调整单个图标的大小

并使每个图标中的线条粗细相同
3)通常使界面图标与相邻文本在线条粗细上相一致。在这两者中使用粗细相同的线条可让内容在外观和强调程度上保持一致,除非你想要强调图标或文本。
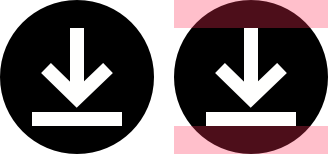
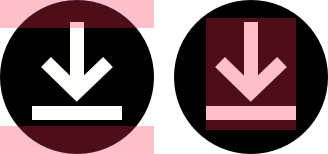
4)如有必要,可为自定义界面图标添加内边距以实现视觉对齐。某些图标(尤其是非对称图标)按几何图形(而非按视觉效果)居中时可能会看起来不平衡。例如,下方所示下载图标的底部视重比顶部视重更大,因此如果该图标按几何图形居中,看上去会很低。

非对称图标可能会看似偏离中心,即使实则不然
在此类情况下,你可以稍微调整图标的位置,使其在视觉上达到居中。当创建的资源通过在界面图标周围添加内边距的方式调整(如下方右图所示)后,你可以按几何图形居中该资源,从而在视觉上居中该图标。

将图标移高几个像素可使其在视觉上居中;将额外像素包括在内边距中可让居中更简单。

视觉上居中之前(左)与视觉上居中之后(右)
在视觉上居中所需的调整通常非常小,但却对 App 的外观影响很大。
5)仅在必要时才提供界面图标的已选状态版本。控件和区域会自动指示所选内容,因此无需为用于此处的图标提供已选或未选状态资源。VisionOS 中的边栏和标签页栏通过应用 App 的强调色或添加背景外观来传达选择状态。
虽然你可能想要提供选中和未选中图标以用在 visionOS 中的工具栏或导航栏,但更常见的是使用根据其状态更改背景外观的按钮。
6)打造具有包容性的设计。在描绘人物图案时优先略去不必要的特定性别提及,并确保你的图标可被广大用户接纳和理解。
7)在设计中仅包括对表达含义必要的文本。例如,在代表文本格式化的界面图标中使用字符可能是最直接传达概念的方式。如果需要在图标中显示单个字符,请确保将其本地化。如果需要表明一段文本,请在设计中使用抽象表示,并包括图标的翻转版本以适用于从右到左的阅读环境。
8)如果创建自定义的界面图标,请使用 PDF 或 SVG 等矢量格式。系统为高分辨率显示器自动缩放基于矢量的界面图标,因此无需提供高分辨率版本。相反,用于 App 图标和包括阴影、纹理和高亮标记等效果的其他图像的 PNG 则不支持缩放,因此必须为每个基于 PNG 的界面图标提供多个版本。或者,你可以创建自定义的 SF 符号并指定比例,以确保符号的重点与相邻文本相匹配。
9)为自定义的界面图标提供备选文本标签。备选文本标签(或辅助功能描述)是不可见的,但可让“旁白”以语音方式描述屏幕内容,从而使视障用户的导览更简单。
10)避免使用 Apple 硬件产品的模型。硬件设计往往会频繁变化,可能会使界面图标和其他内容显得过时。
二、颜色
巧妙地使用颜色可以增强沟通感,体现品牌形象,提供视觉连续性,传达状态和反馈,以及帮助用户理解信息。
1)visionOS 不提供深色模式,使用称为玻璃的材质,可自动适应周围对象的亮度和颜色。
2)在 visionOS 中,颜色可能根据用户现实环境中墙壁或物体的颜色及其反射光线的方式而看起来不同。
3)谨慎使用颜色,尤其是在玻璃上。标准 visionOS 窗口通常使用系统定义的玻璃材质,用户现实环境和空间中的光线和对象可透过这种材质显示。这些现实和虚拟对象中的颜色可透过玻璃被看到,因此可能影响窗口中彩色 App 内容的易读性。首选在有助于吸引用户注意重要信息或显示界面各部分之间关系的位置使用颜色。
4)优先在粗体文本和较大区域中使用颜色。在较细文本或较小区域中使用颜色可能会使其更难看到和理解。
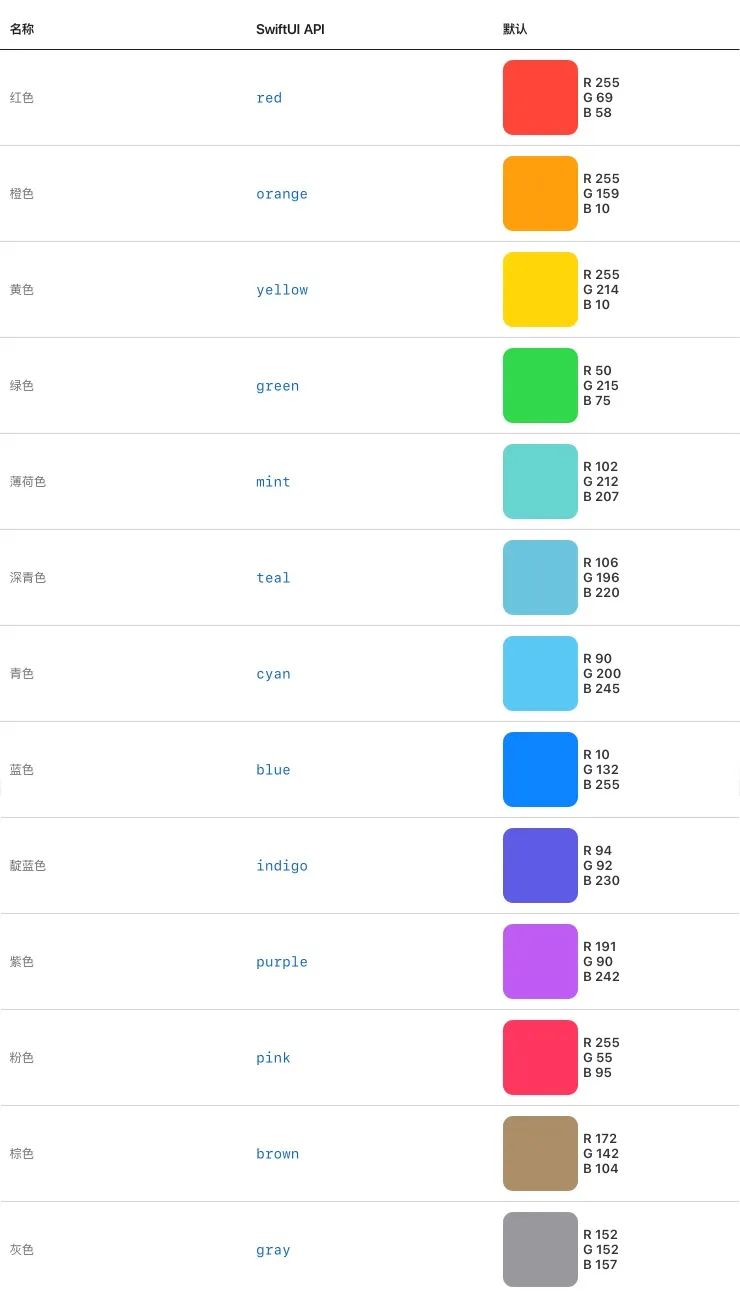
5)visionOS 系统颜色。

三、图像
为了确保插图在所有受支持设备上保持美观,请了解系统如何显示内容,以及如何以适当的缩放系数呈现艺术感。
1. 分辨率
点是一种抽象计量单位,可帮助视觉内容在任何显示方式下都保持一致。在 visionOS 中,一个点是一个角度值,可允许视觉内容根据其距观看者的距离缩放。
2. 缩放倍率

在 visionOS 中,当系统根据用户查看的距离和角度对图像进行动态缩放时,图像所占面积通常会发生变化。这意味着图像无法像在其他平台中那样与屏幕像素 1:1 对应。
创建 @2x 图像。使用高分辨率可帮助确保图像在被系统缩放时清晰显示。
四、沉浸式体验
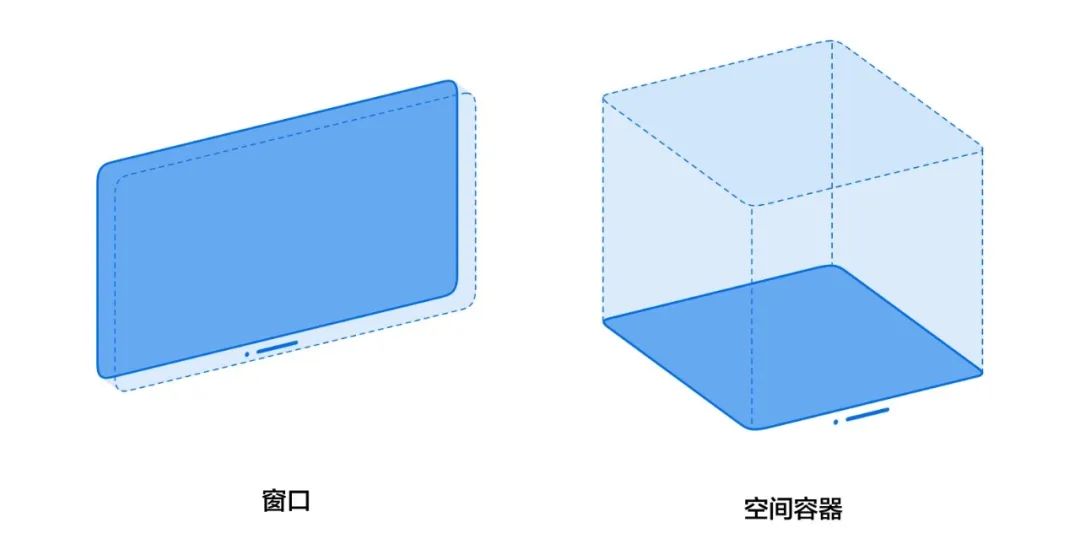
在 visionOS 中,你可以设计延伸出窗口和空间容器的 App 和游戏,并让用户沉浸在你的内容中。
在 visionOS 中,用户可在共享空间中同时运行多个 App,或者在全空间中一次专注于单个 App。你的 App 默认在共享空间中启动,在此空间中用户可像 Mac 上一样在多个运行中的 App 之间切换。想要更沉浸地体验时,用户可将你的 App 转换到全空间,在此空间中其他 App 会隐藏,你的 App 可在任意位置显示内容。
沉浸和穿透
visionOS 支持一定范围的沉浸程度,可帮助你向用户提供多种 App 或游戏体验方式。在此范围内,用户现实环境的可见度在体验的沉浸效果方面起着关键作用。

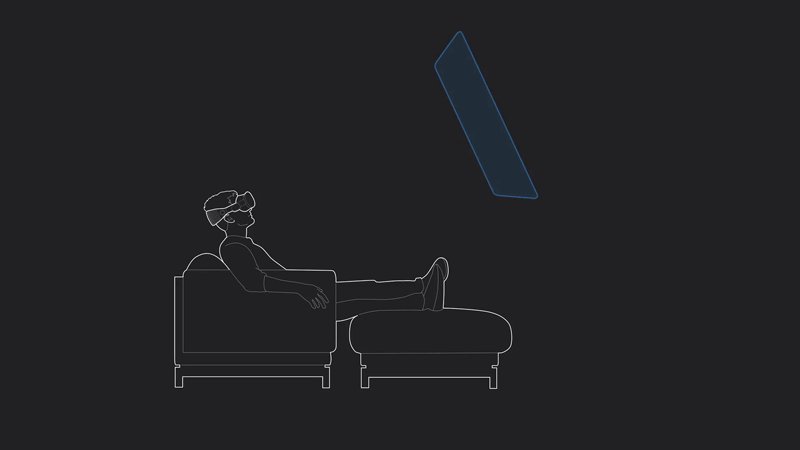
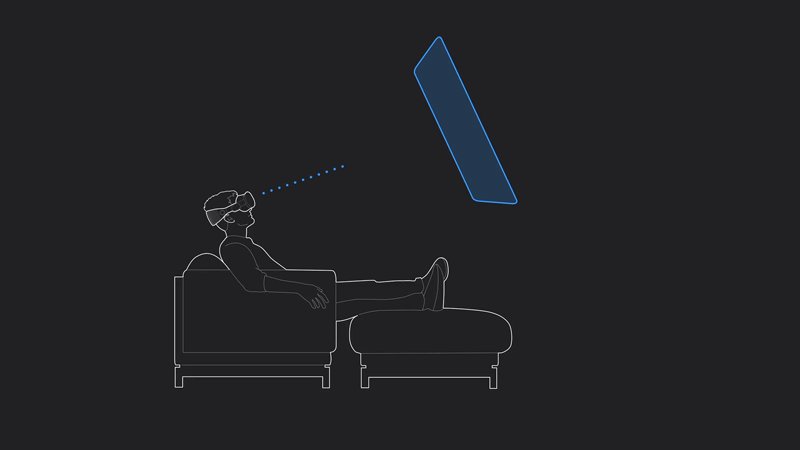
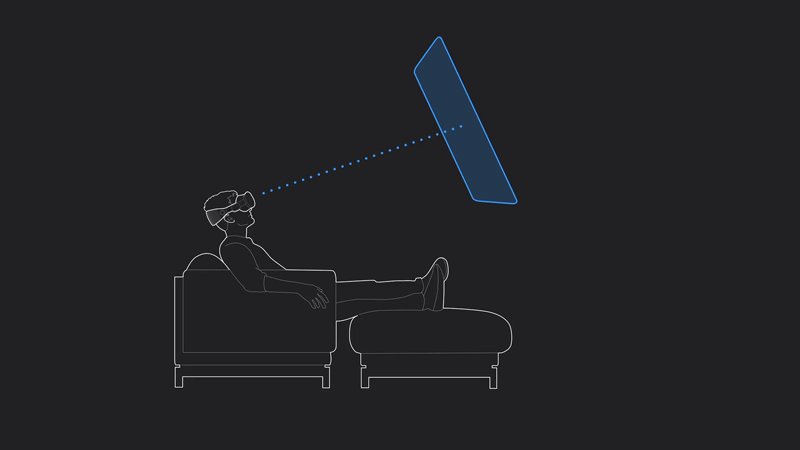
佩戴 Apple Vision Pro 时,用户可使用穿透看到现实环境,此功能提供了来自设备外部相机的实时视频。
为更改可看到周围的多少,用户使用数码旋钮调整穿透量。例如,在想要与附近的实际物体交互或阅读其他设备上的文本时,用户可能会增加穿透,在想要呈现某种环境时,可能会减少穿透。

五、材质
在 Apple 平台上,材质可通过模糊和修改底层视觉内容的颜色值来加入半透明效果。
半透明效果可以改善前景元素和背景元素之间的融合,以视觉方式传达图层之间的分隔并帮助用户保持位置感。材质可结合虚化效果来增强半透明效果。虚化效果通过从材质后面往前提拉颜色来增强文本、符号和填充等前景内容的深度感。
1)基于语义和推荐用途选取系统材质和效果。避免基于给界面添加的外观颜色来选择材质或效果,因为系统设置可以更改其外观和行为。而应使材质或虚化样式匹配特定的用例。例如,使用颜色较浅的材质来突显 visionOS App 中的交互式组件,
2)通过在材质顶层使用虚化颜色来帮助确保易读性。使用系统定义的虚化颜色时,你无需担心颜色在不同环境中可能会太暗、太亮、太饱和或对比度太低的问题。visionOS 系统使用与 macOS 所用相同的深色虚化颜色,并自动调整这些颜色以在不同视觉环境下保持对比度。
3)在 visionOS 中,窗口通常使用系统定义、被称为玻璃的不可修改材质,通过让光线、当前环境、虚拟内容和用户周围的对象透过来帮助保持用户与现实世界的联系。玻璃是一种适应性材质,可限制背景颜色信息范围以便窗口可持续为 App 内容提供对比度,同时根据用户的现实环境和其他虚拟内容在颜色上变得更浅或更深。

4)visionOS 没有专门的深色模式设置。相反,玻璃会自动适配对象的亮度和其后面的颜色。
5)如有必要,请选取可协助形成视觉分离或表示 App 中交互性的材质。如果需要创建自定义组件,你可能需要为其指定系统材质。使用以下示例作为指导。
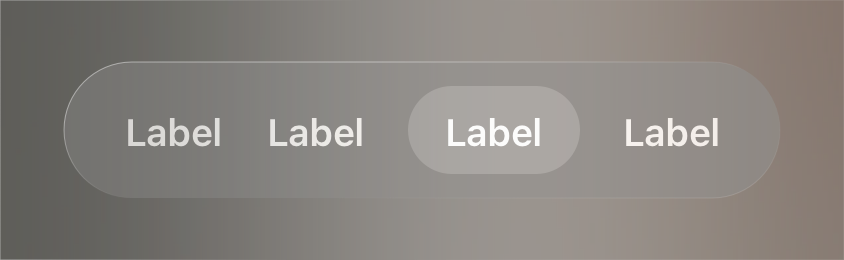
- 浅色材质可让用户注意到按钮和所选项目等交互式元素。
- 深色材质可帮助你从视觉上分离 App 的各个部分,例如边栏或分组表格视图。
- 最深色的材质可让文本栏等组件看起来像嵌入一样,表示该区域可接受文本输入。
6)visionOS App 默认使用浅色内容,但也会使用白色文本。
六、动态效果
美观流畅的动态效果赋予界面活力,从而传达状态、提供反馈和指示以及丰富视觉体验。
很多系统组件自动包括动态效果,让你在整个 App 或游戏中提供熟悉且一致的体验。如果设计自定义动态效果,请首选有意图的动画,以帮助用户确定自身位置和看起来舒适,提供清晰的反馈来响应其操作,以及帮助其了解界面以免其不知所措。
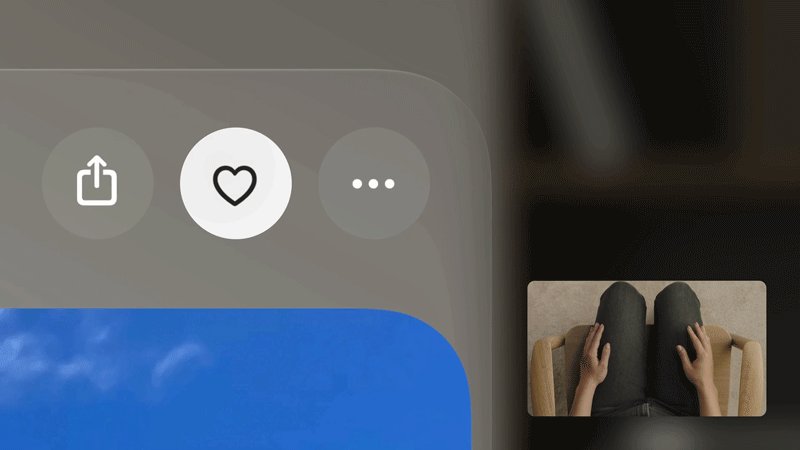
使用巧妙的动态效果进行传达。动态效果是通过展示事物如何变化、用户执行操作时会发生什么情况以及其下一步可执行什么操作来增强反馈和理解的绝佳方式。在 visionOS 中,当用户聚焦窗口控件时,控件会轻轻展开。
有目的地添加动态效果,让其在不妨碍体验的同时提供支持。不要添加毫无意义的动态效果。不必要或过多的动画会分散用户的注意力,且可能让其感到违和或身体不适。
将动态效果设为可选。用户可能出于多种原因无法在你的 App 中体验到移动,因此避免将动画用作传达重要信息的唯一方式至关重要。例如,用户可以打开“减弱动态效果”辅助功能设置来尽量减少或去除动画。
尽量保持真实感和可信度。在非游戏类 App 中,准确真实的动态效果可帮助用户理解运作原理,但无意义或似乎违背物理定律的动态效果会让其感到混乱。例如,如果用户通过从顶部向下滑动显示视图,他们不会期望通过将视图滑到一侧来进行关闭。
优先使用简短、精确的动画。简洁且精确的动画往往会让用户感到更轻盈,干扰性更低,并且通常会更有效地传达信息。在 visionOS 中,当用户轻点“照片”中的全景照片时,视图会平滑展开以填充用户面前的空间,从而帮助其以可视方式追踪过渡效果。
通常避免在频繁出现的交互中添加动态效果。系统已使用标准的界面元素为交互提供了精细的动画。避免让用户每次与内容进行交互时都要花额外的时间关注不必要的动态效果。
考虑在可行时使用具有动画效果的符号。使用 SF 符号 5 或更高版本时,你可以将动画效果应用到 SF 符号或自定义符号。
在 visionOS 中,动态效果可巧妙地传达上下文,让用户关注信息,以及丰富沉浸式体验。与深度结合使用时,动态效果还可在用户聚焦元素时提供至关重要的反馈。按用户预期的方式使用动态效果,而不要导致用户注意力分散、困惑或者不适,这一点非常重要。
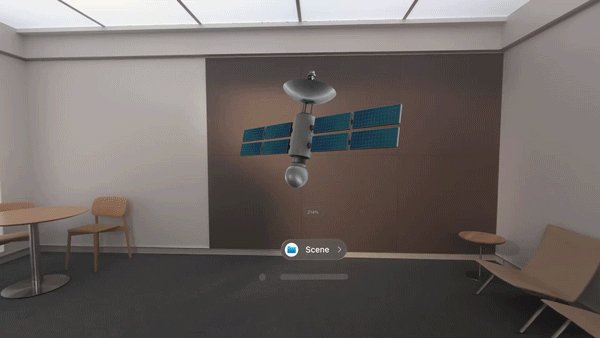
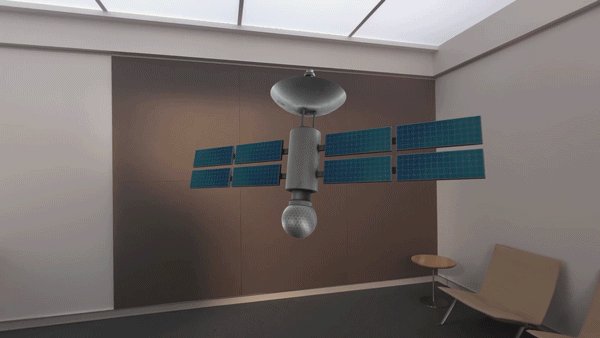
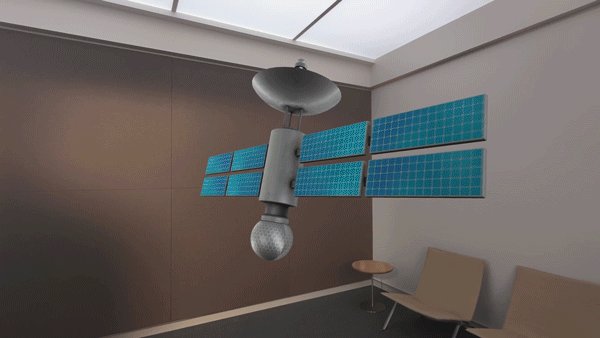
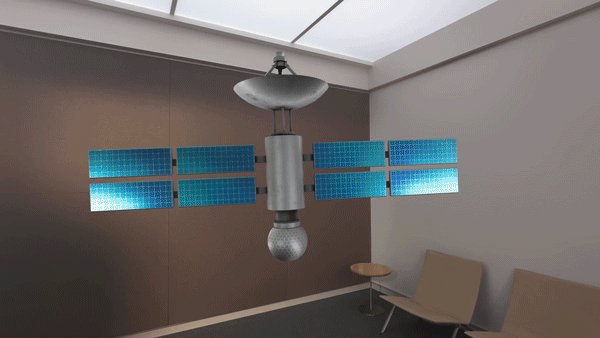
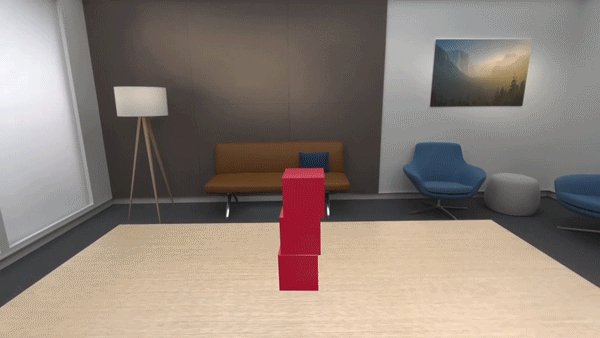
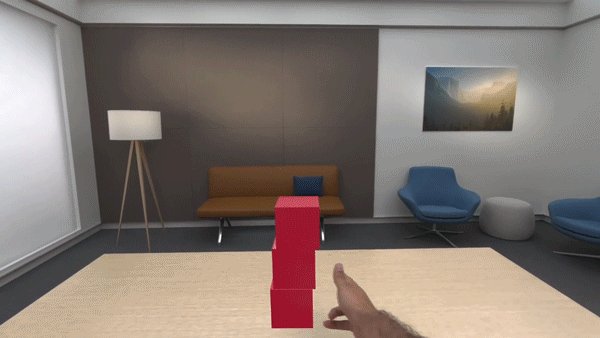
当用户佩戴 Apple Vision Pro 并与虚拟内容交互时,他们会使用穿透查看现实环境。因为周围和 App 内容可能同时可见,如果虚拟内容的移动让用户感觉他们自己或周围在移动,这会让其感到不适。一般而言,移动的虚拟对象越大,维持稳定感就越难。
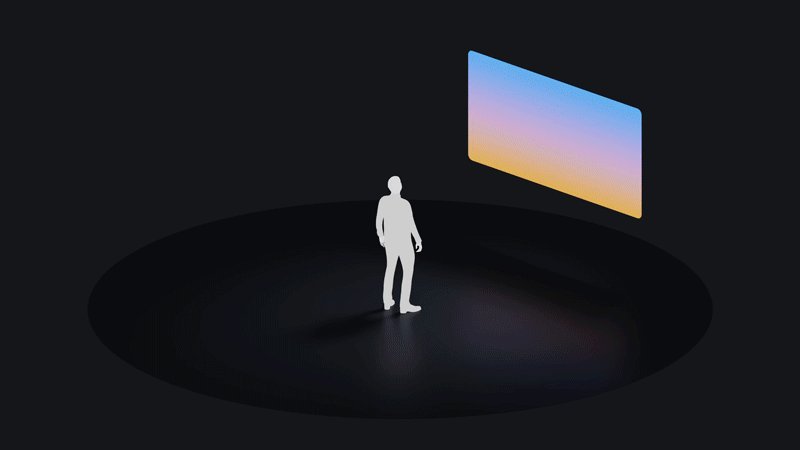
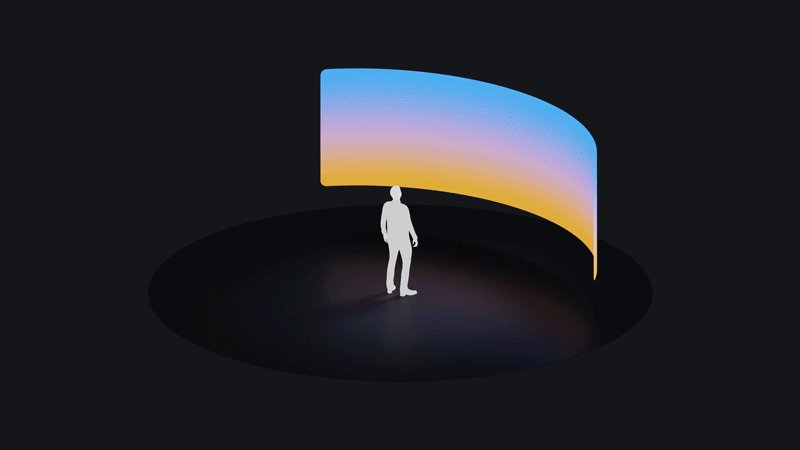
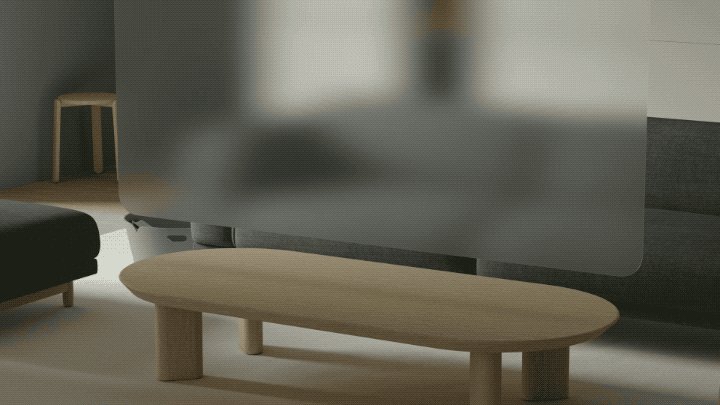
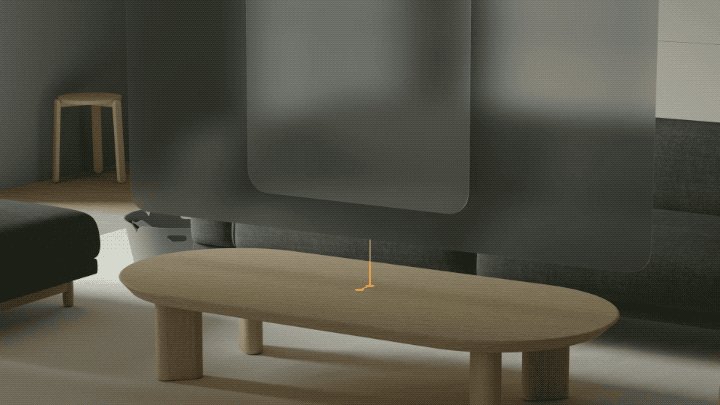
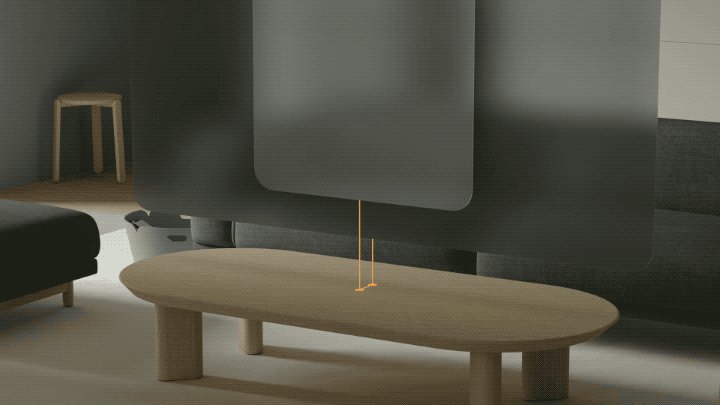
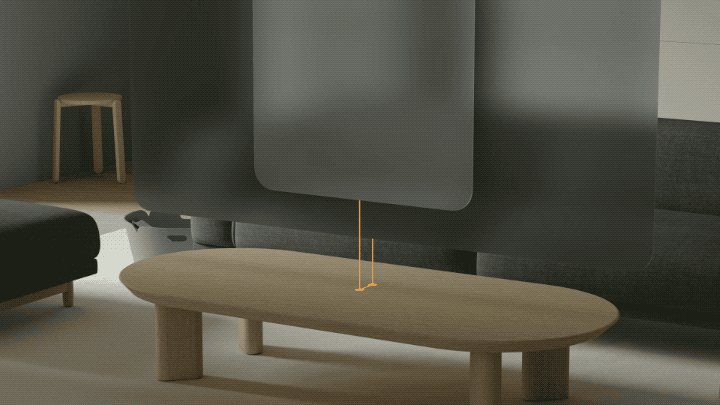
显示较大虚拟对象的移动时,帮助用户保持舒适感。如果对象大到足以填充大部分视场,请遮盖大部分或所有穿透,用户会自然将其视为周围的一部分。为了帮助用户感知对象的移动而不会让其觉得自身或周围在移动,你可以增加对象的半透明效果,帮助用户透视对象,或者降低对象对比度来让其动态效果不那么明显。
如果需要在大型对象间显示过渡效果,请考虑使用渐变效果或者让内容获得焦点和失去焦点的效果以尽量降低可能的方向迷失感。
即使是用户本人在移动诸如窗口这样的大型虚拟对象,他们也可能会感到不适。虽然在这种场景下调整半透明效果和对比度也会有所帮助,但应考虑保持窗口的尺寸相对较小。
使用旋转动态效果时应柔和。通过旋转相机或者旋转用户周围的大型虚拟对象来旋转虚拟世界时,尤其是当旋转速度过快或者持续时间过长时,旋转可能会扰乱用户的稳定感。相反,在快速淡出期间,应考虑使用瞬时方向变化。
避免显示持续振荡的对象。尤其应避免显示频率为 0.2 赫兹左右的振荡,因为用户对于此频率非常敏感。如果需要显示对象振荡,请尽量保持振幅较低并考虑让内容半透明。
去除不必要的动态效果。因为用户会看向想要交互的对象,在可能导致其看向别处的位置显示动态效果可能会带来困扰。仅在你需要引导用户看向重要内容时,才首选使用动态效果。
尽量避免在用户视场的边缘显示动态效果。用户对于发生在边缘视觉处的动态效果尤其敏感。边缘动态效果除了会分散用户注意力外,甚至还会引起不适,因为它会让用户感到自身或周围在移动。
考虑为用户提供静态参考系。在不会移动的区域内包含视觉移动时,用户会更容易接受。相比之下,如果看起来周围的一切对象都在移动,用户会感到不舒服。
当用户在体验视觉旋转时,避免鼓励用户移动其头部。当虚拟对象看起来围绕用户旋转时,他们通常需要看向一个固定的方向以避免感到不舒服。
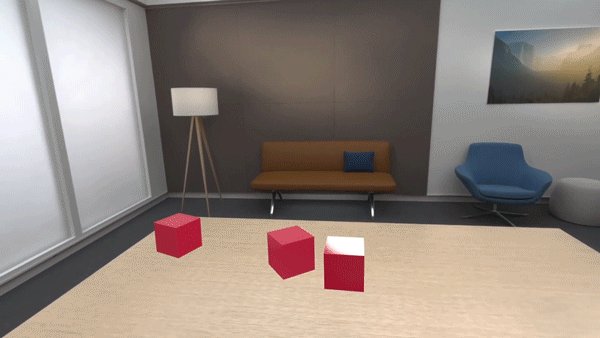
需要重新放置对象时,考虑使用渐变。当对象从一个位置移到另一个位置时,用户会自然看到移动。如果此类移动并未传达对用户有用的任何信息,你可以在移动对象前将其淡出,对象出现在新位置后重新将其淡入。
七、空间布局
空间布局技术帮助你充分利用 Apple Vision Pro 的无边际画布,并以极具吸引力且舒适的方式呈现你的内容。
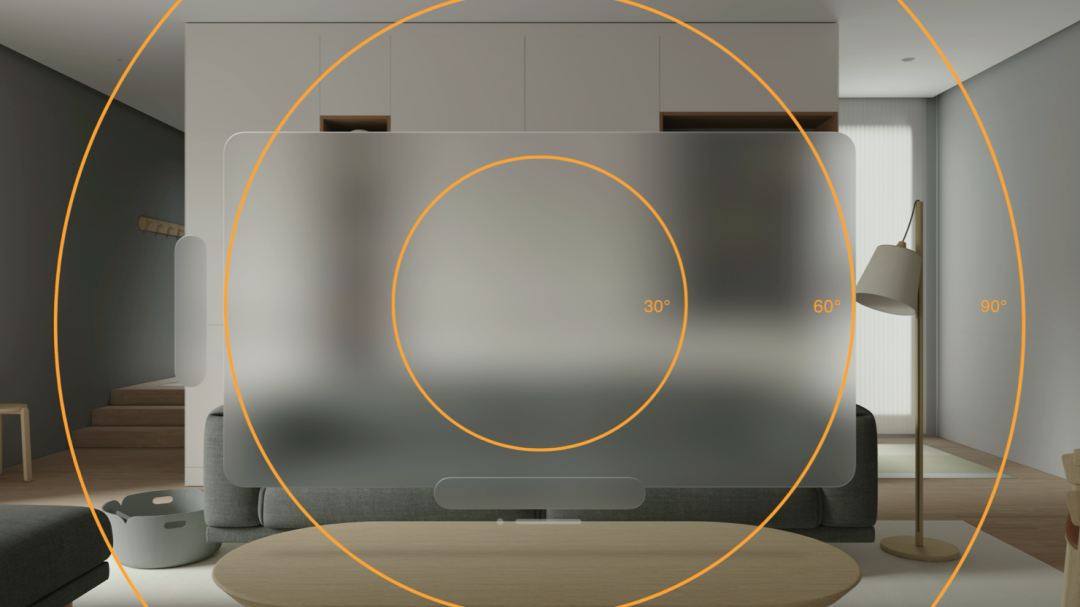
1. 视场
用户的视场是无需移动头部就能看到的空间。个人佩戴 Apple Vision Pro 时视场的维度因各种因素而异,例如用户配置光密封性的方式以及边缘视敏度的范围等等。

将重要内容居中放在视场内。visionOS 默认会直接在用户面前启动 App,将其放在用户的视场中。当用户需要长时间与内容交互时,你应该将内容舒适地放在其视场内。
垂直观看:

斜角观看:

避免将内容锚定到佩戴者头部。虽然通常想要 App 保留在视场内,但如果锚定的内容在用户面前保持静止,这会让用户感到卡顿、受限且不舒服,尤其是当内容遮挡了很多穿透且降低了用户周围的明显稳定性。相反,请将内容锚定在用户的空间中,让用户自由且自然地看向各处并查看不同位置的不同对象。
2. 深度
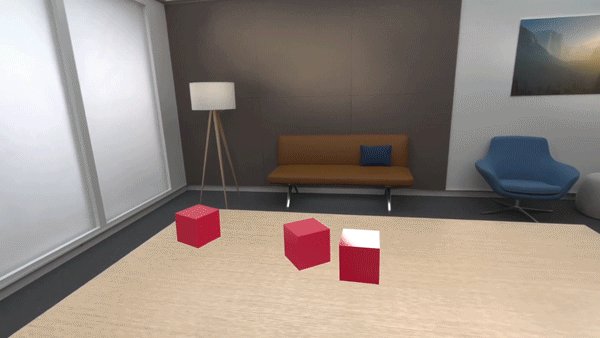
用户依赖距离、遮挡和阴影等视觉提示来感知深度和理解周围。在 Apple Vision Pro 中,系统自动使用色温、反射和阴影等视觉效果来帮助用户感知虚拟内容的深度。当用户在空间中移动虚拟对象或者更改自身相对于该对象的位置时,视觉效果会更改对象的外观深度,让体验更加逼真。

你可以在任意位置显示 3D 对象,也可以使用显示 3D 内容的空间容器组件。空间容器与窗口类似,但没有可见的框架。

提供精确传达内容深度的视觉提示。如果视觉提示缺失或者与用户的真实世界体验相冲突,用户可能会在视觉上感到不适。
使用深度传达层级结构。深度可帮助对象看起来相较于周围内容更为突出,让其更加显而易见。用户通常也会注意到深度变化:例如,当表单显示在窗口上方时,窗口会沿着 z 轴后退,从而让表单浮现出来并在视觉上更为突出。
一般而言,避免为文本添加深度。看起来悬浮在背景上方的文本不仅难以阅读,还会降低用户的速度,有时还会导致视觉不适。
确保深度可提供价值。一般而言,你可以使用深度带来清晰感和愉悦感,但无需在每个地方都使用。在设计中添加深度时,考虑对象的大小和相对重要性。深度非常适合用于从视觉上分离 App 中大型且重要的元素,例如让标签页栏或工具栏从窗口中突出显示,但可能不适合用于小型对象。
例如,使用深度让按钮的符号从其背景中突出显示可能会降低按钮的辨识度和易用性。另外检查在整个 App 中使用不同深度的频率。用户需要调整眼睛的焦点来感知每个不同深度,调整过于频繁或过快会让用户感到疲劳。
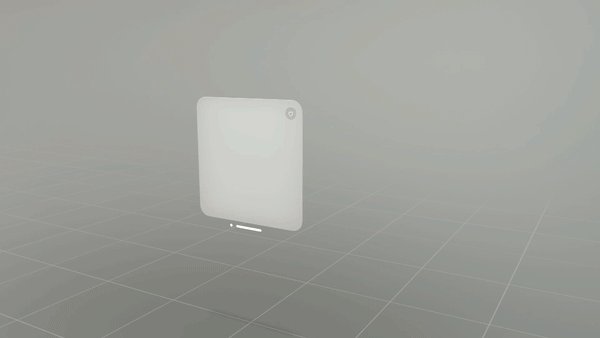
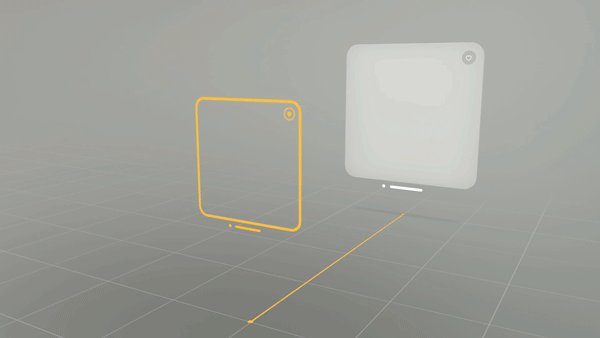
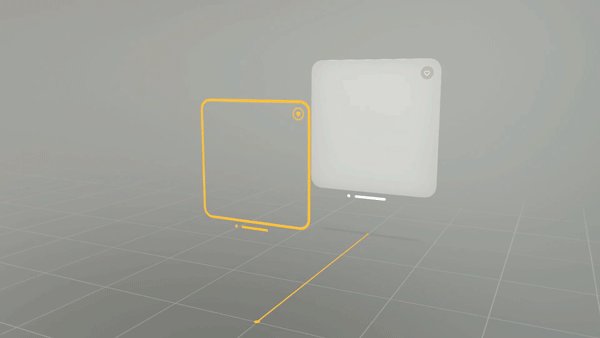
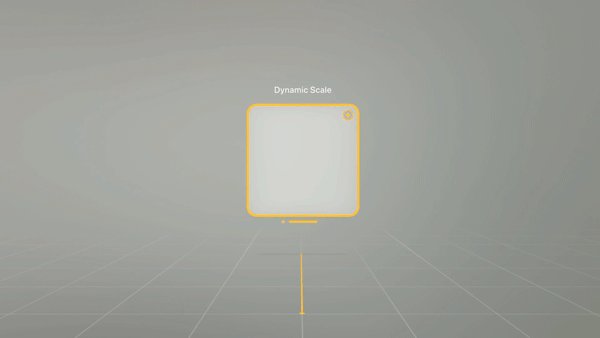
3. 缩放
visionOS 定义了两种类型的缩放,既保留了深度的外观又优化了可用性。
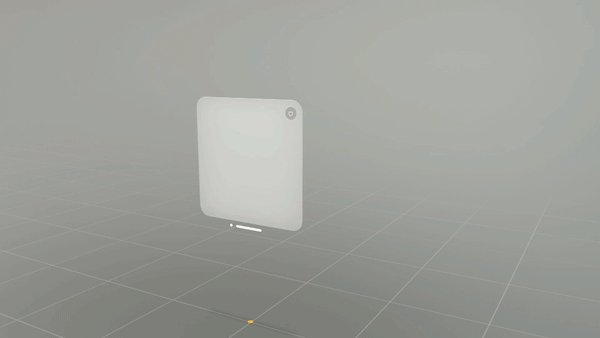
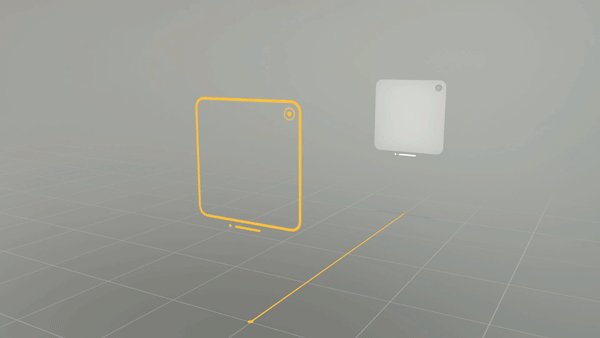
动态缩放帮助内容保持清晰可辨且充满交互性,而不管内容距离用户的远近。具体而言,visionOS 会在窗口远离佩戴者时自动放大窗口,在靠近时缩小窗口,从而让窗口在所有距离上看起来都大小相同。

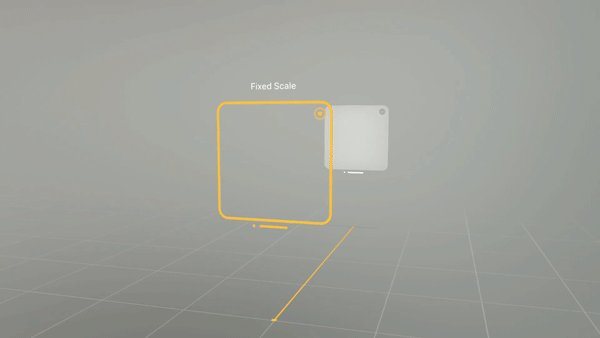
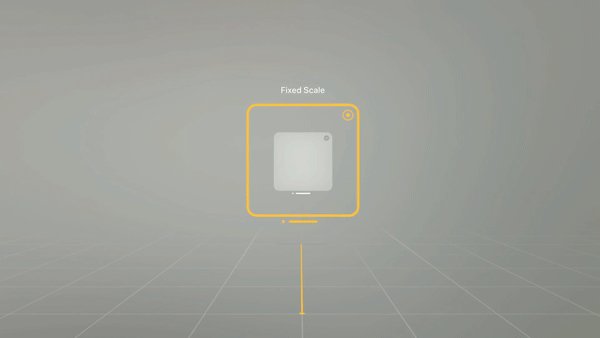
固定缩放意味着对象无论距离用户的远近如何,都会保持相同比例。固定缩放对象会在沿着 z 轴逐渐远离观看者时看起来越来越小,这与用户现实环境中的对象类似:远处的对象比近处的对象看起来要更小。

为了支持动态缩放和深度外观,visionOS 将一个点定义为一个角度,这一点与其他平台不同:其他平台将一个点定义为一定数量的像素,该数量因 2D 显示器的分辨率不同而有所差异。
如果想要虚拟对象看起来和现实对象完全一样,考虑使用固定缩放。例如,你不妨为提供的产品维持实物大小的比例,这样产品会在用户的空间中看起来更加逼真。交互式内容需要缩放以在其逐渐靠近或远离时保持易用性,因此应谨慎应用固定缩放,请将固定缩放保留给需要它的非交互式对象。
避免显示过多窗口。窗口过多会遮挡用户的周围,让其感到压抑、受限,甚至不舒服。同时也让用户难以将焦点移至想要的内容,除非调整多个窗口的大小或位置。
借助数码旋钮来帮助用户将窗口重新放在视场中间。当用户移动或转动头部时,内容可能不再出现在用户期望的位置。如果出现这种情况,用户可以按下数码旋钮将面前的内容重新放在中间。你的 App 无需执行任何操作来支持这种行为。
在交互式组件周围保留足够的空间以便用户轻松聚焦。当用户使用眼睛聚焦交互式元素时,visionOS 会显示视觉悬停效果帮助用户确认该元素就是用户想要的元素来做出响应。在交互式组件周围保留足够的空间至关重要,这样用户可轻松、舒适地聚焦组件,同时可防止悬停效果挤压其他内容。例如,放置按钮以使其中心至少相距 60 点。
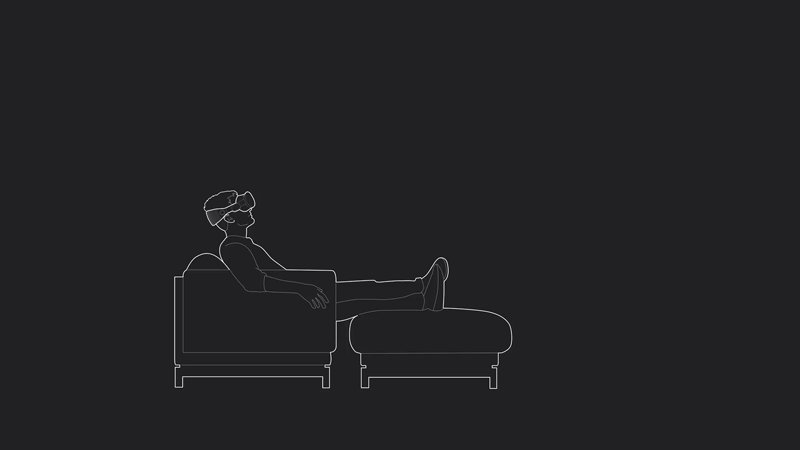
让用户通过极少量或无需身体活动来使用你的 App。除非某些身体活动对于体验不可或缺,否则请帮助用户在保持不动的情况下享受体验。
使用地面来帮助你放置大型沉浸式体验。如果沉浸式体验包括从地面向上延伸的内容,请使用平坦的水平面来放置内容。将此平面与地面对齐有助于内容与用户的周围无缝融合并提供更直观的体验。
4. 界面布局
保持窗口内容位于其边界内。在 visionOS 中,系统会在 XY 平面中窗口边界之外显示窗口控件。例如,“共享”菜单显示在窗口上方,用于调整窗口大小、移动和关闭窗口的控件显示在其下方。让 2D 或 3D 内容侵占这些区域可能导致用户难以使用系统提供的控件(尤其是窗口下方的控件)。
一般应避免将重要内容和控件放在窗口角落。内容离窗口中心越远,用户就可能越难以看到并与之交互,尤其是当窗口较大的时候。
让窗口的交互式组件易于用户聚焦。你需要在交互式组件周围留出足够空间,以便用户轻松、舒适地聚焦到它,以及防止系统提供的悬停效果遮挡其他内容。例如,放置按钮以使其中心至少相距 60 点。
如果需要显示不属于窗口内部的额外控件,则使用装饰。装饰可让你提供与窗口在视觉上保持关联但与系统提供的控件互不干扰的 App 控件。例如,窗口的工具栏和标签页栏会显示为装饰。
八、字体
除了确保文本清晰易读外,你选择的字体排印方式还可协助你阐明信息层级结构、传达重要内容并宣传你的品牌。
SF Pro 是 visionOS 中的系统字体。如果使用 NY 字体,则需要指定想要使用的字体样式。
visionOS 使用动态字体正文和标题样式的更粗版本,并且引入了特大标题 1 和特大标题 2 以实现较宽的编辑风格布局。
一般而言,首选 2D 文本。字符的视觉深度越深,就越难以阅读。虽然少量的 3D 文本可提供有趣的视觉元素来吸引用户注意,但如果要显示用户需要阅读并理解的内容,请首选包含少量或不含视觉深度的文本。


确保文本在用户缩放时看起来美观并一直清晰易读。使用让文本在原始尺寸下看起来美观的文本样式,然后测试其在不同缩放情况下的易读性。
最大化文本和文本容器背景之间的对比度。系统默认以白色显示文本,因为这种颜色往往能够与默认系统背景材质之间形成强烈对比,从而让文本更容易阅读。如果想要使用不同的文本颜色,请务必在各种环境下测试。
如果需要显示无背景文本,应考虑用粗体显示以提高易读性。在这种情况下,通常应该避免添加阴影来增加文本对比度。当前空间可能并未包括能在上面准确投影的视觉表面,并且你无法预测阴影的大小和密度是否能与用户的当前环境完美适配。
尽量让文本面向用户。如果在空间中显示与某一点关联的文本,例如标记 3D 对象的文本,则不论佩戴者或对象如何移动,通常会希望文本面向佩戴者。例如,如果显示与可见线段平行的标签,你可能想要文本围绕该线段旋转。如果显示 3D 对象的标签,你不妨让标签看起来像打印在对象上或与对象表面平行。
九、按钮
visionOS 按钮通常包括可帮助用户看到它的视觉背景,还会播放声音以在用户与之交互时提供反馈。

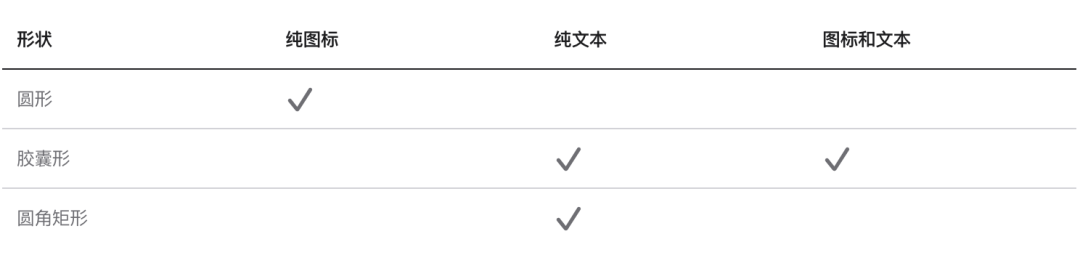
visionOS 定义了三种标准按钮形状,每一种都支持以下标签类型。

visionOS 按钮使用不同的视觉样式来体现以下每一种交互状态:
- 空闲
- 悬停
- 选定
- 选定切换
- 不可用
除了以上列出的五种状态,圆形按钮还可在用户看向该按钮片刻后显示工具提示。相反,包含文本的按钮不会显示工具提示,因为按钮的描述性标签表达了其功能。

visionOS 提供了多种大小的按钮,具体取决于形状和内容。

首选具有可辨背景形状和填充的按钮。当按钮被形状包围且形状使用有对比度的背景填充时,用户通常更易于看到这种按钮。工具栏、上下文菜单、提醒或装饰中的按钮例外,此类较大组件的形状和材质可保证按钮轻松可见。以下指南可帮助你确保按钮在不同环境中良好呈现:
- 按钮显示在玻璃窗口顶部时,在按钮背景中使用浅色材质。
- 按钮看起来悬浮在空间中时,为其背景使用玻璃材质。
避免创建使用白色背景填充和黑色文本或图标的自定义按钮。系统保留了这种视觉样式以用于体现选定切换状态。
一般首选圆形或胶囊形按钮。用户的视线常常会被形状中的角吸引,因此难以保持看向形状的中心。按钮形状的角越圆,用户越容易聚焦该项目。需要单独显示按钮时,首选胶囊形按钮。
在按钮周围留出足够空间,以便用户聚焦其上。为使聚焦操作舒适,请以各中心始终至少相距 60 点的方式放置按钮。如果按钮大小为 60 点或更大,请在其周围添加 4 点内边距以防止悬停效果重叠。另外,通常最好避免在垂直堆栈或水平行中显示小号或迷你按钮。
如果需要在堆栈或行中显示文本标签按钮,应选取正确形状。具体而言,首选将圆角矩形用于垂直叠放的按钮,将胶囊形用于按水平行排列的按钮。
为自定义按钮设计反馈声音。visionOS 不提供触感反馈,因此为自定义按钮的交互提供听觉反馈非常重要。
对于输入来说,还有一个和按钮类似,那就是滑块。首选水平滑块。相比于上下方向的手势,用户通常更容易执行从一侧到另一侧的手势。
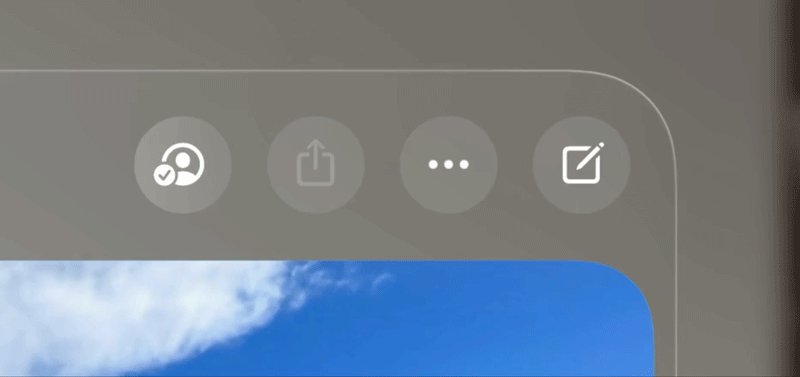
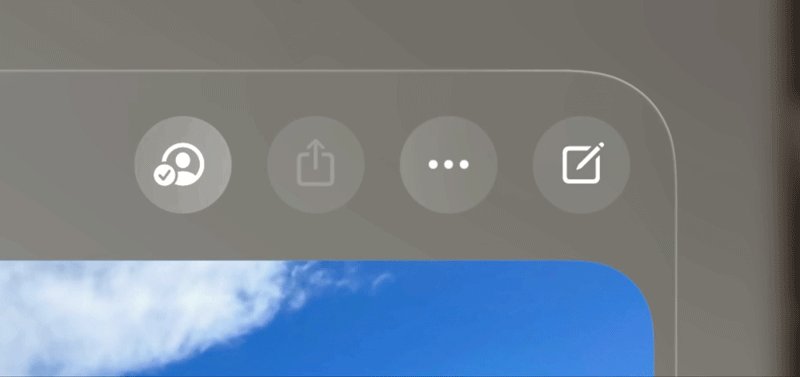
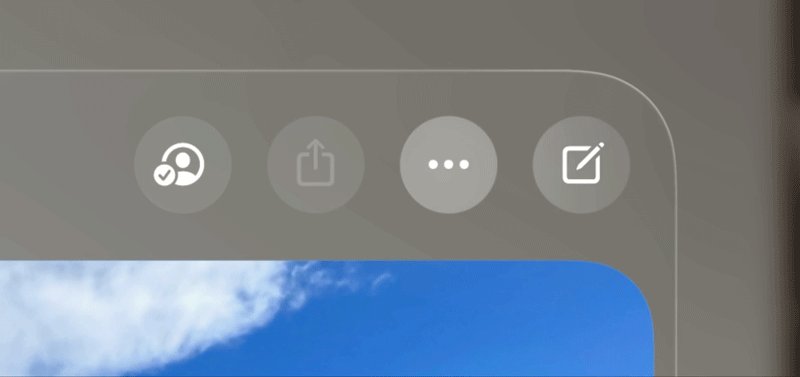
十、菜单
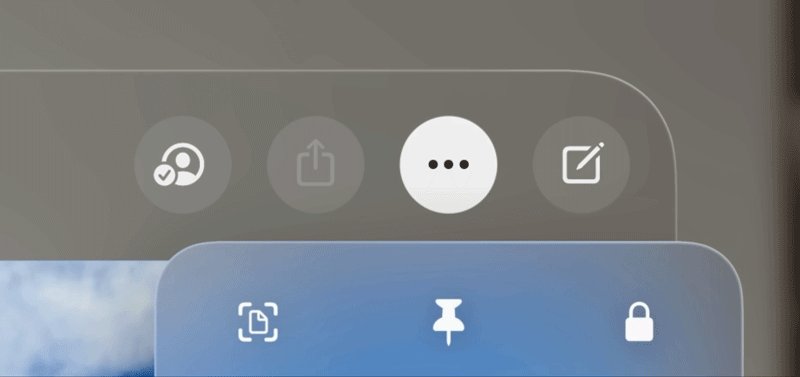
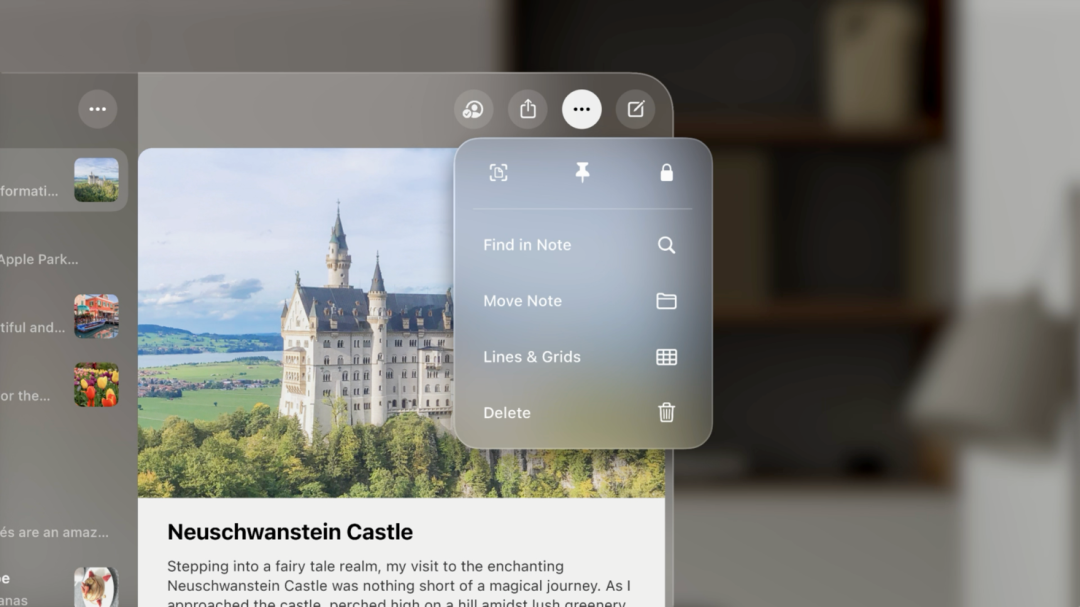
1. 上下文菜单
考虑使用上下文菜单而非面板或检查器窗口来呈现频繁使用的功能。尽量减少 App 打开的单独视图或窗口数量可帮助用户保持空间整洁。
一般应避免上下文菜单的高度超过窗口高度。在 visionOS 中,窗口顶部和底部边缘的上方和下方包括系统提供的组件,如窗口管理控件和“共享”菜单,因此上下文菜单过高可能会遮挡这些组件。考虑要包括的项目数时,请以用户可能使用你 App 的方式作为指导。
例如,用户在使用 App 完成有深度的专业任务时,通常期望花时间了解大量复杂的命令,并可能希望通过上下文菜单访问这些命令。另一方面,用户在使用 App 执行少数简单操作时,可能喜欢可快速浏览和使用的简短上下文菜单。
2. 菜单
在 visionOS 中,菜单可以使用 iOS 和 iPadOS 定义的小或大布局样式来显示项目。如同在 macOS 中一样,visionOS 窗口中的打开菜单可显示在窗口的边界之外。
尽可能优先在菜单控制的内容附近显示菜单。因为用户需要先聚焦菜单项才能轻点,如果该项目控制的内容太远,则用户可能会错过项目所实现的效果。

十一、装饰
在 visionOS 中,装饰呈现了与窗口相关的控件和信息,而不会挤占或遮挡窗口内容。这里叫装饰,说实话,我个人觉得不就是工具栏吗?你觉得呢?留言区可以说一下。

装饰悬浮在与其关联窗口平行的平面中,并且沿着 z 轴稍微位于窗口前面。如果关联窗口移动,装饰也会随之移动,以保持其相对位置不变;如果窗口内容滚动,装饰中的控件或信息保持不变。
装饰可以出现在窗口的任何边缘并包含诸如按钮、分段控件等用户界面组件和其他视图。系统使用装饰来创建和管理工具栏、标签页栏和视频播放控件等组件;你可以使用装饰来创建自定义组件。
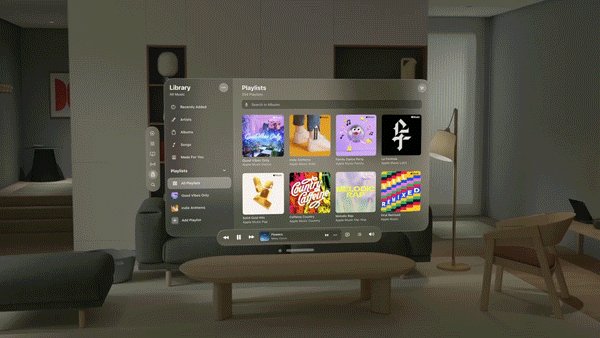
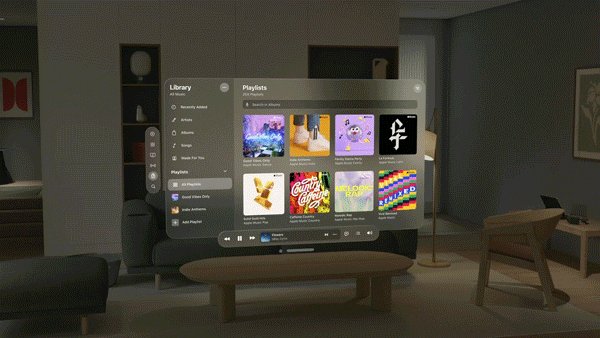
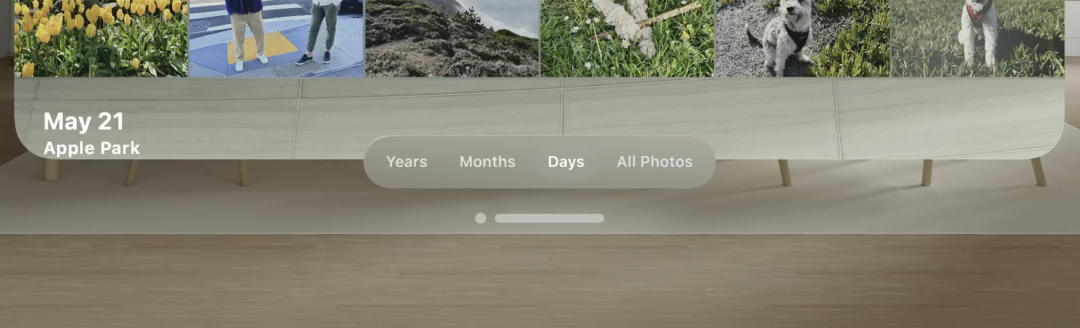
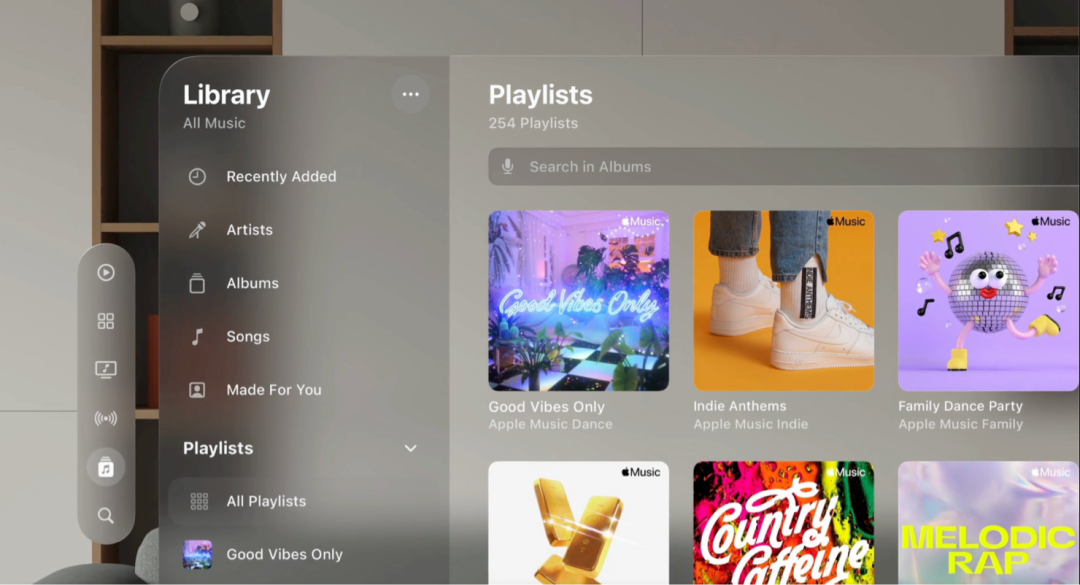
考虑使用装饰在不会导致窗口塞满的一致位置来呈现经常需要使用的控件或信息。因为装饰紧靠其窗口,所以用户始终知道其位置。例如,“音乐”使用装饰来提供“播放中”控件,确保这些控件一直处在容易找到的可预测位置。
首选使用装饰而非单独的窗口来提供补充控件和信息。使用装饰提供相关功能可避免让用户打开不得不单独管理的额外窗口。
一般而言,保持装饰可见。当用户深度沉浸在窗口内容中(例如,观看视频或查看照片)时,隐藏装饰十分合理;但在大多数情况下,用户希望能够持续访问装饰的控件。
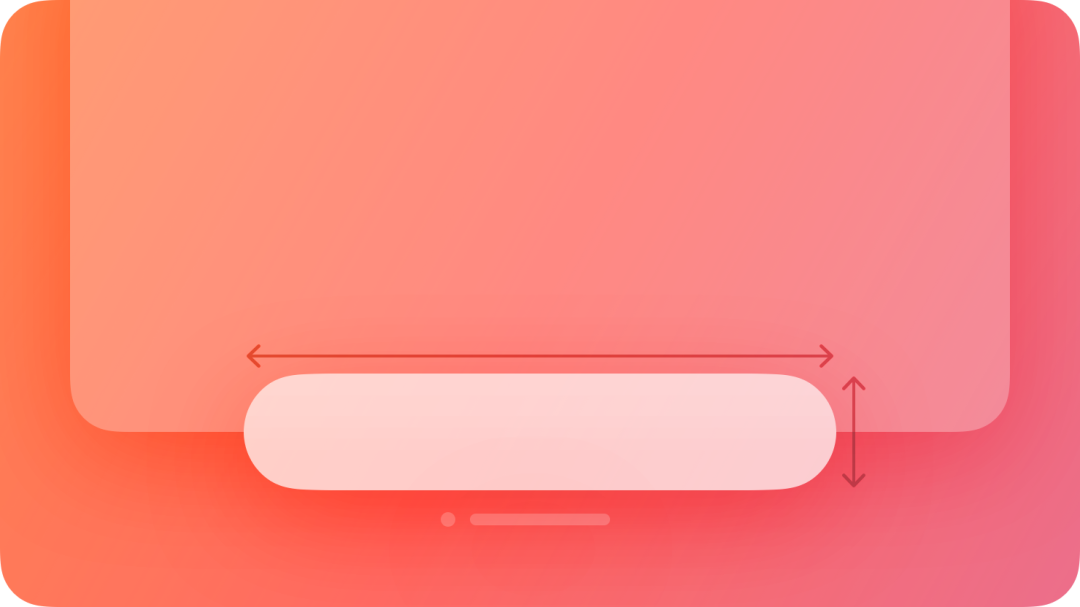
尽量保持装饰的宽度小于等于关联窗口的宽度。如果装饰比其窗口更宽,则可能会干扰窗口一边的标签页栏或其他垂直内容。
考虑在装饰中使用无边框按钮。装饰的背景默认为玻璃,因此如果你将按钮直接放在背景上,它可能不需要可见的边框。当用户看向装饰中的无边框按钮时,系统会自动为其应用悬停效果。
使用系统提供的工具栏和标签页栏,除非你需要创建自定义组件。在 visionOS 中,工具栏和标签页栏自动显示为装饰,因此你无需使用装饰来创建这些组件。
十二、工具栏
在 visionOS 中,系统提供的工具栏沿窗口的底部边缘显示,位于窗口管理控件的上方,处于沿 z 轴方向稍微位于窗口前方的平行平面中。

与 macOS 以外的其他平台一样,你需要为工具栏中的每个项目提供符号或者文本标签。当用户看向包含符号的工具栏项目时,visionOS 会显示文本标签来提供额外信息。
优先使用系统提供的工具栏。标准工具栏拥有一致且用户熟悉的外观,且经过优化可良好搭配眼睛和手部输入使用。此外,系统还会自动将标准工具栏放在相对其窗口的正确位置。

避免创建垂直工具栏。在 visionOS 中,标签页栏是垂直的,因此呈现垂直工具栏会让用户混淆。
当用户调整窗口大小时,尽量保持工具栏控件一致。和 macOS 不同,visionOS 不包括每个 App 在其中列出所有操作的菜单栏,因此不论窗口的大小如何,让用户通过工具栏可靠访问基本控件非常重要。
如果 App 可以进入模态状态,考虑提供上下文相关的工具栏控件。例如,照片编辑 App 可能进入模态状态以帮助用户执行多步编辑任务。在这种情形下,模态编辑视图中的控件与主窗口中的控件不同。当 App 退出模态状态时,务必恢复窗口的标准工具栏控件。
如有必要,考虑在工具栏中包括下拉式菜单。下拉式菜单可让你提供与工具栏项目相关的额外操作,但难以被用户发现且可能会导致界面杂乱。因为 visionOS 中的工具栏位于窗口的底部边缘,下拉式菜单可能会遮挡出现在底部边缘下方的标准窗口控件。
十三、导航栏
当内容在导航栏后面滚动时,为了维持导航栏项目的易读性,visionOS 在导航栏背景中使用可变模糊。可变模糊将导航栏锚定在滚动内容上方,同时让视图的玻璃材质保持统一和完整。
优先在导航栏中使用标准组件。在 visionOS 中,导航栏圆角使用 60 点连续曲线。标准按钮、文本栏、标题和脚注默认的圆角半径与导航栏圆角保持同心。如果需要创建自定义组件,你可以使用以下公式来帮助确保其圆角半径也与导航栏的圆角保持同心:
“半径 = 60 点 – 内边距”,其中“半径”是自定义组件的圆角半径,“内边距”是顶部内边距或底部内边距的值(如果这些值相同)。
使用大标题帮助用户在导航和滚动时始终清楚其所在位置。在位于导航堆栈顶部的视图中显示大标题,同时将标准标题居中显示在堆栈中所有其他视图的导航栏中,这种做法通常效果很好。当用户开始滚动内容时,大标题会默认转换为标准标题,并在用户滚动到顶部时变回大标题,从而提醒当前的所在位置。
1. 边栏
如果 App 的层级结构较深,考虑在标签页栏的标签页内使用边栏。在这种情况下,边栏可支持在标签页内进行二级导航。如果使用边栏,请务必防止在边栏中进行的选择操作更改当前打开的标签页。

2. 标签分栏
在 visionOS 中,标签页栏始终垂直,悬浮在相对于窗口前沿而言固定的位置。当用户看向标签页栏时,它会自动展开;若要打开特定标签页,用户可聚焦标签页并轻点。标签页栏展开后,它可能会暂时遮挡后面的内容。

为每个标签页提供符号和文本标题。标签页的符号在标签页栏中始终可见。当用户看向标签页栏时,系统也会显示标签页标题。虽然标签页栏会展开,但你需要保持标签页标题简短,以便用户可以一目了然。
十四、提醒
App 在共享空间中运行时,visionOS 会在窗口前方显示提醒,沿 z 轴稍微偏前。如果用户在未关闭提醒的情况下移动窗口,提醒会保持锚定到窗口。如果 App 在全空间中运行,系统会在佩戴者视场的正中显示提醒。

如果需要在 visionOS 提醒中显示补充视图,请创建最大高度为 154 点、圆角半径为 16 点的视图。
在 visionOS App 中可见的表单会悬浮在其父窗口前方,让父窗口变暗并成为用户与 App 交互时的目标。

避免显示从窗口底部边缘出现的表单。为了帮助用户查看表单,首选将表单放在用户视场的中心。
呈现默认大小的表单以帮助用户保留其环境。避免显示覆盖大部分或整个窗口的表单,但考虑让用户按需调整表单的大小。
十五、窗口
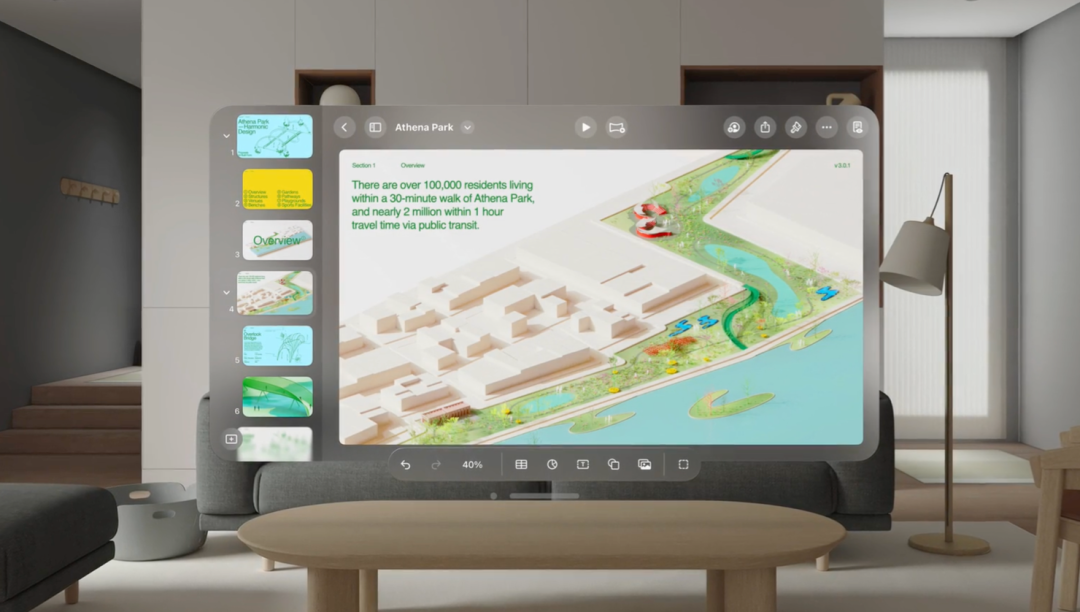
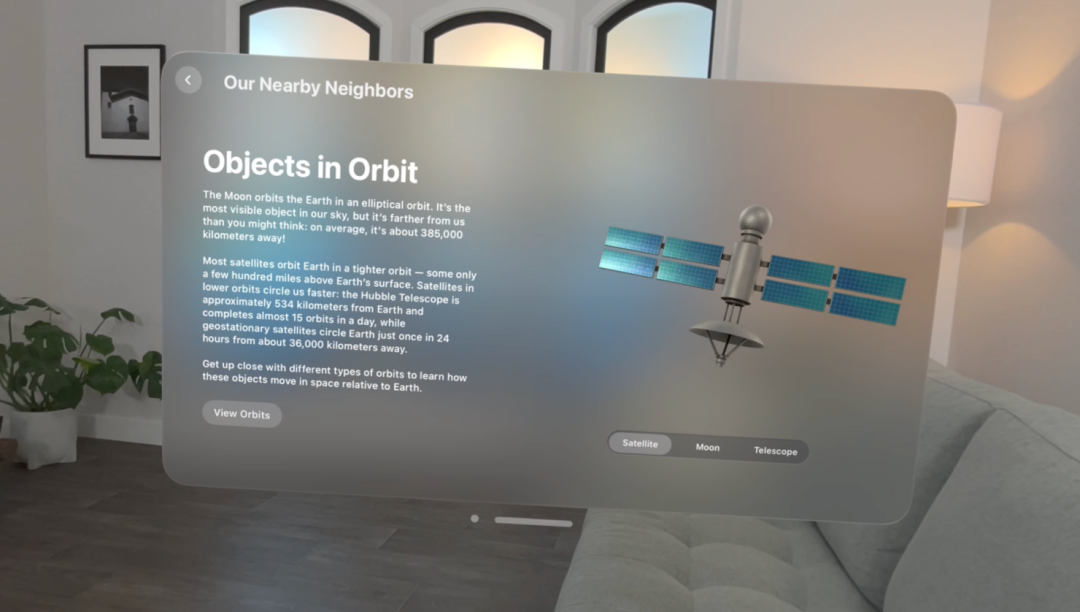
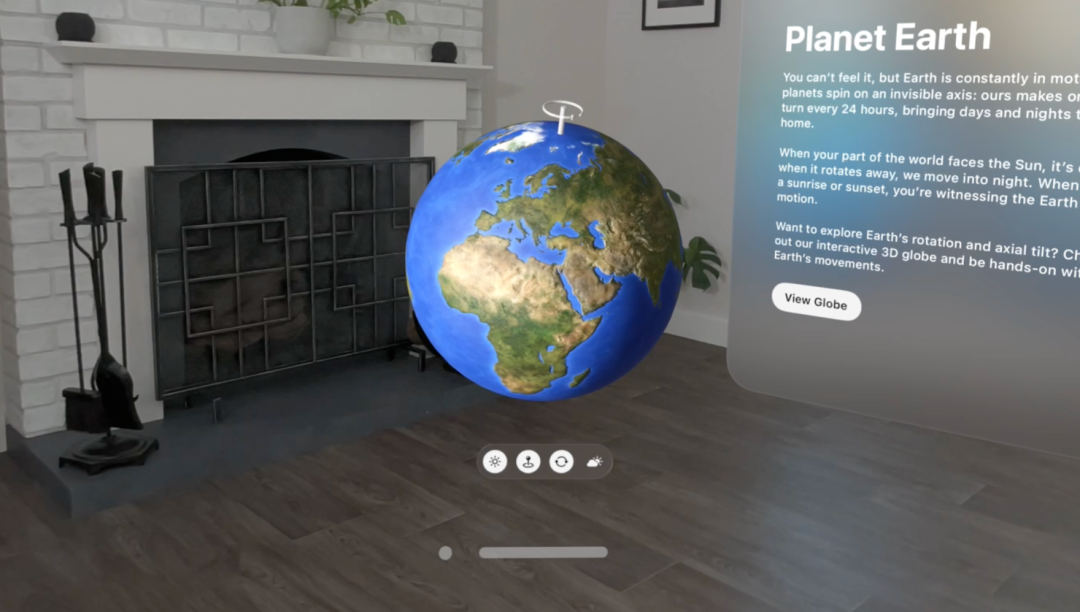
visionOS App 可使用窗口或空间容器在容器中显示内容。一般而言,你可以使用窗口来呈现 2D 或 3D 内容,例如“邮件”中的收件箱或 Safari 浏览器中包含 USDZ 对象的网页。若要呈现游戏棋盘或地球仪这样的 3D 内容和对象,你通常可以使用空间容器。

用户会立即熟悉 visionOS 中的窗口,因为这些窗口与其他平台中已明确的窗口在外观和行为上都比较类似。例如,visionOS 窗口与垂直平面对齐,可以与其他 App 窗口一起显示在共享空间中,并提供可让用户移动、调整大小和关闭的系统定义控件。

1. 窗口
VisionOS 窗口使用称为玻璃的不可修改背景材质,可让光线以及现实和虚拟对象透过显示。玻璃窗口会让用户觉得你的内容与周围融为一体,同时使用镜面反射和阴影来传达窗口的缩放和位置。使用默认样式创建窗口时,你会自动获得玻璃背景。
窗口的默认大小为 1306 x 734 点。窗口首次打开时,系统会将其放在佩戴者前方约两米的位置,并看起来约有三米宽。
系统还会为标准窗口中的视图和控件添加高光和阴影,从而让视图和控件看起来有深度且更有实质感,尤其是当用户从一定角度查看窗口时。虽然你可以在标准窗口中显示 3D 内容,但如果内容延伸出窗口表面过远,系统会将其截断。若要显示更大深度的 3D 内容,请使用空间容器。

包含 3D 内容的窗口
优先使用标准窗口来呈现用户熟悉的界面和支持熟悉的任务。为让你的 App 容易上手,应显示用户惯用的界面并将更多沉浸式体验预留给所提供的有意义内容和活动。如果想要展示游戏棋盘这样的有界 3D 内容,应考虑使用空间容器。
选取空白区域尽可能少的初始窗口尺寸。太多空白区域会让窗口看起来过大,同时也会遮挡用户空间内的其他内容。
尽量使用适合窗口内容的默认形状。例如,默认 Keynote 讲演窗口很宽,因为幻灯片比较宽;默认的 Safari 浏览器窗口很长,因为大多数网页长度要比宽度更大。
尽量让用户调整 App 窗口大小。用户期望能够在自定义空间时调整窗口大小。你可以根据情况设置最小和最大尺寸值,以帮助确保在用户调整窗口大小时,窗口仍能正常使用且看起来美观。
在 App 中发现用户可能想要沉浸其中的时刻或内容。即使 App 主要使用窗口,也可能有在沉浸环境下能得到增强的功能。例如,在“照片” App 中,用户可以在展开的视图中打开全景照片,产生一种身临其境的感觉。
始终确保窗口的可视边界与其内含场景尺寸相符。如果场景超过窗口的可视尺寸,窗口控件会看起来位置不对且窗口外观可能与用户期望不一样,从而让其难以交互。
空间容器包含一个水平底面,帮助你显示用户可从任意角度查看的 3D 内容,例如地球仪。

2. 空间容器
空间容器和窗口有一些相似之处:
- 在共享空间中,系统都会确定空间容器和窗口的初始位置。
- 空间容器提供的管理控件与用户用于调整窗口位置或关闭窗口的控件相同。
- 空间容器可以使用玻璃背景。
空间容器和窗口在系统应用的缩放类型上有所区别:visionOS 会为窗口自动使用动态缩放,而为空间容器使用固定缩放。
优先使用空间容器显示丰富的 3D 内容。如果想要呈现用户熟悉的、以用户界面为中心的界面,通常最好使用窗口。
十六、手势
visionOS 定义了两类手势:非直接和直接。
非直接手势会影响当前获得焦点的对象。例如,用户聚焦某个控件后,可以用其中一根手指快速轻点拇指做出非直接轻点手势来激活或选择控件。visionOS 默认支持非直接手势,用户可通过这些手势执行熟知的标准手势。

非直接手势通常较为快速(因为用户可快速看向不同方向)和舒适(因为设备相机可在用户的手放在大腿或身侧时捕捉手部移动)。另外,非直接手势可让用户与可聚焦的任何对象交互,无论其在空间中处于什么位置,因为用户不必用手触及对象。
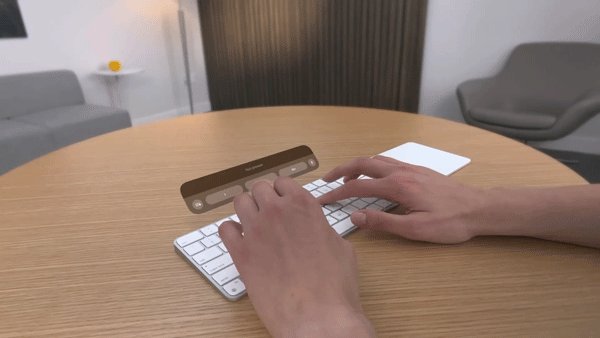
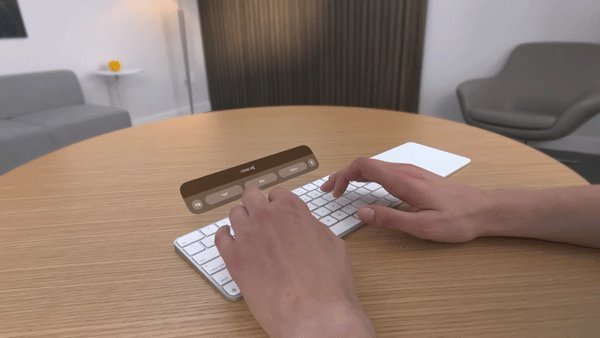
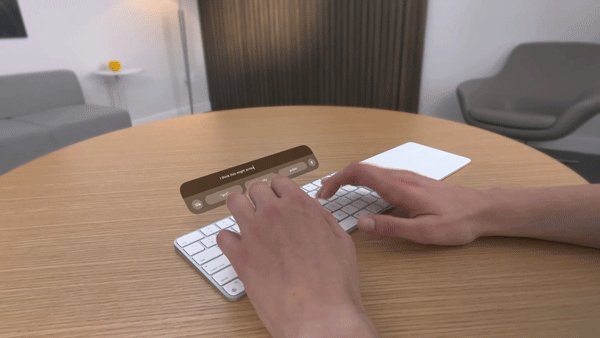
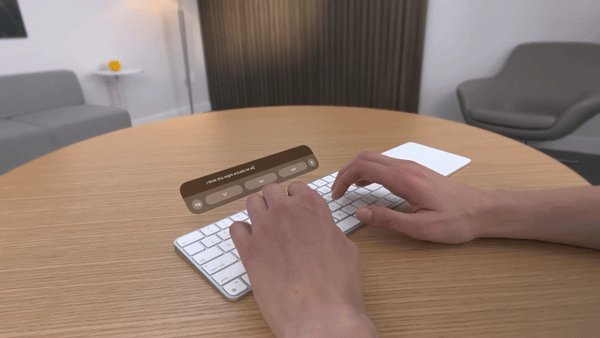
直接手势会影响用户轻触的对象(在 visionOS 中,用户用手指靠近虚拟对象来轻触它)。例如,用户使用系统提供的键盘的其中一种方式是轻触按键。直接手势需要对象足够靠近才能让用户触及。另外,用户必须将手(而非眼睛)移向对象,直接手势通常更适用于并非必需进行快速精确交互的情况。

以下是用户在 visionOS 中常用的直接手势。

在可能的所有位置支持轻点。用户聚焦 App 或游戏中的对象后,如果想要选择或激活对象,轻点很可能是其执行的第一个手势。即使你还支持自定义手势,但在整个体验中支持轻点可帮助用户快速适应你的 App 或游戏。
首选非直接手势。用户通常可轻松执行非直接手势,因为无需将手移到特定位置。将直接手势保留给想邀请用户操控附近虚拟对象的情况。
如果直接手势是你 App 的一项功能,确保用户使用非直接手势也能执行相同功能。你要尽量让用户可灵活地选择最适合自己的交互方法。
避免需要特定身体移动或姿势来输入。为需要用户移动的输入方式提供备选方案。
设计 visionOS 中的自定义手势
若要创建自定义手势,你需要 ARKit 来获取手部姿态和关节方向等信息。你的 App 必须在全空间中运行,且必须请求用户许可来访问其手部相关信息后,才能在 App 中提供自定义手势。

在自定义手势中优先考虑舒适性。持续测试需要自定义手势的所有交互中的人体工程学。需要用户保持手臂举起(即使只有一小会)的自定义交互可能会让身体感到劳累,连续多次重复相似的动作也可能会对用户的肌肉和关节造成压力。
定义涉及多指或双手的自定义手势前应仔细考虑。执行自定义手势对用户来说可能有挑战性,要求其同时用多指做出姿势或使用双手可能会更难。
避免创建需要用户使用特定一只手执行的自定义手势。期望用户记住自定义手势要用哪只手会增加其认知负荷,还会使你的体验对有强势惯用手或四肢缺陷的用户不够友好。
如果你决定创建自定义手势,请确保其:
- 具有包容性。手势对不同的人可能有不同含义,因此请确保自定义手势不会传达意料之外的信息。
- 舒适。优秀的自定义手势应对用户的身体来说易于执行,尤其是长时间执行。
- 独特。与你的 App 或游戏协调一致的自定义手势可能更易于用户发现和记住,同时也增添了体验的乐趣。
- 易于描述。如果你无法用简单的语言和图形描述自定义手势,可能意味着该手势对用户来说也难以学习和执行。
十七、键盘
为想要配合 App 使用实体键盘的用户做好准备。需要执行输入大量文本的任务(如创建演示文稿)时,用户通常更希望使用连接的键盘;用户通常还希望使用键盘快捷键在整个系统和 App 中导航和发起操作。另外,许多用户依赖实体键盘来使用全键盘控制模式或进行“旁白”交互。

十八、指针
在 visionOS 中,用户可以外接指针设备或键盘,并在继续使用其眼睛和手部的同时使用这两种设备。如果用户通过看向元素来聚焦其上,然后移动指针,系统会将焦点从用户看向的元素移至指针下方的元素。你的 App 无需执行任何操作来支持这种行为。
连接指针设备后,用户看向的区域决定了指针的上下文。例如,当用户的视线从一个窗口移至另一个窗口时,指针的上下文会无缝转换到新窗口。
当用户使用所连接支持手势的指针设备(如触控板或鼠标)时,指针会在用户使用手势时隐藏,从而尽量减少视觉干扰。在这种情形下,指针一直处于隐藏状态,直至用户移动后重新出现在用户看向的位置。
官方文档参考:https://developer.apple.com/cn/design/human-interface-guidelines
专栏作家
彩云Sky;微信公众号:彩云译设计(ID:caiyunyisheji),人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















最少两三年内 不考虑 发展好了 就买以后的升级款。
初代就给那些测评博主玩好了,普通用户买来就属于花大脑袋钱。